JS第九天
今天是第九天,学习了JS中的设置日期和倒计时,计时器以及验证码倒计时,那么话不多说我们开始今天的学习吧
一、日期设置
1.1日期创建
调用 new Date() 来创建一个新的 Date 对象。在调用时可以带有一些参数,创建一个 Date 对象,其时间等于 1970 年 1 月 1 日 UTC+0 之后经过的毫秒数(1/1000 秒)。
传入的整数参数代表的是自 1970-01-01 00:00:00 以来经过的毫秒数,该整数被称为 时间戳。
这是一种日期的轻量级数字表示形式。我们通常使用 new Date(timestamp) 通过时间戳来创建日期,并可以使用 date.getTime() 将现有的 Date 对象转化为时间戳(下文会讲到)。
new Date(datestring)
如果只有一个参数,并且是字符串,那么它会被自动解析。该算法与 Date.parse 所使用的算法相同,将在下文中进行介绍。
new Date(year, month, date, hours, minutes, seconds, ms)
使用当前时区中的给定组件创建日期。只有前两个参数是必须的。
year应该是四位数。为了兼容性,也接受 2 位数,并将其视为19xx,例如98与1998相同,但强烈建议始终使用 4 位数。month计数从0(一月)开始,到11(十二月)结束。date是当月的具体某一天,如果缺失,则为默认值1。- 如果
hours/minutes/seconds/ms缺失,则均为默认值0。
1.2
访问日期组件
从 Date 对象中访问年、月等信息有多种方式:
getFullYear()
获取年份(4 位数)
getMonth()
获取月份,从 0 到 11。
getDate()
获取当月的具体日期,从 1 到 31,这个方法名称可能看起来有些令人疑惑。
getHours(),getMinutes(),getSeconds(),getMilliseconds()
获取相应的时间组件。
不是 getYear(),而是 getFullYear()
很多 JavaScript 引擎都实现了一个非标准化的方法 getYear()。不推荐使用这个方法。它有时候可能会返回 2 位的年份信息。永远不要使用它。要获取年份就使用 getFullYear()。
另外,我们还可以获取一周中的第几天:
getDay()
获取一周中的第几天,从 0(星期日)到 6(星期六)。第一天始终是星期日,在某些国家可能不是这样的习惯,但是这不能被改变。
以上的所有方法返回的组件都是基于当地时区的。
当然,也有与当地时区的 UTC 对应项,它们会返回基于 UTC+0 时区的日、月、年等:getUTCFullYear(),getUTCMonth(),getUTCDay()。只需要在 "get" 之后插入 "UTC" 即可。
getTime()
返回日期的时间戳 —— 从 1970-1-1 00:00:00 UTC+0 开始到现在所经过的毫秒数。
getTimezoneOffset()
返回 UTC 与本地时区之间的时差,以分钟为单位。
下列方法可以设置日期/时间组件:
- setFullYear(year, [month], [date])
- setMonth(month, [date])
- setDate(date)
- setHours(hour, [min], [sec], [ms])
- setMinutes(min, [sec], [ms])
- setSeconds(sec, [ms])
- setMilliseconds(ms)
- setTime(milliseconds)(使用自 1970-01-01 00:00:00 UTC+0 以来的毫秒数来设置整个日期)
以上方法除了 setTime() 都有 UTC 变体,例如:setUTCHours()。
我们可以看到,有些方法可以一次性设置多个组件,比如 setHours。未提及的组件不会被修改。
二、倒计时
可以使用 JavaScript 的计时器函数 setInterval() 来实现倒数计时器。
<!DOCTYPE html>
<html>
<head><title>倒数计时器</title>
</head>
<body><h1 id="countdown"></h1><script>// 倒数计时器总时间(以秒为单位)var totalSeconds = 60;// 获取显示倒数计时器的元素var countdownElement = document.getElementById("countdown");// 更新倒数计时器函数function updateCountdown() {// 计算剩余时间var minutes = Math.floor(totalSeconds / 60);var seconds = totalSeconds % 60;// 格式化时间字符串var timeString = minutes.toString().padStart(2, '0') + ":" + seconds.toString().padStart(2, '0');// 更新显示倒数计时器的元素countdownElement.innerHTML = "倒数计时器: " + timeString;// 减少剩余时间totalSeconds--;// 如果剩余时间小于等于 0,则停止计时器if (totalSeconds <= 0) {clearInterval(countdownTimer);countdownElement.innerHTML = "倒数计时器: 时间到!";}}// 启动倒数计时器var countdownTimer = setInterval(updateCountdown, 1000);</script>
</body>
</html>在这个例子中,我们首先设置了倒数计时器总时间(60 秒),然后获取了一个 HTML 元素来显示计时器,并创建了一个函数 updateCountdown() 来更新计时器的显示。
函数 updateCountdown() 首先计算剩余时间(分钟和秒数),然后格式化这些时间为一个字符串,并更新显示计时器的元素。接着,它减少剩余时间,并检查是否需要停止计时器(即剩余时间是否小于等于 0),如果需要停止,就清除计时器并更新显示计时器的元素。
最后,我们使用 setInterval() 函数启动倒数计时器,每秒钟调用一次 updateCountdown() 函数来更新计时器的显示。
三、定时器
<script>// 定时器// 每隔一段时间 重复执行一段代码// 一次性定时器 延时定时器//设置一次性定时器 定时器//setTimeout(function(){执行的代码},毫秒var n1 = setTimeout(function(){alert(666)},2000)var n2 = setTimeout(function(){alert(777)},3000)var n3 = setTimeout(function(){alert(888)},4000)//关闭一次性定时器 clearTimeout(n2)// 重复性定时器 周期定时器// var timer = setInterval(function(){执
// clearInterval(timer)var i= 1;var timer = setInterval(function(){ i++;console.log(i) },1000)clearInterval(timer);</script>什么是定时器
JS提供了一些原生方法来实现延时去执行某一段代码
setTimeout:
设置一个定时器,在定时器到期后执行一次函数或代码段
setInterval:
以固定的时间间隔重复调用一个函数或者代码段
四、验证码倒计时
<button id="but" >5秒</button>
<script>var sec = 5;//5秒倒计时var timer = setInterval(function(){//秒数-1sec--;// 设置按钮里的文本内容but.innerHTML = sec+'秒'// 按钮 禁用but.disabled = true;//当秒数小于0,停止定时器if(sec <= 0){//停止定时器clearInterval(timer);//按钮的文字修改成获取验证码but.innerHTML = '获取验证码'//按钮取消禁用but.disabled = false;}},1000)</script>验证码倒计时也是常用的,一定要牢记哦。
今天的学习到此结束。
相关文章:

JS第九天
今天是第九天,学习了JS中的设置日期和倒计时,计时器以及验证码倒计时,那么话不多说我们开始今天的学习吧 一、日期设置 1.1日期创建 调用 new Date() 来创建一个新的 Date 对象。在调用时可以带有一些参数,创建一个 Date 对象&…...

CSS设置字体样式
目录 前言: 1.font-family: 2.font-style: 3.font-weight: 4.font-size: 5.font-variant: 6.font: 前言: 在网页中字体是重要的组成部分,使用好字体可以让网页更…...

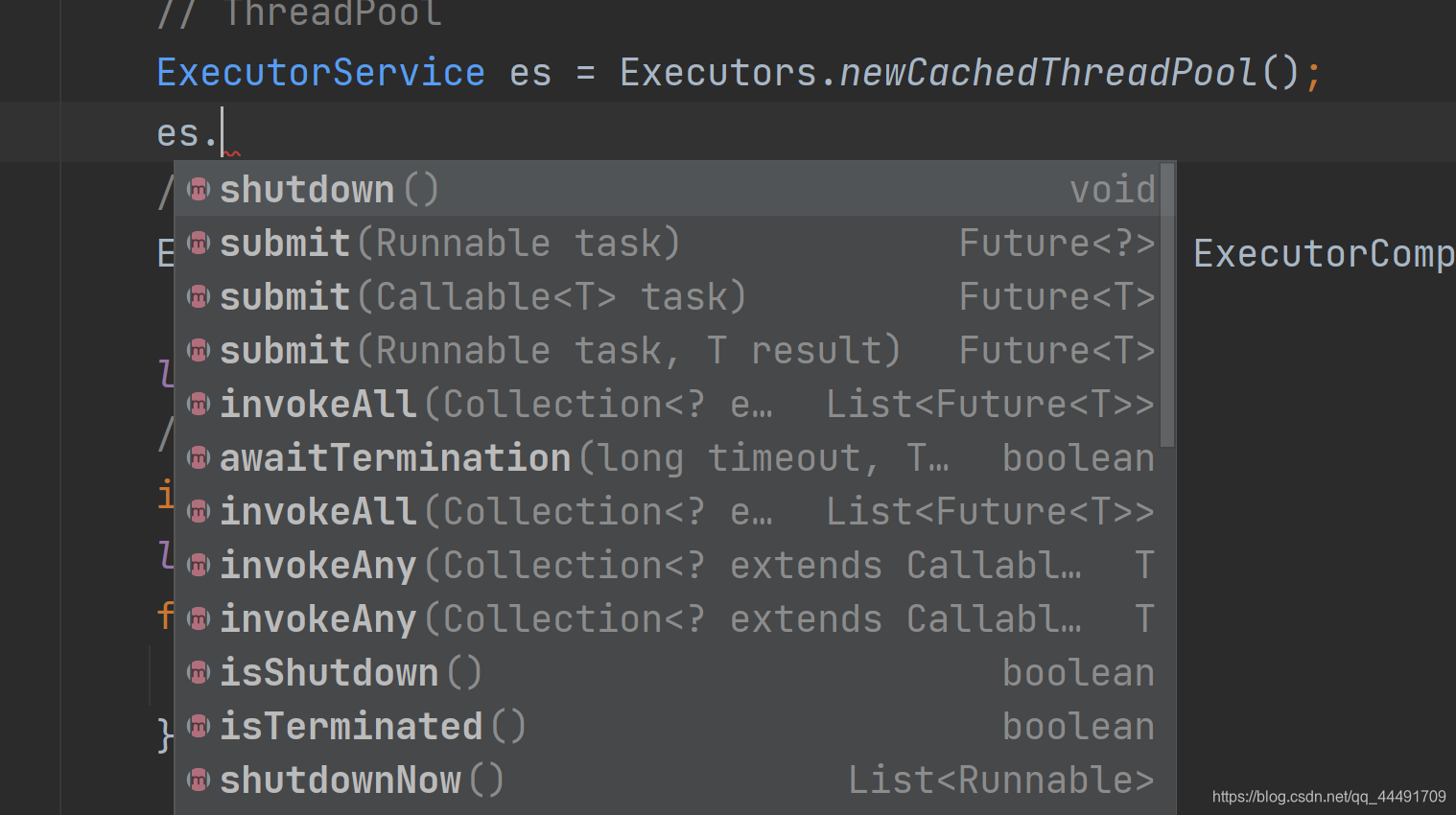
[Java线程池]ExecutorService|CompletionService的区别与选择
这段时间对业务系统做了个性能测试,其中使用了较多线程池的技术,故此做一个技术总结。 这次总结的内容比较多,主要是四个: ExecutorServiceCompletionServiceRunnableCallable 前两个是线程池相关接口,后两个是多线…...

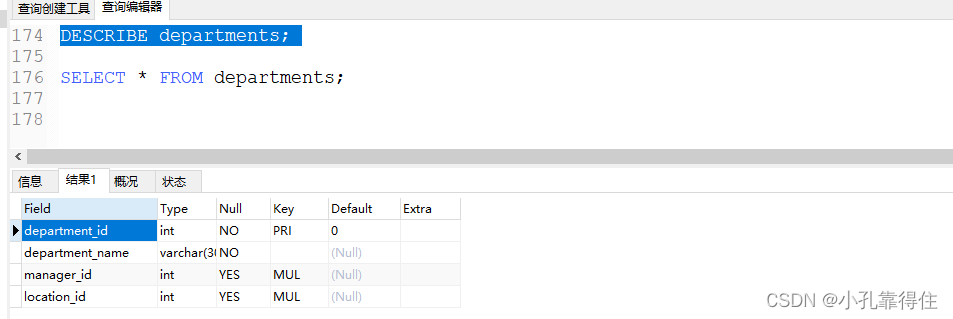
MySQL-SQL编写练习:基本的SELECT语句
基本的SELECT语句 1. SQL的分类 DDL:数据定义语言。CREATE \ ALTER \ DROP \ RENAME \ TRUNCATEDML:数据操作语言。INSERT \ DELETE \ UPDATE \ SELECT (重中之重)DCL:数据控制语言。COMMIT \ ROLLBACK \ SAVEPOINT \ GRANT \ REVOKE 学习技巧…...
)
C++经典面试题目(十九)
1、什么是析构函数?它有什么作用? 析构函数是类的特殊成员函数,用于在对象被销毁时执行清理工作。它的名称与类名相同,前面加上波浪号(~)。析构函数的作用在于确保在对象被销毁时释放占用的资源࿰…...

acwing算法提高之图论--SPFA找负环
目录 1 介绍2 训练 1 介绍 本专题用来记录使用spfa算法来求负环的题目。 2 训练 题目1:904虫洞 C代码如下, #include <cstring> #include <iostream> #include <algorithm> #include <queue>using namespace std;typedef p…...

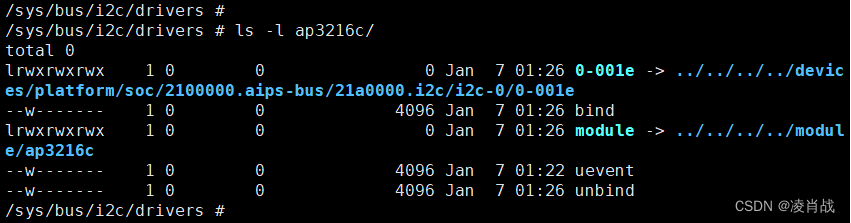
I2C驱动实验:测试I2C驱动是否与设备匹配
一. 简介 前面一篇文章在设备树中创建 ap3216c设备节点信息。 第二篇文章编写了简单的 I2C设备驱动框架,包括 构造 i2c_driver结构体,i2c_driver的注册与注销等。文章如下: I2C驱动实验:向设备树添加 I2C设备的设备节点信息-C…...

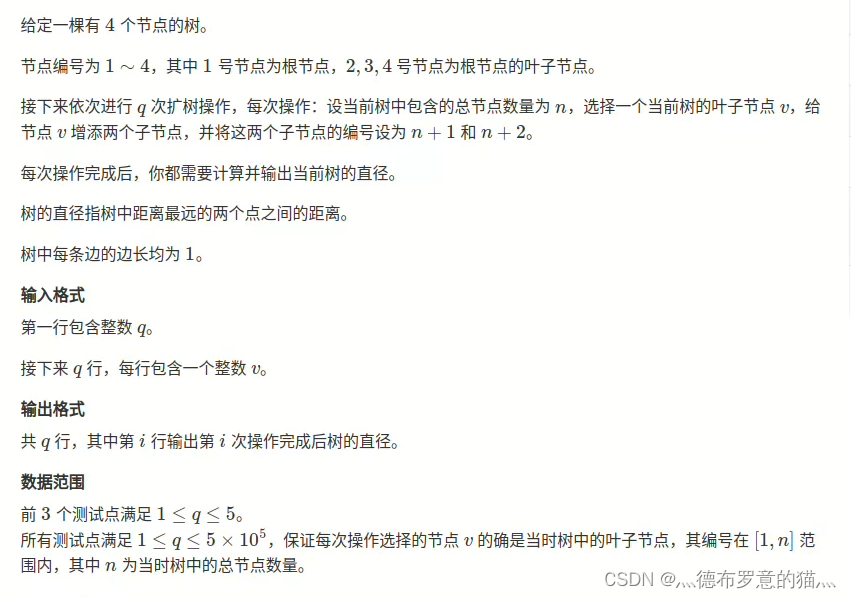
5560.树的直径
蛮不错的一道题目,你要利用树的性质分析出,你只需要维护上一次的树的直径的两个端点就好了 #include<iostream>using namespace std; using ll long long; using pii pair<int,int>; const int N 6e510; const int inf 0x3f3f3f3f; cons…...

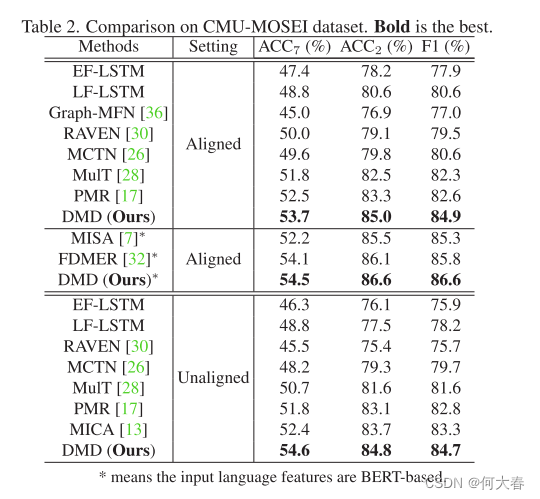
Decoupled Multimodal Distilling for Emotion Recognition 论文阅读
Decoupled Multimodal Distilling for Emotion Recognition 论文阅读 Abstract1. Introduction2. Related Works2.1. Multimodal emotion recognition2.2. Knowledge distillation3. The Proposed Method3.1. Multimodal feature decoupling3.2. GD with Decoupled Multimodal …...

【css】使用display:inline-block后,元素间存在4px的间隔
问题:在本地项目中使用【display: inline-block】,元素间存在4px间隔。打包后发布到外网又不存在这个问题了。 归根结底这是一个西文排版的问题,英文有空格作为词分界,而中文则没有。 此时的元素具有文本属性,只要标签…...

代码执行漏洞
原理:没有对接口输入的内容进行严格的判断 造成攻击者精心构造的代码非法执行 当应用在调用一些能将字符转化为代码的函数(如PHP中的eval)时,没有考虑用户是否能控 制这个字符串,这就会造成代码执行漏洞。 相 关 函 数 : PHP&…...

SQLServer2022安装
首先从官网上下载2022版本SQL Server 下载 | Microsoft 选择此把呢不能运行,适合我们在学习阶段使用。 同时网页往下滑动,下载SSMS 下载后的文件 注意:在运行时最好获取管理员权限运行,第一次在安装时未获取管理员权限最终…...

vue2 配置@指向src
使用的是vue cli创建的项目。 1.安装 path 如果在 Node.js 环境中运行代码,path 模块默认是可用的,则不需要单独安装,否则输入下面命令安装path npm i path -S 2.找到vue.config.js文件: const { defineConfig } require(vue/…...

用友U9 存在PatchFile.asmx接口任意文件上传漏洞
声明: 本文仅用于技术交流,请勿用于非法用途 由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,文章作者不为此承担任何责任。 简介 用友U9是由中国用友软件股份有限公司开发的一款企业…...

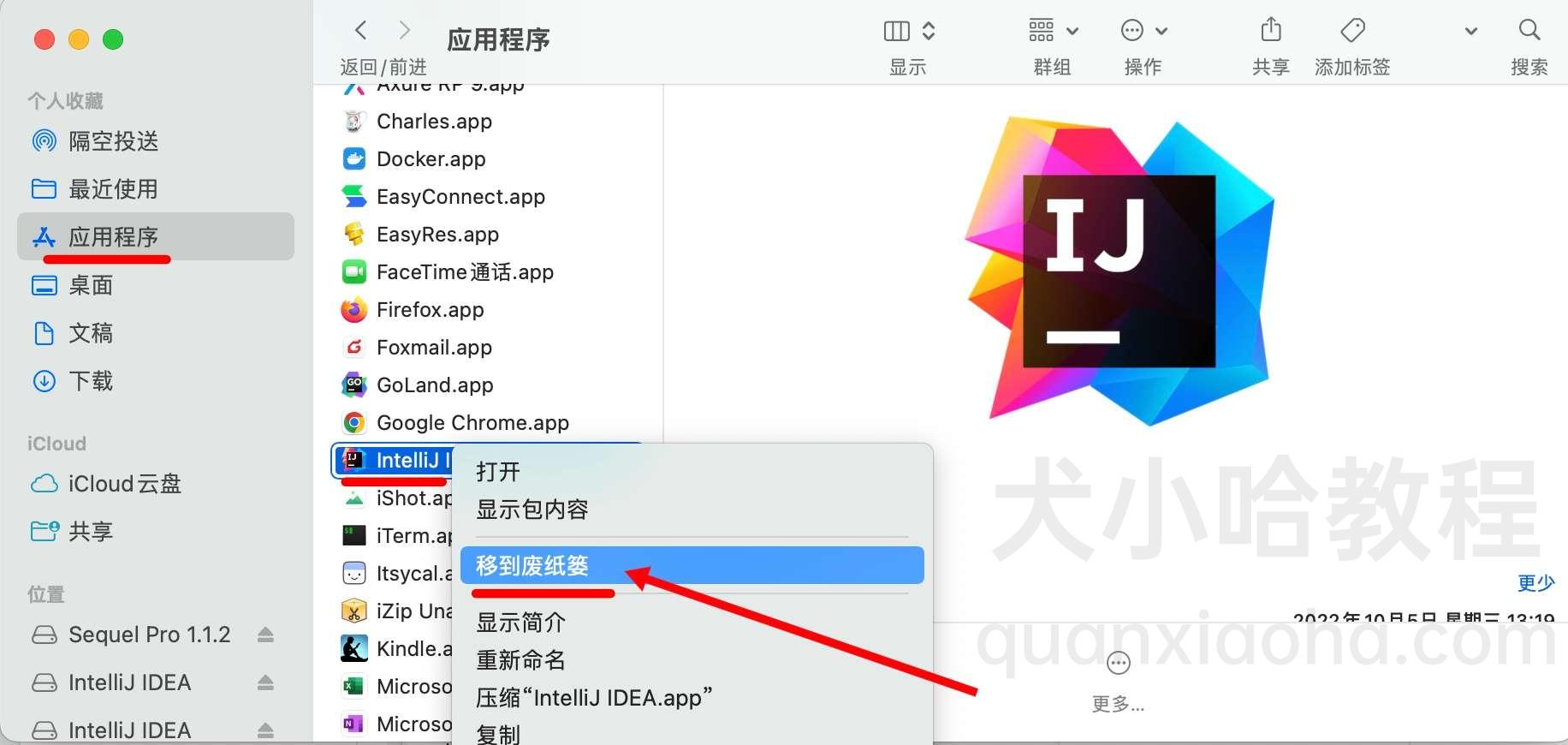
如何卸载干净 IDEA(图文讲解)
更新时间 2022-12-20 11:一则或许对你有用的小广告 星球 内第一个项目:全栈前后端分离博客项目,演示地址:Weblog 前后端分离博客, 1.0 版本已经更新完毕,正在更新 2.0 版本。采用技术栈 Spring Boot Mybatis Plus Vue 3.x Vit…...
Ansible 之进程管理模块)
自动化运维(十)Ansible 之进程管理模块
Ansible的进程管理模块提供了一种强大而灵活的方式来管理和操作各种进程管理器和服务。无论你使用的是Supervisor、Systemd、传统的init脚本还是Runit,这些模块都可以帮助你轻松地管理服务的生命周期。通过合理地使用这些模块,你可以实现服务的自动化管理,提高系统的可靠性和稳…...

【leetcode279】完全平方数,动态规划解法
原问题:给定一个非负整数n,如果把它视作一些完全平方数的和,那么最少需要多少个完全平方数? 这次学习到一个热心网友的解法:把问题转化兑换零钱问题,然后使用动态规划求解。 比如,给定 n12, 那…...
)
Java 元素排序(数组、List 集合)
数组元素排序 升序 int[] array {3, 1, 4, 5}; Arrays.sort(array);// 升序排序 System.out.println(Arrays.toString(array)); //输出:[1, 3, 4, 5]降序 可以先将数组元素存入 List 集合,然后集合元素逆序,最后将集合元素写回原数组。&a…...

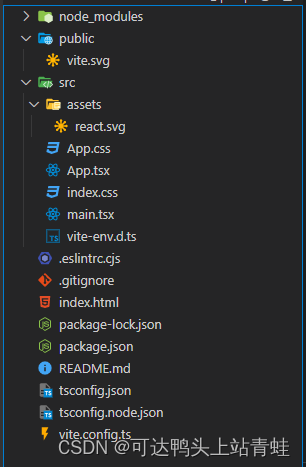
使用vite创建一个react18项目
一、vite是什么? vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成: 一个开发服务器,它基于原生 ES 模块提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。 …...
(leetcode 78))
子集(迭代)(leetcode 78)
核心逻辑: 根据子数组包含的元素个数迭代: 现有子集的基础上通过添加这个新元素来翻倍子集的数量 f(n)2f(n−1) vector<vector<int>> subsets(vector<int>& nums) {vector<vector<int>> ans;int i,j,k;ans.p…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
