深入理解WebSocket:实时双向通信的利器
一、介绍
1.1 基础概念介绍
- 单工通信:数据传输只允许在一个方向上传输,只能一方发送数据,另一方接收数据并发送。
- 半双工:数据传输允许两个方向上的传输,但在同一时间内,只可以有一方发送或接收数据。
- 全双工:同时可进行双向数据传输。
1.2 WebSocket介绍
WebSocket是一种在单个TCP连接上进行全双工通信的协议,它能够在客户端和服务器之间建立实时、双向的通信通道。
与传统的HTTP通信相比,WebSocket更轻量级、更高效,适用于需要实时通信或推送消息的场景。
WebSocket的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息。
1.2.1 websocket 出现背景
WebSocket是一种在客户端和服务器之间建立持久连接的通信协议。它的背景可以追溯到Web应用程序需要实时双向通信的需求。
在传统的HTTP通信中,HTTP 协议是一种无状态的、无连接的、单向的应用层协议。它采用了请求/响应模型。通信请求只能由客户端发起,服务端对请求做出应答处理。
客户端发送请求,服务器响应后即断开连接,HTTP 协议无法实现服务器主动向客户端发起消息,因此无法支持实时性要求高的应用场景,比如在线游戏、即时聊天、股票行情等。
很多网站为了实现推送技术,所用的技术都是轮询。即在特定得时间间隔,由浏览器对服务器发出http请求。
为了解决这一问题,Web开发者开始寻找一种更有效的方式来实现实时通信。WebSocket应运而生,它允许在客户端和服务器之间建立一次连接,并且可以在连接建立后保持长时间活跃,双方可以随时发送数据。这种持久连接的特性使得WebSocket非常适合实时通信应用场景,从而推动了Web应用程序的发展。
WebSocket的发展背景还包括了对网络性能和效率的追求。相比传统的HTTP轮询或长轮询方式,WebSocket可以减少通信的延迟和带宽消耗,提升了网络通信的效率。这也是WebSocket在各种实时通信应用中得到广泛应用的重要原因之一。
总的来说,WebSocket的研发背景主要是为了满足Web应用程序对实时通信的需求,并且提升网络通信的效率和性能。
1.3 websocket与HTTP比较
1.3.1 相似之处:
-
基于TCP/IP协议:WebSocket和HTTP都是基于TCP/IP协议栈的应用层协议。
-
用于客户端和服务器之间的通信:WebSocket和HTTP都是用于客户端和服务器之间的通信,但在用途上有所区别。
1.3.2 不同之处:
-
通信方式:
- HTTP:HTTP是一种单向的、无状态的通信协议,通常是客户端向服务器发起请求,服务器返回响应的模式。
- WebSocket:WebSocket是一种全双工的通信协议,允许客户端和服务器之间同时发送和接收数据,实现了双向通信。
-
连接方式:
- HTTP:HTTP是一种短连接的协议,每次通信都需要建立一个新的连接,通信结束后立即关闭连接。
- WebSocket:WebSocket是一种长连接的协议,一旦建立连接,客户端和服务器之间可以保持长时间的通信,不需要频繁地建立和断开连接。
-
数据格式:
- HTTP:HTTP通常使用文本格式来传输数据,如HTML、JSON等。
- WebSocket:WebSocket支持传输任意格式的数据,可以是文本、二进制等。
-
实时性和效率:
- HTTP:HTTP通常是基于请求-响应模式,因此在实时性和效率上有一定的限制,适用于普通的网页浏览和数据传输。
- WebSocket:WebSocket是专门设计用于实时通信的协议,实时性和效率较高,适用于需要实时通信或推送消息的场景。
-
适用场景:
- HTTP:适用于普通的网页浏览、数据传输等场景。
- WebSocket:适用于实时聊天应用、在线游戏、实时数据展示等需要实时通信的场景。
1.4 websocket握手过程
WebSocket握手过程是建立WebSocket连接的第一步,它是基于HTTP协议的,但在一定程度上有所不同。以下是WebSocket握手过程的简要步骤:
-
客户端发送WebSocket握手请求:客户端发送一个HTTP请求给服务器,请求升级连接为WebSocket。请求中包含了一些特殊的头部字段,如Upgrade和Connection字段,以及Sec-WebSocket-Key字段等。
-
服务器响应WebSocket握手请求:服务器收到客户端的握手请求后,会进行验证并作出响应。服务器会返回一个HTTP 101状态码(表示协议切换)并在响应头部中包含一些特殊的字段,如Upgrade和Connection字段,以及Sec-WebSocket-Accept字段等。同时,服务器也会发送一些WebSocket扩展和子协议等信息。
-
建立WebSocket连接:客户端收到服务器的响应后,如果状态码为101,则握手成功,此时WebSocket连接已经建立。客户端和服务器可以通过该连接进行双向通信。
-
双方开始交换数据:建立了WebSocket连接后,客户端和服务器可以随时发送数据,并且可以实现双向通信。
需要注意的是,WebSocket握手过程在HTTP层面进行,但建立了WebSocket连接后,通信协议会切换到WebSocket协议,之后的通信就不再遵循HTTP协议的规则。这样可以实现更加高效和实时的双向通信。
二、WebSocket的用法
1. 创建WebSocket连接
在JavaScript中,可以使用WebSocket API来创建WebSocket连接:
var socket = new WebSocket('ws://example.com/socket');
2. 监听WebSocket事件
可以监听WebSocket对象的各种事件,包括连接建立、消息接收、连接关闭等:
socket.onopen = function() {console.log('WebSocket连接已建立');
};socket.onmessage = function(event) {console.log('收到消息:', event.data);
};socket.onclose = function() {console.log('WebSocket连接已关闭');
};
3. 发送和接收消息
通过WebSocket对象的send方法可以向服务器发送消息,服务器也可以通过WebSocket对象的send方法向客户端发送消息:
// 发送消息
socket.send('Hello, Server!');// 接收消息在onmessage事件中处理
socket.onmessage = function(event) {console.log('收到消息:', event.data);
};
三、WebSocket在项目中的应用
WebSocket可以被广泛应用于需要实时通信或推送消息的场景,例如:
-
实时聊天应用:WebSocket能够实现即时通讯,可以让用户之间实时发送消息、接收消息。
-
在线游戏:WebSocket可用于在线游戏中,实现玩家之间的实时交互、游戏状态的同步等功能。
-
实时数据展示:对于需要实时展示数据变化的项目,如股票交易系统、监控系统等,可以使用WebSocket将实时数据推送给客户端。
-
协作编辑:在协作编辑类的应用中,多个用户可以同时编辑同一个文档或项目,WebSocket可以用于实现多用户之间的实时同步。
-
通知推送:WebSocket可以用于向客户端推送实时通知,例如新消息通知、系统提醒等。
3.1 示例:实时聊天应用
下面是一个简单的实时聊天应用的示例,使用WebSocket实现客户端和服务器之间的实时通信:
1、服务端代码(Node.js)
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });wss.on('connection', function connection(ws) {ws.on('message', function incoming(message) {console.log('收到消息:', message);// 广播消息给所有客户端wss.clients.forEach(function each(client) {if (client !== ws && client.readyState === WebSocket.OPEN) {client.send(message);}});});
});
2、客户端代码(HTML + JavaScript)
<!DOCTYPE html>
<html>
<head><title>WebSocket Chat</title>
</head>
<body><input type="text" id="messageInput"><button onclick="sendMessage()">Send</button><ul id="messageList"></ul><script>var socket = new WebSocket('ws://localhost:8080');socket.onmessage = function(event) {var messageList = document.getElementById('messageList');var li = document.createElement('li');li.textContent = event.data;messageList.appendChild(li);};function sendMessage() {var messageInput = document.getElementById('messageInput');var message = messageInput.value;socket.send(message);messageInput.value = '';}</script>
</body>
</html>
这个示例实现了一个简单的实时聊天应用,用户可以在输入框中输入消息并发送,其他用户能够即时收到消息并显示在页面上。
结论
WebSocket是一种强大的实时通信协议,它能够在客户端和服务器之间建立持久的双向通信通道,为项目中的实时通信场景提供了极大的便利。通过本文的介绍和示例,相信读者对WebSocket有了更深入的理解,能够更加灵活地运用WebSocket解决实际的项目需求。
相关文章:

深入理解WebSocket:实时双向通信的利器
一、介绍 1.1 基础概念介绍 单工通信:数据传输只允许在一个方向上传输,只能一方发送数据,另一方接收数据并发送。半双工:数据传输允许两个方向上的传输,但在同一时间内,只可以有一方发送或接收数据。全双…...

Gateway是什么?(SpringCloudAlibaba组件)
1、网关介绍 **网关(Gateway)又称网间连接器、协议转换器。网关在传输层上以实现网络互连,是最复杂的网络互连设备,仅用于两个高层协议不同的网络互连。**网关的结构也和路由器类似,不同的是互连层。网关既可以用于广域网互连,也可…...

阿里巴巴拍立淘API新功能揭秘:图片秒搜商品,实现智能化个性化购物新体验
在数字化快速发展的今天,智能化和个性化已经成为购物体验中不可或缺的元素。为了满足消费者日益增长的购物需求,阿里巴巴中国站不断推陈出新,其中拍立淘API的新功能——图片秒搜商品,无疑为智能化个性化购物体验开创了新的篇章。 …...

蚓链为移动实体经济加油!
在当今数字化时代,数据已成为企业宝贵的资产之一。如何利用数据资产为可移动实体经济创造更多的增值机会呢?蚓链将为你揭示 11种行之有效的方法! 1. 个性化服务:根据客户数据,提供量身定制的产品和服务,满…...

MySQL 核心模块揭秘 | 12 期 | 创建 savepoint
回滚操作,除了回滚整个事务,还可以部分回滚。部分回滚,需要保存点(savepoint)的协助。本文我们先看看保存点里面都有什么。 作者:操盛春,爱可生技术专家,公众号『一树一溪』作者&…...

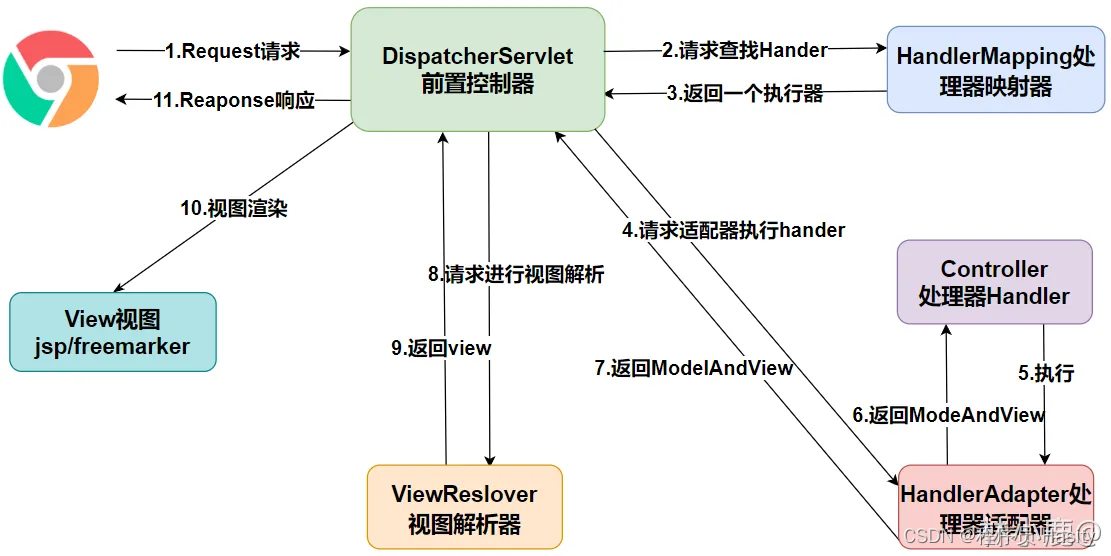
SpringMVC --- 老杜
1、什么是SpringMVC? SpringMVC是一个基于Java实现了MVC设计模式的请求驱动类型的轻量级Web框架,通过把Model,View,Controller分离,将web层进行职责解耦,把复杂的web应用分成逻辑清晰的及部分,…...
算法解决8数码问题)
详细介绍如何利用 A star(A*)算法解决8数码问题
文章目录 1. A star(A*)算法简介2. 利用A*解决8数码问题(含Python代码)2.1 什么是8数码问题2.2 A*算法中的开放列表和关闭列表2.3 A*算法解决8数码问题过程2.3.1 计算节点(棋盘顺序)间距离2.3.2 交换数字生成新的节点2.3.3 A*主求解程序1. A star(A*)算法简介 A ∗ A^*…...
如何锁定鼠标光标在水平、垂直或45度对角线模式下移动 - 鼠标水平垂直移动锁定器简易教程
在我们进行精细工作例如如创建图标和图形设计时,通常需要我们对鼠标移动进行精确控制。一旦向左或向右轻微移动,都可能导致设计出错。若出现不必要的错误,我们极有可能不得不重新开始,这会令人感到非常沮丧。这种情况下࿰…...

在 Docker 部署的 MySQL 容器内安装和使用 vim
在 Docker 部署的 MySQL 容器内安装和使用 vim 文章目录 在 Docker 部署的 MySQL 容器内安装和使用 vim步骤一:进入 MySQL 容器步骤二:更新软件源和安装 vim步骤三:验证 vim 安装步骤四:使用 vim 进行文件编辑步骤五:保…...

人工智能|深度学习——基于Xception实现戴口罩人脸表情识别
一、项目背景 近年来,随着人工智能技术的不断发展,人脸表情识别已经成为了计算机视觉领域中的重要研究方向之一。然而,在当前的疫情形势下,佩戴口罩已经成为了一项必要的防疫措施,但是佩戴口罩会遮挡住人脸的部分区域&…...

【HTML】简单制作一个动态3D正方体
目录 前言 开始 HTML部分 JS部分 CSS部分 效果图 总结 前言 无需多言,本文将详细介绍一段代码,具体内容如下: 开始 首先新建文件夹,创建两个文本文档,其中HTML的文件名改为[index.html],JS的文件名改…...

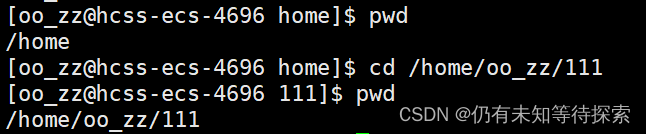
Linux 常用指令及其理论知识
个人主页:仍有未知等待探索-CSDN博客 专题分栏:http://t.csdnimg.cn/Tvyou 欢迎各位指教!!! 目录 一、理论知识 二、基础指令 1、ls指令(列出该目录下的所有子目录和文件) 语法: …...

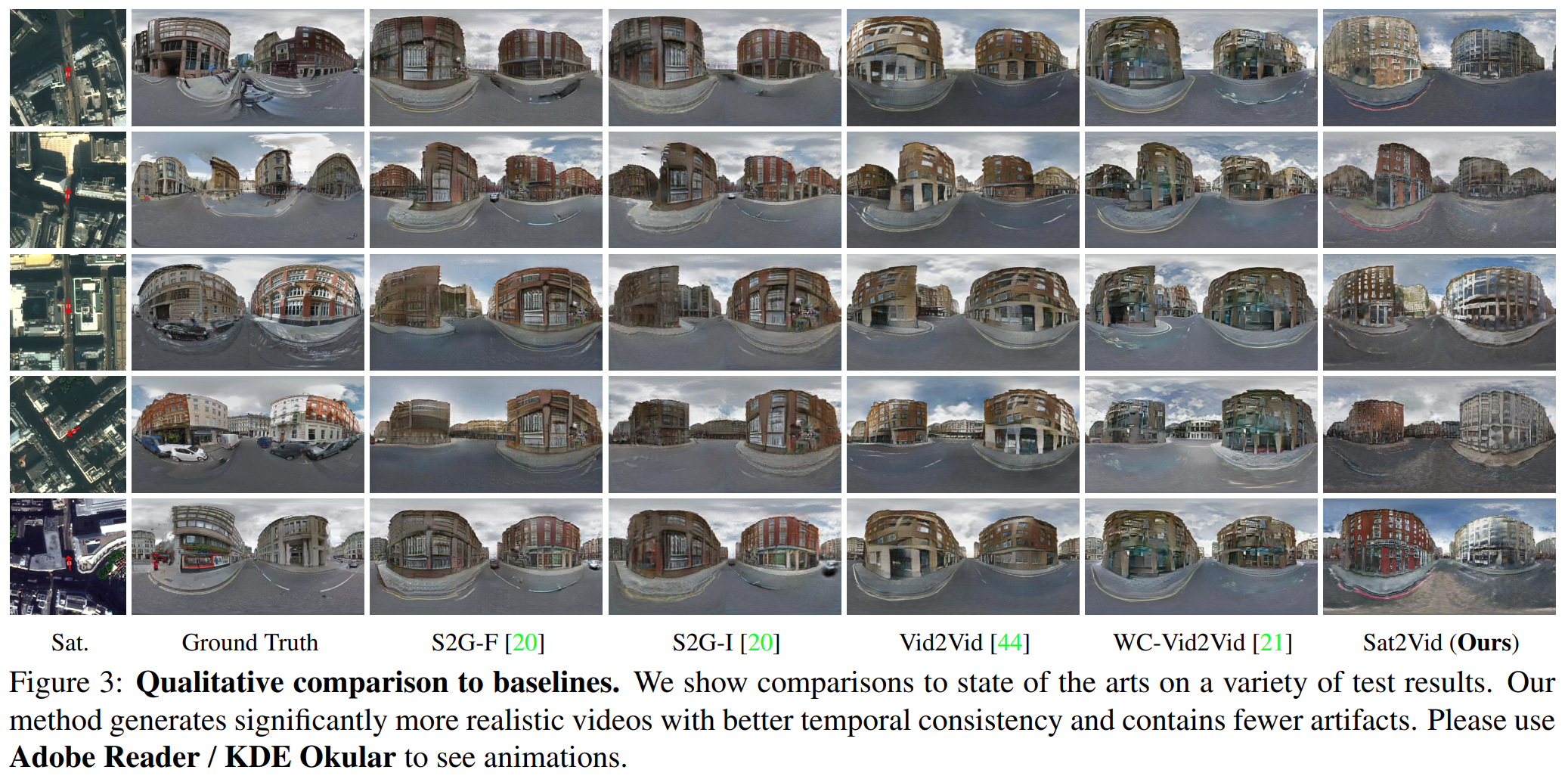
论文阅读——Sat2Vid
Sat2Vid: Street-view Panoramic Video Synthesis from a Single Satellite Image 提出了一种新颖的方法,用于从单个卫星图像和摄像机轨迹合成时间和几何一致的街景全景视频。 即根据单个卫星图像和给定的观看位置尽可能真实地、尽可能一致地合成街景全景视频序列。…...

js怎样判断status
相信大家都知道Switch开关吧,他有两种状态,通常用1/2表示,开启时为true,关闭时为false,那么我们该怎样判断他是否为开启还是关闭你? 我们可以声明一个变量,让它等于status,判断它是否等于1/2&…...

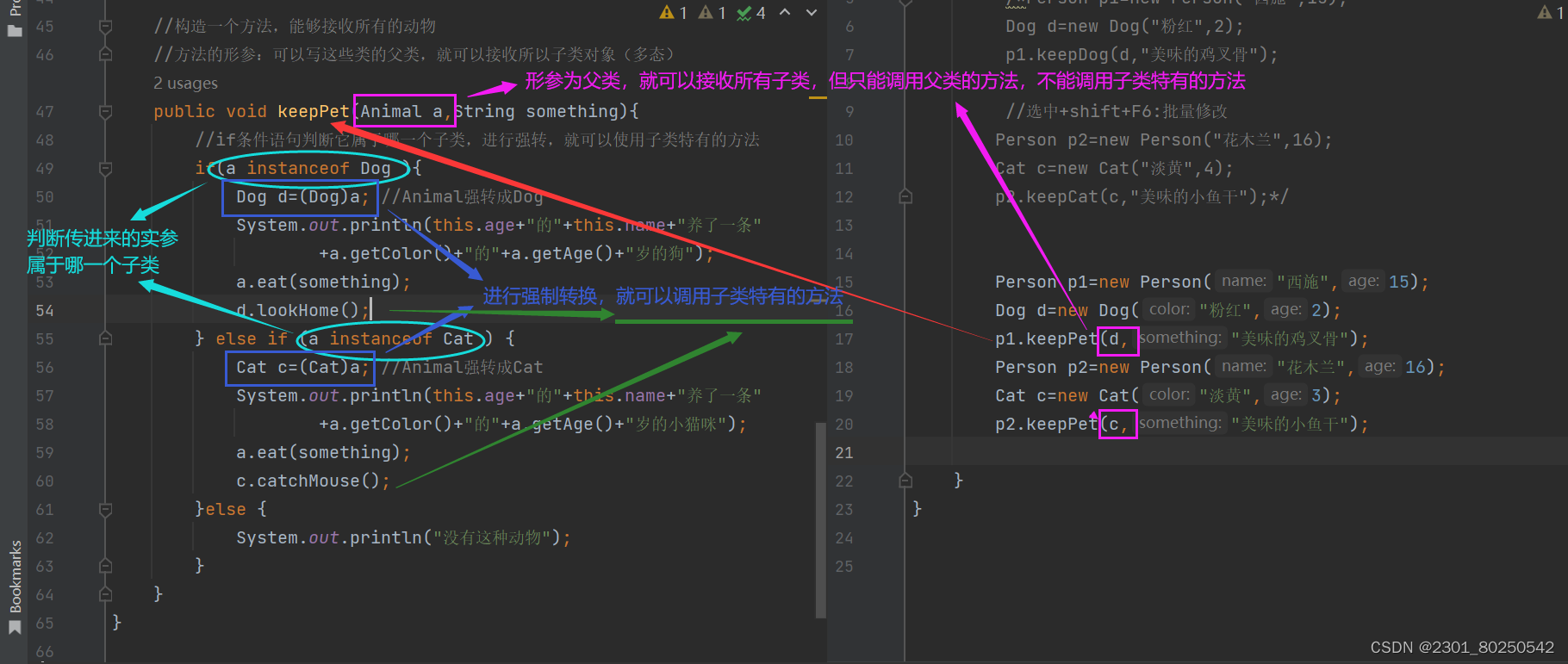
多态.Java
(1)什么是多态? 同类型的对象,表现出不同的形态。前者指父类,后者指不同的子类 说简单点,就是父类的同一种方法,可以在不同子类中表现出不同的状态,或者说在不同子类中可以实现不同…...

SSL根证书是什么
根证书是什么? 根证书是CA认证中心给自己颁发的证书,是信任链的起始点。安装根证书意味着对这个CA认证中心的信任。 从技术上讲,证书其实包含三部分,用户的信息,用户的公钥,还有CA中心对该证书里面的信息的签名&#…...

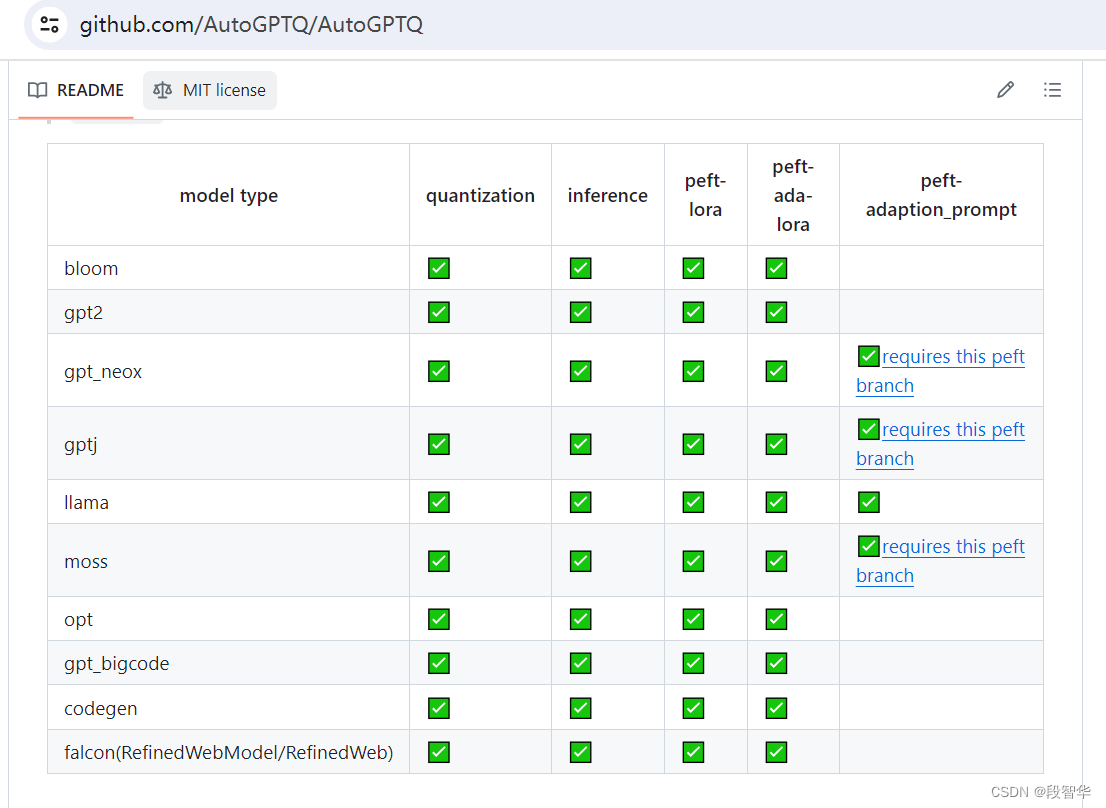
大模型量化技术-GPTQ
大模型量化技术-GPTQ 2022年,Frantar等人发表了论文 GPTQ:Accurate Post-Training Quantization for Generative Pre-trained Transformers。 这篇论文详细介绍了一种训练后量化算法,适用于所有通用的预训练 Transformer模型,同时只有微小的性能下降。 GPTQ算法需要通过…...

NzN的数据结构--实现双向链表
上一章中,我们学习了链表中的单链表,那今天我们来学习另一种比较常见的链表--双向链表!! 目录 一、双向链表的结构 二、 双向链表的实现 1. 双向链表的初始化和销毁 2. 双向链表的打印 3. 双向链表的头插/尾插 4. 双向链表的…...

easyexcel-获取文件资源和导入导出excel
1、获取本地资源文件,根据模板填充数据导出 public void exportExcel(HttpServletResponse httpResponse, RequestBody AssayReportDayRecordQuery query) {AssayReportDayRecordDTO dto this.queryByDate(query);ExcelWriter excelWriter null;ExcelUtil.config…...

Android Monkey自动化测试
monkey一般用于压力测试,用户模拟用户事件 monkey 基本用法 adb shell monkey [参数] [随机事件数]monkey常用命令 -v:用于指定反馈信息级别,总共分三个等级-v -v -vadb shell mokey -v -v -v 100-s:用于指定伪随机数生成器的种…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
