【GO】K8s 管理系统项目33[前端部分–登录和登出]
K8s 管理系统项目[前端部分–登录和登出]
1. 登录登出流程
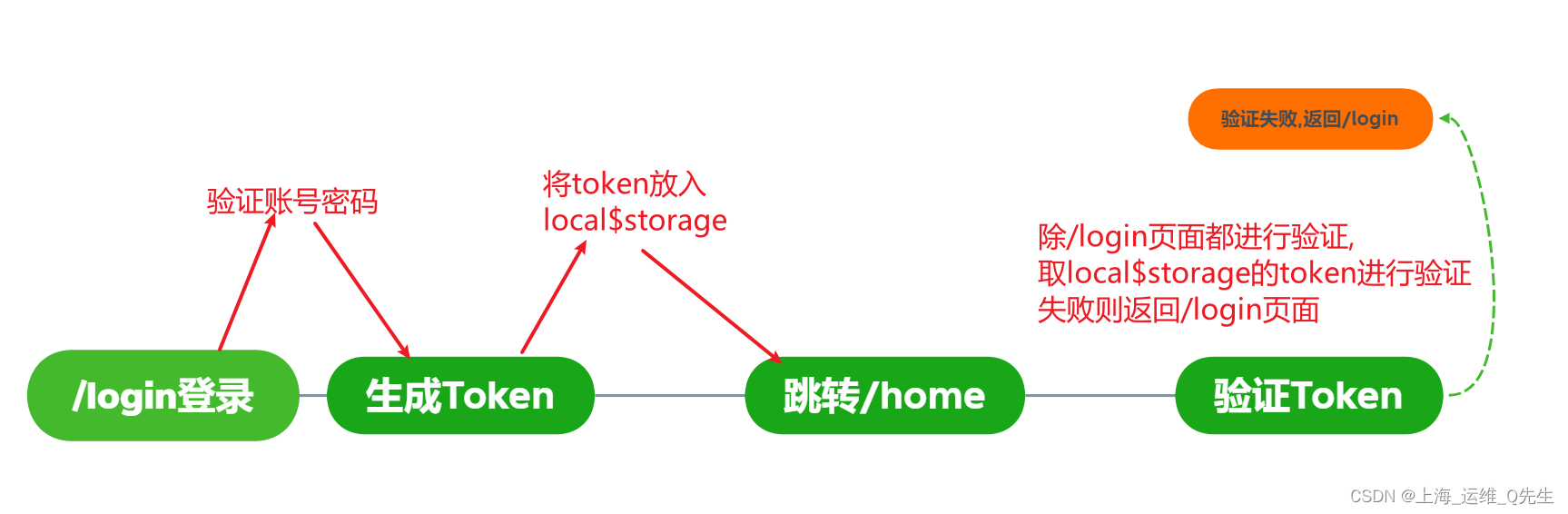
1.1 登录流程
登入流程总的分为5步:
- 账号密码验证
- token生成
- token验证
- 验证成功进行跳转
- 验证失败返回/login

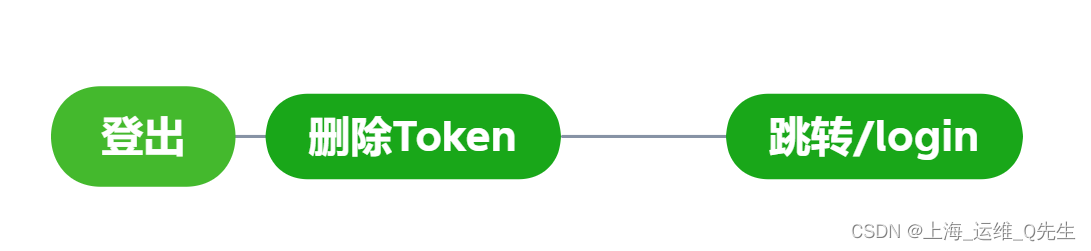
1.2 登出流程
登出流程就相对简单,分为2步
- 删除Token
- 跳转/login

2. 登录代码
src/views/login/Login.vue
这个页面纠结了很久,主要是因为vue-cli从4到5后polyfills不再被包含造成一系报错.不得不放弃jwt改用md5实现.
还有个就是加密的话,如果jwt可以用加盐的方式进行加密.
md5原生只能通过特定的进行加密并比较.想了下单纯用用户名做token的md5加密每次进去都会是一样的.需要手工加个盐,那么就把登录时间作为盐,进行加密和验证.
当然这里只是个演示环境用的方法太简单了.生产中肯定不会这么用.或者小伙伴有更好的方法也请留言.
另外这里为了美观,添加了一个图片,如果不喜欢可以注释掉98行
<template><div class="login"><!-- 用户登录卡片 --><el-card class="login-card"><template #header><div class="login-card-header"><span>用户登录</span></div></template><!-- 表单 --><el-form :model="loginData" :rules="loginDataRules" ref="loginData"><el-form-item prop="username"><!-- 用户名 --><el-input prefix-icon="UserFilled" v-model.trim="loginData.username" maxlength="32" placeholder="请输入账号" clearable></el-input></el-form-item><el-form-item prop="password"><!-- 密码 --><el-input prefix-icon="Lock" v-model.trim="loginData.password" maxlength="16" show-password placeholder="请输入密码" clearable></el-input></el-form-item><el-form-item><!-- 登录按钮 --><el-button type="primary" style="width: 100%;border-radius: 2px" :loading="loginLoading" @click="handleLogin">登 录</el-button></el-form-item></el-form></el-card></div>
</template><script>
import common from "../common/Config";
import httpClient from '../../utils/request';
import moment from 'moment';
import md5 from 'md5';export default{data() {return {//加载等待动画loginLoading: false,//登录验证的后端接口loginUrl: common.loginAuth,loginData: {username: '',password: ''},//校验规则loginDataRules: {username: [{required: true,message: '请填写用户名',trigger: 'change'}],password: [{required: true,message: '请填写密码',trigger: 'change'}],}}},methods: {//登录方法handleLogin() {httpClient.post(this.loginUrl, this.loginData).then(res => {//账号密码校验成功后的一系列操作localStorage.setItem('username', this.loginData.username);localStorage.setItem('loginDate', moment().format('YYYY-MM-DD_HH:mm:ss'));const salt = localStorage.getItem('username')+localStorage.getItem('loginDate')//生成tokenconst tokenExpireTime = new Date(Date.now() + 24 * 60 * 60 * 1000); // 过期时间,24小时后// const token = jwt.sign(this.loginData.username, 'test', options);const token = md5(salt);localStorage.setItem('token', token); // 将Token保存到localStorage中localStorage.setItem('tokenExpireTime', tokenExpireTime.getTime().toString()); // 将过期时间保存到localStorage中//跳转至根路径this.$router.push('/');this.$message.success({message: res.msg})}).catch(res => {this.$message.error({message: res.msg})})}}
}
</script><style scoped>
.login {position: absolute;width: 100%;height: 100%;background: aquamarine;background-image: url(../../assets/img/login.png);background-size: 100%;
}
.login-card {position: absolute;left: 70%;top: 15%;width: 350px;border-radius: 5px;background: rgb(255, 255, 255);overflow: hidden;
}
.login-card-header {text-align: center;
}
</style>
3. 登录页路由
2.1 login页面
src/router/index.js
{path: '/login', //url路径component: () => import('@/views/login/Login.vue'), //视图组件meta: {title: "登录", requireAuth: false}, //meta元信息}
2.2 拦截器
这里去验证是否有token和token是否过期.如果过期了就跳转到/login页面
// 导入md5
import md5 from 'md5';
//路由守卫,路由拦截
router.beforeEach((to, from, next) => {//启动进度条NProgress.start()//设置头部if (to.meta.title) {document.title = to.meta.title} else {document.title = "Kubernetes"}// 放行if (window.location.pathname == '/login') {next()}else{// 获取localStorage中保存的Token和过期时间const storedToken = localStorage.getItem('token');const storedTokenExpireTime = localStorage.getItem('tokenExpireTime');// 如果没有保存Token或过期时间,或者Token已经过期,则跳转到登录页面if (!storedToken || !storedTokenExpireTime || Date.now() > parseInt(storedTokenExpireTime)) {// 删除localStorage中保存的Token和过期时间localStorage.removeItem('token');localStorage.removeItem('tokenExpireTime');// 如果当前不在登录页面,则跳转到登录页面if (window.location.pathname !== '/login') {window.location.href = '/login';}} else {// 验证Token是否正确const salt = localStorage.getItem('username')+localStorage.getItem('loginDate')const token = md5(salt); // 使用md5算法生成Tokenif (token === storedToken) {// Token正确,且在有效期内,继续进行其他操作// TODO: 继续访问next()} else {// Token错误,跳转到登录页面localStorage.removeItem('token');localStorage.removeItem('tokenExpireTime');// 如果当前不在登录页面,则跳转到登录页面if (window.location.pathname !== '/login') {window.location.href = '/login';}}}}
})
4. 登出代码
src/layout/Layout.vue
这部分还是比较简单的.其实和路由守卫判断token失效是一样的
<script>//登出logout() {//移除用户名localStorage.removeItem('username');//移除tokenlocalStorage.removeItem('token');//跳转至/login页面this.$router.push('/login');}
</script>
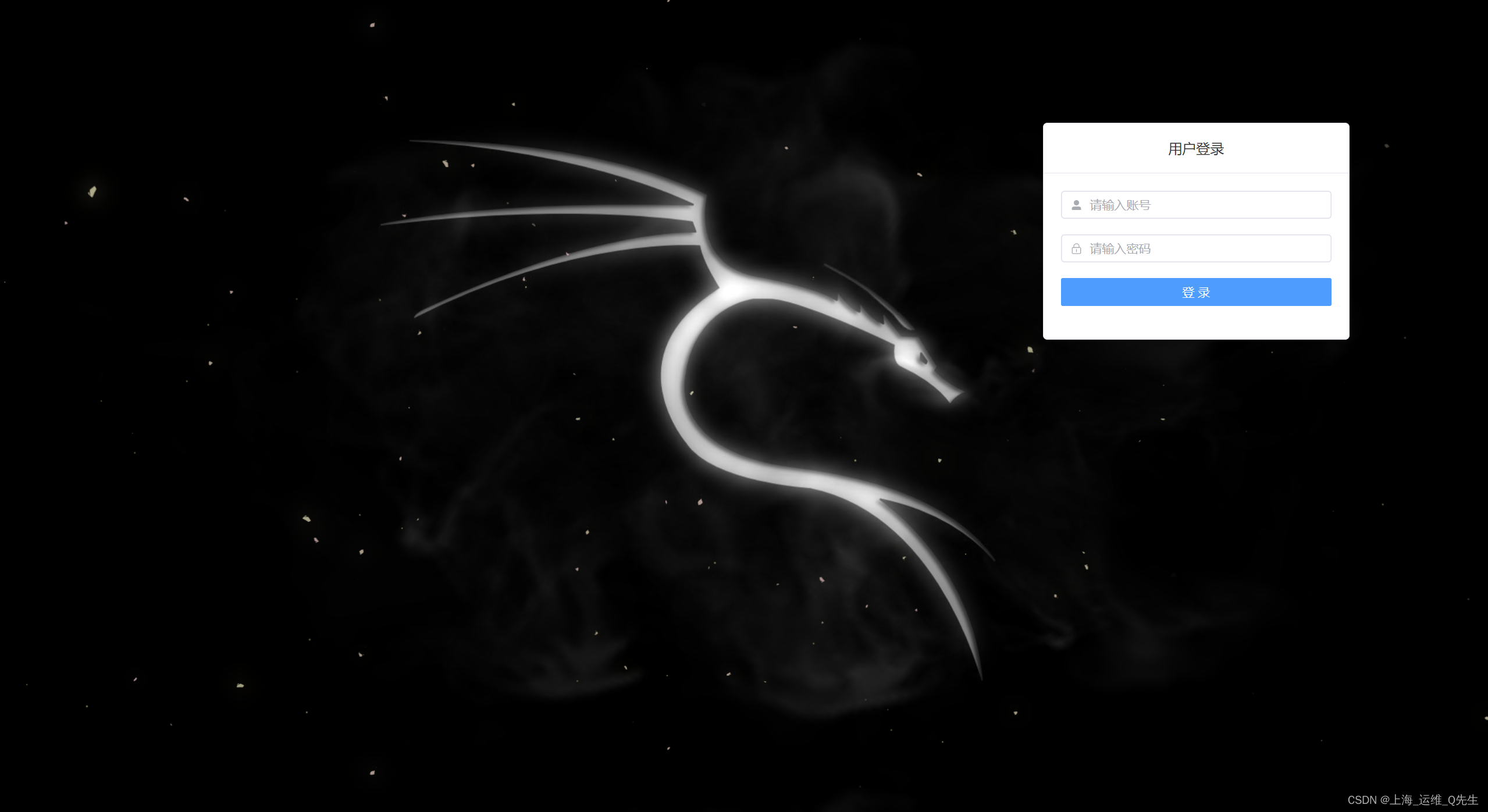
5. 效果
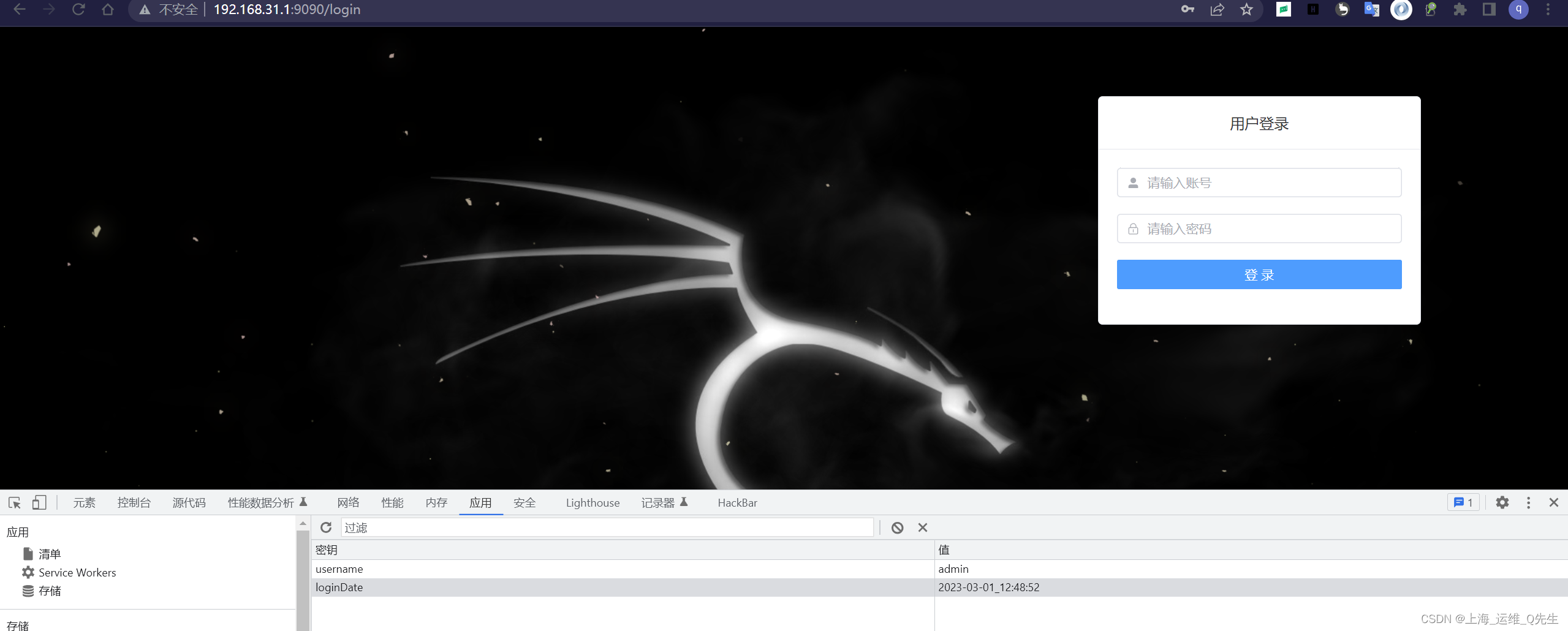
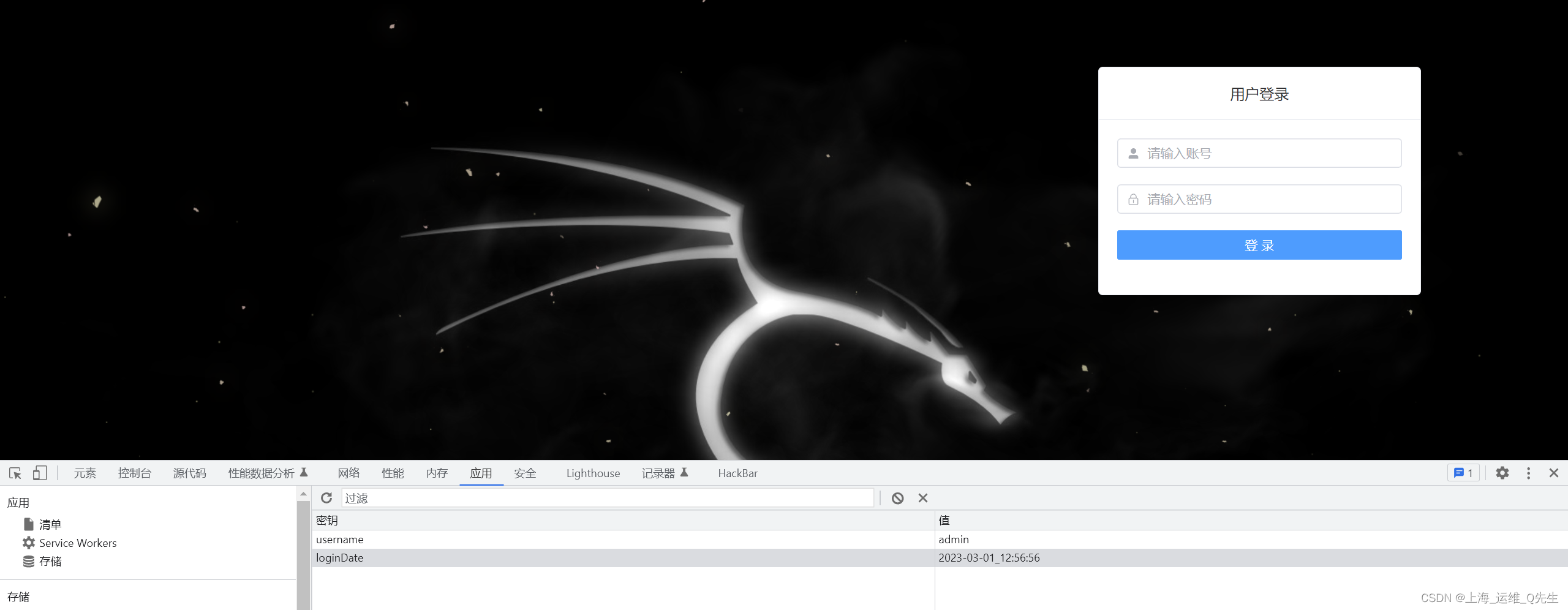
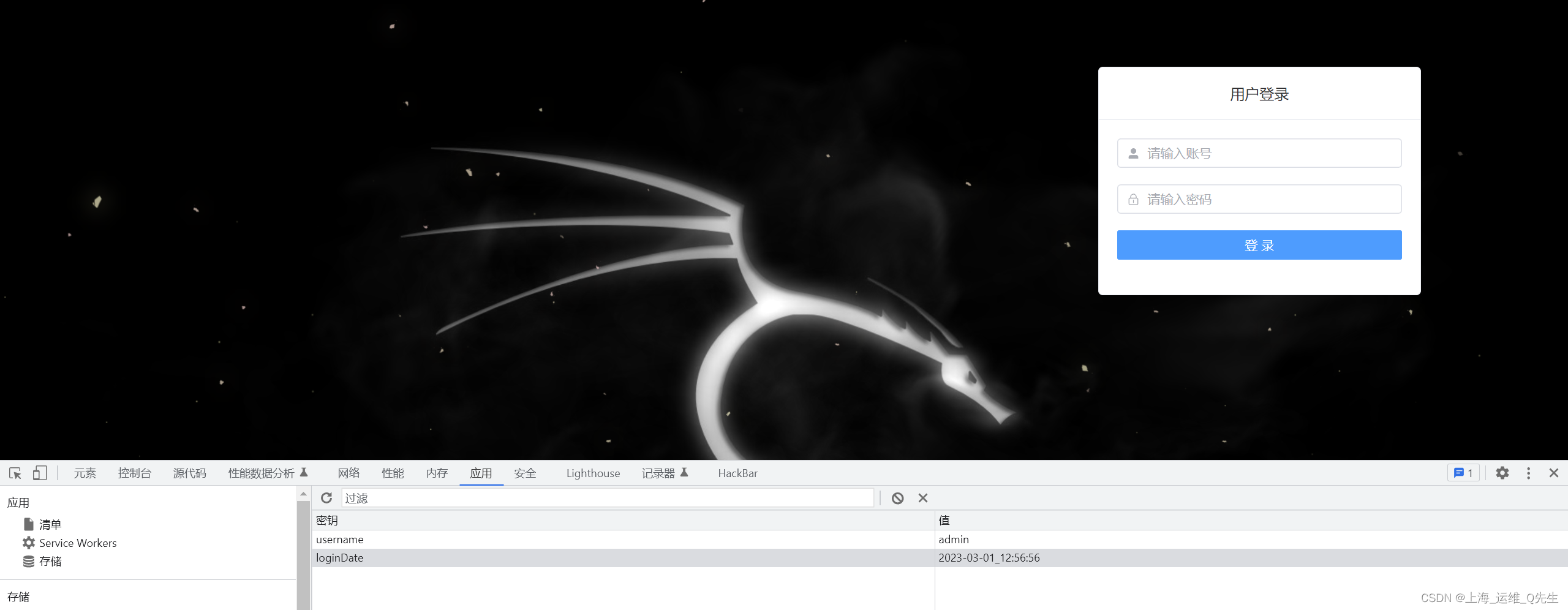
登录页

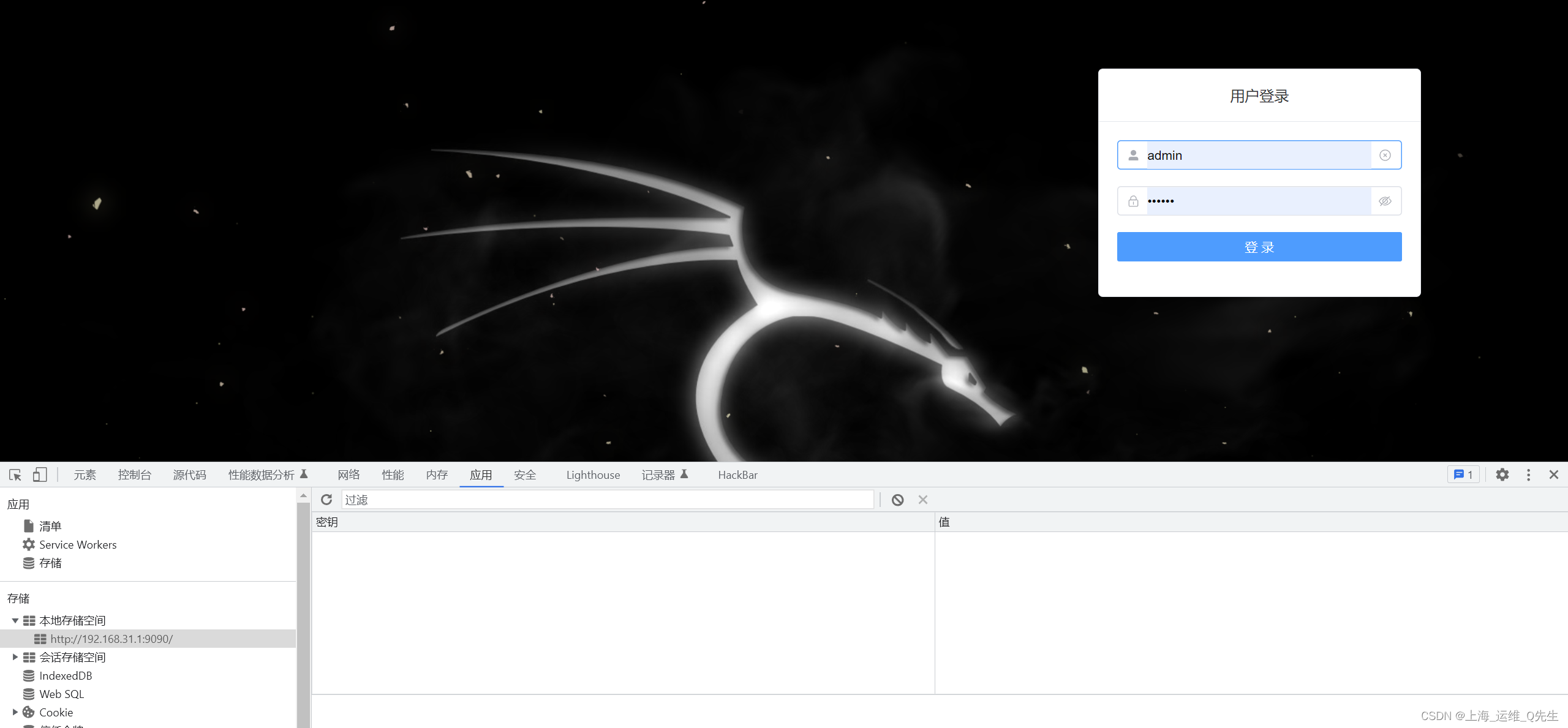
清理掉本地存储进行登录

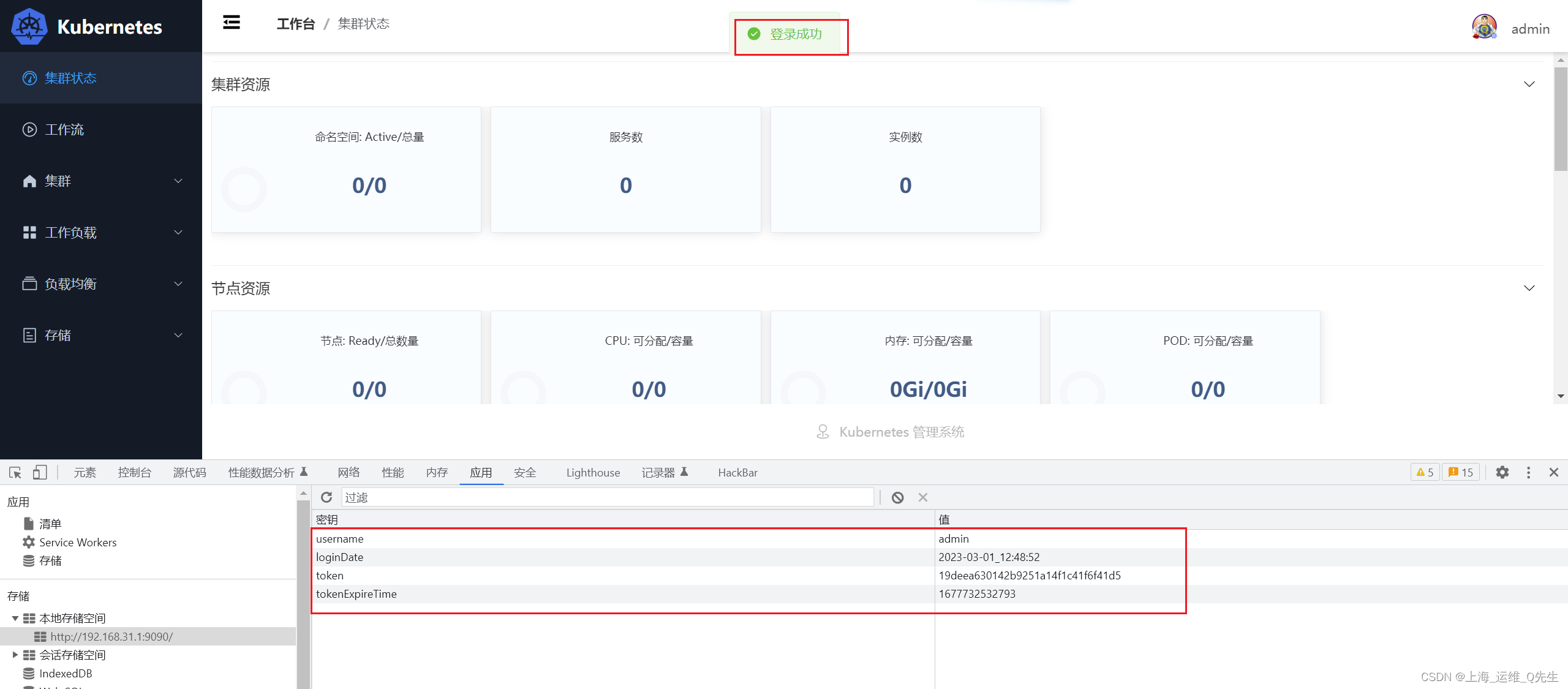
密码验证成功后会生成username,loginDate,token,tokenExpireTime这4个键值对
其中username存放用户名,loginDate存放登录时间(用于产生过期时间和作为md5运算的盐),token存放md5加密后的token,tokenExpireTime存放token过期时间.

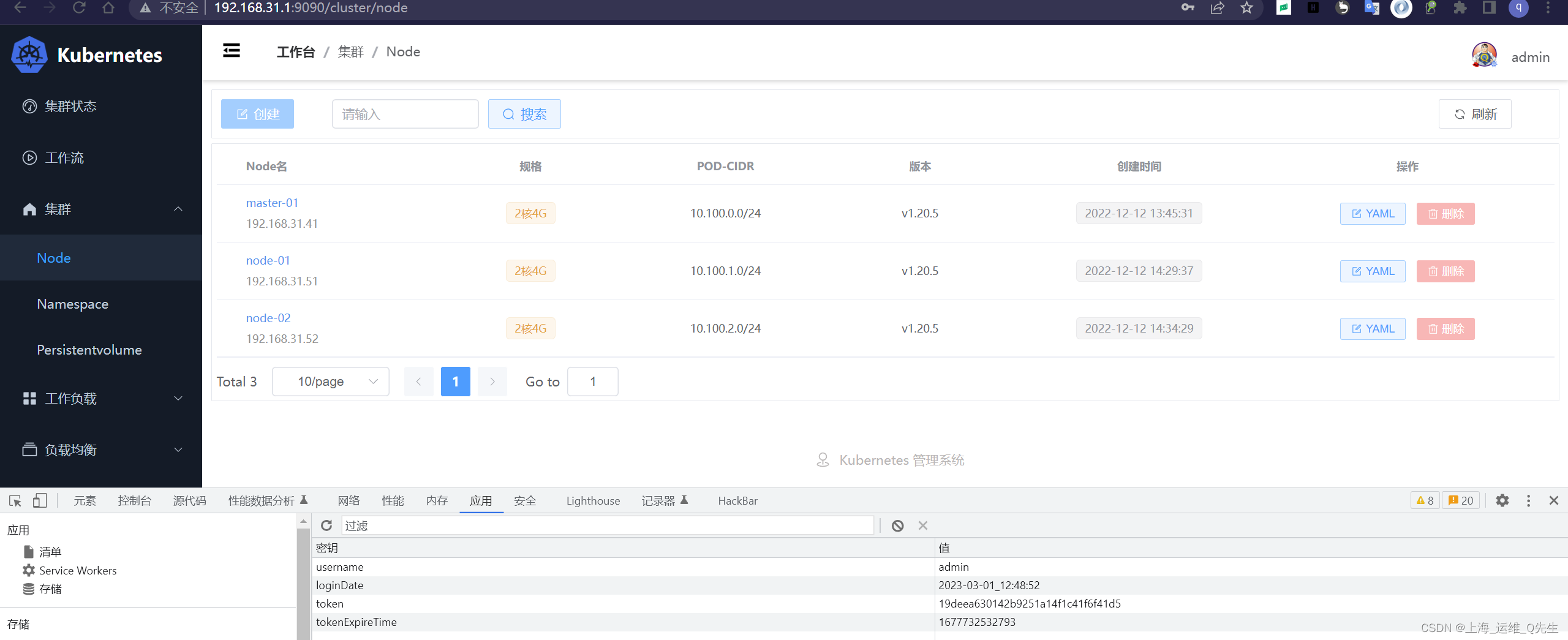
此时进行不同页面切换,可以正常访问

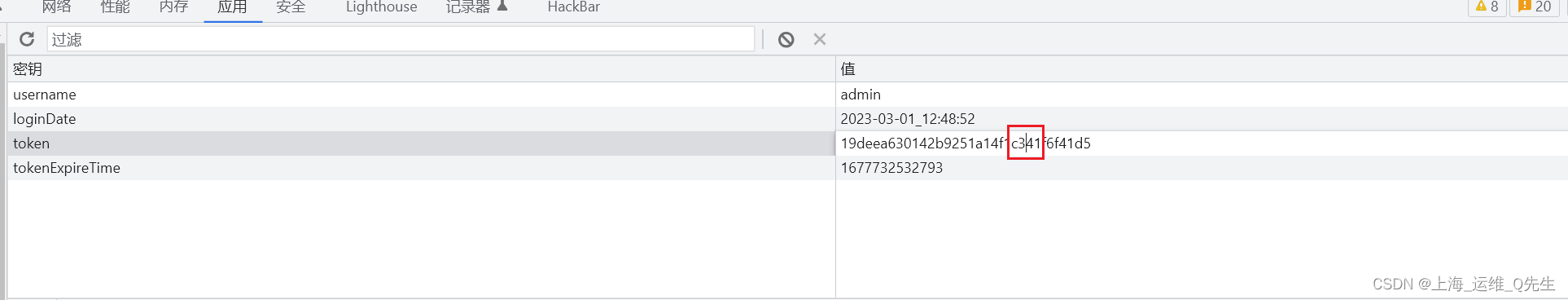
如果修改username,loginDate,token则会因为token验证失败跳转到登录页面

再访问其他任意页面就调回了/login页面并清理掉了token和tokenExpireTime

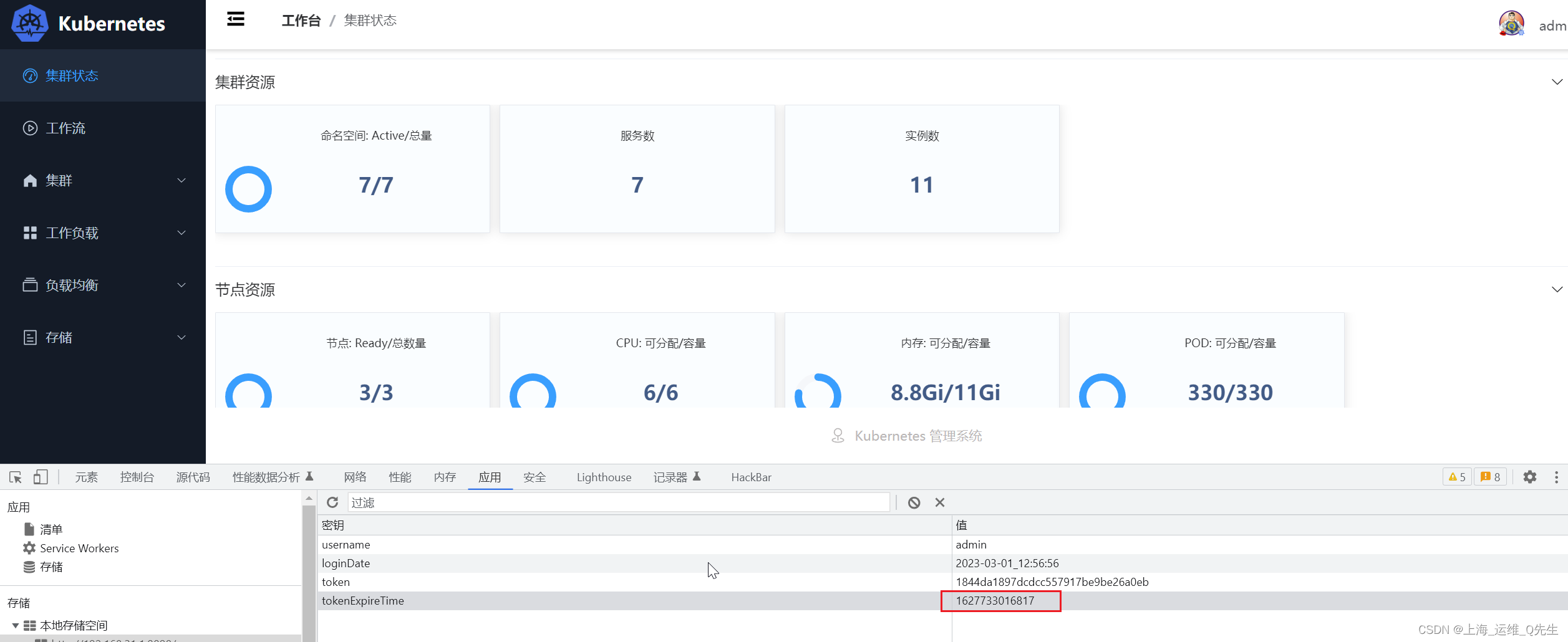
调小tokenExpireTime值一样(将值由1677733016817改为1627733016817)

一样会清理掉token和tokenExpireTime并跳转/login

至此,整个前后端的开发已经完成.下面进入环境部署环节
相关文章:

【GO】K8s 管理系统项目33[前端部分–登录和登出]
K8s 管理系统项目[前端部分–登录和登出] 1. 登录登出流程 1.1 登录流程 登入流程总的分为5步: 账号密码验证token生成token验证验证成功进行跳转验证失败返回/login 1.2 登出流程 登出流程就相对简单,分为2步 删除Token跳转/login 2. 登录代码 src/views/login/Login.v…...

Vue 计算属性基础知识 监听属性watch
计算属性的概念 在{{}}模板中放入太多的逻辑会让模板内容过重且难以维护。例如以下代码: <div id"app">{{msg.split().reverse().join()}}</div><script>const vm new Vue({el: "#app",data: {msg:我想把vue学的细一点}})&…...
)
PAT:L1-004 计算摄氏温度、L1-005 考试座位号、L1-006 连续因子(C++)
目录 L1-004 计算摄氏温度 问题描述: 实现代码: L1-005 考试座位号 问题描述: 实现代码: 原理思路: L1-006 连续因子 问题描述: 实现代码: 原理思路: 过于简单的就不再写…...

Redis集群方案应该怎么做?
今天我们来跟大家唠一唠JAVA核心技术-RedisRedis是一款流行的内存数据库,适用于高性能的数据缓存和实时数据处理。当需要处理大量数据时,可以使用Redis集群来提高性能和可用性。Redis在单节点模式下,虽然可以支持高并发、快速读写、丰富的数据…...

连续点击返回键退出Android 应用
问题 业务需要,在主界面连续点击返回键退出应用,记录一下。 解决方案 先说结论,在主界面Activity中添加如下代码 /*** 记录上次点击返回键时间*/private long lastClickTime 0;/*** 两次回退点击时间间隔设置不小于2s*/public static fi…...

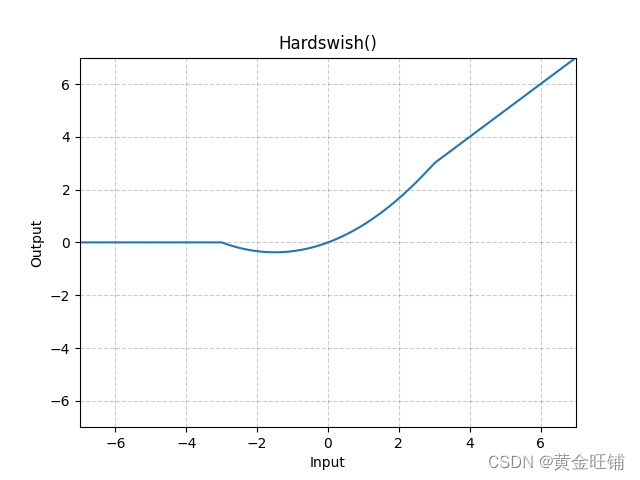
【PyTorch】教程:torch.nn.Hardswish
torch.nn.Hardswish 原型 CLASS torch.nn.Hardswish(inplaceFalse) 参数 inplace (bool) – 内部运算,默认为 False 定义 Hardswish(x){0if x≤−3,xif x≥3,x⋅(x3)/6otherwise\text{Hardswish}(x) \begin{cases} 0 & \text{if~} x \le -3, \\ x & \te…...

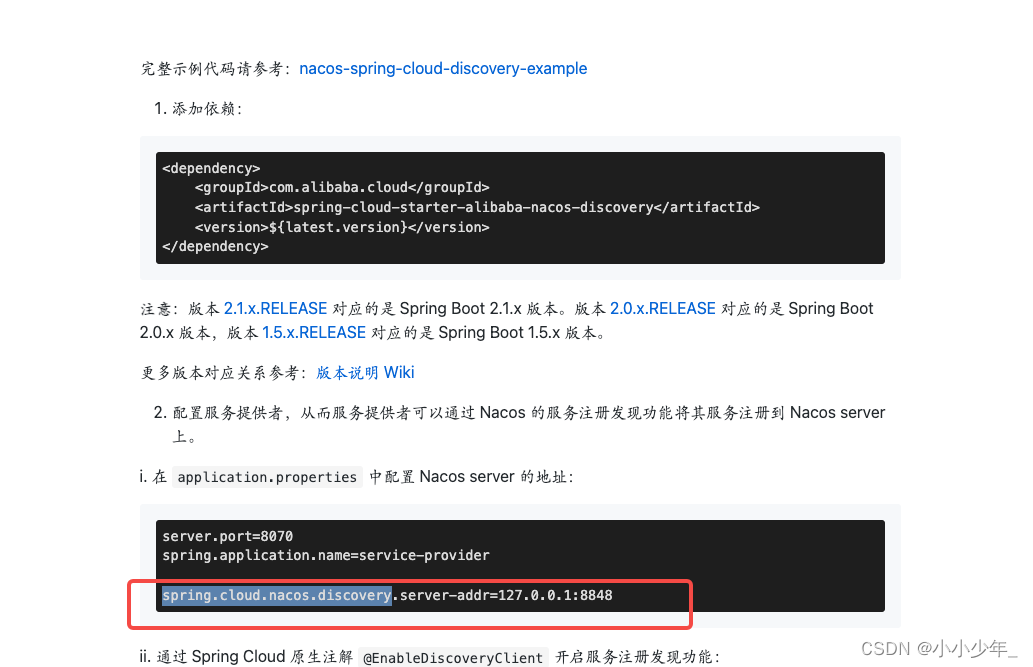
nacos源码入门
nacos官方文档地址:nacos官方文档 Nacos /nɑ:kəʊs/ 是 Dynamic Naming and Configuration Service的首字母简称,一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。 简单来说,nacos就是一个注册中心、配置中心࿰…...

【记录】Samba|Windows 11的Samba连接切换用户
Samba是一个用于共享文件和打印机的网络协议,可以使不同的操作系统之间共享文件和资源变得容易。在Windows 11上,可以使用Samba来连接到网络共享。 如果您想在Windows 11上切换用户并连接到另一个Samba共享,可以按照以下步骤操作。 文章目录…...

vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用
vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用安装相关依赖安装Hi PrintJQuery引入依赖简单使用官方所有 打印示例安装相关依赖 安装Hi Print npm install vue-plugin-hiprintJQuery 因为 hi print 使用到了 JQuery 所以需要安装对应依赖 npm i jquery -…...

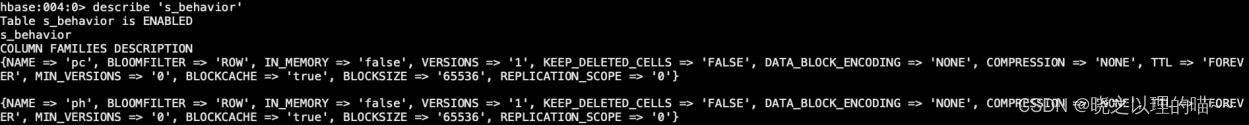
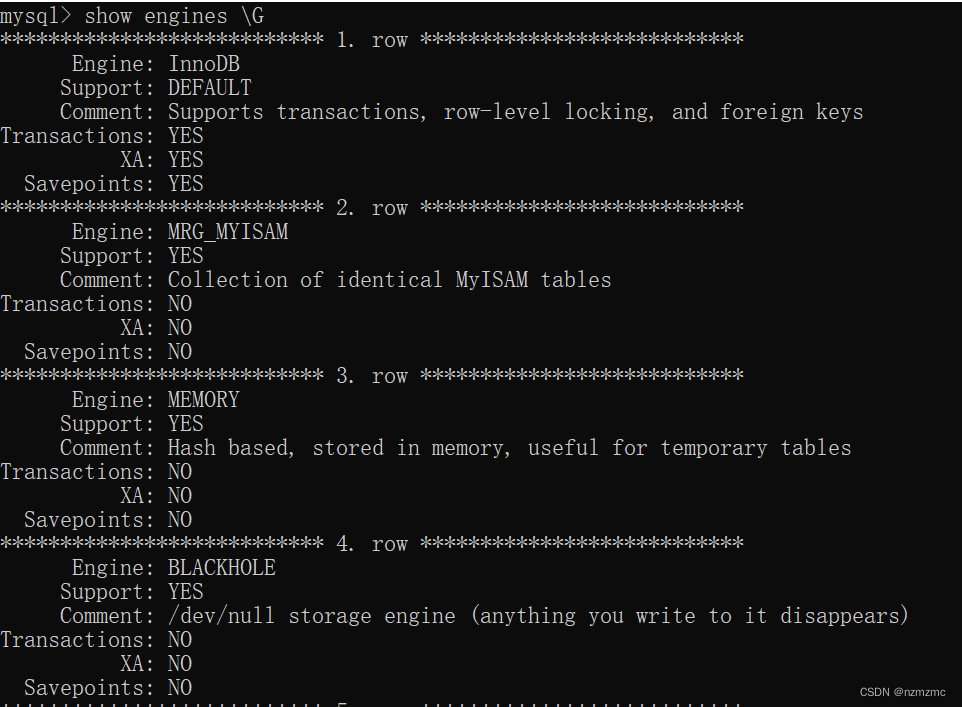
HBase常用Shell命令
HBase提供了一个非常方便的命令行交互工具HBase Shell。通过HBase Shell,HBase可以与MySQL命令行一样创建表、索引,也可以增加、删除和修改数据,同时集群的管理、状态查看等也可以通过HBase Shell实现。 一、数据定义语言 数据定义语言&…...

【阿里云】Apsara Clouder云计算专项技能认证-云服务器ECS入门,考试真题分享
以下是阿里云Apsara Clouder云计算专项技能认证-云服务器ECS入门真题汇总篇分享: 1.下列哪一个不是重置ECS密码的步骤? A. 查看实例详情 B.进入控制台 C.远程连接ECS D.点击控制台“概览” 2.针对云服务器ECS安全组说法正确的是 A.是一种物理防火墙 B.仅用于控制…...

怎样编写java程序
搭建好了Java开发环境之后,下面就来学习一下如何开发Java程序。为了让初学者更好地完成第一个Java程序,接下来通过几个步骤进行逐一讲解。 1.编写Java源文件 在D盘根目录下新建一个test文件夹,并在该文件夹中新建文本文档&#…...

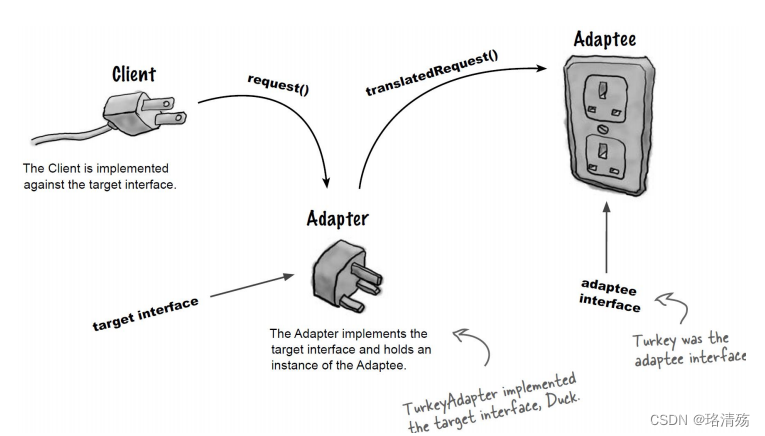
面向对象设计模式:结构型模式之适配器模式
一、引入 Object Oriented Adapters 二、XX 模式 aka:Wrapper (包装器) 2.1 Intent 意图 Convert the interface of a class into another interface clients expect. 将一个类的接口转换成客户希望的另外一个接口. 作为两个不兼容的接口之间的桥梁 适配器模式使…...

Unity3D Shader系列之模板测试
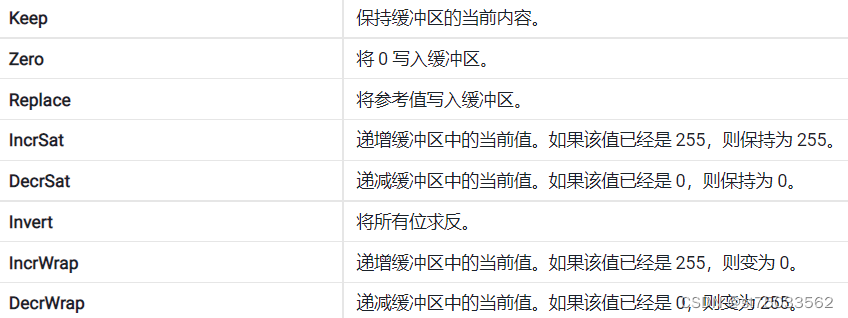
一、 模板测试原理模板测试位于GPU渲染流水线的逐片元操作阶段,片元着色器完成之后就会进入模板测试,模板测试通过后再进入深度测试。我们的GPU中有一个模板缓冲区(Stencil Buffer)(Stencil即是模板的意思),其大小为整个屏幕大小*8位…...

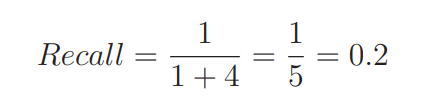
机器学习中的数学——精确率与召回率
在Yolov5训练完之后会有很多图片,它们的具体含义是什么呢? 通过这篇博客,你将清晰的明白什么是精确率、召回率。这个专栏名为白话机器学习中数学学习笔记,主要是用来分享一下我在 机器学习中的学习笔记及一些感悟,也希…...

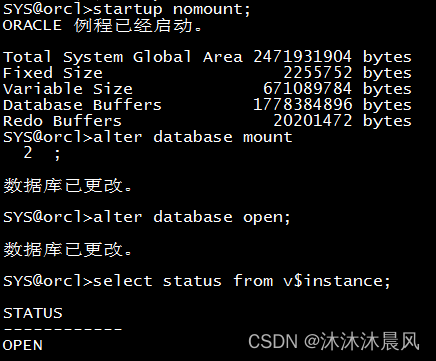
Oracle启动数据库报ORA-01102解决办法
1.机器启动之后登录服务器使用sqlplus / as sysdba 登录数据库发现数据库并没有启动之前把数据库服务添加过开机自启动 2.使用startup命令启动数据库报错了 SYSorcl>startup; ORACLE 例程已经启动。 Total System Global Area 2471931904 bytes Fixed Size 2255752 byt…...

Go 语言面向对象编程及实践
面向对象编程是计算机科学中的一种重要的编程方法,它将数据和处理它的代码组合成对象,并将这些对象组合成更大的程序。在 Go 语言中,我们同样可以使用面向对象编程的方式进行开发。本篇文章将介绍 Go 语言面向对象编程的概念、特性、使用方法以及实践技巧。 面向对象编程概…...

0102 MySQL05
1.约束 1.约束(constraint):在创建表时,可以给表中的字段加上一些约束,保证表中数据的完整性,有效性 常见的约束? 非空约束:not null 唯一性约束:unique 主键约束&am…...

[深入理解SSD系列 闪存2.1.3] 固态硬盘闪存的物理学原理_NAND Flash 的读、写、擦工作原理
2.1.3.1 Flash 的物理学原理与发明历程 经典物理学认为 物体越过势垒,有一阈值能量;粒子能量小于此能量则不能越过,大于此能 量则可以越过。例如骑自行车过小坡,先用力骑,如果坡很低,不蹬自行车也能 靠惯性过去。如果坡很高,不蹬自行车,车到一半就停住,然后退回去。 …...

洗地机哪家强?洗地机排行榜
随着清洁行业电器的开展,越来越多的新颖工具和电器开端进入消费者的生活之中。众所周知,面对美不胜收的清洁电器产品,选购也是一大头疼事,应该怎样选购洗地机等清洁电器呢,实在的用户体验和清洁效率莫过于消费者最看重…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...
