react 父子组件的渲染机制 | 优化手段
文章目录
- 父子组件的渲染机制
- 优化手段与实践写法
- 父组件:下发state
- props.children 传递无状态组件
- props传递组件
- React.memo缓存子组件与useCallback结合
父子组件的渲染机制
渲染分初次渲染和重新渲染
React组件会在两种情况下发生重新渲染
- 当组件自身的state发生变化
- 当组件的父组件重新渲染
当一个父组件被触发渲染时,其所有子组件都会重新渲染(子组件的子组件也会)。
但有些场景下我们并不希望所有的子组件都重新渲染,比如在一个列表中,我们只希望重新渲染单击受新选择影响的这项。
优化手段与实践写法
文章1::https://juejin.cn/post/7251861916146417723
父组件:下发state
在一个组件中,一部分组件使用了 state ,而另一部分组件和 state 相对孤立,此时可以将使用的了state的组件拆分为子组件。
优化前
// 优化前写法
const Component = () => {const [isOpen, setOpen] = useState(false)return (<div><button onClick={() => setOpen(!isOpen)}>open</button>{ isOpen && <ModalDialog />}{/* 状态的变化会引起 SlowComponent 重复渲染 */}<SlowComponent /></div>)
}
优化后
优化思路:将使用了state的组件拆分为一个子组件,state在子组件中使用(将state下发到子组件),state变化时仅当前组件重渲染。
// 优化后写法
const Component = () => {return (<div><ButtonWithDialog /><SlowComponent /></div>)
}
const ButtonWithDialog = () => {const [isOpen, setOpen] = useState(false)return (<><button onClick={() => setOpen(!isOpen)}>open</button>{ isOpen && <ModalDialog />}</>)
}props.children 传递无状态组件
这两个方法其实思路都是一样的,就是拆分受state影响的组件与不受state影响的组件。
有时无法轻易的把一个组件单独的独立提取出来,此时可以把带状态的组件提取出来,然后把耗时的组件作为 props .children 传递。
优化前
const FullComponent = () => {const [state, setState] = useState(1);const onClick = () => {setState(state + 1);};return (<div onClick={onClick} className="click-block"><p>Click this component - "slow" component will re-render</p><p>Re-render count: {state}</p><VerySlowComponent /></div>);
};
优化后
优化思路:父组件传递props对于引用类型来说其实传递是地址,也就是在子组件中使用props引用类型其实是使用的地址值。执行父组件的render的时候,比较发现props.children的引用地址没变化。
本方法与组件形式引用的区别:组件重新渲染其实是执行render方法, 如果子组件采用组件形式引入(可以理解为这里引入的是子组件render方法的执行结果。)
每次父组件重新渲染都会执行子组件的render方法获取新的执行结果。
const SplitComponent = () => {return (<><ComponentWithClick><><p>Click the block - "slow" component will NOT re-render</p><VerySlowComponent /></></ComponentWithClick></>);
};
const ComponentWithClick = ({ children }) => {const [state, setState] = useState(1);const onClick = () => {setState(state + 1);};return (<div onClick={onClick} className="click-block"><p>Re-render count: {state}</p>{children}</div>);
};
props传递组件
该方法与props.children本质是一样的,只不过有些时候如果无法通过props.children传递,可以将组件作为props的参数传递。
优化前
const FullComponent = () => {const [state, setState] = useState(1);const onClick = () => {setState(state + 1);};return (<div onClick={onClick} className="click-block"><p>Click this component - "slow" component will re-render</p><p>Re-render count: {state}</p><VerySlowComponent /><p>Something</p><AnotherSlowComponent /></div>);
};
优化后
优化思路:props 不受状态变化的影响,所以可以避免耗时组件的重复渲染。适用于耗时组件不受状态变化的影响,又不能作为 children 属性传递
const ComponentWithClick = ({ left, right }) => {const [state, setState] = useState(1);const onClick = () => {setState(state + 1);};return (<div onClick={onClick} className="click-block"><p>Re-render count: {state}</p>{left}<p>Something</p>{right}</div>);
};// 把组件作为 props 传递给组件,这样耗时组件就不受点击事件的影响
const SplitComponent = () => {const left = (<><h3>component with slow components passed as props</h3><p>Click the block - "slow" components will NOT re-render</p><VerySlowComponent /></>);const right = <AnotherSlowComponent />;return (<><ComponentWithClick left={left} right={right} /></>);
};
React.memo缓存子组件与useCallback结合
React.memo方法是一个高阶函数,参数是一个组件A,返回包装过的新组件B。
包装过的新组件B具有缓存功能,只有组件A的props发生变化,才会触发组件重新渲染。
注意点
这里props 是浅比较,在将对象和方法作为 props 传递时必须考虑到引用地址的问题(如果地址变化,也会被认为props变化了)。
解决办法
在父组件中,对于需要传递给子组件的引用类型
- 使用
useCallback缓存函数 - 使用
useMemo缓存函数返回的结果(本场景的作用是缓存对象)
比如选中的子组件高亮,父组件维护一个选中子组件的activeId。
优化前写法:在子组件中对比当前Id是否与activeId一致。
点击子组件时,activeId一直变化,所以每个子组件的props会变化。
const children=({activeId,id})=>{const isActive = activeId===id;return (<div className={isActive?'active':''}></div>)
}优化后写法
思路:缓存子组件,当props变化时才渲染。在父组件判断当前子组件是否选中的,如果选中传递className(这里可以自定义props,传递什么都行)。这样的好处是className变化的子组件才会重新渲染。
// 在父组件中使用子组件
<FolderclassName={activeId === item.id ? 'active' : ''}key={item.id}id={item.id}/>
相关文章:

react 父子组件的渲染机制 | 优化手段
文章目录 父子组件的渲染机制优化手段与实践写法父组件:下发stateprops.children 传递无状态组件props传递组件 React.memo缓存子组件与useCallback结合 父子组件的渲染机制 渲染分初次渲染和重新渲染 React组件会在两种情况下发生重新渲染 当组件自身的state发生…...

elementPlus el-table动态列扩展及二维表格
1、循环列数据源,动态生成列 <template><div><el-table ref"table" :data"pageData.tableData" stripe style"width: 100%"><el-table-column v-for"column in pageData.columns" :key"column.p…...

vitepress系列-04-规整sideBar左侧菜单导航
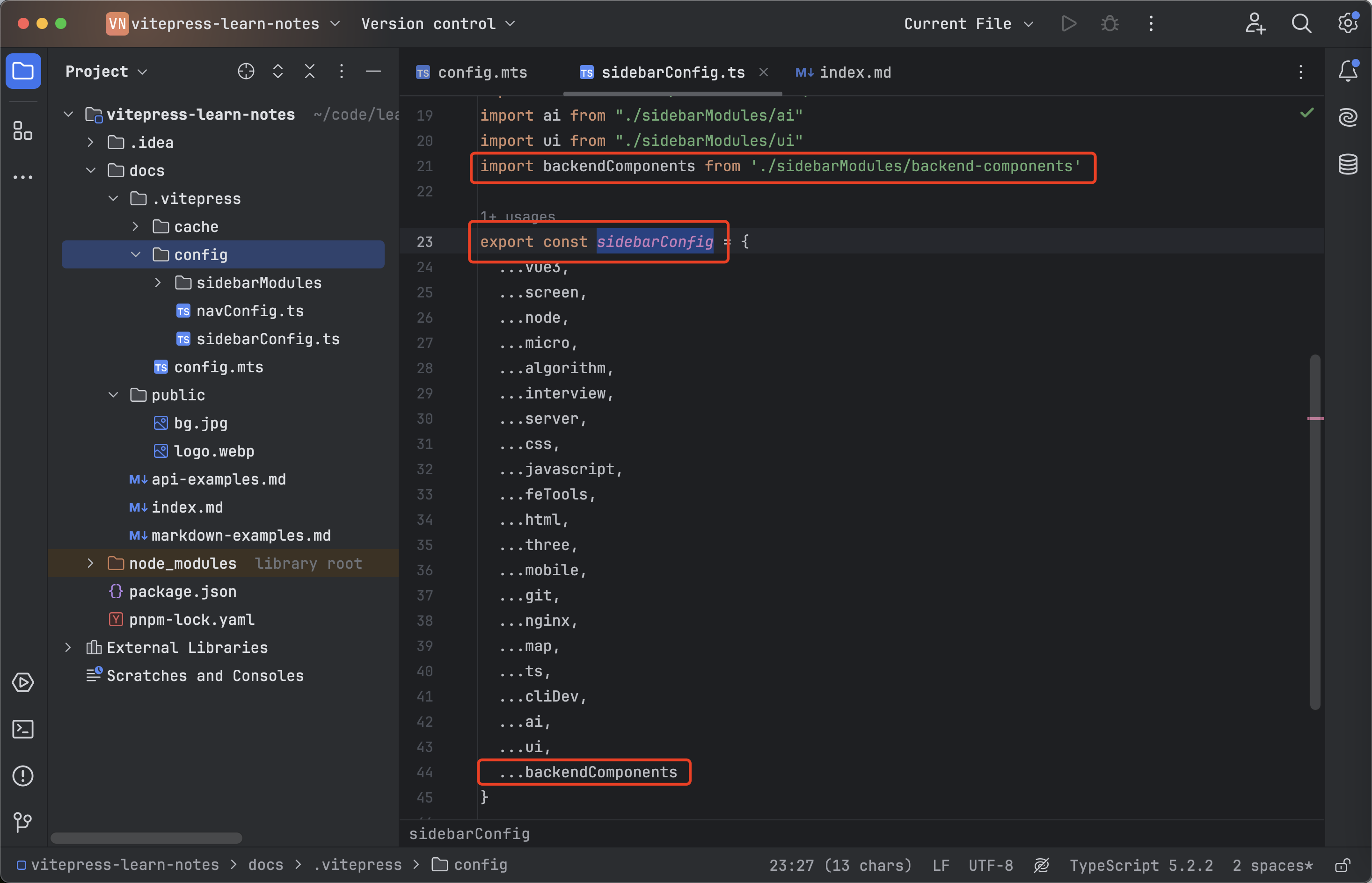
规整左侧菜单导航 新建navConfig.ts 文件用来管理左侧导航菜单: 将于其他的配置分开,避免config.mts太大 在config目录下,新建 sidebarModules文件目录用来左侧导航菜单 按模块进行分类: 在config下新建sidebarConfig.ts文件&…...

golang slice总结
目录 概述 一、什么是slice 二、slice的声明 三、slice的初始化、创建 make方式创建 创建一个包含指定长度的切片 创建一个指定长度和容量的切片 创建一个空切片 创建一个长度和容量都为 0 的切片 new方式创建 短声明初始化切片 通过一个数组来创建切片 声明一个 …...

MySQL 数据库的优化
目录 一. 常见故障 单实例常见故障 1. 故障一 2. 故障二 3.故障三 4. 故障四 5. 故障五 6.故障六 7.故障七 8.故障八 主从环境常见故障 1.故障一 2. 故障二 3. 故障三 二. 优化 1.硬件方面 1.1 关于CPU 1.2 关于内存 1.3 关于磁盘 2. 配置文件优化 关于引擎…...

Redis 的主从复制、哨兵和cluster集群
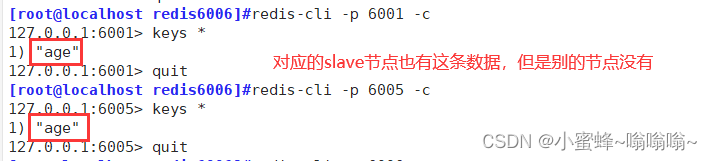
目录 一. Redis 主从复制 1. 介绍 2. 作用 3. 流程 4. 搭建 Redis 主从复制 安装redis 修改 master 的Redis配置文件 修改 slave 的Redis配置文件 验证主从效果 二. Redis 哨兵模式 1. 介绍 2. 原理 3. 哨兵模式的作用 4. 工作流程 4.1 故障转移机制 4.2 主节…...
UI Toolkit)
Unity进阶之路(2)UI Toolkit
UI Toolkit是Unity内置的一个游戏UI解决方案。借鉴了web前端的设计模式。 web前端使用css,html,js。 其中css定义样式 html定义层级 js处理逻辑 UI Toolkit则是使用uss,uxml,C# 如果直接使用Unity提供的可视化UI创建工具创建…...

实现Hello Qt 程序
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、使用 "按钮" 实现 1、纯代码方式实现 2、可视化操作实现 (1)…...

若依 ruoyi-vue 接口挂载获取Resources静态资源文件权限校验
解决小程序图片打包过大,放置后端,不引用ngnix、minio等组件,还能进行权限校验 package com.huida.web.controller.common.app;import com.huida.common.core.controller.BaseController; import com.huida.common.utils.file.FileUtils; imp…...

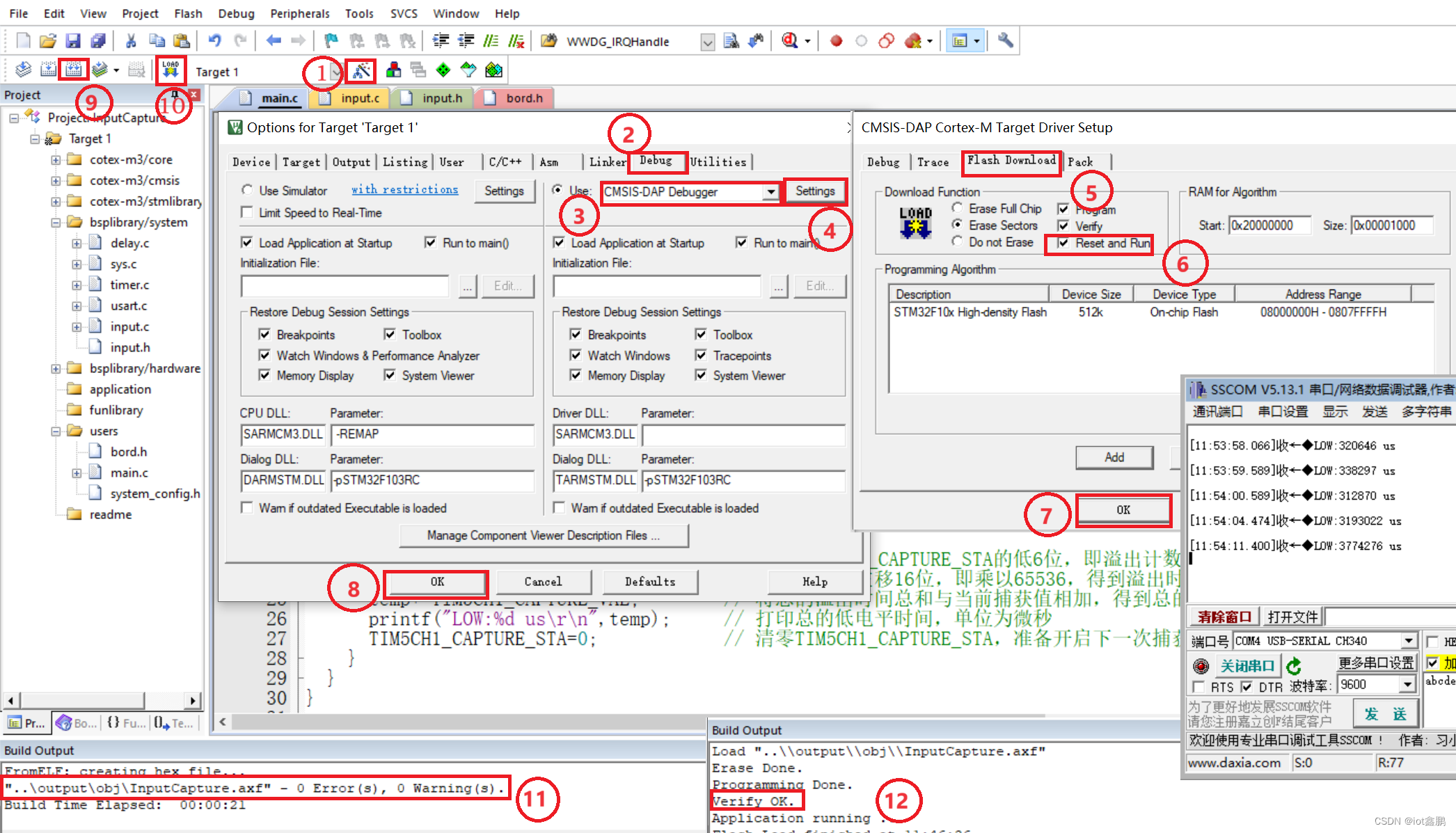
【STM32嵌入式系统设计与开发】——16InputCapture(输入捕获应用)
这里写目录标题 STM32资料包: 百度网盘下载链接:链接:https://pan.baidu.com/s/1mWx9Asaipk-2z9HY17wYXQ?pwd8888 提取码:8888 一、任务描述二、任务实施1、工程文件夹创建2、函数编辑(1)主函数编辑&#…...

「论文阅读」还在手写Prompt,自动Prompt搜索超越人类水平
每周论文阅读笔记,来自于2023LARGE LANGUAGE MODELS ARE HUMAN-LEVEL PROMPT ENGINEERS code:https://github.com/keirp/automatic_prompt_engineer 手写prompt确实很费脑筋,但其实本身大语言模型就是一个很好的自动prompt工具,APE文章提出自…...

安全测试概述和用例设计
一、安全测试概述 定义:安全测试是在软件产品开发基本完成时,验证产品是否符合安全需求定义和产品质量标准的过程。 概念:安全测试是检查系统对非法侵入渗透的防范能力。 准则:理论上来讲,只要有足够的时间和资源&a…...

JavaScript 超详细学习思路
JavaScript 是一种轻量级的编程语言,它可以在网页中嵌入,用来实现网页的动态效果和用户交互功能。它是 Web 开发中不可或缺的一部分,与 HTML 和 CSS 并称为 Web 技术的三大基石。下面我会根据您的要求,对每个部分进行详细的讲解。…...

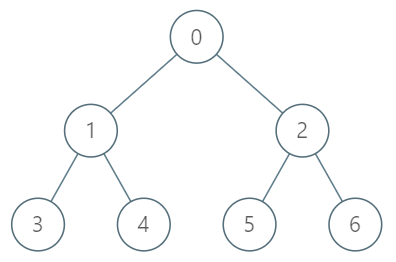
LeetCode:1483. 树节点的第 K 个祖先(倍增 Java)
目录 1483. 树节点的第 K 个祖先 题目描述: 实现代码与解析: 倍增 原理思路: 1483. 树节点的第 K 个祖先 题目描述: 给你一棵树,树上有 n 个节点,按从 0 到 n-1 编号。树以父节点数组的形式给出&#…...

ConstraintLayout在复杂布局中,出现卡顿问题解决记录
ConstraintLayout在画界面的过程中,确实带来了不少的方便,随着使用的越来越多,也发现了一些问题,特此记录一下问题和解决方案。 在背景为图片,而背景图片宽度固定高度自适应的情况下,布局显示在图片固定位…...

责任链模式详解+代码案例
责任链设计模式 定义: 又名职责链模式,为了避免请求发送者与多个请求处理者耦合在一起,将所有请求的处理者通过前一对象记住其下一个对象的引用而连成一条链;当有请求发生时,可将请求沿着这条链传递,直到…...

如何让Webots支持C#语言开发的控制器
Webots支持C、C、Java、Python、Matlab这五种语言开发控制器,没有直接支持C#,但有个同事已经用C#写了大量的机器人控制代码,想在不把C#代码改写成C的情况下,直接用webots仿真,那就得想想办法。(不过,让Chat…...

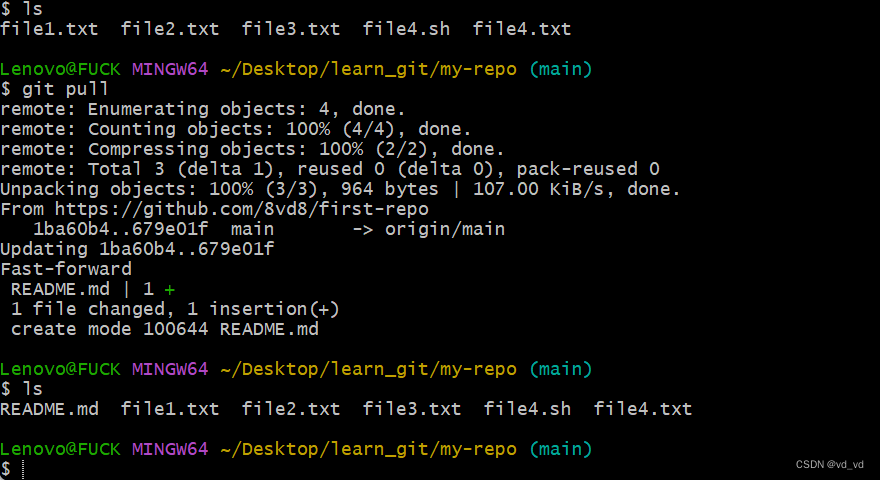
如何将本地仓库放到远程仓库中
在我们仓库创建好之后,我们复制好ssh 接着我们需要使用git remote add<shortname><url>这个命令 shortname就是我们远程仓库的别名 接着使用git remote -v这个命令查看一下目前远程仓库的别名和地址 原本还有一个指令git branch -M main 指定分支的名…...

Jedis-事务
一,Jedis 我们要使用Java来操作Redis Jedis是Redis官方推荐的java连接工具。使用Java操作Redis的中间件。如果你要使用Java操作redis,那么一定要对jedis十分的熟悉 二,idea 连接jedis 1,导入jar包 <dependencies><depen…...

智慧安防监控EasyCVR视频调阅和设备录像回看无法自动播放的原因排查与解决
智慧安防监控EasyCVR视频管理平台能在复杂的网络环境中,将前端设备统一集中接入与汇聚管理。国标GB28181协议视频监控/视频汇聚EasyCVR平台可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
