最新怎么订阅OnlyFans上喜欢的博主,详细教程
大家好,本文教大家如何用虚拟信用卡在 Onlyfans 订阅,链接在浏览器打开地址https://bewildcard.com/i/GPT310,虚拟卡开好之后,用支付宝充值就可以进行订阅OnlyFans平台的博主了。
什么是OnlyFans?
OnlyFans 是一个提供内容订阅服务的在线平台,允许创建者(通常是自媒体人士、艺术家、模特、演员等)分享他们的独家内容,并以订阅费用或单次付费的形式获取收入。也有很多不错的博主,比如 玩偶姐姐/HongKongDoll之类的。
内容类型:OnlyFans 上的内容类型多种多样,包括照片、视频、文字帖子等。这些内容可以涵盖从生活日常、健身、美食到成人内容等各种主题。
订阅方式:用户可以选择订阅他们感兴趣的创作者的页面。一旦订阅,用户就可以获得该创作者发布的所有独家内容的访问权限。订阅通常是以每月费用的形式进行,价格由创作者自行设定。此外,有些创作者也提供单独购买特定内容的选项。
付费内容:除了订阅费之外,有时候创作者也会发布一些额外的付费内容,用户可以选择购买。这些内容可以是特别的视频、照片集或其他独家内容。
支付和提现:OnlyFans 使用安全的支付系统,允许用户使用信用卡、借记卡等进行支付,本文推荐使用虚拟信用卡支付。
订阅OnlyFans可以按照以下步骤操作:
注册账号:首先,您需要在 OnlyFans 网站上注册一个账号。您可以使用您的电子邮件地址注册,并设置一个密码。
浏览和搜索:注册后,您可以浏览 OnlyFans 上的不同创作者的页面,或者使用搜索功能找到您感兴趣的内容创作者。
选择订阅:找到您感兴趣的创作者后,您可以查看他们的页面,并了解他们提供的内容和订阅费用。如果您决定订阅,只需点击页面上的订阅按钮,并按照提示完成支付(虚拟卡支付)步骤即可。
访问内容:一旦您订阅了一个创作者,您就可以立即访问他们发布的所有独家内容了。只需登录您的 OnlyFans 账号,然后访问该创作者的页面即可。
Onlyfans如何使用虚拟卡支付?
不建议大家去某宝各自店铺买 已经踩过坑了,买了 30 usd,实际汇率只需要 220 元左右,但是收了 280,最最关键的是这个卡只能用一次,是临时的!
推荐使用稳定的虚拟卡平台
我们得先去了解一个平台WildCard这个平台是专门提供海外信用卡服务的。
WildCard平台是国内的公司开发的,注册手机号选择+86的,使用支付宝进行实名认证付款,用支付宝意味着是因为走银联通道购汇,绝对安全可靠无隐私问题。
浏览器打开地址:https://bewildcard.com/i/GPT310 选择右上角的注册按钮。

点击我已了解,立即注册。

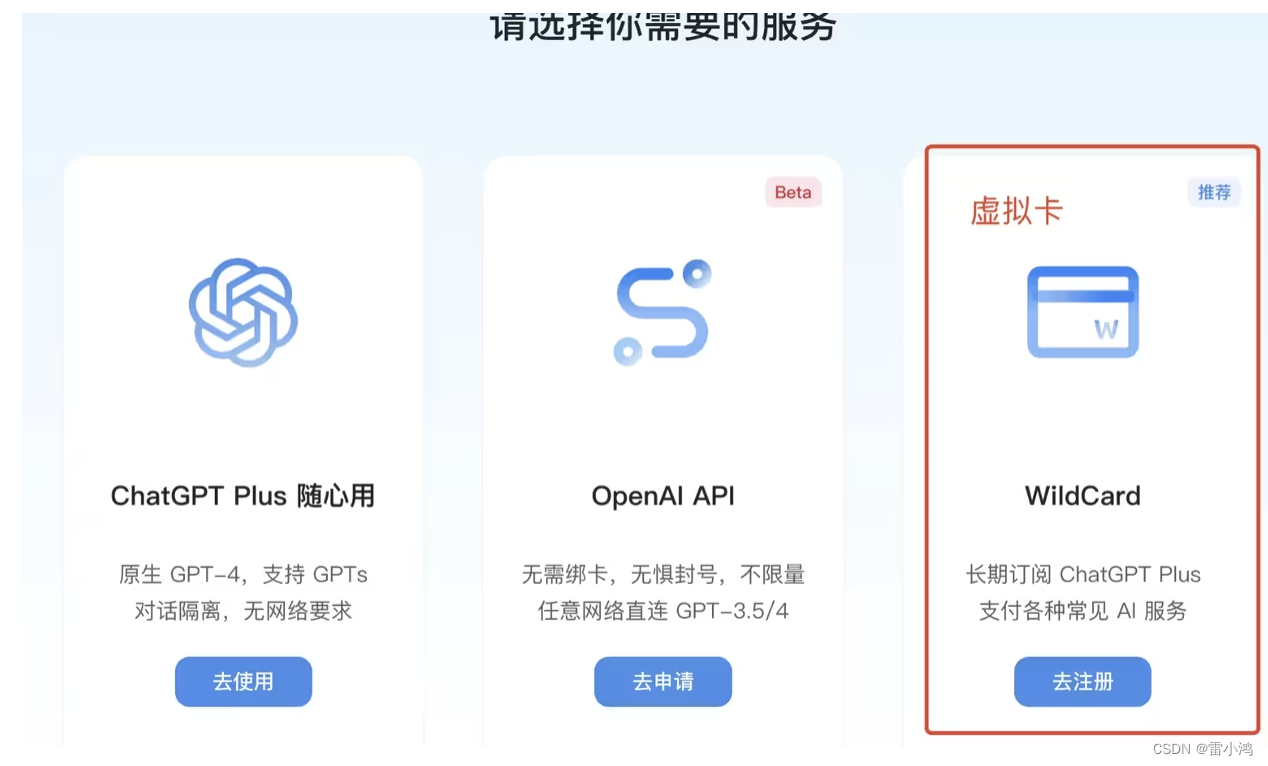
到了这一步,选择最右边,也是官方推荐的选项【WildCard】虚拟信用卡选项进入。

填写手机号码,获取验证码,邀请码填 GPT310

虚拟卡注册过程中,需要进行一次人脸验证,这一步骤,有人可能会对安全性产生担忧,详细解释一下。
整个验证过程并不需要获取我们的个人信息。只需使用支付宝扫描提供的二维码,然后在支付宝的云端进行人脸验证,以确保申请开卡的是本人。
这个步骤基本上适用于任何第三方银行卡平台,无论是虚拟信用卡还是实际信用卡,都需要完成实名认证。实名是为了防止洗钱,平台绝对没问题自己一直也在用,海外业务以及购买国外域名等
注册成功后,平台开通了一张卡片(这个就是境外虚拟信用卡),开通的是有效期2年的信用卡(也可选一年的),开卡费包含两年年费,大约100元RMB,没有其他费用。

重点:这个虚拟卡,不仅可以用来订阅ChatGPT,一些常见的国外付费订阅软件都可以使用(例如:OPenAI API,Apple Store,Google Play,Midjourney,Claude3等等)~

关键是!!随时可以提现,不用担心钱充进去就取不出来了,如果多充了钱,可以随时提取到支付宝,几乎秒到账,本人才开始充了30刀,立马提取出来没有任何延迟问题。

开好卡后,如何使用
先保证卡里有余额,往卡里充值订阅博主付费内容需要的金额
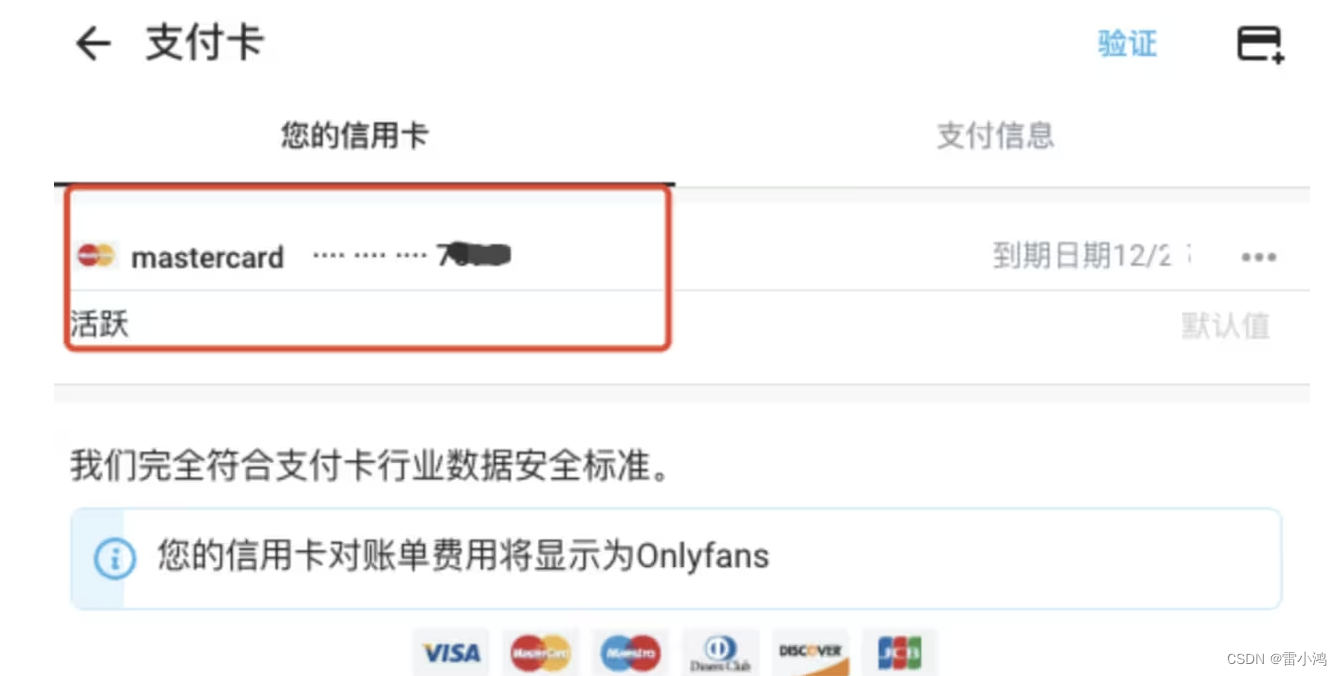
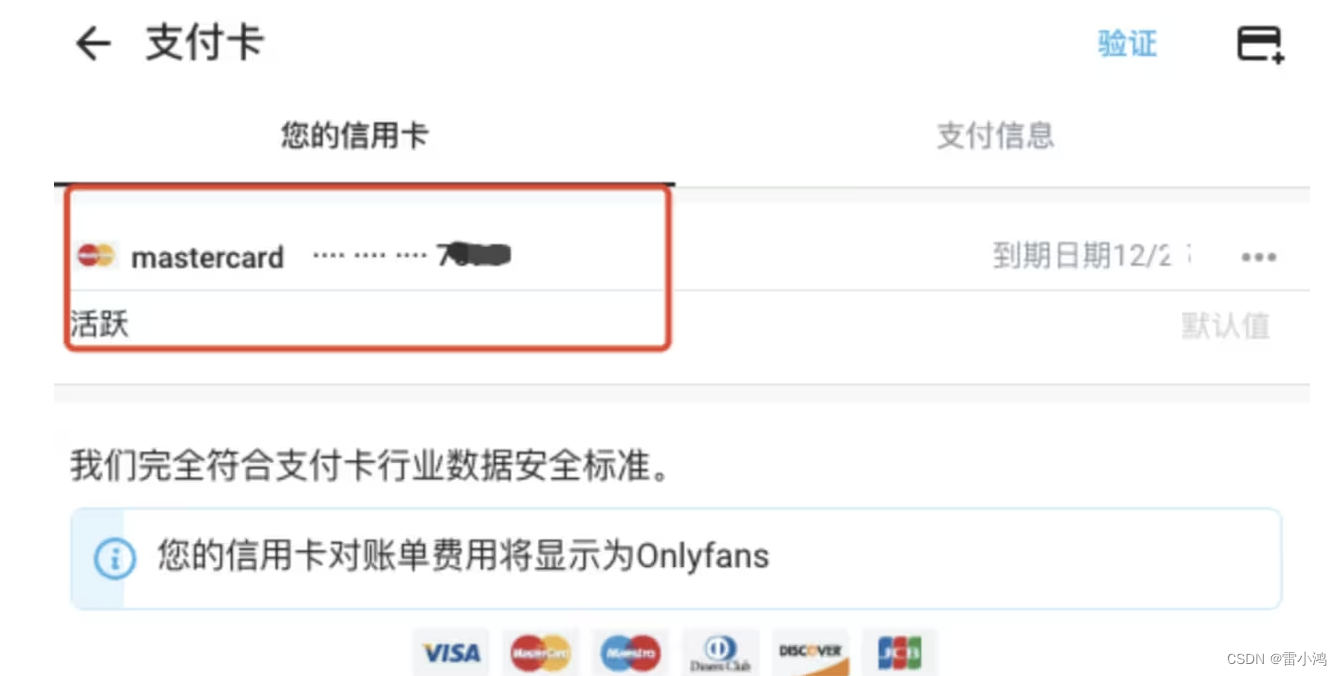
然后去onlyfans绑定虚拟卡,https://onlyfans.com/my/payments/add_card

上面需要的信息,都可以直接在bewildcard平台虚拟卡网页上看到,直接复制过去即可:

绑定支付信用卡后,就可以订阅喜欢的博主。

关于OnlyFans订阅详细教程今天的分享就到这里结束了!
相关文章:

最新怎么订阅OnlyFans上喜欢的博主,详细教程
大家好,本文教大家如何用虚拟信用卡在 Onlyfans 订阅,链接在浏览器打开地址https://bewildcard.com/i/GPT310,虚拟卡开好之后,用支付宝充值就可以进行订阅OnlyFans平台的博主了。 什么是OnlyFans? OnlyFans 是一个提…...

Mysql故障和优化
一、MySQL故障 二、MySQL优化 1.硬件优化: 2.数据库设计与规划 1.提前估计数据量,使用什么存储引擎 2.数据库服务器专机专用,避免额外的服务可能导致的性能下降和不稳定性 3.增加多台服务器,以达到稳定、高效的效果。主从同步、…...

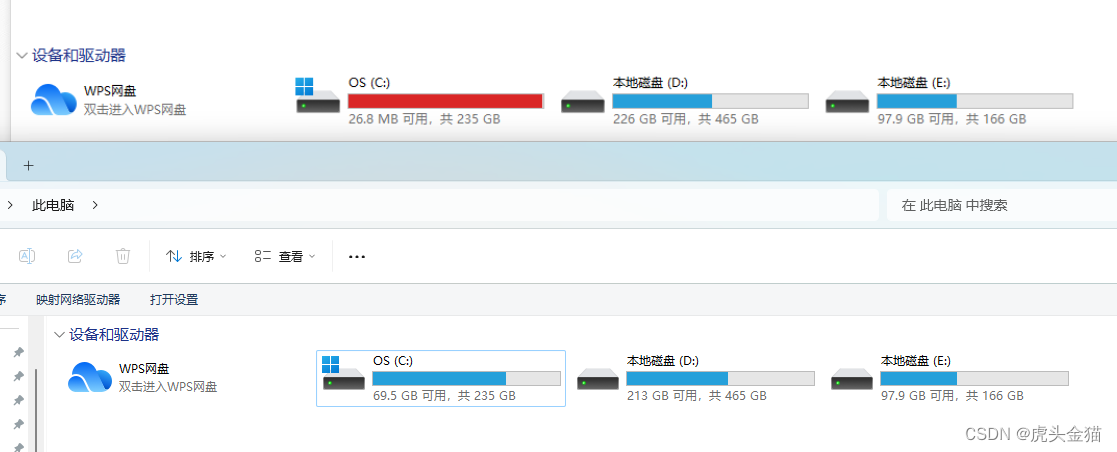
Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理
Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理 文章目录 Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理磁盘清理工具 使用“运行”命令访问磁盘清理利用存储感知自动管理空间清理WinSxS文件夹结合手动清理策略 小结删除临时文件总结&…...

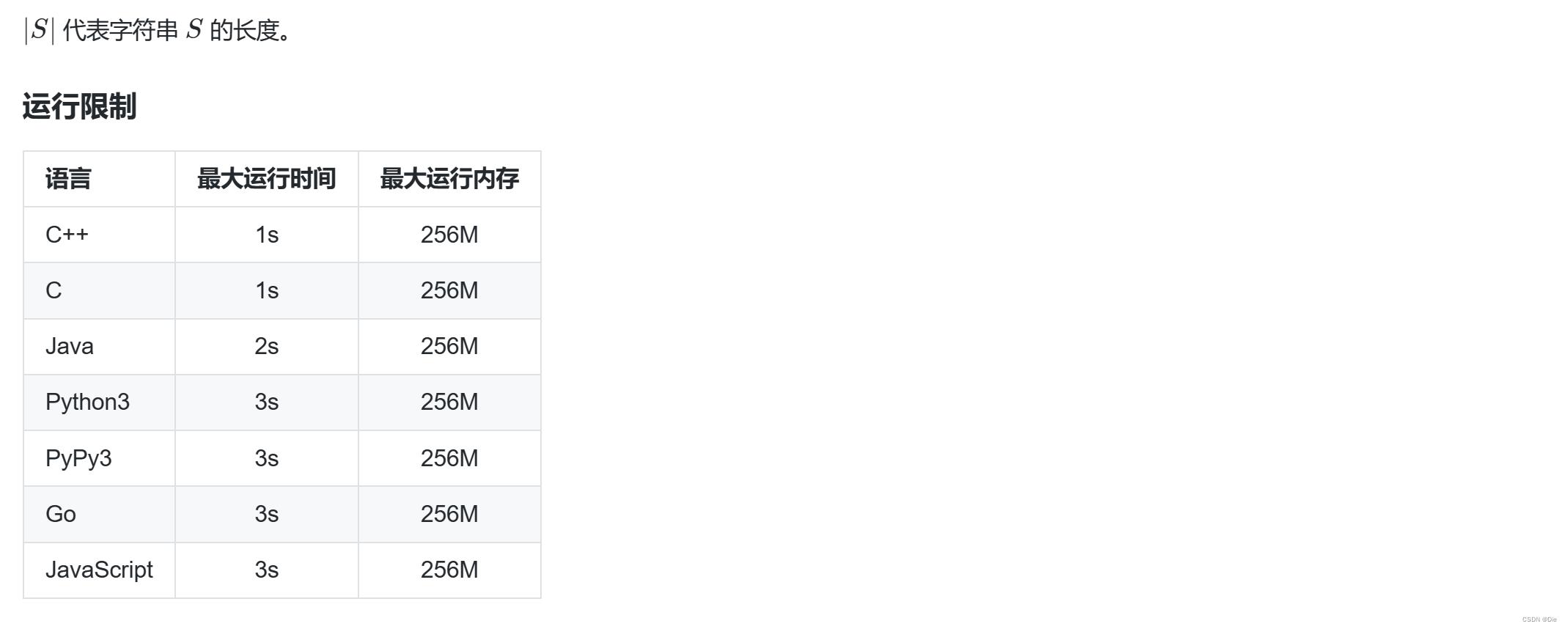
14届蓝桥杯 C/C++ B组 T7 子串简写 (字符串)
采用存储目标字符下标的方法,此题的想法比较新奇,故予以记录。 存好下标之后,可以先定位好启始的字符,然后去搜结尾字符符合长度k并且最靠近启始字符的下标,找到之后可以直接取到这个下标之后的所有下标,因…...

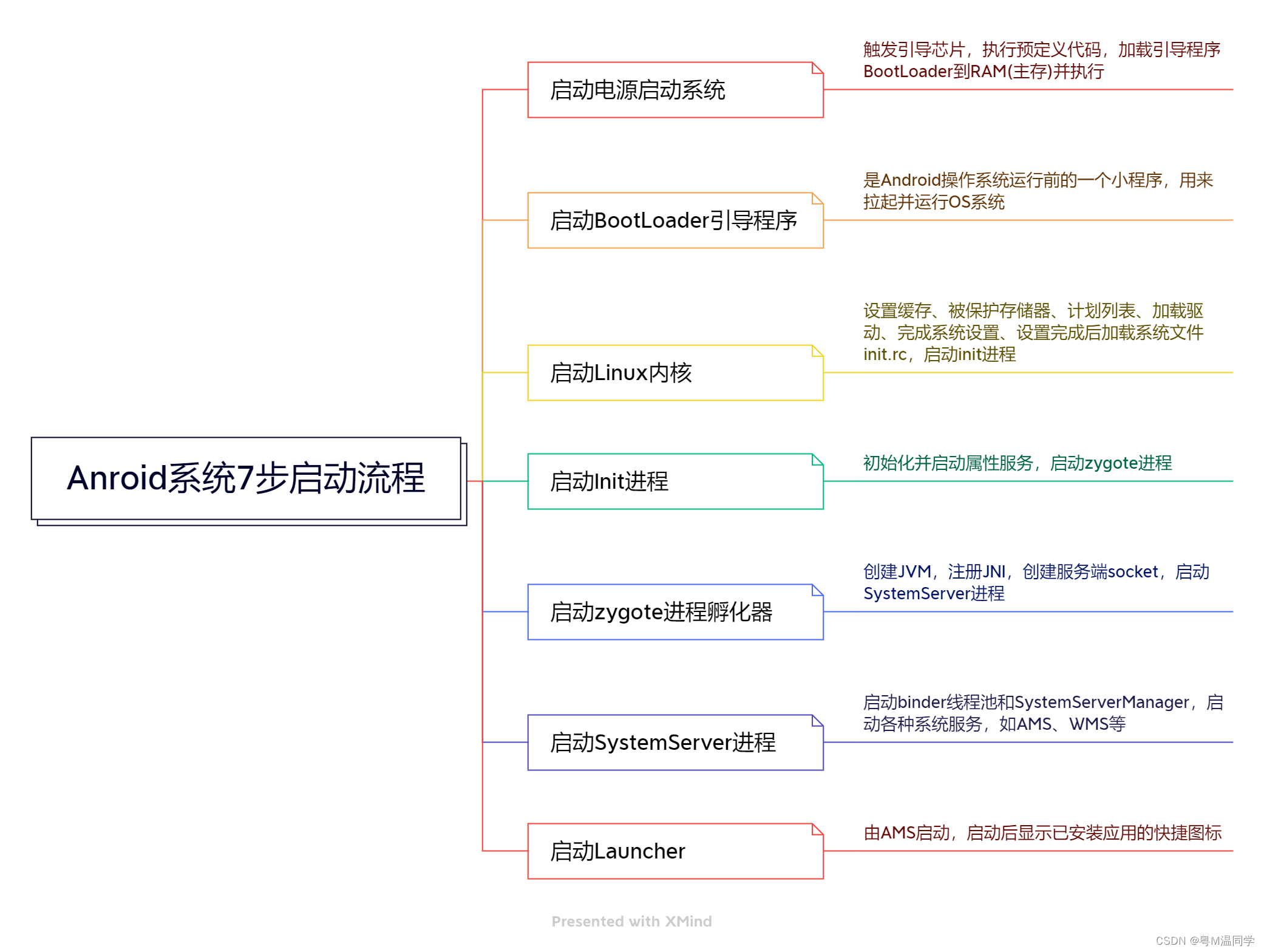
Android 系统大致启动流程
Android启动流程大体为:BootRom -> BootLoader -> Kernel -> Init -> Zygote -> SystemServer ->Launcher 1、Loader层 1.1、Boot ROM 电源按下,引导芯片代码开始从预定义的地方(固化在ROM)开始执行࿰…...

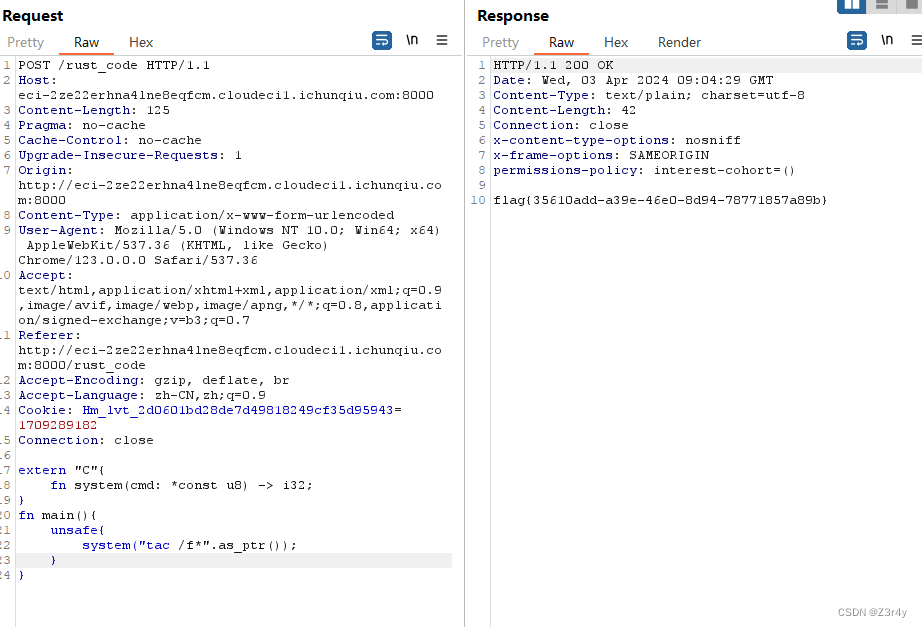
【Web】2024红明谷CTF初赛个人wp(2/4)
目录 ezphp playground 时间原因只打了2个小时,出了2道,简单记录一下 ezphp 参考文章 PHP filter chains: file read from error-based oracle https://github.com/synacktiv/php_filter_chains_oracle_exploit 用上面的脚本爆出部分源码ÿ…...

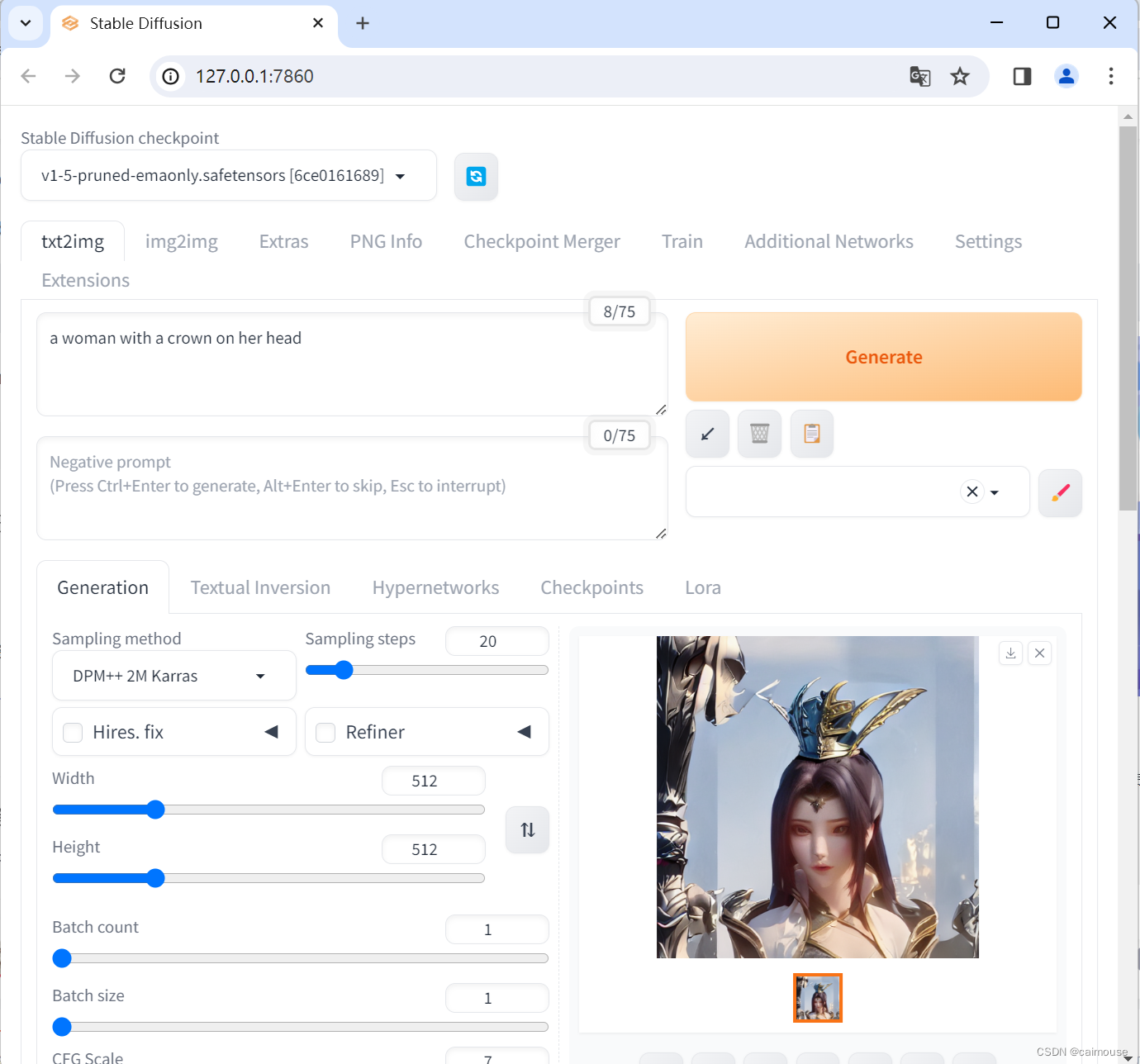
stable-diffusion-webui安装教程
现在AI开始进入绘画领域,并且能自动根据文本来创建图片出来,这是一个划时代的进步。 这时候,我也不能落后,要紧跟上时代的步伐,那么也来学习一下stable-diffusion的使用,这样也算多一项对技术的认识,提高对AI的认知。 从网上看到很多stable-diffusion-webui的安装,其…...

如何魔改 diffusers 中的 pipelines
如何魔改 diffusers 中的 pipelines 整个 Stable Diffusion 及其 pipeline 长得就很适合 hack 的样子。不管是通过简单地调整采样过程中的一些参数,还是直接魔改 pipeline 内部甚至 UNet 内部的 Attention,都可以实现很多有趣的功能或采样生图结果。 本…...

解放办公室的利器!让证卡打印机轻松应对繁忙工作场景
在现代办公室中,证卡打印机已经成为不可或缺的工作利器。但是,在繁忙的工作场景中,我们经常忽视了它的保养和清洁。然而,正确的清洁和维护不仅可以延长打印机的寿命,还可以提高工作效率,确保每一次打印都是…...

2012年认证杯SPSSPRO杯数学建模A题(第二阶段)蜘蛛网全过程文档及程序
2012年认证杯SPSSPRO杯数学建模 A题 蜘蛛网 原题再现: 第二阶段问题 现在我们假设一个具体的环境。假设有一个凸多边形的区域,蜘蛛准备在这个区域(或其一部分)上结一张网。 问题一: 在区域的边界上安置有若干…...

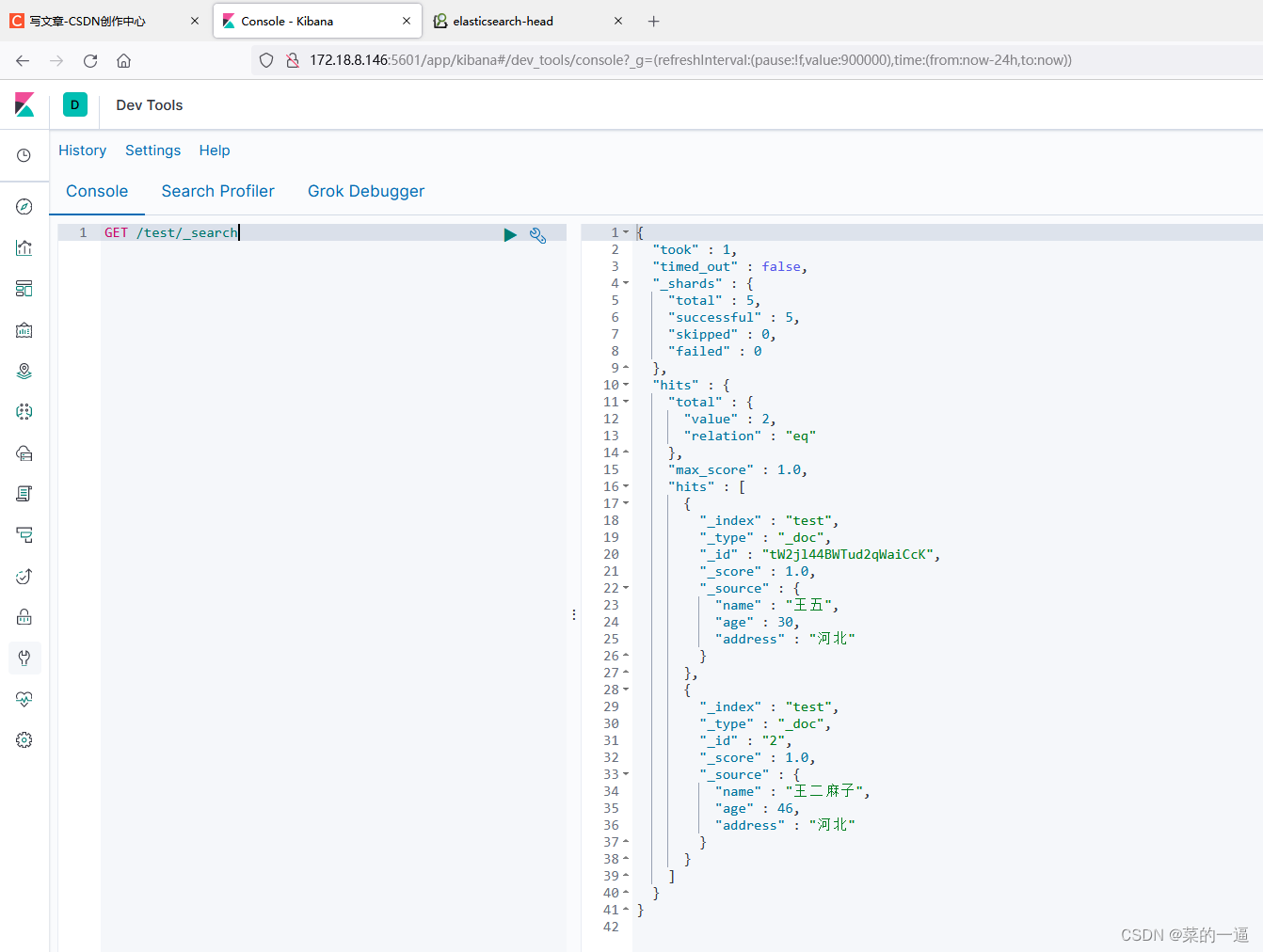
ES学习日记(七)-------Kibana安装和简易使用
前言 首先明确一点,Kibana是一个软件,不是插件。 Kibana 是一款开源的数据分析和可视化平台,它是 Elastic stack 成员之一,设计用于和Elasticsearch 协作。您可以使用 Kibana 对 Elasticsearch 索引中的数据进行搜索,…...

react 父子组件的渲染机制 | 优化手段
文章目录 父子组件的渲染机制优化手段与实践写法父组件:下发stateprops.children 传递无状态组件props传递组件 React.memo缓存子组件与useCallback结合 父子组件的渲染机制 渲染分初次渲染和重新渲染 React组件会在两种情况下发生重新渲染 当组件自身的state发生…...

elementPlus el-table动态列扩展及二维表格
1、循环列数据源,动态生成列 <template><div><el-table ref"table" :data"pageData.tableData" stripe style"width: 100%"><el-table-column v-for"column in pageData.columns" :key"column.p…...

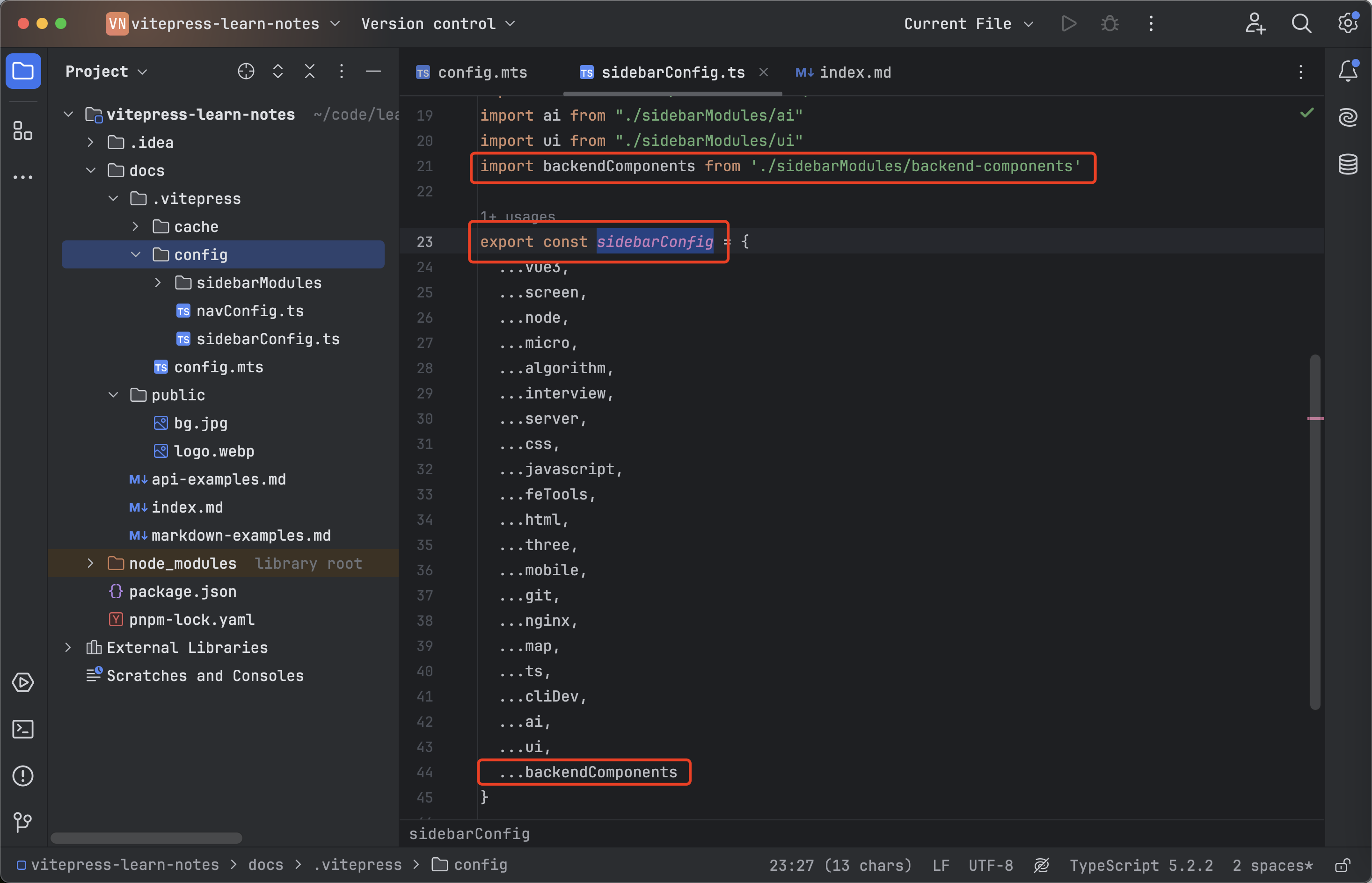
vitepress系列-04-规整sideBar左侧菜单导航
规整左侧菜单导航 新建navConfig.ts 文件用来管理左侧导航菜单: 将于其他的配置分开,避免config.mts太大 在config目录下,新建 sidebarModules文件目录用来左侧导航菜单 按模块进行分类: 在config下新建sidebarConfig.ts文件&…...

golang slice总结
目录 概述 一、什么是slice 二、slice的声明 三、slice的初始化、创建 make方式创建 创建一个包含指定长度的切片 创建一个指定长度和容量的切片 创建一个空切片 创建一个长度和容量都为 0 的切片 new方式创建 短声明初始化切片 通过一个数组来创建切片 声明一个 …...

MySQL 数据库的优化
目录 一. 常见故障 单实例常见故障 1. 故障一 2. 故障二 3.故障三 4. 故障四 5. 故障五 6.故障六 7.故障七 8.故障八 主从环境常见故障 1.故障一 2. 故障二 3. 故障三 二. 优化 1.硬件方面 1.1 关于CPU 1.2 关于内存 1.3 关于磁盘 2. 配置文件优化 关于引擎…...

Redis 的主从复制、哨兵和cluster集群
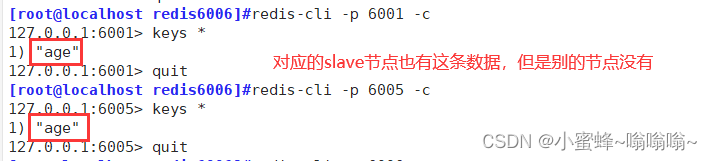
目录 一. Redis 主从复制 1. 介绍 2. 作用 3. 流程 4. 搭建 Redis 主从复制 安装redis 修改 master 的Redis配置文件 修改 slave 的Redis配置文件 验证主从效果 二. Redis 哨兵模式 1. 介绍 2. 原理 3. 哨兵模式的作用 4. 工作流程 4.1 故障转移机制 4.2 主节…...
UI Toolkit)
Unity进阶之路(2)UI Toolkit
UI Toolkit是Unity内置的一个游戏UI解决方案。借鉴了web前端的设计模式。 web前端使用css,html,js。 其中css定义样式 html定义层级 js处理逻辑 UI Toolkit则是使用uss,uxml,C# 如果直接使用Unity提供的可视化UI创建工具创建…...

实现Hello Qt 程序
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、使用 "按钮" 实现 1、纯代码方式实现 2、可视化操作实现 (1)…...

若依 ruoyi-vue 接口挂载获取Resources静态资源文件权限校验
解决小程序图片打包过大,放置后端,不引用ngnix、minio等组件,还能进行权限校验 package com.huida.web.controller.common.app;import com.huida.common.core.controller.BaseController; import com.huida.common.utils.file.FileUtils; imp…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
