数据可视化高级技术Echarts(快速上手柱状图进阶操作)
目录
1.Echarts的配置
2.程序的编码
3.柱状图的实现(入门实现)
相关属性介绍(进阶):
1.标记最大值/最小值
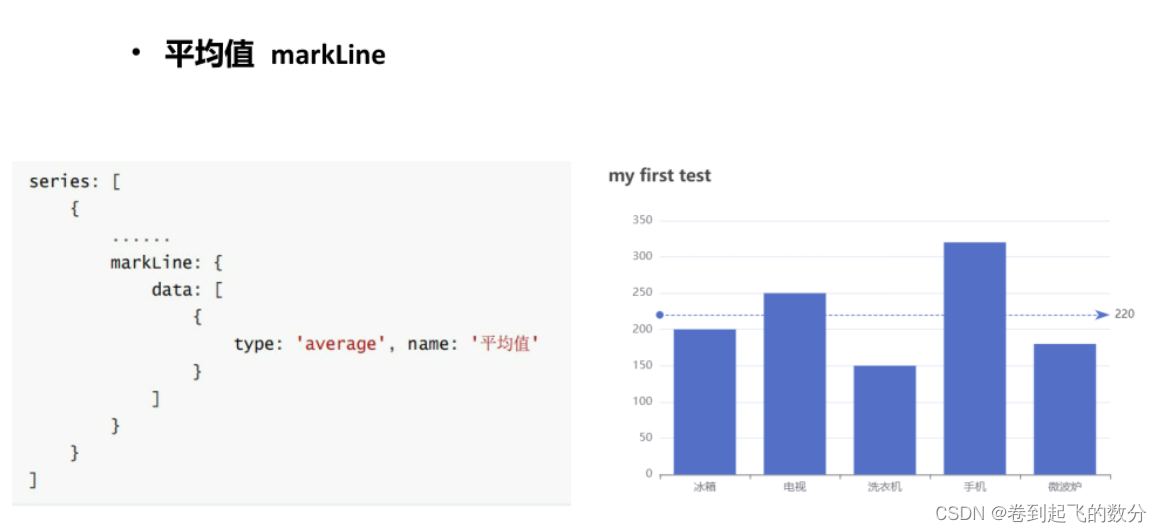
2.标记平均值
3.柱的宽度
4. 横向柱状图
5.colorBy
series系列(需要构造多组数据才能实现,下面有Sale和Sale1两组数据)
data系列(同一组数据每个柱状图不同的显示)
6.showBackground
7.label
8.title 标题属性及相关设置
9.tooltip 鼠标经过时,出现提示框
10.toolbox 工具按钮(下载、复原什么的操作按钮)
11.legend 图例
1.Echarts的配置
在 src 下新建目录JS,将echarts.js放入其中(这个是Eclipse的截图,其他开发IDE只需要引入echarts.js即可)

注意:Eclipse需要创建Dynamic Web Project才能运行

2.程序的编码
回顾五个基本步骤(通过简单的5个步骤, 就能够把一个简单的图表显示在网页中了。这几个步骤中, 步骤4最重要,一个图表最终呈现什么样,完全取决于这个配置项。所以对于不同的图表, 除了配置项会发生改变之外,其他的代码都是固定不变的。)
1.导入ECharts插件
<script type="text/javascript">
2.为ECharts准备一个DOM容器
<div id="main" style="width: 600px;height: 400px;"></div>
3.基于准备好的DOM,初始化echarts实例
var myChart=echarts.init(document.getElementById('main'));
4. 指定图表的配置项和数据(对ECharts进行一些配置)
var option={ }
5.将配置和参数传递给ECharts,显示图表
myChart.setOption(option);

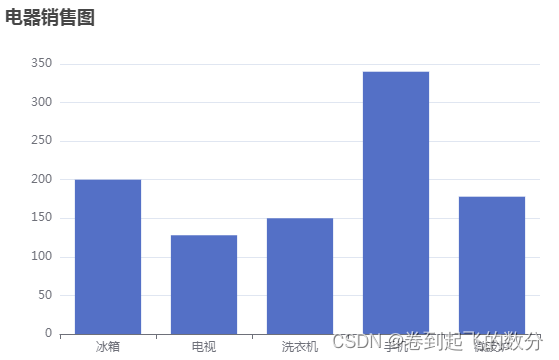
3.柱状图的实现(入门实现)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="JS/echarts.js"></script>
</head>
<body>
<div id='main' style="width:600px;height:400px"></div>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option; option = {/* 设置x轴数据 */xAxis:{data:["冰箱","电视","洗衣机","手机","微波炉"]},/* 设置x轴数据 */yAxis:{},/* 填写series序列的类型 */series:{type:'bar', /* 设置图标类型 */data:[200,128,150,340,178] /* 插入数据 */},/* 设置提示框 */tooltip:{},/* 添加标题 */title:{text:'电器销售图' /* 设置文本内容 */}
}; myChart.setOption(option);
</script>
</body>
</html>
相关属性介绍(进阶):
1.标记最大值/最小值

2.标记平均值

3.柱的宽度

4. 横向柱状图

5.colorBy
从调色盘 option.color 中取色的策略,可取值为:
'series':按照系列分配调色盘中的颜色,同一系列中的所有数据都是用相同的颜色;'data':按照数据项分配调色盘中的颜色,每个数据项都使用不同的颜色。
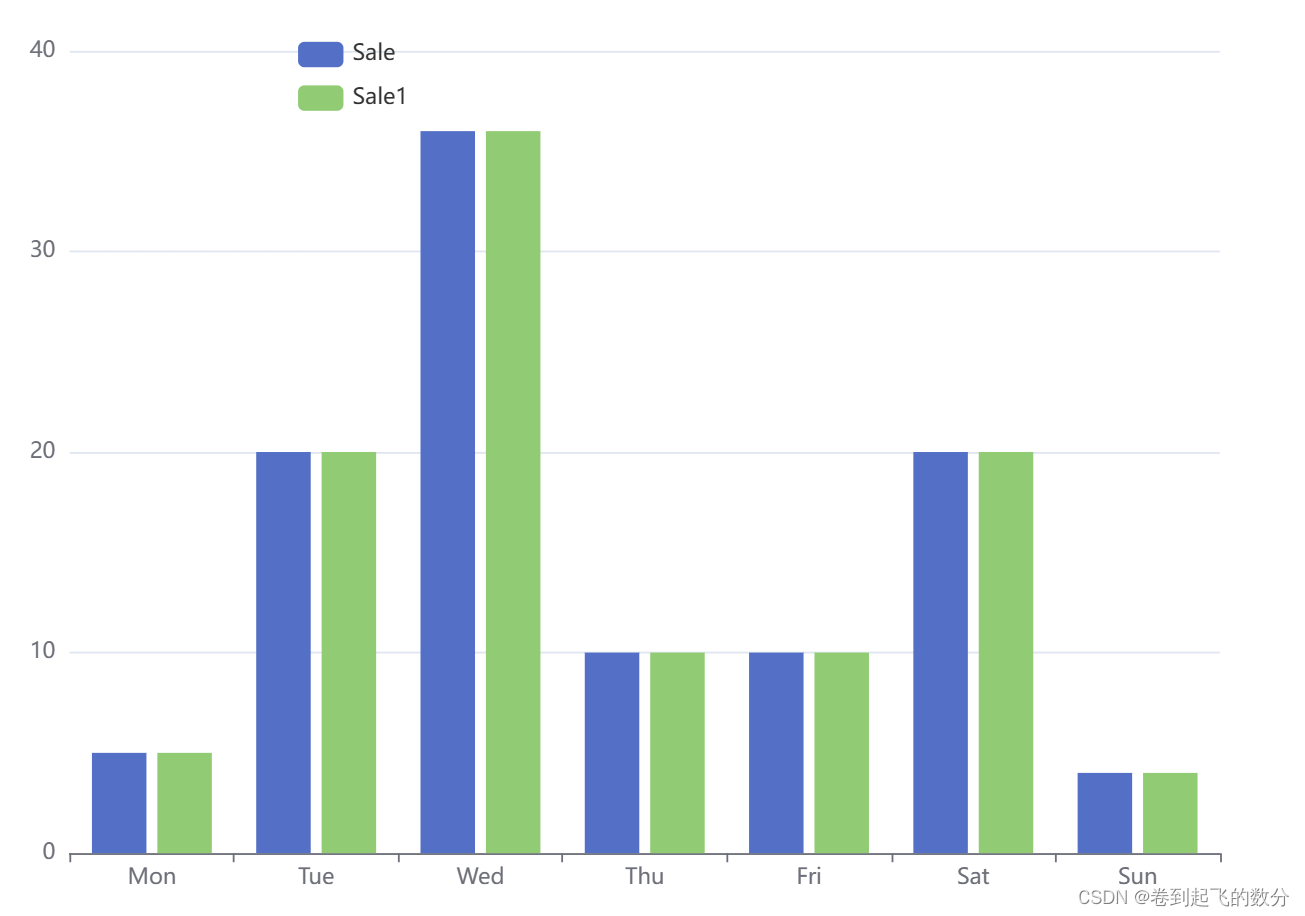
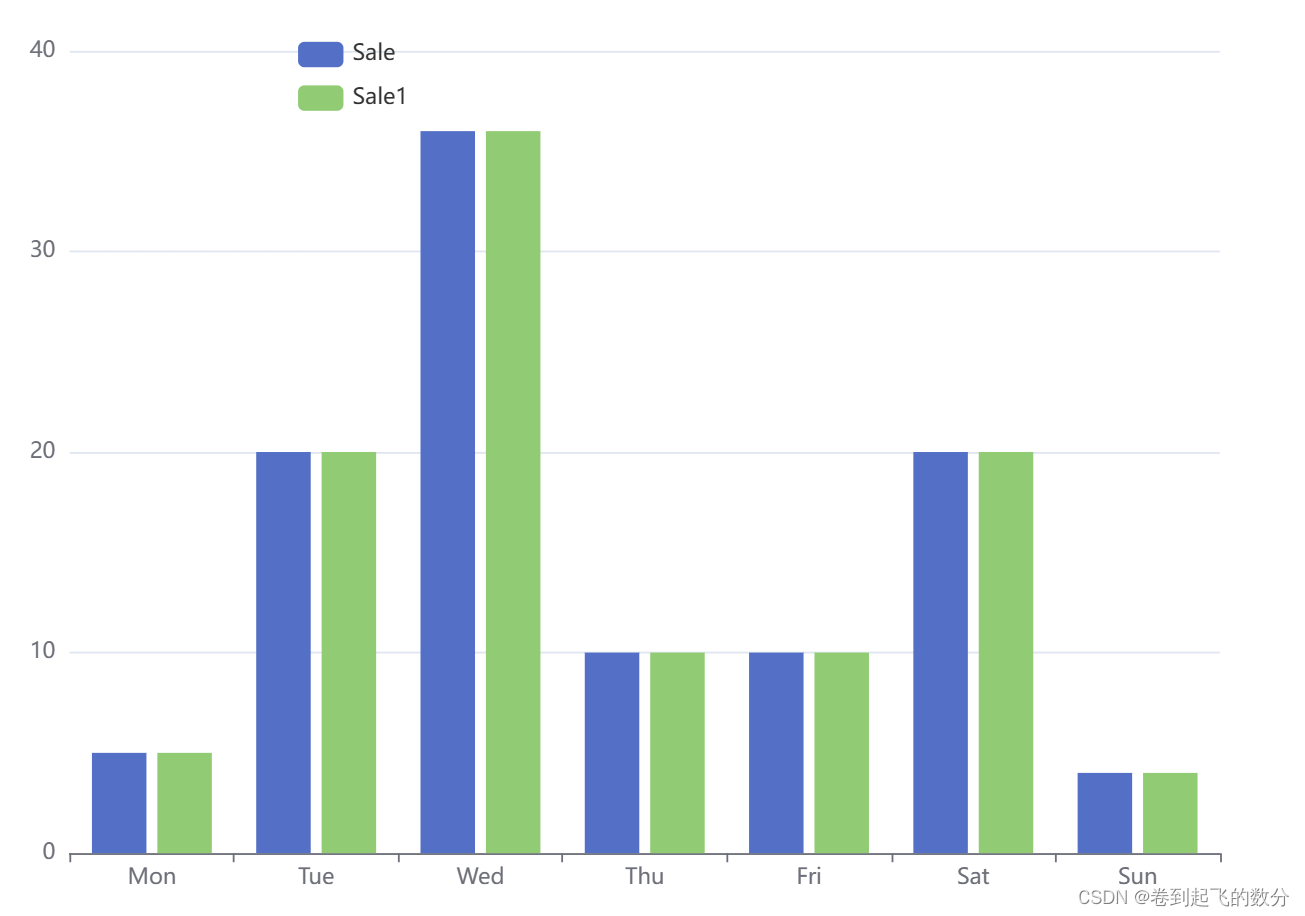
series系列(需要构造多组数据才能实现,下面有Sale和Sale1两组数据)
option = {tooltip: {},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4],colorBy: "series"},{name: "Sale1",type: "bar",data: [3, 25, 76, 18, 14, 4, 10],colorBy: "series"}]
}
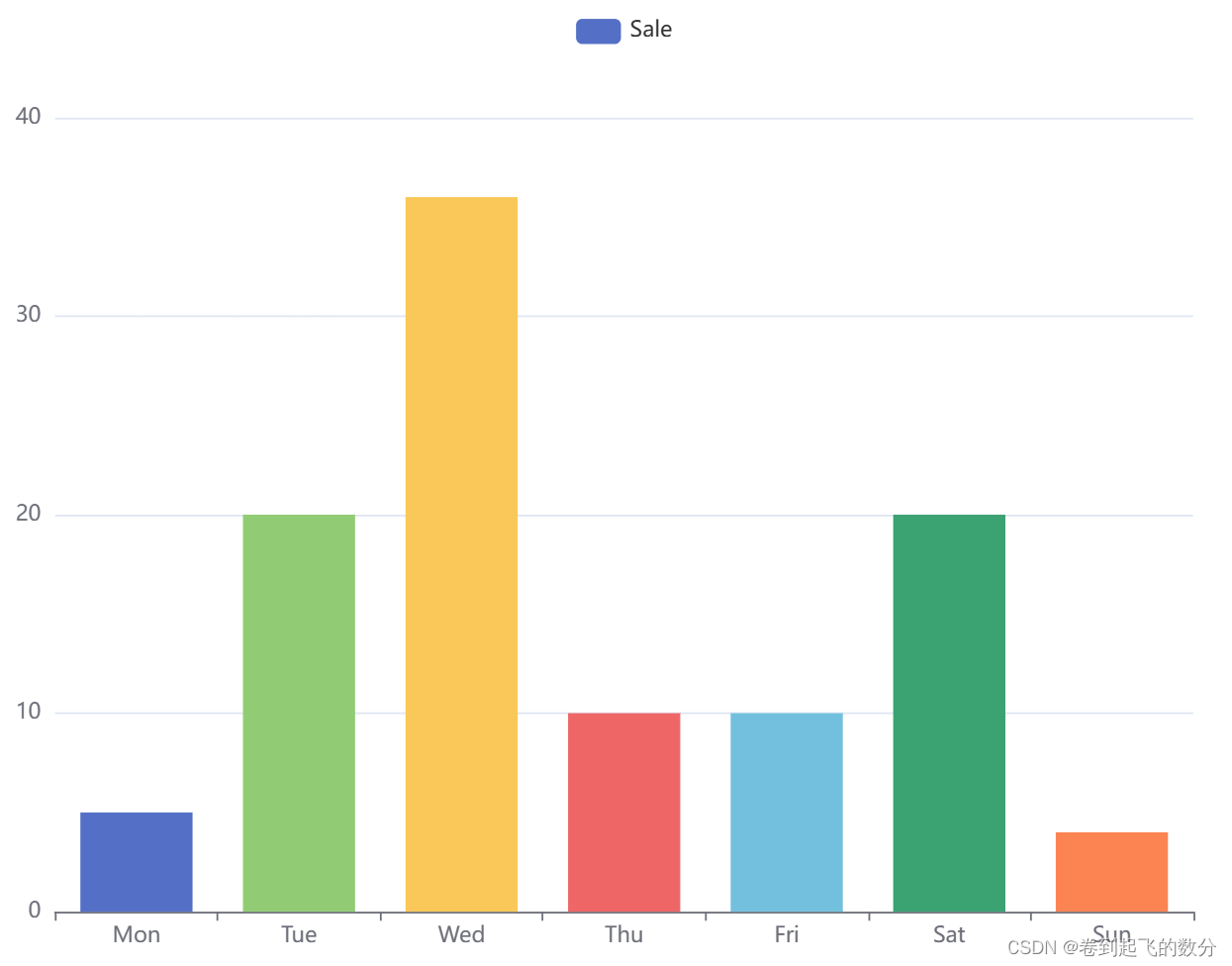
data系列(同一组数据每个柱状图不同的显示)
option = {tooltip: {},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4],colorBy: "data"}]
}
6.showBackground
- 是否显示柱条的背景色。通过 backgroundStyle 配置背景样式。
- 每一个柱条的背景样式。需要将 showBackground 设置为
true时才有效。
注意:两个参数需要同时使用才能生效
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [120, 200, 150, 80, 70, 110, 130],type: 'bar',showBackground: true,backgroundStyle: {color: 'rgba(180, 180, 180, 0.2)'}}]
};
7.label
图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
- show:是否显示标签
- distance:距离图形元素的距离
- rotate:旋转标签。从-90°到90°。正值是逆时针。
- offset:文字偏移量。默认不偏移。例如:
[30, 40]表示文字在横向上偏移30,纵向上偏移40。
option = {tooltip: {},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4],colorBy: "series",legendHoverLink: true,label: {show: true,distance: 5,rotate: 50,offset: [5, 8]}}]
}
8.title 标题属性及相关设置
- text:设置文章(主)标题
- subtext:设置文章(副)标题
- left:设置标题的 --水平-- 位置(可以为 'left','center','right',或者指定为数值)
- top:设置标题 --垂直-- 位置(可以为 'up','center','down',或者指定为数值)
- textStyle:设置(主)标题的颜色
- borderWidth:设置标题边框宽度(厚度)
- borderColor:设置标题边框颜色
- boderRadius:设置标题边框圆角
option = {tooltip: {},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4]}],title:{text:'柱状图的标题',subtext:'这个是副标题(注意观察位置)',textStyle:{color:'green' },borderWidth:2,borderColor:'blue',borderRadius:5,// left:'right',left:180,top:10}
}
9.tooltip 鼠标经过时,出现提示框
- trigger:设置触发类型(分为 item 和 axis )
- triggerOn:设置触发时机(分为 mousemove 和 click )
- formatter:设置格式化显示,即显示的标签格式(字符串模板,eg:{b}:{c} )
- axisPointer:设置触发显示为阴影(trigger为 axis 时生效) --> 下面图二
{tooltip: {trigger:'axis',triggerOn:'mousemove',// triggerOn:'click',formatter:'{b}:{c}',axisPointer:{type:'shadow'}},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4]}],
}此时设置鼠标经过显示(mousemove)且axisPointer未生效(注释掉)

此时设置鼠标点击(click)且axisPointer生效

不想设置的话,建议加一个空白的tooltip,会自动给你有一些默认显示

10.toolbox 工具按钮(下载、复原什么的操作按钮)
只有五个工具:
- 保存图片:savaAsImage
- 数据视图:dataView(显示原始数据)
- 重置还原:restore
- 数据区域缩放:dataZoom
- 动态类型切换:magicType(需要设置类型)
option = {tooltip: {},legend: {},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4]}],toolbox:{feature:{saveAsImage:{},dataView:{},restore:{},dataZoom:{},magicType:{type:['bar','line']}}}
}
11.legend 图例
图例需要和数据组对应,才能正确显示(设置name)

- left:设置到左边的距离(可以是数值,或者百分比)
- top:设置到上边的距离(可以是数值,或者百分比)
- orient:设置图例的排列方向 horizontal(水平,默认) ,vertical(垂直)
option = {tooltip: {},legend: {left:200,top:50,orient:'vertical'},xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]},yAxis: {},series: [{name: "Sale",type: "bar",data: [5, 20, 36, 10, 10, 20, 4]},{name: "Sale1",type: "bar",data: [5, 20, 36, 10, 10, 20, 4]}]
}

相关文章:

数据可视化高级技术Echarts(快速上手柱状图进阶操作)
目录 1.Echarts的配置 2.程序的编码 3.柱状图的实现(入门实现) 相关属性介绍(进阶): 1.标记最大值/最小值 2.标记平均值 3.柱的宽度 4. 横向柱状图 5.colorBy series系列(需要构造多组数据才能实现…...

【数据结构与算法】力扣 206. 反转链表
题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入: head [1,2,3,4,5] 输出: [5,4,3,2,1]示例 2: 输入: head [1,2] 输出: [2,1]示例 3&#…...

【随笔】Git 高级篇 -- 本地栈式提交 rebase | cherry-pick(十七)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...

数据结构-- 基于顺序表的通讯录代码讲解
我们了解顺序表之后来一个比较简单的小项目来巩固一下. 每一个函数我都进行了详细的补充, 各位可以仔细阅读。我将整个项目分为了Contact.h 、Contact.c和test.c三个文件中,其中Contact.h用于函数声明和结构体创建,Contact.c用于函数的实现,t…...

qt-C++笔记之QLabel加载图片
qt-C笔记之QLabel加载图片 —— 2024-04-06 夜 code review! 文章目录 qt-C笔记之QLabel加载图片0.文件结构1.方法一:把图片放在项目路径下,在 .pro 文件中使用 DISTFILES添加图片文件1.1.运行1.2.qt_test.pro1.3.main.cpp 2.方法二:不在 .pr…...

Unity中UI系统1——GUI
介绍 工作原理和主要作用 基本控件 a.文本和按钮控件 练习: b.多选框和单选框 练习: 用的是第三种方法 c.输入框和拖动框 练习: 练习二: e.图片绘制和框 练习: 复合控件 a.工具栏和选择网格 练习: b.滚动视…...

GIt 删除某个特定commit
目的 多次commit,想删掉中间的一个/一些commit 操作方法 一句话说明:利用rebase命令的d表示移除commit的功能,来移除特定的commit # 压缩这3次commit,head~3表示从最近1次commit开始,前3个commit git rebase -i head~3rebase…...

Django --静态文件
静态文件 除了由服务器生成的HTML文件外,WEB应用一般需要提供一些其它的必要文件,比如图片文件、JavaScript脚本和CSS样式表等等,用来为用户呈现出一个完整的网页。在Django中,我们将这些文件统称为“静态文件”,因为…...

蓝桥杯第十三届省赛C++B组(未完)
目录 刷题统计 修剪灌木 X进制减法 【前缀和双指针】统计子矩阵 【DP】积木画 【图DFS】扫雷 李白打酒加强版 DFS (通过64%,ACwing 3/11); DFS(AC) DP(AC) 砍竹子(X) 刷题统计 题目描述 小明决定从下周一开始努力刷题准…...

编程生活day7--明明的随机数、6翻了、吃火锅
明明的随机数 题目描述 明明想在学校中请一些同学一起做一项问卷调查,为了实验的客观性,他先用计算机生成了N个1到1000之间的随机整数(N≤100),对于其中重复的数字,只保留一个,把其余相同的数…...

css酷炫边框
边框一 .leftClass {background: #000;/* -webkit-animation: twinkling 1s infinite ease-in-out; 1秒钟的开始结束都慢的无限次动画 */ } .leftClass::before {content: "";width: 104%;height: 102%;border-radius: 8px;background-image: linear-gradient(var(…...

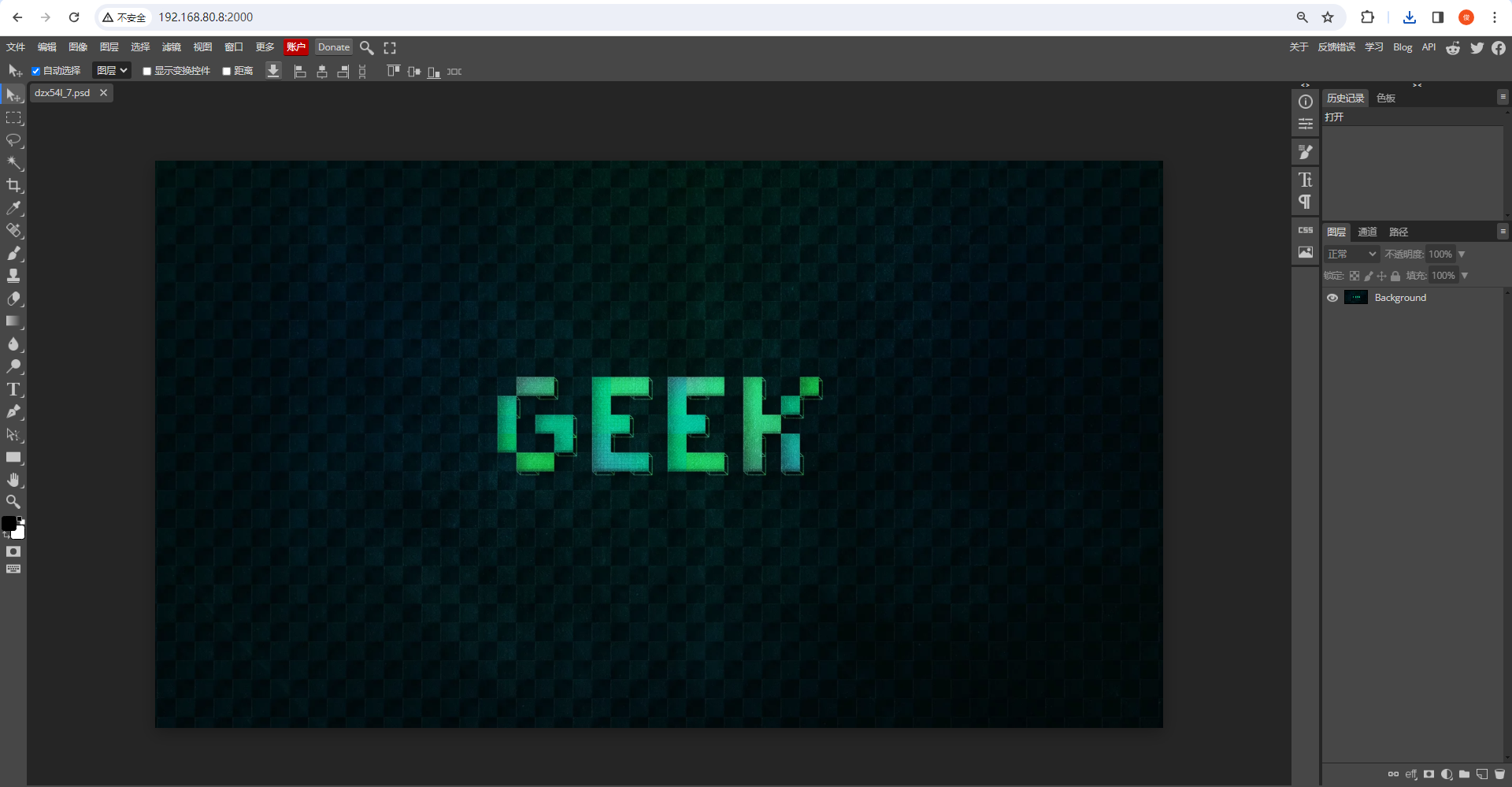
使用 Docker 部署 Photopea 在线 PS 工具
1)Photopea 介绍 GitHub:https://github.com/photopea/photopea 官方手册:https://www.photopea.com/learn/ Adobe 出品的「PhotoShop」想必大家都很熟悉啦,但是「PhotoShop」现在对电脑配置要求越来越高,体积越来越大…...

回溯法(一)——全排列 全组合 子集问题
全排列问题 数字序列 [ l , r ] [l,r] [l,r]区间内元素的全排列问题 extern int ans[],l,r,num;//num:方案数 extern bool flag[]; void dfs(int cl){//cl:current left,即为当前递归轮的首元素if(cl r 1){//数组已越界,本轮递归结束for…...

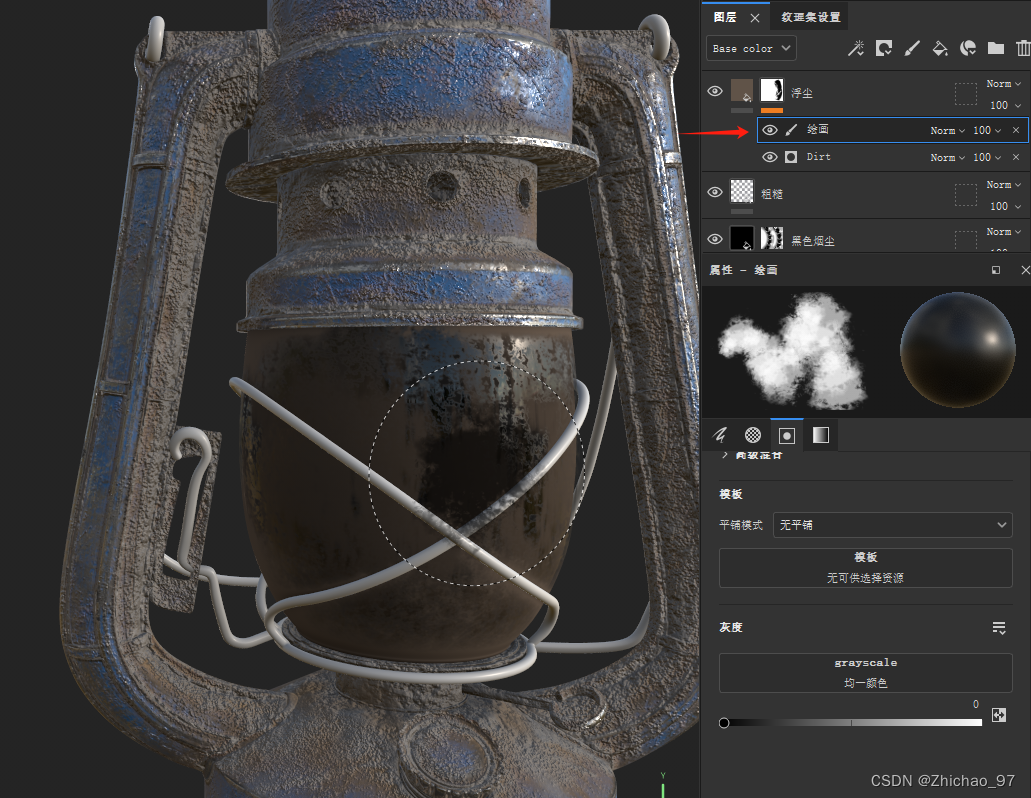
【Pt】马灯贴图绘制过程 04-玻璃脏迹
目录 效果 步骤 一、透明玻璃 二、烟熏痕迹 三、粗糙 四、浮尘 效果 步骤 一、透明玻璃 1. 打开纹理集设置,着色器链接选择“新的着色器链接” 在着色器设置中可以看到此时名称为“Main shader (Copy)” 这里修改名称为“玻璃” 在…...

Rust 程序设计语言学习——枚举模式匹配
枚举(enumerations),也被称作 enums。match 允许我们将一个值与一系列的模式相比较,并根据相匹配的模式执行相应代码。 1 枚举的定义 假设我们要跨省出行,有多种交通工具供选择。常用的交通工具有飞机、火车、汽车和轮…...

正则表达式(1)
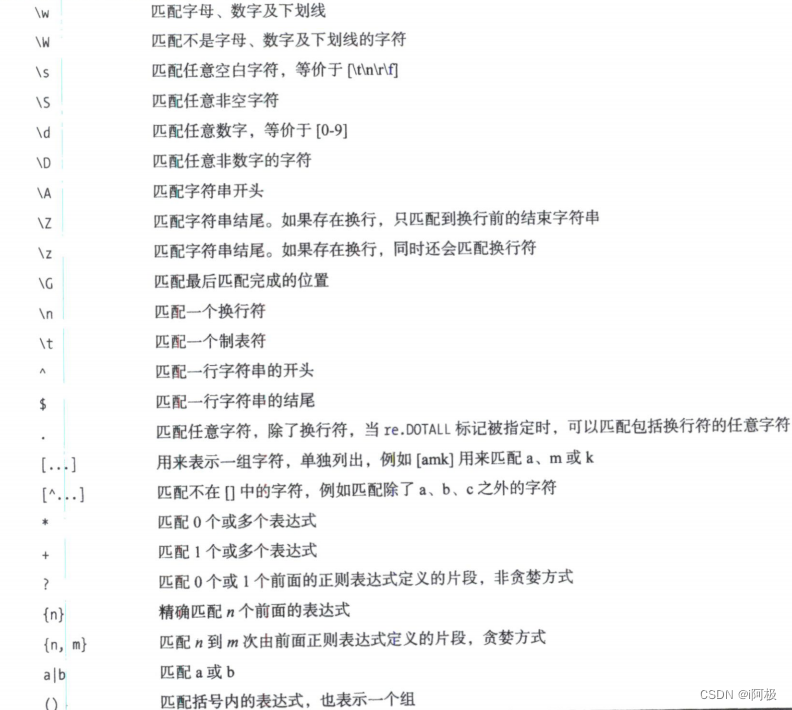
文章目录 专栏导读1、match2、匹配目标3、通用匹配4、常用匹配规则表格 专栏导读 ✍ 作者简介:i阿极,CSDN 数据分析领域优质创作者,专注于分享python数据分析领域知识。 ✍ 本文录入于《python网络爬虫实战教学》,本专栏针对大学生…...

nginx + keepalived 搭建教程
1.安装依赖 yum install -y keepalived systemctl start keepalived systemctl enable keepalived 2.配置 a. keepalived.conf配置 global_defs {router_id nginx_server2 # 机器标识(backup节点为nfs_server2) }vrrp_script chk { script "/etc/keepalived/check_po…...

React事件和原生事件的执行顺序
在 React 中,事件处理分为两种类型:React 合成事件(Synthetic Event)和原生 DOM 事件(Native DOM Event)。它们的执行顺序略有不同。 React 合成事件 React 合成事件的执行顺序: React 合成事件…...

为什么在计算查询Q和键K的矩阵乘法时需要转置键矩阵K。示例说明q11,k11代表什么。线性变换矩阵 W_q 用于生成查询,W_k 用于生成键怎么获取的。
目录 为什么在计算查询Q和键K的矩阵乘法时需要转置键矩阵K。 示例说明q11,k11代表什么。...

剑指Offer题目笔记27(动态规划单序列问题)
面试题89: 问题: 输入一个数组表示某条街道上的一排房屋内财产的数量。相邻两栋房屋不能同时被盗,问小偷能偷取到的最多财物。 解决方案一(带缓存的递归): 解决方案: 由于有报警系统&…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...
