前端(动态雪景背景+动态蝴蝶)
1.CSS样式
<style>html, body, a, div, span, table, tr, td, strong, ul, ol, li, h1, h2, h3, p, input {font-weight: inherit;font-size: inherit;list-style: none;border-spacing: 0;border: 0;border-collapse: collapse;text-decoration: none;padding: 0;margin: 0;}html, body {font-family: "Segoe UI",Segoe,Tahoma,Arial,Verdana,sans-serif;background-color: #3D69A4;overflow: hidden;padding: 0;margin: 0;width: 100%;height: 100%;}.snow .snow_slice {position: absolute;left: 0;top: 0;width: 100%;height: 600px;pointer-events: none;transform-origin: 0% 0%;animation-timing-function: linear;animation-iteration-count: infinite;overflow: hidden;z-index: 2;}.snow .snow_1 {animation-name: snow_falling_fore;animation-delay: 0s;animation-duration: 50s;height: 100%;top: -100%;pointer-events: none;}.snow .snow_2 {animation-name: snow_falling_fore;animation-delay: 25s;animation-duration: 50s;height: 100%;top: -100%;pointer-events: none;}.snow .snow_3 {animation-name: snow_falling_mid;animation-delay: 0s;animation-duration: 70s;opacity: .5;top: -100%;height: 100%;pointer-events: none;}.snow .snow_4 {animation-name: snow_falling_mid;animation-delay: 35s;animation-duration: 70s;opacity: .5;top: -100%;height: 100%;pointer-events: none;}.snow .snow_drifter {width: 100%;height: 100%;background-repeat: repeat;background-image: url(./image/snow-static.png);pointer-events: none;}@keyframes snow_falling_fore {0% {top:-100%;opacity:0}1% {top:-100%;opacity:1}99.8% {top:100%;opacity:1}99.9% {opacity:0}100% {top:-100%;opacity:0}}@keyframes snow_falling_mid {0% {top:-100%;opacity:0}1% {top:-100%;opacity:1}99.8% {top:100%;opacity:1}99.9% {opacity:0}100% {top:-100%;opacity:0}}/* 四边 */.frost {height: 100%;width: 100%;position: fixed;top: 0;left: 0;overflow: hidden;pointer-events: none;z-index: 2;}.frost .frame_sprite {position: absolute;height: 100px;background-repeat: repeat-x;background-size: contain;background-position: center bottom;background-image: url(./image/border-ice.png);}.frost .frame_left {top: -133px;left: 0;transform: rotate(90deg);transform-origin: 0 100px;pointer-events: none;width: 500%;}.frost .frame_right {top: 100%;left: calc(100% - 100px);transform: rotate(-90deg);transform-origin: 0 0;width: 500%;pointer-events: none;}.frost .frame_top {top: 0;width: 500%;transform: rotate(180deg);pointer-events: none;}.frost .frame_bottom {bottom: 0;left: 0;width: 500%;pointer-events: none;}@keyframes left {0%{transform: rotateY(0deg);transform-origin: right center;perspective: 201px;}50%{transform: rotateY(70deg);transform-origin: right center;perspective: 201px;}100%{transform: rotateY(0deg);transform-origin: right center;perspective: 201px;}}@keyframes right {0%{transform: rotateY(0);transform-origin: left center;perspective: 201px;}50%{transform: rotateY(-70deg);transform-origin: left center;perspective: 201px;}100%{transform: rotateY(0);transform-origin: left center;perspective: 201px;}}#butterfly{margin-top: 150px;width: 600px;height: 500px;position: absolute;transform: scale(0.35);transform-style: preserve-3d;}#butterfly2{margin-top: 150px;width: 600px;height: 500px;margin-left: 1200px;position: relative;transform: scale(0.35);transform-style: preserve-3d;}.leftSide{width: 267px;height: 421px;background: url("image/leftSide.png") no-repeat;position: absolute;left: 26px;top: 40px;animation: left 2s infinite;z-index: 9999;}.body{width: 152px;height: 328px;background: url("image/body.png") no-repeat;position: absolute;margin: auto;left: 0;right: 0;bottom: 0;top: 0;z-index: 9999;}.rightSide{width: 284px;height: 460px;background: url("image/rightSide.png") no-repeat;position: absolute;right: 26px;top: 58px;animation: right 2s infinite;z-index: 9999;}
transform: rotate(90deg):将元素旋转90度。transform-origin: 0 100px;:设置元素的变换原点为左上角,偏移量为100像素。pointer-events: none:禁止鼠标事件在元素上触发。width: 500%;:将元素的宽度设置为其父元素宽度的500%。- left: calc(100% - 100px):将元素的宽度减去100像素,然后将结果作为左外边距的值。这样做可以使得元素在水平方向上相对于其父元素进行定位,并且保持一定的距离。
2.HTML
<div id="butterfly"><div class="leftSide"></div><div class="body"></div><div class="rightSide"></div></div><div id="butterfly2" ><div class="leftSide"></div><div class="body"></div><div class="rightSide"></div></div>
<div class="image" style="position: absolute;top: 0;" ><img src="image/lxja.webp" style="width: 600px;margin-left: 600px;margin-top: 50px;border-radius: 50px;"></div><div class="snow"><div class="snow_slice snow_1"><div class="snow_drifter drift_1"></div></div><div class="snow_slice snow_2"><div class="snow_drifter drift_2"></div></div><div class="snow_slice snow_3"><div class="snow_drifter drift_3"></div></div><div class="snow_slice snow_4"><div class="snow_drifter drift_4"></div></div></div><div class="frost"><div class="frame_sprite frame_left"></div><div class="frame_sprite frame_right"></div><div class="frame_sprite frame_top"></div><div class="frame_sprite frame_bottom"></div></div>相关文章:

前端(动态雪景背景+动态蝴蝶)
1.CSS样式 <style>html, body, a, div, span, table, tr, td, strong, ul, ol, li, h1, h2, h3, p, input {font-weight: inherit;font-size: inherit;list-style: none;border-spacing: 0;border: 0;border-collapse: collapse;text-decoration: none;padding: 0;margi…...

软考-系统集成项目管理中级-新一代信息技术
本章历年考题分值统计 本章重点常考知识点汇总清单(掌握部分可直接理解记忆) 本章历年考题及答案解析 32、2019 年上半年第 23 题 云计算通过网络提供可动态伸缩的廉价计算能力,(23)不属于云计算的特点。 A.虚拟化 B.高可扩展性 C.按需服务 D.优化本地存储 【参考…...

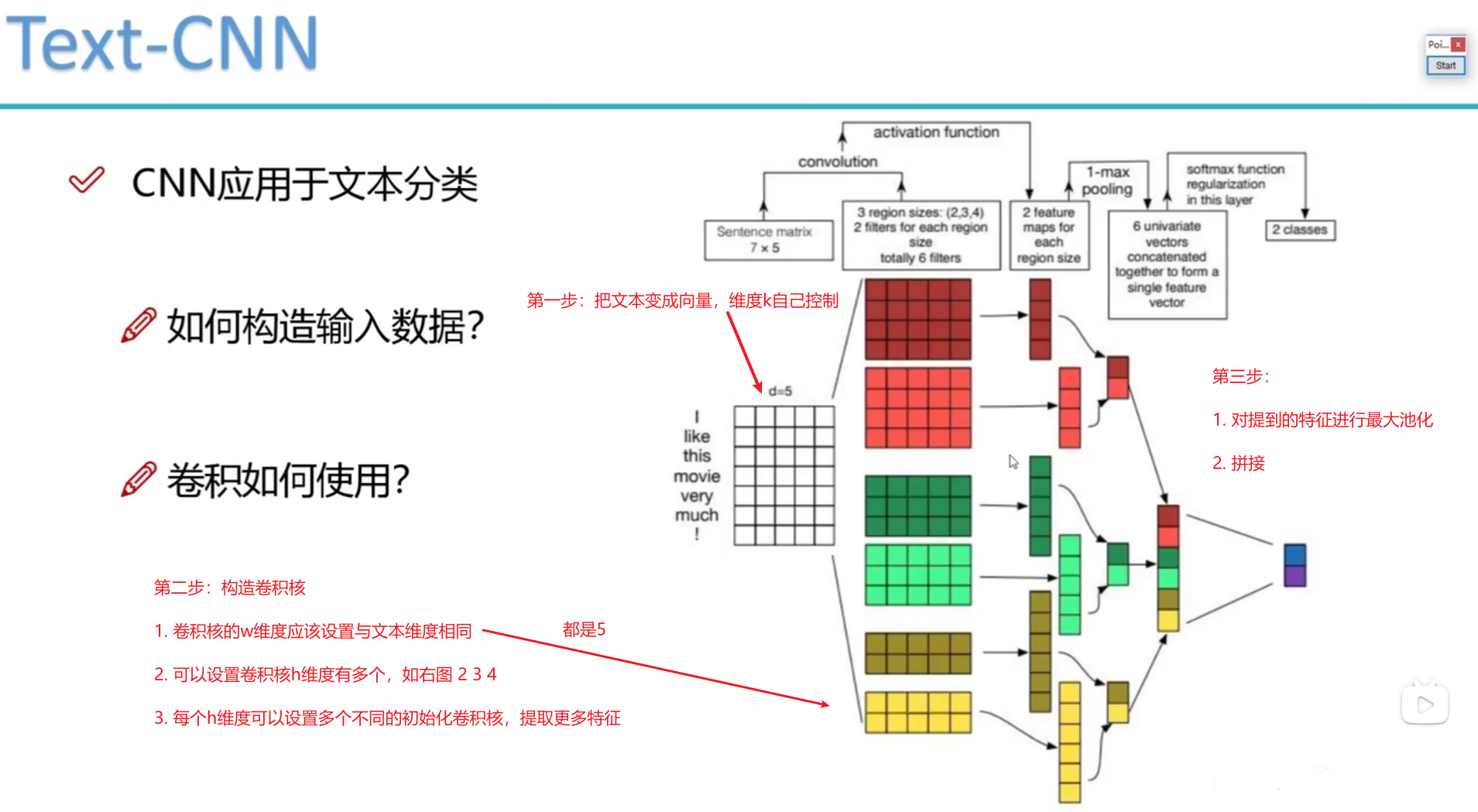
【卷积神经网络进展】
打基础日常记录 CNN基础知识1. 感知机2. DNN 深度神经网络(全连接神经网络)DNN 与感知机的区别DNN特点,全连接神经网络DNN前向传播和反向传播 3. CNN结构【提取特征分类】4. CNN应用于文本 CNN基础知识 1. 感知机 单层感知机就是一个二分类…...

yarn的安装和使用
windows mac 环境 yarn的安装和使用 yarn安装 npm install -g yarnyarn设置代理 yarn config set registry https://registry.npm.taobao.org -gyarn官方源 yarn config set registry https://registry.yarnpkg.comyarn使用 // 查看板本 yarn --version// 安装指定包 yarn…...

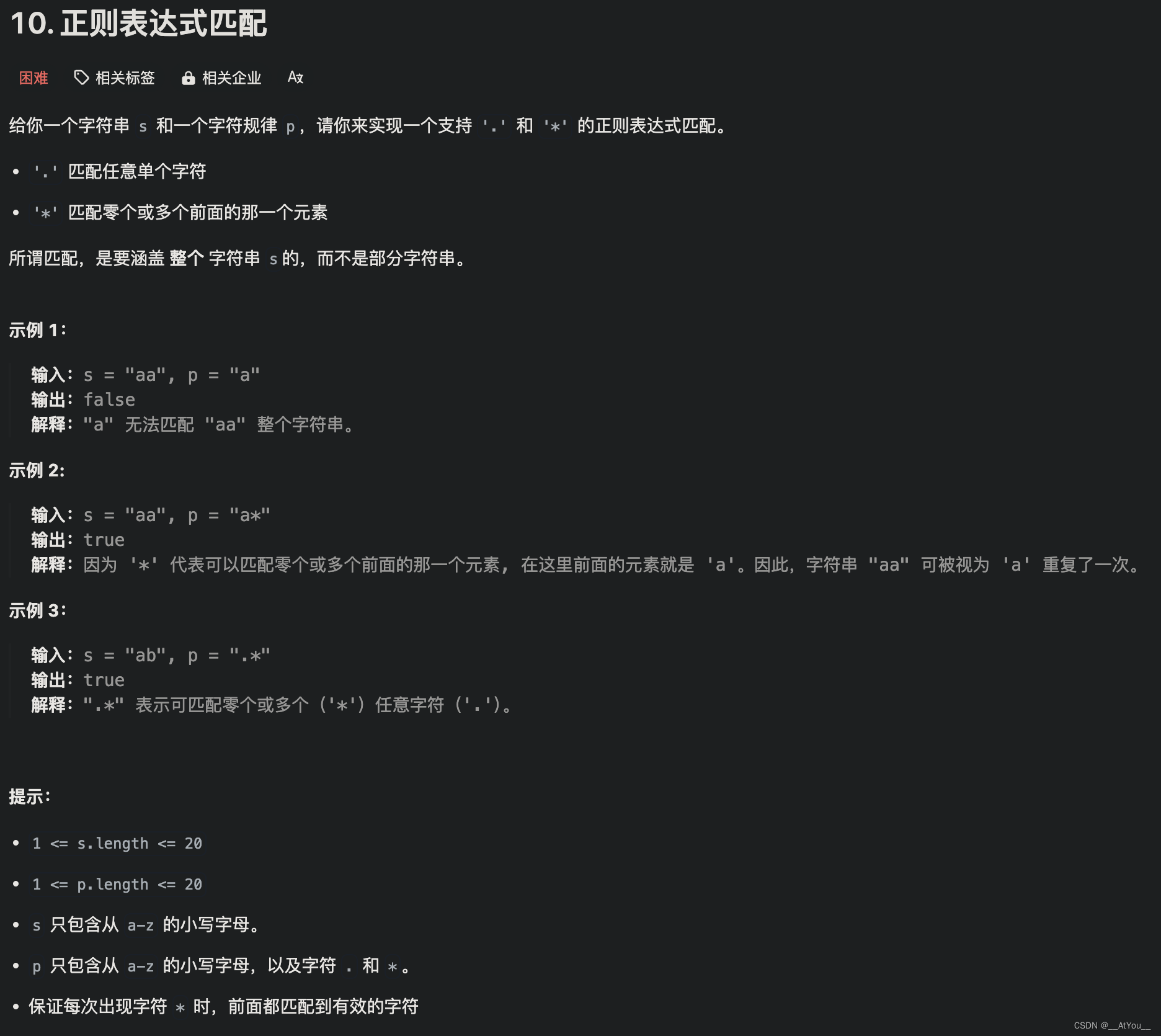
Golang | Leetcode Golang题解之第10题正则表达式匹配
题目: 题解: func isMatch(s string, p string) bool {m, n : len(s), len(p)matches : func(i, j int) bool {if i 0 {return false}if p[j-1] . {return true}return s[i-1] p[j-1]}f : make([][]bool, m 1)for i : 0; i < len(f); i {f[i] m…...

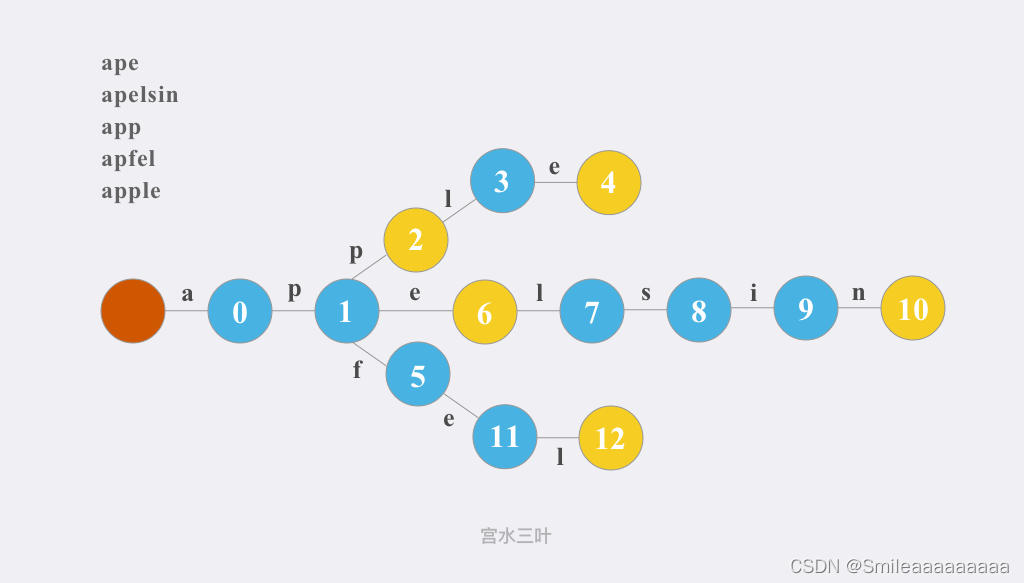
【Leetcode】top 100 图论
基础知识补充 1.图分为有向图和无向图,有权图和无权图; 2.图的表示方法:邻接矩阵适合表示稠密图,邻接表适合表示稀疏图; 邻接矩阵: 邻接表: 基础操作补充 1.邻接矩阵: class GraphAd…...

【沈阳航空航天大学】 <C++ 类与对象计分作业>
C类与对象 1. 设计用类完成计算两点距离2. 设计向量类3. 求n!4. 出租车收费类的设计与实现5. 定义并实现一个复数类6. 线性表类的设计与实现7. 数组求和8. 数组求最大值 1. 设计用类完成计算两点距离 【问题描述】设计二维点类Point,包括私有成员:横坐标…...

Vue3 自定义指令Custom Directives
简介 在vue中重用代码的方式有:组件、组合式函数。组件是主要的构建模块,而组合式函数更偏重于有状态的逻辑。 指令系统给我们提供了例如:v-model、v-bind,vue系统允许我们自定义指令,自定义指令也是一种重用代码的方式…...

蓝桥杯 【日期统计】【01串的熵】
日期统计 第一遍写的时候会错了题目的意思,我以为是一定要八个整数连在一起构成正确日期,后面发现逻辑明明没有问题但是答案怎么都是错的才发现理解错了题目的意思,题目的意思是按下标顺序组成,意思就是可以不连续,我…...

CSP201409T5拼图
题意:给出一个 n m nm nm的方格图,现在要用如下L型的占3个的积木拼到这个图中,总共有多少种拼法使图满。 #include<bits/stdc.h> using namespace std; long long n,m,k1,Now; int Mod1000000007; struct Matrix {long long a[129][129];Matrix(…...

mongoDB 优化(2)索引
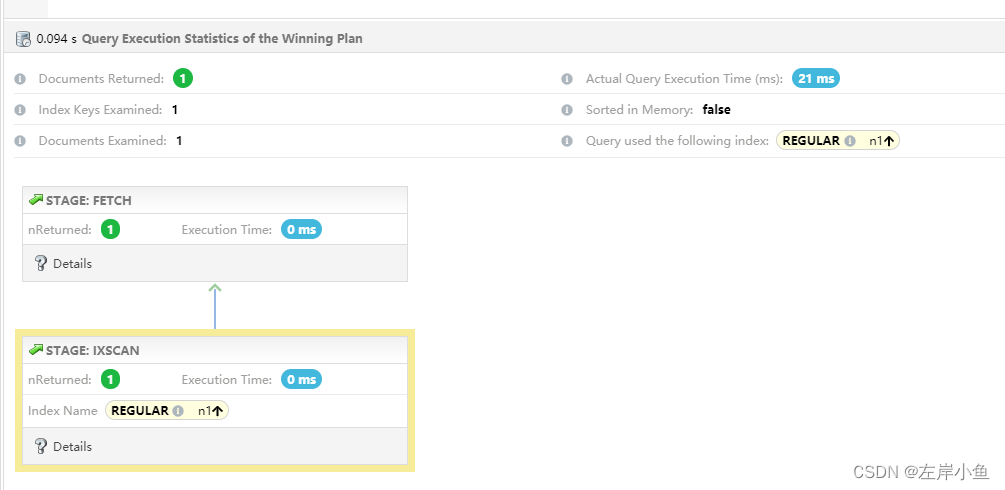
执行计划 语法:1 db.collection_xxx_t.find({"param":"xxxxxxx"}).explain(executionStats) 感觉这篇文章写得很好,可以参考 MongoDB——索引(单索引,复合索引,索引创建、使用)_mongo…...

【2024系统架构设计】案例分析- 5 Web应用
目录 一 基础知识 二 真题 一 基础知识 1 Web应用技术分类 大型网站系统架构的演化:高性能、高可用、可维护、应变、安全。 从架构来看:MVC,MVP,MVVM,REST,Webservice,微服务。...

布隆过滤器详解及java实现
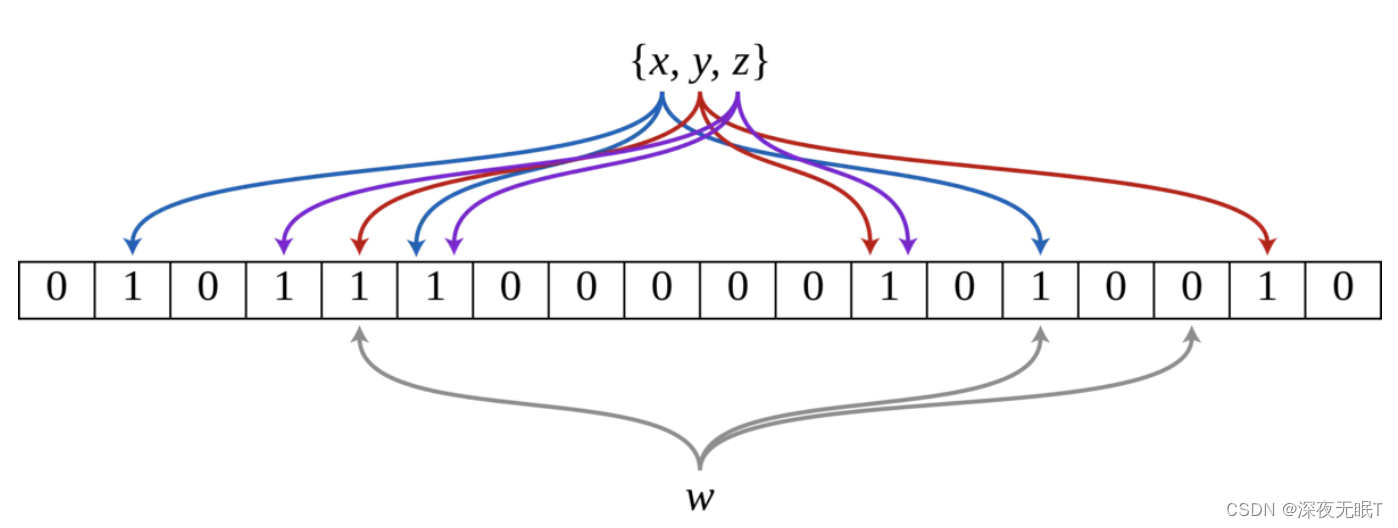
什么是布隆过滤器? 布隆过滤器(Bloom Filter)是一种数据结构,用于判断一个元素是否属于一个集合。它的特点是高效地判断一个元素是否可能存在于集合中,但是存在一定的误判率。 布隆过滤器的基本原理是使用一个位数组…...

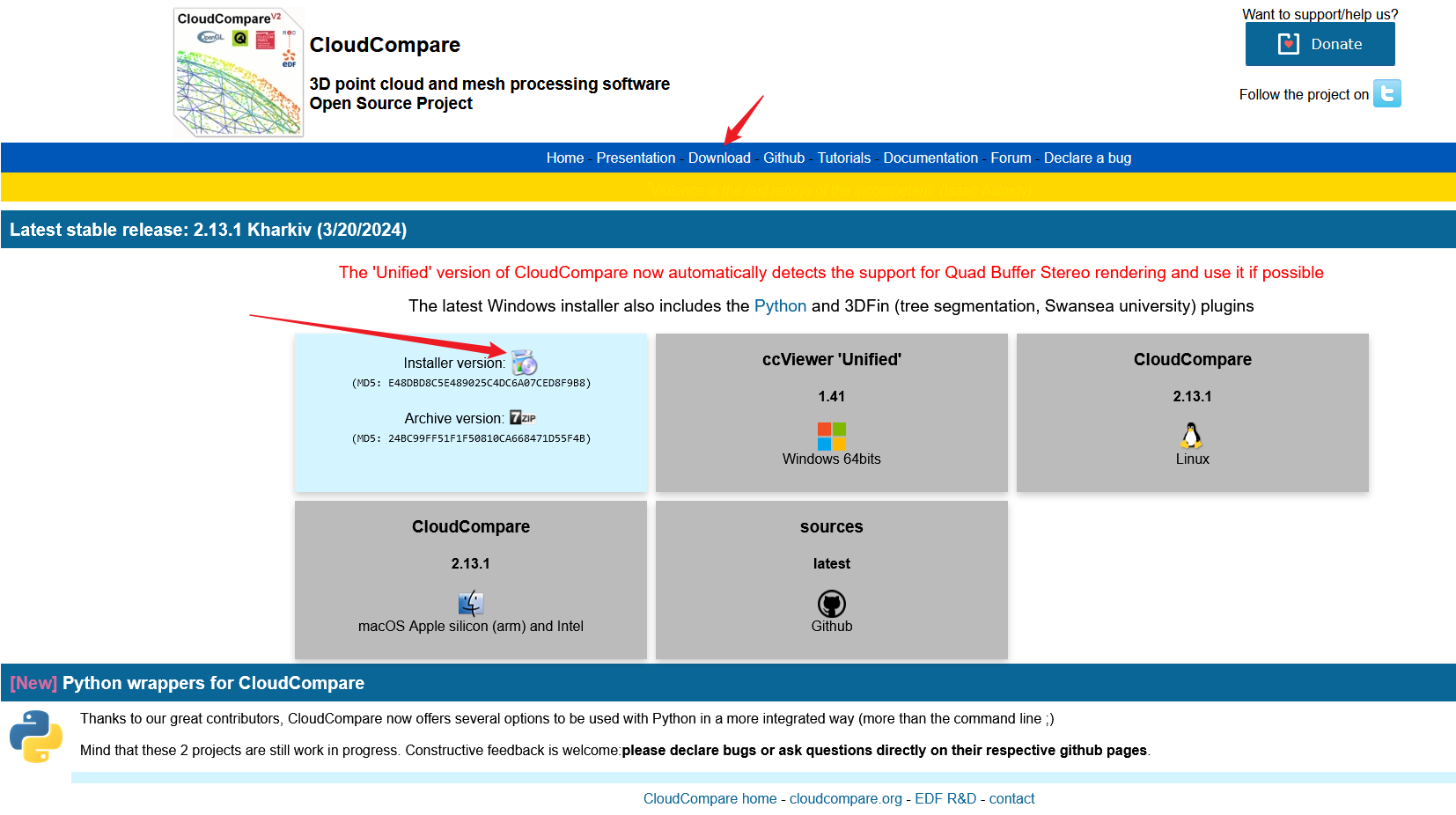
CloudCompare 点云工具
CloudCompare 点云工具 1. CloudCompare简介1.1 CloudCompare下载 2. CloudCompare安装 1. CloudCompare简介 CloudCompare 是一款开源的三维点云处理软件,它提供了一系列功能来处理、查看和分析三维点云数据。这个软件可以用于许多不同的应用领域,包括…...

Linux 著名的sudo、su是什么?怎么用?
一、su 什么是su? su命令(简称是:substitute 或者 switch user )用于切换到另一个用户,没有指定用户名,则默认情况下将以root用户登录。 为了向后兼容,su默认不改变当前目录,只设…...

C语言分支语句
一、什么是语句 C语句可分为以下五类: 表达式语句 函数调用语句 控制语句 复合语句 空语句 本周后面介绍的是控制语句。 控制语句用于控制程序的执行流程,以实现程序的各种结构方式,它们由特定的语句定义符组成,C语 言有…...

android 资源文件混淆
AGP7.0以上引用AndResGuard有坑 记录下 在项目的build.gradle中添加如下 buildscript {ext.kotlin_version "1.4.31"repositories {google()jcenter()maven {url "https://s01.oss.sonatype.org/content/repositories/snapshots/"}}dependencies {class…...

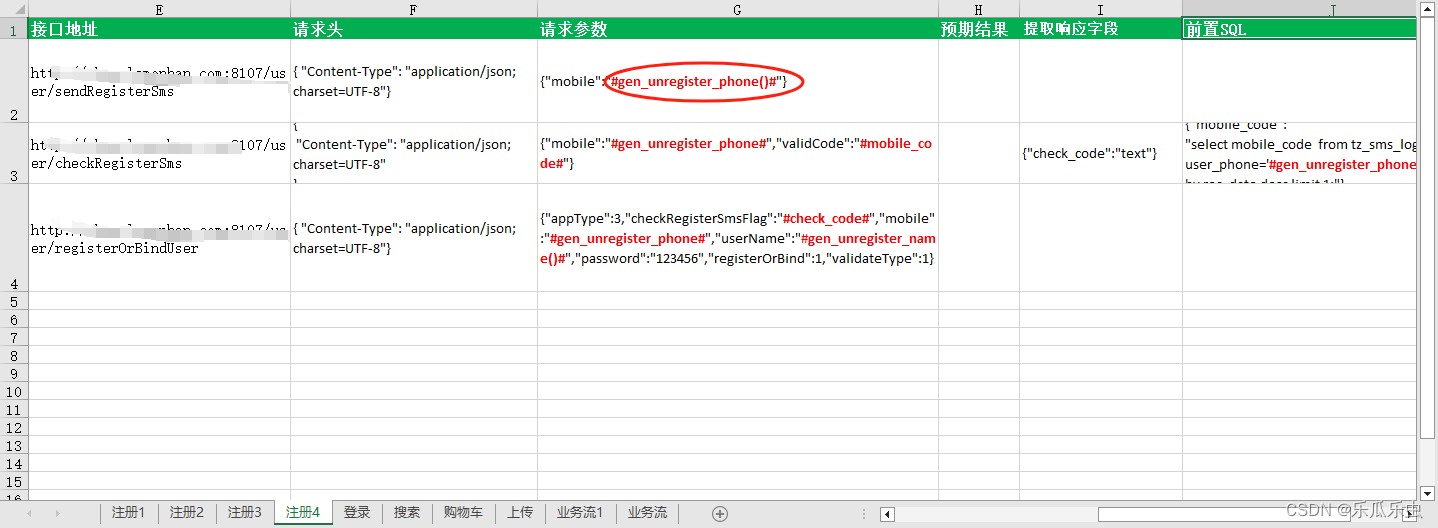
注册接口和前置SQL及数据生成及封装
注册接口 演示注册接口的三步操作:【注册流程逻辑】 第一步:发送注册短信验证码接口请求 请求方法: put 请求地址:http://shop.lemonban.com:8107/user/sendRegisterSms 请求参数:{“mobile”:“13422337766”} 请求头…...

鸿蒙实战开发-通过输入法框架实现自绘编辑框
介绍 本示例通过输入法框架实现自会编辑框,可以绑定输入法应用,从输入法应用输入内容,显示和隐藏输入法。 效果预览 使用说明 1.点击编辑框可以绑定并拉起输入法,可以从输入法键盘输入内容到编辑框。 2.可以点击attach/dettac…...

深度学习中的注意力模块的添加
在深度学习中,骨干网络通常指的是网络的主要结构或主干部分,它负责从原始输入中提取高级特征。骨干网络通常由卷积神经网络(CNN)或者类似的架构组成,用于对图像、文本或其他类型的数据进行特征提取和表示学习。 注意力…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
