学习CSS Flexbox 玩flexboxfroggy flexboxfroggy1-24关详解
欢迎来到Flexbox Froggy,这是一个通过编写CSS代码来帮助Froggy和朋友的游戏!
justify-content 和 align-items 是两个用于控制 CSS Flexbox 布局的属性。
justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)上的对齐方式。align-items:该属性用于控制 Flexbox 容器中子项目在侧轴(垂直方向)上的对齐方式。
这两个属性常用于网页设计中,以实现对齐和布局的灵活控制。
flex-start:项目在容器的左侧对齐。
flex-end:项目与容器的右侧对齐。
center:项目在容器的中心对齐。
space-between:项目之间以相等的间距显示。
space-around:以等距显示项目。
例如:justify-content: flex-end;会把青蛙移到右边。
\1.第一关
justify-content:flex-end;
右侧对齐就好

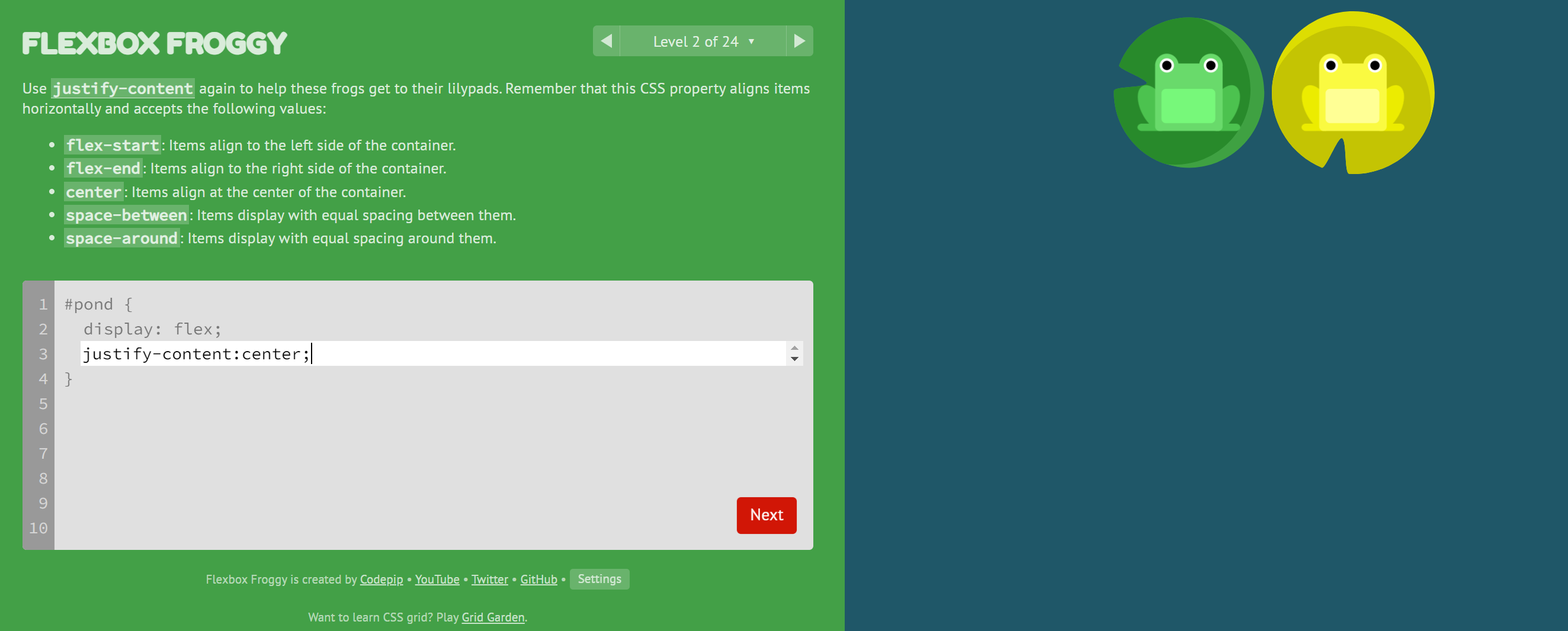
\2. 第二关
justify-content:center;
center:项目在容器的中心对齐

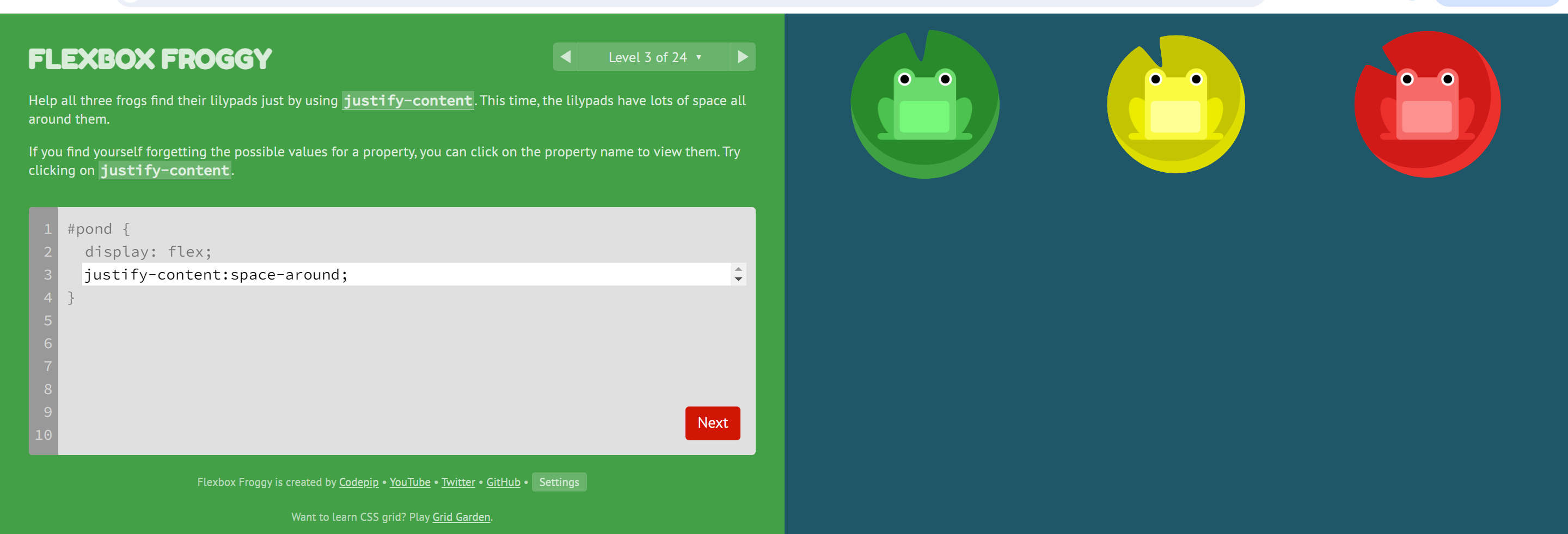
\3. 第三关
justify-content:space-around;
space-around:以等距显示项目。

\4. 第四关
justify-content:space-between;
space-between:项目之间以相等的间距显示。和第三关细节上略微区别,区别在边上留白与否。

\5. 第五关
align-items:flex-end;
flex-end:项目与容器的右侧对齐。

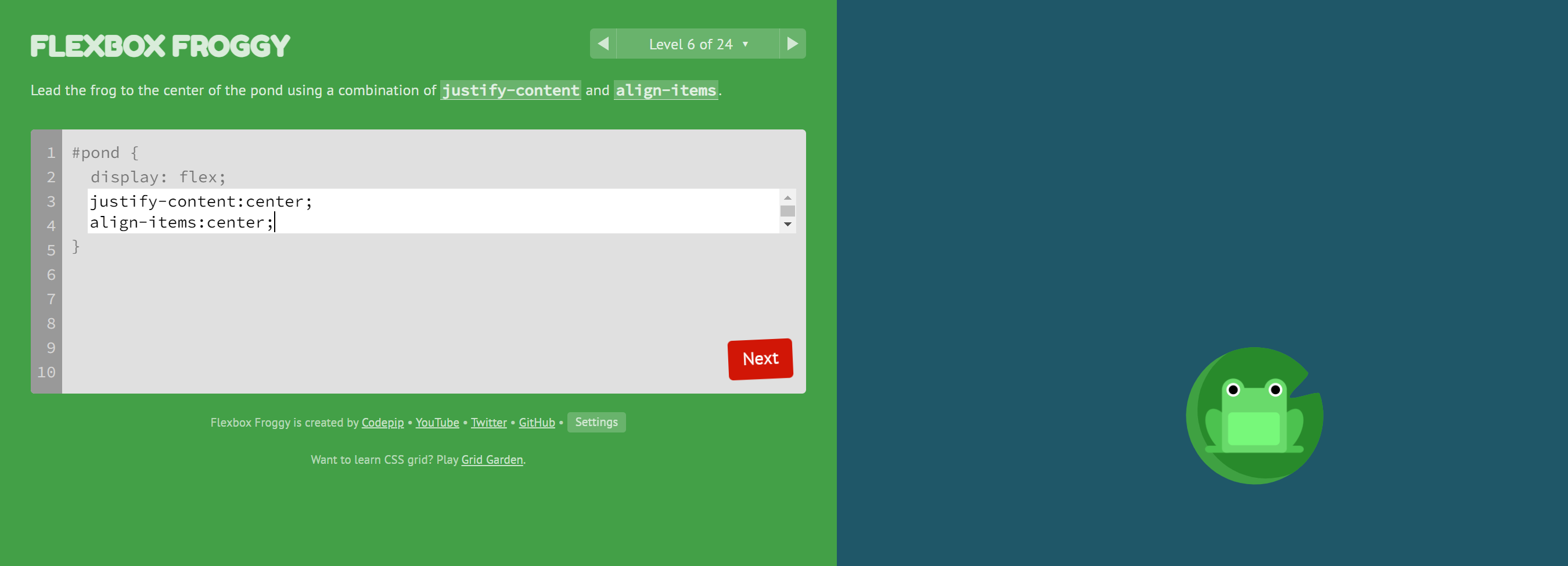
\6. 第六关
justify-content:center;
align-items:center;
justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)上的对齐方式。
align-items:该属性用于控制 Flexbox 容器中子项目在侧轴(垂直方向)上的对齐方式。
center:项目在容器的中心对齐。

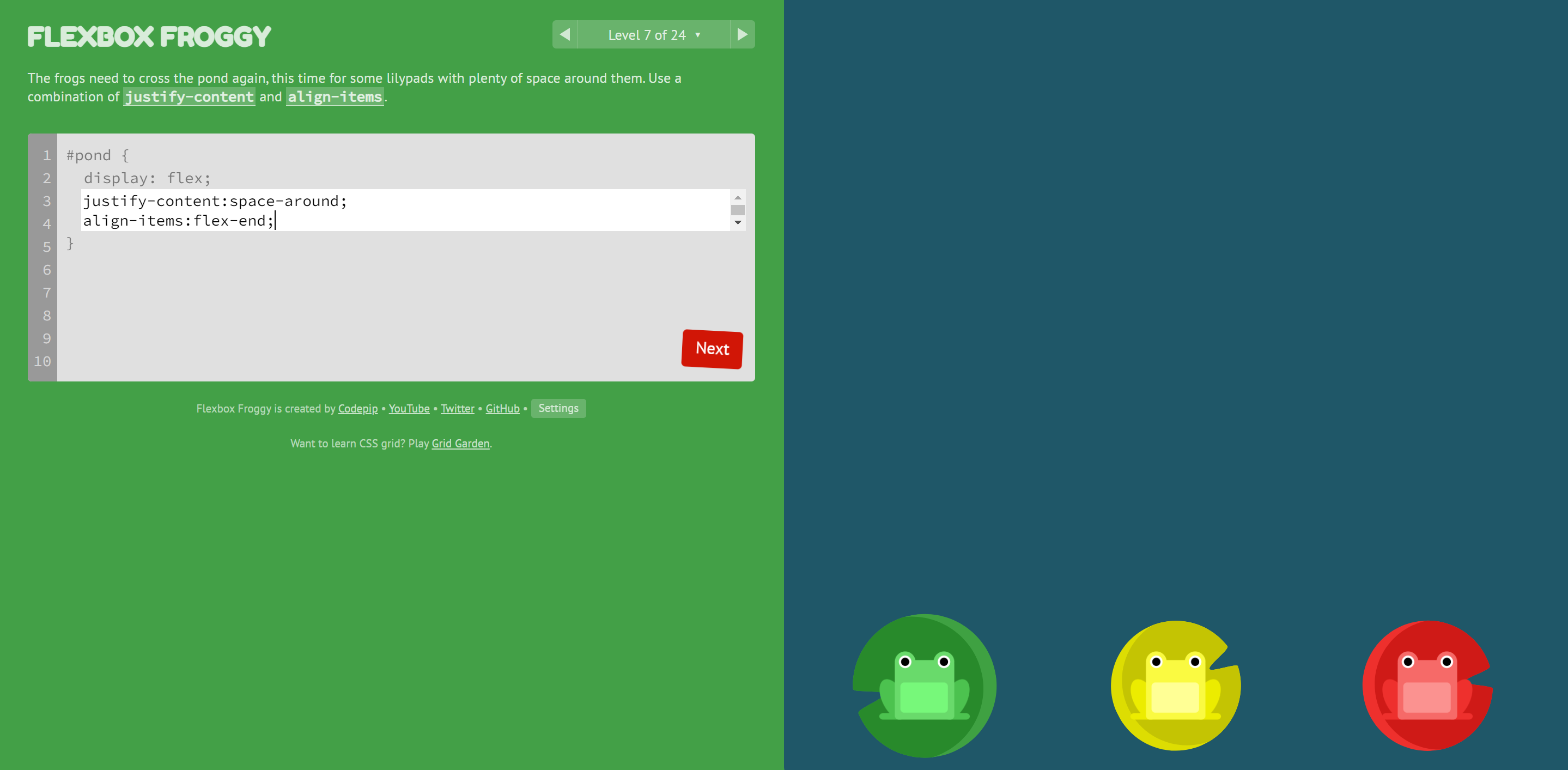
7.第七关
justify-content:space-around;
align-items:flex-end;
justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)上的对齐方式。
align-items:该属性用于控制 Flexbox 容器中子项目在侧轴(垂直方向)上的对齐方式。
space-around:以等距显示项目。
flex-end:项目与容器的右侧对齐。

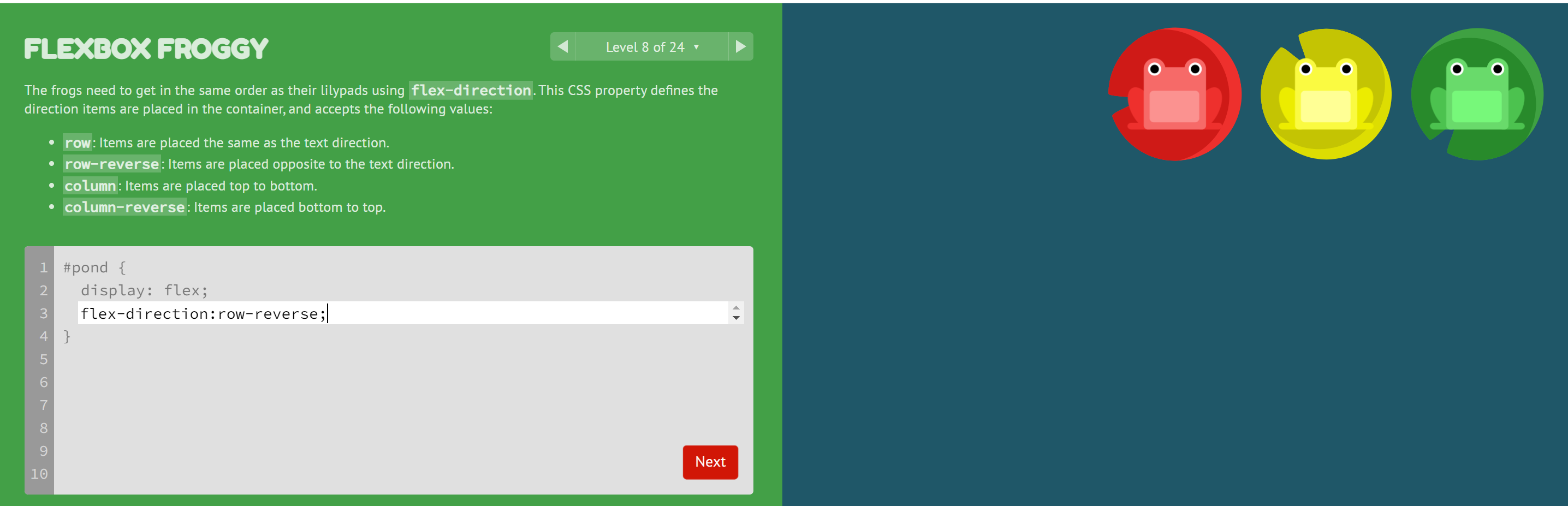
\8. 第八关
flex-direction:row-reverse;
flex-direction 是 CSS 中用于设置 Flexbox 容器主轴方向的属性。
row-reverse 是 CSS 中 flex-direction 属性的一个值,用于指定 Flexbox 容器中子项目的水平排列方向为从右到左,而不是默认的从左到右。
效果:
- 主轴方向:从右到左。
- 侧轴方向:与设置前相同(取决于
align-items和align-content的值)。 - 子项目的排列顺序:从最后一个子项目开始,依次向前排列。

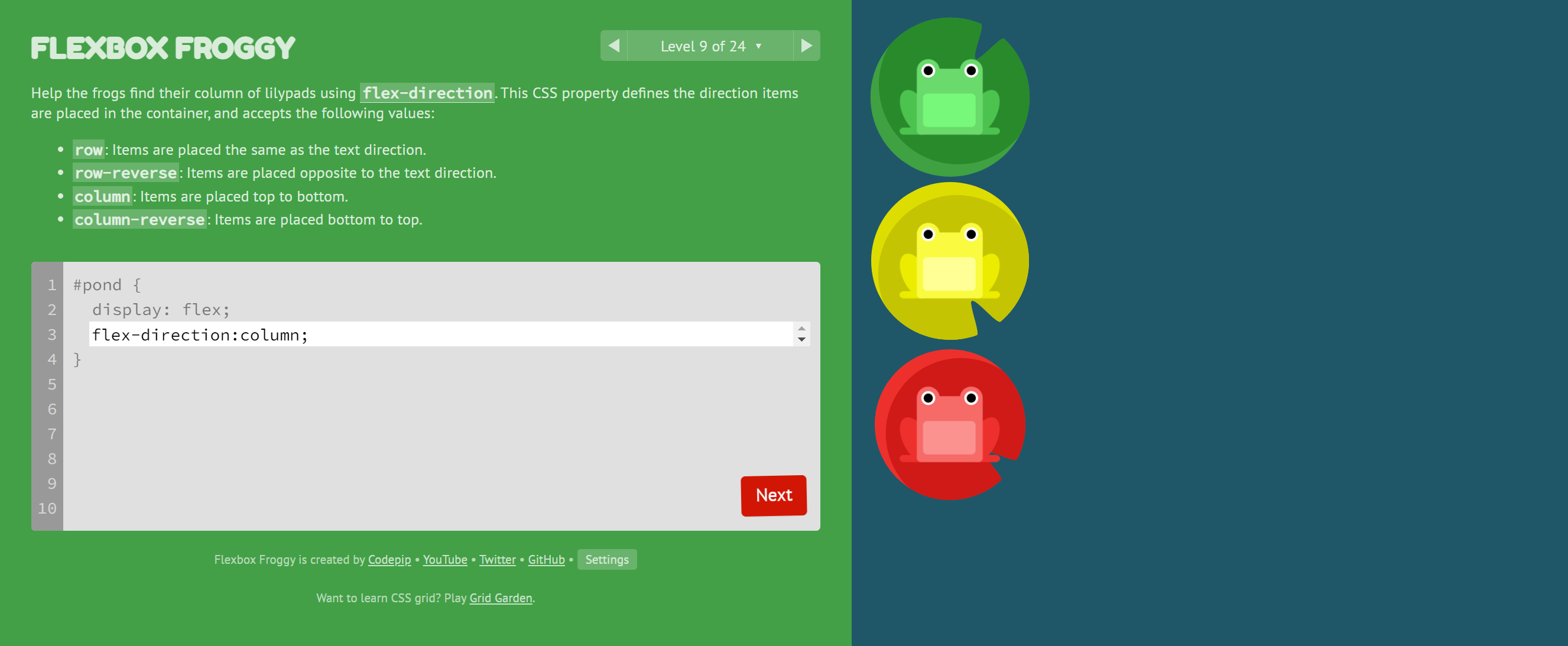
\9. 第九关
flex-direction:column;
column 的作用是:
- 将 Flexbox 容器的主轴方向设置为垂直方向(
column)。 - 子项目从上到下排列,默认情况下,即从 Flexbox 容器的起始边(顶部)开始排列到结束边(底部)。

\10. 第十关
flex-direction:row-reverse;
justify-content:flex-end;

\11. 第十一关
flex-direction:column;
justify-content:flex-end;

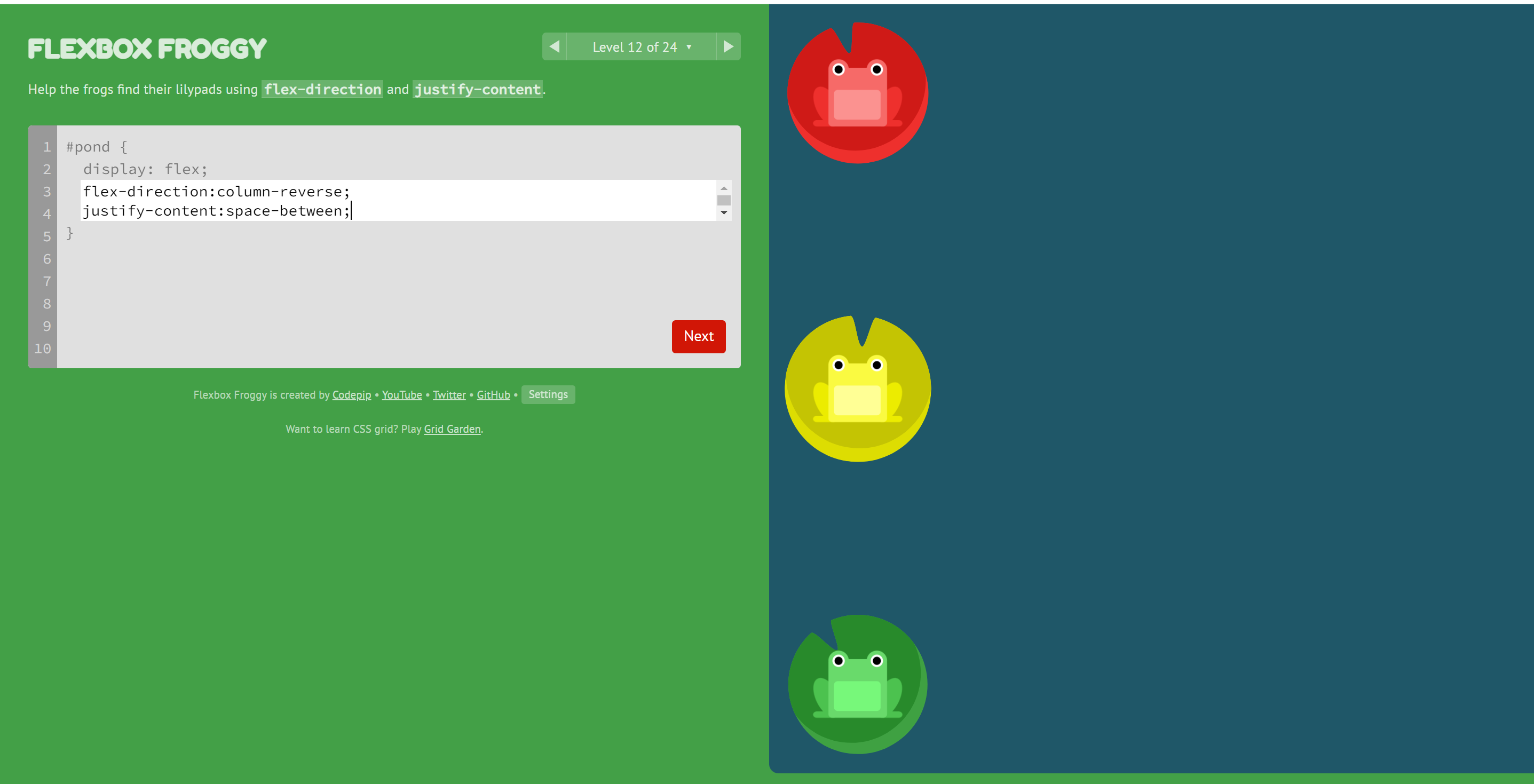
\12. 第十二关
flex-direction:column-reverse;
justify-content:space-between;

\13. 第十三关
flex-direction:row-reverse;
align-items:flex-end;
justify-content:center;

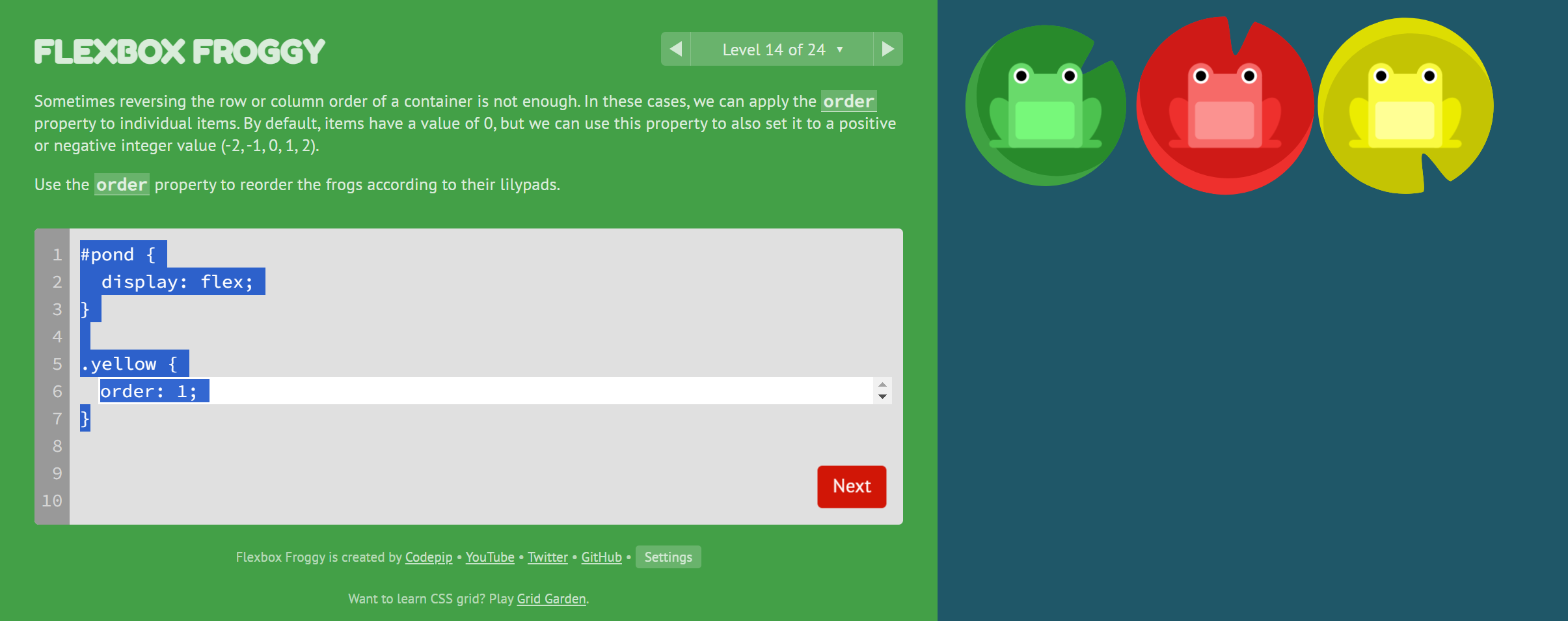
\14. 第十四关
order: 1;
order: 1; 的作用是将具有该样式的元素在主轴方向上排在其他默认顺序之后

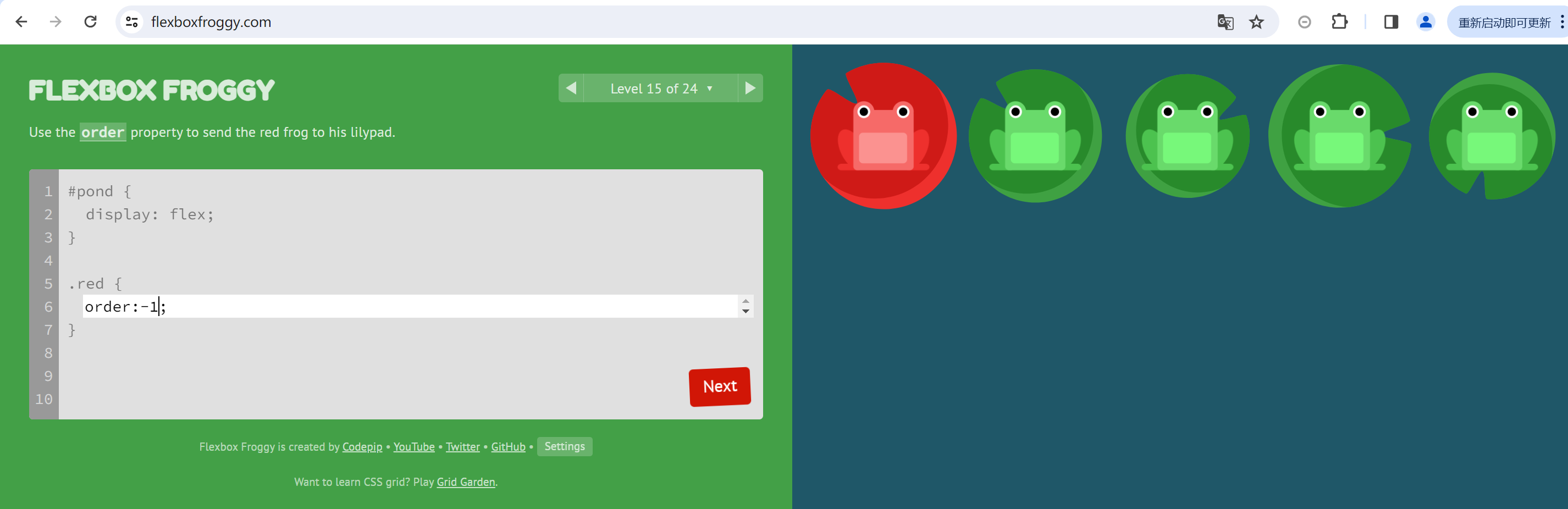
\15. 第十五关
order:-1;
提前排列,负数就行

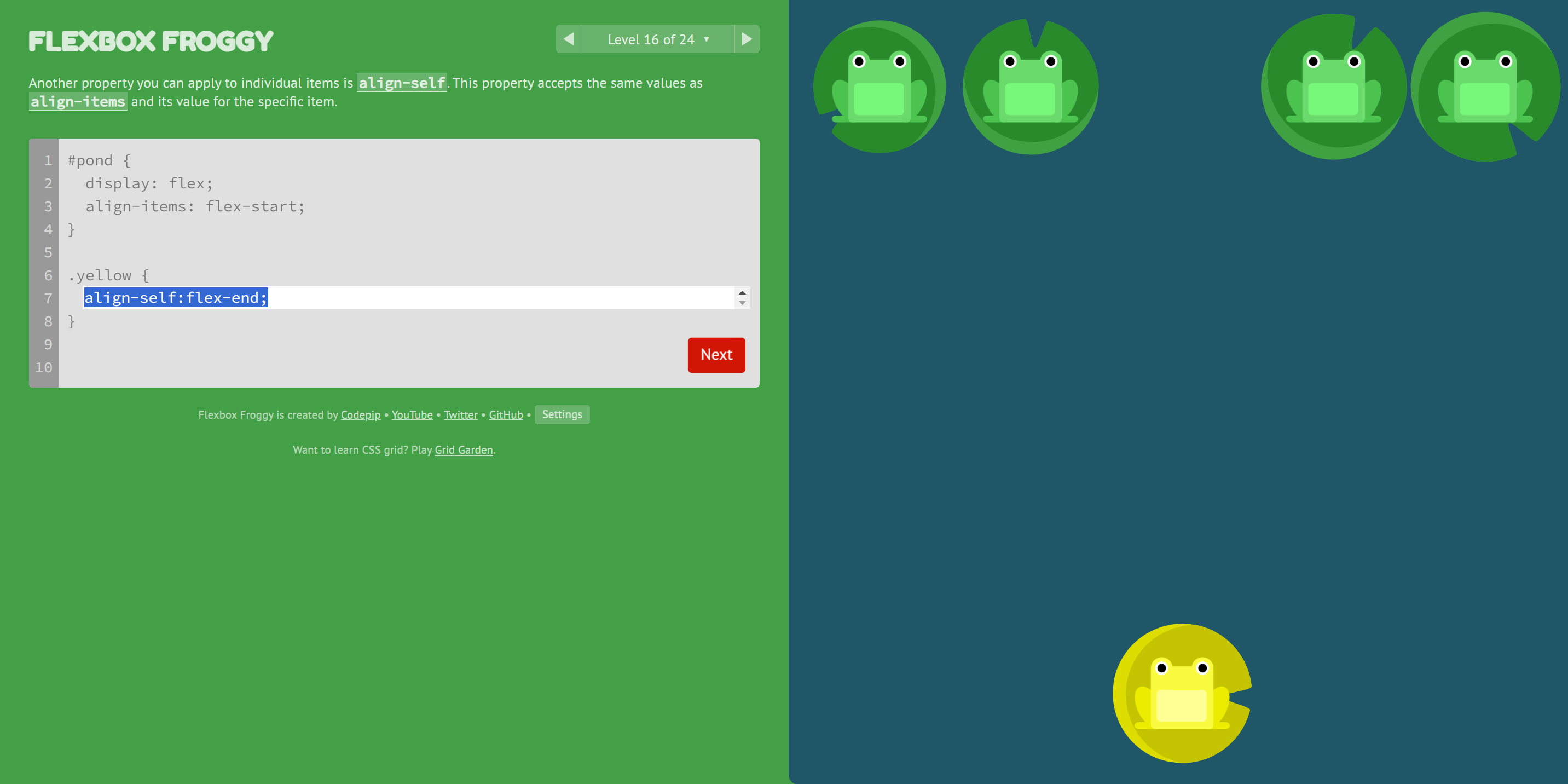
\16. 第十六关
align-self:flex-end;
align-self属性接受的值与align-items相同,包括:flex-start,flex-end,center,baseline和stretch。- 当您在某个子项上设置
align-self: flex-end;时,它将使该特定子项沿着容器的侧轴方向(垂直方向)的末端对齐,即靠近容器底部。

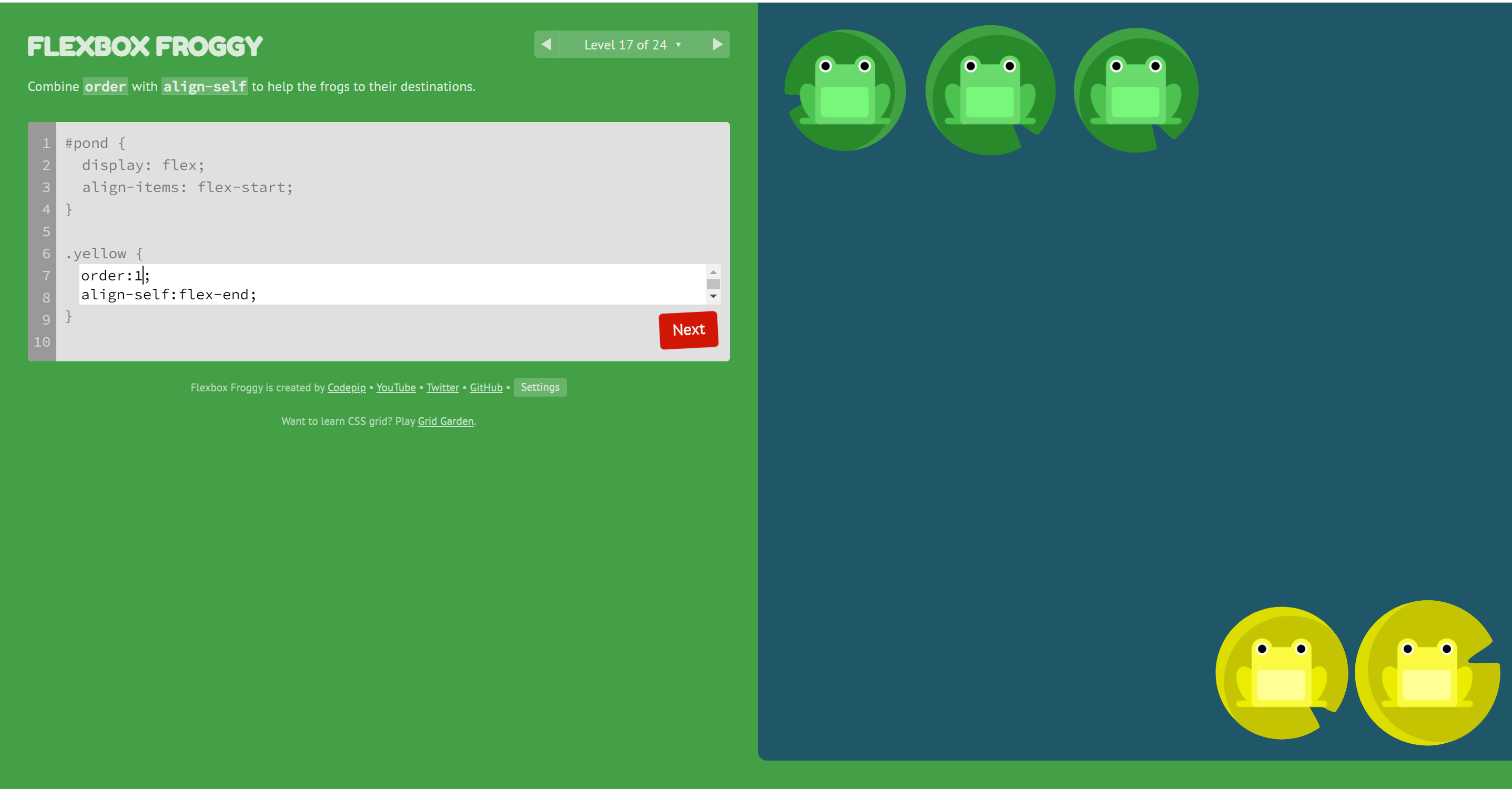
\17. 第十七关
order:1;
align-self:flex-end;

\18. 第十八关
flex-wrap:wrap;
flex-wrap 属性有以下几种取值:
nowrap:默认值。子项目不换行,所有子项目都尽可能地放在一行内,可能会导致溢出。wrap:当子项目在主轴方向上无法放下时,子项目会换行放置,第一行在上方,第二行在下方,以此类推。wrap-reverse:与wrap相似,但是换行后的行的排列顺序是反向的,即第一行在下方,第二行在上方,以此类推。

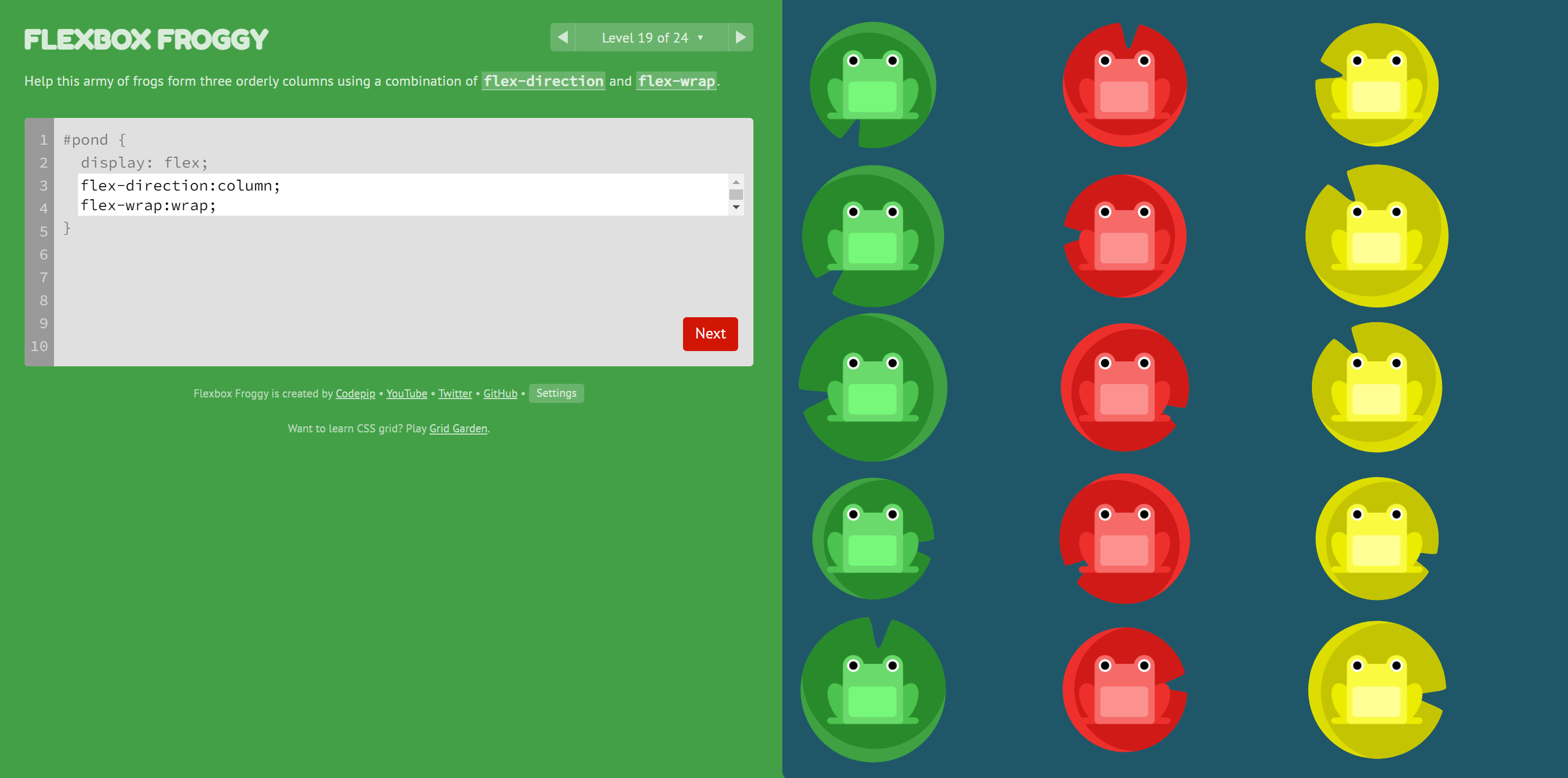
\19. 第十九关
flex-direction:column;
flex-wrap:wrap;

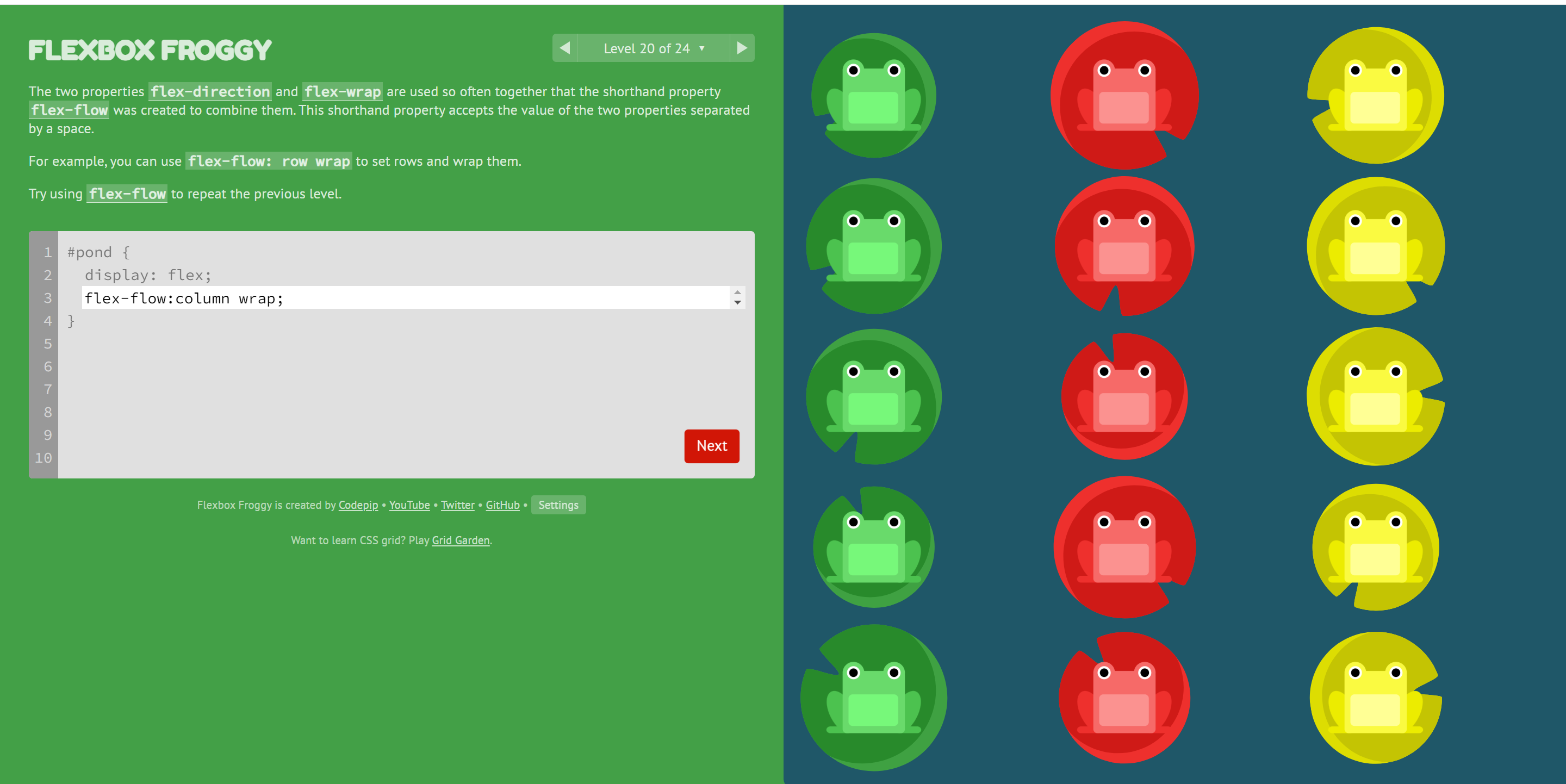
\20. 第二十关
flex-flow:column wrap;
和19关效果一样,只不过只能输入一句程序

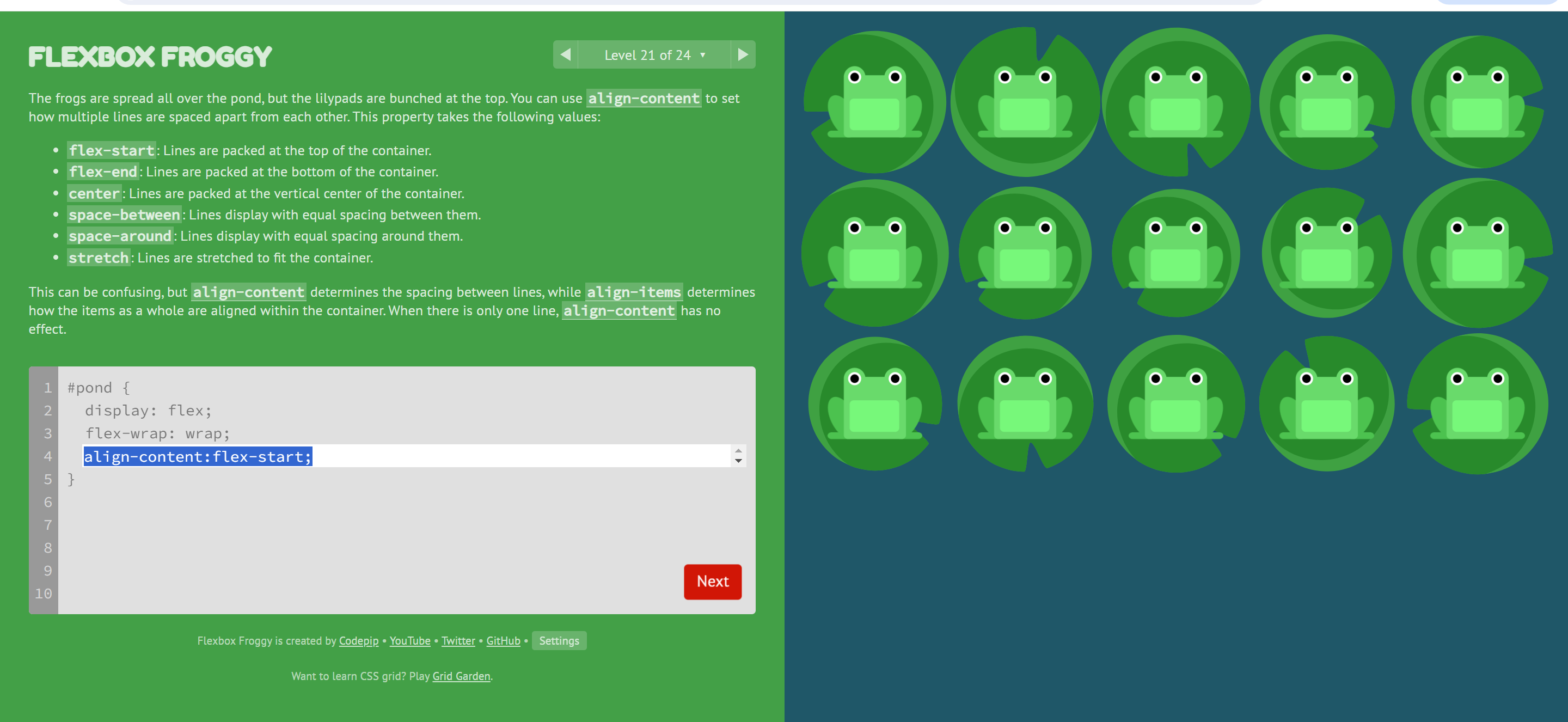
\21. 第二十一关
align-content:flex-start;
flex-start:子项在交叉轴上的起始边对齐。

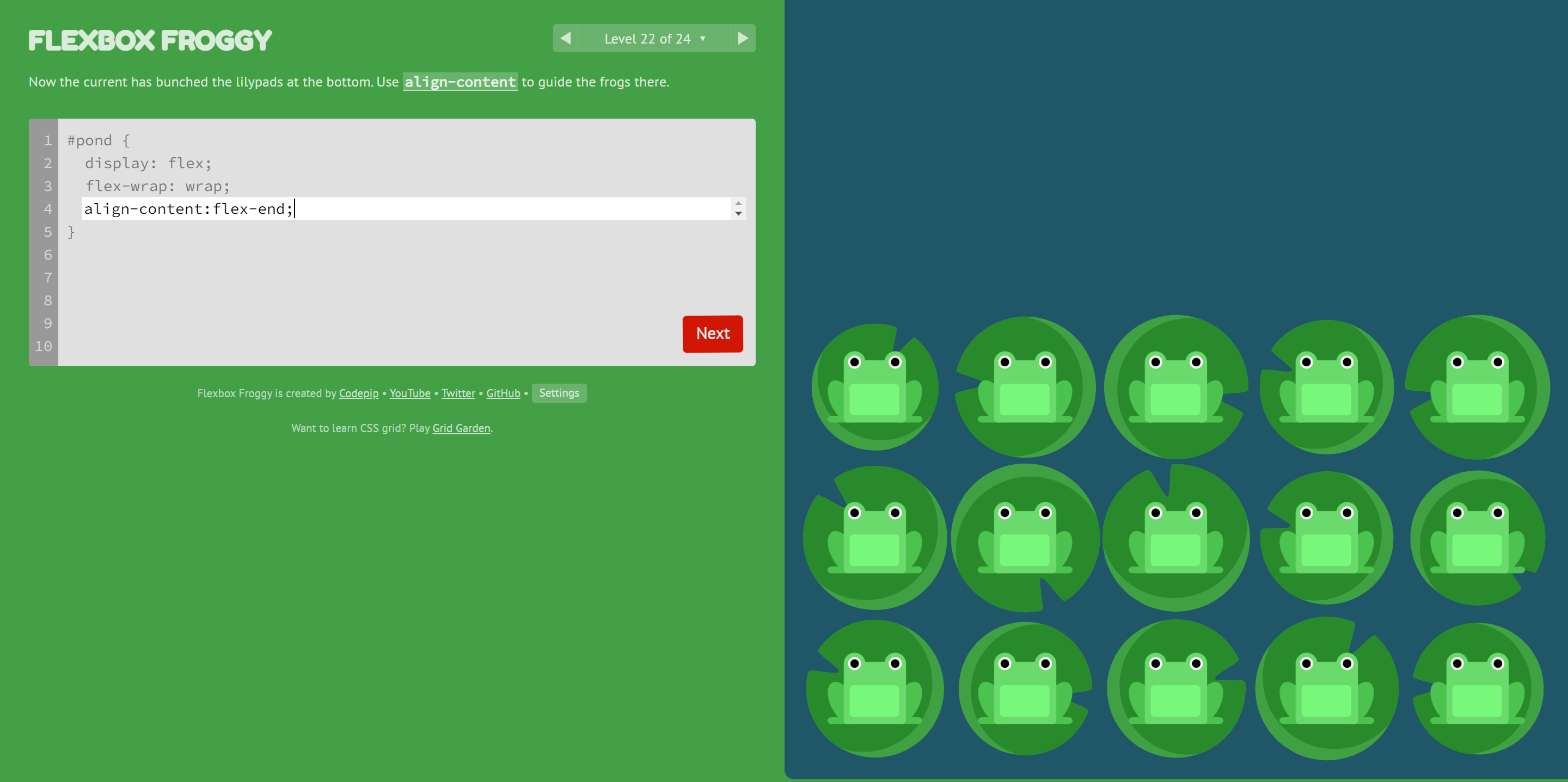
\22. 第二十二关
align-content:flex-end;

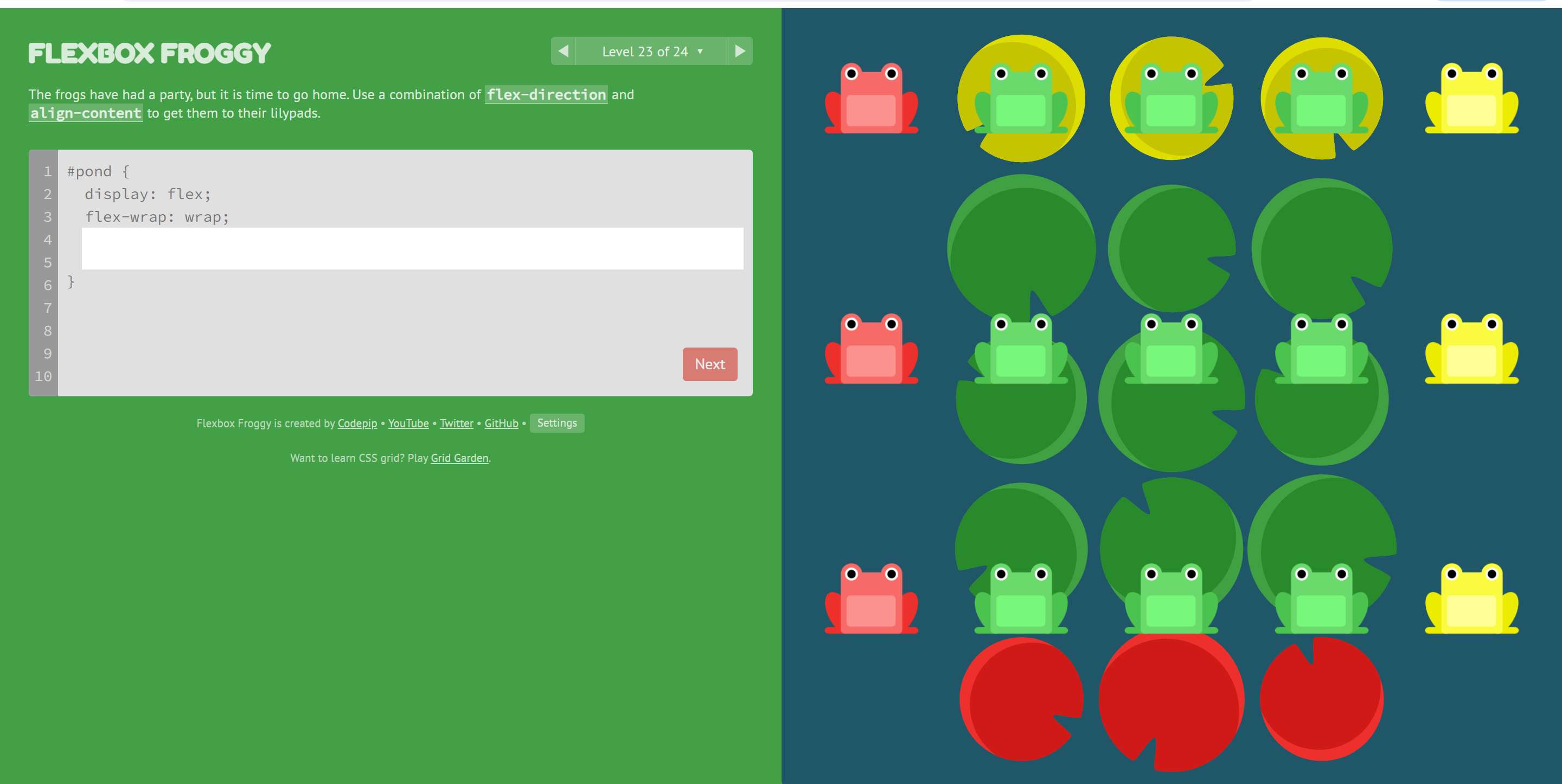
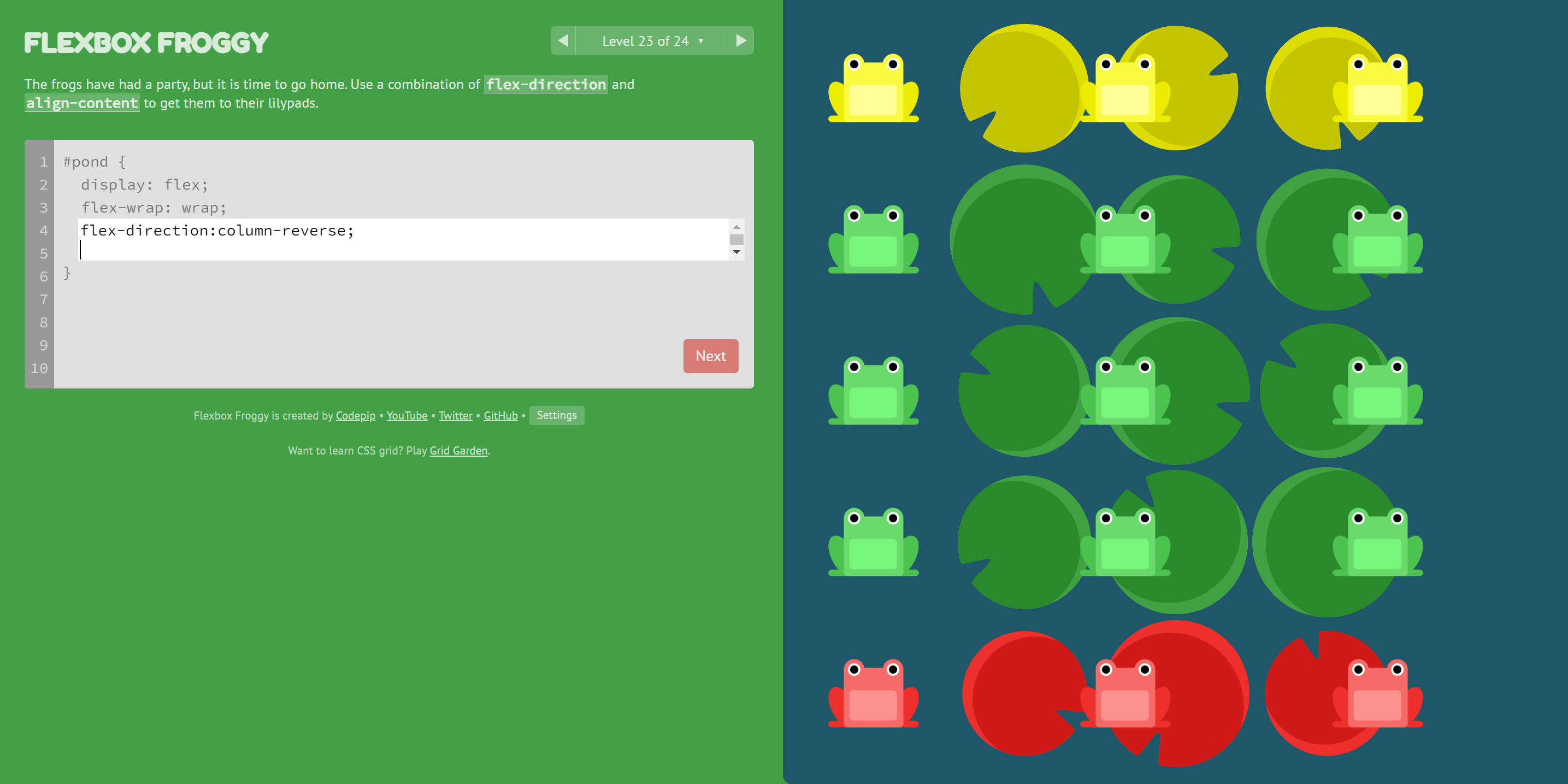
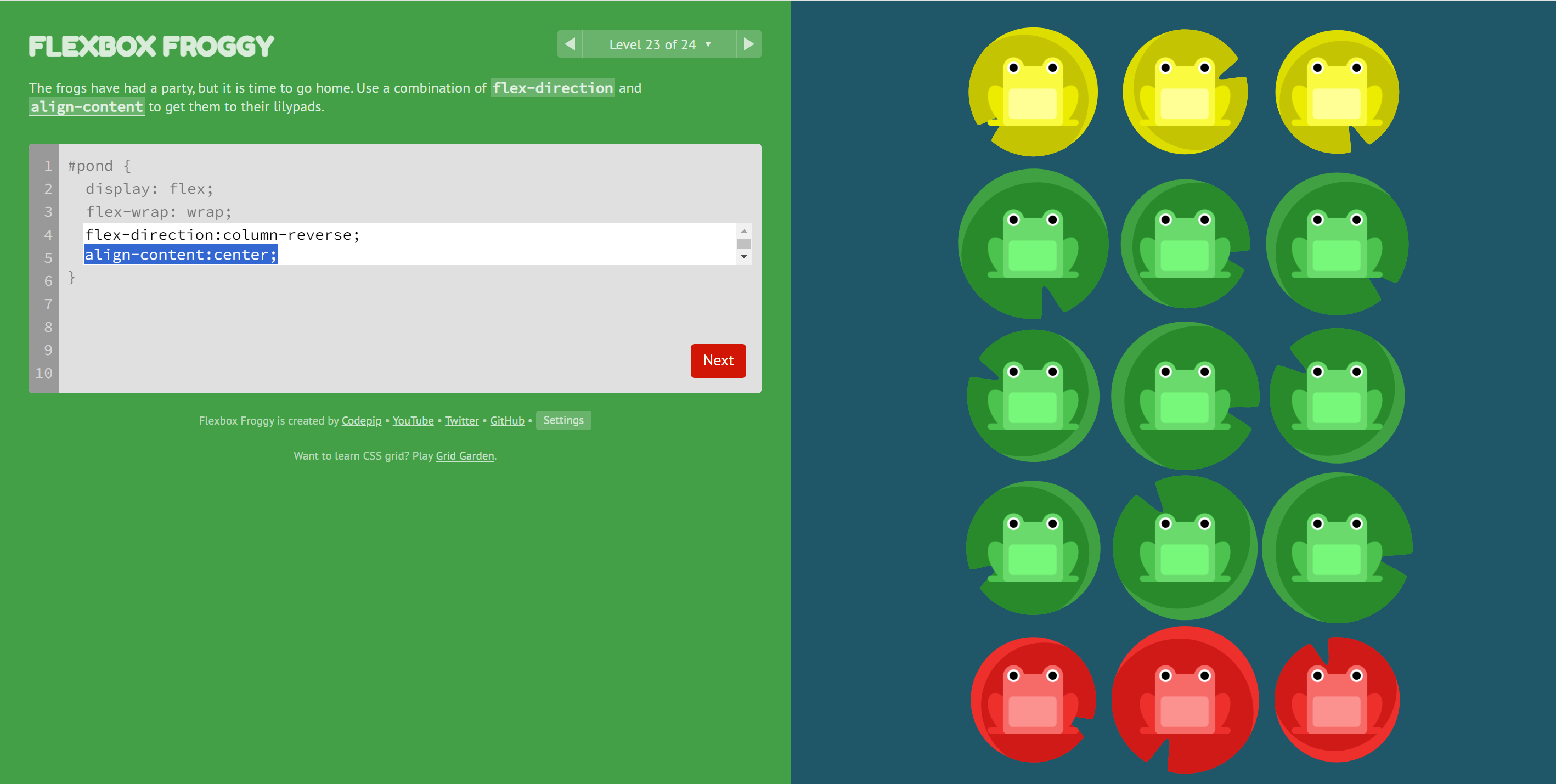
\23. 第二十三关
flex-direction:column-reverse;
align-content:center;
只有两句程序位置,一点点小复杂

先水平/垂直反转一下

再居中

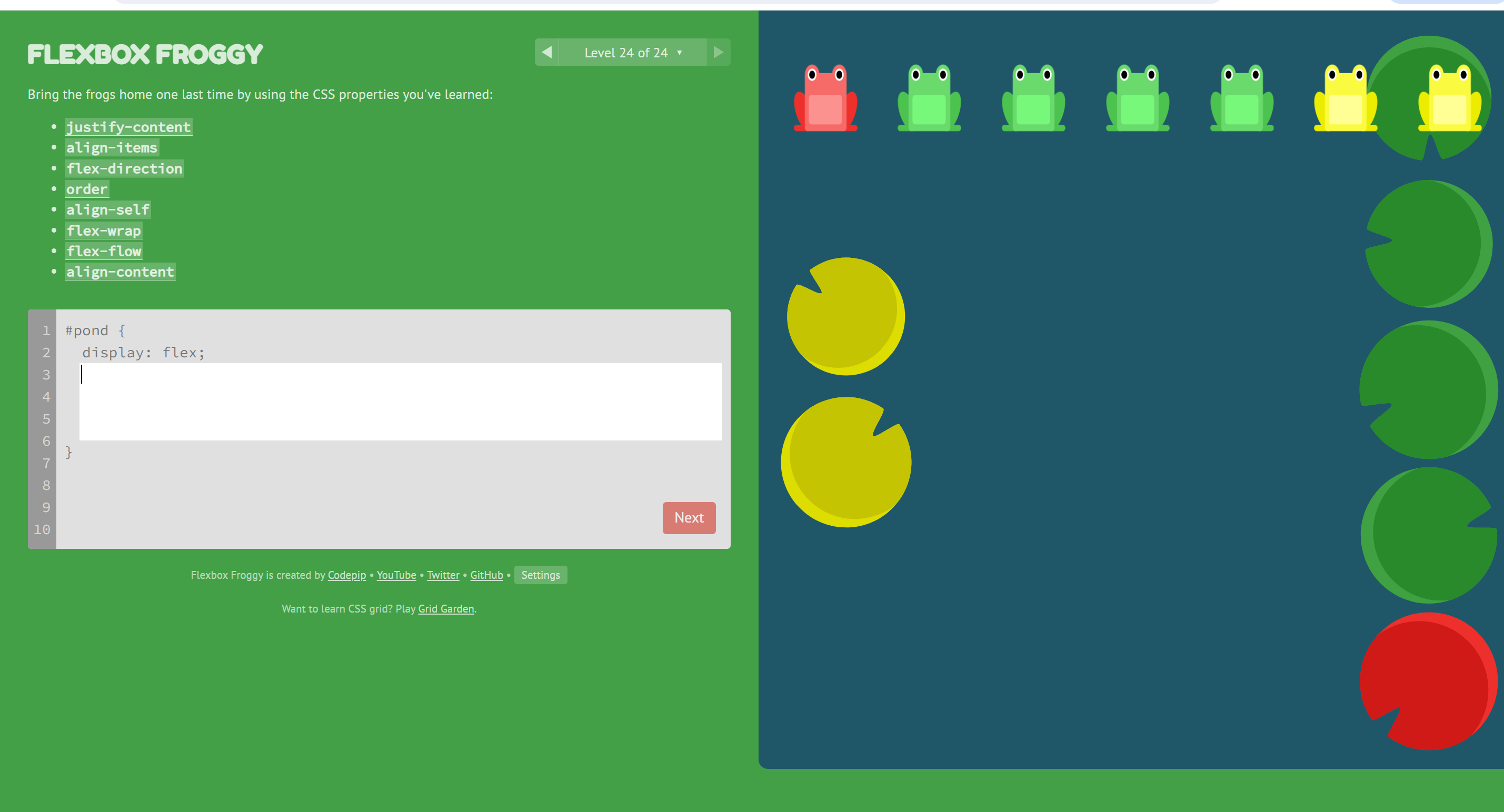
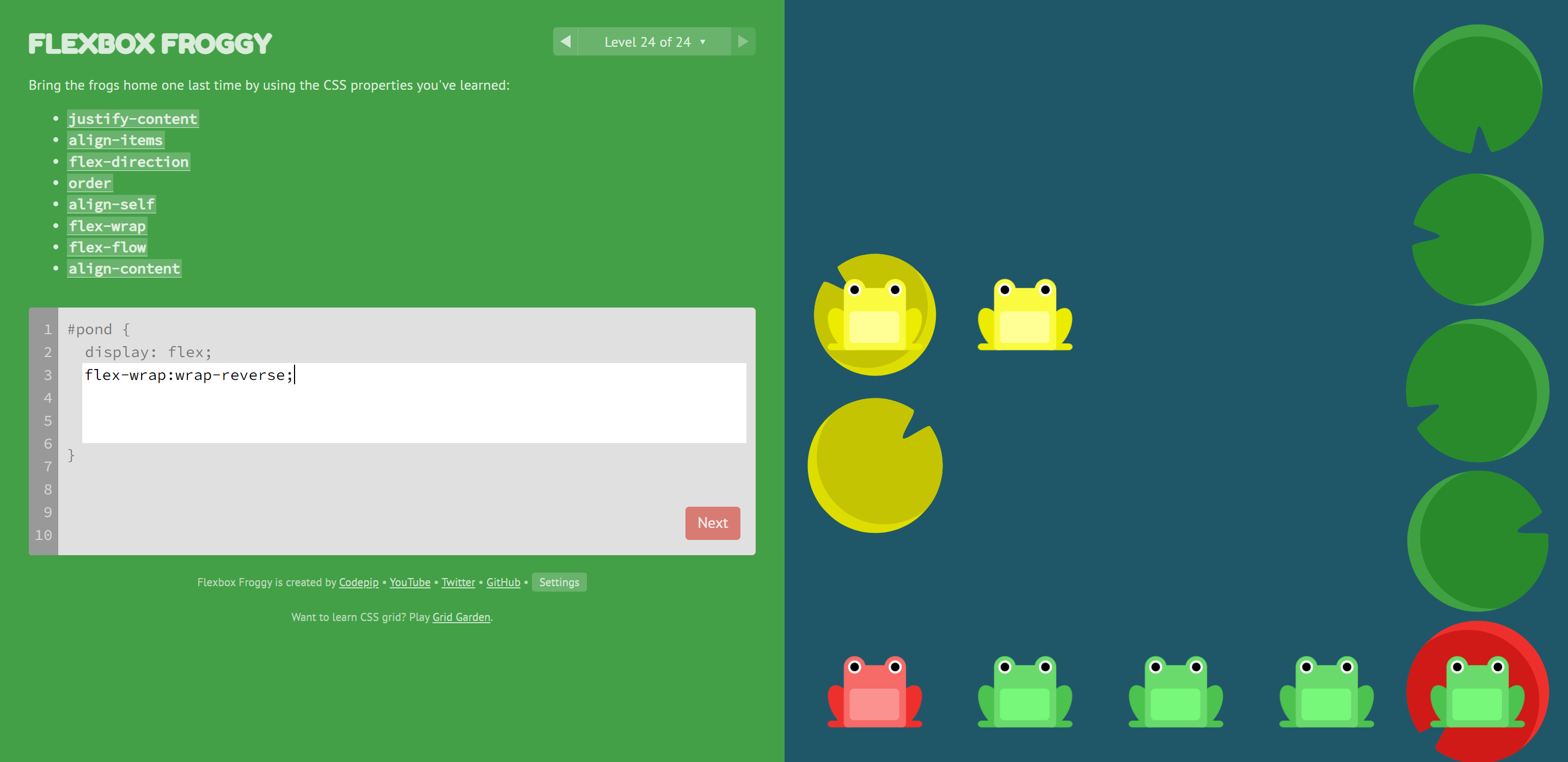
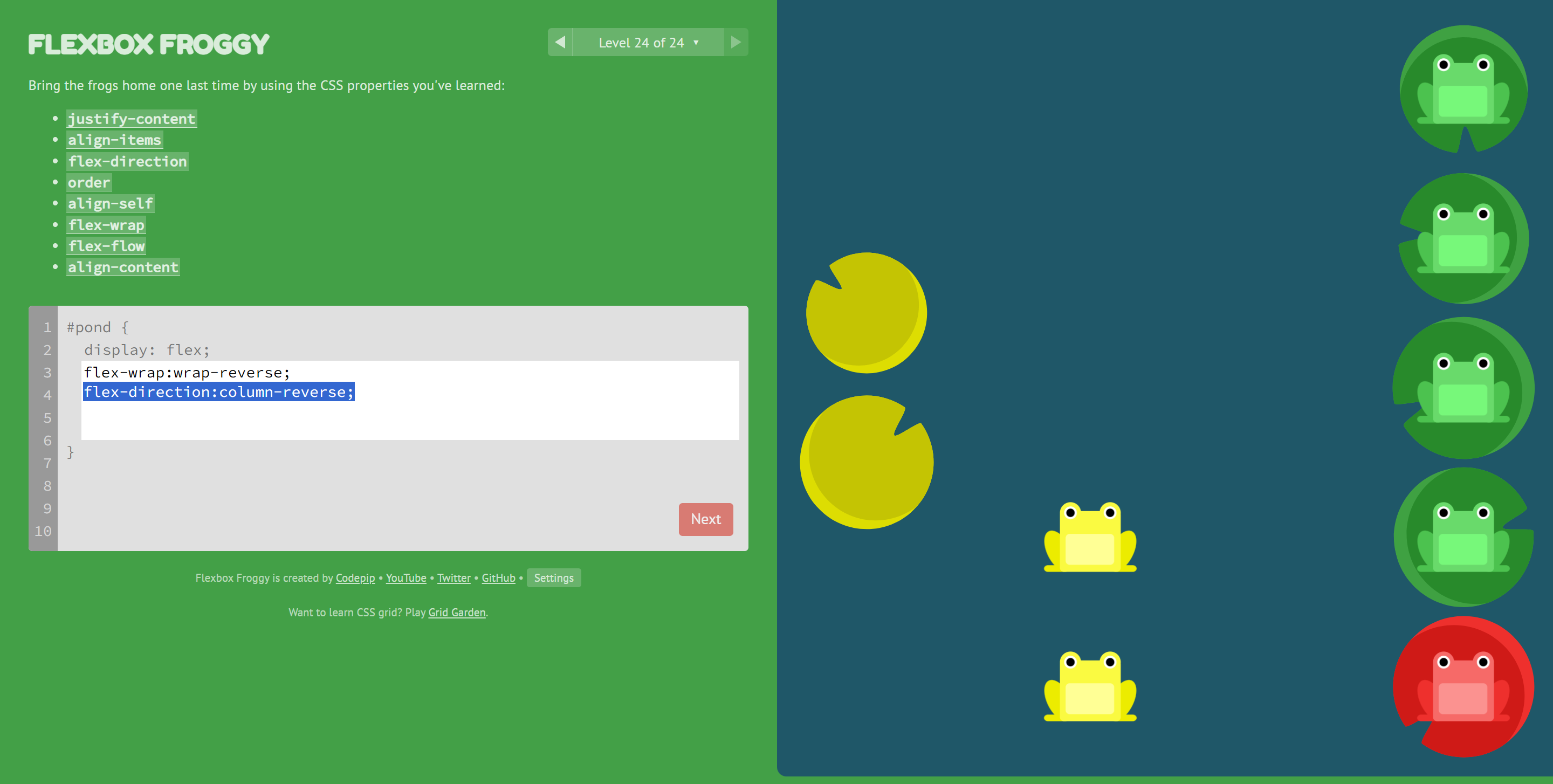
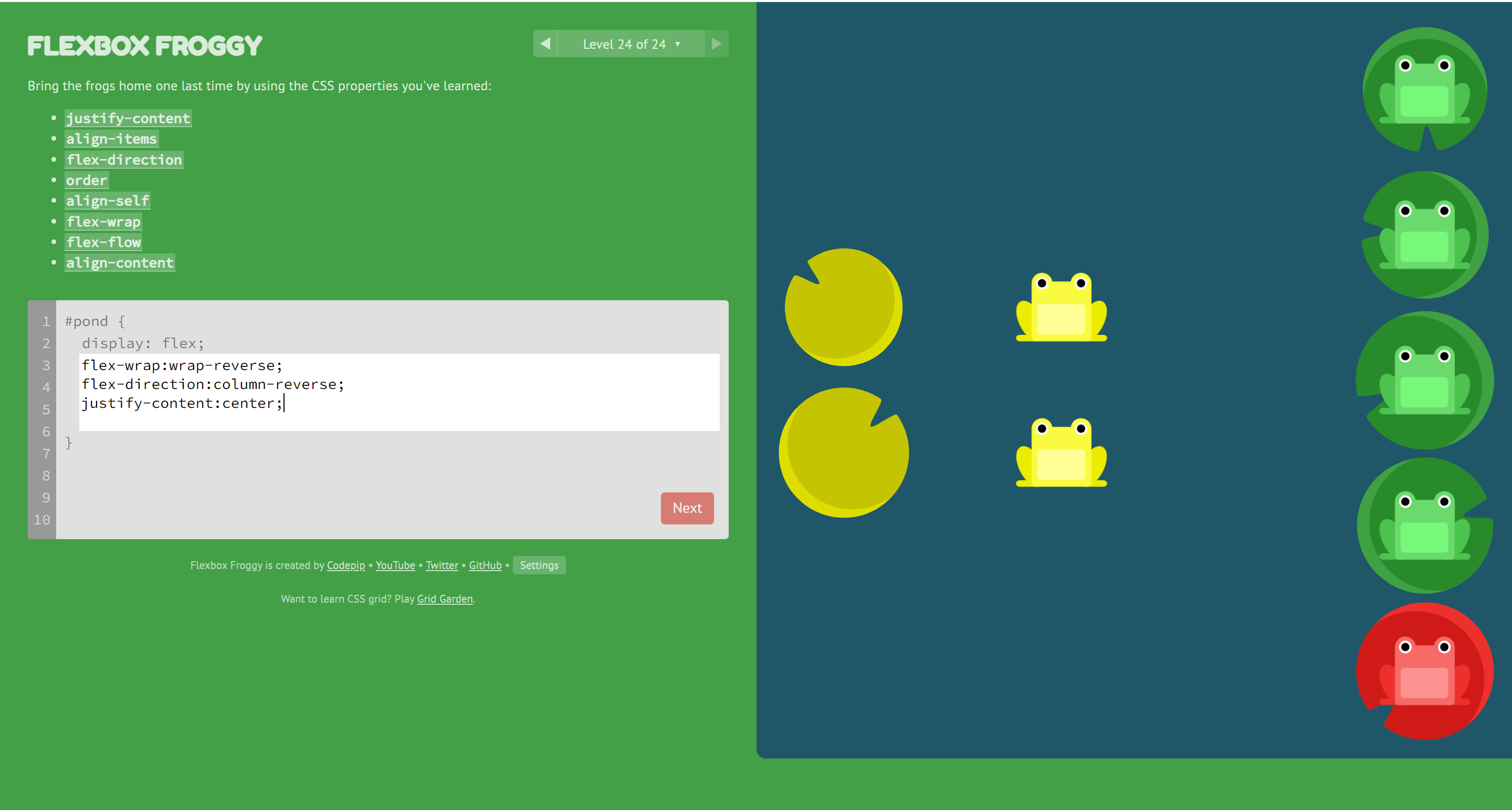
\24. 第二十四关
flex-wrap:wrap-reverse;
flex-direction:column-reverse;
justify-content:center;
align-content:space-between;或者flex-flow:column-reverse wrap-reverse;
justify-content:center;
align-content:space-between;
最复杂的一关

wrap-reverse 的作用如下:
- 当容器的主轴方向上没有足够的空间容纳所有子项目时,会进行换行。
- 与
wrap相比,wrap-reverse的区别在于换行后的子项目行的排列顺序是反向的,即第一行在最底部,第二行在第一行的上方,以此类推。 - 如果 Flexbox 容器的主轴方向是水平的,则换行后第一行在底部,依次向上排列;如果主轴方向是垂直的,则换行后第一行在最右侧,依次向左排列。

flex-direction:column-reverse;
按列排还是倒着的列

居中

space-between 值会使得子项在交叉轴上均匀分布,首行/列与容器的起始边对齐,末行/列与容器的结束边对齐,中间的行/列之间有相等的间距。(边上不留白)

相关文章:

学习CSS Flexbox 玩flexboxfroggy flexboxfroggy1-24关详解
欢迎来到Flexbox Froggy,这是一个通过编写CSS代码来帮助Froggy和朋友的游戏! justify-content 和 align-items 是两个用于控制 CSS Flexbox 布局的属性。 justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)…...

springboot项目如何配置跨域?
在Spring Boot项目中配置跨域(CORS,Cross-Origin Resource Sharing)主要是为了允许来自不同源(不同的协议、域名或端口)的前端应用能够访问后端API。Spring Boot提供了多种方式来配置跨域支持。 1. 使用CrossOrigin注…...

实现第一个动态链接库 游戏插件 成功在主程序中运行 dll 中定义的类
devc 5.11编译环境 dll编译环境设置参考 Dev c C语言实现第一个 dll 动态链接库 创建与调用-CSDN博客 插件 DLL代码和主程序代码如下 注意 dll 代码中的class 类名需要 和主程序 相同 其中使用了函数指针和强制类型转换 函数指针教程参考 以动态库链接库 .dll 探索结构体…...

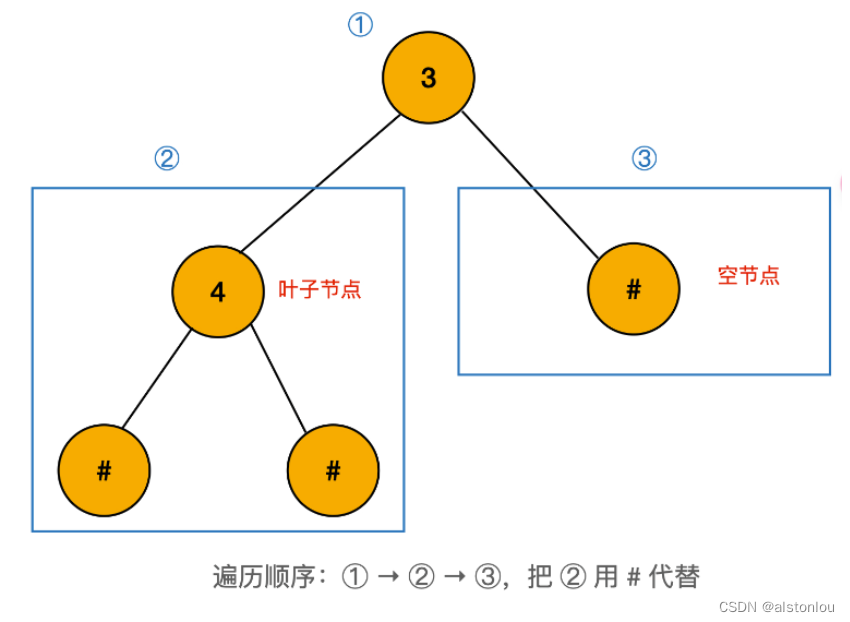
算法第三十九天-验证二叉树的前序序列化
验证二叉树的前序序列化 题目要求 解题思路 方法一:栈 栈的思路是「自底向上」的想法。下面要结合本题是「前序遍历」这个重要特点。 我们知道「前序遍历」是按照「根节点-左子树-右子树」的顺序遍历的,只有当根节点的所有左子树遍历完成之后…...
)
Rust---复合数据类型之字符串与切片(2)
目录 字符串操作删除 (Delete)连接 (Concatenate)字符串转义前情回顾: Rust—复合数据类型之字符串(1) 字符串操作 删除 (Delete) 删除方法仅适用于 String 类型,分别是: pop(),remove(),truncate(),clear(),此外还有drain() 方法。 pop 方法:pop() 方法返回一个 O…...

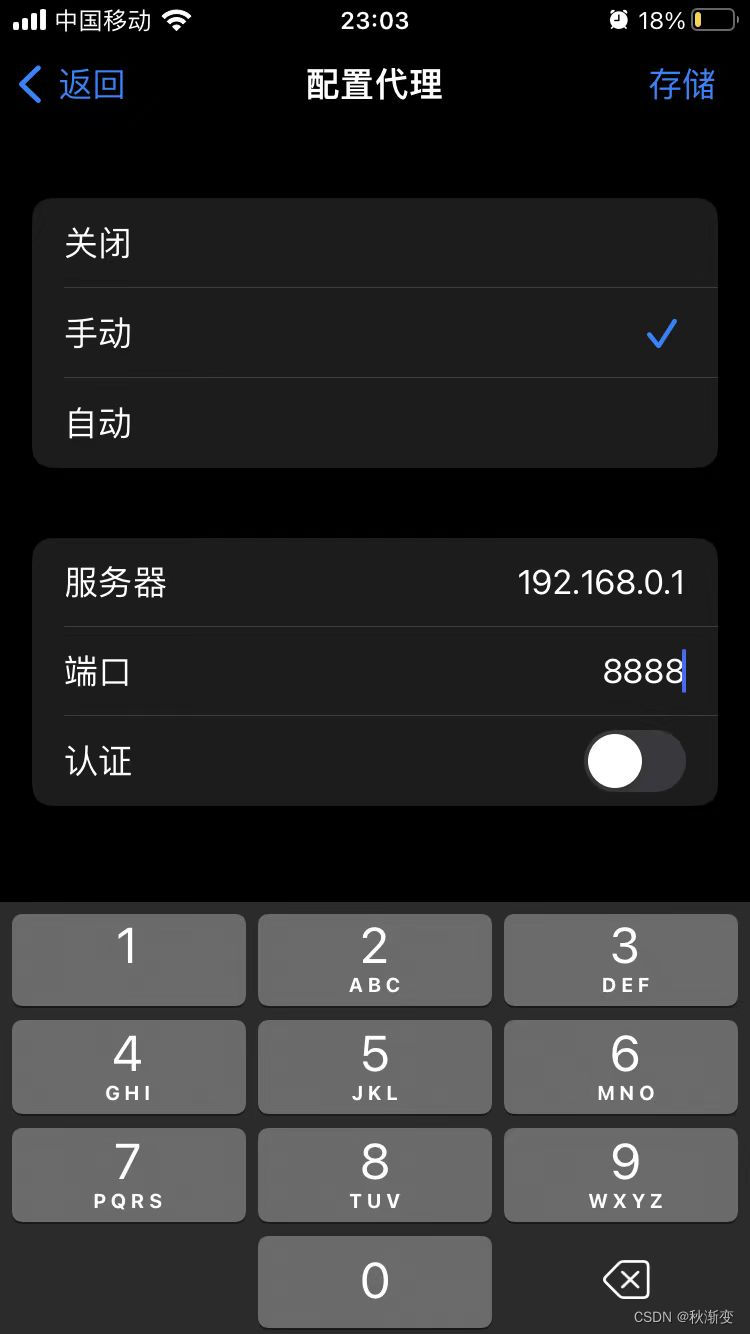
iOS 应用内网络请求设置代理
主要通过URLSessionConfiguration 的connectionProxyDictionary 属性 为了方便其他同学使用,我们可以通过界面来进行设定(是否开启代理、服务端、端口),从而达到类似系统上的设定 具体链接参考:为 iOS 网络请求设置代理…...

什么是MariaDB
2024年4月6日,周六晚上 今晚在Debian12上安装mysql时,运行后却发现是MariaDB MariaDB是一个开源的关系型数据库管理系统(RDBMS),它是MySQL的一个分支和替代品。MariaDB由MySQL的原始开发者之一Michael "Monty&qu…...

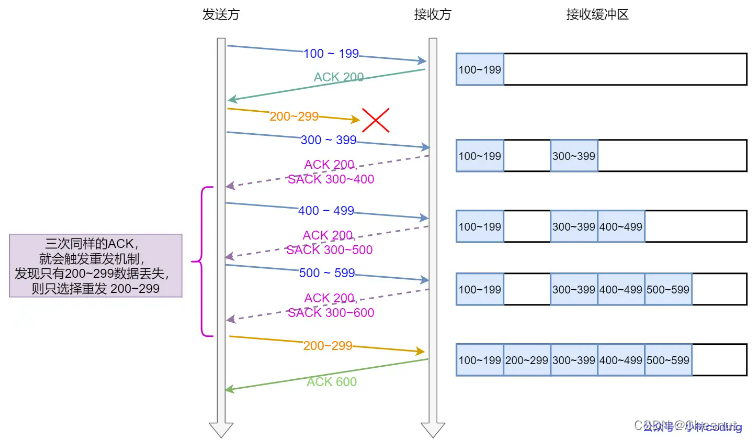
【面试八股总结】传输控制协议TCP(三)
参考资料 :小林Coding、阿秀、代码随想录 一、TCP拥塞控制⭐ 1. 慢启动 – Slow Start 慢启动是指TCP连接刚建立,一点一点地提速,试探一下网络的承受能力,以免直接扰乱了网络通道的秩序。 慢启动算法: 初始拥塞窗口…...

今年过去了多少天?(switch)
//今年已经过去了几天? #include <stdio.h> int monthday(int year,int month){switch(month){case 1:return 31;case 2:if ((year % 4 0 && year % 100 ! 0)||year % 400 0){return 29;}else{return 28;}break;case 3:return 31;case 4:return 30;…...

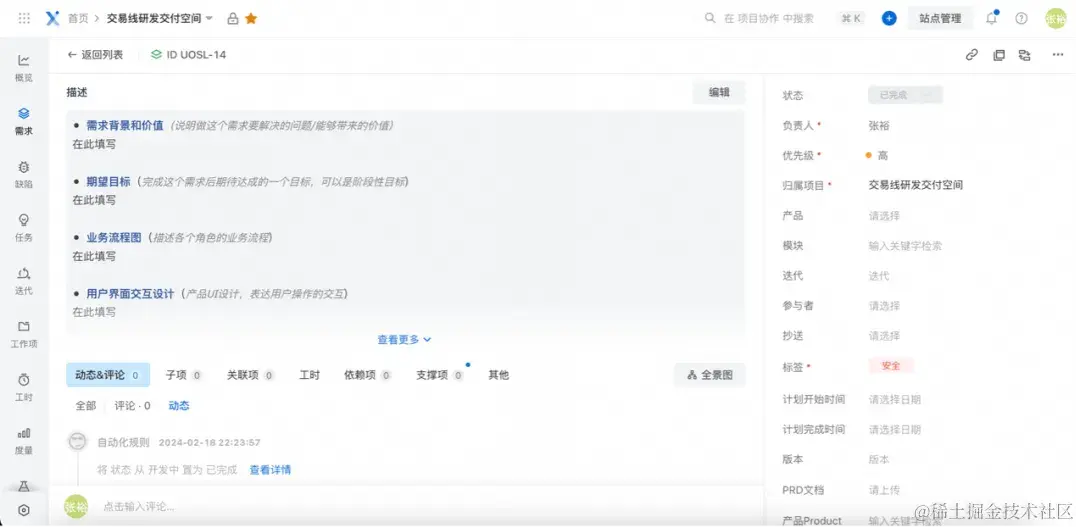
提升团队工程交付能力,从“看见”工程活动和研发模式开始
作者:张裕、雅纯 理想中的研发团队应当具有以下特征: 总是工作在最高优先级的事项上 理想的研发团队能够识别并始终集中精力在当前最紧迫和最有价值的任务上。这需要团队具备出色的项目管理能力和决策能力,以便能够正确评估优先级࿰…...

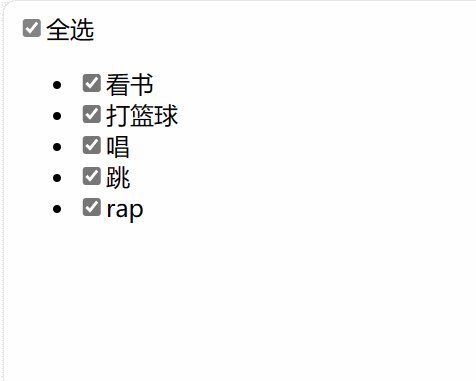
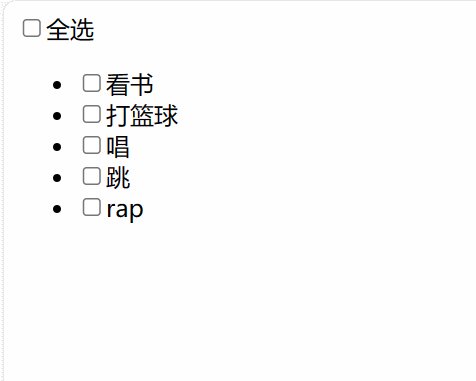
前端学习之DOM编程案例:全选反选案例
代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>全选反选</title> </head> <body><input type"checkbox" id"all">全选<ul><li><…...

golang map
1.底层实现 2.如何解决hash冲突 3.扩容机制 4.无序 5.非线程安全 6.不可寻址 runtime/map.go 1.底层实现 底层基于hash表实现,实现有2个结构体hmap,bmap,map由若干个桶存储,每个桶存8个元素,使用链地址解决hash冲突 …...

设计模式:享元模式案例
让我们以游戏开发中的棋类游戏(例如国际象棋)为例来展示享元模式的代码实现。在这个例子中,棋子的类型是内部状态,而棋子的位置是外部状态。 Java 代码示例 import java.util.HashMap; import java.util.Map;// 享元接口 interf…...
)
pandas(day5)
一. 检测重复值 1.1 检测 data pd.read_csv("./teacher/订单数据.csv")检测行与行之前是否有重复值 data.drop_duplicates()检测 列是否有重复值出现, keep first 从前往后判定 , last是从后往前判定data.drop_duplicates(subset["产…...

如何注册midjourney账号
注册Midjourney账号比较简单,准备好上网工具,进入官网 Midjourney访问地址: https://www.midjourney.com/ 目前没有免费使用额度了,会员最低 10 美元/月,一般建议使用30美元/月的订阅方案。了解如何订阅可以查看订阅…...

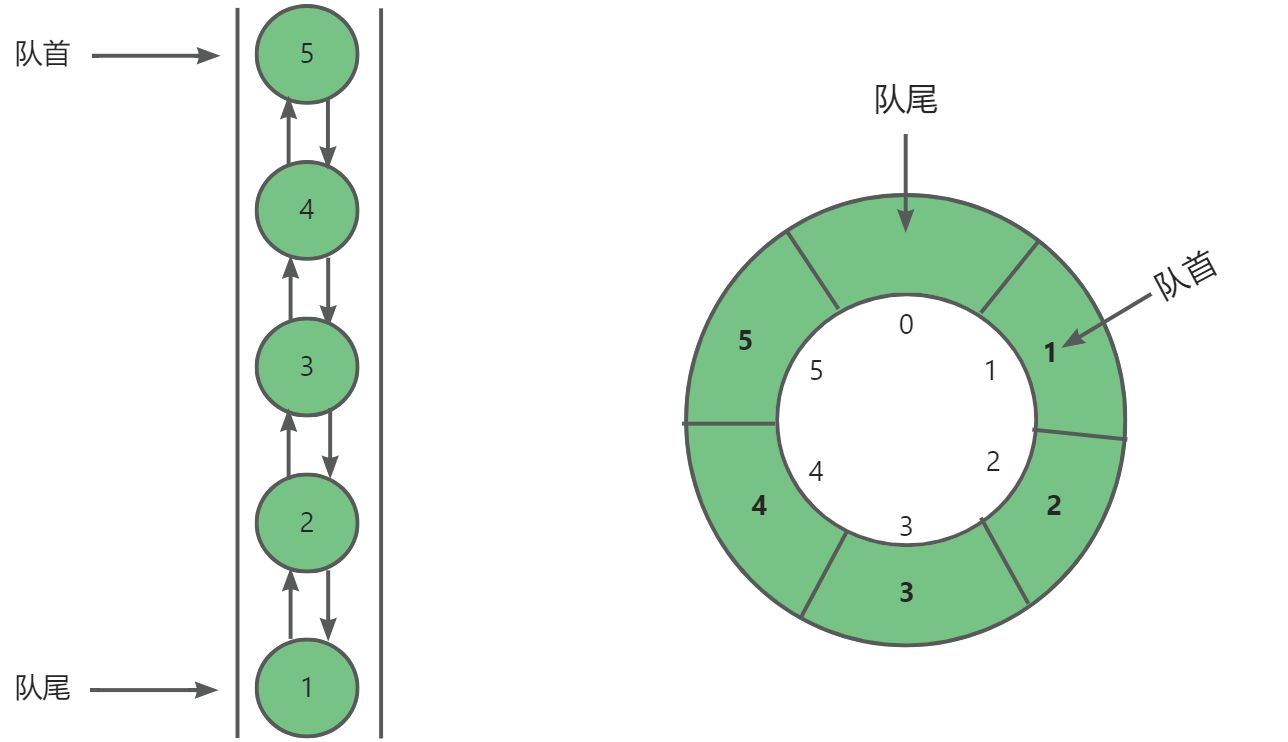
探索数据结构:特殊的双向队列
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:数据结构与算法 贝蒂的主页:Betty’s blog 1. 双向队列的定义 **双向队列(double‑ended queue)**是一种特殊的队列…...

16_I2C库函数
I2C库函数 1.void I2C_DeInit(I2C_TypeDef* I2Cx);2.void I2C_Init(I2C_TypeDef* I2Cx, I2C_InitTypeDef* I2C_InitStruct);3.void I2C_StructInit(I2C_InitTypeDef* I2C_InitStruct);4.void I2C_Cmd(I2C_TypeDef* I2Cx, FunctionalState NewState);5.void I2C_DMACmd(I2C_Type…...

十八、Rust gRPC 多 proto 演示
十八、Rust gRPC 多 proto 演示 网上及各官方资料,基本是一个 proto 文件,而实际项目,大多是有层级结构的多 proto 文件形式,本篇文章 基于此诉求,构建一个使用多 proto 文件的 rust grpc 使用示例。 关于 grpc 的实现…...

【Linux】Linux64位环境下编译32位报错skipping incompatible的解决办法
本文首发于 ❄️慕雪的寒舍 问题 如题,当我尝试在wsl2的ubuntu中使用-m32选项编译32位程序的时候,出现了下面的两种报错 ❯ g -m32 test.cpp -o test1 && ./test1 In file included from test.cpp:1: /usr/include/stdio.h:27:10: fatal error…...

vue指令v-model
<!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>vue指令v-model</title> </head>…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
