Python+Vuecil笔记
Nginx
进入目录: C:\nginx-1.20.2\nginx-1.20.2
start nginx 开始
nginx -s stop 停止
nginx -s quit 退出
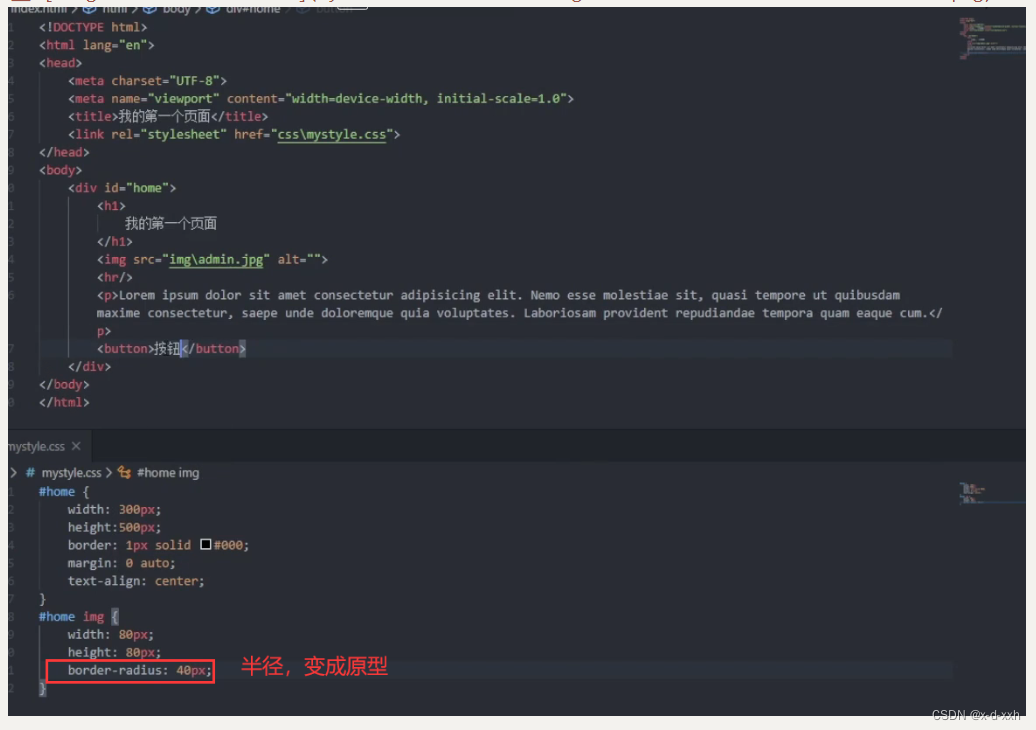
CSS

通过标签去写css

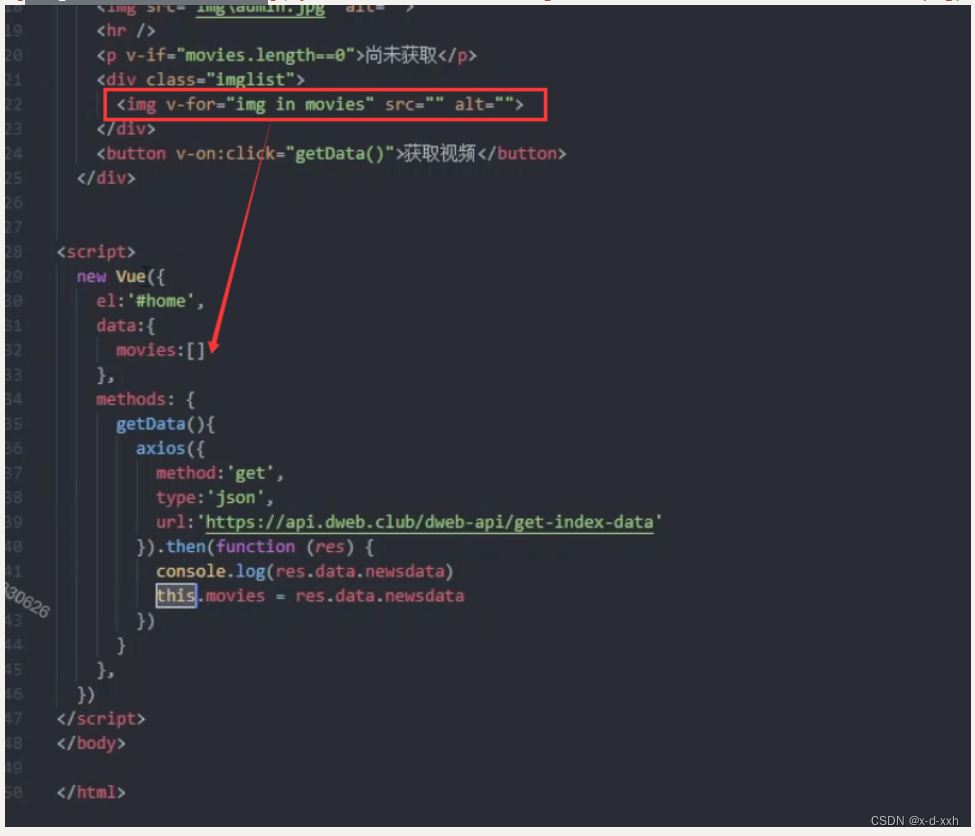
循环展示数据

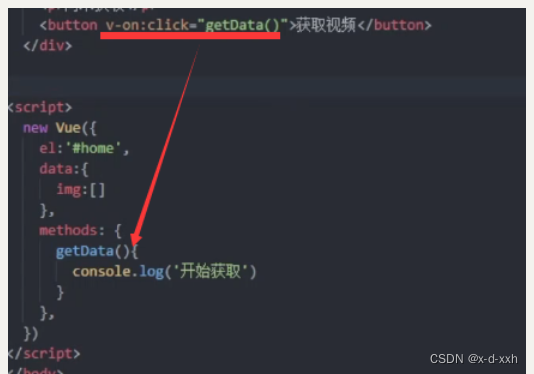
JS
点击时执行事件

Django
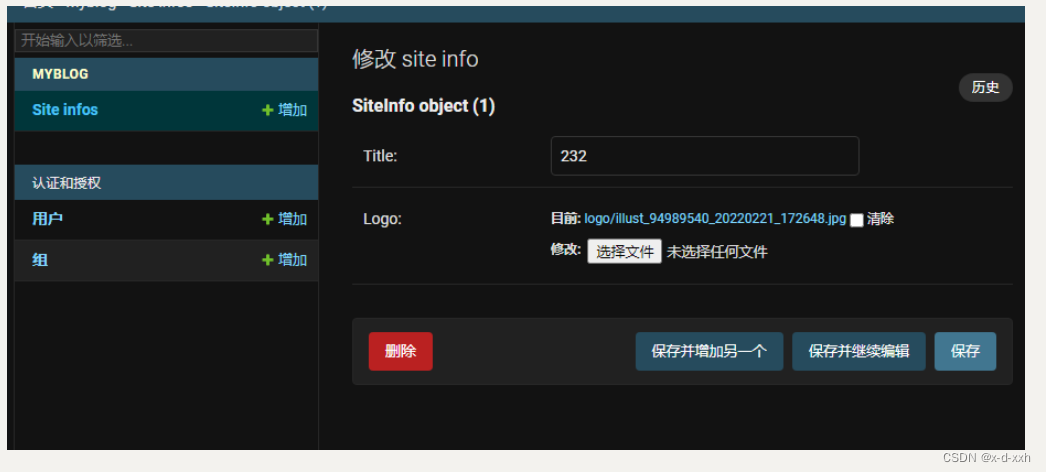
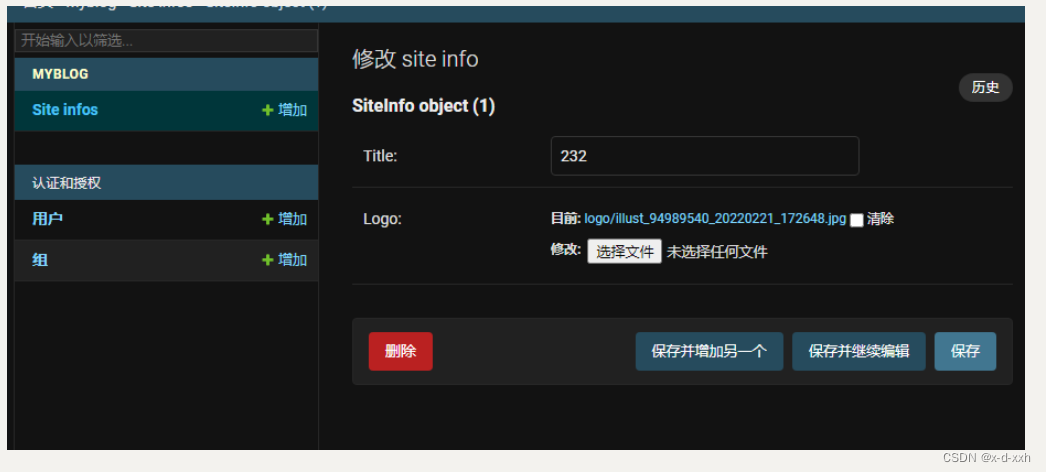
配置media
在seetings里面修改
STATIC_URL = '/static/'
MEDIA_URL = '/upload/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'upload').replace('\\', '/')
static 是app目录里面的,upload是外面的。
数据表在admin中注册
from myblog.models import SiteInfo # 引入
# Register your models here.admin.site.register(SiteInfo) # 注册

新建管理员
python manage.py createsuperuser
连接mysql
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'myblog','USER': 'root','PASSWORD': '123456','HOST': 'localhost','PORT': '3306',}
}
获取数据库数据
siteinfo = SiteInfo.objects.all() # 获取全部,是一个列表
siteinfo = SiteInfo.objects.all()[0] # 用下标调用,获取第一个元素class SiteInfo(models.Model):title = models.CharField(null=True, blank=True, max_length=50)logo = models.ImageField(upload_to='logo/', null=True, blank=True)def __str__(self): # 自定义返回内容return self.title
表关系
ForeignKey(关联哪张表, on_delete=models.SET_NULL, related_name="userinfo_classes", null=True, blank=True)
通过url传参
id = request.GET['id']
关于Httpresponse
实际上就是返回的html代码
return Httpresponse('<h1>Hello</h1>')
关于JsonResponse
返回的必须是一个对象,用字典来表示
try ……except
try:# 全部用户id = request.GET['id']choose = models.Classes.objects.filter(id = id)[0]
except:return redirect('/')
只要try里面有1步报错就执行except里面的
django rest_framework
安装
pip install djangorestframework
pip install markdown # Markdown support for the browsable API.
pip install django-filter # Filtering support
进行序列化
先写一个类似modelform的东西
from rest_framework import serializers
from myblog.models import Classesclass Classes_data(serializers.ModelSerializer):class Meta:depth = 1model = Classesfields = '__all__'然后写个函数
from rest_framework.decorators import api_view
from rest_framework.response import Response
from myblog import models
from myblog.models import Classes
from myblog.toJson import Classes_data
@api_view(['GET', 'POST'])
def api_test(request):classes = models.Classes.objects.all()classes_data = Classes_data(classes, many=True) # 多条数据要加manyreturn Response({'data':classes_data.data})
但向上面写数据十分麻烦,还要用modelform
实际上用两个for循环即可
@api_view(['GET', 'POST'])
def api_test(request):classes = Classes.objects.all()data = {'classes': []}for c in classes:data_item = {'id': c.id,'text': c.text,'userlist': []}userlist = c.userinfo_classes.all()for user in userlist:user_data = {'id': user.id,'nickname':user.nickName,'headimg': str(user.headImg)}data_item['userlist'].append(user_data) # tian'jdata['classes'].append(data_item)# data = json.dumps(data)return Response(data)
Vue-cil
绑定事件
<button @click="onOffClick">开关</button> {# @就是v-on绑定事件,onOffClick应该就是事件名 #}判断是否显示还可以用v-show
class前面用.,id前面用#
bool值取反
this.onOff = !this.onOff
控制台
vue ui
App.vue(组件)
每个文件中都是这个结构,文件中template是html,script是js脚本,style是css
<script>new Vue({el: '#app',data: {msg: '开发中ing',},template:"<h1>当前开发状态:{{ msg }}</h1>",//直接用这个可以在页面上显示,就像HttpResponsemethods:{},})</script>
对多个值进行渲染(自定义标签)
如:
<自定义>
haha</自定义>
<script>Vue.component('dweb-msg',{ {# 这是自定义标签名 #}{# 内部结构和组件一样 #}data(){return {msg: '开发完毕 '}}, template:"<h1>当前开发状态:{{ msg }}</h1>",})new Vue({el: '.app',})
</script>
script部分
- export default对象的属性:
- name:组件的名称
- components:存储中用到的所有组件
- props:存储父组件传递给子组件的数据
- watch():当某个数据发生变化时触发
- computed:动态计算某个数据
- setup(props, context):初始化变量、函数
- ref定义变量,可以用.value属性重新赋值
- reactive定义对象,不可重新赋值
- props存储父组件传递过来的数据
- context.emit():触发父组件绑定的函数
template部分
- :存放父组件传过来的children。
- v-on:click或@click属性:绑定事件
- v-if、v-else、v-else-if属性:判断
- v-for属性:循环,:key循环的每个元素需要有唯一的key
- v-bind:或::绑定属性
style部分
- style 标签添加scope属性后,不同组件间的css不会相互影响。
第三方组件
- view-router包:实现路由功能。
- vuex:存储全局状态,全局唯一。
- state: 存储所有数据,可以用modules属性划分成若干模块
- getters:根据state中的值计算新的值
- mutations:所有对state的修改操作都需要定义在这里,不支持异步,可以通过
$store.commit()触发 - actions:定义对state的复杂修改操作,支持异步,可以通过
$store.dispatch()触发。注意不能直接修改state,只能通过mutations修改state。 - modules:定义state的子模块
相关文章:

Python+Vuecil笔记
Nginx 进入目录: C:\nginx-1.20.2\nginx-1.20.2 start nginx 开始 nginx -s stop 停止 nginx -s quit 退出CSS 通过标签去写css 循环展示数据 JS 点击时执行事件 Django 配置media 在seetings里面修改 STATIC_URL /static/ MEDIA_URL /upload/ MEDIA_ROOT os.pat…...

C语言关于随机数知识点的总结
在C语言中,随机数的生成通常依赖于特定的库函数,最常用的是 <stdlib.h> 头文件中的 rand() 函数。以下是对随机数知识点的总结、举例和分析: 随机数知识点总结 1.随机数种子:rand() 函数生成的随机数是伪随机数࿰…...

网络应用层和传输层
网络中有很多协议这些协议的不同导致了分层这一现象,不同层的主要功能不一样。 应用层:应用程序。数据具体如何使用 传输层:关注起点和终点 网络层:关注路径规划 数据链路层:关注相邻节点的转发 物理层࿱…...

Vue3:优化-从响应式数据中获取纯数据
一、情景说明 我们知道,Vue3中,创建变量时,常用ref、reactive来包裹,这样,这个变量就是响应式数据 然而,有时候,我们只需要纯数据 例如,我们在调用后端接口的时候,我们只…...

C#.手术麻醉系统源码 手麻系统如何与医院信息系统进行集成?
C#.手术麻醉系统源码 手麻系统如何与医院信息系统进行集成? 手术麻醉系统与医院信息系统的集成是一个关键步骤,它有助于实现信息的共享和流程的协同,从而提高医疗服务的效率和质量。手麻系统与lis、his、pacs等系统的对接是医院信息化建设的重…...

学习CSS Flexbox 玩flexboxfroggy flexboxfroggy1-24关详解
欢迎来到Flexbox Froggy,这是一个通过编写CSS代码来帮助Froggy和朋友的游戏! justify-content 和 align-items 是两个用于控制 CSS Flexbox 布局的属性。 justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)…...

springboot项目如何配置跨域?
在Spring Boot项目中配置跨域(CORS,Cross-Origin Resource Sharing)主要是为了允许来自不同源(不同的协议、域名或端口)的前端应用能够访问后端API。Spring Boot提供了多种方式来配置跨域支持。 1. 使用CrossOrigin注…...

实现第一个动态链接库 游戏插件 成功在主程序中运行 dll 中定义的类
devc 5.11编译环境 dll编译环境设置参考 Dev c C语言实现第一个 dll 动态链接库 创建与调用-CSDN博客 插件 DLL代码和主程序代码如下 注意 dll 代码中的class 类名需要 和主程序 相同 其中使用了函数指针和强制类型转换 函数指针教程参考 以动态库链接库 .dll 探索结构体…...

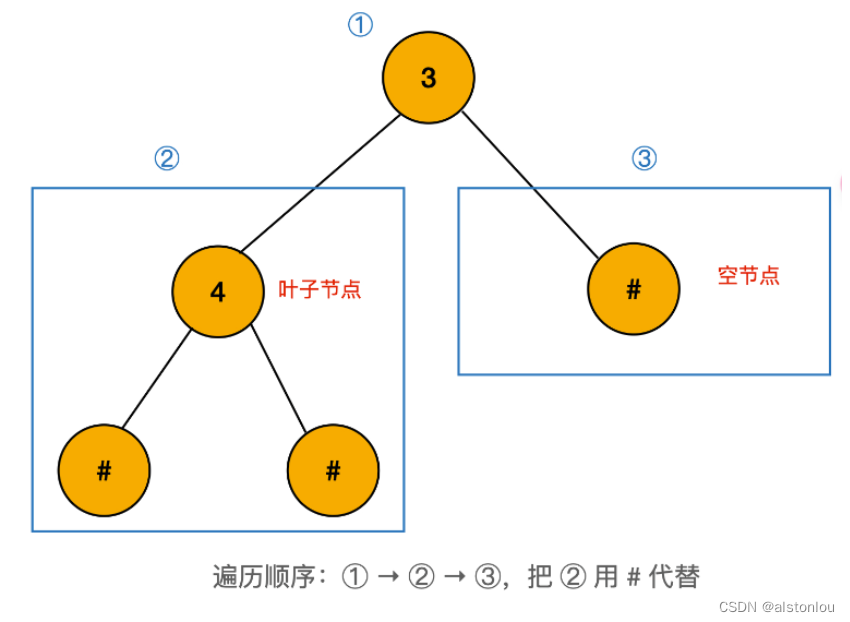
算法第三十九天-验证二叉树的前序序列化
验证二叉树的前序序列化 题目要求 解题思路 方法一:栈 栈的思路是「自底向上」的想法。下面要结合本题是「前序遍历」这个重要特点。 我们知道「前序遍历」是按照「根节点-左子树-右子树」的顺序遍历的,只有当根节点的所有左子树遍历完成之后…...
)
Rust---复合数据类型之字符串与切片(2)
目录 字符串操作删除 (Delete)连接 (Concatenate)字符串转义前情回顾: Rust—复合数据类型之字符串(1) 字符串操作 删除 (Delete) 删除方法仅适用于 String 类型,分别是: pop(),remove(),truncate(),clear(),此外还有drain() 方法。 pop 方法:pop() 方法返回一个 O…...

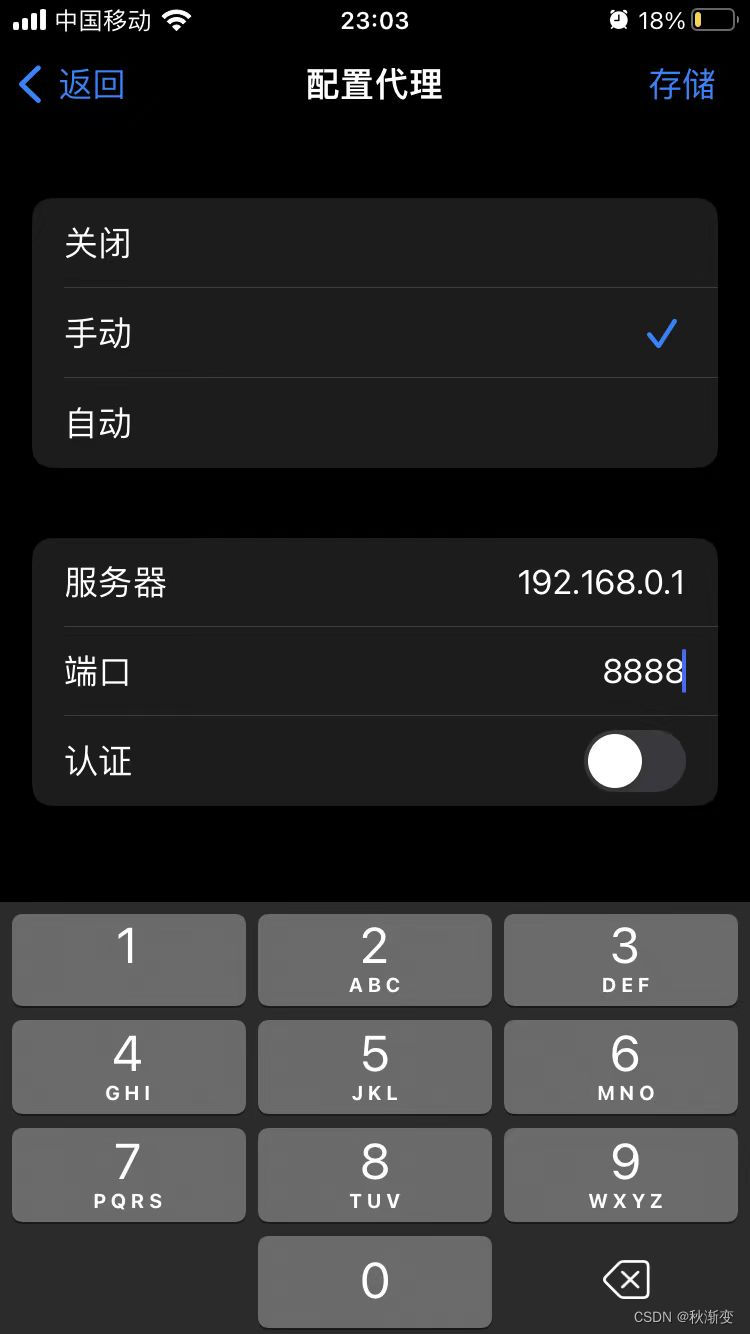
iOS 应用内网络请求设置代理
主要通过URLSessionConfiguration 的connectionProxyDictionary 属性 为了方便其他同学使用,我们可以通过界面来进行设定(是否开启代理、服务端、端口),从而达到类似系统上的设定 具体链接参考:为 iOS 网络请求设置代理…...

什么是MariaDB
2024年4月6日,周六晚上 今晚在Debian12上安装mysql时,运行后却发现是MariaDB MariaDB是一个开源的关系型数据库管理系统(RDBMS),它是MySQL的一个分支和替代品。MariaDB由MySQL的原始开发者之一Michael "Monty&qu…...

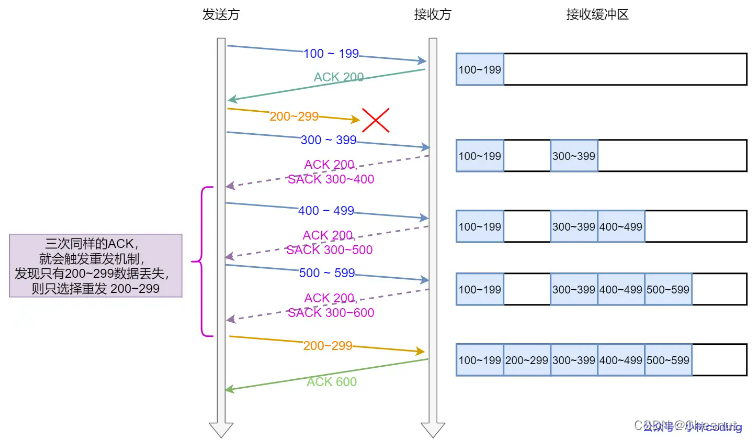
【面试八股总结】传输控制协议TCP(三)
参考资料 :小林Coding、阿秀、代码随想录 一、TCP拥塞控制⭐ 1. 慢启动 – Slow Start 慢启动是指TCP连接刚建立,一点一点地提速,试探一下网络的承受能力,以免直接扰乱了网络通道的秩序。 慢启动算法: 初始拥塞窗口…...

今年过去了多少天?(switch)
//今年已经过去了几天? #include <stdio.h> int monthday(int year,int month){switch(month){case 1:return 31;case 2:if ((year % 4 0 && year % 100 ! 0)||year % 400 0){return 29;}else{return 28;}break;case 3:return 31;case 4:return 30;…...

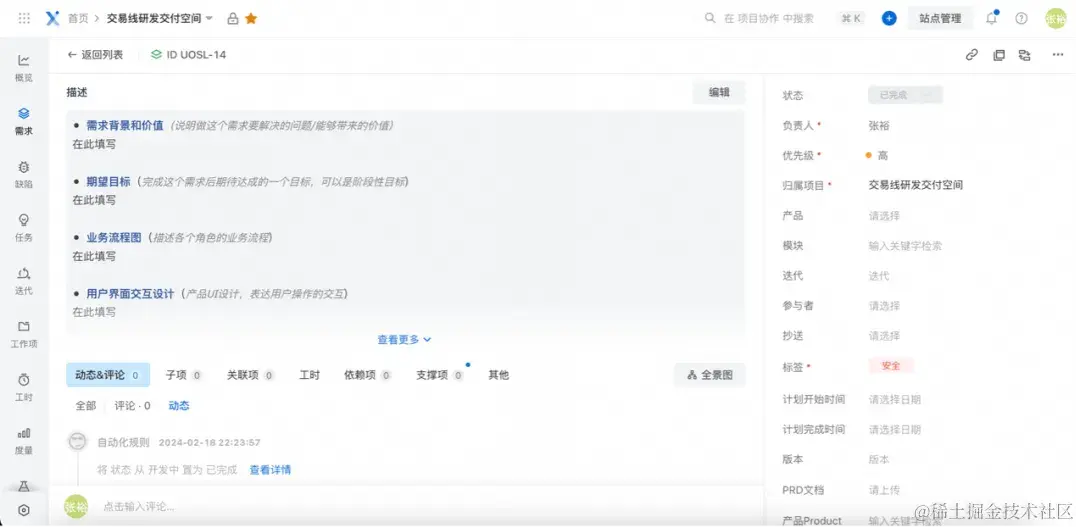
提升团队工程交付能力,从“看见”工程活动和研发模式开始
作者:张裕、雅纯 理想中的研发团队应当具有以下特征: 总是工作在最高优先级的事项上 理想的研发团队能够识别并始终集中精力在当前最紧迫和最有价值的任务上。这需要团队具备出色的项目管理能力和决策能力,以便能够正确评估优先级࿰…...

前端学习之DOM编程案例:全选反选案例
代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>全选反选</title> </head> <body><input type"checkbox" id"all">全选<ul><li><…...

golang map
1.底层实现 2.如何解决hash冲突 3.扩容机制 4.无序 5.非线程安全 6.不可寻址 runtime/map.go 1.底层实现 底层基于hash表实现,实现有2个结构体hmap,bmap,map由若干个桶存储,每个桶存8个元素,使用链地址解决hash冲突 …...

设计模式:享元模式案例
让我们以游戏开发中的棋类游戏(例如国际象棋)为例来展示享元模式的代码实现。在这个例子中,棋子的类型是内部状态,而棋子的位置是外部状态。 Java 代码示例 import java.util.HashMap; import java.util.Map;// 享元接口 interf…...
)
pandas(day5)
一. 检测重复值 1.1 检测 data pd.read_csv("./teacher/订单数据.csv")检测行与行之前是否有重复值 data.drop_duplicates()检测 列是否有重复值出现, keep first 从前往后判定 , last是从后往前判定data.drop_duplicates(subset["产…...

如何注册midjourney账号
注册Midjourney账号比较简单,准备好上网工具,进入官网 Midjourney访问地址: https://www.midjourney.com/ 目前没有免费使用额度了,会员最低 10 美元/月,一般建议使用30美元/月的订阅方案。了解如何订阅可以查看订阅…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
