2024 蓝桥打卡Day34
20240406蓝桥杯备赛
- 1、学习蓝桥云课省赛冲刺课 【1-手写与思维】【2-递归与递推】
- 2、学习蓝桥云课Java省赛无忧班 【1-语言基础】
- 3、代码练习
- 字符串排序
- 大小写转换 (ccfcsp之前要是学了我就能上200了 啊啊啊啊 错过啊)
- 斐波那契数列 递归解法
- 纸张尺寸问题
1、学习蓝桥云课省赛冲刺课 【1-手写与思维】【2-递归与递推】
2、学习蓝桥云课Java省赛无忧班 【1-语言基础】
3、代码练习
字符串排序
package THL_0406;import java.util.Arrays;public class ArrangeLetters {public static void main(String[] args) {String string = "WHERETHEREISAWILLTHEREISAWAY";char[] ch = string.toCharArray();Arrays.sort(ch);System.out.println(ch);}
}
大小写转换 (ccfcsp之前要是学了我就能上200了 啊啊啊啊 错过啊)
package THL_0406;import java.util.Scanner;public class CaseConversion {public static void main(String[] args) {Scanner sc = new Scanner(System.in);String string = sc.next();// 异或char[] ch = string.toCharArray();for(int i=0;i<ch.length;i++) {ch[i] = (char) (ch[i] ^ 32); // 将大写字母转成小写字母,将小写字母转成大写字母}System.out.print("大小写互换为:"+" ");System.out.println(ch);System.out.println("全部转换成小写字母:"+string.toLowerCase()+"全部转换成大写字母:"+string.toUpperCase());}
}
斐波那契数列 递归解法
package THL_0406;import java.util.Scanner;public class Fibonacci {public static void main(String[] args) {Scanner sc = new Scanner(System.in);int num = sc.nextInt();System.out.println(Fibonacci(num));}public static int Fibonacci(int n) {if(n==1||n==2) {return 1;}else {return Fibonacci(n-1) + Fibonacci(n-2);}}
}
纸张尺寸问题
package THL_0406;import java.util.Scanner;public class Fibonacci {public static void main(String[] args) {Scanner sc = new Scanner(System.in);int num = sc.nextInt();System.out.println(Fibonacci(num));}public static int Fibonacci(int n) {if(n==1||n==2) {return 1;}else {return Fibonacci(n-1) + Fibonacci(n-2);}}
}
相关文章:

2024 蓝桥打卡Day34
20240406蓝桥杯备赛 1、学习蓝桥云课省赛冲刺课 【1-手写与思维】【2-递归与递推】2、学习蓝桥云课Java省赛无忧班 【1-语言基础】3、代码练习字符串排序大小写转换 (ccfcsp之前要是学了我就能上200了 啊啊啊啊 错过啊)斐波那契数列 递归解法纸张尺寸问题…...

华为海思校园招聘-芯片-数字 IC 方向 题目分享——第九套
华为海思校园招聘-芯片-数字 IC 方向 题目分享(有参考答案)——第九套 部分题目分享,完整版获取(WX:didadidadidida313,加我备注:CSDN huawei数字芯片题目,谢绝白嫖哈) 单选 1&…...

如何创建虚拟环境打包py文件
Python 项目通常依赖于特定的库和版本。不同的项目可能依赖于相同库的不同版本,这可能导致冲突。使用虚拟环境,你可以为每个项目创建一个独立的 Python 环境,每个环境都有自己的库和版本,从而避免了依赖冲突。 采用虚拟环境打包P…...

CSS 学习笔记 总结
CSS 布局方式 • 表格布局 • 元素定位 • 浮动布局(注意浮动的负效应) • flex布局 • grid布局(感兴趣的可以看下菜鸟教程) 居中设置 元素水平居中 • 设置宽度后,margin设置为auto • 父容器设置text-alig…...
基于Swin Transformers的乳腺癌组织病理学图像多分类
乳腺癌的非侵入性诊断程序涉及体检和成像技术,如乳房X光检查、超声检查和磁共振成像。成像程序对于更全面地评估癌症区域和识别癌症亚型的敏感性较低。 CNN表现出固有的归纳偏差,并且对于图像中感兴趣对象的平移、旋转和位置有所不同。因此,…...

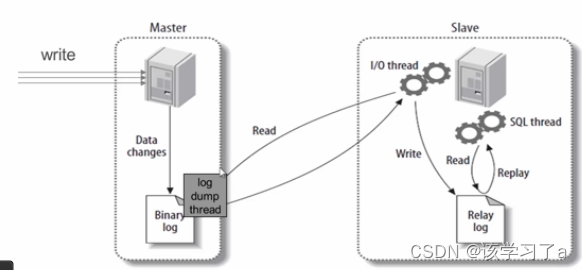
MySQL主从的介绍与应用
mysql主从 文章目录 mysql主从1. 主从简介1.1 主从作用1.2 主从形式 2. 主从复制原理3. 主从复制配置3.1 mysql安装(两台主机安装一致,下面只演示一台主机操作)3.2 mysql主从配置3.2.1 确保从数据库与主数据库里的数据一样3.2.2 在主数据库里…...

pytest中文使用文档----12缓存:记录执行的状态
1. cacheprovider插件 1.1. --lf, --last-failed:只执行上一轮失败的用例1.2. --ff, --failed-first:先执行上一轮失败的用例,再执行其它的1.3. --nf, --new-first:先执行新加的或修改的用例,再执行其它的1.4. --cache…...

【代码随想录】哈希表
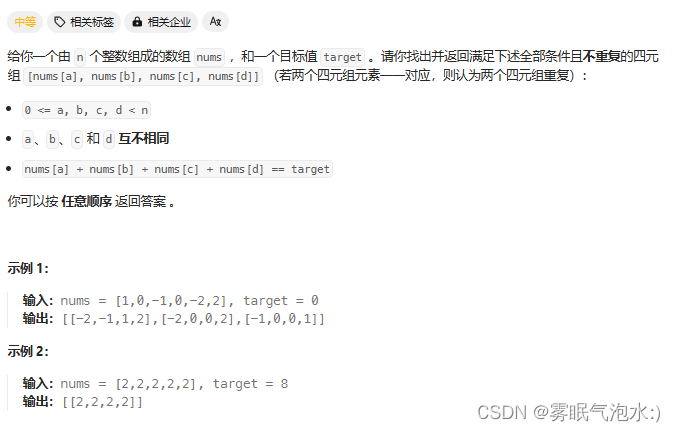
文章目录 242.有效的字母异位词349. 两个数组的交集202. 快乐数1. 两数之和454. 四数相加 II383. 赎金信15. 三数之和18. 四数之和 242.有效的字母异位词 class Solution {public boolean isAnagram(String s, String t) {if(snull || tnull || s.length()!t.length()){return …...

绘图工具 draw.io / diagrams.net 免费在线图表编辑器
拓展阅读 常见免费开源绘图工具 OmniGraffle 创建精确、美观图形的工具 UML-架构图入门介绍 starUML UML 绘制工具 starUML 入门介绍 PlantUML 是绘制 uml 的一个开源项目 UML 等常见图绘制工具 绘图工具 draw.io / diagrams.net 免费在线图表编辑器 绘图工具 excalidr…...

【Vue】 Vue项目中的跨域配置指南
她坐红帐 面带浓妆 唢呐一声唱 明月光 这女子泪眼拜高堂 一拜天地日月 二拜就遗忘这一生 跪三拜红尘凉 庭院 大门锁上 杂乱的眼光 多喧嚷 这女子笑颜几惆怅 余生喜乐悲欢都无关 她眼中已无光 🎵 倪莫问《三拜红尘凉》 在前后端分离的项目开发中…...

跨站脚本攻击XSS
漏洞产生原因: XSS攻击本质上是一种注入攻击,产生原因是Web应用对外部输入参数处理不当,攻击者将恶意代码注入当前Web界面,在用户访问时执行 漏洞攻击手段: 反射型(非持久型)XSS-将payload包…...

C++中的vector与C语言中的数组的区别
C中的vector和C语言中的数组在很多方面都有所不同,以下是它们之间的一些主要区别: 大小可变性: vector是C标准模板库(STL)提供的动态数组容器,它的大小可以动态增长或减少。这意味着你可以在运行时添加或删…...

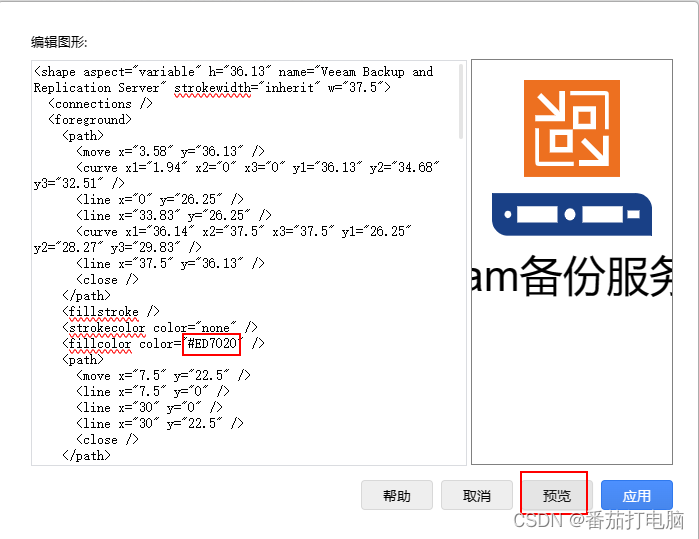
drawio画图编辑图形颜色
drawio画图编辑图形颜色 团队的安全第一图表。将您的存储空间带到我们的在线工具中,或使用桌面应用程序进行本地保存。 1.安装准备 1.1安装平台 多平台 1.2在线使用 浏览器打开网页使用 1.3软件下载 drawio官网github仓库下载 2.在浏览器的网页中使用drawio…...

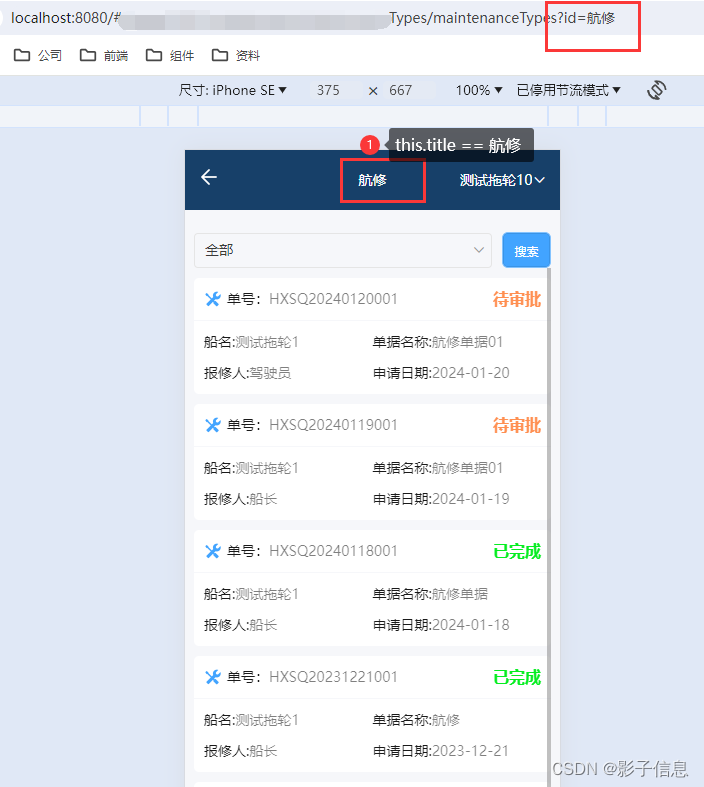
uniapp中uni.navigateTo传递变量
效果展示: 核心代码: uniapp中uni.navigateTo传递变量 methods: {changePages(item) {setDatas("maintenanceFunName", JSON.stringify(item)).then((res) > {uni.navigateTo({url: /pages/PMS/maintenance/maintenanceTypes/maintenanceT…...

Spring Boot 构建war 部署到tomcat下无法在Nacos中注册服务
Spring Boot 构建war 部署到tomcat下无法在Nacos中注册服务 1. 问题2. 分析3. 解决方案参考 1. 问题 使用Nacos作为注册中心的Spring Boot项目,以war包形式部署到服务器上,启动项目发现该服务无法在Nacos中注册。 2. 分析 SpringCloud 项目打 war 包部…...

(2024,Attention-Mamba,MoE 替换 MLP)Jamba:混合 Transformer-Mamba 语言模型
Jamba: A Hybrid Transformer-Mamba Language Model 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0. 摘要 1. 简介 2. 模型架构 3. 收获的好处 3.1 单个 80GB GPU 的 Jamba 实现 …...

“Java泛型” 得所憩,落日美酒聊共挥
本篇会加入个人的所谓鱼式疯言 ❤️❤️❤️鱼式疯言:❤️❤️❤️此疯言非彼疯言 而是理解过并总结出来通俗易懂的大白话, 小编会尽可能的在每个概念后插入鱼式疯言,帮助大家理解的. 🤭🤭🤭可能说的不是那么严谨.但小编初心是能让更多人能接…...

pdf、docx、markdown、txt提取文档内容,可以应用于rag文档解析
返回的是文档解析分段内容组成的列表,分段内容默认chunk_size: int 250, chunk_overlap: int 50,250字分段,50分段处保留后面一段的前50字拼接即窗口包含下下一段前面50个字划分 from typing import Union, Listimport jieba import recla…...

【Linux系列】“dev-node1“ 运行的操作系统分析
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

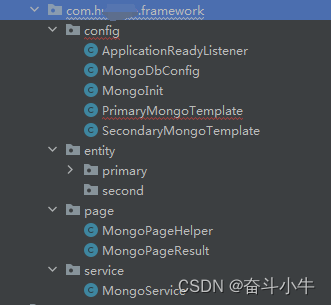
SpriingBoot整合MongoDB多数据源
背景: MongoDB多数据源:springboot为3以上版本,spring-boot-starter-data-mongodb低版本MongoDBFactory已过时, 改为MongoDatabaseFactory。 1、pom引入: <dependency><groupId>org.springframework.boo…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
