JavaScript新手学习手册-基础代码(二)
与上篇博客相接
一:函数:
案例:通过函数实现绝对值的输出
方法一:
function absoluate(x){if(x>0){return x;}else{ return -x;}}在控制台调用函数
![]()
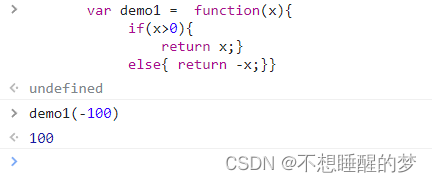
方法二:
var demo1 = function(x){if(x>0){return x;}else{ return -x;}}控制台调用:

遇到前端的输入一个空值,该怎么解决?
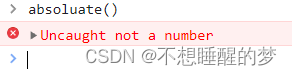
function absoluate(x){if(typeof x!='number'){ //typeofp得到一个数据是什么类型throw "not a number" //如果不是number类型,会主动抛出} if(x>0){return x;}else{ return -x;}}控制台:

二:argument:
argument是JavaScript中的一个关键字,用于指向调用者传入的所有参数。
因为前端向后端传入数据,并非一定按照开发者的格式进行值的传入,如果传入很多的值,我们需要一个工具,可以帮我们存储前端所传来的数据。argument就是发挥这样的作用,它是一个数据组,可以帮我们将前端的数据,按照元素的方式传入到argument中的数组中。
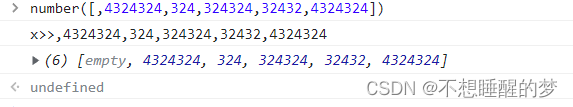
function number(x) {//因为在前端传来的数据不一定与创造者所设计的程序相同,arguments是js自身所带的关键字,它是一个数组,存放着函数中的所有数据console.log("x>>"+x); //x为argument数组的第一个元素for (let m=0;m<arguments.length;m++){ //将前端所传入的数据进行输出console.log(arguments[m])}控制台:

这里的argument数组存放着前端传入数据的全部,有时候我们并不需要这么的元素,需要调用元素之外的元素,这时候我们可以通过...rest来实现。
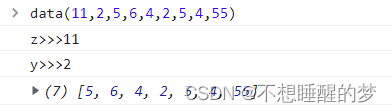
// ...rest这种方法可以将不需要的数据,摘除去然后放在一个数组中//注意...rest三个点不能省略function data(z,y,...rest) { //需要前两个数,另外的放在rest数组中console.log("z>>>"+z); console.log("y>>>"+y);console.log(rest)}
三:变量的作用域:
双重函数:函数内部可以调用外部的参数,但是外部不可以调用内部的数
注意:函数寻找变量,会先从内部函数中寻找,如果外部也有此数据,将会被忽略
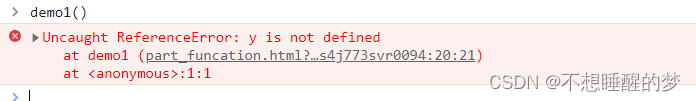
'use strict';function demo1() {var x = 1;function demo3(){ /*双重函数:函数内部可以调用外部的参数,但是外部不可以调用内部的数注意:函数寻找变量,会先从内部函数中寻找,如果外部也有此数据,将会被忽略*/var y = 2;y = x + y;console.log(y);}var z = y+1;console.log(z);demo3();}结论:双重函数中:内部函数可以访问外部函数的成员,反之则不行
调用demo1方法:看输出结果 y值没有被定义

当两个函数,定义一个相同的变量会不会有影响?
'use strict';function demo1() {var x = 1;console.log(x);}// x =x + 1; //在函数内部定义的参数,在函数外不能被调用,使用不会报错,但是在网页中则会出错function demo2() {var x = 2; //在两个函数内部定义相同变量,但是在两个函数内部,则不会产生冲突console.log(x);}
结论:定义两个相同的变量,但在两个函数函数中,两者并不会互相影响。
当遇见双重函数(函数嵌套一个函数)时,在两个函数中定义相同的变量,如何判断变量的使用方法?
function demo1(){var x = 'a';function demo2() {console.log(x);}demo2();}结论: 内部函数并没有定义的变量x,但是在外层函数中定义一个变量x,如果在内部调用x变量,控制台输出的则是外层变量的数据x。
当遇见双层函数时,寻找变量时它会先从内层函数中开始,如果内部并没有定义,那么他将会转到外层函数中寻找变量。
四:全局变量:
window:是一个全局对象,默认所有的全局变量都会在此对象下
var x = 1; //定义一个全局变量,可以在任何地方被调用function demo4() {console.log(x);window.console.log(x); //==console.log(x)alert(x); //alert()方法 实际上也是一个全局变量,也可以这样写window.alert(x);}console.log(x);demo4();控制台

实现将alter()功能定义给一个新的方法
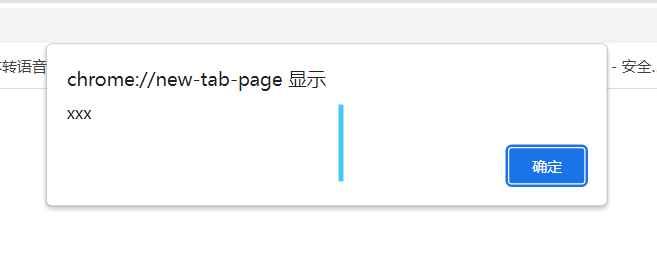
var a = "xxx";window.alert(x);var oldalert = window.alert; //将alter方法定义以新的方法oldalert(123);window.alert = function() {}弹窗一:

弹窗二:

我们把alter的功能转给一个新的变量,那么alter()还能使用吗?
输出为未定义,说明alter()方法失效了
将alter()功能恢复过来,将原本定义的内容重新定义给alter()即可
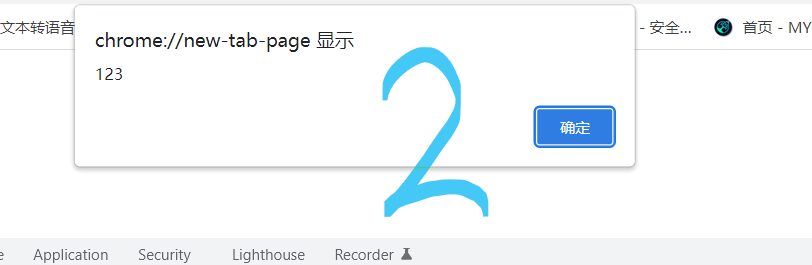
//恢复alert功能window.alert = oldalert;window.alert(456)注意:这里出现一个问题window是一个对象,它的下面存放着所有的变量,但在项目中如果我们遇到相同的变量名会怎么进行解决呢?
var ma = {}; //定义一个数组,将他定义为放置全局变量的一个空间ma.name ='myc';console.log(ma.name)解决方案:就是自己定义一个全局变量组,让他代替window的存在,把自己定义的变量,全都存在此,减少相同名字的冲突。
五:let关键字
在JavaScript中作用域由两种,一种是全局作用域,一种是私有作用域。在日常的开发过程种,不能将变量全都定义成全局变量,这样会大大的增加了的占用内存。而在ES6新版本种let关键字的出现则是可以解决这个问题。
它的作用域仅限在私有的作用域里也就是☞{}这一个大括号里这个块级作用域里。极大的降低了内存的占用。
定义全局变量:
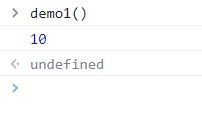
function demo1 (){for(var i=0;i<10;i++){}console.log(i); //看看变量是否被调用}
定义的变量出了循环体内依然能被调用。
当使用变量为let关键字时:
function demo2 (){for(let i=0;i<10;i++){}console.log(i);}

j报错并没有找到变量i,说明由let关键字只能存活在当前这个块级作用域里。
六:const关键字
特性:必须要为常量定义一个初始值,这个初始值在后面的开发过程中,不能被更改,这就和java中final关键字一样的使用方法。
注意:const定义的数据类型成为常量,不能更改,也不能将已存在的变量值赋值给它。可以把它理解为权限是只读。
const c = 300; //c为的权限只可读console.log(c)c = 200;console.log(c);![]()
控制台输出的数据为300,说明赋值,并没有成功对他进行赋值。是一个常量。
七:方法
什么是方法?
方法 = 对象{ 函数}:方法就是函数在对象里面,通过对象来调用对应的方法
对象中是方法和属性
定义一个方法(以获取年龄为例)
var mmm = {name:'ma',id:12,birth:2001,age:function () { //JavaScript中函数的使用方法var now = new Date().getFullYear(); //获取现在的年份return now - this.birth; //this的方法与java中this使用方法相同}}控制台:获取本人出生的年龄

上面是将方法设置在函数内部,如果我们把两者分开来说呢?
function demo1() {var now = new Date().getFullYear(); //获取现在的年份return now -this.birt; //当把前面的代码拆开,分开两部分,this是不具有指向功能}var aaa={name:'ma',id:12,birt:2001,ag:demo1}也可以成功得到输出,因为this关键字起到了关键的作用,this是指向使用它的人 aaa.ag()这个方法没毛病,因为this指向就是aaa ag(); 直接调用这个方法,则不可以,因为直接调用,它指向的是window这个对象,但这个对象却没有birt这个属性。这时候又一个关键字的出现可以解决这种局面的出现。那就是apply.
八:apply
function demo1() {var now = new Date().getFullYear(); //获取现在的年份return now -this.birt; //当把前面的代码拆开,分开两部分,this是不具有指向功能}var aaa={name:'ma',id:12,birt:2001,ag1:demo1}var bbb={name:'cai',id:13,birt:2012,ag2:demo1}
demo1.apply(aaa,[]); //实现的作用就是将demo1中的this指向了aaa对象
demo1.apply(bbb,[]); //实现的作用就是将demo1中的this指向了bbb对象
相关文章:

JavaScript新手学习手册-基础代码(二)
与上篇博客相接 一:函数: 案例:通过函数实现绝对值的输出 方法一: function absoluate(x){if(x>0){return x;}else{ return -x;}} 在控制台调用函数 方法二: var demo1 function(x){if(x>0){return x;}els…...

wireshark 抓包使用记录
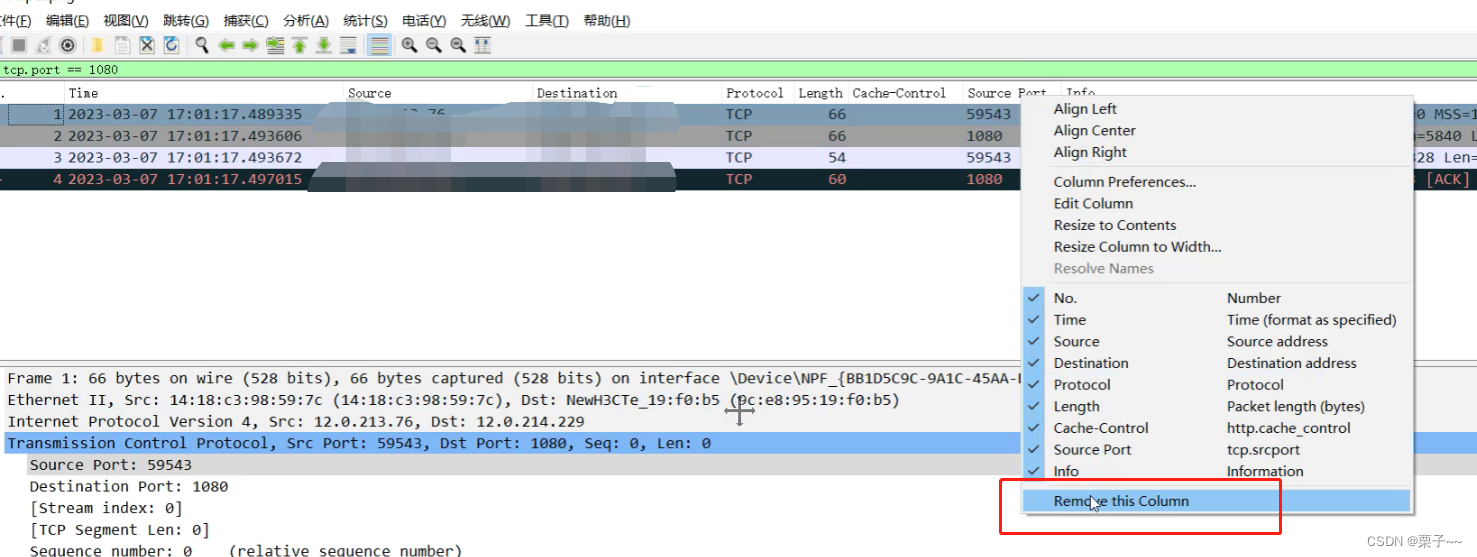
文章目录前言wireshark 抓包使用记录一、wireshark的基础使用二、wireshark的常用功能1、开始混杂模式2、过滤器操作2.1、抓包过滤器2.2、显示过滤器3、时间格式显示4、统计流量图5、标记显示6、导出数据包7、增加、隐藏、删除显示列前言 如果您觉得有用的话,记得给…...

pd dataframe 读取处理 有合并单元格的excel方式
from pathlib import Path import openpyxl 拆分所有的合并单元格,并赋予合并之前的值。 由于openpyxl并没有提供拆分并填充的方法,所以使用该方法进行完成 def unmerge_and_fill_cells(worksheet): all_merged_cell_ranges list( worksheet.merged_…...

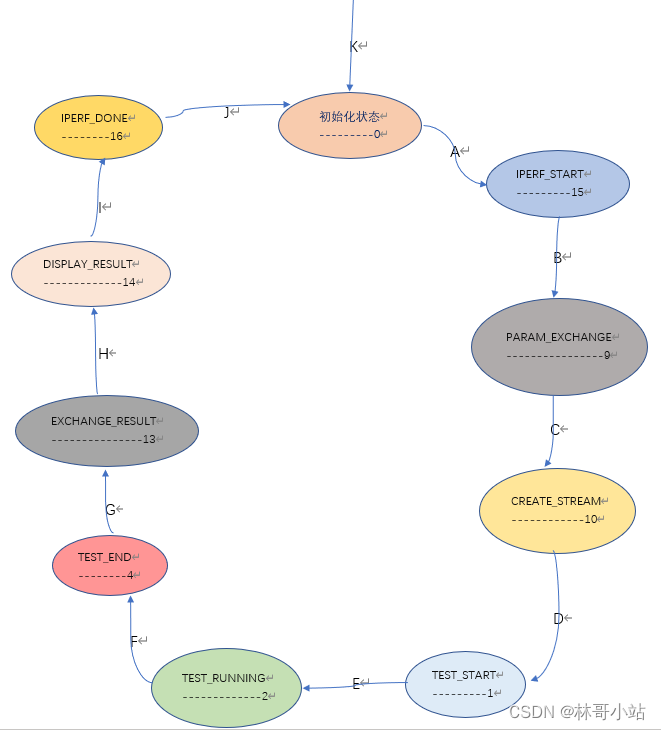
七,iperf3源代码分析:状态机及状态转换过程--->运行正向TCP单向测试时的服务端代码
本文目录一、测试用命令二、iperf3状态机中各个状态解析三、iperf3状态机迁移分析K-初始化测试对象(NA--->初始化状态):A-服务器端测试对象开始运行(初始化状态--->IPERF_START状态):B-建立控制连接(初始化状态-…...

【网络篇】----- 传输层协议 之 UDP(协议格式,协议特性和编程影响三方面详细分析)
文章目录 前言1、UDP协议2、协议格式 2.1、协议格式模型2.2、字段分析3.协议特性4.编程影响总结前言 1、UDP协议 UDP协议,又名数据报传输协议,是传输层协议之一!!! 在TCP/IP五层模型中,在传输层中ÿ…...

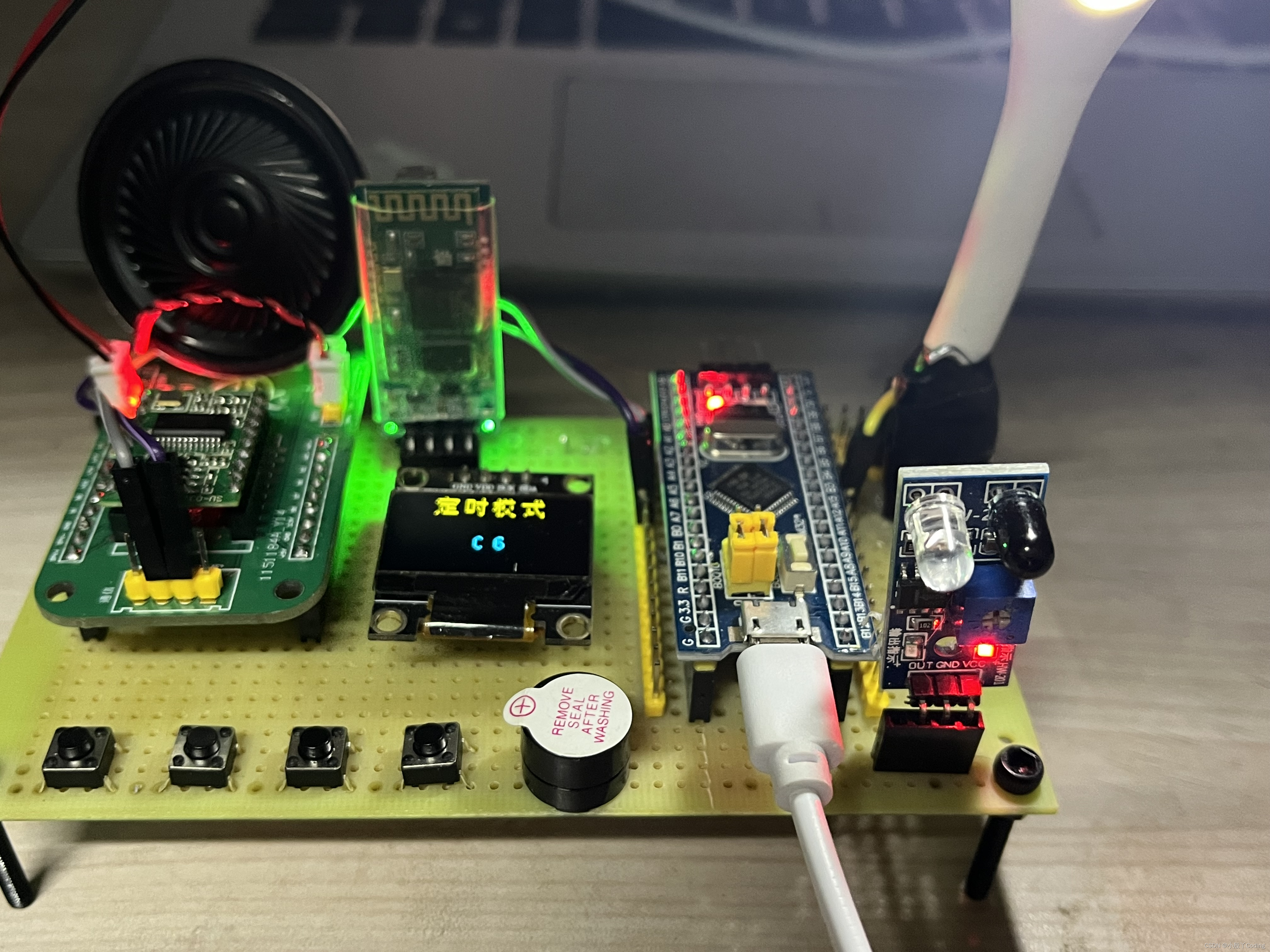
【基于STM32的多功能台灯控制】
基于STM32的多功能台灯控制 在之前一篇博文中已出过智能台灯相关的介绍,在这里对之前的模块以及功能上进行了优化和功能上的改进,需源码或实物可私【创作不易-拒绝白嫖】 功能说明 1、按键模式多功能台灯在设计上使用了4个按键分别做为 按键1模式的切换…...

Mac 编译x264源码No working C compiler found 错误
在mac上编译x264源码时,报错No working C compiler found 。网上找了一圈方案也无法解决 只能硬着头皮看configure这个脚本,通过一步一步抽丝拨茧终于是在mac上可以编译了。 这里只当记录一下,为后续同学遇到同样问题提供一个辅助解决方案。…...

如何有效地降低软件开发风险?
1、科学分析风险 高风险自动预警 一般对风险进行科学分析,主要从3个维度进行划分:影响的严重性、发生的可能性、产生的影响性。 根据风险对项目的影响程度,从3个维度将其划分5个等级:很低、比较低、中等、比较高、很高。这样我们能…...

【python】剑指offer代码大集合2
本文是【python】剑指offer代码大集合的姊妹篇,用于完善标识todo的代码! 刷题网站:https://leetcode.cn/problem-list/xb9nqhhg/ 剑指 Offer 14- I. 剪绳子 https://leetcode.cn/problems/jian-sheng-zi-lcof/ todo 剑指 Offer 14- II. 剪绳子 II https://leetcode.cn/pr…...

经纬恒润再传佳讯,斩获大奖
阳春二月,经纬恒润屡传佳讯,凭借产品、研发等多方面的出色表现,再次斩获东风柳汽“优秀供应商”和广汽传祺“科技创新奖”,以实力印证良好口碑,不忘初心,载誉而行! 东风柳汽:优秀供…...

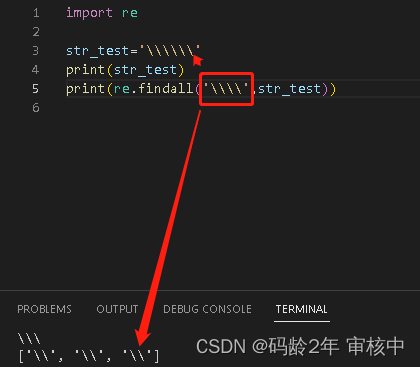
说说转义字符 “\”
转义字符-escape character character 表示字符,包含两层含义, 1.字母 2.符号 转义: 改变含义 字符: 字母、符号 转义字符: 把 字母、符号 的含义改变了注意:这里有 2 个常常被忽视、忽略、轻视的转义规则&…...

2023高质量设计竞赛汇总,想证明自己实力的快来
对于设计师来说,参加设计比赛不仅能够提升自己的设计能力,也是一条证明实力最好的捷径。小编也收集整理了不少近期设计大赛,分别标注了截止日期和官网等,宝子们记得码住收藏,赶紧SHOW起来!优酷X站酷 一千零…...

MongoDB与MySQL有区别吗?用一个表格跟你说明
MongoDB MySQL 数据库模型 非关系型 关系型 存储方式 虚拟内存持久化 不同引擎有不同存储方式 查询语句 独特MongoDB查询方式 传统SQL语句 架构特点 可通过副本集和分片实现高可用 常见有单点、M-S、MHA、MMM、Cluster等架构方式 数据处理方式 基于内存…...

ElasticSearch - 分布式文档索引、搜索、更新和删除文档的过程
文章目录1. 分布式文档存储1. 路由一个文档到一个分片中2. 主分片和副本分片如何交互3. 新建、索引和删除文档4. 取回一个文档5. 局部更新文档2. ElasticSearch相关问题1. 路由计算方式?2. 分片控制3. 分布式文档写入(索引)的过程?4. 分布式文档搜索的过…...

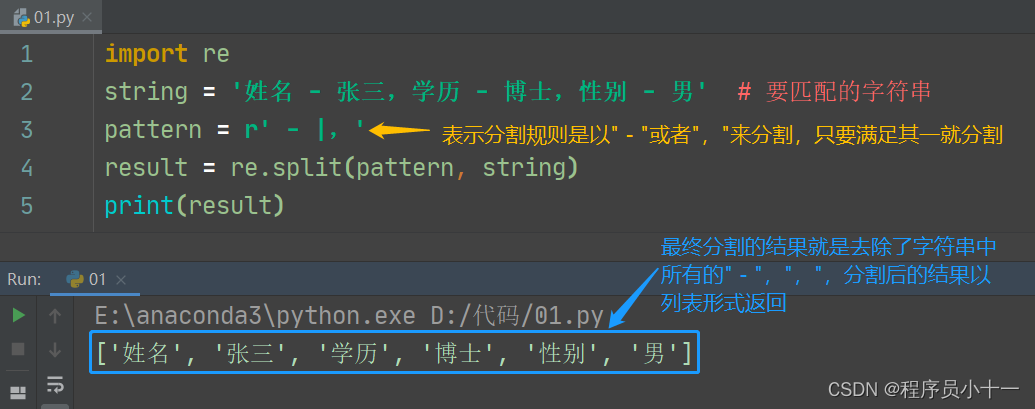
Python之re库用法细讲
文章目录前言一、使用 re 模块的前期准备工作二、使用 re 模块匹配字符串1. 使用 match() 方法进行匹配2. 使用 search() 方法进行匹配3. 使用 findall() 方法进行匹配三、使用 re 模块替换字符串四、使用 re 模块分割字符串总结前言 在之前的博客中我们学习了【正则表达式】的…...

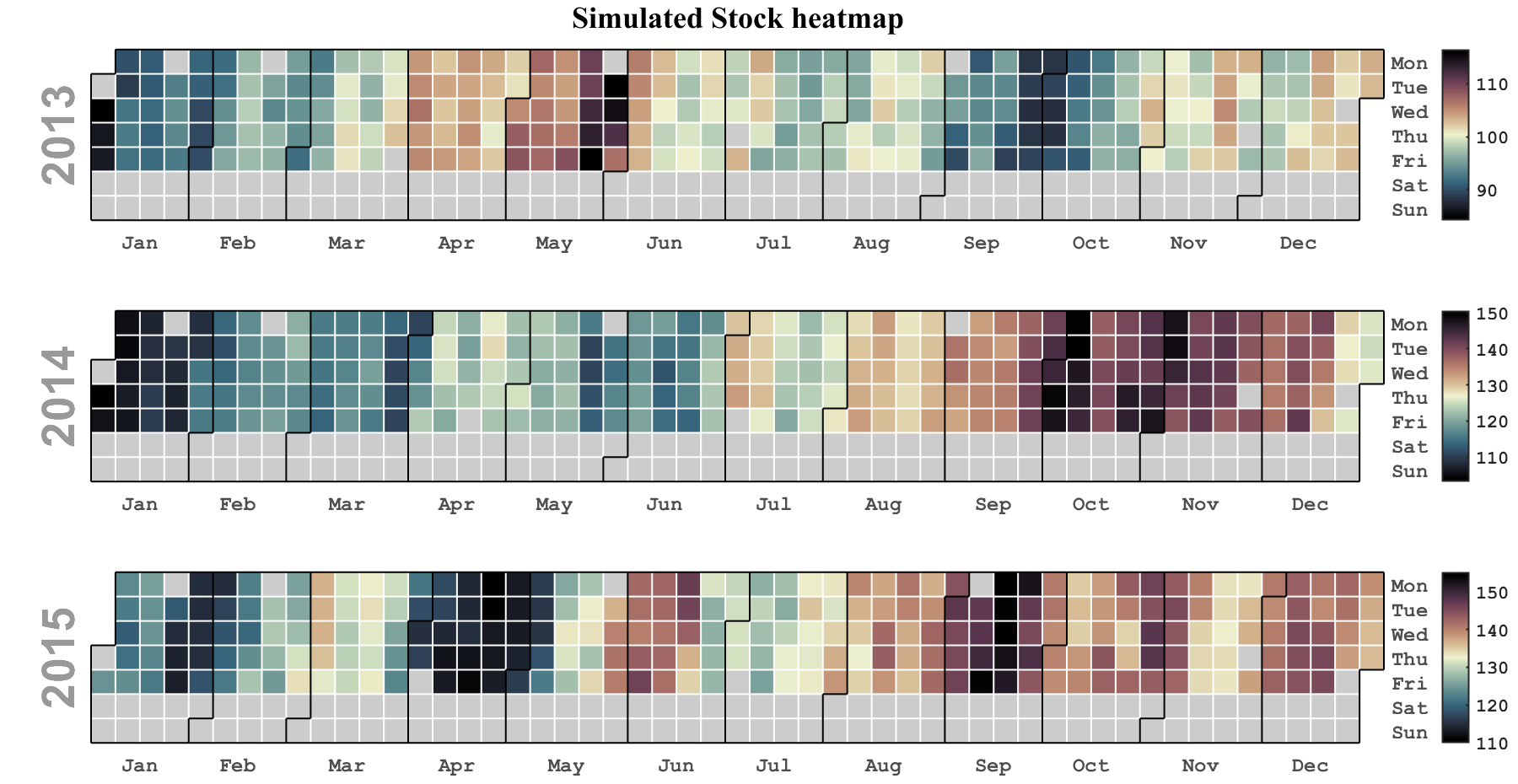
MATLAB | 如何绘制github同款日历热力图
应粉丝要求,出一个类似于github热图的日历热力图,大概长这样: 依旧工具函数放在文末,如有bug请反馈并去gitee下载更新版。 使用教程 使用方式有以下几种会慢慢讲到: heatmapDT(Year,T,V)heatmapDT(Year,T,V,MonLim)h…...

认识适配器模式
适配器模式 一、定义 在不修改原来代码的情况下,适配器模式使接口不兼容的那些类可以一起工作。 二、适配器结构 1、Target(目标抽象类):目标抽象类定义客户所需的接口,可以是一个抽象类或者接口,也可以…...

JavaSe第6次笔记
1.不建议使用c语言的数组的表示方法。 2.二维数组表示方法 3.数组整体初始化时,只能在定义时初始化。 int[] array; array new int[]{1, 2}; 4. boolean类型数组,默认值是false,String类型数组,默认是null,其它是…...

单例设计模式
介绍 单例模式是一种创建型设计模式,其主要特点包括: 只有一个实例:单例模式确保系统中只有一个实例对象存在,所有对该对象的访问都是对同一个对象的引用全局访问:单例模式可以全局访问该实例对象,避免了多个对象之间的冲突和竞争延迟初始化:单例模式通常使用延迟初始化技术,…...
)
第七章 opengl之光照(基础光照)
OpenGL基础光照环境光照漫反射光照镜面光照基础光照 主要需要理解一个模型是冯氏光照模型,主要结构由3个分量组成:环境,漫反射,镜面光照。下面分别描述下这三个光照: 环境光照(Ambient Lighting):即使在黑…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
