第七章 opengl之光照(基础光照)
OpenGL
- 基础光照
- 环境光照
- 漫反射光照
- 镜面光照
基础光照
主要需要理解一个模型是冯氏光照模型,主要结构由3个分量组成:环境,漫反射,镜面光照。下面分别描述下这三个光照:
环境光照(Ambient Lighting):即使在黑暗的情况下,世界上通常也仍然有一些光亮(月亮、远处的光),所以物体几乎永远不会是完全黑暗的。为了模拟这个,我们会使用一个环境光照常量,它永远会给物体一些颜色。
漫反射光照(Diffuse Lighting):模拟光源对物体的方向性影响(Directional Impact)。它是冯氏光照模型中视觉上最显著的分量。物体的某一部分越是正对着光源,它就会越亮。
镜面光照(Specular Lighting):模拟有光泽物体上面出现的亮点。镜面光照的颜色相比于物体的颜色会更倾向于光的颜色。
环境光照
光是来自分散的很多光源,其中的一个属性是:可以向很多方向发散并反弹,从而能够到达不是非常直接临近的点。所以,光能够在它的表面上反射,对一个物体产生间接的影响。考虑到这种情况的算法是全局照明算法,算法开销高昂又极其复杂。
使用一个简化的全局照明模型,也就是环境光照。用一个很小的常量(光照)颜色,添加到物体片段的最终颜色中,这样的话,即使场景中没有直接的光源也能看到好像存在一些发散的光。
把环境光照添加到场景中:用光的颜色乘以一个很小的常量环境因子,再乘以物体的颜色,最终的结果作为片段的颜色:
void main()
{float ambientStrength = 0.1;vec3 ambient = ambientStrength * lightColor;vec3 result = ambient * objectColor;FragColor = vec4(result, 1.0);
}
漫反射光照
漫反射光照使得物体上与光线方向越接近的片段能够从光源出获得更多的亮度。如果光线垂直于物体表面,则这束光对物体的影响会最大化,为了测量光线和片段的角度,需要使用一个法向量:是垂直于片段表面的一个向量。
注意:两个单位向量的夹角越小,它们点乘的结果越倾向于1,当两个向量的夹角为90°,则点乘会变成0。(为了得到两个向量夹角的余弦值,需要使用单位向量,则需要保证所有的向量都是标准化的,否则点乘返回的就不仅仅是余弦值了)
首先需要先求得法向量:
由于顶点本身没有表面,需要利用它周围的顶点来计算出这个顶点的表面。可以使用叉乘对立方体所有的顶点计算法向量。由于3D立方体不是一个复杂的图形,那么可以简单的把法线数据手工添加到顶点数据中。
由于向顶点数组添加了额外的数据,所以需要更新光照的顶点着色器:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aNormal;
...
现在向每个顶点都添加了一个法向量并且更新了顶点着色器,还需要更新顶点属性指针。(注意:灯使用同样的顶点数组作为它的顶点数据,然后灯的着色器并没有使用新添加的法向量。所以不需要更新灯的着色器或者是属性的配置,但是必须修改顶点属性指针来适应新的顶点数组大小):
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
如果只想使用每个顶点的前三个float,并且忽略后3个float,则只需要把步长参数改成float大小的6倍即可。
所有的光照计算都是在片段着色器中进行的,需要把法向量由顶点着色器传递到片段着色器:
out vec3 Normal;void main()
{gl_Position = projection * view * model * vec4(aPos, 1.0);Normal = aNormal;
}
接下来,在片段着色器中定义相应的输入变量:
in vec3 Normal;
下面需要计算漫反射光照。当前知道了每个顶点的法向量,但是还需要知道光源的位置向量和片段的位置向量,由于光源的位置是一个静态变量,那么可以简单的在片段着色器中把它声明成uniform:
uniform vec3 lightPos;
然后再渲染循环中不断更新uniform,使用上述声明的lightPos向量作为光源位置:
lightingShader.setVec3("lightPos", lightPos);
最后需要片段的位置。会再世界空间中进行所有光照计算,所以需要一个再世界空间中的顶点位置。可以通过顶点位置属性乘以模型矩阵来变换到世界空间坐标。这个操作在顶点着色器中完成。下面实操,声明一个输出变量,并计算它的世界空间坐标:
out vec3 FragPos;
out vec3 Normal;void main()
{gl_Position = projection * view * model * vec4(aPos, 1.0);FragPos = vec3(model * vec4(aPos, 1.0));Normal = aNormal;
}
最后在片段着色器中添加相应的输入变量:
in vec3 FragPos;
综上,所有的变量都设置完成,下来可以在片段着色器中添加光照计算。
首先需要计算光源和片段位置之间的方向向量。注:光的方向向量是光源位置向量 和 片段位置向量 之间的向量差。需要确保所有相关向量最后都转换成单位向量,需要把法线和最终的方向向量都进行标准化:
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(lightPos - FragPos);
下面需要对norm和lightDir向量进行点乘,计算光源对当前片段实际的漫反射影响。结果值再乘以光的颜色,得到漫反射分量。两个向量之间的角度越大,漫反射分量就会越小
float diff = max(dot(norm, lightDir), 0.0);
vec3 diffuse = diff * lightColor;
如果两个向量之间的角度大于90度,点乘的结果就会变成负数,这样会导致漫反射分量变为负数。为此,我们使用max函数返回两个参数之间较大的参数,从而保证漫反射分量不会变成负数。负数颜色的光照是没有定义的,所以最好避免它,除非你是那种古怪的艺术家。
现在我们有了环境光分量和漫反射分量,我们把它们相加,然后把结果乘以物体的颜色,来获得片段最后的输出颜色:
vec3 result = (ambient + diffuse) * objectColor;
FragColor = vec4(result, 1.0);
镜面光照
镜面光照也决定于光的方向向量和物体的法向量,但是它也决定于观察方向,例如玩家是从什么方向看向这个片段的。镜面光照决定于表面的反射特性。如果我们把物体表面设想为一面镜子,那么镜面光照最强的地方就是我们看到表面上反射光的地方
可以根据法向量翻折入射光的方向来得到反射向量。计算反射向量和观察方向的角度差。夹角越小,镜面光的作用越大。效果是:如果看向入射光再表面的反射方向时,会看到一点高光。
观察向量是计算镜面光照时需要的一个额外变量,可以使用观察者的世界空间位置和片段的位置来计算它。再计算出镜面光照强度,用其乘以光照颜色,并将它和环境光照和漫反射光照部分加和。
要得到观察者的世界空间坐标,可以直接使用摄像机的位置向量。把uniform添加到片段着色器中,把摄像机位置传给着色器:
uniform vec3 viewPos;
lightingShader.setVec3("viewPos", camera.Position);
下来可以计算高光强度。首先定义一个镜面强度变量,给镜面高光一个中等亮度颜色:
float specularStrength = 0.5;
下一步,计算视线方向向量,和对应的沿着法线轴的反射向量:
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir, norm);
需要注意的是我们对lightDir向量进行了取反。reflect函数要求第一个向量是从光源指向片段位置的向量,但是lightDir当前正好相反,是从片段指向光源(由先前我们计算lightDir向量时,减法的顺序决定)。为了保证我们得到正确的reflect向量,我们通过对lightDir向量取反来获得相反的方向。第二个参数要求是一个法向量,所以我们提供的是已标准化的norm向量。
最后需要计算镜面分量:
float spec = pow(max(dot(viewDir, reflectDir), 0.0), 32);
vec3 specular = specularStrength * spec * lightColor;
先计算视线方向与反射方向的点乘(并确保它不是负值),然后取它的32次幂。这个32是高光的反光度(Shininess)。一个物体的反光度越高,反射光的能力越强,散射得越少,高光点就会越小(2,4,6,8,16,32,64,128,256)
把镜面分量加到环境光分量和漫反射分量中,再用结果乘以物体的颜色:
vec3 result = (ambient + diffuse + specular) * objectColor;
FragColor = vec4(result, 1.0);
补充:
在光照着色器的早期,开发者曾经在顶点着色器中实现冯氏光照模型。在顶点着色器中做光照的优势是,相比片段来说,顶点要少得多,因此会更高效,所以(开销大的)光照计算频率会更低。然而,顶点着色器中的最终颜色值是仅仅只是那个顶点的颜色值,片段的颜色值是由插值光照颜色所得来的。结果就是这种光照看起来不会非常真实,除非使用了大量顶点。
在顶点着色器中实现的冯氏光照模型叫做Gouraud着色(Gouraud Shading),而不是冯氏着色(Phong Shading)。记住,由于插值,这种光照看起来有点逊色。冯氏着色能产生更平滑的光照效果。
完整代码如下:
#include <glad/glad.h>
#include <GLFW/glfw3.h>#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>#include <learnopengl/shader_m.h>
#include <learnopengl/camera.h>#include <iostream>void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void mouse_callback(GLFWwindow* window, double xpos, double ypos);
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset);
void processInput(GLFWwindow *window);// settings
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;// camera
Camera camera(glm::vec3(0.0f, 0.0f, 3.0f));
float lastX = SCR_WIDTH / 2.0f;
float lastY = SCR_HEIGHT / 2.0f;
bool firstMouse = true;// timing
float deltaTime = 0.0f;
float lastFrame = 0.0f;// lighting
glm::vec3 lightPos(1.2f, 1.0f, 2.0f);int main()
{// glfw: initialize and configure// ------------------------------glfwInit();glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);#ifdef __APPLE__glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
#endif// glfw window creation// --------------------GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);if (window == NULL){std::cout << "Failed to create GLFW window" << std::endl;glfwTerminate();return -1;}glfwMakeContextCurrent(window);glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);glfwSetCursorPosCallback(window, mouse_callback);glfwSetScrollCallback(window, scroll_callback);// tell GLFW to capture our mouseglfwSetInputMode(window, GLFW_CURSOR, GLFW_CURSOR_DISABLED);// glad: load all OpenGL function pointers// ---------------------------------------if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)){std::cout << "Failed to initialize GLAD" << std::endl;return -1;}// configure global opengl state// -----------------------------glEnable(GL_DEPTH_TEST);// build and compile our shader zprogram// ------------------------------------Shader lightingShader("2.2.basic_lighting.vs", "2.2.basic_lighting.fs");Shader lightCubeShader("2.2.light_cube.vs", "2.2.light_cube.fs");// set up vertex data (and buffer(s)) and configure vertex attributes// ------------------------------------------------------------------float vertices[] = {-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f};// first, configure the cube's VAO (and VBO)unsigned int VBO, cubeVAO;glGenVertexArrays(1, &cubeVAO);glGenBuffers(1, &VBO);glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);glBindVertexArray(cubeVAO);// position attributeglVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);// normal attributeglVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3 * sizeof(float)));glEnableVertexAttribArray(1);// second, configure the light's VAO (VBO stays the same; the vertices are the same for the light object which is also a 3D cube)unsigned int lightCubeVAO;glGenVertexArrays(1, &lightCubeVAO);glBindVertexArray(lightCubeVAO);glBindBuffer(GL_ARRAY_BUFFER, VBO);// note that we update the lamp's position attribute's stride to reflect the updated buffer dataglVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);// render loop// -----------while (!glfwWindowShouldClose(window)){// per-frame time logic// --------------------float currentFrame = static_cast<float>(glfwGetTime());deltaTime = currentFrame - lastFrame;lastFrame = currentFrame;// input// -----processInput(window);// render// ------glClearColor(0.1f, 0.1f, 0.1f, 1.0f);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);// be sure to activate shader when setting uniforms/drawing objectslightingShader.use();lightingShader.setVec3("objectColor", 1.0f, 0.5f, 0.31f);lightingShader.setVec3("lightColor", 1.0f, 1.0f, 1.0f);lightingShader.setVec3("lightPos", lightPos);lightingShader.setVec3("viewPos", camera.Position);// view/projection transformationsglm::mat4 projection = glm::perspective(glm::radians(camera.Zoom), (float)SCR_WIDTH / (float)SCR_HEIGHT, 0.1f, 100.0f);glm::mat4 view = camera.GetViewMatrix();lightingShader.setMat4("projection", projection);lightingShader.setMat4("view", view);// world transformationglm::mat4 model = glm::mat4(1.0f);lightingShader.setMat4("model", model);// render the cubeglBindVertexArray(cubeVAO);glDrawArrays(GL_TRIANGLES, 0, 36);// also draw the lamp objectlightCubeShader.use();lightCubeShader.setMat4("projection", projection);lightCubeShader.setMat4("view", view);model = glm::mat4(1.0f);model = glm::translate(model, lightPos);model = glm::scale(model, glm::vec3(0.2f)); // a smaller cubelightCubeShader.setMat4("model", model);glBindVertexArray(lightCubeVAO);glDrawArrays(GL_TRIANGLES, 0, 36);// glfw: swap buffers and poll IO events (keys pressed/released, mouse moved etc.)// -------------------------------------------------------------------------------glfwSwapBuffers(window);glfwPollEvents();}// optional: de-allocate all resources once they've outlived their purpose:// ------------------------------------------------------------------------glDeleteVertexArrays(1, &cubeVAO);glDeleteVertexArrays(1, &lightCubeVAO);glDeleteBuffers(1, &VBO);// glfw: terminate, clearing all previously allocated GLFW resources.// ------------------------------------------------------------------glfwTerminate();return 0;
}// process all input: query GLFW whether relevant keys are pressed/released this frame and react accordingly
// ---------------------------------------------------------------------------------------------------------
void processInput(GLFWwindow *window)
{if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)glfwSetWindowShouldClose(window, true);if (glfwGetKey(window, GLFW_KEY_W) == GLFW_PRESS)camera.ProcessKeyboard(FORWARD, deltaTime);if (glfwGetKey(window, GLFW_KEY_S) == GLFW_PRESS)camera.ProcessKeyboard(BACKWARD, deltaTime);if (glfwGetKey(window, GLFW_KEY_A) == GLFW_PRESS)camera.ProcessKeyboard(LEFT, deltaTime);if (glfwGetKey(window, GLFW_KEY_D) == GLFW_PRESS)camera.ProcessKeyboard(RIGHT, deltaTime);
}// glfw: whenever the window size changed (by OS or user resize) this callback function executes
// ---------------------------------------------------------------------------------------------
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{// make sure the viewport matches the new window dimensions; note that width and // height will be significantly larger than specified on retina displays.glViewport(0, 0, width, height);
}// glfw: whenever the mouse moves, this callback is called
// -------------------------------------------------------
void mouse_callback(GLFWwindow* window, double xposIn, double yposIn)
{float xpos = static_cast<float>(xposIn);float ypos = static_cast<float>(yposIn);if (firstMouse){lastX = xpos;lastY = ypos;firstMouse = false;}float xoffset = xpos - lastX;float yoffset = lastY - ypos; // reversed since y-coordinates go from bottom to toplastX = xpos;lastY = ypos;camera.ProcessMouseMovement(xoffset, yoffset);
}// glfw: whenever the mouse scroll wheel scrolls, this callback is called
// ----------------------------------------------------------------------
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset)
{camera.ProcessMouseScroll(static_cast<float>(yoffset));
}
相关文章:
)
第七章 opengl之光照(基础光照)
OpenGL基础光照环境光照漫反射光照镜面光照基础光照 主要需要理解一个模型是冯氏光照模型,主要结构由3个分量组成:环境,漫反射,镜面光照。下面分别描述下这三个光照: 环境光照(Ambient Lighting):即使在黑…...

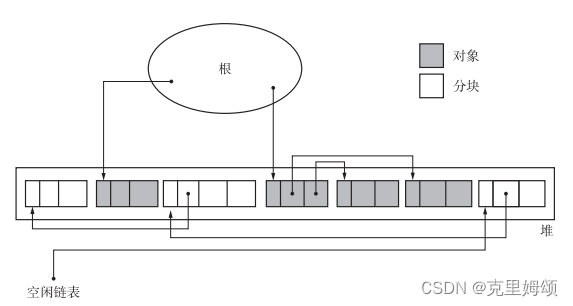
不考虑分配与合并情况下,GO实现GCMarkSweep(标记清除算法)
观前提醒 熟悉涉及到GC的最基本概念到底什么意思(《垃圾回收的算法与实现》)我用go实现(因为其他的都忘了,(╬◣д◢)ムキー!!) 源码地址(你的点赞,是我开源的…...

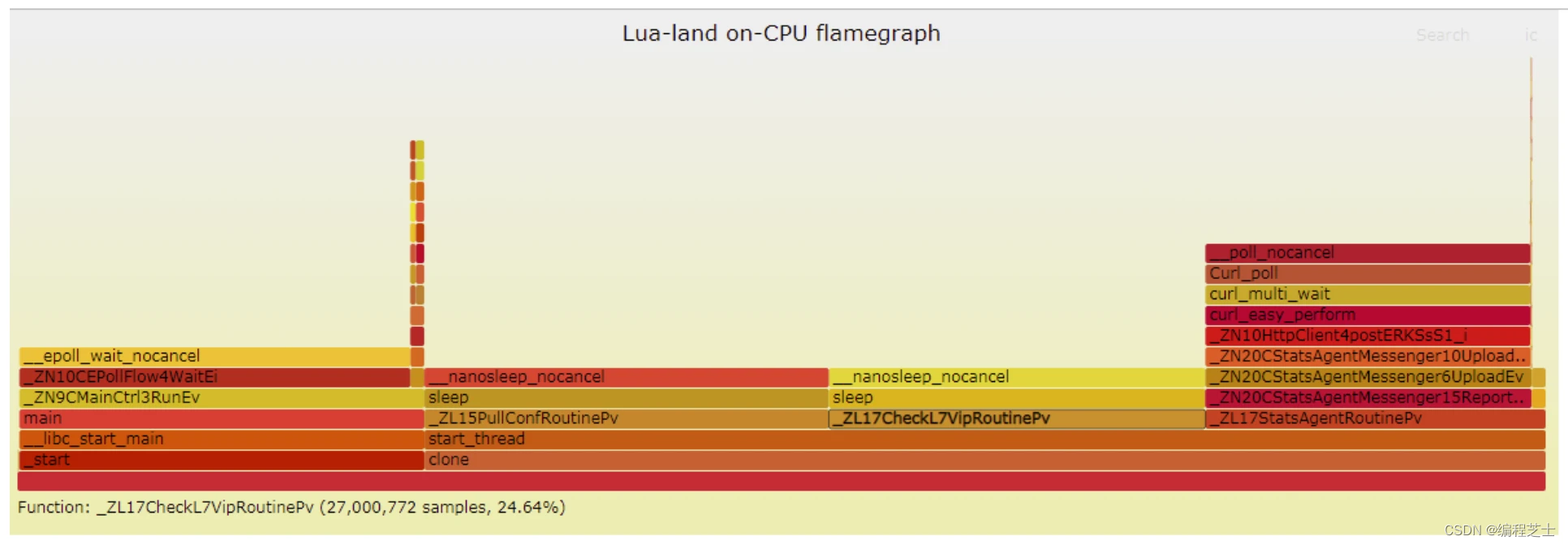
性能分析利器:火焰图
什么是火焰图 火焰图(FlameGraph)是是由 Linux 性能优化大师 Brendan Gregg 发明的。通过 perf 等工具分析得到结果,看起来就像是火焰,这也是它的名字的由来。火焰图以一个全局的视野来看待时间分布,它从底部往顶部&am…...

八股总结(三)操作系统内存管理、进程线程、进程同步与通信、中断与异常、常用命令
layout: post title: 八股总结(三)操作系统内存管理、进程线程、进程同步与通信、中断与异常、常用命令 description: 八股总结(三)操作系统内存管理、进程线程、进程同步与通信、中断与异常、常用命令 tag: 八股总结 文章目录操作…...
)
概率论小课堂:条件概率和贝叶斯公式(机器翻译的工作原理)
文章目录 引言I 条件概率1.1 条件概率的定义1.2 条件概率的计算II 贝叶斯公式2.1贝叶斯公式的本质2.2 机器翻译的原理引言 对于几乎所有的随机事件来讲,条件概率由于条件的存在,它通常不等于本身的概率。 贝叶斯公式的本质:在数学上条件和结果可以互换,通过这种互换,可以…...

流量与日志分析
文章目录1.流量与日志分析1.1系统日志分析1.1.1window系统日志与分析方法1.1.2linux 系统日志与分析方法1.2 web日志分析iis 日志分析方法apache日志分析**access_log****error_log**nginx日志分析tomcat 日志分析主流日志分析工具使用1.流量与日志分析 日志,是作为…...
)
英文论文写作常用例句整理汇总(持续更新)
ContentsGeneral introductionProblem definitionGaps in literatureProblems solutionStudy motivationAims & objectivesSignificance and advantages of your work参考资料General introduction Research on __ has a long tradition For decades, one of the most pop…...

[N0wayBack 练习题] My_enc,Euler,EasyLock,RRRRSA,EasyNumber,pwn
加入一个队,队里的练习题不少,还有WP真好My_enc原题from secret import flag import randomdef Cyber_key(LEN):Key [[] for i in range(row)]for x in range(row):for i in range(LEN):Key[x].append(random.randint(0, 2023))return Keydef Punk_enc(Key, msg):out []for l…...
网分线缆测试和dc-block
今天的好苹果和坏苹果 好苹果:是校准件和网分都是好的,又给了我一次复盘的机会 网分测试线缆: 1.网分直接复位,如果网分复位是校准状态,且解的是精密转接头,BNC的,可以不校准,结果差…...

Java创建线程的方式只有一种:Thread+Runnable
Java创建线程的方式其实只有一种👨🎓一、继承Thread👨🎓二、实现Runnable接口👨🎓三、实现Callable接口👨🎓四、通过线程池创建👨🎓五、总结一般我…...
)
数据加密--课后程序(Python程序开发案例教程-黑马程序员编著-第3章-课后作业)
实例6:数据加密 数据加密是保存数据的一种方法,它通过加密算法和密钥将数据从明文转换为密文。 假设当前开发的程序中需要对用户的密码进行加密处理,已知用户的密码均为6位数字,其加密规则如下: 获取每个数字的ASCI…...

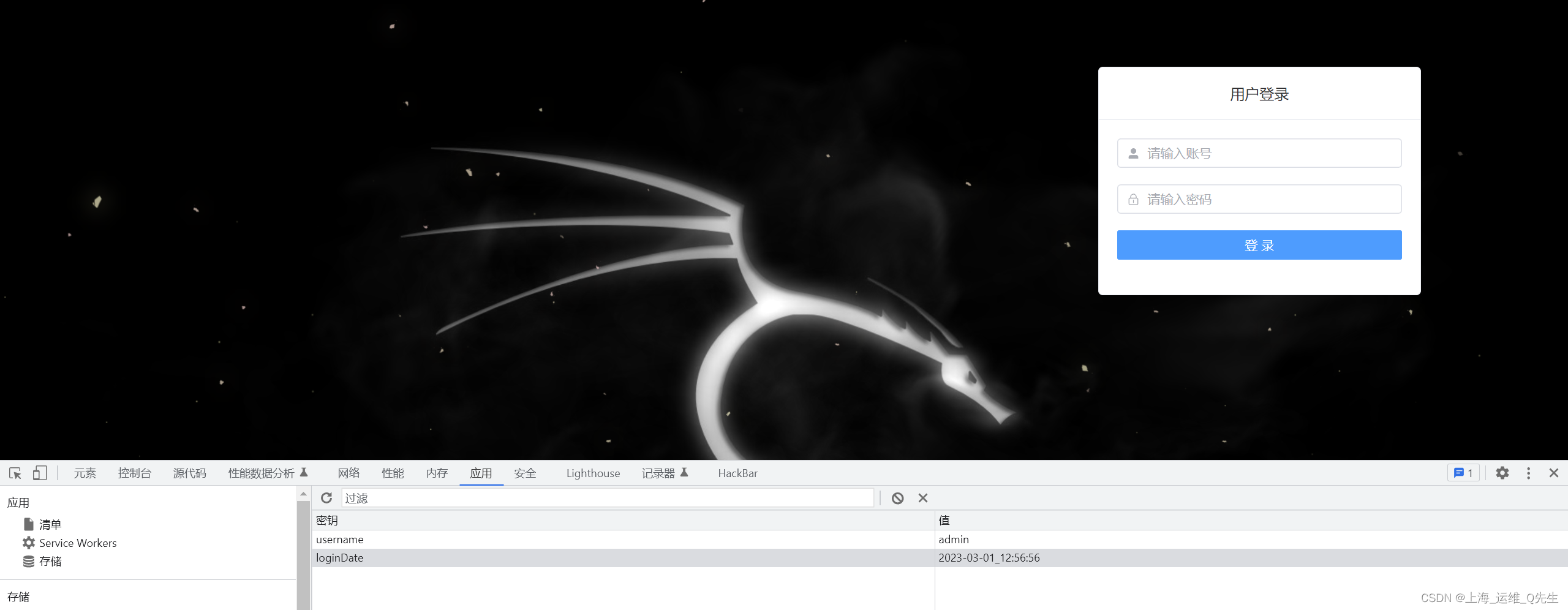
【GO】K8s 管理系统项目33[前端部分–登录和登出]
K8s 管理系统项目[前端部分–登录和登出] 1. 登录登出流程 1.1 登录流程 登入流程总的分为5步: 账号密码验证token生成token验证验证成功进行跳转验证失败返回/login 1.2 登出流程 登出流程就相对简单,分为2步 删除Token跳转/login 2. 登录代码 src/views/login/Login.v…...

Vue 计算属性基础知识 监听属性watch
计算属性的概念 在{{}}模板中放入太多的逻辑会让模板内容过重且难以维护。例如以下代码: <div id"app">{{msg.split().reverse().join()}}</div><script>const vm new Vue({el: "#app",data: {msg:我想把vue学的细一点}})&…...
)
PAT:L1-004 计算摄氏温度、L1-005 考试座位号、L1-006 连续因子(C++)
目录 L1-004 计算摄氏温度 问题描述: 实现代码: L1-005 考试座位号 问题描述: 实现代码: 原理思路: L1-006 连续因子 问题描述: 实现代码: 原理思路: 过于简单的就不再写…...

Redis集群方案应该怎么做?
今天我们来跟大家唠一唠JAVA核心技术-RedisRedis是一款流行的内存数据库,适用于高性能的数据缓存和实时数据处理。当需要处理大量数据时,可以使用Redis集群来提高性能和可用性。Redis在单节点模式下,虽然可以支持高并发、快速读写、丰富的数据…...

连续点击返回键退出Android 应用
问题 业务需要,在主界面连续点击返回键退出应用,记录一下。 解决方案 先说结论,在主界面Activity中添加如下代码 /*** 记录上次点击返回键时间*/private long lastClickTime 0;/*** 两次回退点击时间间隔设置不小于2s*/public static fi…...

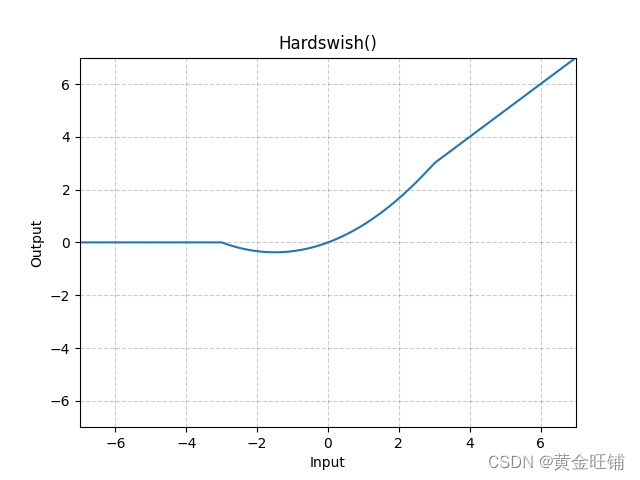
【PyTorch】教程:torch.nn.Hardswish
torch.nn.Hardswish 原型 CLASS torch.nn.Hardswish(inplaceFalse) 参数 inplace (bool) – 内部运算,默认为 False 定义 Hardswish(x){0if x≤−3,xif x≥3,x⋅(x3)/6otherwise\text{Hardswish}(x) \begin{cases} 0 & \text{if~} x \le -3, \\ x & \te…...

nacos源码入门
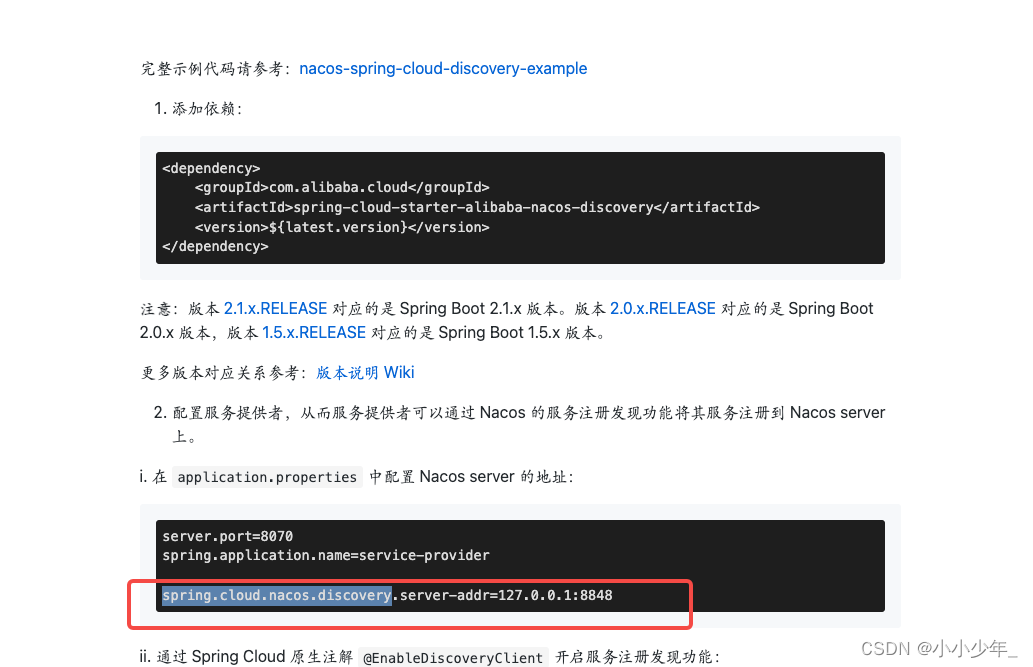
nacos官方文档地址:nacos官方文档 Nacos /nɑ:kəʊs/ 是 Dynamic Naming and Configuration Service的首字母简称,一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。 简单来说,nacos就是一个注册中心、配置中心࿰…...

【记录】Samba|Windows 11的Samba连接切换用户
Samba是一个用于共享文件和打印机的网络协议,可以使不同的操作系统之间共享文件和资源变得容易。在Windows 11上,可以使用Samba来连接到网络共享。 如果您想在Windows 11上切换用户并连接到另一个Samba共享,可以按照以下步骤操作。 文章目录…...

vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用
vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用安装相关依赖安装Hi PrintJQuery引入依赖简单使用官方所有 打印示例安装相关依赖 安装Hi Print npm install vue-plugin-hiprintJQuery 因为 hi print 使用到了 JQuery 所以需要安装对应依赖 npm i jquery -…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
