15-1-Flex布局
个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- Flex布局
- 1 Flex容器和Flex项目
- 2 Flex 容器属性
- 2.1 主轴的方向
- 2.2 主轴对齐方式
- 2.3 Flex 项目换行
- 2.4 交叉轴对齐方式
- 2.4.1 align-items属性
- 2.4.2 align-content属性
- 3 Flex 项目属性
- 3.1 Flex项目排序
- 3.2 Flex 项目交叉轴对齐方式
- 3.2 放大比例
- 3.3 收缩比例
- 3.4 Flex项目基准宽度
Flex布局
Flex是Flexible Box的缩写,意为”弹性(放大、缩小)布局”,用来为盒状模型提供最大的灵活性。
flex布局是目前主流的布局方式,结合盒子模型+定位,可以快速实现页面各种复杂布局。
大部分场景下可以代替浮动布局,特殊场景下,比如:文字环绕效果,还得使用浮动布局更方便。

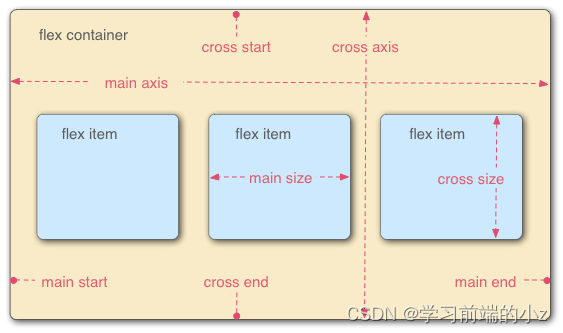
学习Flex布局搞清楚几个重要的概念:
flex container:flex 容器flex item:flex 项目,针对容器的子级main axis:主轴,默认是水平方向cross axis:交叉轴,默认是垂直方向main start:主轴和 flex 容器左边的交叉点main end:主轴和 flex 容器右边的交叉点cross start:交叉轴和 flex 容器上边的交叉点cross end:交叉轴和 flex 容器下边的交叉点main size:flex 项目占据的主轴宽度,可伸缩cross size:flex 项目占据的交叉轴高度,可伸缩
flex 项目默认沿主轴排列
1 Flex容器和Flex项目
指定一个 Flex 容器:
<style>
.box {display: flex;/*display: inline-flex;*/
}
</style>
<div class="box"><div></div><span></span>文字<input type="text">
</div>
Flex 容器的子级全部变成 Flex 项目,不管你原来是 block,inline-block,inline 都会设置为 flex 项目(display: block)一样对待。
flex项目变成block,这个block和之前学习position:absolute、fixed以及float:left|right的块级类似,虽然计算属性display:block,但是表现形式和行内块类似,默认都是内容的宽度,但是可以设置宽度、高度、外边距、内边距、边框等等
2 Flex 容器属性
2.1 主轴的方向
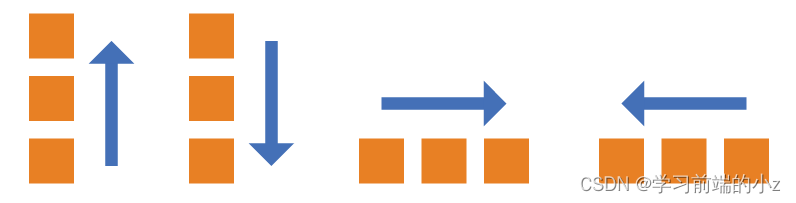
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-direction: row | row-reverse | column | column-reverse;
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。很少使用
- column:主轴为垂直方向,起点在上沿。交叉轴就变成水平
- column-reverse:主轴为垂直方向,起点在下沿。交叉轴就变成水平。很少使用

2.2 主轴对齐方式
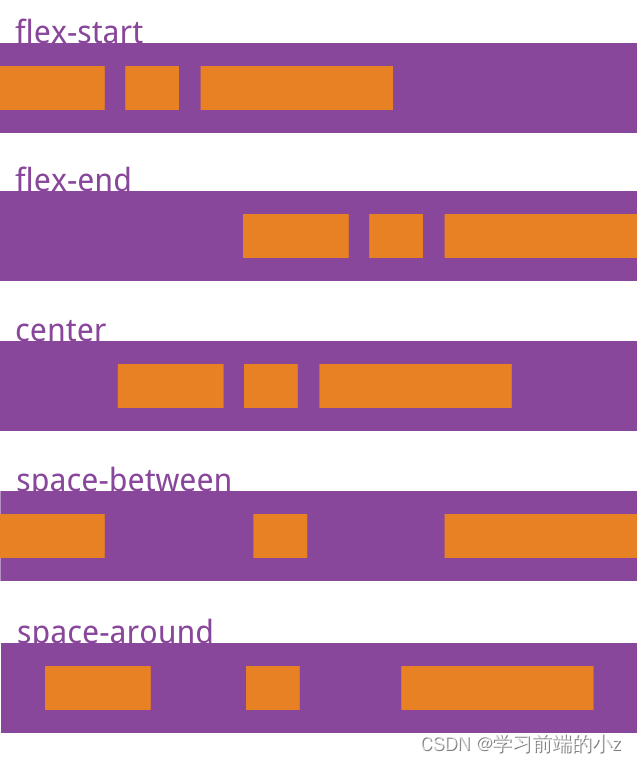
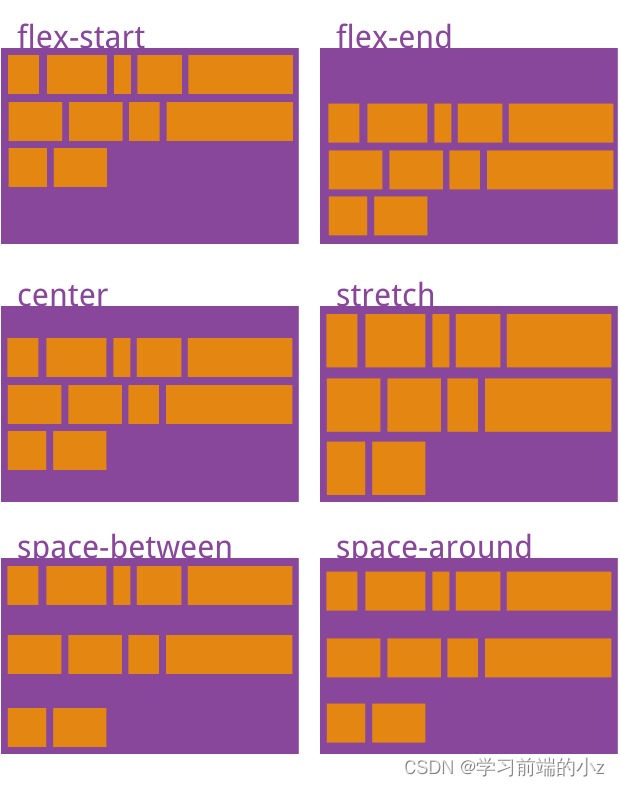
justify-content属性定义了项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- space-evenly:每个间隙距离相等. (兼容处理:用 space-between配合before+after使用)

2.3 Flex 项目换行
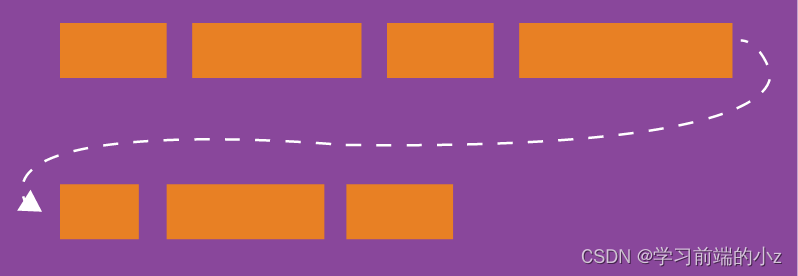
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
- Flex容器指定了具体宽度
- 所有的Flex项目总宽度 > Flex容器宽度
flex-wrap: nowrap | wrap | wrap-reverse;

它可能取三个值。
1、nowrap(默认):不换行。Flex宽度700px,每个Flex项目宽度为100px, 1000px > 700px,只能收缩至70px

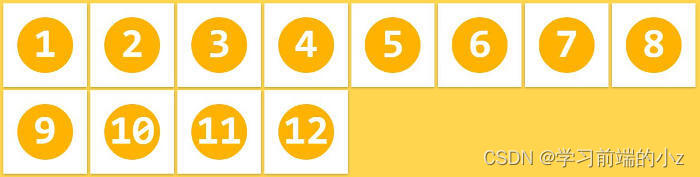
2、wrap:换行,第一行在上方。

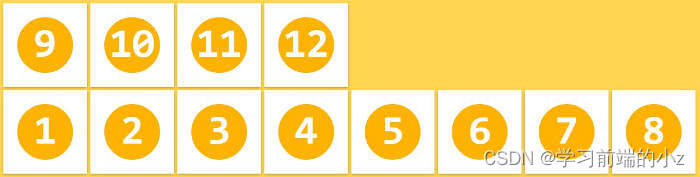
3、wrap-reverse:换行,第一行在下方。很少使用

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。很少使用
flex-flow: <flex-direction> <flex-wrap>;
2.4 交叉轴对齐方式
2.4.1 align-items属性
align-items属性设置 flex项目在每个 flex 行的交叉轴上的默认对齐方式。
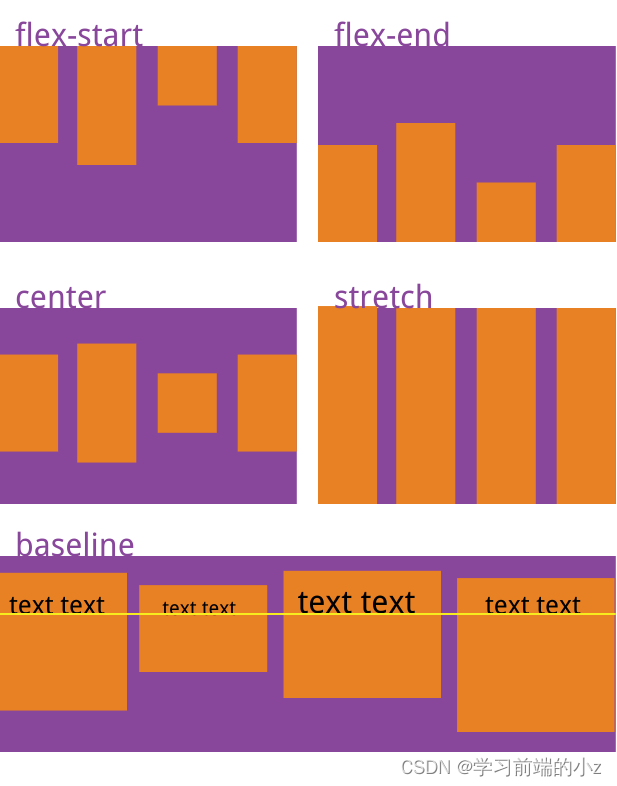
align-items: flex-start | flex-end | center | baseline | stretch;
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。很少使用
- stretch(默认值):没有交换主轴和交叉轴方向的情况下,如果Flex项目未设置高度或设为auto,将占满整个容器的高度。如果flex项目有高度,则不会被拉伸占满,高度也可以会超过flex容器

【实践】利用justify-content和align-items快速实现水平垂直居中
- 与之前的 position:absolute + margin 水平垂直居中更好,不脱标,不会遮盖等问题
2.4.2 align-content属性
align-content属性只适用多行的flex容器(flex 项目不止一行时该属性才有效果),它的作用是当flex容器在交叉轴上有多余的空间时,将flex 项目作为一个整体(属性值为:flex-start、flex-end、center时)进行对齐。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
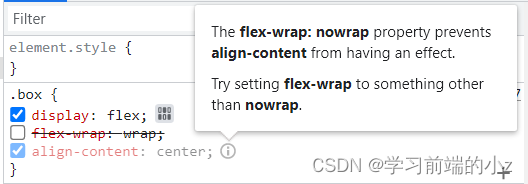
未指定 flex-wrap: wrap; ,那么 align-content 属性是无效的:

翻译:flex wrappe:nowrap属性防止align-content产生效果。
尝试将flex-wrap设置为nowrap以外的其他内容。
说白了nowrap无效,设置 wrap-reverse 或者 wrap 是可以的,只要换行才可以对align-content产生效果
只要设置了flex-wrap: wrap,表示存在多行,那么就用align-content,否则单行总是用align-items即可
该属性可能取6个值。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。如果flex项目有高度,则不会被拉伸占满,高度也可以会超过flex容器

3 Flex 项目属性
3.1 Flex项目排序
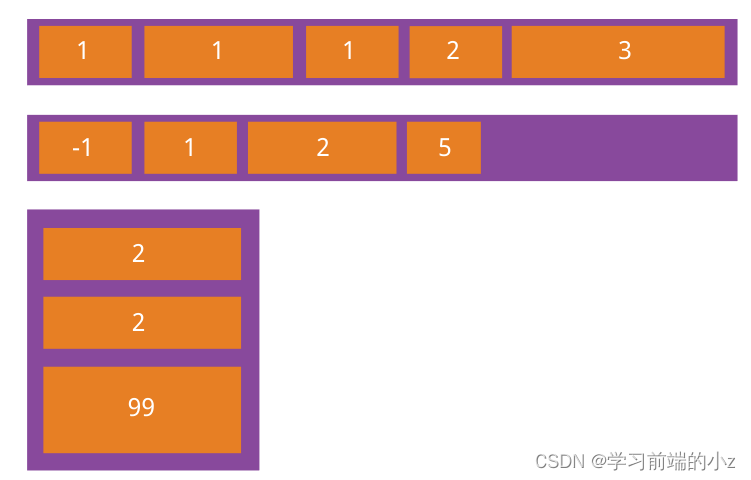
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。很少使用
order: <integer>;

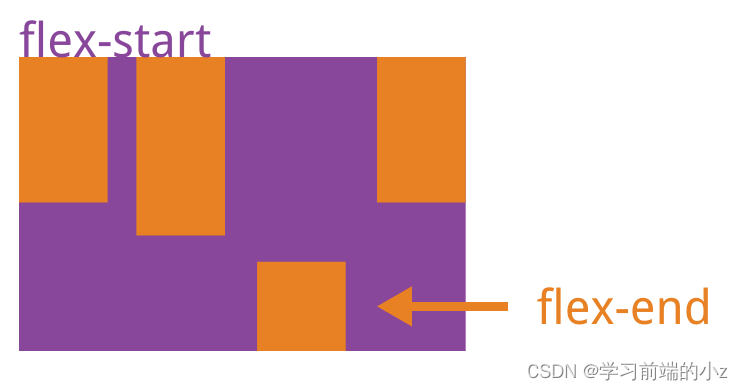
3.2 Flex 项目交叉轴对齐方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
auto 表示继承 Flex 容器的 align-items 属性的值。
3.2 放大比例
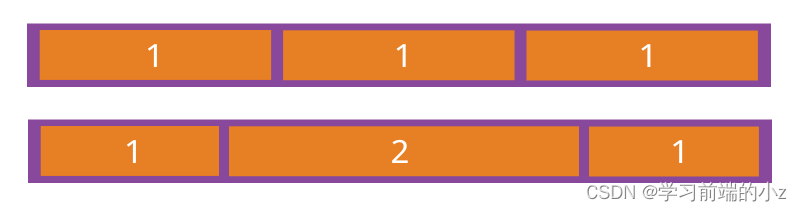
该属性用来设置当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何分配父元素的剩余空间。 flex-grow 的默认值为 0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
flex-grow: <number>; /* default 0 */
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

假如设置父元素 400px,子元素 A 为100px,子元素 B 为 200px.则剩余空间为 100px
例子一:
A的 flex-grow 为 0,B的 flex-grow 为 0(即A、B不设置该属性)
则A、B的实际宽度为他们本身的宽度,即A的实际宽度为100px ; B的实际宽度为200px
例子二:
A的 flex-grow 为1,B的 flex-grow为0(即不设置该属性)
则A的实际宽度为 100px + 100px =200px ; B的实际宽度为 200px + 0 = 200px
例子三:
A的 flex-grow 为 1,B的 flex-grow 为 2
则 A 的实际宽度为 100px + 100px * 1/3 = 400/3 px , B的实际宽度为 200px + 100px * 2/3 = 800/3 px
上面的 总系数为 1 + 2 = 3 ,然后按照 各元素的 flex-grow 的属性值进行分配 A 1/3 B 2/3
结论: d = 剩余空间,g1 = flex-grow1,g2 = flex-grow2,A = A宽度,B = B宽度,设 At = A最终分配的宽度,Bt = B最终分配的宽度,当 d > 0,At = A + d * (g1 / g1 + g2),Bt = B + d * (g1 / g1 + g2)
最终结果 At + Bt = A + B + d = 父盒子的宽度,达到扩展
3.3 收缩比例
该属性用来设置子元素的 缩小比例,当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。 **flex-shrink **的默认值为 1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为 0,表示不减小。
假如设置父元素 400px,子元素A为 200px,子元素B为 300px.则超出空间为 100px
例子一:
设置A的 flex-shrink 为 0,B的 flex-shrink 为 0
则A,B都不减小宽度,A、B的实际宽度为他们本身的宽度,即A的实际宽度为 200px ; B的实际宽度为 300px
例子二:
A的 flex-shrink 为 0,B的 flex-shrink 为 1,则A不减小宽度,B减小
则A的实际宽度为他本身的宽度= 200px , B的实际宽度为 300px - 100px(超出的宽度)= 200px
例子三:
如果A,B都减小宽度,A设置 flex-shirk 为 3,B设置 flex-shirk 为 2。则最终 A 的大小为 自身宽度 (200px) - A减小的宽度(100px * (200px * 3 / (200px * 3 + 300px * 2))) = 150px
最终 B 的大小为 自身宽度 (300px)- B减小的宽度 (100px * (300px * 2/(200px* 3 + 300px* 2))) = 250px
结论: d = 超出空间,g1 = flex-shrink1,g2 = flex-shrink2,A = A宽度,B = B宽度,设 At = A最终分配的宽度,Bt = B最终分配的宽度,当 d > 0,At = A - d * ( A * g1 / (A * g1 + B * g2) ),Bt = B - d * ( B * g2 / (A * g1 + B * g2) )
最终结果 At + Bt = A + B - d = 父盒子的宽度,达到收缩
3.4 Flex项目基准宽度
basis 的中文意思就是 基础、基准 ,该属性用来设置元素的宽度,通常情况下大家使用 width 设置宽度。但是如果元素上同时设置了 width 和 flex-basis ,那么 width 的值就会被 flex-basis 覆盖掉。其实就是flex 项目占据的主轴宽度(main size),可伸缩
flex-basis: <length> | auto; /* default auto */
放大比例(flex-grow)和收缩比例(flex-shrink)都是更加基准宽度(flex-basis)来进行计算的,如果没有基准宽度(flex-basis),那么就去使用width,如果width也没有,就会自动计算。
<style>.father {display: flex;width: 400px;height: 200px;}.box {width: 200px;height: 100px;flex-basis: 300px;background: blue;}
</style>
<div class="father"><div class="box"></div>
</div>
可以看到给父元素添加 display:flex 属性后让其变成 flex 布局 ,子元素的 width 设置成 200 px ,flex-basis 设置成 300 px,最终显示为 300px ,width 的值就被 flex-basis 覆盖掉,这个属性比较好理解

flex 属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
相关文章:

15-1-Flex布局
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 Flex布局1 Flex容器和Flex项目2 Flex 容器属性2.1 主轴的方向2.2 主轴对齐方式…...

深入浅出 -- 系统架构之负载均衡Nginx的性能优化
一、Nginx性能优化 到这里文章的篇幅较长了,最后再来聊一下关于Nginx的性能优化,主要就简单说说收益最高的几个优化项,在这块就不再展开叙述了,毕竟影响性能都有多方面原因导致的,比如网络、服务器硬件、操作系统、后端…...

AI大模型下的策略模式与模板方法模式对比解析
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自热榜文章:设计模式深度解析:AI大模型下…...

前端| 富文本显示不全的解决方法
背景 前置条件:编辑器wangEditor vue项目 在pc端进行了富文本操作, 将word内容复制到编辑器中, 进行发布, pc端正常, 在手机端展示的时候 显示不全 分析 根据h5端编辑器内容的数据展示, 看到有一些样式造…...

数据结构——链表
目录 一、链表 1、单向链表 单向链表的遍历方式: 2、循环链表 3、双向链表 二、自行车停放(双向链表) 一、链表 链表是由许多相同数据类型的数据项按特定顺序排列而成的线性表特性:存放的位置是不连续且随机的,动…...

uniapp使用vuex
1、uniapp中使用vuex_uniapp使用vuex-CSDN博客 2、uniapp中使用vuex(store)模块的例子 - 简书 (jianshu.com) 3、vuex介绍及使用指南(面向实战)_vuex 实战应用-CSDN博客...

C++从入门到精通——this指针
this指针 前言一、this指针的引出问题 二、this指针的特性三、例题什么时候会出现编译报错什么时候会出现运行崩溃this指针存在哪里this指针可以为空吗 四、C语言和C实现Stack的对比C语言实现C实现 前言 this指针是一个特殊的指针,在C类的成员函数中使用。它指向调…...

Hive3.0.0建库表命令测试
Hive创建表格格式如下: create [external] table [if not exists] table_name [(col_name data_type [comment col_comment],)] [comment table_comment] [partitioned by(col_name data_type [comment col_comment],)] [clustered by (col_name,col_name,...)…...

一起学习python——基础篇(7)
今天讲一下python的函数。 函数是什么?函数是一段独立的代码块,这块代码是为了实现一些功能,而这个代码块只有在被调用时才能运行。 在 Python 中,使用 def 关键字定义函数: 函数的固定结构就是 def(关键字)函数名字…...

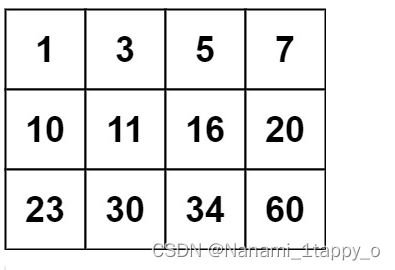
【LeetCode热题100】74. 搜索二维矩阵(二分)
一.题目要求 给你一个满足下述两条属性的 m x n 整数矩阵: 每行中的整数从左到右按非严格递增顺序排列。每行的第一个整数大于前一行的最后一个整数。 给你一个整数 target ,如果 target 在矩阵中,返回 true ;否则,…...

Android OkHttp
目录 1.build.gradle 2.基本使用 3.POST请求 4.Builder构建者 1.build.gradle implementation("com.squareup.okhttp3:okhttp:4.12.0") 2.基本使用 GET同步请求 public void getSync(View view) {new Thread(){Overridepublic void run() {Request request …...

Java常用API_正则表达式_字符串的替换和截取方法——小练习
我将通过一个练习题来展示这两个方法 练习题: 有一段字符串:小张qwertyuiop123小李asdfghjkl456小王 要求1:把字符串中三个姓名之间的字母替换成vs 要求2:把字符串中的三个姓名切割出来 编写代码: public class Tes…...

从头开发一个RISC-V的操作系统(四)嵌入式开发介绍
文章目录 前提嵌入式开发交叉编译GDB调试,QEMU,MAKEFILE练习 目标:通过这一个系列课程的学习,开发出一个简易的在RISC-V指令集架构上运行的操作系统。 前提 这个系列的大部分文章和知识来自于:[完结] 循序渐进&#x…...

Web漏洞-文件上传常见验证
后缀名:类型,文件头等 后缀名:黑白名单 文件类型:MIME信息 文件头:内容头信息 常见黑名单(明确不允许上传的格式后缀):asp、php、jsp、aspx、cgi、war (如果没有完整…...

如何在 Node.js 中使用 bcrypt 对密码进行哈希处理
在网页开发领域中,安全性至关重要,特别是涉及到用户凭据如密码时。在网页开发中至关重要的一个安全程序是密码哈希处理。 密码哈希处理确保明文密码在数据库受到攻击时也难以被攻击者找到。但并非所有的哈希方法都是一样的,这就是 bcrypt 突…...

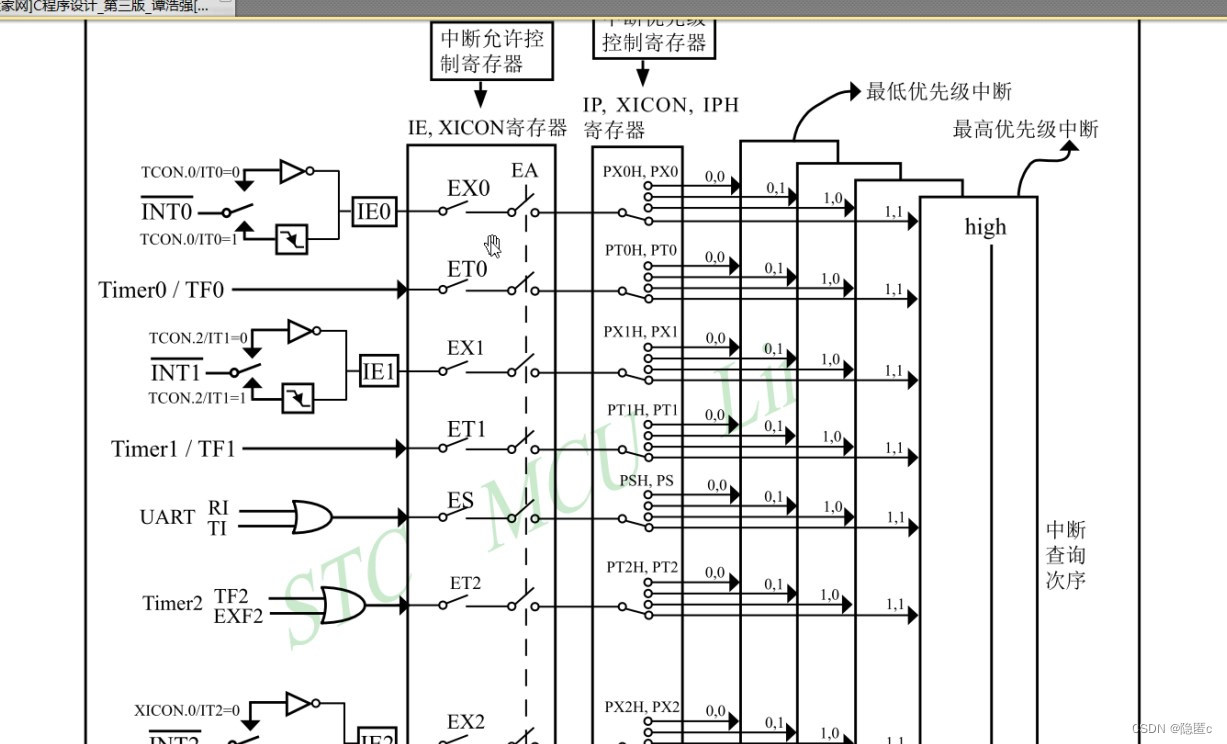
嵌入式学习49-单片机2
指令周期 1M 机器周期 12M (晶体震荡器产生) 中断两种方式 …...

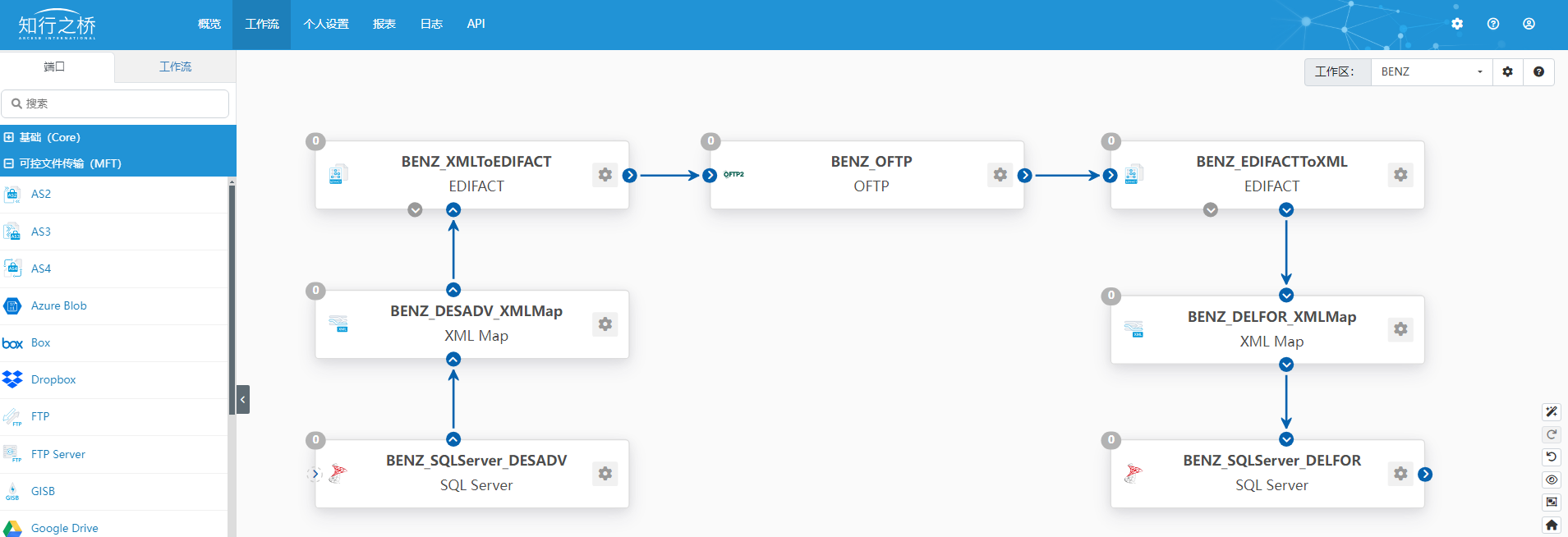
汽车EDI:如何与奔驰建立EDI连接?
梅赛德斯-奔驰是世界闻名的豪华汽车品牌,无论是技术实力还是历史底蕴都在全球汽车主机厂中居于领先位置。奔驰拥有多种车型,多元化的产品布局不仅满足了不同用户画像的需求,也对其供应链体系有着极大的考验。 本文将为大家介绍梅赛德斯-奔驰乘…...

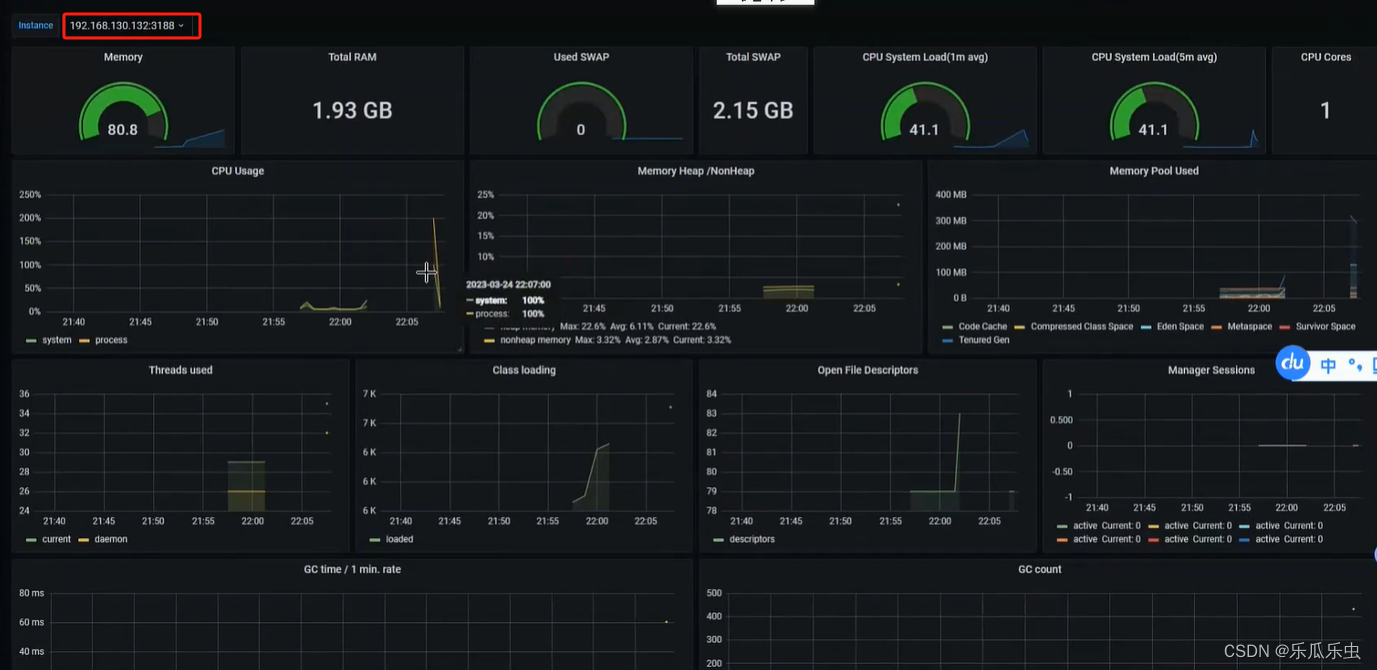
性能分析--内存知识
内存相关知识 计算机中与CPU进行数据交换的桥梁。内存的速度,比CPU的速度要慢很多。比磁盘速度要快很多。内存中存放数据,一旦断电就会消失。linux系统的 /proc路径下的文件,都是内存文件。内存大小,一般 是GB为单位。 现在都操作…...

目标检测标签分配策略,难样本挖掘策略
在目标检测任务中,样本的划分对于模型的性能具有至关重要的影响。其中,正样本指的是包含目标物体的图像或区域,而负样本则是不包含目标物体的图像或区域。然而,在负样本中,有一部分样本由于其与正样本在特征上的相似性…...

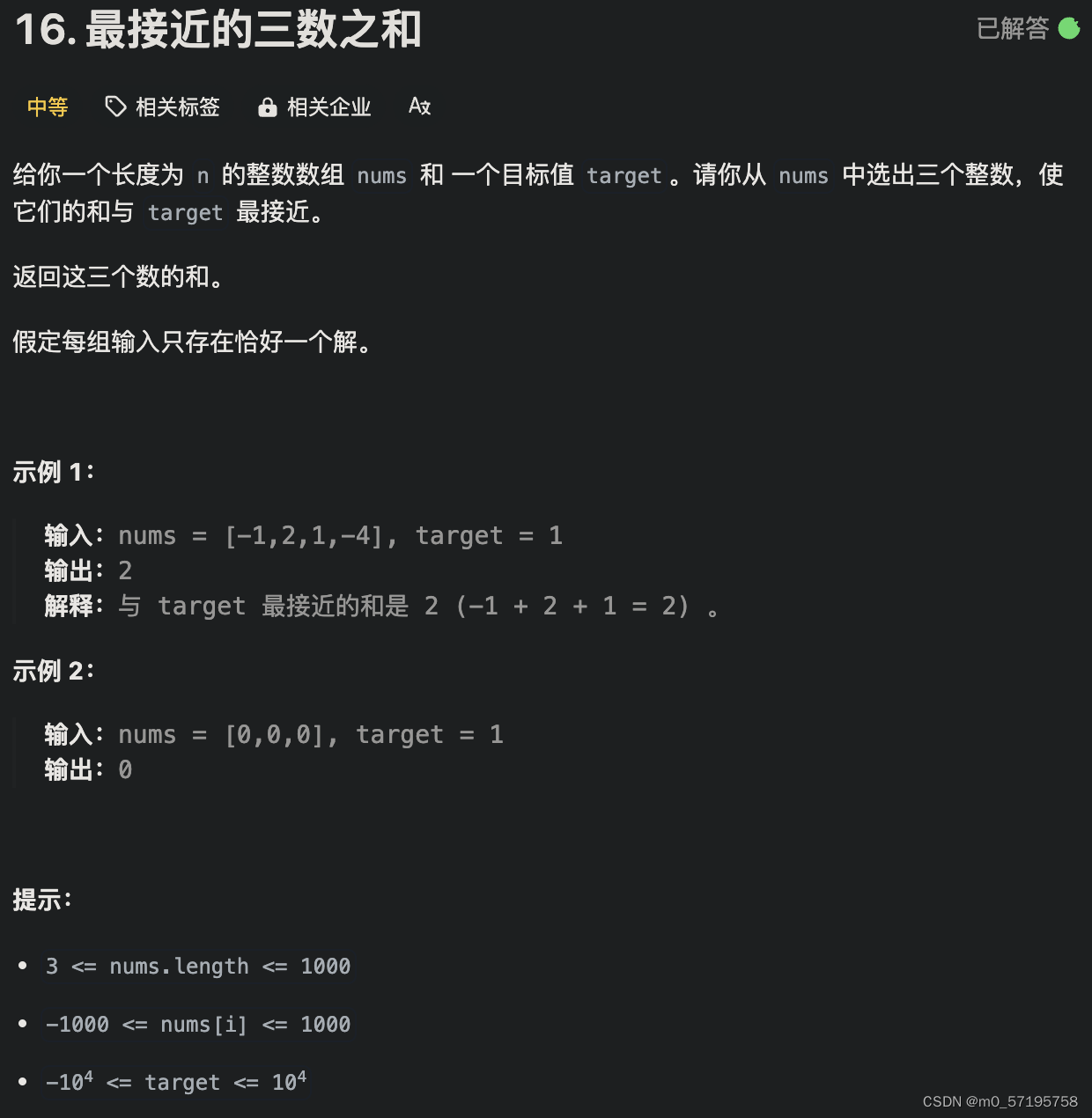
Java | Leetcode Java题解之第16题最接近的三数之和
题目: 题解: class Solution {public int threeSumClosest(int[] nums, int target) {Arrays.sort(nums);int n nums.length;int best 10000000;// 枚举 afor (int i 0; i < n; i) {// 保证和上一次枚举的元素不相等if (i > 0 && nums…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
