Linux驱动学习:从Linux主机nfs共享文件到uboot
第一步:在Linux主机上开启NFS服务,使用如下命令安装NFS服务:
sudo apt-get install nfs-kernel-server rpcbind第二步:创建一个文件夹用于共享,直接以nfs命名就行:

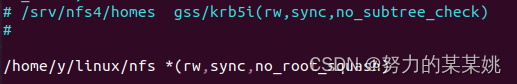
第三步:打开nfs服务配置文件/etc/exports,并加入如下图所示内容,注意替换为自己的共享文件夹的绝对路径
打开配置文件:
sudo vi /etc/exports添加配置内容:
共享文件夹的绝对路径 *(rw,sync,no_root_squash)
第三步:重启nfs服务:
sudo /etc/init.d/nfs-kernel-server restart在这里有个点需要注意以下,Linux主机的网络配置需要改成桥接模式,NAT模式下使用uboot来ping主机死活也ping不同,不知道啥原因,有知道的大佬可以私信俺。开发板和主机通信需要处于同一网段下,接下来手动配置一下主机的ip地址,使其永久保持:
第五步:打开Ubuntu的网络配置选新建:

第六步:选ipv4并且手动配置,注意uboot和主机要在同一个网段内:

主机配置完成接下来配置开发板的uboot:
第七步:设置uboot的网络和环境变量:
setenv ipaddr 192.168.106.50
setenv ethaddr b8:ae:1d:01:00:00
setenv gatewayip 192.168.106.1
setenv netmask 255.255.255.0
setenv serverip 192.168.106.137
saveenv其中ipaddr为开发板的IP地址,一定要和主机保持一致,serverip为主机IP,设置完成之后,使用开发板ping主机可以看到下图结果就是成功:

第八步:使用nfs命令从主机共享文件夹读取文件:
nfs [loadAddress] [[hostIPaddr:]bootfilename]loadAddress 从主机读取的文件存放在开发板的地址
hostIPaddr 主机IP地址
bootfilename 文件在主机的绝对路径,确保谣读取的文件在共享文件夹里出现下图所示即为读取成功:

最后分享一下自己踩的一个坑,我看着网上的教程高高兴兴的配置完了主机和开发板,激动的开始玩耍nfs命令,结果nfs一直报下面的错误,人都给搞懵了,在这里说一下解决的方法,说不定能帮到兄弟:

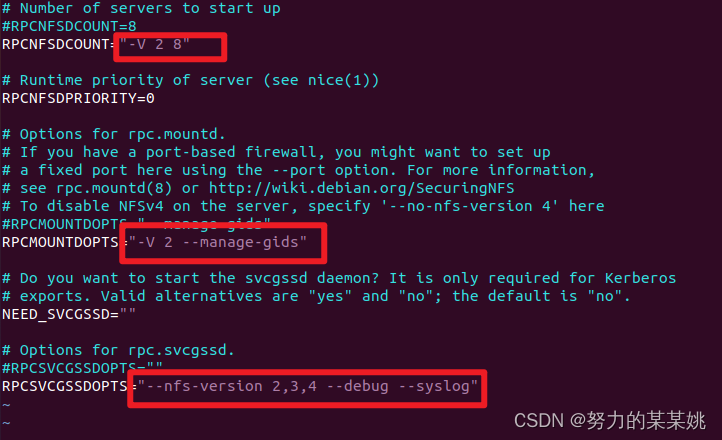
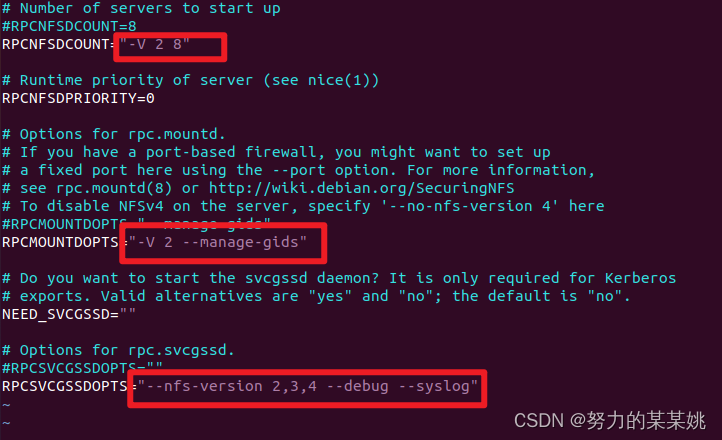
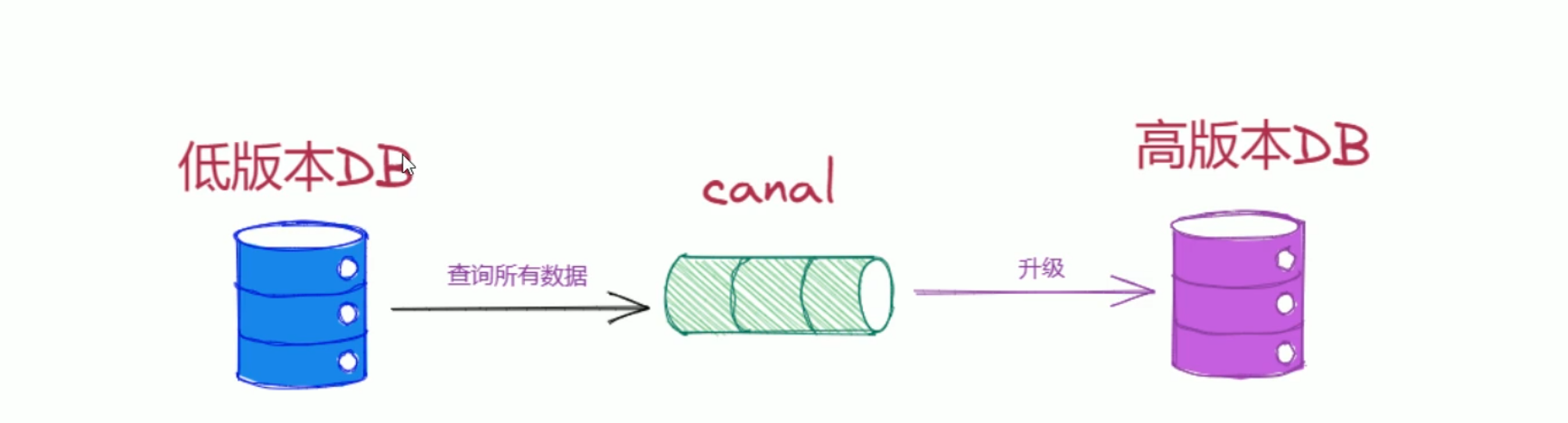
最后在网上查了资料发现这个错误是因为主机的nfs和开发板的nfs的版本不一致,解决方法就是修改主机的/etc/default/nfs-kernel-server文件:
sudo vim /etc/default/nfs-kernel-server
修改完成之后重启nfs服务即可完美解决此问题,让兄弟们少走点弯路。
sudo service nfs-kernel-server restart相关文章:

Linux驱动学习:从Linux主机nfs共享文件到uboot
第一步:在Linux主机上开启NFS服务,使用如下命令安装NFS服务: sudo apt-get install nfs-kernel-server rpcbind 第二步:创建一个文件夹用于共享,直接以nfs命名就行: 第三步:打开nfs服务配置文…...

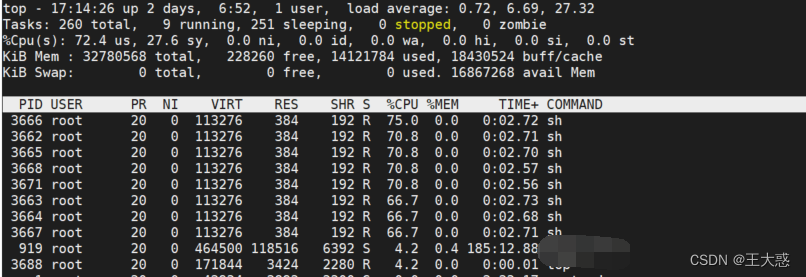
Linux下场景模拟--cpu、内存打满测试
Linux下场景模拟–cpu、内存打满测试 打满CPU占用 编写脚本vi /root/cpu_run_full.sh vi /root/cpu_run_full.sh填写如下内容: #!/bin/bash function while_run_cpu() {while true;doi2;done }function cpu_full() {for ((i0; i<$1; i));dowhile_run_cpu &am…...

Vue中watch与计算属性computed
最近,写vue代码,判断父组件传来的type来作为条件判断,并用v-if v-else来控制页面展示。 起初用watch监听了type,发现值改变了,但是写在data配置项的visible属性书写错误,未实现响应式,如下&…...

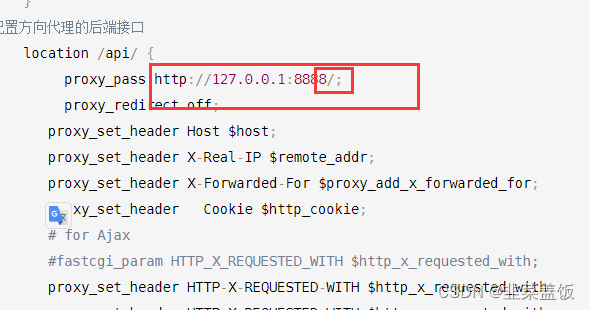
nginx部署前端教程
目录 一、前言二、部署三、注意四、参考 一、前言 一般来说现在的软件项目,都是分用户端以及管理端的,并且是前后端分离的,这里我来记录一下部署两个前端的教程。 部署前端之前需要的准备工作是部署springBoot后端程序,这里我do…...

设计模式:工厂模式
定义 工厂模式(Factory Pattern),特别是工厂方法模式(Factory Method Pattern),是一种创建型设计模式,它定义了一个创建对象的接口,但将实例化的类推迟到子类中进行。这样ÿ…...

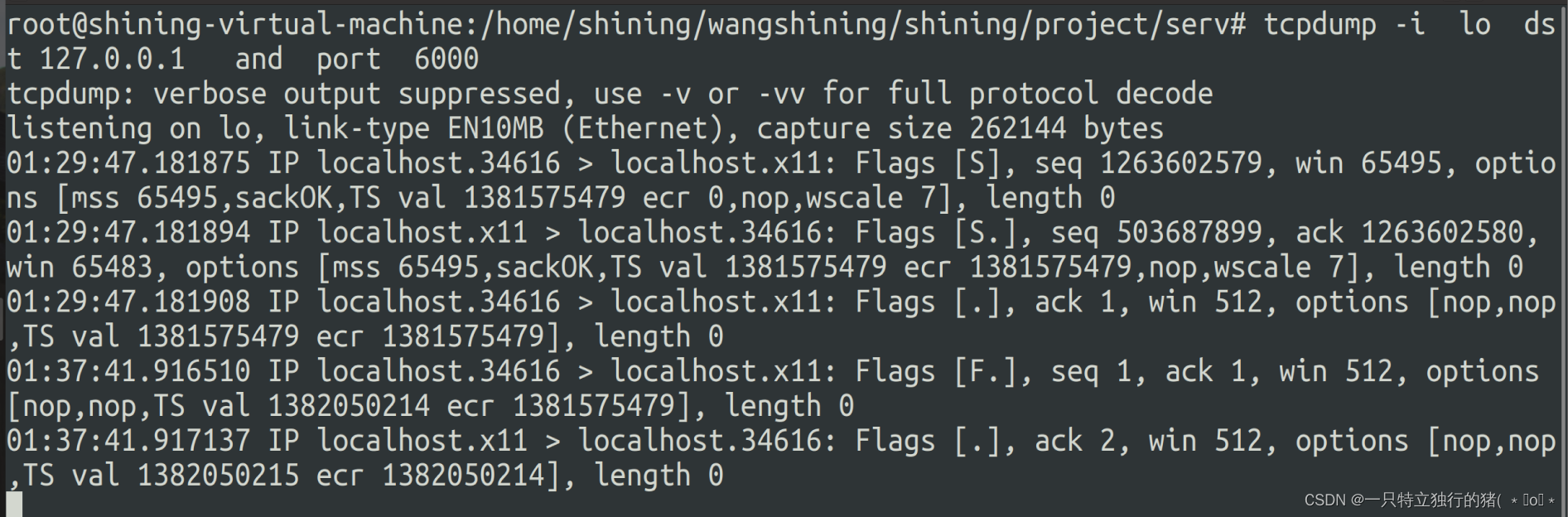
系统监测工具-tcpdump的使用
一个简单的tcpdump抓包过程。主要抓包观察三次握手,四次挥手的数据包 有两个程序:客户端和服务器两个程序 服务器端的ip地址使用的是回环地址127.0.0.1 端口号使用的是6000 tcpdump -i 指定用哪个网卡等,dstip地址端口指定抓取目的地址…...

Java智慧校园系统源码 微信小程序+电子班牌
Java智慧校园系统源码 微信小程序电子班牌 通过设备管理对百纳智慧校园的智慧班牌以及百纳智慧屏(校牌)进行统一集中式管理,支持浏览所有设备的基本信息以及在离线状态,支持添加设备、设备一键开关机、一键重启、设置节假日开关机…...

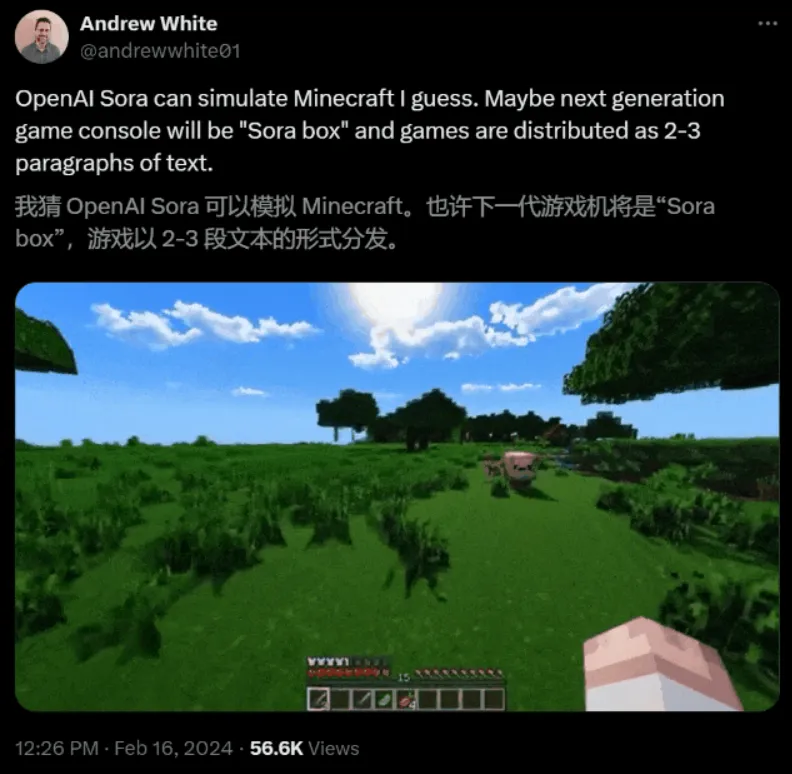
OpenAI Sora:浅析文生视频模型Sora以及技术原理简介
一、Sora是什么? Sora官方链接:https://openai.com/sora 视频模型领头羊Runway Gen 2、Pika等AI视频工具,都还在突破几秒内的连贯性,而OpenAI,已经达到了史诗级的纪录。 OpenAI,永远快别人一步࿰…...

canal部署
定义 canal组件是一个基于mysql数据库增量日志解析,提供增量数据订阅和消费,支持将增量数据投递到下游消费者(kafka,rocketmq等)或者存储(elasticearch,hbase等)canal感知到mysql数据变动&…...

001集——在线网络学习快速完成——16倍速度
在线网络学习快进方法如下: 电脑下载 Microsoft edge 浏览器,有的电脑是自带的 1、点击右上角… 2、点击"扩展" 3、点击"管理扩展" 4、点击"获取 Microsoft edge 扩展" 5、搜索框里搜" global " 6、获取"…...

golang web 开发 —— gin 框架 (gorm 链接 mysql)
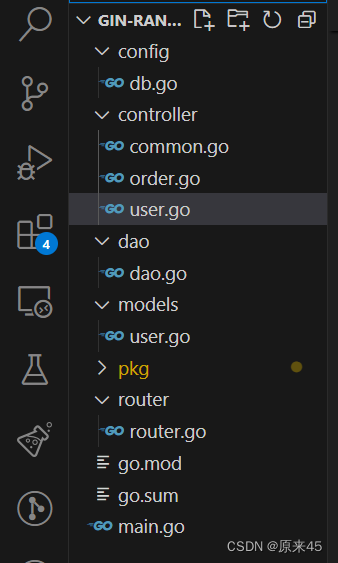
目录 1. 介绍 2. 环境 3. gin 3.1 gin提供的常见路由 3.2 gin的分组 main.go router.go 代码结构 3.3 gin 提供的Json方法 main.go route.go common.go user.go order.go 3.4 gin框架下如何获取传递来的参数 第一种是GET请求后面直接 /拼上传递的参数 第二种是…...

区块链相关概念
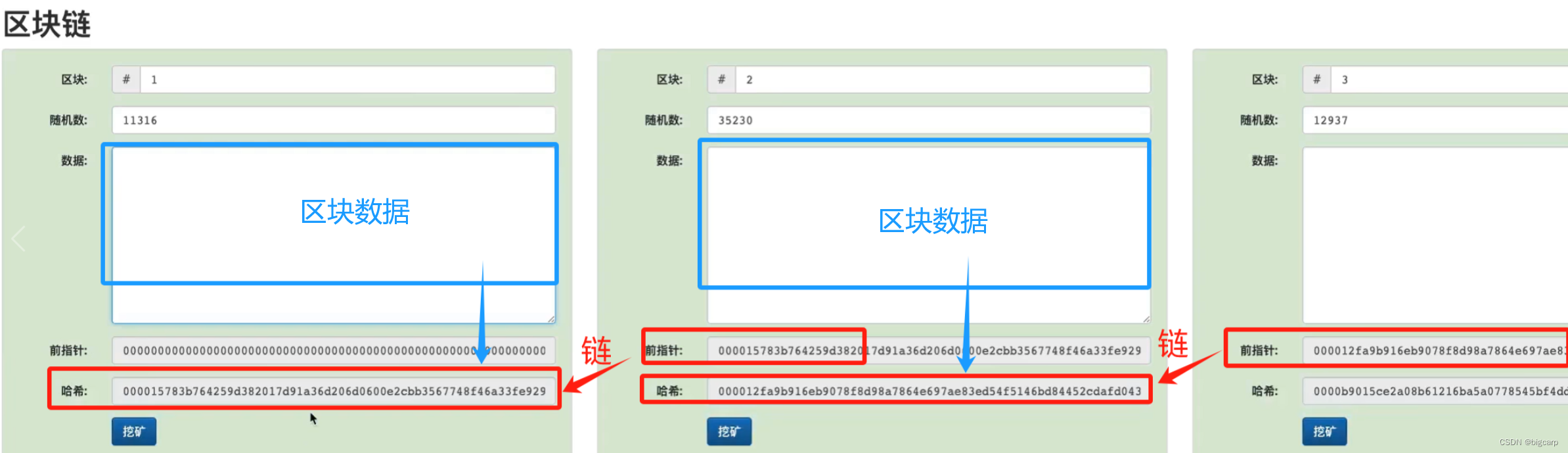
区块链是什么,就算是做计算机技术开发的程序员,100个当中都没有几个能把这个概念理解明白,更不要说讲清楚了。那对于普通人来说,就更扯了。 除了“挖矿”表面意思似乎比较好理解外,其他的基础概念真TMD绕。 去中心化、…...
文章解读与仿真程序复现思路——电力系统自动化EI\CSCD\北大核心《考虑灵活爬坡产品的虚拟电厂两阶段分布鲁棒优化运营策略》
本专栏栏目提供文章与程序复现思路,具体已有的论文与论文源程序可翻阅本博主免费的专栏栏目《论文与完整程序》 论文与完整源程序_电网论文源程序的博客-CSDN博客https://blog.csdn.net/liang674027206/category_12531414.html 电网论文源程序-CSDN博客电网论文源…...

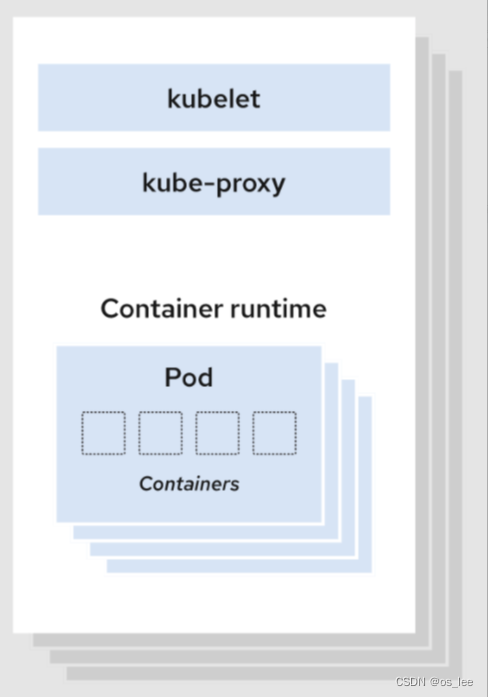
2.k8s架构
目录 k8s集群架构 控制平面 kube-apiserver kube-scheduler etcd kube-controller-manager node 组件 kubelet kube-proxy 容器运行时(Container Runtime) cloud-controller-manager 相关概念 k8s集群架构 一个Kubernetes集群至少包含一个控制…...

xss.pwnfunction-Ligma
首先用jsFuckhttps://jsfuck.com/ [][(![][])[[]](![][])[![]![]](![][])[![]](!![][])[[]]][([][(![][])[[]](![][])[![]![]](![][])[![]](!![][])[[]]][])[![]![]![]](!![][][(![][])[[]](![][])[![]![]](![][])[![]](!![][])[[]]])[![][[]]]([][[]][])[![]](![][])[![]![]!…...

分布式限流——Redis实现令牌桶算法
令牌桶算法 令牌桶算法(Token Bucket Algorithm)是一种广泛使用的流量控制(流量整形)和速率限制算法。这个算法能够控制网络数据的传输速率,确保数据传输的平滑性,防止网络拥堵,同时也被应用于…...

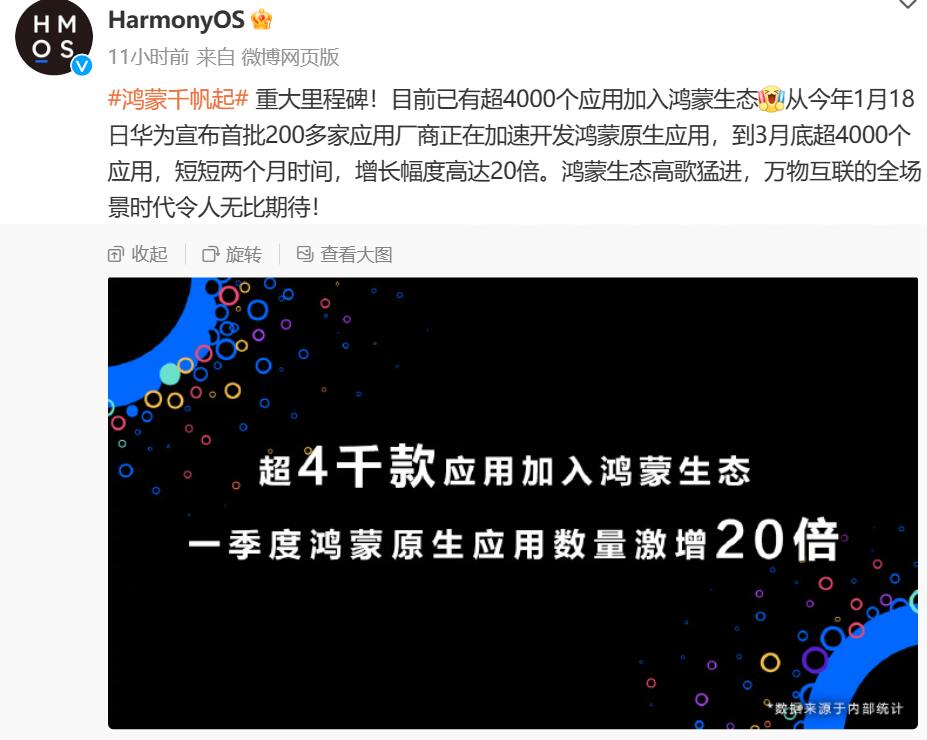
鸿蒙原生应用已超4000个!
鸿蒙原生应用已超4000个! 来自 HarmonyOS 微博近期消息,#鸿蒙千帆起# 重大里程碑!目前已有超4000个应用加入鸿蒙生态。从今年1月18日华为宣布首批200多家应用厂商正在加速开发鸿蒙原生应用,到3月底超4000个应用,短短…...

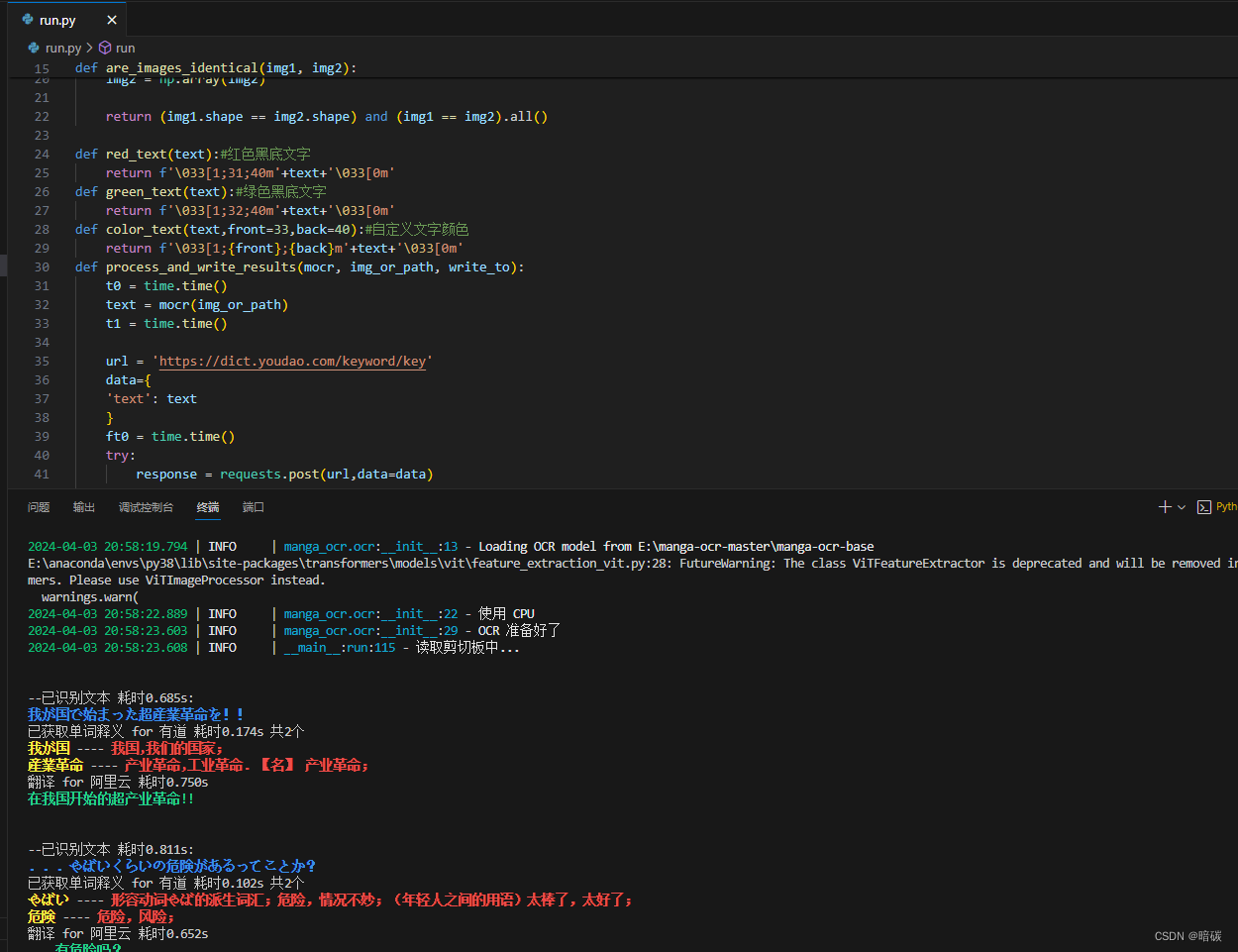
manga-ocr漫画日文ocr
github 下载 解压 anaconda新建环境 conda create -n manga_ocr python3.8 激活环境 conda activate manga_ocr cd到解压目录 cd /d manga-ocr-master 安装依赖包 pip install -r requirements.txt pip3 install manga-ocr 下载离线model huggingface 123云盘 解压到一个目录…...

STL、Vector和Set的讲解和例题分析
STL STL(Standard Template Library,标准模板库)是C标准库的一部分,它提供了一系列通用的编程组件,包括容器、迭代器、算法和函数对象等。STL是C中实现泛型编程的核心,它允许程序员使用模板编写与数…...

Android 13 aosp hiddenapi config
Android 11 hiddenapi路径 frameworks/base/config/hiddenapi-greylist-packages.txtAndroid 13 hiddenapi路径 frameworks/base/boot/hiddenapi/hiddenapi-unsupported-packages.txt...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
