CVTE前端面经(2023)
CVTE前端面经
- 项目介绍(重点)
- 在数据B中找到数组A对应的值,并把数组B对应的值放在数据最前面
- css
- 1 定位
- 2 外边距
- 3 css高级应用
- 3.1. 过渡
- 3.2. 变形
- 2. 浮动
- 2.1 浮动元素特点
- 2. 2 清除浮动
- 3. html5语义标签
- 4. 实现圣杯布局的两种方式
- 4.1 定位+浮动
- 4.2 flex布局
- 5. 两栏布局
- 6. 水平垂直居中
- 6.1 水平居中
- 6.2 垂直居中
- 6.3 水平垂直居中
- JS
- 1. es6新增的数据类型
- 2. 数据类型的判别
- 3. 栈和堆的区别,为什么栈可以保存基础数据类型,为什么可以频繁操作
- 4. 手写深拷贝
- 5. 重绘和重排,怎么减少重排?
- 6. 垃圾回收机制
- 7. promise是什么 promise 有哪些方法,promise.all 和 promise.race 的区别(这两者里面的promise的执行顺序) 实现一个20个请求的串行和并行 promise(我讲了链式调用 但是面试官并不太满意,更优雅的方式)
- 8. Promise如何用来进行限定并发请求个数的功能,说下思路?
- 9. 浏览器加载原理
- VUE
- 1. React和VUE的区别
- 2. vue3有什么更新,为什么项目用vue2
- 浏览器
- 1. 浏览器如何渲染
- 2. 输入google会发生什么
- 3. 浏览器事件循环机制
- 4. 常见网络攻击
- 5. 浏览器本地化存储 cookie sessionStorage localStorage indexDB
- 6. 就比如那个promise,他问你怎么一张一张图片发,常规就是一直.then()下去,也可以用all去减少then的层级,用promise第一次请求的结果和第二次请求放到all数组里面,但面试官应该是想听到async await, await 请求一 await请求二 用同步的方式写异步,代码可读性可维护性都好。。
- 你说到了用gzip压缩请求数据,那你还了解其他相关的content-coding方式么?
- 计算机网络
- 1. https和http的区别
- 2. HTTP2有哪些特性
- 网页优化
- 1. 性能优化方式
- 2. 首屏优化方式
- 3. 首屏加载速度可以怎么改善
- 4. 如何提高页面加载速度
- 5. cookie 有什么值(似乎把 secure 和 httponly 弄混了)
- 设计模式
- 1. 简单说一下设计模式
- 2. 项目中用到了什么设计模式
- 数据结构
- 1. 常见的排序,堆排序
- 2. 平衡二叉树
- 3. 使用两个栈模仿队列
项目介绍(重点)
在数据B中找到数组A对应的值,并把数组B对应的值放在数据最前面
数组的遍历
- for …of:遍历数组项,可以随时使用break语句停止遍历
- for 循环使用递增的索引变量遍历数组项
- array.forEach():方法通过在每个数组项上调用callback函数来遍历数组项
- array.map(callback)方法通过在每个数组项上使用callback调用结果来创建一个新的数组。
- array.from()方法通过在每个数据项上使用callback调用结果来创建一个新数组
- array.reduce()可以进行累加求和。
- 数组的拷贝
- array.concat()将一个或多个数组连接到原始数组。连接两个数组
- array.slice()返回数组的一个片段,该片段从fromIndex开始,toIndex结尾(但不包括toIndex本身)
- array.slice())是另一种拷贝数组的方法。
- 查找数组
- array.includes()返回一个布尔值,判断是否包含itemToSearch。
- array.find()方法返回数组中满足提供的测试函数的第一个元素的值,否则返回undefined
- array.indexOf()返回array中第一个出现的itemToSearch的索引。
- 查询数组
- array.every(),遍历每一个数组,是否都通过callback的检查,返回结果是boolean
- array.som(),只要有一个通过callback的检查,就会返回true。
- 数组过滤
- array.filter()方法创建一个新数组,其包含所有通过callback测试的所有元素。
- filter是创建一个新的数组,不改变原始数组。
- array.filter()方法创建一个新数组,其包含所有通过callback测试的所有元素。
- 数组的插入
- array.push()将一个或多个项目追加到数组的末尾
- array.unshift()将一个或多个项追加到数组的开头,返回数组的新长度
- 删除数组元素
- array.pop()从数组中删除最后的一个元素
- array.shift()从数组中删除第一个元素
- array.splice()从数组中删除元素,并插入新的元素
- 清空数组
- array.length=0 删除数组中所有的项目
- array.splice()从数组中删除元素,并插入新的元素
- 数组扁平化:array.flat()
css
css中有三种基本定位机制:普通文档流、浮动、定位
1 定位
static(静态定位)、relative (相对定位)、absolute (绝对定位)、fixed(固定定位)。
静态定位:元素 默认的定位方式,无法通过位置偏移属性(top、bottom、left或right)来改变元素的位置。
相对定位:是普通文档流的一部分,相对于本元素在文档原来出现位置的左上角进行定位,可以通过位置偏移属性改变元素的位置。虽然其移动到其他位置,但该元素仍占据原来未移动时的位置,该元素移动后会导致其覆盖其他的框元素。
- 代码展示:
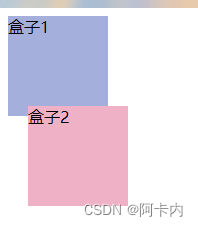
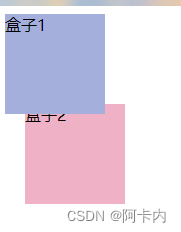
.he1 {height: 100px;width: 100px;background-color: rgb(164, 175, 219);}.he2 {position: relative;top: -10px;right: -20px;height: 100px;width: 100px;background-color: rgb(238, 177, 197);}<div class="he1">盒子1</div><div class="he2">盒子2</div>
如果给盒子2加上 z-index:-1的话,可以使得盒子2在盒子1的下面

绝对定位:脱离文档流,不占据原来未移动时的位置,相对于父级元素或更 高的祖先元素中有relative。(也可以是absolute,开absolute会开启BFC,所以效果可能会跟设置relative不一样)
固定定位:是绝对定位的一种特殊形式,以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。会脱离文档流控制,始终依据浏览器窗口的左上角来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
2 外边距
margin外边距合并有以下原则:
(1)块级元素的垂直相邻外边距会合并,且其垂直相邻外边距合并之后的值为上元素的下外边距和下元素的上外边距的较大值。
(2)行内元素实际上不占上下外边距,行内元素的左右外边距不会合并。
(3)浮动元素的外边距不会合并。
3 css高级应用
3.1. 过渡
过渡是使元素从一种样式转变为另一种样式时添加的效果,如渐显、渐弱、 动面快慢等
过渡通过以下属性实现:
(1)transition-property属性:规定设置过渡效果的CSS属性的名称。
(2)transition-duration属性:规定完成过渡效果需要多少秒或毫秒。
(3)transition-timing-function属性:规定速度效果的速度曲线。
(4)transition-delay属性:定义过渡效果何时开始。
3.2. 变形
transform:如:平移、旋转、缩放和倾斜,每个效果都被称为变形函数

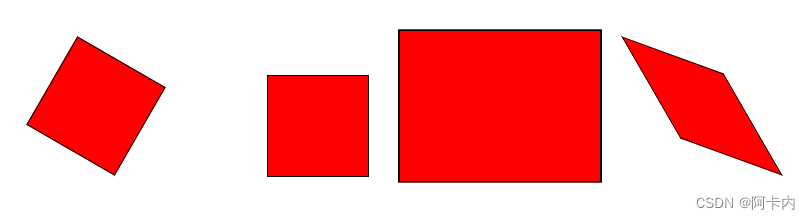
<style>div {width: 100px;height: 100px;border: 1px solid #000;background-color: red;float: left;margin: 50px;}.one {transform: rotate(30deg);/*旋转30度*/}.two {transform: translate(20px, 20px);/* 向右向下移动20px*/}.three {transform: scale(2, 1.5);/*宽度为原来两倍,高度为原来1.5倍*/}.four {transform: skew(30deg, 20deg);/*在X轴上和Y轴上倾斜20度和30度*/}
</style><div class="one"></div><div class="two"></div><div class="three"></div><div class="four"></div>

2. 浮动
2.1 浮动元素特点
- CSS 的 Float(浮动),会使元素向左或向右移动,使元素共享一行,类似于给元素加了inline-block的作用
- 由于浮动框不在普通文档流之中,所以文档普通流中的块元素表现的像浮动框不存在一样。
- 浮动会将行内元素和行内块元素转化为块元素
- 浮动元素比标准文档流的元素层级要高,会将标准文档流的元素遮挡住。
- 浮动元素会遇到父元素的边缘或者浮动元素或者块元素就停止了浮动。
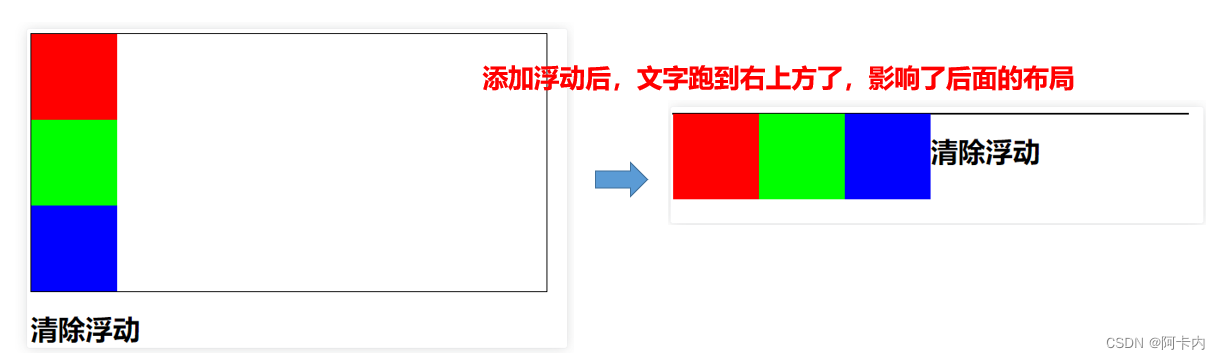
- 浮动起来的元素不会影响上面的布局,影响的是下面的布局
如下面代码所示
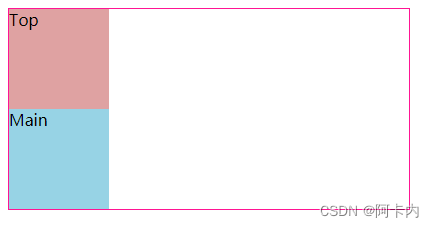
<style>.container {width: 400px;border: 1px solid deeppink;overflow: hidden;}.top {height: 100px;width: 100px;background-color: rgb(223, 162, 162);}.main {height: 100px;width: 100px;float: left;z-index: -1;background-color: rgb(151, 211, 229);}.footer {height: 100px;width: 100px;float: left;background-color: rgb(207, 182, 240);}</style><div class="container"><div class="top">Top</div><div class="main">Main</div><div class="footer">Footer</div></div>
从下图中我们可以验证上面的两个规则:
- 浮动元素比标准文档流的元素层级要高,会将标准文档流的元素遮挡住。因为Main盒子把Footer盒子遮盖住了,说明加了浮动的Main的盒子的层级更高。
- 浮动起来的元素不会影响上面的布局,影响的是下面的布局。因为加了浮动的是第二个元素,他在遇到Top盒子的时候并没有选择去覆盖掉他,而是老老实实的在Top的下面,但他下面的Footer盒子,跑到上面来了。所以影响了下面盒子的布局。

2. 2 清除浮动
为什么要清除浮动
- 因为浮动的元素会影响到下面元素
- 会造成父盒子高度塌陷

清除浮动的3中方式:
- 方式1:给浮动的元素父元素设置一个固定的高度,从视觉上看到浮动的元素在父元素包裹之内。
- 方式2:要使用这个clear属性必须创建一个新的div元素,创建新的div元素不能放置任何内容,它只能做一个件事情,那就是清除浮动并且将这个新创建的div元素放在最后一个浮动元素的后面才会生效。
- 方式3:使用属性为overflow并且属性值为hidden来清除浮动,必须将这个属性设置在浮动元素的父元素身上。
3. html5语义标签
- header标签:页面或页面中某一个区块,通常是一些引导和导航信息
- nav标签:可以作为页面导航的链接组
- section标签:页面中的一个内容区块,通常由内容及其标题组成
- aside标签:非正文的内容,与页面的主要内容分开的,被删除而不会影响到网页的内容
- article标签:代表一个独立的、完整的一个区块,可独立于页面其他内容使用
- footer标签:页面或页面中的某一个脚注
- main标签:h5的语义化标签,除了单词不一样,本质上就是一个div
4. 实现圣杯布局的两种方式
圣杯布局:header、footer定高,left和right定宽,center宽度自适应
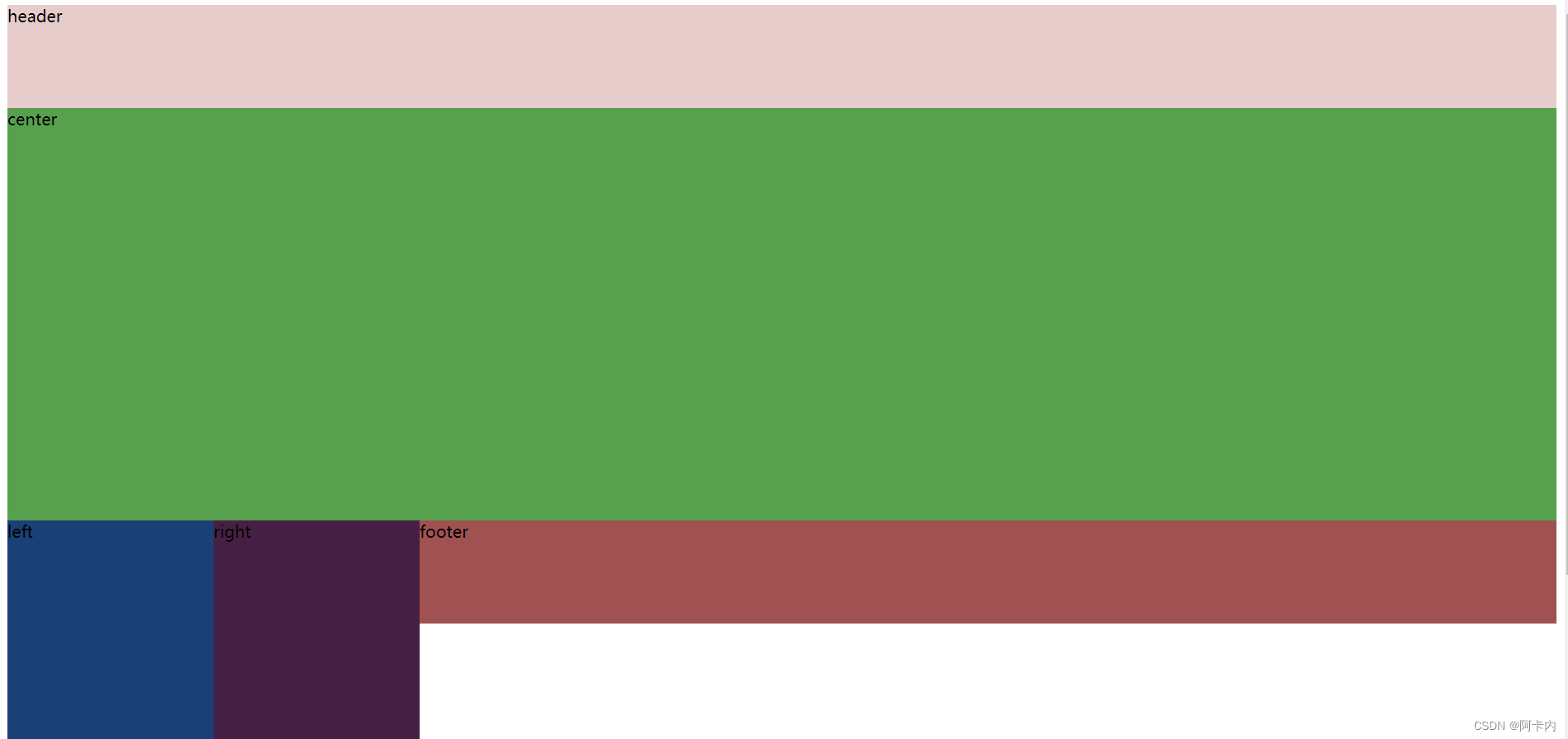
4.1 定位+浮动
<div class="header">header</div><div class="container"><div class="center column">center</div><div class="left column" >left</div><div class="right column" >right</div></div>
<div class="footer">footer</div>
- 首先给header、footer、container一个固定的高度,宽度100%;给left、right一个固定的宽度,高度为container的定高;center宽度100%。
 - 然后给container内的三个子元素float:left;浮动,但是因为center的宽度是container的100%所以left和right并没有与center浮动在一行。(注意这里不要给container盒子加宽度,要让left、right、center自己撑开盒子的宽度)
- 然后给container内的三个子元素float:left;浮动,但是因为center的宽度是container的100%所以left和right并没有与center浮动在一行。(注意这里不要给container盒子加宽度,要让left、right、center自己撑开盒子的宽度)

- 为了使left和right浮动与center一行,可以使用margin-left属性,给left(margin-left:-100%)这样left就覆盖在center的左边;给right(margin-left:-【right的宽度】)这样子right就覆盖在了center的右边。

- 虽然container的子元素现在都在一行上面,但是center内容的宽度还是container的100%,所以给container一个padding,左右分别与left和right等宽。

- 这时候left和right还是覆盖在center上,所以可以给container开启相对定位,然后将left和right分别移动对应的宽度,这样container的子元素刚好占满container 的宽度。

4.2 flex布局
<div class="header">header</div><div class="container"><div class="left column" >left</div><div class="center column">center</div><div class="right column" >right</div></div>
<div class="footer">footer</div>- 设置好所需要的header、footer的高度,以及left、right的宽度,然后对中间的container容器开启display:flex,center宽度:flex:1

5. 两栏布局
一栏定宽,一栏自适应
- float:left;+margin-left;float使左边的元素脱离文档流,右边的元素可以和左边的元素显示在同一行,设置margin-left让右边的元素不覆盖掉左边的元素。
- float:left;+overflow:hidden;给要自适应的盒子加overflow:hidden;会触发块级格式化上下文(BFC),利用了BFC 不会重叠浮动元素的特点。
- position: absolute + margin-left;左边绝对定位,右边设置margin-left
- flex布局;flex布局可以使两个子元素显示在同一行,只要左边的宽度固定,就可以实现效果,
6. 水平垂直居中
6.1 水平居中
- 行内元素:首先看它的父元素是不是块级元素,如果是,则直接给父元素设置 text-align: center;
- 块级元素
- 需要谁居中,给其设置 margin: 0 auto; (作用:使盒子自己居中)
- 首先设置父元素为相对定位,再设置子元素为绝对定位,设置子元素的left:50%,即让子元素的左上角水平居中;然后设置绝对子元素的 margin-left: -元素宽度的一半px; 或者设置transform: translateX(-50%);
- 使用flex布局实现(宽度定不定都可以):只需要给待处理的块状元素的父元素添加属性 display: flex; justify-content: center;
6.2 垂直居中
- 单行的行内元素:只需要设置单行行内元素的"行高等于盒子的高"即可;
- 块级元素:
- 首先设置父元素为相对定位,再设置子元素为绝对定位,设置子元素的top: 50%,即让子元素的左上角垂直居中;然后设置绝对子元素的 margin-top: -元素高度的一半px; 或者设置transform: translateY(-50%);
- 使用flexbox布局实现(高度定不定都可以):给待处理的块状元素的父元素添加属性 display: flex; align-items: center;
6.3 水平垂直居中
- 设置父元素为相对定位,给子元素设置绝对定位,top: 0; right: 0; bottom: 0; left: 0; margin: auto;
- left: 50%; top: 50%; transform: translateX(-50%) translateY(-50%);
- left: 50%; top: 50%; margin-left: --元素宽度的一半px; margin-top: --元素高度的一半px;
- 设置父元素为flex定位,justify-content: center; align-items: center;
JS
1. es6新增的数据类型
- Symbol
Symbol是一种基本数据类型,Symbol()函数会返回symbol类型的值,该类型具有静态属性和静态方法,每一个Symbol()函数的值都是唯一的。 - BigInt
BigInt是一种内置对象,用来表示大于2^53 - 1的整数,它可以表示任意大的整数,如果有小数的话会向下取整。
let big = BigInt(1) // 1n - Set(在使用instanceof检测的时候是Object类型)
集合就是一组值,与数组类似。但是与数组不同的是,集合没有索引或顺序,也不允许重复
常用api:

注意:- Set类是可迭代的,可以for of遍历,也可以使用…扩展操作符
- 集合中不会出现重复数据的判断
- 因为通过add操作返回的是集合本身,所以可以使用add(1).add(2)
- Map
Map对象表示一组被称为键(key)的值,其中每个键都关联着(或映射到)另一个值,它的key可以为引用数据类型

- WeakMap和WeakSet
- 弱映射不是可迭代对象,它只实现了set()、get()、has()、delete()方法
- 弱映射的主要用途是实现值与对象的关联,因为它容易被垃圾回收,所以不会造成内存泄漏
- 弱映射的key只能为引用数据类型,value可以为任意类型
2. 数据类型的判别
JS的基本数据类型:Undefined、Null、Boolean、Number、String
引用数据类型:Array、Object、Function、Data、RegExp
判断js数据类型的方法:
- typeOf:可以对除了null、数组、对象都会被判断为object,其他判断正确
- instanceof可以正确判断对象的类型,其内部运行机制是判断在其原型链能否找到该类型的原型
- constructor:对象实例可以通过constructor对象访问他的构造函数。
- Object.prototype.toString.call():使用的是Object对象的原型方法toStrig来判断数据类型;
3. 栈和堆的区别,为什么栈可以保存基础数据类型,为什么可以频繁操作
栈(stack)会自动分配内存空间,会自动释放。堆(heap)动态分配的内存,大小不定也不会自动释放。
基本类型:简单的数据段,存放在栈内存中,占据固定大小的空间。
引用类型:指那些可能由多个值构成的对象,保存在堆内存中,包含引用类型的变量实际上保存的不是变量本身,二十指向该对象的指针
4. 手写深拷贝
三种方式:
- 使用JSON.stringify和JSON.parse()
- 手写实现
function deepcope(obj) {if (!obj || typeof obj !== 'object') return obj;let newObj = Array.isArray(obj) ? [] : {};for (let key in obj) {newObj[key] = typeof obj === 'object' ? deepcope(obj[key]) : obj[key]}return newObj}let obj = {a: 1,b: {c: 1}}
5. 重绘和重排,怎么减少重排?
重排:通过构造渲染树,将可见DOM节点以及它对应的样式结合起来,计算它们在设备视口(viewport)内的确切位置和大小,这个计算的阶段就是重排。重绘:我们通过构造渲染树和回流阶段,知道了哪些节点是可见的,以及可见节点的样式和具体的几何信息(位置、大小),那么我们就可以将渲染树的每个节点都转换为屏幕上的实际像素,这个阶段就叫做重绘节点。
何时发生重排呢?
回流这一阶段主要是计算节点的位置和几何信息,那么当页面布局和几何信息发生变化的时候,就需要回流。比如以下情况:
- 添加或删除可见的DOM元素
- 元素的位置发生变化
- 元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
- 内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代。
- 页面一开始渲染的时候(这肯定避免不了)
- 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
如何减少回流与重排呢?
- 批量修改元素样式
- 对于复杂的动画效果,可以先采用绝对定位,使其脱离文档流。否则会引起父元素以及后续元素频繁的回流。
- css3硬件加速(GPU加速)
参考博客:https://www.cnblogs.com/wangguoxinyue/p/16253671.html
6. 垃圾回收机制
- 标记清除:标记阶段需要从根节点遍历内存中的所有对象,并为可达的对象做上标记,清除阶段则把没有标记的对象(非可达对象)销毁。
- 引用计数
7. promise是什么 promise 有哪些方法,promise.all 和 promise.race 的区别(这两者里面的promise的执行顺序) 实现一个20个请求的串行和并行 promise(我讲了链式调用 但是面试官并不太满意,更优雅的方式)
8. Promise如何用来进行限定并发请求个数的功能,说下思路?
9. 浏览器加载原理
VUE
1. React和VUE的区别
2. vue3有什么更新,为什么项目用vue2
浏览器
1. 浏览器如何渲染
2. 输入google会发生什么
3. 浏览器事件循环机制
4. 常见网络攻击
5. 浏览器本地化存储 cookie sessionStorage localStorage indexDB
6. 就比如那个promise,他问你怎么一张一张图片发,常规就是一直.then()下去,也可以用all去减少then的层级,用promise第一次请求的结果和第二次请求放到all数组里面,但面试官应该是想听到async await, await 请求一 await请求二 用同步的方式写异步,代码可读性可维护性都好。。
你说到了用gzip压缩请求数据,那你还了解其他相关的content-coding方式么?
计算机网络
1. https和http的区别
2. HTTP2有哪些特性
网页优化
1. 性能优化方式
2. 首屏优化方式
3. 首屏加载速度可以怎么改善
4. 如何提高页面加载速度
5. cookie 有什么值(似乎把 secure 和 httponly 弄混了)
设计模式
1. 简单说一下设计模式
2. 项目中用到了什么设计模式
数据结构
1. 常见的排序,堆排序
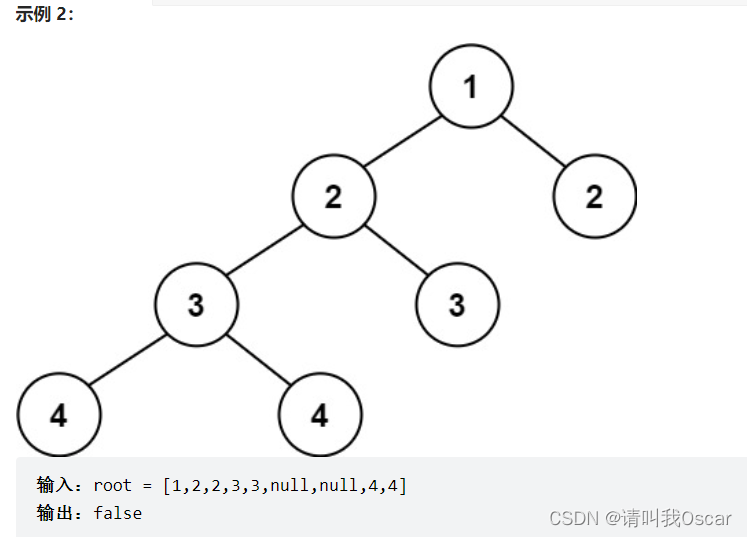
2. 平衡二叉树
3. 使用两个栈模仿队列
相关文章:

CVTE前端面经(2023)
CVTE前端面经项目介绍(重点)在数据B中找到数组A对应的值,并把数组B对应的值放在数据最前面css1 定位2 外边距3 css高级应用3.1. 过渡3.2. 变形2. 浮动2.1 浮动元素特点2. 2 清除浮动3. html5语义标签4. 实现圣杯布局的两种方式4.1 定位浮动4.…...

基于EB工具的TC3xx_MCAL配置开发02_ICU模块配置
目录 1.概述2. ICU 硬件通道属性确认3. ICU通道配置3.1 添加一个Chanel3.2 IcuChannel->General配置3.3 IcuSignalMeasurement配置3.4 GtmTimerInputConfiguration配置3.5 MCU中的关联配置3.5.1 分配TIM资源给ICU使用3.5.2 设置TIM通道时钟分频系数1.概述 本篇开始我们基于…...

jmeter高阶系列--beanshell返回值中提取参数
1 准备环境 jmeter版本: ** ,JDK:1.8将json.jar包置于…\apache-jmeter-5.1\lib\下;否则会报:Typed variable declaration : Class: JSONObject not found in namespace的错误;处理器:Beanshel…...

面向对象
面向对象面向对象一、什么是对象二、什么是面向对象三、对象四、什么是类五、实例变量六、实例方法七、方法重载(overload)八、构造方法九、对象的创建过程十、构造方法重载十一、this关键字面向对象 一、什么是对象 万物皆对象。 二、什么是面向对象 面向对象是一种编程思想。…...

mpi4py 运行过程中出现Read -1, expected xxx, errno = 1 解决方案
目录 问题描述 代码1(串行) 代码2(并行) 代码2执行时所用指令 错误信息 解决方案 解决方案1 解决方案2 问题描述 今天正在学习使用mpi4py,在对比运行以下2个代码时疯狂报错: 代码1(串…...

PMP考前冲刺3.07 | 2023新征程,一举拿证
题目1-2:1.某公司启动了一个新型智能家电研发敏捷项目,组织上聘请了一位敏捷管理专业人士。在项目执行过程中,敏捷团队反馈用户故事包含的信息不足,无法理解需求,敏捷管理专业人应该怎么做?A.教导产品负责人…...

60条Python日常工作中的高频写法,收藏
一、 数字 1 求绝对值 绝对值或复数的模 In [1]: abs(-6) Out[1]: 62 进制转化 十进制转换为二进制: In [2]: bin(10) Out[2]: 0b1010十进制转换为八进制: In [3]: oct(9) Out[3]: 0o11十进制转换为十六进制: In [4]: hex(15) Out[4]:…...
函数笔记合集七 函数(XI)总结 python函数的函数文档、类型注释、内省详解)
(小甲鱼python)函数笔记合集七 函数(XI)总结 python函数的函数文档、类型注释、内省详解
一、基础复习 函数的基本用法 创建和调用函数 函数的形参与实参等等函数的几种参数 位置参数、关键字参数、默认参数等函数的收集参数*args **args 解包参数详解函数中参数的作用域 局部作用域 全局作用域 global语句 嵌套函数 nonlocal语句等详解函数的闭包(工厂函…...

Leetcode是什么
力扣(LeetCode)是领扣网络旗下专注于程序员技术成长和企业技术人才服务的品牌。源自美国硅谷,力扣为全球程序员提供了专业的IT 技术职业化提升平台,有效帮助程序员实现快速进步和长期成长。 此外,力扣(Leet…...

2023-03-07 MySQL—基于规则优化-子查询优化
简介 在使用MySQL编写查询语句时,有时候无法避免的会写出一些执行起来十分耗时、耗性能的语句,但是MySQL在执行这些语句的时候,还是会竭尽全力的做出一些优化,把这个很糟糕的语句转换成某种可以比较高效执行的形式,这个过程也可以被称作查询重写 条件化简 我们编写查询…...

Rocketmq技术详解
Rocketmq技术详解 运维部署 docker-compose.yml version: 3.5 services:rmqnamesrv:image: foxiswho/rocketmq:servercontainer_name: rmqnamesrvports:- 9876:9876volumes:- ./logs:/opt/logs- ./store:/opt/storenetworks:rmq:aliases:- rmqnamesrvrmqbroker:image: foxisw…...

TeeChart VCL/FMX v2023 crack
TeeChart VCL/FMX v2023 crack TeeChart Pro VCL允许您为所有领域(包括商业、工程、金融、统计、科学、医疗、实时和网络)创建通用和专用图表和绘图应用程序。TeeChart Pro VCL具有多种图表类型的图表库,包括2D或3D线条、条形图、水平条、区域、点、饼图、箭头、气泡…...

[Java·算法·困难]LeetCode32. 最长有效括号
每天一题,防止痴呆题目示例分析思路1题解1分析思路2题解2分析思路3题解3👉️ 力扣原文 题目 给你一个只包含 ( 和 ) 的字符串,找出最长有效(格式正确且连续)括号子串的长度。 示例 输入:s "(()&q…...

pytorch如何搭建一个最简单的模型,
一、搭建模型的步骤 在 PyTorch 中,可以使用 torch.nn 模块来搭建深度学习模型。具体步骤如下: 定义一个继承自 torch.nn.Module 的类,这个类将作为我们自己定义的模型。 在类的构造函数 __init__() 中定义网络的各个层和参数。可以使用 to…...

JS实现css的hover效果,兼容移动端
Hi I’m Shendi JS实现css的hover效果,兼容移动端 功能概述 CSS的hover即触碰时触发,在电脑端鼠标触碰,移动端手指触摸 有的时候光靠css实现不了一些效果,例如元素触发hover,其他元素触发动画效果,所以需要…...

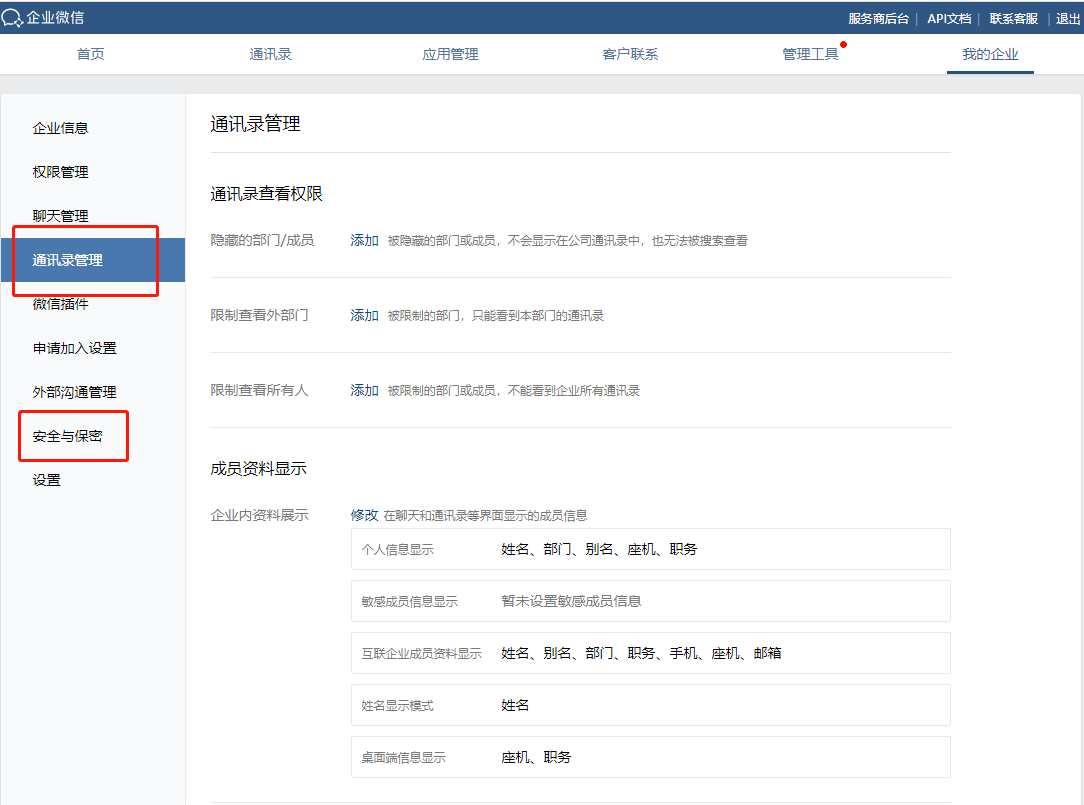
企业微信的后台怎么进入和管理?
企业微信管理后台,只有企业的管理员才可以进企业微信后台,普通员工想要进入后台、可以联系管理员将你设置为后台管理员。 一、怎么进入企业微信后台 管理员进入企业微信后台有两种路径; 路径一: 企业管理员直接在浏览器搜索企…...

【2223sW2】LOG2
写在前面 好好学习,走出宿舍,走向毕设! 一些心路历程记录,很少有代码出现 因为鬼知道哪条代码到时候变成毕设的一部分了咧,还是不要给自己的查重挖坑罢了 23.3.2 检验FFT 早上师兄帮忙看了一眼我画的丑图ÿ…...

buuctf-web-[SUCTF 2018]MultiSQL1
打开界面,全部点击一遍,只有注册和登录功能可以使用注册一个账号,注册admin提示用户存在,可能有二次注入,注册admin自动加了一个字符,无法二次注入,点击其他功能点换浏览器重新登录后࿰…...

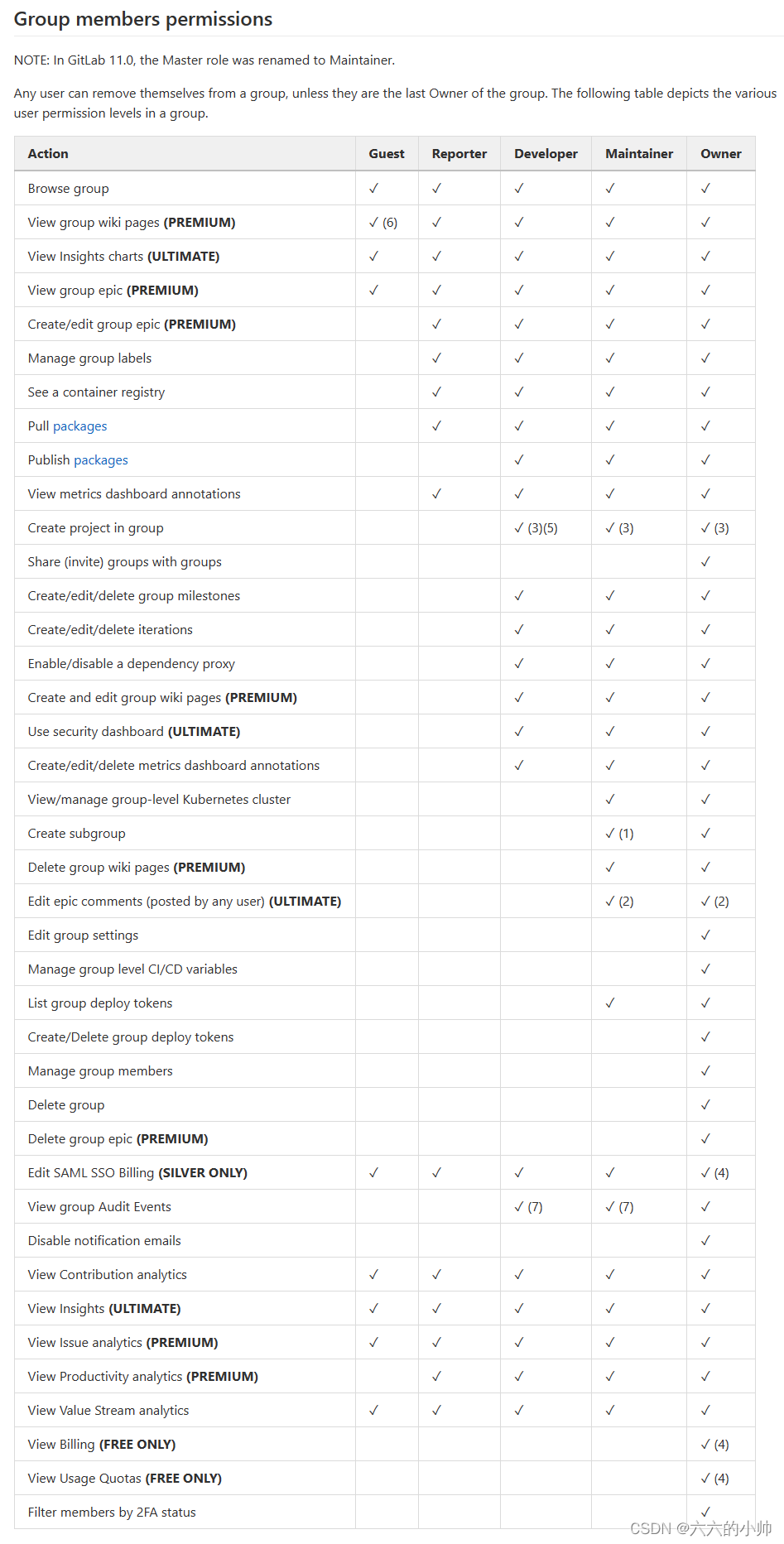
GitLab创建仓库分配权限
文章目录创建仓库分配权限参考资料创建仓库 点击“New project”创建新项目 分配权限 点击左侧菜单栏“Members”成员,菜单 “Invite member”邀请成员,添加人员;“Invite group”邀请组织,添加一个组织所有成员下面输入框搜索…...

代码随想录-51-110.平衡二叉树
目录前言题目1.求高度和深度的区别节点的高度节点的深度2. 本题思路分析:3. 算法实现4. pop函数的算法复杂度5. 算法坑点前言 在本科毕设结束后,我开始刷卡哥的“代码随想录”,每天一节。自己的总结笔记均会放在“算法刷题-代码随想录”该专…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
