day26_HTML
今日内容
上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili
同步笔记沐沐霸的博客_CSDN博客-Java2301
零、 复习昨日
一、二阶段介绍
二、HTML
零、 复习昨日
见代码
一、二阶段介绍
第一阶段: 基础入门
- java基本语法
- 编程基础(方法,数组)
- 面向对象编程
- 常用类
- 高级(IO,线程,新特性)
- 未讲(反射.class,注解@)
第一阶段主要是java入门,知道使用java如何编程
第二阶段: javaweb阶段 开发入门
- 前端
- 网页(用户直接交互界面)
- html 网页
- css 美化
- js 动起来 - jquery
- boostrap
- 服务器
- 接收网页发送的请求
- 响应给网页数据
- 数据库
- 存储数据
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DYqIjqig-1678192873380)(https://qiushiju-tuchuang.oss-cn-hangzhou.aliyuncs.com/image/javaweb%E5%BC%80%E5%8F%91.png)]
二、HTML
2.1 HTML概念
网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。
2.2 什么是HTML
HTML全称:Hyper Text Markup Language(超文本标记语言)
- 超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素
- 标记:标签,不同的标签实现不同的功能
- 语言:人与计算机的交互工具
2.3 HTML能做什么
HTML使用标记标签来描述网页,
展示信息给用户
2.4 HTML书写规范
- HTML标签是以尖括号包围的关键字 例如
<a> <img>- HTML标签通常是成对出现的,有开始就有结束
- HTML通常都有属性,格式:属性=‘属性值’(多个属性之间空格隔开)
- 属性放在开标签内
- HTML标签不区分大小写,建议全小写
- HTML标签支持合理的嵌套
<!-- 例如 -->
<a href="http://www.baidu.com" target="_blank">超链接</a>
2.5 开发工具
VSCode(微软) (我们使用这款)HBuilder(国产)- WebStorm (IDEA家族的)
- Dreamweaver (考古队)
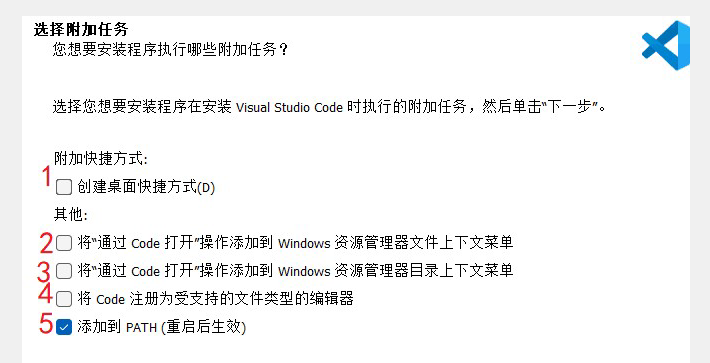
2.5.1 安装 VSCode
默认下一步下一步就可以.

建议勾选2345,这样可以在右键时有 一个提示"使用VSCode打开文件"
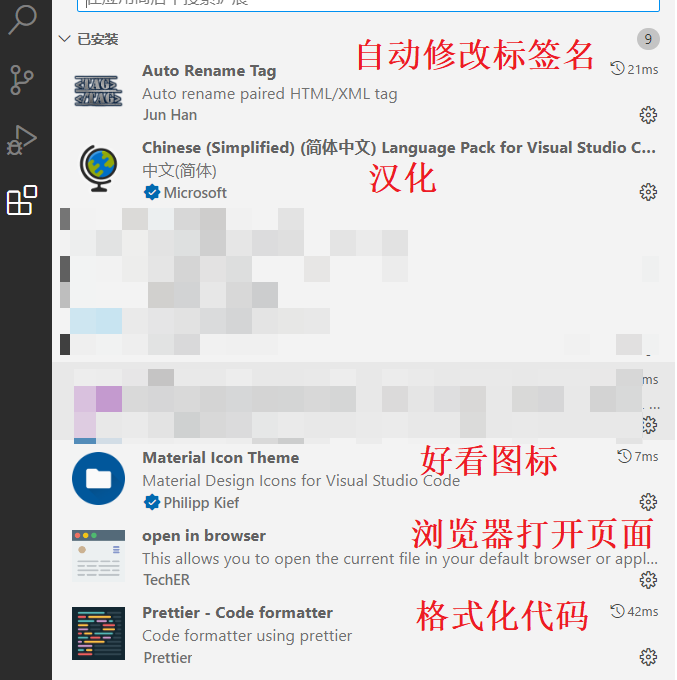
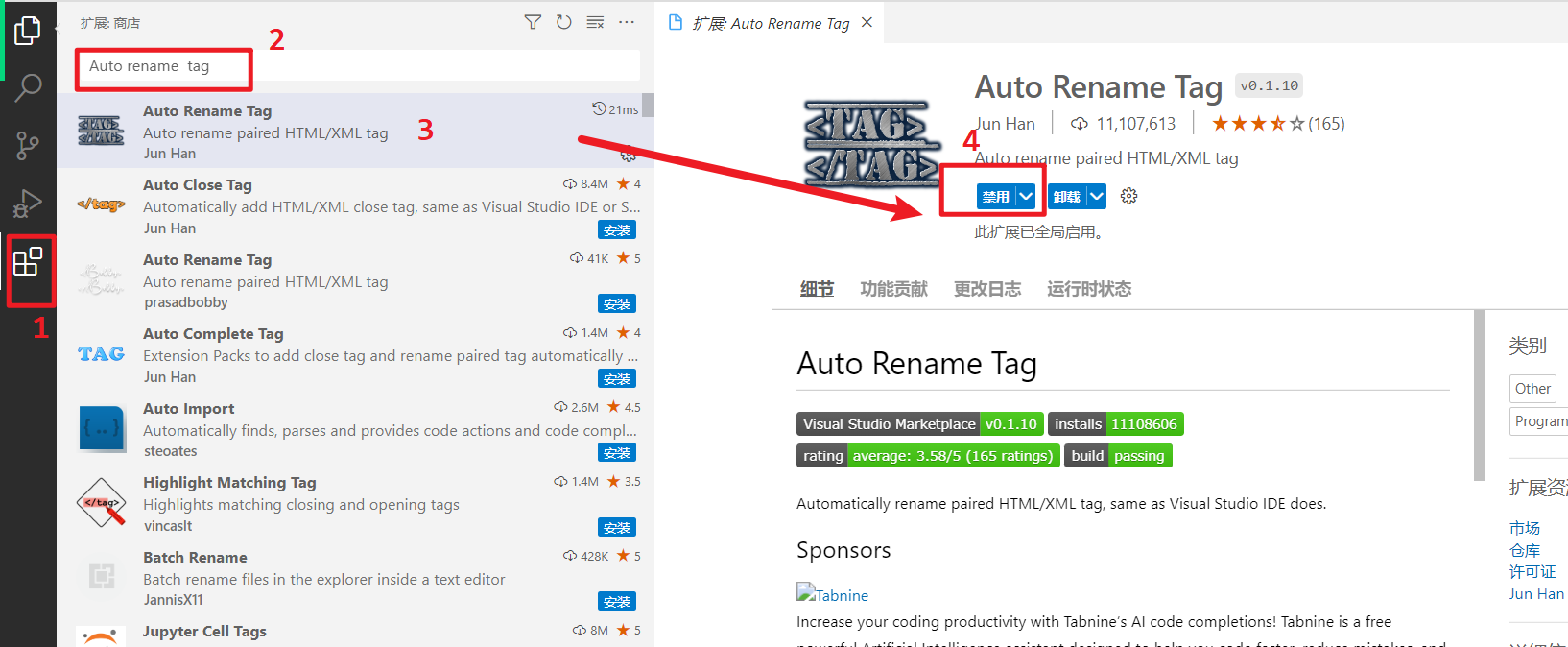
2.5.2 插件
安装插件
- Auto rename tag (自动改标签名)
- Chinese (Simplified)(简体中文)
- Material lcon Theme (图标样式)
- open in browser (快速使用浏览器打开页面)
- Prettier - Code formatter (格式化代码)

以上几个是非常墙裂建议安装!,在应用商店,输入以上几个的名字即可

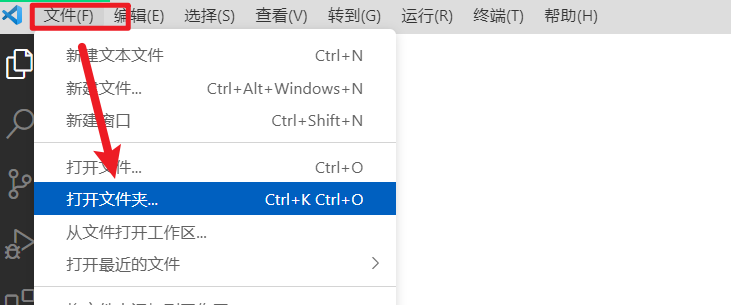
2.5.3 使用vscode
使用VSCode,最好的方式
- 先在本地磁盘创建好一个前端项目(文件夹)
- 使用VSCode打开该文件夹
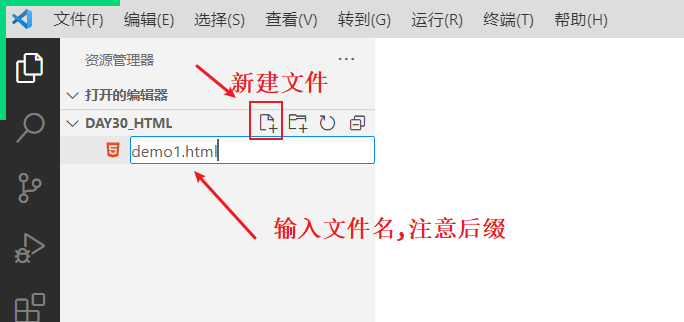
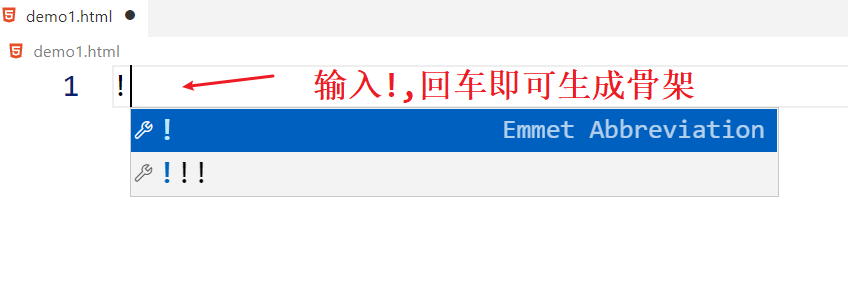
- 创建页面文件



2.5.4 运行
1 在磁盘中找到文件,使用浏览器打开
2 或者使用刚才我们安装的插件,有快捷键 alt+b,就会使用电脑的默认浏览器打开
三、HTML基本标签
3.1 结构标签[重要]
<html>:根标签 <head>:网页头标签<title></title>:页面的标题 </head> <body></body>:网页正文
</html>
| 属性名 | 代码 | 描述 |
|---|---|---|
| text | < body text=“#f00”></ body> | 设置网页正文中所有文字的颜色 |
| bgcolor | < body bgcolor=“#00f”></ body> | 设置网页的背景色 |
| background | < body background=“1.png”></ body> | 设置网页的背景图 |
颜色的表示方式:
第一种方式:用表示颜色的英文单词,例,red green blue
第二种方式:用16进制表示颜色,例,#000000 #ffffff #325687 #377405
第三种方式: 用三原色rgb(0,0,0) 数字取值0-255
3.2 排版标签 [重要]
可用于实现简单的页面布局
注释标签:
换行标签:< br> (单标签,没有行间距)
段落标签:< p>文本文字</ p>
- 特点:段与段之间有空行 (行间距比较大)
- 属性:align对齐方式(left、center、right)
水平线标签:< hr/> (单标签)
- 属性:
- width:水平线的长度(两种:第一种:像素表示;第二种,百分比表示)
- size: 水平线的粗细 (像素表示,例如:10px)
- color:水平线的颜色
- align:水平线的对齐方式
3.3 块标签[重要]
使用CSS+DIV是现下流行的一种布局方式
| 标签 | 代码 | 描述 |
|---|---|---|
| div | < div></ div> | 行级块标签,独占一行,换行 |
| span | < span></ span> | 行内块标签,所有内容都在同一行 |
3.4 基本文字标签
font标签处理网页中文字的显示方式
| 属性名 | 代码 | 描述 |
|---|---|---|
| size | < font size=“7”></ font> | 用于设置字体的大小,最小1号,最大7号 |
| color | < font color=“#f00”></ font> | 用于设置字体的颜色 |
| face | < font face=“宋体”></ font> | 用于设置字体的样式 |
3.5 文本格式化标签
使用标签实现标签的样式处理
| 标签 | 代码 | 描述 |
|---|---|---|
| b | < b></ b> | 粗体标签 |
| strong | < strong></ strong> | 加粗 |
| em | < em></ em> | 强调字体 |
| i | < i></ i> | 斜体 |
| small | < small></ small> | 小号字体 |
| big | < big></ big> | 大号字体 |
| sub | < sub></ sub> | 上标标签 |
| sup | < sup></ sup> | 下标标签 |
| del | < del></ del> | 删除线 |
3.6 标题标签
随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行
| 标签 | 代码 | 描述 |
|---|---|---|
| h1 | < h1></ h1> | 1号标题,最大字号 |
| h2 | < h2></ h2> | 2号标题 |
| h3 | < h3></ h3> | 3号标题 |
| h4 | < h4></ h4> | 4号标题 |
| h5 | < h5></ h5> | 5号标题 |
| h6 | < h6></ h6> | 6号标题,最小字号 |
3.7 列表标签
无序列表:使用一组无序的符号定义, < ul>< /ul>
<ul type="circle"><li></li>
</ul>
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| circle | 空心圆 | < ul type=“circle”>< /ul> |
| disc | 实心圆 | < ul type=“disc”>< /ul> |
| square | 黑色方块 | < ul type=“square”>< /ul> |
有序列表:使用一组有序的符号定义, < ol>< /ol>
<ol type="a" start="1"><li></li>
</ol>
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| 1 | 数字类型 | < ul type=“1”>< /ul> |
| A | 大写字母类型 | < ul type=“A” >< /ul> |
| a | 小写字母类型 | < ul type=“a”>< /ul> |
| I | 大写古罗马 | < ul type=“I”>< /ul> |
| i | 小写古罗马 | < ul type=“i”>< /ul> |
列表嵌套:无序列表与有序列表相互嵌套使用
代码举例:<ol><li></li><li></li><li><ul><li></li></ul></li></ol>
3.8 图形标签
在页面指定位置处中引入一幅图片, < img />
| 属性名 | 描述 |
|---|---|
| src | 引入图片的地址 |
| width | 图片的宽度 |
| height | 图片的高度 |
| border | 图片的边框 |
| align | 与图片对齐显示方式 |
| alt | 提示信息 |
路径问题:
- ./ 当前文件夹 .
- …/ 上一层文件夹
3.9 链接标签[重要]
在页面中使用链接标签跳转到另一页面
标签: < a href=“”>< /a>
属性:href:跳转页面的地址(跳转到外网需要添加协议)
设置跳转页面时的页面打开方式,target属性
- _blank在新窗口中打开
- _self在原页面中打开
- 指向同一页面中指定位置
- 定义位置: < a name=“名称”>< /a>
- 指向: < a href=“#名称”>< /a>
- 定义位置: < a name=“名称”>< /a>
- 指向: < a href=“#” target=“名称”>< /a>
练习: 图片加链接
<a href="https://baijiahao.baidu.com/s?id=1759639483122297148"><img src="../images/1.jpg" /></a>
练习: 列表加链接
<ul><li><a href="#">外长现场读宪法回应台湾问题热</a></li><li><a href="#">委员建议允许女职工哺乳期灵活办公</a></li><li><a href="#">十组数据看增进民生福祉</a></li></ul>
3.10 表格标签
| 1-1 | 1-2 | 1-3 |
|---|---|---|
| 1-1 | 1-2 | |
普通表格(table,tr,td)
<table> <!-- 表格 --><tr> <!-- table row 行 --><td></td> <!-- 单元格 --></tr>
</table>
表格的列标签(th):内容有加粗和居中效果
<table><tr><th></th> <!-- table head--></tr>
</table>
表格的列合并属性(colspan):在同一行内同时合并多个列
column 列
<table><tr><td colspan="合并的列数"></td></tr>
</table>
表格的行合并属性(rowspan):在同一列跨多行合并
<table><tr><td rowspan="合并的行数"></td></tr>
</table>
练习: 模仿下图形式(2行,4列,每个单元格是图片,点击图片能跳转)

作业: 请假表格
四、HTML表单标签**[最重要]**
html表单用于收集不同类型的用户输入数据
4.1 form元素常用属性
action表示动作,值为服务器的地址,把表单的数据提交到该地址上处理method:请求方式:get 和post
- get:
- 地址栏,请求参数都在地址后拼接 path
?name=张三&password=23456- 不安全
- 效率高
- get请求大小有限制,不同浏览器有不同,但是大约是2KB;一般情况用于查询数据
- post:
- 地址栏:请求参数单独处理。
- 安全可靠些
- 效率低
- post请求大小理论上无限;一般用于插入删除修改等操作
- enctype:表示是表单提交的类型
- 默认值:application/x-www-form-urlencoded 普通表单
- multipart/form-data 多部分表单(一般用于文件上传)
4.2 input元素
作为表单中的重要元素,可根据不同type值呈现为不同状态
| 属性值 | 描述 | 代码 |
|---|---|---|
| text | 单行文体框 | < input type=“text”/> 默认的 |
| password | 密码框 | < input type=“password”/> |
| radio | 单选按钮 | < input type=“radio”/> |
| checkbox | 复选框 | < input type=“checkbox”/> |
| date | 日期框 | < input type=“date”/> |
| time | 时间框 | < input type=“time”/> |
| datetime | 日期和时间框 | < input type=“datetime”/> |
| 电子邮件输入 | < input type=“email”/> | |
| file | 文件上传 | < input type=“file”/> |
| hidden | 隐藏域 | < input type=“hidden”/> |
| submit | 表单提交按钮 | < input type=“submit”/> |
| button | 普通按钮 | < input type=“button”/> |
| reset | 重置按钮 | < input type=“reset”/> |
input标签中属性
- value 输入框的值
- name 输入框值的key,没有name属性,将来后台服务器没有办法接收数据
4.3 select 元素(下拉列表)
单选下拉列表:< select>< /select>
默认选中属性:selected=“selected”
- ps: HTML5以后,属性名等于属性值的属性,可以简写属性即可
<select><option selected="selected">内容</option>...<option></option>
</select>
- 多选下拉列表属性: < select></ select>
- 多选列表:multiple=“multiple”
<select multiple="multiple"><option></option>
</select>
4.4 textarea元素(文本域)
多行文本框: < textarea cols=“列” rows=“行”>< /textarea>
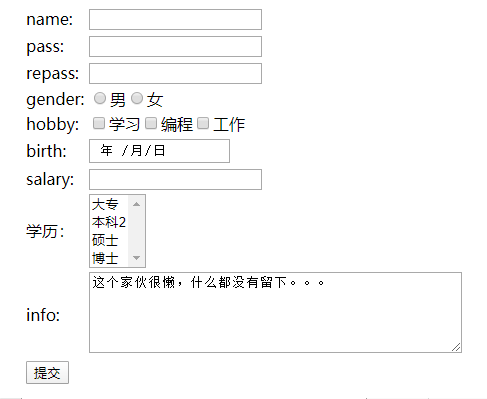
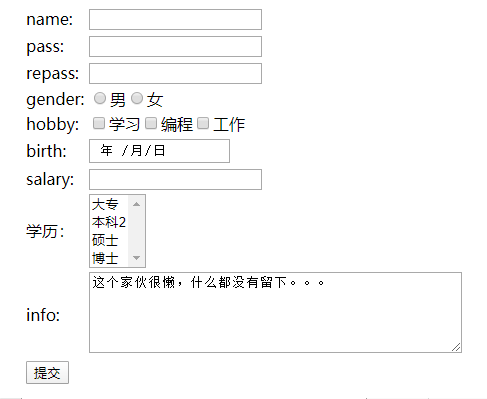
4.5 综合示例
| 案例效果图 |
|---|
 |
作业: 12306 注册页面
五、HTML框架标签
- 通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
- 使用框架的缺点:
- 开发人员必须同时跟踪更多的HTML文档
- 很难打印整张页面
5.1 iframe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>框架标签</title>
</head>
<body><a href="demo2.html" target="myframe">页面2</a>
<a href="demo3.html" target="myframe">页面3</a>
<a href="demo4.html" target="myframe">页面4</a><!-- iframe 内联框架标签src: 资源路径.当前页面加载,会自动从src指定的路径出加载出页面.该页面就出现在该框架内name: 定义该框架标签的名字width/height: -->
<iframe src="demo1.html" name="myframe" width="600px" height="600px"></iframe>
</body>
</html>
六、HTML的其它标签和特殊字符
6.1 其他标签
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<!--该网页的描述-->
<meta http-equiv="description" content="this is my page"><!--该网页的编码-->
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- href:引入css文件的地址-->
<link rel="stylesheet" type="text/css" href="./styles.css">
<!--src:js的文件地址-->
<script type="text/javascript" src=""></script>
6.2 特殊字符
占位符:空格 -
七、总结
主要重点是:
1 了解二阶段内容
2 学习的是HTML,重点在于标签,记住 (抄,敲)上课的时候练习,HTML标签一定要会嵌套
3 关于html属性,了解即可
4 有几个属性必须会<img src=""><a href=""><iframe src=""><input type="各种属性值">
相关文章:

day26_HTML
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、二阶段介绍 二、HTML 零、 复习昨日 见代码 一、二阶段介绍 第一阶段: 基础入门 java基本语法编程基础(方法,数组)面向对象编程常用类高级(IO,线程,新…...

深度剖析C语言预处理
致前行的人: 人生像攀登一座山,而找寻出路,却是一种学习的过程,我们应当在这过程中,学习稳定冷静,学习如何从慌乱中找到生机。 目录 1.程序翻译过程: 2.字符串宏常量 3.用宏定义充当注释符号 4…...

【WPF 值转换器】ValueConverter 进阶用法
【WPF 值转换器】ValueConverter 进阶用法介绍基类实现子类实现效果介绍 值转换器在WPF开发中是非常常见的,当然不仅仅是在WPF开发中。值转换器可以帮助我们很轻松地实现,界面数据展示的问题,如:模块隐藏显示、编码数据展示为可读…...

Vue2的基本使用
一、vue的基本使用 第一步 引入vue.js文件 <script src"https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script> 或者<script src"./js/vue.js"></script> 第二步 在body中设置一个挂载点 {{msg}} <div id"app…...

【云原生kubernetes】k8s数据存储之Volume使用详解
目录 一、什么是Volume 二、k8s中的Volume 三、k8s中常见的Volume类型 四、Volume 之 EmptyDir 4.1 EmptyDir 特点 4.2 EmptyDir 实现文件共享 4.2.1 关于busybox 4.3 操作步骤 4.3.1 创建配置模板文件yaml 4.3.2 创建Pod 4.3.3 访问nginx使其产生访问日志 4.3.4 …...

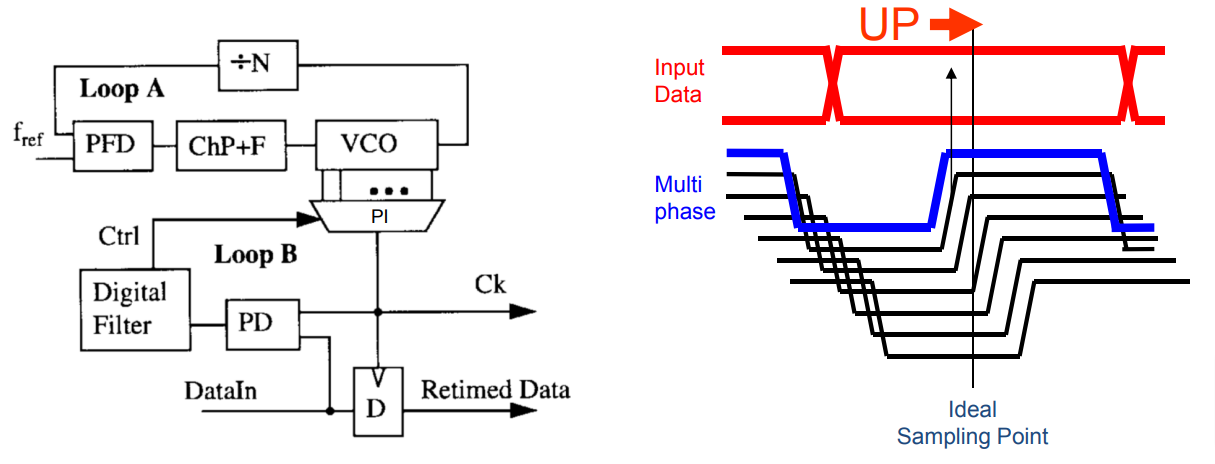
SerDes---CDR技术
1、为什么需要CDR 时钟数据恢复主要完成两个工作,一个是时钟恢复,一个是数据重定时,也就是数据的恢复。时钟恢复主要是从接收到的 NRZ(非归零码)码中将嵌入在数据中的时钟信息提取出来。 2、CDR种类 PLL-Based CDROve…...

如何实现在on ethernetPacket中自动回复NDP response消息
对于IPv4协议来说,如果主机想通过目标ipv4地址发送以太网数据帧给目的主机,需要在数据链路层填充目的mac地址。根据目标ipv4地址查找目标mac地址,这是ARP协议的工作原理 对于IPv6协议来说,根据目标ipv6地址查找目标mac地址,它使用的不是ARP协议,而是邻居发现NDP(Neighb…...

CSS清楚浮动
先看看关于浮动的一些性质 浮动使元素脱离文档流 浮动元素可以设置宽高,在CSS中,任何元素都可以浮动,浮动元素会生成一个块级框,而不论其本身是何种元素。 如果没有给浮动元素指定高度,,那么它会以内容的…...

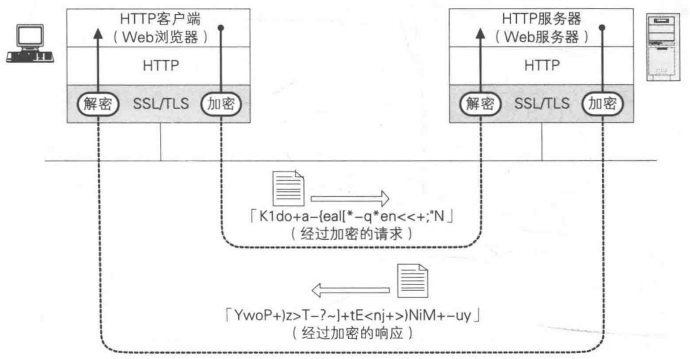
HTTPS详解(原理、中间人攻击、CA流程)
摘要我们访问浏览器也经常可以看到https开头的网址,那么什么是https,什么是ca证书,认证流程怎样?这里一一介绍。原理https就是httpssl,即用http协议传输数据,数据用ssl/tls协议加密解密。具体流程如下图&am…...

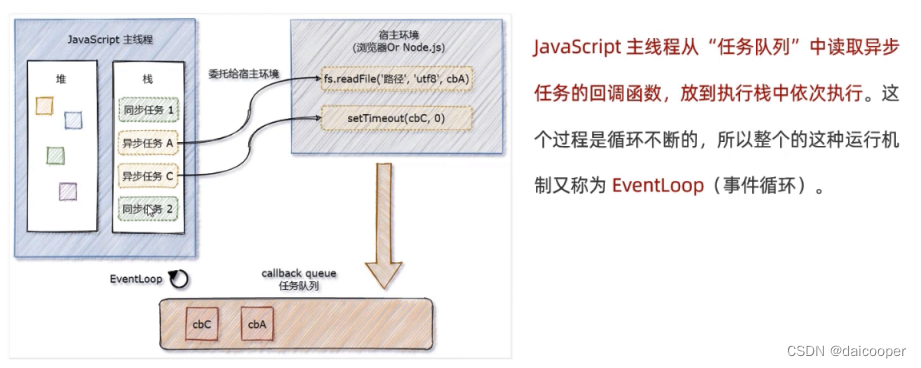
EventLoop机制
JavaScript 是单线程的语言 JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。 单线程执行任务队列的问题: 如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。 同步任…...

倒立摆建模
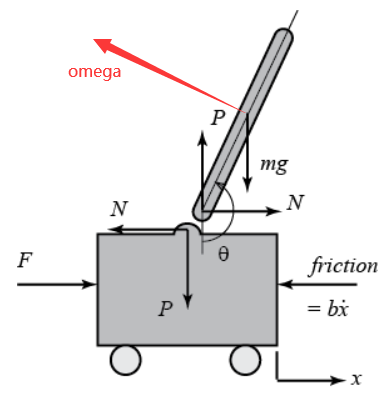
前言 系统由一辆具有动力的小车和安装在小车上的倒立摆组成,系统是不稳定,我们需要通过控制移动小车使得倒立摆保持平衡。 具体地,考虑二维情形如下图,控制力为水平力FFF,输出为角度θ\thetaθ以及小车的位置xxx。 力…...

SpringSecurity支持WebAuthn认证
WebAuthn是无密码身份验证技术,解决了密码泄露的风险,主流的浏览器都支持。有很多开源的类库实现了WebAuthn规范,Java下流行的类库有:webauthn4jjava-webauthn-serververtx-authSpring Security官方暂时未支持WebAuthn,…...

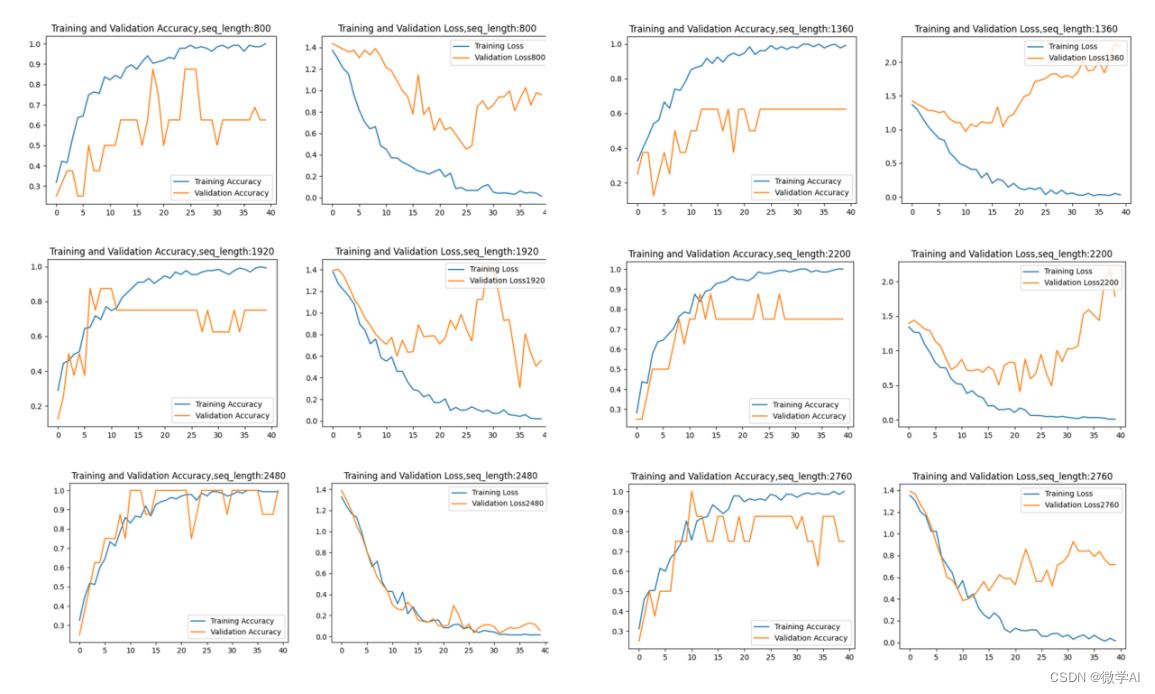
深度学习技巧应用3-神经网络中的超参数搜索
大家好,我是微学AI,今天给大家带来深度学习技巧应用3-神经网络中的超参数搜索。 在深度学习任务中,一个算法模型的性能往往受到很多超参数的影响。超参数是指在模型训练之前需要我们手动设定的参数,例如:学习率、正则…...

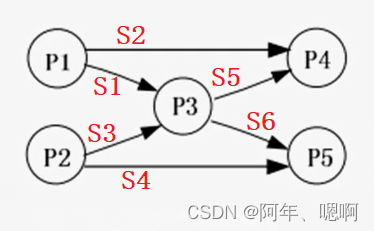
【信号量机制及应用】
水善利万物而不争,处众人之所恶,故几于道💦 目录 一、信号量机制 二、信号量的应用 >利用信号量实现进程互斥 >利用信号量实现前驱关系 >利用记录型信号量实现同步 三、例题 四、参考 一、信号量机制 信号量是操作系统提…...

围棋高手郭广昌的“假眼”棋局
(图片来源于网络,侵删)文丨熔财经作者|易不二2022年,在复星深陷债务压顶和变卖资产漩涡的而立之年,“消失”已久的郭广昌,在质疑与非议声中回国稳定军心,强调复星将在未来的五到十年迎来一个全新…...

学成教育-统一异常处理实现
一、统一异常处理实现 统一在base基础工程实现统一异常处理,各模块依赖了base基础工程都 可以使用。 首先在base基础工程添加需要依赖的包: <dependency><groupId>org.springframework</groupId><artifactId>spring-web</…...

JNI内通过参数形式从C/C++中传递string类型数据至Java层
目录 0 前言 1 string类型参数形式传值 2 测试和结果 0 前言 类似之前我写过的两篇文章:一篇介绍了在JNI中基础类型int的传值方式;一篇详细梳理了在JNI层中多维数组的多种传值方式。 JNI内两种方式从C/C中传递一维、二维、三维数组数据至Java层详细…...

自动化测试——执行javaScript脚本
文章目录一、点击元素(对应的click())二、input标签对应的值(对应的send_keys())修改时间控件的属性值:三、元素的文本属性四、js脚本滚动操作一、点击元素(对应的click()) 使用场景:当使用显性等待不能解决问题时 代码中实现点击…...

常用十种算法滤波
十种算法滤波1. 限幅滤波法(又称程序判断滤波法)2. 中位值滤波法3. 算术平均滤波法4. 递推平均滤波法(又称滑动平均滤波法)5. 中位值平均滤波法(又称防脉冲干扰平均滤波法)6. 限幅平均滤波法7. 一阶滞后滤波…...

IO多路复用
一、概述 IO多路复用:进程同时检查多个文件描述符,以找出他们中的任何一个是否可执行IO操作。 核心:同时检查多个文件描述符,看他们是否准备好了执行IO操作。文件描述符就绪状态的转化是通过一些IO事件来触发。 二、水平触发和…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
