在项目中遇到的关于form表单的问题
前言
以下内容都是基于element Plus 和 vue3
一个form-item校验两个下拉框
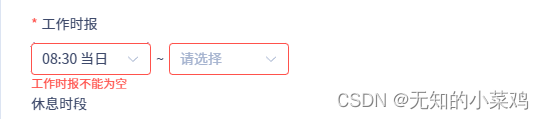
有时候不可避免会遇到需要一个form-item校验两个下拉框的情况,比如:

这种情况下传统的校验已经无法实现,需要通过form表单提供的自定义校验来实现。以上面的必填为例
<el-form-item label="工作时报" prop="workStartTime"><el-selectv-model="states.formData.workStartTime"filterablestyle="width: 120px"placeholder="请选择"clearable><el-optionv-for="item in states.workStartTimeList":key="item.completeTime":label="item.label":value="item.completeTime"/></el-select><span style="padding: 0px 5px"> ~ </span><el-selectv-model="states.formData.workEndTime"filterablestyle="width: 120px"placeholder="请选择"clearableref="workEndTimeRef"><el-optionv-for="item in states.workEndTimeList":key="item.completeTime":label="item.label":value="item.completeTime"/></el-select>
</el-form-item>
const validatePass = (rule: any, value: any, callback: any) => {let workEndTime = workEndTimeRef.value.selected.valueif (value && workEndTime) {// 校验成功,这里也可以一些其他逻辑callback()} else {callback(new Error('工作时报不能为空'))}
}
const rules = reactive({workStartTime: [{required: true,validator: validatePass,trigger: 'change',},],
})
注意点:
1、定义的校验方法要放在校验规则上面,不然会提示找不到方法
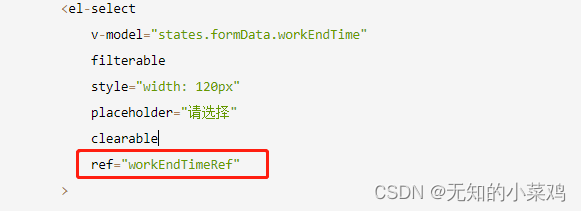
2、这点最重要,首先form-item上绑定的属性是workStartTime,所以你校验方法中只能拿到该属性对应的值。另一个下拉的值要先获取到,你必须在下拉上绑定一个ref

你可以通过打印这个ref来找到另一个下拉的值。当第一个下拉改变后就会触发校验,这时只需要判断两个下拉是否都已经有值,如果没有值,返回提示信息就好。
下拉框加一个二次确认,确认值是否改变
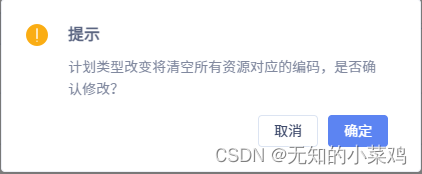
以下图为例,当计划类型值的改变时需要清空其他值时,这时最好给与一个二次确认。确认是否改变,而不是直接改变,导致其他数据被清空,这样会很奇怪。


这里的问题是,当取消后应该显示原来显示的值。最初想的方向有点错了,想通过监听来实现,当取消时直接将旧值赋值给绑定的属性,但实际结果是监听一直被触发,确认弹窗无法被关闭。
其实实现起来挺简单,最怕的就是方向想错了。可以定义一个变量来保存旧值,然后将二次确认弹窗的部分加到下拉框change事件里
// 计划类型改变事件
const planTypeChange = val => {if (states.lastPlanType) {E_Msg.confirm('提示', '计划类型改变将清空所有资源对应的编码,是否确认修改?').then(() => {emits('planTypeChange', val, true)}).catch(() => {states.formData.planType = states.lastPlanType})} else {states.lastPlanType = val}
}
当第一次下拉选择时,不应该弹出二次确认,这时将当前选择的值记录,当下次下拉改变后,就会进行提示。
这里不用判断记录的值是否和当前选择的值相同,只有当下拉值改变后,才会触发change事件。change事件触发了,一定说明值改变了。
获取form校验的返回结果
有时候因为业务逻辑比较复杂,就会进行组件拆分。这时遇到的问题时,如何在父组件里获取到子组件校验后的返回值。查了一下确实可以实现
// 子组件//获取表单数据
const getFormData = () => {return baseFormRef.value.validate().then(res => {console.log('校验结果:', res)if (res) {// 校验成功,将表单数据返回return states.formData} else {// 检验失败,返回false,表示子组件表单检验不满足return false}})
}// 父组件,子组件的返回值是一个promise函数,这里要进行处理// 这里比较特殊,父组件也需要进行校验,正常情况添加上 async和await就好
formRef.value.validate(async valid => {if (valid) {// 基本信息const baseData = await baseRef.value.getFormData()// 资源信息const resourceData = resourceRef.value.getFormData()console.log('保存的信息:', baseData, resourceData)if (baseData && resourceData) {}}})
相关文章:

在项目中遇到的关于form表单的问题
前言 以下内容都是基于element Plus 和 vue3 一个form-item校验两个下拉框 有时候不可避免会遇到需要一个form-item校验两个下拉框的情况,比如: 这种情况下传统的校验已经无法实现,需要通过form表单提供的自定义校验来实现。以上面的必填…...

德国奔驰、博世和保时捷的员工年薪有多少?
点击 欧盟IT那些事 关注我们公告:因企鹅审核规定,本公众号从《德国IT那些事》更名为《欧盟IT那些事》。从职场新人到总裁,一个个盘。位于德国斯图加特的梅赛德斯-奔驰集团及其子公司梅赛德斯-奔驰是世界最知名的汽车制造商之一。奔驰车代表着…...

Mybatis与微服务注册
目录 一,Springboot整合MybatisPlus 创建商品微服务子模块 二,SpringBoot整合Freeamarker 三、SpringBoot整合微服务 &gateway&nginx 整合微服务之商品服务zmall-product 创建并配置网关gateway服务 安装配置SwitchHosts 安装配置Windo…...

JAVA练习47-合并两个有序数组
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-合并两个有序数组 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月11日练习…...

右键菜单管理 - Win系统
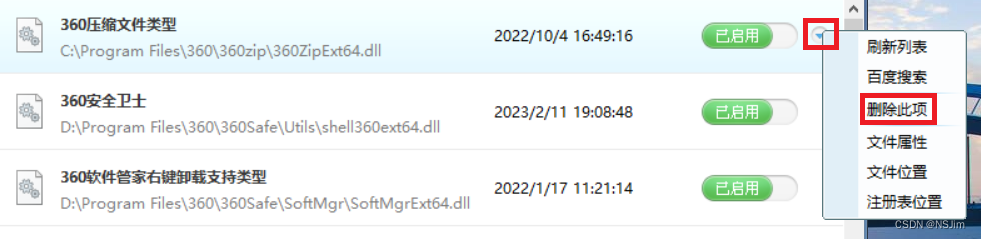
右键菜单管理 - Win系统前言软件工具管理右键菜单360右键管理右键管家前言 Windows系统可以借助软件工具对右键菜单进行管理,可对指定的右键菜单进行删除和恢复。下面以Win10系统为例介绍管理方法。 注意:使用本文提及的工具将某软件的右键菜单删除后&…...

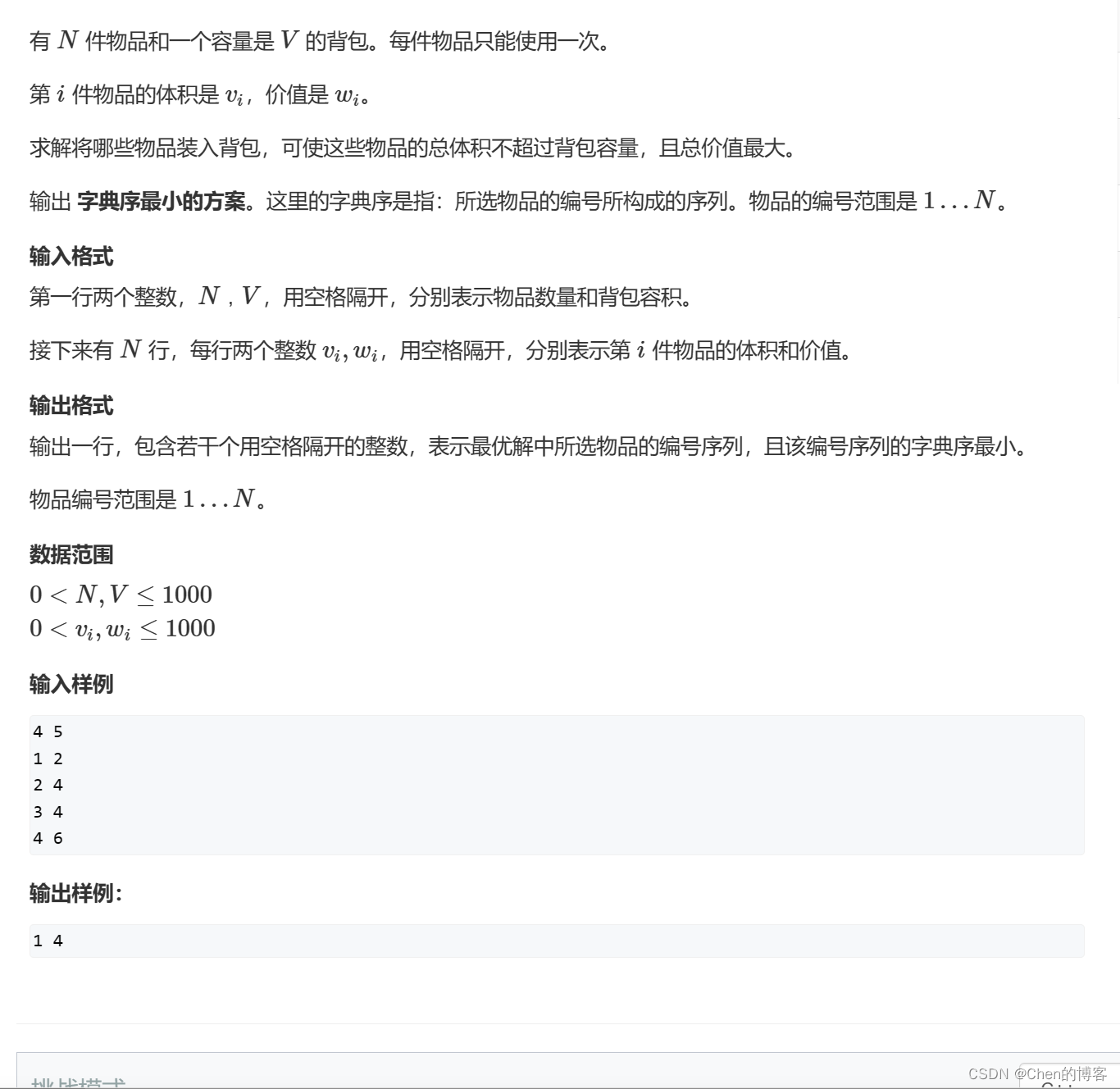
背包问题求方案数、具体方案
背包问题求方案数、具体方案01背包问题求体积恰好等于V的方案数完全背包问题求体积恰好等于V的方案数01背包问题求最优选法的方案数完全背包问题求最优选法的方案数01背包问题求具体方案01背包问题求体积恰好等于V的方案数 原题链接AcWing278. 数字组合 考虑状态表示&#x…...

电商导购CPS,淘宝联盟如何跟单实现用户和订单绑定
前言 大家好,我是小悟 做过自媒体的小伙伴都知道,不管是发图文还是发短视频,直播也好,可以带货。在你的内容里面挂上商品,你自己都不需要囤货,如果用户通过这个商品下单成交了,自媒体平台就会…...

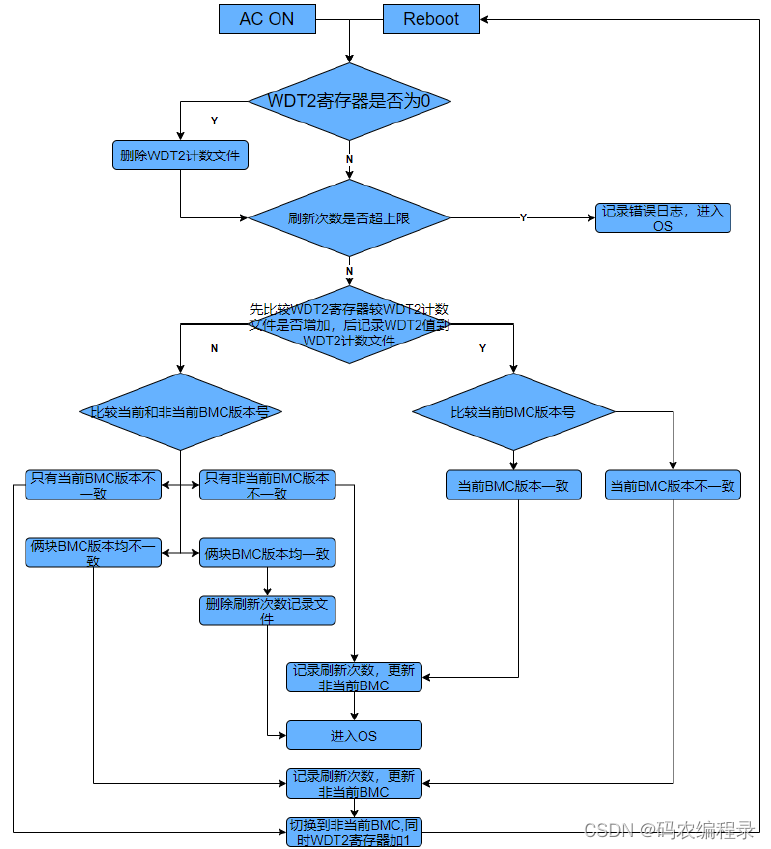
【Shell1】shell语法,ssh/build/scp/upgrade,环境变量,自动升级bmc,bmc_wtd,
文章目录1.shell语法:Shell是用C语言编写的程序,它是用户使用Linux的桥梁,硬件>内核(os)>shell>文件系统1.1 变量:readonly定义只读变量,unset删除变量1.2 函数:shell脚本传递的参数中包含空格&am…...

刷题记录:牛客NC208250牛牛的最美味和最不美味的零食
传送门:牛客 题目描述: 牛牛为了减(吃)肥(好),希望对他的零食序列有更深刻的了解,所以他把他的零食排成一列,然后对每一 个零食的美味程度都打了分,现在他有可能执行两种操作&…...

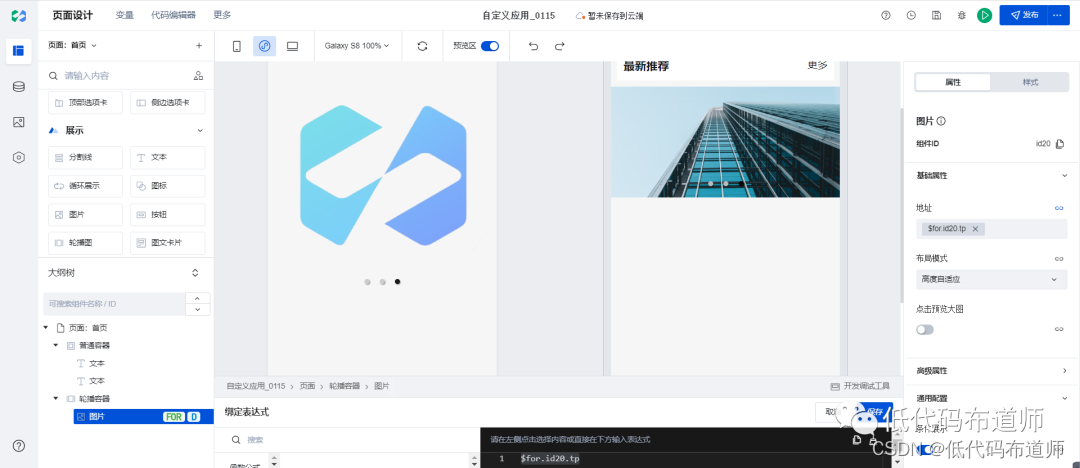
微搭低代码从入门到精通08-轮播容器
我们上一篇讲解了基础布局组件,讲解了普通容器和文本组件的用法,本篇我们继续介绍布局组件。 小程序中经常会有个功能是轮播图展示的功能,多张图片可以顺序进行切换。我们学习使用轮播容器的时候,先考虑切换的图片从哪来…...

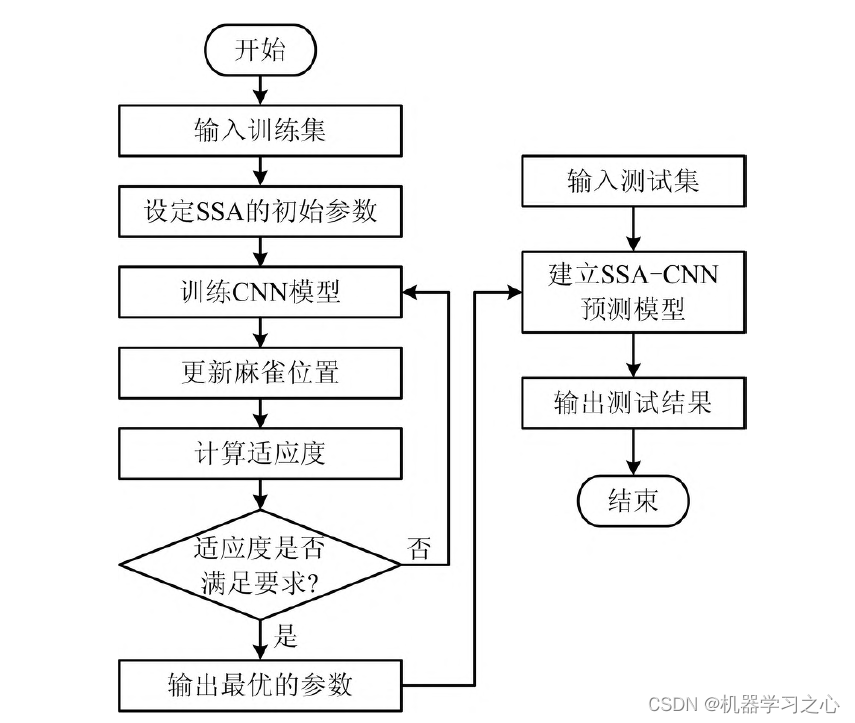
分类预测 | MATLAB实现SSA-CNN麻雀算法优化卷积神经网络多特征分类预测
分类预测 | MATLAB实现SSA-CNN麻雀算法优化卷积神经网络多特征分类预测 目录分类预测 | MATLAB实现SSA-CNN麻雀算法优化卷积神经网络多特征分类预测分类效果基本介绍模型描述程序设计参考文献分类效果 基本介绍 1.Matlab实现SSA-CNN麻雀算法优化卷积神经网络多特征分类预测&…...

华为10年经验测试工程师,整理出来的python自动化测试实战
前言 全书共分11章,第一章是基础,了selenium家谱,各种组件之间的关系以及一些必备知识。第二章告诉如何开始用python IDLE写程序以及自动化测试环境的搭建。第三章是webdriver API,我花了相当多时间对原先的文档,冗余…...

OpenCV杂谈 - 如何导出图像到内存中其他结构
前言 最近在net环境使用OpenCV,记录些疑难杂点. 一、OpenCV主要结构 Mat 二、Cols,Rows 和 Width,Hight 三、导入\导出到内存中其他结构 四、按矩形 在Mat之间复制 总结 一、OpenCV主要结构 Mat Mat是OpenCV中的主要结构. 主要有两个用途. 1 存储图片信息,2 存…...

Session与Cookie的区别(四)
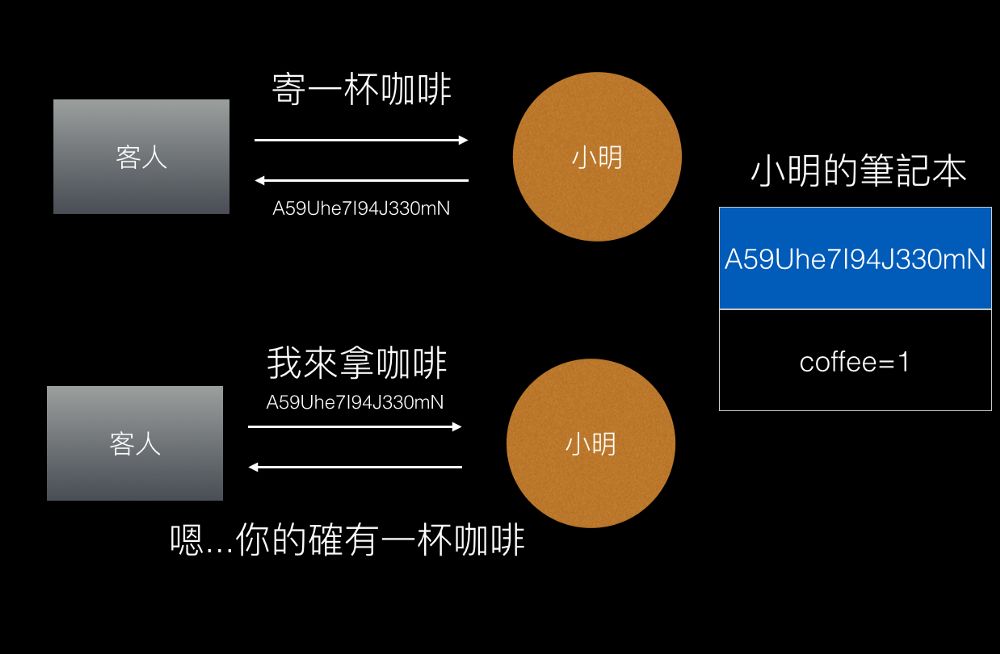
咖啡寄杯的烦恼 虽然店里生意还可以,但小明无时无刻不想着怎么样发大财赚大钱,让店里的生意变得更好。 他观察到最近好多便利商店开始卖起了咖啡,而且时不时就买一送一或是第二件半价,并且贴心地提供了寄杯的服务。 寄杯就是指说你…...

Linux 文件锁 - fcntl
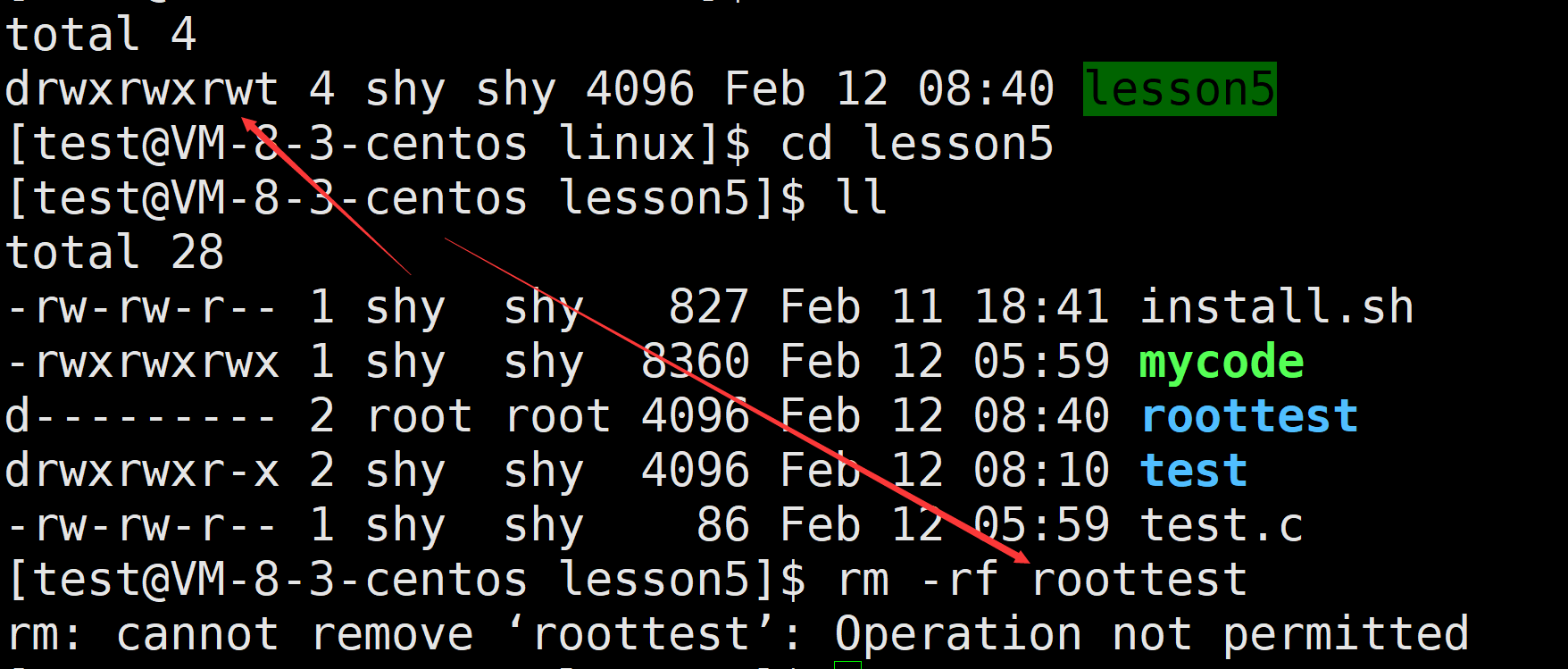
什么是文件锁? 即锁住文件,不让其他程序对文件做修改! 为什么要锁住文件? 案例,有两个程序,都对一个文件做写入操作。 #include <unistd.h> #include <stdio.h> #include <stdlib.h> …...

CellularAutomata元胞向量机-2-初等元胞自动机MATLAB代码分享
%% 二维元胞自动机%imagesc(a)的色度矩阵a中0->256由蓝变黄% 规则,先把中间点置为1,每一时间每一点如果%周围八个点和为偶数,则变为0,为奇数则变为 1% 颜色控制clc, clearMap [1 1 1; 0 0 0];% [0 0 0] is black, [1 1 1] is …...
 | 部署Neutron)
OpenStack云平台搭建(6) | 部署Neutron
目录 1.在控制节点登录数据库配置 2.要创建服务证书,完成这些步骤 3.创建网络服务API端点: 4.安装网络组件 5.配置neutron组件 6.配置 Modular Layer 2 (ML2) 插件 7.配置Linuxbridge代理 8.配置DHCP代理 9.配置元数据代理 10.编辑/etc/nova/no…...

Lesson 05.Configuring the Oracle Network Environment
Lesson 05. Configuring the Oracle Network Environment 文章目录Lesson 05. Configuring the Oracle Network Environment1. 监听程序的配置文件有哪些,如何命名,保存在什么位置?2. Oracle 网络的服务名称文件是如何命名的,需要…...

理论五:接口vs抽象类的区别,如何用普通的类模拟抽象类和接口
在面向对象编程中,抽象类和接口是两个经常被用到的语法概念,是面向对象四大特性,以及很多设计模式、设计思想、设计原则编程实现的基础。比如,我们可以使用接口来实现面向对象的抽象特性、多态特性和基于接口而非实现的设计原则,使用抽象类来实现面向对象的继承特性和模板设计模…...

【Hello Linux】 Linux的权限以及Shell原理
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的基础命令 Linux的权限以及Shell原理Shell的运行原理权限Linux中权限的概念如何切换用户如何提升当前操作的权限如何添加信任…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
