VUE3和SpringBoot实现ChatGPT页面打字效果SSE流式数据展示
在做这个功能之前,本人也是走了很多弯路(花了好几天才搞好),你能看到本篇博文,那你就是找对地方了。百度上很多都是使用SseEmitter这种方式,这种方式使用的是websocket,使用这种方式就搞复杂了,会为后面项目分布式布署上埋下坑,什么坑,下面会说明。要实现【VUE3和SpringBoot实现ChatGPT页面打字效果SSE流式数据展示】这种效果,其实就是要使用SSE这种协议,这种协议很简单。我们先明白websocket和sse有什么区别,说几个主要的区别(太细的自己百度,这不是本博文的重点)
1、SSE是一种基于HTTP的单向通信机制,用于服务器向客户端推送数据,是单向通信
2、WebSocket是一种全双工的通信协议,它通过在客户端和服务器之间建立持久连接,实现双向通信
3、使用SSE在SpringBoot端,就像平时写接口一样,不需要啥配置,不需要保存用户的连接Session,WebSocket在SpringBoot端配置太多,而且需要保存用户的连接session,保存连接seesion在分布式布署上就比较麻烦。
博文最后会有整个项目源代码下载地址,下载之后里面有两个文件夹,myserver是后端springboot的,myweb是vue3前端页面的,如下截图

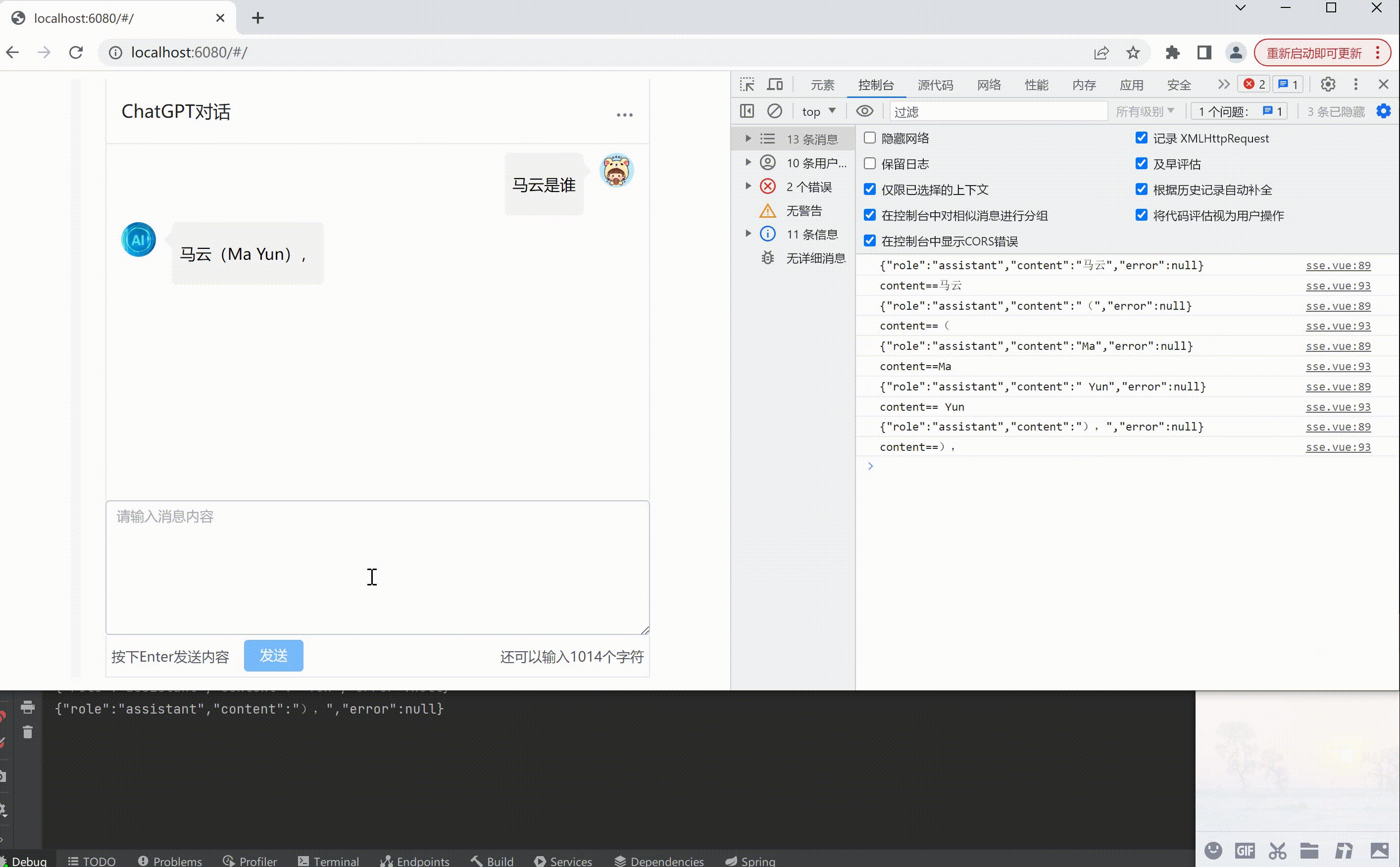
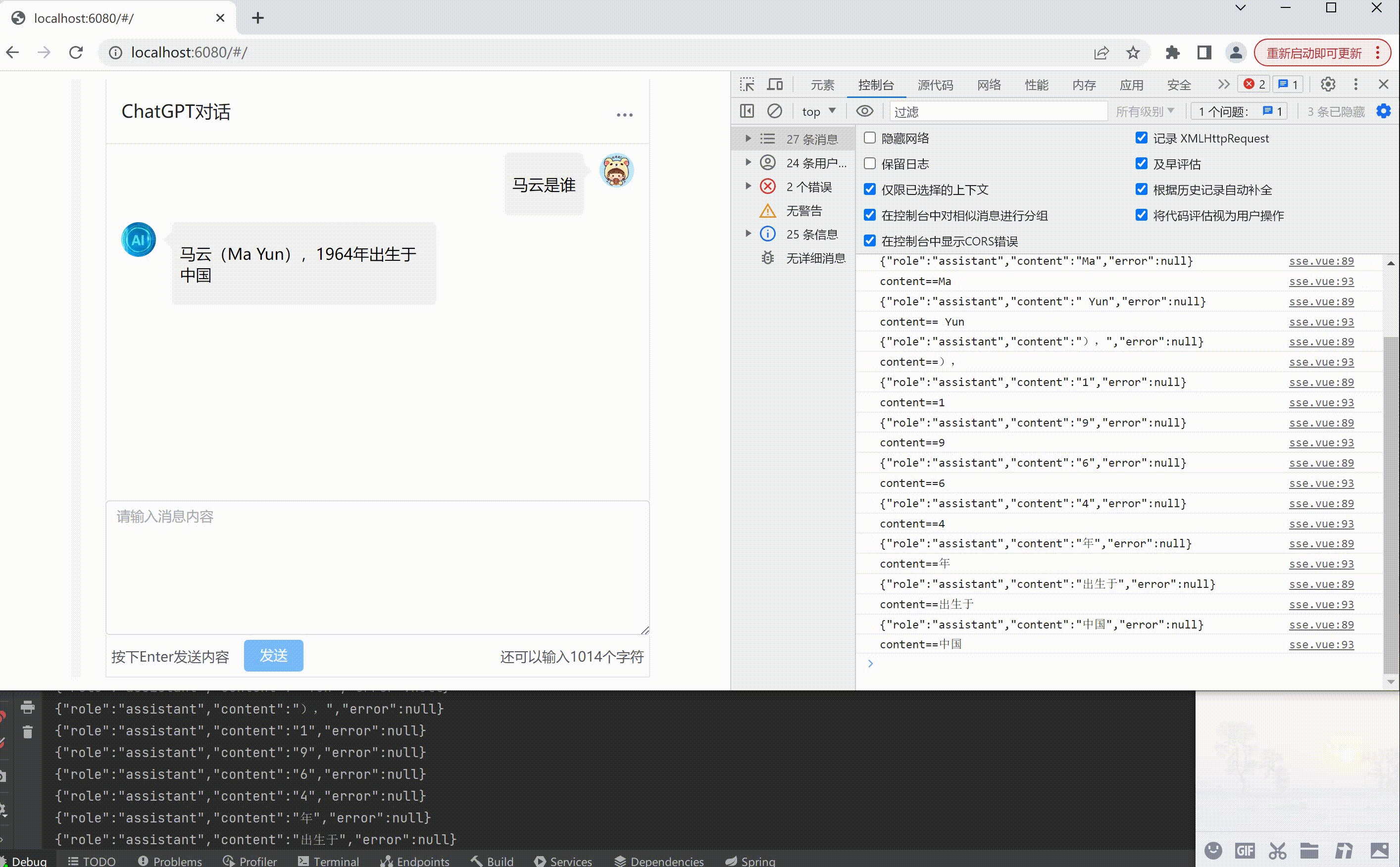
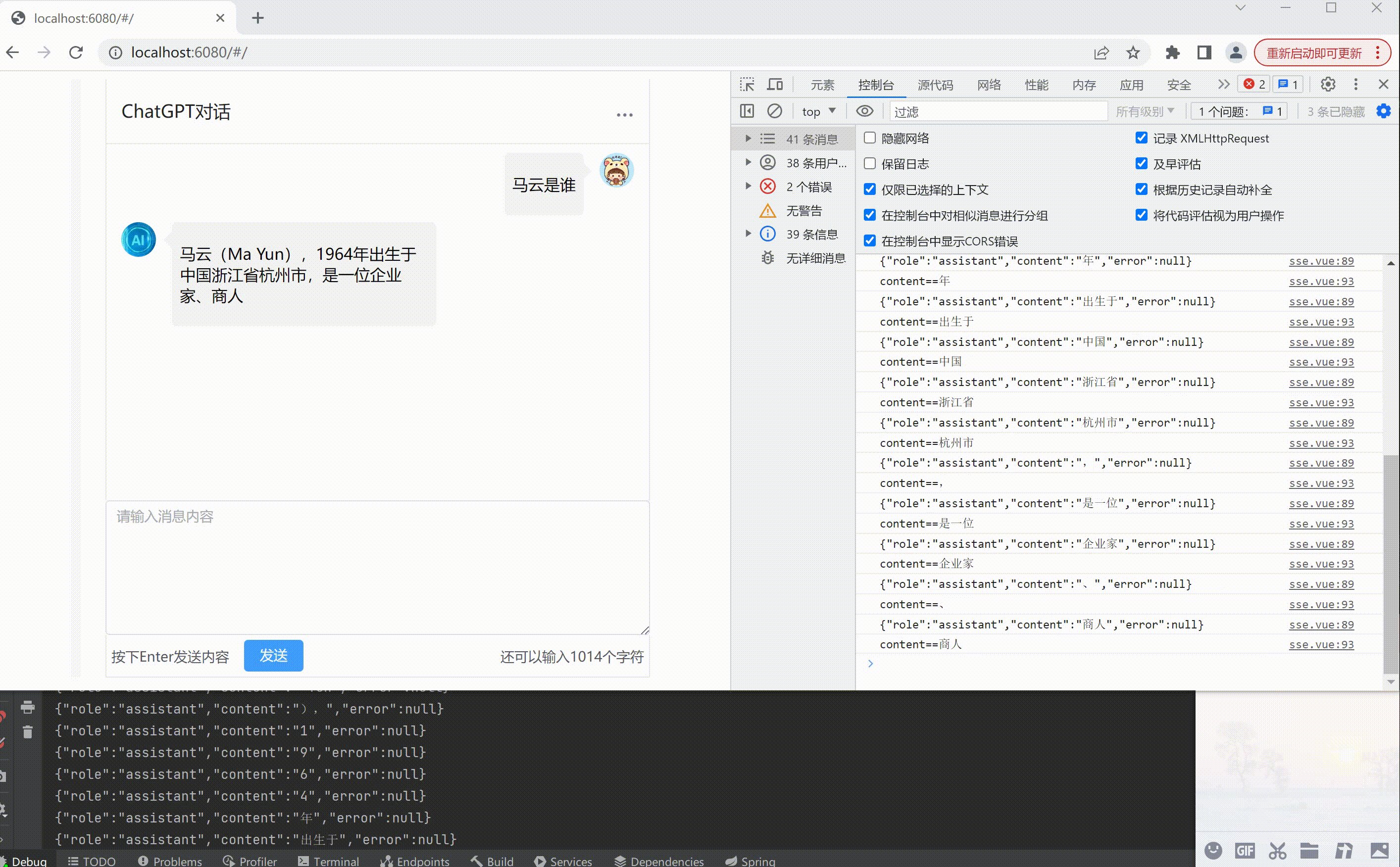
一、先看效果

二、环境搭建
1、在使用之前,我们还是安装一个大模型,我们这里使用的是LmStudio工具,这里面可以下载阿里开源的通义千问的语言模型,而且是在windows操作,简单;
2、下载地址:https://releases.lmstudio.ai/windows/0.2.17/latest/LM-Studio-0.2.17-Setup.exe
3、安装之后,就是下载大模型(下载需要魔法上网),选择Qwen 1.5

4、启动大模型,按箭头顺序,大模型启动后端口是1234

三、后端服务SpringBoot实现
用idea打开myserver项目,直接运行ServerApplication这个类,关键代码如下:
//构建请求对象ChatRequest chatRequest = new ChatRequest();chatRequest.setModel("qwen:latest");//设置模型chatRequest.setStream(true);//设置流式返回ReqMessage reqMessage = new ReqMessage();//设置请求消息,在此可以加入自己的promptreqMessage.setRole("user");//用户消息reqMessage.setContent(message);//用户请求内容ArrayList<ReqMessage> messageList = new ArrayList<>();messageList.add(reqMessage);chatRequest.setMessages(messageList);//设置请求消息//构建请求jsonString paramJson = JSONUtil.toJsonStr(chatRequest);;Flux<String> response = webClient.post().uri("/chat/completions")//请求uri.header("Authorization", "Bearer sk-**************")//设置成自己的key,获得key的方式可以在下文查看.header(HttpHeaders.ACCEPT, MediaType.TEXT_EVENT_STREAM_VALUE)//设置流式响应.contentType(MediaType.APPLICATION_JSON).body(BodyInserters.fromValue(paramJson)).retrieve().bodyToFlux(String.class).flatMap(res->{if (StrUtil.equals("[DONE]",res)){//[DONE]是消息结束标识return Flux.empty();}ObjectMapper objectMapper = new ObjectMapper();try {//System.out.println(res);JsonNode jsonNode = objectMapper.readTree(res);Answer aiAnswer = objectMapper.treeToValue(jsonNode, Answer.class);List<Choices> choicesList = aiAnswer.getChoices();Choices choices = choicesList.get(0);Delta delta = choices.getDelta();String json = objectMapper.writeValueAsString(delta);System.out.println(json);return Flux.just(json);} catch (JsonProcessingException e) {e.printStackTrace();}return Flux.empty();});三、Vue3前端关键代码
1、打开myweb项目,先cmd命令,进入到当前目录执行如下命令
npm install2、运行项目,执行如下命令
npm run dev3、前端页面关键代码
const abortController = new AbortController();eventSource.value = fetchEventSource('http://localhost:8080/ck/chat?message='+sendMsg.value,{method: "GET",signal: abortController.signal,openWhenHidden: true,onmessage(event) {let res = event.data;console.log(res)if(res!='[DONE]'&&res!=null){let data = JSON.parse(event.data);let content = data.contentconsole.log('content=='+content)if(content!=null&&content.indexOf('\n')!=-1){let text = tableRightData.value[tableRightData.value.length - 1].content + contentcontent = DOMPurify.sanitize(marked.parse(text))tableRightData.value[tableRightData.value.length - 1].content = contenttableRightData.value.push({"role": "assistant", "content": '', "showPhoto": false, "error": null});}else if(content!=null&&content!=''){tableRightData.value[tableRightData.value.length - 1].content += content}}nextTick(()=>{//滚动条置最下面const container = rightContainerRef.valuecontainer.scrollTop = container.scrollHeight})},onclose() {console.log('结束了***************************')deleteBlankRow()// eventSource.close();eventSource.value = null; // 重置eventSource变量,允许重建连接console.log('结束了2*****************')abortController.abort();},onerror(event){console.log("EventSource failed:", event);abortController.abort();eventSource.value.close(); // 关闭出错的连接eventSource.value = null; // 重置eventSource变量,允许重建连接}});
四、源代码下载:
下载地址:百度网盘 请输入提取码
相关文章:

VUE3和SpringBoot实现ChatGPT页面打字效果SSE流式数据展示
在做这个功能之前,本人也是走了很多弯路(花了好几天才搞好),你能看到本篇博文,那你就是找对地方了。百度上很多都是使用SseEmitter这种方式,这种方式使用的是websocket,使用这种方式就搞复杂了&…...

ClickHouse入门篇:一文带你学习ClickHouse
ClickHouse 是一个用于联机分析处理(OLAP)的列式数据库管理系统(DBMS)。由于其独特的数据存储和处理架构,ClickHouse 能够提供高速数据插入和实时查询性能。下面是对 ClickHouse 的详细介绍,包括其特性、应用场景和架构: 特性 列式存储: 数…...

基于小程序实现的校园失物招领系统
作者主页:Java码库 主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。 收藏点赞不迷路 关注作者有好处 文末获取源码 技术选型 【后端】:Java 【框架】:spring…...

损失函数篇 | YOLOv8更换损失函数之Powerful-IoU(2024年最新IoU)
前言:Hello大家好,我是小哥谈。损失函数是机器学习中用来衡量模型预测值与真实值之间差异的函数。在训练模型时,我们希望通过不断调整模型参数,使得损失函数的值最小化,从而使得模型的预测值更加接近真实值。不同的损失函数适用于不同的问题,例如均方误差损失函数适用于回…...

(学习日记)2024.04.11:UCOSIII第三十九节:软件定时器
写在前面: 由于时间的不足与学习的碎片化,写博客变得有些奢侈。 但是对于记录学习(忘了以后能快速复习)的渴望一天天变得强烈。 既然如此 不如以天为单位,以时间为顺序,仅仅将博客当做一个知识学习的目录&a…...
--wordpress是什么)
wordpress全站开发指南-面向开发者及深度用户(全中文实操)--wordpress是什么
WordPress简介 WordPress是一个开源的内容管理系统(CMS),广泛用于创建和管理网站。它最初是作为一个博客平台开始的,但现在已经发展成为一个功能强大的网站建设工具,可以用于创建各种类型的网站,包括个人博…...

瑞_23种设计模式_访问者模式
文章目录 1 访问者模式(Visitor Pattern)1.1 介绍1.2 概述1.3 访问者模式的结构1.4 访问者模式的优缺点1.5 访问者模式的使用场景 2 案例一2.1 需求2.2 代码实现 3 案例二3.1 需求3.2 代码实现 4 拓展——双分派4.1 分派4.2 动态分派(多态&am…...

Docker网络代理配置 可能埋下的坑
Docker 网络代理配置 1. 在 /etc/systemd/system 目录下创建 docker.service.d 目录 sudo mkdir -p /etc/systemd/system/docker.service.d2. 在/etc/systemd/system/docker.service.d下创建 http-proxy.conf 文件 sudo touch /etc/systemd/system/docker.service.d/http-pr…...

外包干了3天,技术退步明显.......
先说一下自己的情况,大专生,19年通过校招进入杭州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能测…...

分布式向量数据库-安装部署
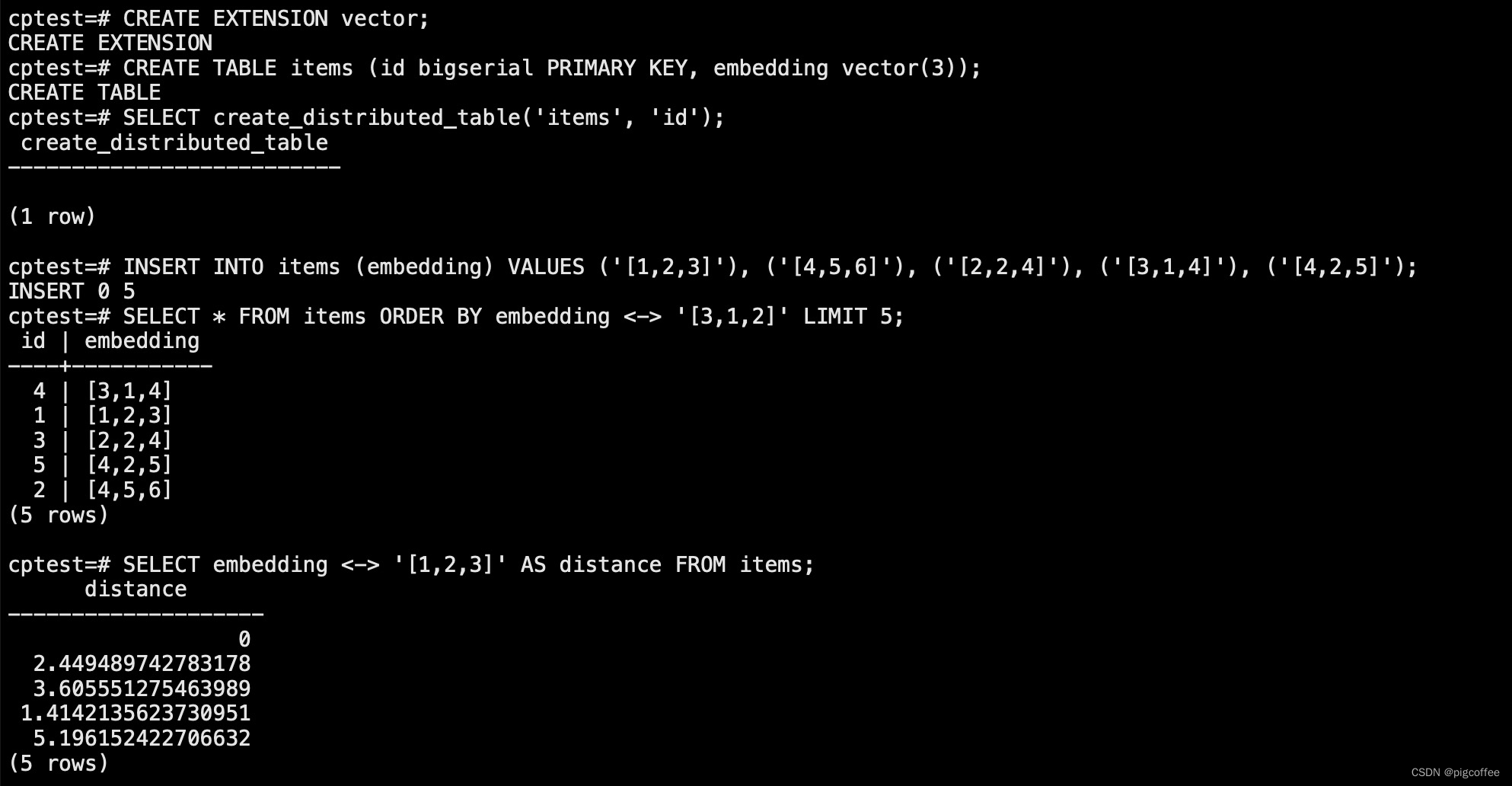
下载 GitHub - pgvector/pgvector: Open-source vector similarity search for Postgres 源码编译 ##文件解压缩 unzip pgvector-0.6.2.zip ##编译 make && make install 功能验证 #安装扩展CREATE EXTENSION vector;#创建测试表CREATE TABLE items (id bigseri…...

【深入理解计算机系统第3版】有符号数和无符号数转换以及移位运算练习题2.23
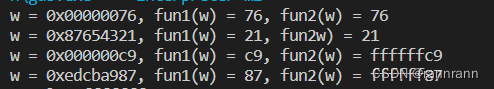
题目 考虑下面的C函数: int fun1(unsigned word) {return (int) ((word << 24) >> 24); }int fun2(unsigned word) {return ((int) word << 24) >> 24; } 假设一个采用补码运算的机器上以32位程序来执行这些函数。还假设有符号数值的右移…...

Linux函数学习 epoll
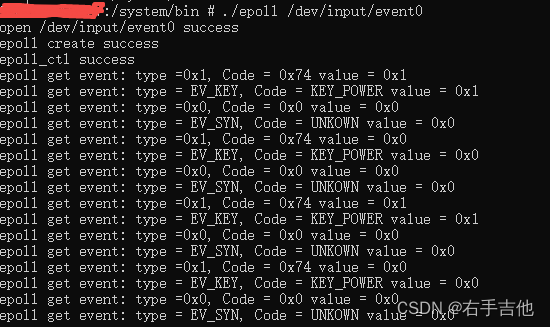
1、Linux epoll函数 1.1、创建epoll实例 int epoll_create1(int flag); 返回值:-1 失败,非负数 成功 flag :默认传入0 1.2、管理epoll对象 int epoll_ctl(int epfd, int op, int fd, struct epoll_event *event); epfd :e…...

2024年4月12日 十二生肖 今日运势
小运播报:2024年4月12日,星期五,农历三月初四 (甲辰年戊辰月丙午日),法定工作日。 红榜生肖:羊、狗、虎 需要注意:牛、马、鼠 喜神方位:西南方 财神方位:…...

代码随想录第36、37天| 435. 无重叠区间 763.划分字母区间 56. 合并区间
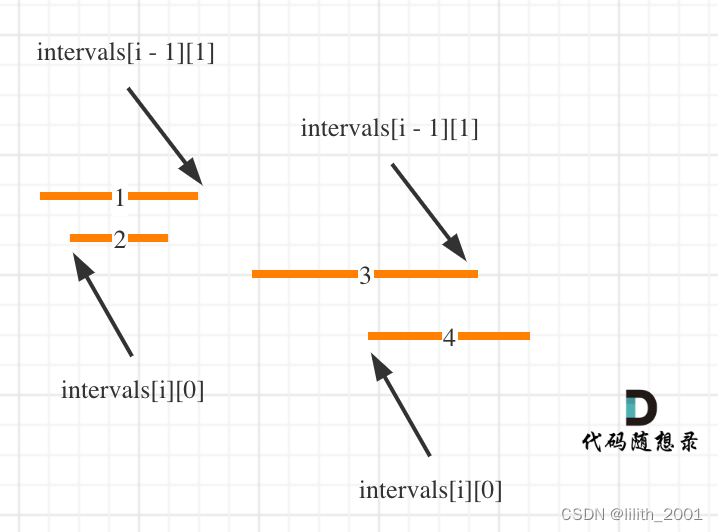
435. 无重叠区间 435. 无重叠区间 - 力扣(LeetCode) 代码随想录 (programmercarl.com) 贪心算法,依然是判断重叠区间 | LeetCode:435.无重叠区间_哔哩哔哩_bilibili 给定一个区间的集合 intervals ,其中 intervals[…...

代码学习记录40---动态规划
随想录日记part40 t i m e : time: time: 2024.04.10 主要内容:今天开始要学习动态规划的相关知识了,今天的内容主要涉及: 买卖股票的最佳时机加强版。 123.买卖股票的最佳时机III 188.买卖股票的最佳时机…...

java八股——消息队列MQ
上一篇传送门:点我 目前只学习了RabbitMQ,后续学习了其他MQ后会继续补充。 MQ有了解过吗?说说什么是MQ? MQ是Message Queue的缩写,也就是消息队列的意思。它是一种应用程序对应用程序的通信方法,使得应用…...

【前端Vue】Vue3+Pinia小兔鲜电商项目第5篇:整体认识和路由配置,本资源由 收集整理【附代码文档】
Vue3ElementPlusPinia开发小兔鲜电商项目完整教程(附代码资料)主要内容讲述:认识Vue3,使用create-vue搭建Vue3项目1. Vue3组合式API体验,2. Vue3更多的优势,1. 认识create-vue,2. 使用create-vue创建项目,1. setup选项的写法和执行…...

前端项目部署教程——有域名无证书
一、拉取nginx镜像 docker pull nginx //先拉取nginx镜像二、打包前端项目 1、将Vue打包项目传输到/usr/local/vue/下blog和admin文件夹下 2、在/usr/local/nginx下创建nginx.conf文件,格式如下: events {worker_connections 1024; }http {include …...

后端项目部署教程
一、打包jar包 lyamanoblog-server-0.0.1.jar ps:运行时可能会提醒不能有大写字母,所以用的都是小写字母 二、编写Dockerfile文件 FROM java:8 VOLUME /tmp ADD lyamanoblog-server-0.0.1.jarblog.jar ENTRYPOINT ["java","-Djava.securit…...

【微命令】git 如何修改某个分支的名字(git branch -m newbranch)
简要信息,快速记录 命令 # 切换到某个需要修改的分支 git checkout oldbranch# 修改分支名字 git branch -m newbranch假设作为git设计者,要用来修改branch的命令,那么就是 git branch作为前缀,然后进一步修改的命令是branch相关…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
