实现鼠标在页面点击出现焦点及大十字星
近段时间,在完成项目进度情况显示时候,用户在操作鼠标时候,显示当鼠标所在位置对应时间如下图所示

代码实现步骤如下:
1.首先引用 jquery.1.7.js
2.再次引用raphael.js
3.然后引用graphics.js
4.最后引用mfocus.js
其中mfocus.js代码如下
var mfocus = {
config: {
"bar_dis": true, //横竖条显示或隐藏
"circle_dis": true, //焦点隐藏
"bar_color": "Yellow", //线条颜色
"circle_color": "red", //圆圈颜色
"rect_color": "green"//方块颜色
},
locationTimer: null, //时间控制标识符
onmouseClick: function (ev) {//鼠标点击获取鼠标位置画聚焦效果
var point = this.mousePosition(ev);
this.showFocus(point);
},
onclickElement: function (obj) {//鼠标点击获取坐标做焦点
var _point = this.elementPosition(obj);
this.showFocus(_point);
},
showFocus: function (point) {//显示焦点效果
if (this.locationTimer) {
clearTimeout(this.locationTimer);
} //清除定时器
var mapDiv = "#mapdiv";
var _point = point;
var canvas = $("#canvas");
var vLine = $("#vline");
var hLine = $("#hline");
//焦点隐藏或显示
if (this.config["circle_dis"] == true) {
if (!$("#canvas").attr("id")) {
canvas = '<div id="canvas" style="left:' + (_point.x - 25) + 'px;top:' + (_point.y - 25) + 'px;width:50px;height:50px;overflow:hidden;position:absolute;border:solid 0px red;"/>';
$(canvas).appendTo("body");
} else {
canvas.css("left", (_point.x - 25) + "px");
canvas.css("top", (_point.y - 25) + "px");
canvas.show();
}
paper = Raphael("canvas");//需引用raphael.js
paper.clear();
var rect = paper.rect(20, 20, 10, 10, 0);
rect.attr("stroke", this.config["rect_color"]);
rect.attr("stroke-width", 1);
}
//是否显示横竖条
if (this.config["bar_dis"] == true) {
if (!$("#vline").attr("id")) {
vLine = "<div id='vline' style='background-color:" + this.config["bar_color"] + ";height:100%;width:1px;position:absolute;top:0px;left:" + (_point.x) + "px;'/>";
$(vLine).appendTo("body");
} else {
$(vLine).css("left", (_point.x) + "px");
vLine.show();
}
if (!$("#hline").attr("id")) {
var hLine = "<div id='hline' style='overflow:hidden;background-color:" + this.config["bar_color"] + ";height:1px;width:100%;position:absolute;left:0px;top:" + (_point.y) + "px;'/>";
$(hLine).appendTo("body");
} else {
$("#hline").css("top", (_point.y) + "px");
hLine.show();
}
}
this.hideFocus();
return true;
}, hideFocus: function () {//隐藏焦点效果
if (paper != null) {
var circle = paper.circle(25, 25, 30);
circle.attr("stroke", this.config["circle_color"]);
circle.attr("stroke-width", 1);
var anim = Raphael.animation({
r: 5
}, 900, null, function () {
this.locationTimer = setTimeout(function () {
$("#canvas").hide(); //焦点
$("#vline").hide(); //横条
$("#hline").hide(); //竖条
clearTimeout(this.locationTimer);
}, 500);
});
circle.animate(anim);
} else {
this.locationTimer = setTimeout(function () {
$("#canvas").hide(); //焦点
$("#vline").hide(); //横条
$("#hline").hide(); //竖条
clearTimeout(this.locationTimer);
}, 500);
}
}, mousePosition: function (e) {
var x, y;
var e = e || window.event;
return {
x: e.clientX + document.body.scrollLeft + document.documentElement.scrollLeft,
y: e.clientY + document.body.scrollTop + document.documentElement.scrollTop
}
}, elementPosition: function (oElement) {
var x2 = 0;
var y2 = 0;
var width = oElement.offsetWidth;
var height = oElement.offsetHeight;
var postion = "";
if (typeof (oElement.offsetParent) != 'undefined') {
for (var posX = 0, posY = 0; oElement; oElement = oElement.offsetParent) {
posX += oElement.offsetLeft;
posY += oElement.offsetTop;
}
x2 = posX + width;
y2 = posY + height;
postion = [posX, posY, x2, y2];
} else {
x2 = oElement.x + width;
y2 = oElement.y + height;
postion = [oElement.x, oElement.y, x2, y2];
}
var x = postion[0] + ((postion[2] - postion[0]) / 2);
var y = postion[1] + ((postion[3] - postion[1]) / 2);
return { "x": x, "y": y };
}
}
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery.1.7.js"></script>
<script type="text/javascript" src="js/raphael.js"></script>
<script type="text/javascript" src="js/graphics.js"></script>
<script type="text/javascript" src="js/mfocus.js"></script>
<title>qfocus</title>
<script type="text/javascript">
function forward(ev){ mfocus.onmouseClick(ev);
}
document.οnmοusedοwn=forward;
</script>
</head>
<body>
</body>
</html>
相关文章:

实现鼠标在页面点击出现焦点及大十字星
近段时间,在完成项目进度情况显示时候,用户在操作鼠标时候,显示当鼠标所在位置对应时间如下图所示 代码实现步骤如下: 1.首先引用 jquery.1.7.js 2.再次引用raphael.js 3.然后引用graphics.js 4.最后引用mfocus.js 其中mfocu…...

如何在 7 天内掌握C++?
大家好,我是小康,今天我们来聊下如何快速学习 C 语言。 本篇文章适合于有 C 语言编程基础的小伙伴们,如果还没有学习过 C,请看这篇文章先入个门:C语言快速入门 引言: C,作为一门集面向过程和…...

FineBI概述
FineBI是一种商业智能(BI)软件,旨在帮助企业从数据中获取见解并做出更明智的业务决策。以下是FineBI的详细概述: 功能特性: 数据连接与整合:FineBI可以连接到各种数据源,包括数据库、数据仓库、…...

百度Create AI开发者大会剧透丨用好三大AI神器 ,人人都是开发者
程序员会消失,真的吗?大模型的下一站是什么?开发者的机会在哪里?什么才是最好用的AI应用开发工具?在4月16日举办的2024百度Create AI开发者大会上,百度创始人、董事长兼首席执行官李彦宏将就这些备受瞩目的…...

外包干了17天,技术倒退明显
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能…...

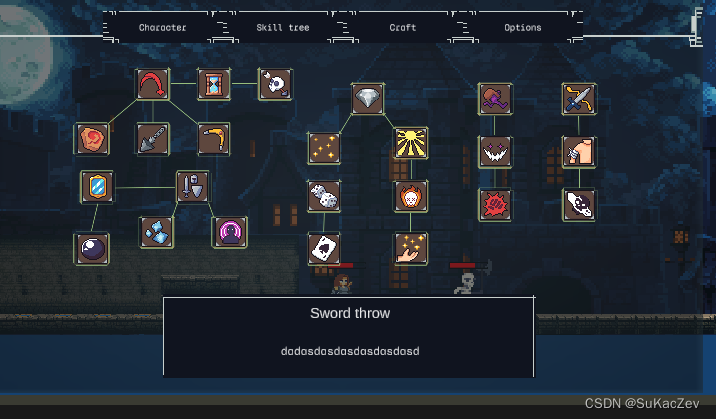
Unity类银河恶魔城学习记录12-8 p130 Skill Tree UI源代码
Alex教程每一P的教程原代码加上我自己的理解初步理解写的注释,可供学习Alex教程的人参考 此代码仅为较上一P有所改变的代码 【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili UI.cs using UnityEngine;public class UI : MonoBehaviour {[SerializeFi…...

priority_queue的使用以及模拟实现
前言 上一期我们对stack和queue进行了使用的介绍,以及对底层的模拟实现!以及容器适配器做了介绍,本期我们在来介绍一个容器适配器priority_queue! 本期内容介绍 priority_queue的使用 仿函数介绍 priority_queue的模拟实现 什么…...

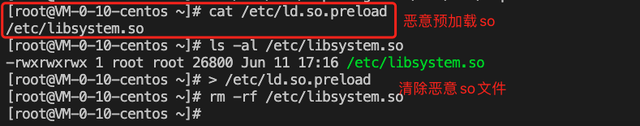
主机有被植入挖矿病毒篡改系统库文件
查看主机有被植入挖矿病毒篡改系统库文件的行为 排查方法 挖矿病毒被植入主机后,利用主机的运算力进行挖矿,主要体现在CPU使用率高达90%以上,有大量对外进行网络连接的日志记录。 Linux主机中挖矿病毒后的现象如下图所示: &…...

Python 推导式介绍
Python推导式是一种简洁而强大的语法,用于在一行代码中创建集合(list、set、dictionary)的方式。推导式使得代码更加简洁易读,提高了代码的可读性和可维护性。Python中有列表推导式、集合推导式和字典推导式三种类型。 列表推导式…...

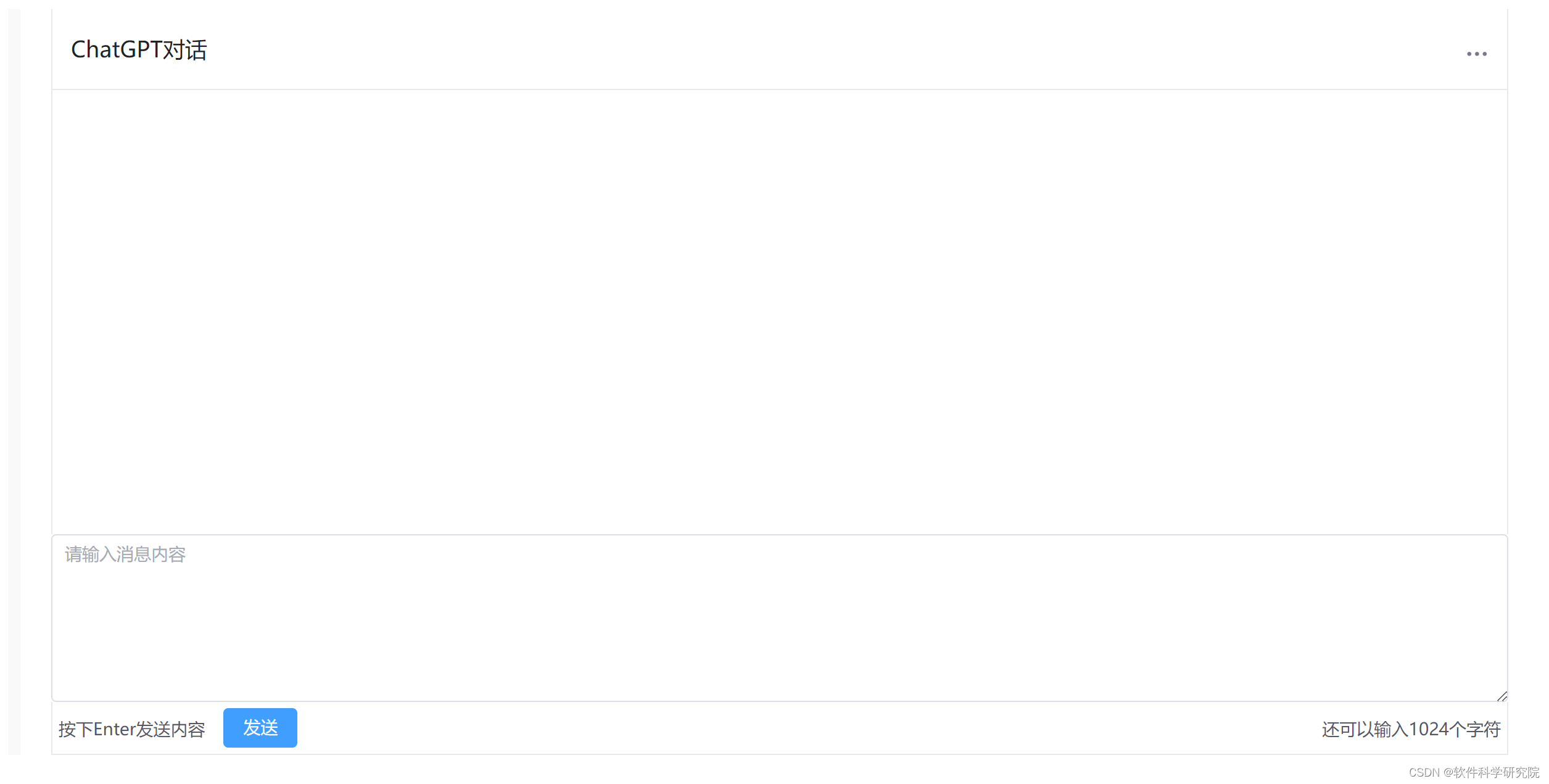
VUE3和SpringBoot实现ChatGPT页面打字效果SSE流式数据展示
在做这个功能之前,本人也是走了很多弯路(花了好几天才搞好),你能看到本篇博文,那你就是找对地方了。百度上很多都是使用SseEmitter这种方式,这种方式使用的是websocket,使用这种方式就搞复杂了&…...

ClickHouse入门篇:一文带你学习ClickHouse
ClickHouse 是一个用于联机分析处理(OLAP)的列式数据库管理系统(DBMS)。由于其独特的数据存储和处理架构,ClickHouse 能够提供高速数据插入和实时查询性能。下面是对 ClickHouse 的详细介绍,包括其特性、应用场景和架构: 特性 列式存储: 数…...

基于小程序实现的校园失物招领系统
作者主页:Java码库 主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。 收藏点赞不迷路 关注作者有好处 文末获取源码 技术选型 【后端】:Java 【框架】:spring…...

损失函数篇 | YOLOv8更换损失函数之Powerful-IoU(2024年最新IoU)
前言:Hello大家好,我是小哥谈。损失函数是机器学习中用来衡量模型预测值与真实值之间差异的函数。在训练模型时,我们希望通过不断调整模型参数,使得损失函数的值最小化,从而使得模型的预测值更加接近真实值。不同的损失函数适用于不同的问题,例如均方误差损失函数适用于回…...

(学习日记)2024.04.11:UCOSIII第三十九节:软件定时器
写在前面: 由于时间的不足与学习的碎片化,写博客变得有些奢侈。 但是对于记录学习(忘了以后能快速复习)的渴望一天天变得强烈。 既然如此 不如以天为单位,以时间为顺序,仅仅将博客当做一个知识学习的目录&a…...
--wordpress是什么)
wordpress全站开发指南-面向开发者及深度用户(全中文实操)--wordpress是什么
WordPress简介 WordPress是一个开源的内容管理系统(CMS),广泛用于创建和管理网站。它最初是作为一个博客平台开始的,但现在已经发展成为一个功能强大的网站建设工具,可以用于创建各种类型的网站,包括个人博…...

瑞_23种设计模式_访问者模式
文章目录 1 访问者模式(Visitor Pattern)1.1 介绍1.2 概述1.3 访问者模式的结构1.4 访问者模式的优缺点1.5 访问者模式的使用场景 2 案例一2.1 需求2.2 代码实现 3 案例二3.1 需求3.2 代码实现 4 拓展——双分派4.1 分派4.2 动态分派(多态&am…...

Docker网络代理配置 可能埋下的坑
Docker 网络代理配置 1. 在 /etc/systemd/system 目录下创建 docker.service.d 目录 sudo mkdir -p /etc/systemd/system/docker.service.d2. 在/etc/systemd/system/docker.service.d下创建 http-proxy.conf 文件 sudo touch /etc/systemd/system/docker.service.d/http-pr…...

外包干了3天,技术退步明显.......
先说一下自己的情况,大专生,19年通过校招进入杭州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能测…...

分布式向量数据库-安装部署
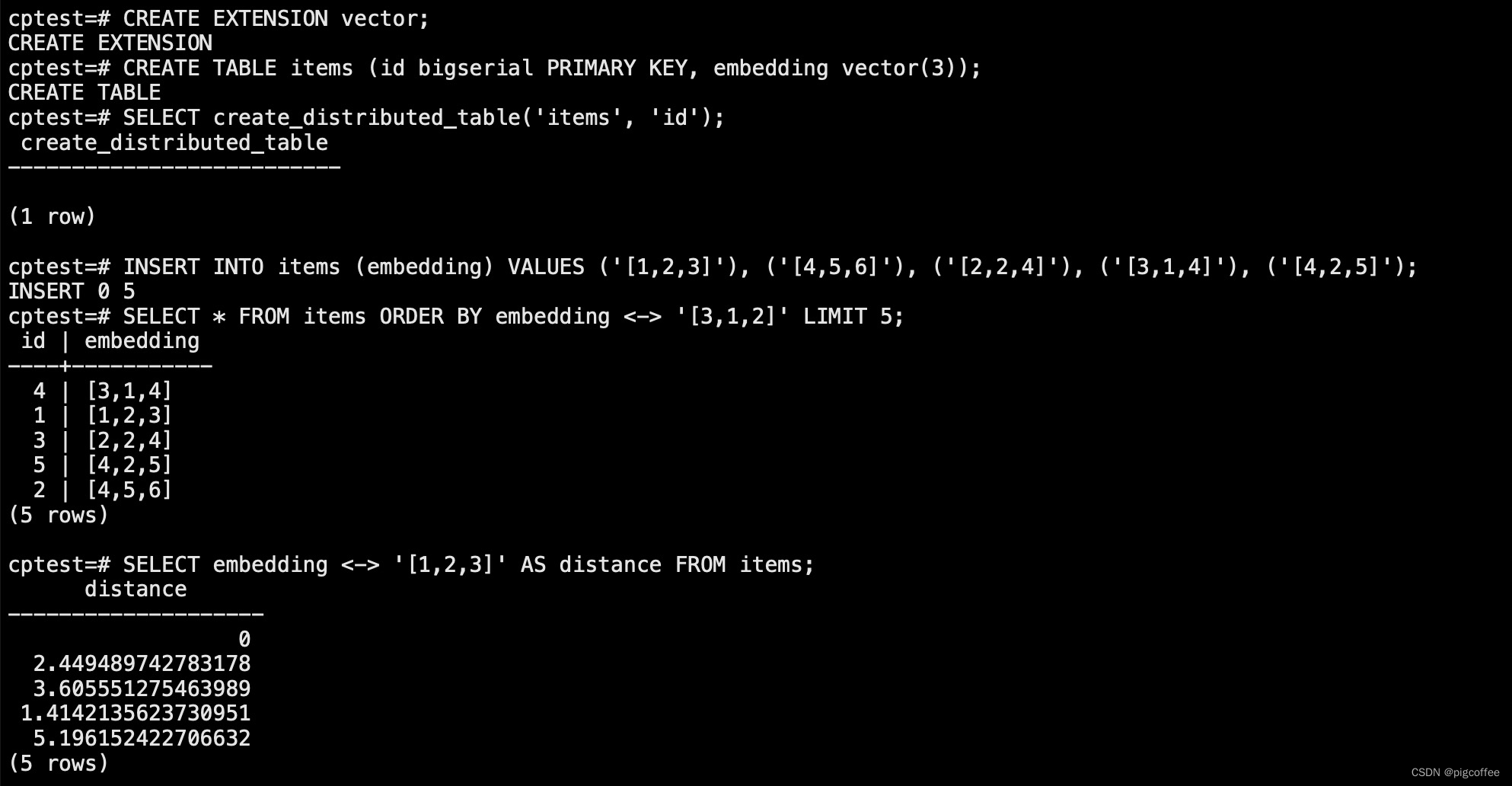
下载 GitHub - pgvector/pgvector: Open-source vector similarity search for Postgres 源码编译 ##文件解压缩 unzip pgvector-0.6.2.zip ##编译 make && make install 功能验证 #安装扩展CREATE EXTENSION vector;#创建测试表CREATE TABLE items (id bigseri…...

【深入理解计算机系统第3版】有符号数和无符号数转换以及移位运算练习题2.23
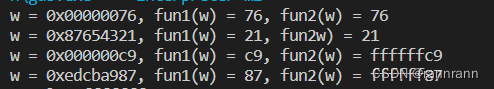
题目 考虑下面的C函数: int fun1(unsigned word) {return (int) ((word << 24) >> 24); }int fun2(unsigned word) {return ((int) word << 24) >> 24; } 假设一个采用补码运算的机器上以32位程序来执行这些函数。还假设有符号数值的右移…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
