word转pdf(前后端最全保姆级别)
word转pdf vue2+java
文章目录
- word转pdf vue2+java
- 一、前端 vue-pdf
- 1、下载依赖
- 2、封装的组件
- 二、java使用aspose(付费)
- 1.引入库
- 2.封装的工具类
- 3、付费密钥文件
- 总结
提示:以下是本篇文章正文内容,下面案例可供参考
一、前端 vue-pdf
1、下载依赖
安装依赖
npm install vue-pdf
2、封装的组件
封装的vue组件
<template><div id="container"><!-- 上一页、下一页 --><div class="right-btn"><!-- 输入页码 --><div class="pageNum"><input v-model.number="currentPage"type="number"class="inputNumber"@input="inputEvent()"> / {{ pageCount }}</div><div @click="changePdfPage('first')"class="turn">首页</div><!-- 在按钮不符合条件时禁用 --><div @click="changePdfPage('pre')"class="turn-btn":style="currentPage===1?'cursor: not-allowed;':''">上一页</div><div @click="changePdfPage('next')"class="turn-btn":style="currentPage===pageCount?'cursor: not-allowed;':''">下一页</div><div @click="changePdfPage('last')"class="turn">尾页</div></div><div class="pdfArea"><pdf :src="src"ref="pdf"v-show="loadedRatio===1":page="currentPage"@num-pages="pageCount=$event"@progress="loadedRatio = $event"@page-loaded="currentPage=$event"@loaded="loadPdfHandler"@link-clicked="currentPage = $event"style="display: inline-block;width:100%;"id="pdfID"/></div><!-- 加载未完成时,展示进度条组件并计算进度 --><div class="progress"v-show="loadedRatio!==1"><el-progress type="circle":width="70"color="#53a7ff":percentage="Math.floor(loadedRatio * 100)"></el-progress><br><!-- 加载提示语 --><span>{{ remindShow }}</span></div></div>
</template><script>
import pdf from 'vue-pdf'
import {downFileDocCheck, priViewPdfService} from "@/api/safe/dayAheadCheck";
import {priViewPdf} from "@/utils/ComponentUtils";export default {components: {pdf},computed: {},created() {this.prohibit()},destroyed() {// 在页面销毁时记得清空 setIntervalclearInterval(this.intervalID)},mounted() {priViewPdfService({id: 123}).then((res) => {const pdfBlob = new Blob([res], {type: 'application/pdf'});this.src = URL.createObjectURL(pdfBlob);}).catch(error => {console.error('Error fetching the Pdf file:', error);});// 更改 loading 文字this.intervalID = setInterval(() => {this.remindShow === this.remindText.refresh? this.remindShow = this.remindText.loading: this.remindShow = this.remindText.refresh}, 4000)// 监听滚动条事件this.listenerFunction()},data() {return {// ----- loading -----remindText: {loading: '加载文件中,文件较大请耐心等待...',refresh: '若卡住不动,可刷新页面重新加载...'},remindShow: '加载文件中,文件较大请耐心等待...',intervalID: '',// ----- vuepdf -----// src静态路径: /static/xxx.pdf// src服务器路径: 'http://.../xxx.pdf'src: '',// 当前页数currentPage: 0,currentPageTWO: 1,// 总页数pageCount: 0,// 加载进度loadedRatio: 0}},methods: {// 监听滚动条事件listenerFunction(e) {document.getElementById('container').addEventListener('scroll', true)},// 页面回到顶部toTop() {document.getElementById('container').scrollTop = 0},// 输入页码时校验inputEvent() {if (this.currentPage > this.pageCount) {// 1. 大于maxthis.currentPage = this.pageCount} else if (this.currentPage < 1) {// 2. 小于minthis.currentPage = 1}},// 切换页数changePdfPage(val) {if (val === 'pre' && this.currentPage > 1) {// 切换后页面回到顶部this.currentPage--this.toTop()} else if (val === 'next' && this.currentPage < this.pageCount) {this.currentPage++this.toTop()} else if (val === 'first') {this.currentPage = 1this.toTop()} else if (val === 'last' && this.currentPage < this.pageCount) {this.currentPage = this.pageCountthis.toTop()}},// pdf加载时loadPdfHandler(e) {// 加载的时候先加载第一页this.currentPage = 1},// 禁用鼠标右击、F12 来禁止打印和打开调试工具prohibit() {// console.log(document)document.oncontextmenu = function () {return false}document.onkeydown = function (e) {if (e.ctrlKey && (e.keyCode === 65 || e.keyCode === 67 || e.keyCode === 73 || e.keyCode === 74 || e.keyCode === 80 || e.keyCode === 83 || e.keyCode === 85 || e.keyCode === 86 || e.keyCode === 117)) {return false}if (e.keyCode === 18 || e.keyCode === 123) {return false}}}},}
</script><style scoped>
#container {overflow: auto;height: 100%;width: 100%;font-family: PingFang SC;display: flex;justify-content: center;position: relative;background-color: #E6E6E6;
}/* 右侧功能按钮区 */
.right-btn {position: fixed;right: 5%;bottom: 15%;width: 120px;display: flex;flex-wrap: wrap;justify-content: center;z-index: 99;
}.pdfArea {padding: 0 30%;width: 100%;
}/* ------------------- 输入页码 ------------------- */
.pageNum {margin: 10px 0;font-size: 18px;
}/*在谷歌下移除input[number]的上下箭头*/
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {-webkit-appearance: none !important;margin: 0;
}/*在firefox下移除input[number]的上下箭头*/
input[type='number'] {-moz-appearance: textfield;
}.inputNumber {border-radius: 8px;border: 1px solid #999999;height: 35px;font-size: 18px;width: 60px;text-align: center;
}.inputNumber:focus {border: 1px solid #00aeff;background-color: rgba(18, 163, 230, 0.096);outline: none;transition: 0.2s;
}/* ------------------- 切换页码 ------------------- */
.turn {background-color: #888888;opacity: 0.7;color: #ffffff;height: 70px;width: 70px;border-radius: 50%;display: flex;align-items: center;justify-content: center;margin: 5px 0;
}.turn-btn {background-color: #000000;opacity: 0.6;color: #ffffff;height: 70px;width: 70px;border-radius: 50%;margin: 5px 0;display: flex;align-items: center;justify-content: center;
}.turn-btn:hover,
.turn:hover {transition: 0.3s;opacity: 0.5;cursor: pointer;
}/* ------------------- 进度条 ------------------- */
.progress {position: absolute;right: 50%;top: 50%;text-align: center;
}.progress > span {color: #199edb;font-size: 14px;
}
</style>
二、java使用aspose(付费)
1.引入库
引入依赖(阿里云仓库无此依赖)
<dependency><groupId>com.aspose</groupId><artifactId>aspose-words</artifactId><version>15.12.0</version></dependency>
jar包

加我qq获取:1092705638(记得备注csdn)
2.封装的工具类
封装的工具类
package com.hz.jx.utils.MingWeiUtil;import com.aspose.words.Document;
import com.aspose.words.License;
import com.aspose.words.SaveFormat;import java.io.*;/*** Word 转 Pdf 帮助类** 备注:需要引入 aspose-words-15.8.0-jdk16.jar*/
public class PdfUtil {private static boolean getLicense() {boolean result = false;try {InputStream is = PdfUtil.class.getClassLoader().getResourceAsStream("license.xml");License aposeLic = new License();aposeLic.setLicense(is);result = true;} catch (Exception e) {e.printStackTrace();}return result;}/*** 生成pdf文件* @param wordPath 需要被转换的word全路径带文件名* @param pdfPath 转换之后pdf的全路径带文件名*/public static void doc2pdf(String wordPath, String pdfPath) {// 验证License 若不验证则转化出的pdf文档会有水印产生if (!getLicense()) {return;}try {long old = System.currentTimeMillis();//新建一个pdf文档File file = new File(pdfPath);FileOutputStream os = new FileOutputStream(file);//Address是将要被转化的word文档Document doc = new Document(wordPath);//全面支持DOC, DOCX, OOXML, RTF HTML, OpenDocument, PDF, EPUB, XPS, SWF 相互转换doc.save(os, SaveFormat.PDF);long now = System.currentTimeMillis();os.close();//转化用时System.out.println("共耗时:" + ((now - old) / 1000.0) + "秒");} catch (Exception e) {e.printStackTrace();}}/*** 将word文件转成成pdf文件流* @param wordPath word文件地址* @param outputStream 输出流*/public static void doc2pdfFileStream(String wordPath, OutputStream outputStream) {// 验证License 若不验证则转化出的pdf文档会有水印产生if (!getLicense()) {return;}try {long old = System.currentTimeMillis();//Address是将要被转化的word文档Document doc = new Document(wordPath);//全面支持DOC, DOCX, OOXML, RTF HTML, OpenDocument, PDF, EPUB, XPS, SWF 相互转换doc.save(outputStream, SaveFormat.PDF);long now = System.currentTimeMillis();outputStream.close();//转化用时System.out.println("共耗时:" + ((now - old) / 1000.0) + "秒");} catch (Exception e) {e.printStackTrace();}}
}
3、付费密钥文件
resouce目录下创建文件license.xml
<License><Data><Products><Product>Aspose.Total for Java</Product><Product>Aspose.Words for Java</Product></Products><EditionType>Enterprise</EditionType><SubscriptionExpiry>20991231</SubscriptionExpiry><LicenseExpiry>20991231</LicenseExpiry><SerialNumber>8bfe198c-7f0c-4ef8-8ff0-acc3237bf0d7</SerialNumber></Data>
<!-- word转pdf付费密钥--><Signature>sNLLKGMUdF0r8O1kKilWAGdgfs2BvJb/2Xp8p5iuDVfZXmhppo+d0Ran1P9TKdjV4ABwAgKXxJ3jcQTqE/2IRfqwnPf8itN8aFZlV3TJPYeD3yWE7IT55Gz6EijUpC7aKeoohTb4w2fpox58wWoF3SNp6sK6jDfiAUGEHYJ9pjU=</Signature>
</License>总结
后端获取word文件转成pdf文件流,前端接收文件流使用vue-pdf分页展示。
小编也是试了很多这个最好用。
相关文章:

word转pdf(前后端最全保姆级别)
word转pdf vue2java 文章目录 word转pdf vue2java一、前端 vue-pdf1、下载依赖2、封装的组件 二、java使用aspose(付费)1.引入库2.封装的工具类3、付费密钥文件 总结 提示:以下是本篇文章正文内容,下面案例可供参考 一、前端 vue…...

深度学习简介
深度学习简介 一、引言:深度学习的兴起 简短介绍深度学习的历史背景 深度学习,作为人工智能领域的一颗冉冉升起的新星,其根源可以追溯到上世纪的感知机学习算法。这种算法模拟人类的神经元行为,是最早期的尝试之一。然而&#x…...

深入探索:使用C++构建顶级性能的网络服务器
在数字化浪潮的推动下,网络服务器作为信息交互的核心枢纽,其性能与稳定性直接决定了互联网应用的服务质量和用户体验。C++,作为一种兼具高效性与灵活性的编程语言,已然成为构建高性能网络服务器的首选工具。本文旨在深入剖析C++在构建顶级性能网络服务器中的关键技术、最佳…...

SpringBoot学习笔记四
SpringBoot学习笔记四-监听机制 1. SpringBoot监听器1.1 无需配置1.1.1 CommandLineRunner使用1.1.2 ApplicationRunner的使用1.1.3 CommandLineRunner与ApplicationRunner的区别 1.2 需要创建META-INF文件,并在其中创建spring.factories,配置相关的信息…...

雄安建博会:中矿雄安新区的总部开工建设
中矿落位雄安:助力国家战略与新区发展 雄安新区,作为中国未来发展的重要战略支点,正迎来一系列央企总部的疏解与建设。最近,中国矿产资源集团有限公司(简称“中矿”)在雄安新区的总部项目正式开工建设&…...

蒙特卡洛方法【强化学习】
强化学习笔记 主要基于b站西湖大学赵世钰老师的【强化学习的数学原理】课程,个人觉得赵老师的课件深入浅出,很适合入门. 第一章 强化学习基本概念 第二章 贝尔曼方程 第三章 贝尔曼最优方程 第四章 值迭代和策略迭代 第五章 强化学习实践—GridWorld 第…...

构建第一个ArkTS之声明式UI描述
ArkTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法,帮助开发者实现应用交互逻辑。 创建组件 根据组件构造方法的不同,创建组件包含有参数和无参数两种方式。 说明 创建组件时不需要new运算…...

pytest教程-25-生成覆盖率报告插件-pytest-cov
领取资料,咨询答疑,请➕wei: June__Go 上一小节我们学习了pytest多重断言插件pytest-assume,本小节我们讲解一下pytest生成覆盖率报告插件pytest-cov。 测量代码覆盖率的工具在测试套件运行时观察你的代码,并跟踪哪些行被运行,…...

特征工程总结
后期总结 Reference [1] 特征工程总结 - 知乎...

JUC并发编程2(高并发,AQS)
JUC AQS核心 当有线程想获取锁时,其中一个线程使用CAS的将state变为1,将加锁线程设为自己。当其他线程来竞争锁时会,判断state是不是0,不是自己就把自己放入阻塞队列种(这个阻塞队列是用双向链表实现)&am…...

Golang 为什么需要用反射
本质上是可以动态获取程序运行时的变量(类型) 比如现在我想实现一个通用的db插入函数,支持我传入所有类型的struct,每一种类型的struct是一个单独的表,以struct的名称作为表名,然后插入到不同的表中。 pa…...

【Linux的进程篇章 - 进程终止和进程等待的理解】
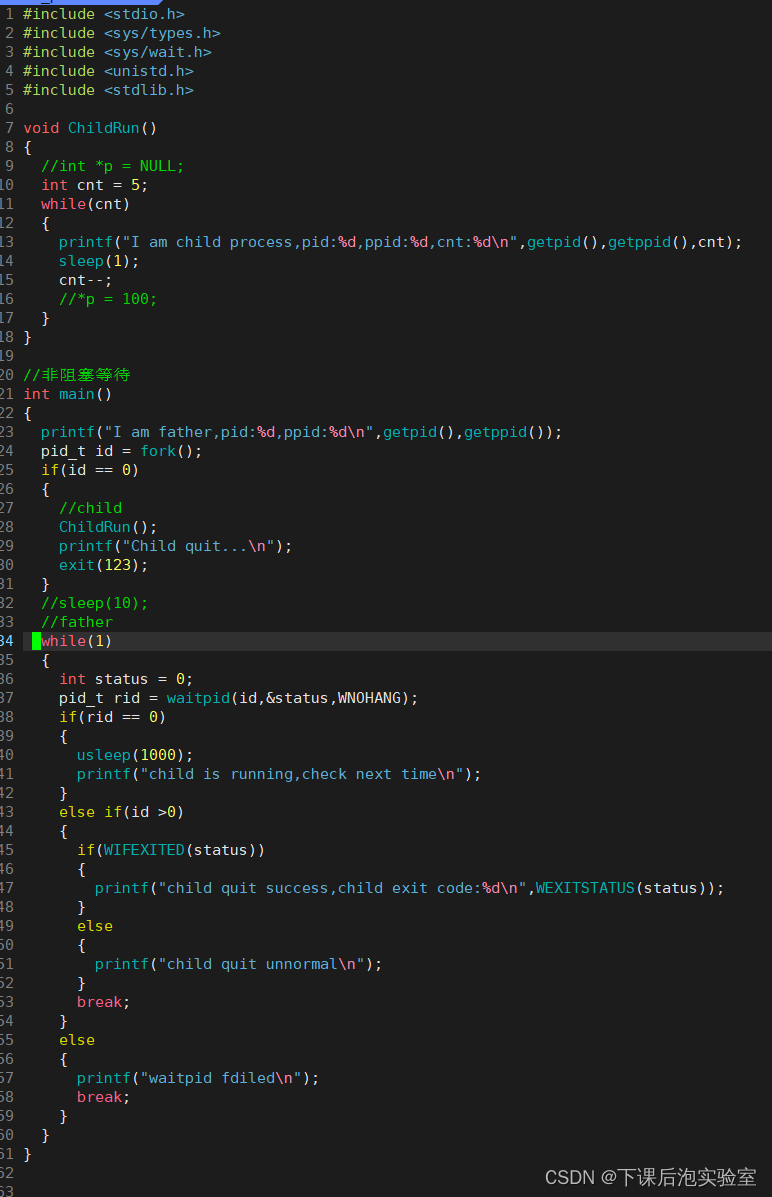
Linux学习笔记---008 Linux之fork函数、进程终止和等待的理解1、fork函数1.1、什么是fork?1.2、fork的功能介绍1.3、fork函数返回值的理解1.4、fork函数的总结 2、进程的终止2.1、终止是在做什么?2.2、进程终止的3种情况 3、进程的终止3.1、进程终止的三种情况3.2、…...
》)
《策略模式(极简c++)》
本文章属于专栏- 概述 - 《设计模式(极简c版)》-CSDN博客 本章简要说明适配器模式。本文分为模式说明、本质思想、实践建议、代码示例四个部分。 模式说明 方案:策略模式是一种行为设计模式,它定义了一系列算法,将每…...

Python向文件里写入数据
直接上代码 name "测试" data name.encode("utf-8")# w特点:文件不存在则创建文件并在打开前清空 f open("db.txt", mode"wb")f.write(data)f.close()可以在 db.txt 文件里看到一句话 测试name "Testing" …...

【网站项目】校园订餐小程序
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

vue-指令v-for
<!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>vue-指令v-for</title> </head> …...

Python项目1 外星人入侵_外星人
在本章中,我们将在游戏《外星人入侵》中添加外星人。首先,我们在屏幕上边缘附近添加一个外星人,然后生成一群外星人。我们让这群外星人向两边和下面移 动,并删除被子弹击中的外星人。最后,我们将显示玩家拥有的飞船数量…...

导入项目运行后,报错java: Cannot find JDK ‘XX‘ for module ‘XX‘
解决方案: 1、删除.idea和.iml文件 2、右击此module,点击 Open Module Settings 在 Module SDK 中选择所安装的java版本后,点击右下角 Apply,会再生成.idea文件; 那.iml文件呢?操作步骤: 按两下…...

JS rgb,hex颜色值转换
颜色值转化 rgb颜色值转换为hex颜色值(rgb>hex) hex颜色值转换为rgb颜色值(hex>rgb) 代码: const hex2Rgb (hex) > {return rgb(${parseInt(hex.slice(1, 3), 16)},${parseInt(hex.slice(3, 5), 16)},${p…...

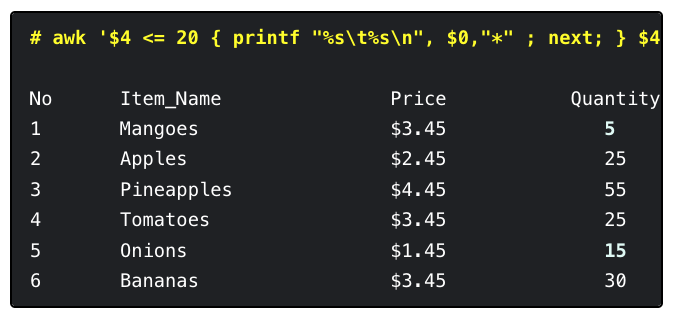
Linux| Awk 中“next”命令奇用
简介 本文[1]介绍了在Linux中使用Awk的next命令来跳过剩余的模式和表达式,读取下一行输入的方法。 next命令 在 Awk 系列教程中,本文要讲解如何使用 next 命令。这个命令能让 Awk 跳过所有你已经设置的其他模式和表达式,直接读取下一行数据。…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
