React中State管理的4 个关键解决方案
在 React 应用开发中,状态(state)管理是非常重要的一部分。合理地管理状态可以确保组件的行为正确,提高应用的可维护性和性能。然而,在实际使用 React 的 state 时,开发者常常会遇到一些常见的问题和陷阱。
本文将从解决问题的角度,总结 React 中 state 管理的4个关键技巧:
- 使用
useStatehook 正确地更新状态,避免直接修改变量。 - 采用函数式更新来解决异步状态更新的问题。
- 利用
useEffecthook 在组件外部也能访问最新的状态。 - 遵循状态不可变性原则,创建新的对象或数组来更新状态。
通过掌握这4个关键的解决方案,开发者就能更好地管理 React 应用中的状态,提高代码的可维护性和性能。下面让我们一起来详细探讨这些方法。
- state 的基础用法:
import { useState } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount(count + 1); // 使用更新函数来修改状态};return (<button onClick={handleClick}>Clicked {count} times</button>);
}
在这个例子中,我们使用 useState hook 来定义和管理组件的状态 count。通过调用更新函数 setCount 来修改状态,React 会自动重新渲染组件。
- 直接修改 state:
// 错误做法
function CounterComponent() {let count = 0;const handleClick = () => {count = count + 1; // 直接修改 stateconsole.log(`Count: ${count}`);};return (<button onClick={handleClick}>Clicked {count} times</button>);
}
这种直接修改 count 变量的做法是错误的。正确的做法是使用 useState hook 并通过更新函数来修改状态:
// 正确做法
import { useState } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount(count + 1); // 使用更新函数来修改状态console.log(`Count: ${count}`); // 注意,这里访问的仍然是旧的 count 值};return (<button onClick={handleClick}>Clicked {count} times</button>);
}
- 异步状态更新:
// 错误做法
import { useState } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount(count + 1);setCount(count + 1); // 第二次更新会使用旧的 count 值console.log(`Count: ${count}`);};return (<button onClick={handleClick}>Clicked {count} times</button>);
}
在这个例子中,由于 React 的异步更新机制,第二次调用 setCount 会使用旧的 count 值。解决方法是使用函数式更新:
// 正确做法
import { useState } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount((prevCount) => prevCount + 1);setCount((prevCount) => prevCount + 1);console.log(`Count: ${count}`); // 这里访问的仍然是旧的 count 值};return (<button onClick={handleClick}>Clicked {count} times</button>);
}
- 无法在事件处理函数外部访问最新的 state:
import { useState } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount(count + 1);console.log(`Count: ${count}`); // 这里访问的是旧的 count 值};console.log(`Outside count: ${count}`); // 这里也是旧的 count 值return (<button onClick={handleClick}>Clicked {count} times</button>);
}
在这个例子中,无论是在事件处理函数内部还是组件外部,访问的都是旧的 count 值。解决方法是使用 useEffect hook 来监听 count 的变化:
import { useState, useEffect } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount(count + 1);};useEffect(() => {console.log(`Count: ${count}`); // 这里访问的是最新的 count 值}, [count]);console.log(`Outside count: ${count}`); // 这里访问的仍然是旧的 count 值return (<button onClick={handleClick}>Clicked {count} times</button>);
}
- state 的不可变性:
// 错误做法
import { useState } from 'react';function TodoListComponent() {const [todos, setTodos] = useState([{ id: 1, text: 'Learn React', completed: false },{ id: 2, text: 'Build a todo app', completed: false },]);const handleToggleTodo = (id) => {todos.find((todo) => todo.id === id).completed = !todos.find((todo) => todo.id === id).completed; // 直接修改 todos 数组setTodos(todos);};return (<ul>{todos.map((todo) => (<likey={todo.id}style={{ textDecoration: todo.completed ? 'line-through' : 'none' }}onClick={() => handleToggleTodo(todo.id)}>{todo.text}</li>))}</ul>);
}
在这个例子中,我们直接修改了 todos 数组中的 completed 属性,这是错误的做法。正确的做法是创建一个新的数组,并更新其中的元素:
// 正确做法
import { useState } from 'react';function TodoListComponent() {const [todos, setTodos] = useState([{ id: 1, text: 'Learn React', completed: false },{ id: 2, text: 'Build a todo app', completed: false },]);const handleToggleTodo = (id) => {const updatedTodos = todos.map((todo) =>todo.id === id ? { ...todo, completed: !todo.completed } : todo);setTodos(updatedTodos);};return (<ul>{todos.map((todo) => (<likey={todo.id}style={{ textDecoration: todo.completed ? 'line-through' : 'none' }}onClick={() => handleToggleTodo(todo.id)}>{todo.text}</li>))}</ul>);
}
通过以上示例代码的讲解,相信您对 React 中 state 的基础用法、常见问题以及相应的解决办法有了更深入的理解。如果还有任何疑问,欢迎继续问我。
相关文章:

React中State管理的4 个关键解决方案
在 React 应用开发中,状态(state)管理是非常重要的一部分。合理地管理状态可以确保组件的行为正确,提高应用的可维护性和性能。然而,在实际使用 React 的 state 时,开发者常常会遇到一些常见的问题和陷阱。 本文将从解决问题的角度,总结 React 中 state 管理的4个关键技巧: 使…...

Testng测试框架(6)--@Factory动态地创建测试类的实例
工厂允许您动态地创建测试。例如,假设您想创建一个测试方法,该方法将多次访问网站上的某个页面,并且您希望使用不同的值来调用它。 public class TestWebServer {Test(parameters { "number-of-times" })public void accessPage(…...
运维实战:案例解析与代码实践)
Kubernetes(K8s)运维实战:案例解析与代码实践
一、引言 随着容器技术的普及,Kubernetes(K8s)作为容器编排领域的领军者,已成为企业运维不可或缺的工具。K8s以其强大的自动化管理、可扩展性和高可用性等特点,为运维人员提供了便捷、高效的管理手段。本文将结合具体案…...

nginx反向代理配置详解
首先配置端口 server {listen 3080; server_name 172.20.109.27 localhost;}为了解决刷新后显示404的问题,增加配置如下: location / {root html;index index.html index.htm;try_files $uri $uri.html $uri/ mongrel;}location mongrel {# ip…...

【LeetCode】单调栈类题目详解
所有题目均来自于LeetCode,刷题代码使用的Python3版本 单调栈 通常针对一维数组的问题,如果需要寻找一个元素右边或者左边第一个比自己大或者小的元素的位置,就可以使用单调栈,时间复杂度为O(n) 单调栈的本质是空间换时间&#…...

Python上解决TypeError: not all arguments converted during string formatting错误
目录 背景尝试1: pymysql模块的escape_string方法尝试2: 修改pandas.read_excel引擎尝试3: 回退xlrd版本总结 背景 在Linux上部署的时候, 使用pandas模块读取Excel, 然后pymysql模块入库, 结果发生了错误 Traceback (most recent call last):File "/usr/local/lib64/pyth…...

ASUS华硕ROG幻16Air笔记本电脑GU605M原装出厂Win11系统工厂包下载,带有ASUSRecovery一键重置还原
适用型号:GU605MI、GU605MY、GU605MZ、GU605MV、GU605MU 链接:https://pan.baidu.com/s/1YBmZZbTKpIu883jYCS9KfA?pwd9jd4 提取码:9jd4 华硕原厂Windows11系统带有ASUS RECOVERY恢复功能、自带所有驱动、出厂主题壁纸、系统属性联机支持…...

【OpenVINO™】使用 OpenVINO™ C# API 部署 YOLOv9 目标检测和实例分割模型(上篇)
YOLOv9模型是YOLO系列实时目标检测算法中的最新版本,代表着该系列在准确性、速度和效率方面的又一次重大飞跃。它通过引入先进的深度学习技术和创新的架构设计,如通用ELAN(GELAN)和可编程梯度信息(PGI)&…...

代码随想录——二分查找(一)
模版 func BinarySearch(nums *int,target int){l,r:0,len(nums)-1for l<r{mid:l(r-l)/2if nums[mid]target{return mid}else if nums[mid]<target{lmid1}else{rmid-1}}return -1 }特点 查找条件可以在不与元素的两侧进行比较的情况下确定(或使用它周围的特…...

【NLP】多标签分类【下】
文章目录 简介个人博客与相关链接1 实验数据与任务说明2 模型介绍2.1 TransformerTransformer能做什么? 2.2 Hugging FaceHugging Face的Transformers库社区支持和资源预训练模型的应用 2.3 T5模型(Text-To-Text Transfer Transformer)T5的核…...

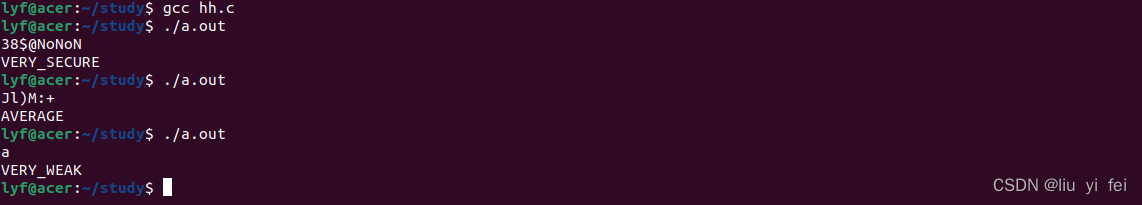
HWOD:密码强度等级
一、知识点 回车键的ASCII码是10 如果使用EOF,有些用例不通过 二、题目 1、描述 密码按如下规则进行计分,并根据不同的得分为密码进行安全等级划分。 一、密码长度: 5 分: 小于等于4 个字符 10 分: 5 到7 字符 25 分: 大于等于8 个字符 二、字母: 0…...

期货学习笔记-MACD指标学习2
MACD底背离把握买入多单的技巧 底背离的概念及特征 底背离指的是MACD指标与价格低点之间的对比关系,这里需要明白的是MACD指标的涨跌动能和价格形态衰竭形态之间的关系,如果市场价格创新低而出现衰竭形态同时也有底背离形态的出现,此时下跌…...

5G智慧港口简介(一)
引言 港口作为交通运输的枢纽,在促进国际贸易和地区发展中起着举足轻重的作用,全球贸易中约 90% 的贸易由海运业承载,作业效率对于港口至关重要。在“工业 4.0”、“互联网 +”大发展的时代背景下,港口也在进行数字化、全自动的转型升级。随着全球 5G 技术浪潮的到来,华为…...

订单中台架构:打造高效订单管理系统的关键
在现代商业环境下,订单管理对于企业来说是至关重要的一环。然而,随着业务规模的扩大和多渠道销售的普及,传统的订单管理方式往往面临着诸多挑战,如订单流程复杂、信息孤岛、数据不一致等问题。为了应对这些挑战并抓住订单管理的机…...

【算法】模拟
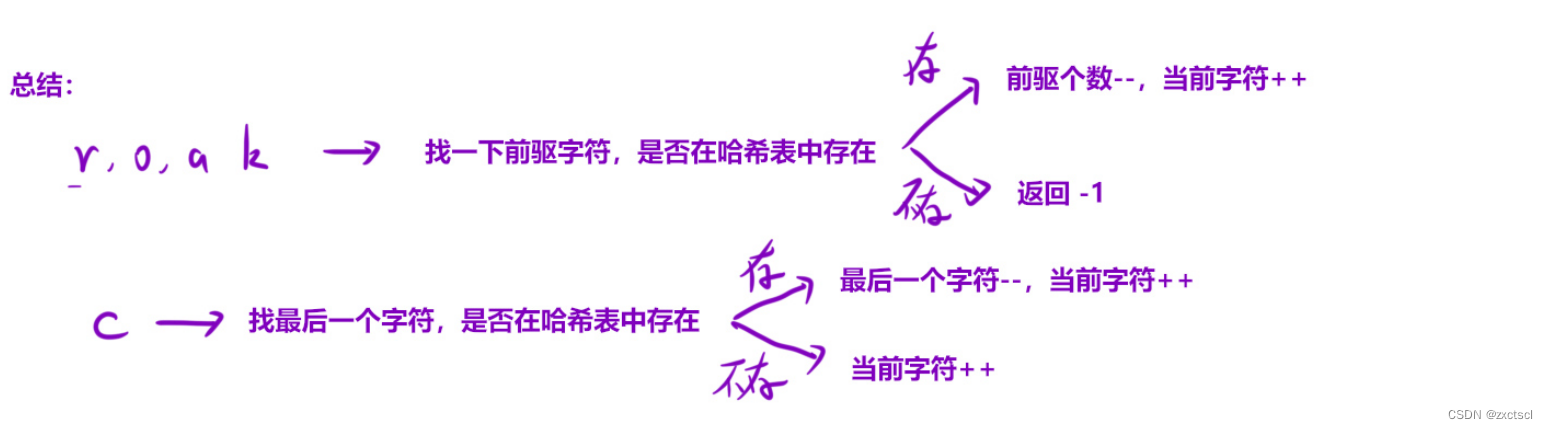
个人主页 : zxctscl 如有转载请先通知 题目 前言1. 1576. 替换所有的问号1.1 分析1.2 代码 2. 495. 提莫攻击2.1 分析2.2 代码 3. 6. Z 字形变换3.1 分析3.2 代码 4. 38. 外观数列4.1 分析4.2 代码 5. 1419. 数青蛙5.1 分析5.2 代码 前言 模拟算法就是根据题目所给…...

电力综合自动化系统对电力储能技术的影响有哪些?
电力综合自动化系统对电力储能技术的影响主要体现在以下几个方面: 提高能源利用效率:电力综合自动化系统通过优化调度和能量管理,可以实现储能设备的有效利用,提高能源利用效率。在电力系统中,储能设备可以有效地平抑风…...

Compose UI 之 Card 卡片组件
Card Card 是用于显示带有圆角和可选阴影的矩形内容容器。它通常用于构建用户界面,并可以包含标题、文本、图像、按钮等元素,表示界面上的可交互元素,我们称它是 “卡片”。 Card 使用的一些经典的场景: 列表数据,例如 新闻列表,产品列表等。信息提示框,使用 Card 组件…...

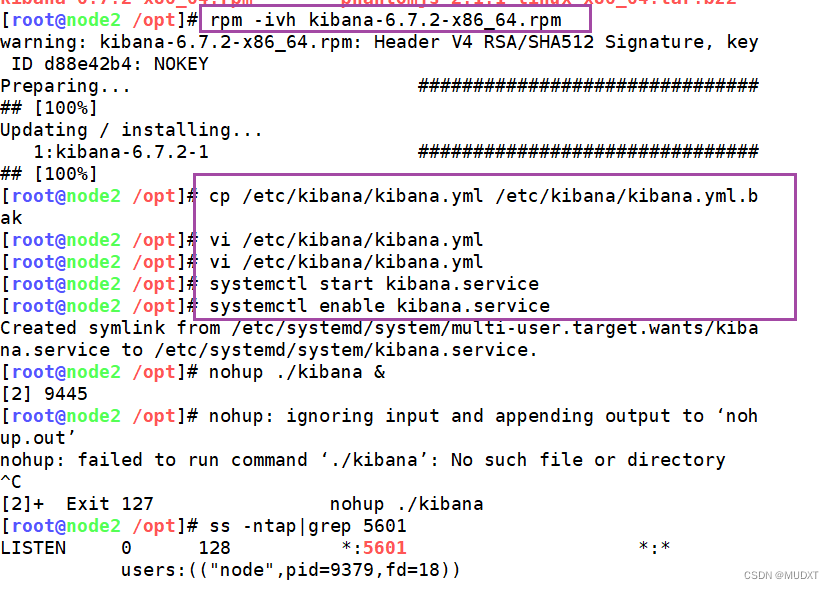
ELK日志
...

WPF Pack
在WPF中,Pack URI(Uniform Resource Identifier)是一种特殊格式的统一资源标识符,用于定位和访问应用程序内部或外部的各种资源,如XAML文件、图像、样式、字体等。这种机制允许开发者以标准化、平台无关的方式引用和打…...

计算两个时间段的差值
计算两个时间段的差值 运行效果: 代码实现: #include<stdio.h>typedef struct {int h; // 时int m; // 分int s; // 秒 }Time;void fun(Time T[2], Time& diff) {int sum_s[2] { 0 }; for (int i 0; i < 1; i) { // 统一为秒数sum_s[…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
