无法用raven-js,如何直接使用TraceKit标准化错误字符串(一次有趣的探索)
引子:网上三年前(2020)的文章介绍了一个raven-js 简单说就是把堆栈信息格式化兼容各浏览器,便于查看错误来源。
**but:**到处找了一下raven-js,已经没有官方出处了,只在Sentry的源码仓库里发现它已经被Sentry集成到@sentry/browser里面了:https://github.com/getsentry/sentry-javascript.git
sentry-javascript/docs/migration/v4-to-v5_v6.md

更重要的是:它的用法要在初始化时注入dsn,我们要的并不想跟着sentry服务器走呀,只想拿到堆栈信息格式化而已。
import Vue from 'vue'
import VueRaven from 'vue-raven'Vue.use(VueRaven, {dsn: 'https://<key>@sentry.io/<project>'
})
所以我们应该直接看raven-js的底层:raven-js使用TraceKit标准化错误字符串。
找这个TraceKit: https://www.npmjs.com/package/tracekit
安装方式还比较奇葩,不能和项目的pnpm兼容,所以新建个npm init -y项目去搞:
npm install bower -g
bower install tracekit
搞下来还以为是个很大的库,没想到核心就一个js文件,1000多行而已,不多。
比较麻烦的是它是umd写的:tracekit.js,省去中间:
(function(window, undefined) {
if (!window) {return;
}var TraceKit = {};
。。。// UMD export
if (typeof define === 'function' && define.amd) {define('TraceKit', [], TraceKit);
} else if (typeof module !== 'undefined' && module.exports && window.module !== module) {module.exports = TraceKit;
} else {window.TraceKit = TraceKit;
}}(typeof window !== 'undefined' ? window : global));
这个要直接在esm里面import进来源码中一起编译还是比较麻烦的(我写的是库,不能简单的把它丢html模板里直接引入,那样很简单我知道,但我要引入它和其他埋点库融合在一起) 从这篇文章得到一个线索: vite import umd,试了它说的两个插件,用@rollup/plugin-commonjs这个构建成功了:
1、新建项目,导入rollup、@rollup/plugin-node-resolve
2、rollup.config.mjs配置如下:
import cjs from "rollup-plugin-cjs-es";
export default { input: ['src/tracekit.js'], // 你的主入口文件 output: { dir: 'dist', // 输出目录 format: 'esm', // 输出格式,可以是 'amd', 'cjs', 'esm', 'iife', 'umd' 或 'system' }, plugins: [ cjs({nested: true})],
};
3、构建 npx rollup -c
4、dist下面的tracekit.js就是支持esm的了
5、把dist/tracekit.js拷贝到你项目的任何地方,导入
import { default as TraceKit } from '../libs/tracekit.js'
6、官方的例子不能用了,因为那个是劫持window.onerror等方法,并且得写个异步监听,我们要的是直接的把错误转成 标准化错误字符串 的。 这个只能拔代码了。幸运的是,我帮你拔完了,找到了这个方法可以转换:
TraceKit.computeStackTrace(error as Error)
error就是你捕获到的原生的js错误对象。
相关文章:

无法用raven-js,如何直接使用TraceKit标准化错误字符串(一次有趣的探索)
引子:网上三年前(2020)的文章介绍了一个raven-js 简单说就是把堆栈信息格式化兼容各浏览器,便于查看错误来源。 **but:**到处找了一下raven-js,已经没有官方出处了,只在Sentry的源码仓库里发现…...

Docker学习笔记(二):在Linux中部署Docker(Centos7下安装docker、环境配置,以及镜像简单使用)
一、前言 记录时间 [2024-4-6] 前置文章:Docker学习笔记(一):入门篇,Docker概述、基本组成等,对Docker有一个初步的认识 在上文中,笔者进行了Docker概述,介绍其历史、优势、作用&am…...

uniapp 检查更新
概览 在uniapp中检查并更新应用,可以使用uni-app自带的更新机制。以下是一个简单的示例代码,用于在应用启动时检查更新: // 在App.vue或者其他合适的地方调用 onLaunch: function() {// 当uni-app初始化完成时执行// 判断平台const platfor…...
数据结构——正则表达式)
(Java)数据结构——正则表达式
前言 本博客是博主用于复习数据结构以及算法的博客,如果疏忽出现错误,还望各位指正。 正则表达式概念 正则表达式,又称规则表达式(Regular Expression),是一种文本模式,包括普通字符…...

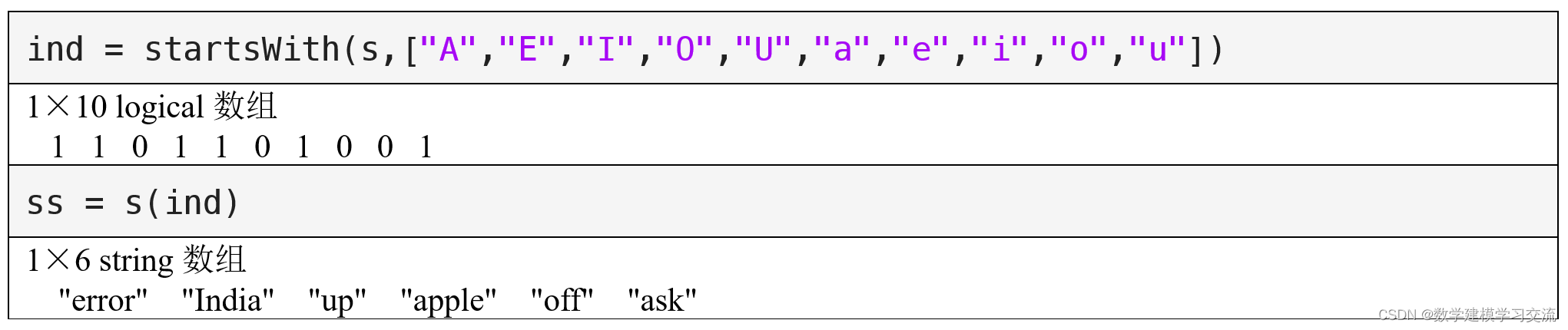
第6章 6.3.1 正则表达式的语法(MATLAB入门课程)
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 正则表达式可以由一般的字符、转义字符、元字符、限定符等元素组…...

RX8130CE为用户提供带复位延迟和主备电管理的解决方案
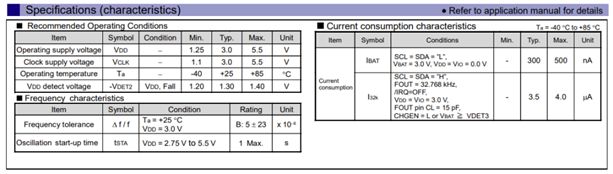
实时时钟作为设备的精确时钟来源,其作用如同人的心脏,为设备提供准确稳定的心跳.而便携式设备由于应用场景多变,所以对内部元器件要求也相对较高,这就对作为核心器件的实时时钟模块提出不少挑战。EPSON实时钟模块产品线拥有丰富的…...

JS文件导出变量
如果 config.js 文件中有多个变量要导出,你可以按照以下步骤进行: 1. 在 config.js 文件中定义多个变量,并使用 export 导出它们。 // config.js const baseUrl "http://localhost:8081"; const apiKey "your_api_key&quo…...

已知私钥和密文,如何用python进行RSA解密
要使用Python进行RSA解密,你可以使用pycryptodome库。下面是一个简单的示例,展示了如何使用已知的私钥和密文进行RSA解密: 首先,确保你已经安装了pycryptodome库。如果没有安装,你可以通过运行pip install pycryptodome来安装它。 然后,你可以使用以下代码进行RSA解密:…...

vue2-vue3面试
v-text/v-html/v-once/v-show/v-if/v-for/v-bind/v-on beforeCreate() 已有DOM节点:可以data选项:不可以虚拟DOM节点:不可以 created():掌握 已有DOM节点:可以data选项:可以虚拟DOM节点:不可以 beforeMount…...

jmeter生成随机数的详细步骤及使用方式
Apache JMeter 是一个用于测试性能的开源工具,它可以模拟多种类型的负载并测量应用程序的性能。在 JMeter 中生成随机数可以通过使用预定义的函数来实现。以下是生成随机数的详细步骤及使用方式: 安装 JMeter: 首先,你需要在你的计…...

速盾:为什么会出现高防cdn?它适合哪些行业?
随着互联网的不断发展和普及,网络安全问题也变得日益突出。由于互联网的特性,许多企业和组织的在线业务往往面临来自网络攻击的威胁,如DDoS攻击、恶意爬虫等。为了保护在线业务的正常运行和用户数据的安全,高防CDN应运而生。 高防…...

GB∕T 25058-2019 信息安全技术 网络安全等级保护实施指南
GB∕T 25058-2019 信息安全技术 网络安全等级保护实施指南...

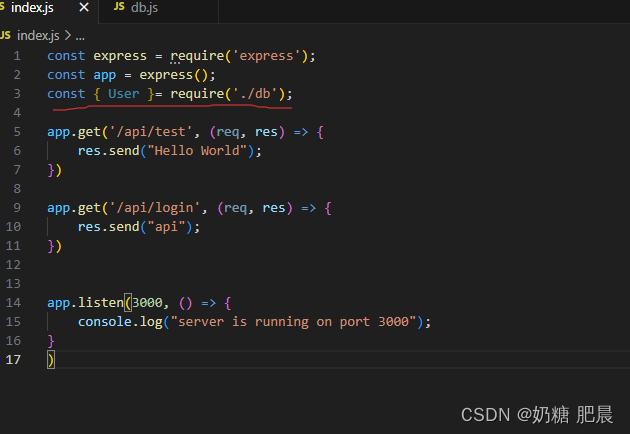
使用Nodejs + express连接数据库mongoose
文章目录 先创建一个js文档安装 MongoDB 驱动程序:引入 MongoDB 模块:设置数据库连接:新建一个表试试执行数据库操作:关闭数据库连接: 前面需要准备的内容可看前面的文章: Express框架搭建项目 node.js 简单…...

朗致集团面试-Java架构师
总结 三轮面试,第一轮是逻辑测试性格测试,第二轮是技术面试(面试官-刘老师),第三轮是CTO面试(面试官-屠老师)。如果第三轮面试通过,考官会问你薪资意向,如果满意的话HR就…...

Ubuntu 23.10 搜狗拼音输入法闪屏解决
问题与解决 Ubuntu 23.10下安装搜狗拼音输入法并且使用搜狗输入法时,会闪屏。站内有人说可以换使用Xorg作为桌面服务,然后使用基于X11的桌面,其实可以不用那么麻烦,只需要设置QT的环境变量QT_QPA_PLATFORMxcb,然后重新…...

备战蓝桥杯---刷杂题2
显然我们直接看前一半,然后我们按照斜行看,我们发现斜行是递增的,而同一行从左向右也是递增的,因此我们可以直接二分,同时我们发现对称轴的数为Ck,2k. 我们从16斜行枚举即可 #include<bits/stdc.h> using name…...

.[[backup@waifu.club]].svh勒索病毒数据怎么处理|数据解密恢复
尊敬的读者: 近年来,随着信息技术的迅猛发展,网络安全问题日益凸显,其中勒索病毒成为了一大威胁。.[[backupwaifu.club]].svh、.[[MyFilewaifu.club]].svh勒索病毒就是其中之一,它以其独特的传播方式和恶劣的加密手段…...
)
SpringFramework实战指南(八)
SpringFramework实战指南(八) 5.1 场景设定和问题复现5.2 解决技术代理模式5.1 场景设定和问题复现 准备AOP项目 项目名:spring-aop-annotation pom.xml <dependencies><!--spring context依赖--><!--当你引入Spring Context依赖之后,表示将Spring的基础依赖…...

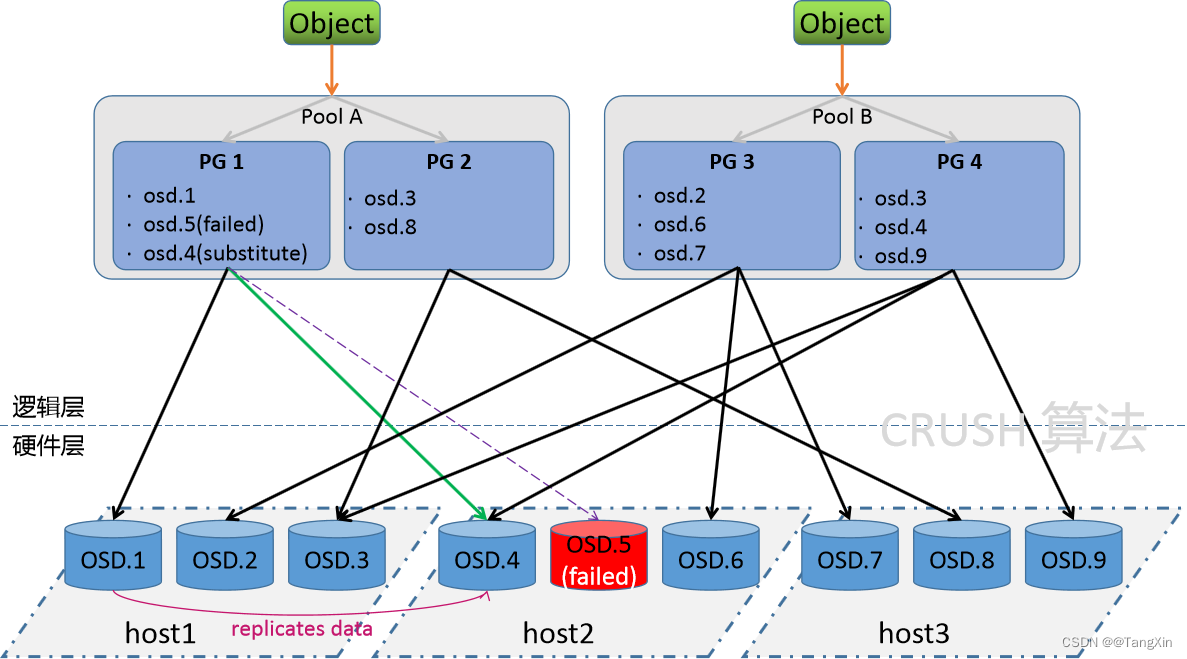
Ceph学习 -4.Ceph组件介绍
文章目录 1.Ceph组件介绍1.1 组件介绍1.2 流程解读1.2.1 综合效果图1.2.2 数据存储逻辑 1.3 小结 1.Ceph组件介绍 学习目标:这一节,我们从组件介绍、流程解读、小结三个方面来学习。 1.1 组件介绍 无论是想向云平台提供 Ceph 对象存储和 Ceph 块设备服务…...
)
Python100个库分享第13个—awesome-slugify(处理Unicode)
目录 专栏导读库的介绍库的安装基础用法1:用‘-’连接基础用法1:汉字转拼音用‘-’连接有个类似的库 —python-slugify安装总结 专栏导读 🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手 🏳️…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
