前端开发攻略---用JavaScript打造炫酷数字变化动画效果:手写实现你的自定义动画函数!支持更改任意数字、动画速度
1、演示

2、介绍
这篇文章将向您展示如何使用JavaScript来创建一个自定义的动画函数,以实现数字变化效果。我们将深入了解前端动画的本质,并通过手写代码来实现这个炫酷的数字变化动画效果。您将学到如何利用JavaScript来操作DOM元素,控制动画的过程和效果,以及如何提升用户体验和网页交互性。无论您是初学者还是有经验的开发者,本文都将为您提供有益的知识和实用的技巧,让您能够轻松创建令人惊艳的前端动画效果。
3、动画的本质
前端动画的本质在于通过在网页上操作元素的样式和属性,以创建视觉上的变化和动态效果。这些效果可以吸引用户的注意力,提升用户体验,以及增强网页的交互性。实现前端动画的方法通常包括使用CSS动画、JavaScript动画或者结合两者。CSS动画适用于简单的动画效果,而JavaScript动画则更加灵活,可以实现更复杂的动态效果,同时也能够通过手动控制动画的时间、速度和过渡效果来实现更精细的控制。无论是哪种方法,前端动画的本质都是通过在网页上操作元素的样式和属性,以创造出令人愉悦和吸引人的视觉效果。
说白了就是在一段时间里面,一个数字变换到另一个数字,本质就是数字的变化
4、requestAnimationFrame
当涉及到前端动画时,
requestAnimationFrame是一个非常重要的工具。它是一个专门为动画设计的 JavaScript 方法,能够在浏览器下一次重绘之前执行指定的函数,从而创建平滑流畅的动画效果。使用
requestAnimationFrame的基本用法是在动画循环中调用它。通常,您会在动画函数中递归调用requestAnimationFrame,以便在每一帧都更新动画状态并进行下一次重绘。这样可以确保动画在浏览器的渲染间隙中进行,避免了因为在间隙内的不必要渲染而引起的性能问题。下面是
requestAnimationFrame的基本用法示例:function animate() {// 更新动画状态// 绘制动画// 递归调用 requestAnimationFramerequestAnimationFrame(animate); }// 启动动画 animate();通过结合
requestAnimationFrame和其他 JavaScript 技术,您可以创建出令人印象深刻的交互式和动态的前端效果。
5、源码及注释(您只需要copy然后改成你想要的样子就行了)
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>button {padding: 5px 10px;}</style></head><body><button>打折</button><span>价格:</span><span class="price">40000</span></body><script>const btn = document.querySelector('button')const label = document.querySelector('.price')// 1、点击按钮的时候将一个数字变换为另一个数字btn.addEventListener('click', function () {// 封装一个 animation函数// 参数表示的意思:动画的时间 起始数字 结束数字 回调函数animation(5000, 40000, 40, val => {console.log(val)label.textContent = val.toFixed(2)})})function animation(duration, from, to, onProgress) {let value = fromconst start = Date.now()// 变化速度const speed = (to - from) / duration// _run函数:让value一点一点变化function _run() {// 1、改变value的值const t = Date.now() - startif (t >= duration) {value = toonProgress(value)return}// 总值 = 起点值 + 变化时间 * 变化速度value = from + t * speedonProgress(value)// 2、注册下一次的变化requestAnimationFrame(_run)}// 一开始执行_run()}</script> </html>
相关文章:

前端开发攻略---用JavaScript打造炫酷数字变化动画效果:手写实现你的自定义动画函数!支持更改任意数字、动画速度
1、演示 2、介绍 这篇文章将向您展示如何使用JavaScript来创建一个自定义的动画函数,以实现数字变化效果。我们将深入了解前端动画的本质,并通过手写代码来实现这个炫酷的数字变化动画效果。您将学到如何利用JavaScript来操作DOM元素,控制动画…...

【学习】移动端兼容性测试有什么方法及重要性
随着移动互联网的快速发展,移动应用程序已经成为人们日常生活中不可或缺的一部分。然而,由于各种移动设备的硬件和软件差异,移动应用程序的兼容性问题也越来越突出。因此,移动端兼容性测试成为了一个重要的环节,它可以…...

记录linux从0部署java项目(宝塔)
目录 一、安装宝塔可视化界面 二、部署前端 三、部署后端 1、配置并连接Mysql数据库 2、配置并连接redis 3、安装jdk 这里先记录一个安装后遇到的问题 安装openJDK 四、检查 一、安装宝塔可视化界面 宝塔面板下载,免费全能的服务器运维软件 运行安装脚本 安…...

Python的时间和日期:探索datetime模块
🚀 个人主页:xmp65535 🚀 专栏:python技术专栏 目录 一、前言 二、datetime 模块简介 三、基本使用 1.日期和时间的创建 2.获取当前日期和时间 3.时间戳与日期时间之间的转换 4.时间运算 5.格式化日期和时间 6.解析字符串…...

代理与反向代理
Java项目的代理与反向代理 1. 代理 定位:为客户端服务通信方向:客户端->代理服务器->远程服务器好处:对客户端行为进行过滤和控制;隐藏客户端IP地址;审计流量;缓存资源加快访问速度; 2…...

长风破浪会有时,直挂云帆济沧海
仅以此篇记录生活琐事,因为自己在初中就天天写日记,到了大学自己写日记的次数逐渐少了下来。 最近心不在焉,不知道为啥,也许是因为压力吧。在我这个年龄阶段的压力也许不一样吧,过几天又要参加自考的考试,自…...

jAavascript基础积累
深拷贝与浅拷贝 深拷贝(Deep Copy)和浅拷贝(Shallow Copy)是在编程中常用的概念,它们指的是复制对象或数组时的不同方式。让我们来详细解释它们,并列举一些例子: 浅拷贝(Shallow C…...

神经网络训练中batch的作用
在神经网络训练中,batch的作用主要包括以下几个方面: 减少内存占用和计算成本:在训练神经网络时,需要加载并处理大量的数据。使用batch训练可以将数据分成较小的批次,每次处理一小部分数据,从而减少内存占用…...

【grpc】grpc进阶一,再回首protobuf
在之前的章节里,我们了解了 protobuf 的基本规则和使用方法,生成了 grpc 代码并成功运行。那么我们还要思考一个问题,protobuf 文件到底该如何管理。我们知道 grpc 是区分客户端和服务端的,一般而言,客户端和服务端是分…...

iframe嵌入Vue页面实现免登方法
简介:实现一个功能需要使用iframe嵌入其它系统内部的一个页面,但嵌入后出现一个问题,就是一打开这个页面就会自动跳转到登录页,原因是被嵌入系统没有登录(没有token)肯定不让访问内部页面的,本文就是解决这个问题的。 …...

详解TCP/IP五层模型
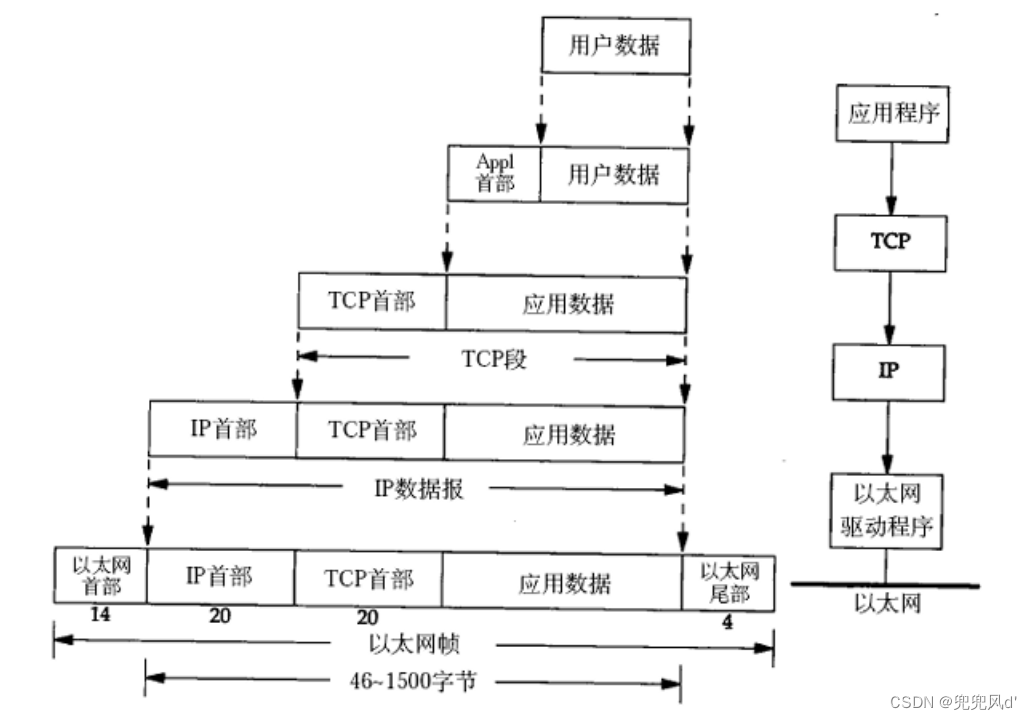
目录 一、什么是TCP五层模型? 二、TCP五层模型的详细内容 1. 应用层 2. 传输层 3. 网络层 4. 数据链路层 5. 物理层 三、网络设备所在分层 封装和分⽤ 三、Java示例 引言: 在网络通信中,TCP/IP协议是至关重要的。为了更好地理解TCP协议的工…...

开创加密资产新纪元:深度解析ERC-314协议
随着加密资产市场的不断发展和区块链技术的日益成熟,新的协议和标准不断涌现,其中包括了ERC-314协议。本文将深入分析ERC-314协议的特点、功能以及对加密资产市场可能产生的影响。 1. ERC-314协议简介 ERC-314协议是一项建立在以太坊区块链上的新提案&a…...

Rust 实战练习 - 9. 文本编码,URL编码,加密解密
编解码 编程工作中,很复杂的一个环节的就是编解码和多语言。这里只讨论编解码的工作。 目标: 常见文本编码的转换(GBK, Shift-JIS, UTF8, Unicode, ASCII)Web中常用的编码常见的加密算法(md5, sha1, HMAC, AES/DES, RSA) encoding/decodi…...

linux环境openfile限制
/etc/security/limits.conf 是 Linux 系统中用于设置用户资源限制的配置文件。这个文件允许系统管理员为每个用户或用户组设置各种资源限制,以防止用户滥用系统资源。 这个文件中的每一行都定义了一个资源限制。每一行通常包含以下字段(由空格或冒号分隔…...

python之pandas数据导入和导出
目录 Pandas 常用数据导入Pandas 常用数据导出数据导入示例CSV 文件:指定导入文件的编码格式添加列标题 Excel 文件:JSON 文件:数据库:HTML 表格:Clipboard:HDF5 文件:Feather 文件:…...

Docker 集成 redis,并在nacos进行配置时需要注意点
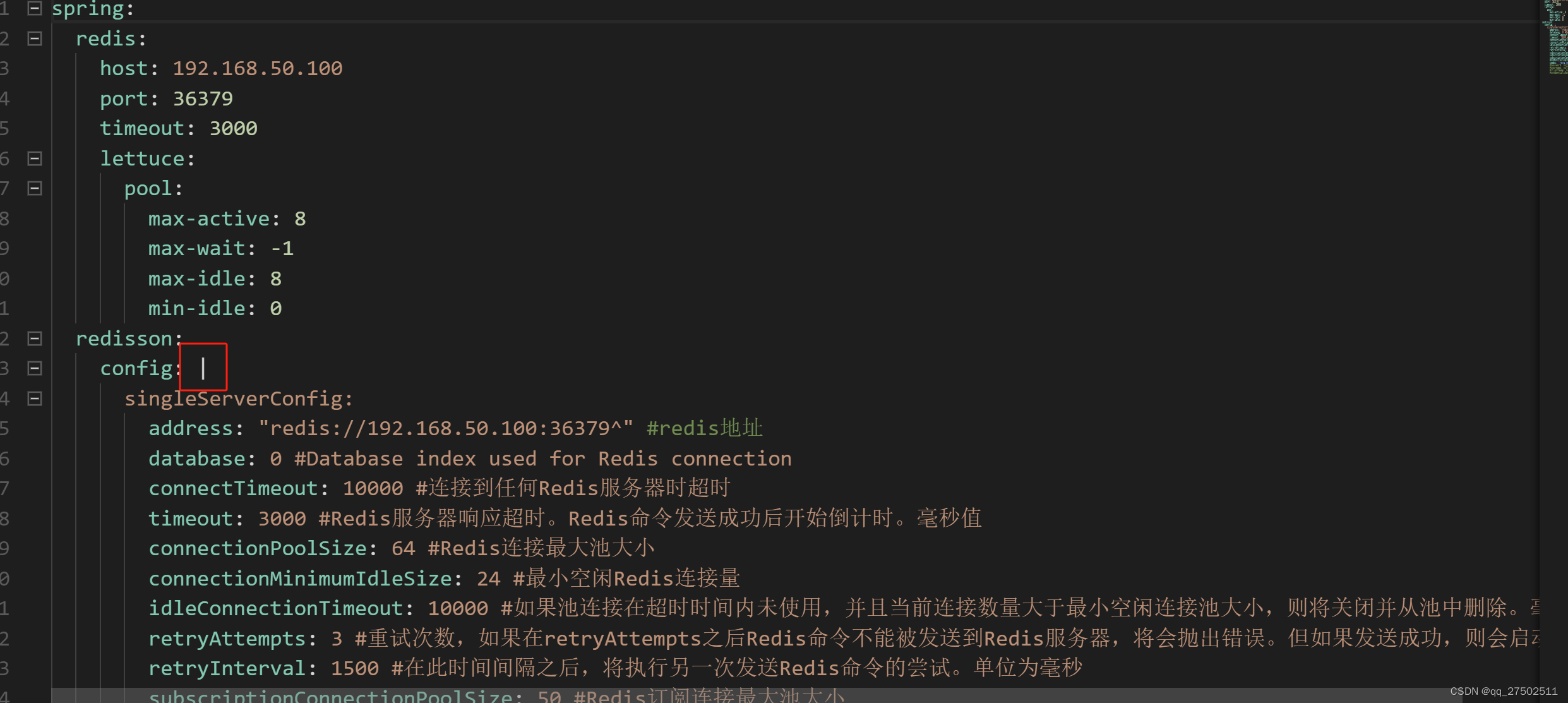
安装redis镜像 docker pull redis:6.0.6redis配置文件 创建相关配置文件 mkdir /apps/redis cd /apps/redis touch redis.conf vim redis.confredis.conf内容: #开启保护 protected-mode yes #开启远程连接 bind 0.0.0.0 #自定义密码 port 6379 timeout 0 # 900s内…...

数据库系统工程师考试大纲
数据库系统工程师考试大纲主要包括以下几个方面的考试要求: 1.掌握计算机体系结构以及各主要部件的性能和基本工作原理。 2.掌握操作系统、程序设计语言的基础知识,了解编译程序的基本概念。 3.熟练掌握常用数据结构和常用算法。 4.熟悉软件工程和软件开…...

(Java)数据结构——图(第七节)Folyd实现多源最短路径
前言 本博客是博主用于复习数据结构以及算法的博客,如果疏忽出现错误,还望各位指正。 Folyd实现原理 中心点的概念 感觉像是充当一个桥梁的作用 还是这个图 我们常在一些讲解视频中看到,就比如dist(-1)࿰…...

使用Python进行高效的多线程HTTP请求
在处理网络请求时,尤其是当需要大量请求相同或不同的URL时,采用多线程的方式可以显著提高效率。本文介绍了如何使用Python的concurrent.futures模块实现多线程HTTP请求。 为什么使用多线程? 多线程可以让CPU和网络资源得到更有效的利用。在…...

如何利用OceanBase v4.2的 外部表简化外部数据处理
为什么需要使用外表 在日常的业务场景中,经常遇到需要在数据库中处理外部数据的情况,这些数据可能来源于应用程序,或者是其他业务系统。一般来说,常是通过ETL工具将外部数据库的数据导入到数据库内部的表中,再进行分析…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...
