第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
第十三章 OpenGL ES-RGB、HSV、HSL模型详细介绍
第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标
第二章 OpenGL ES 基础-GLSL语法简单总结
第三章 OpenGL ES 基础-GLSL渲染纹理
第四章 OpenGL ES 基础-位移、缩放、旋转原理
第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵
第六章 OpenGL ES 基础-FBO、VBO理解与运用
第七章 OpenGL ES 基础-输入输出框架思维
第八章 OpenGL ES 基础-MVP矩阵理解
第九章 OpenGL ES 基础-高斯模糊原理
第十章 OpenGL ES 基础-图像USM锐化
第十一章 OpenGL ES 基础-基础光照
第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
RGB颜色模型
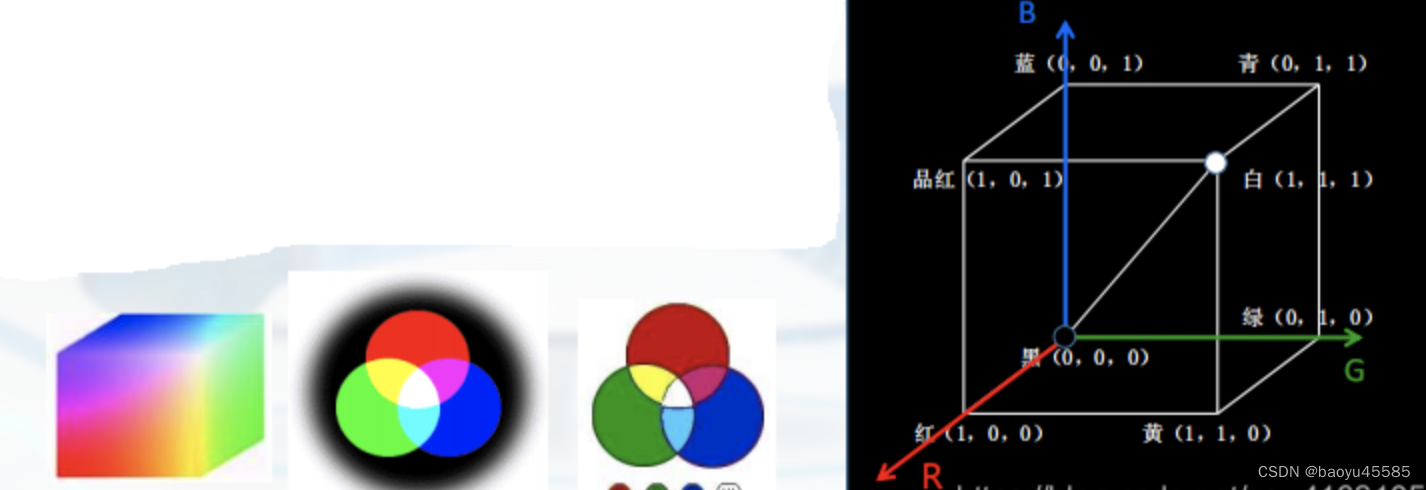
RGB颜色模型是一种用于创建各种颜色的方法,它基于红色(Red)、绿色(Green)和蓝色(Blue)三种颜色的组合。通过调节这三种颜色的强度和比例,可以生成多种不同的颜色。在计算机图形学和数字显示领域中,RGB颜色模型是最常用的颜色表示方式之一。可以把RGB颜色模型建立在一个RGB颜色立方体,如下图所示

- 采用三维直角坐标系R-Red G-Green B-Blue
- 构成一个RGB颜色立方体
- 通常使用于彩色光栅图形显示设备中
HSV颜色模型
- HSV代表"色相(Hue)、饱和度(Saturation)、明度(Value)“或"色相(Hue)、饱和度(Saturation)、亮度(Brightness)”。在HSV模型中,色相同样表示颜色本身,饱和度表示颜色的纯度或浓淡程度,而明度或亮度则表示颜色的亮度程度。HSV模型有时也被称为HSB(色相、饱和度、亮度/明度)模型。
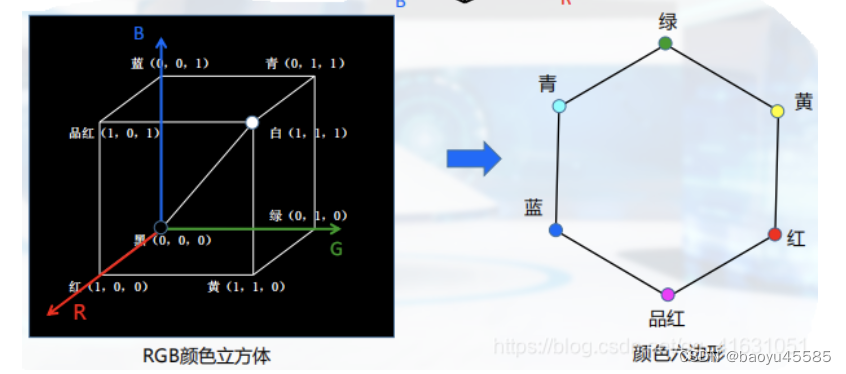
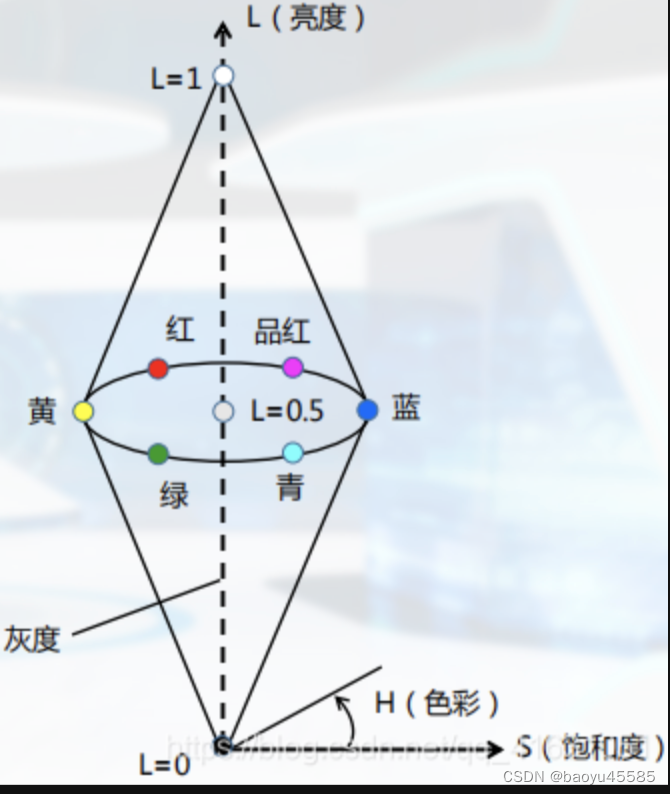
RGB颜色模型对应的红、黄、绿、清、蓝、品红对应HSV颜色模型的六边形,黑白对应下0为黑上1为白。如下图两图所示


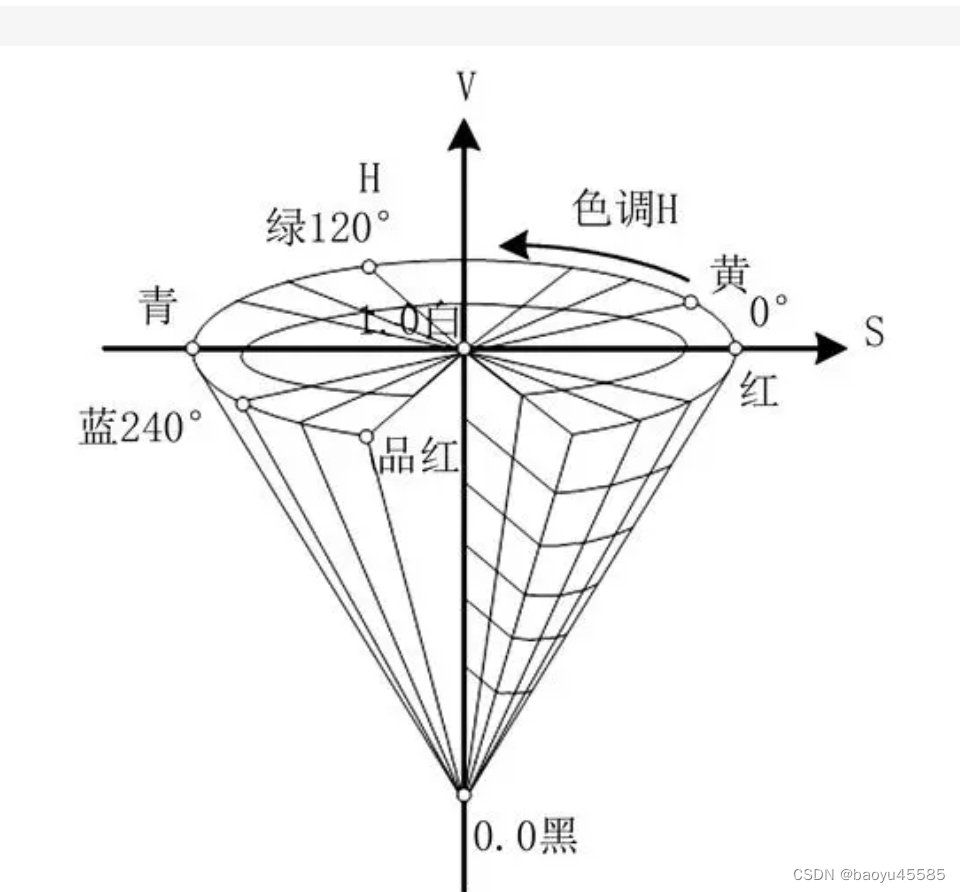
HSV(HSB)颜色模型根据下图对应说明可以得知:
- H(Hue):色调,用角度度量,取值范围为0°~360° ,从红色开始按逆时针方向计算
- S(Saturation):饱和度,表示颜色接近光谱色的程度.一种颜色,可以看成是某种光谱色不白色混合的结果.通常取值范围为0%~100%,值越大,颜色越饱和.光谱色的白光成分为0,饱和度达到最高.
- V(Value或Brightness):明度,表示颜色明亮的程度.

HSL颜色模型
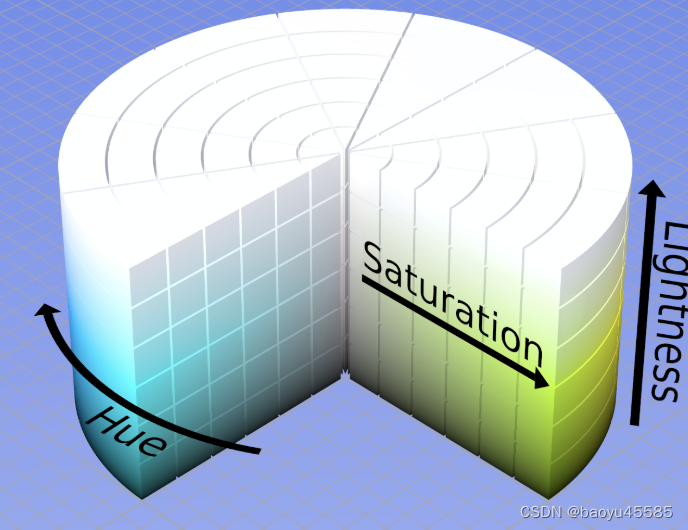
- HSL代表"色相(Hue)、饱和度(Saturation)、亮度(Lightness)"。在HSL模型中,色相表示颜色本身,饱和度表示颜色的纯度或浓淡程度,亮度则表示颜色的明暗程度。
HSL颜色模型中的HS基本一样原理,区别亮度和明度- H(Hue):色调,使用不水平轴之间的角度来表示,范围从0 o到360o ,从蓝色开始
- S(Saturation):饱和度,说明颜色的相对浓度
- L(Lightness)或者I(Intensity):亮度,在L=0处为黑色,在L=1处为白色,灰度沿着L轴分布


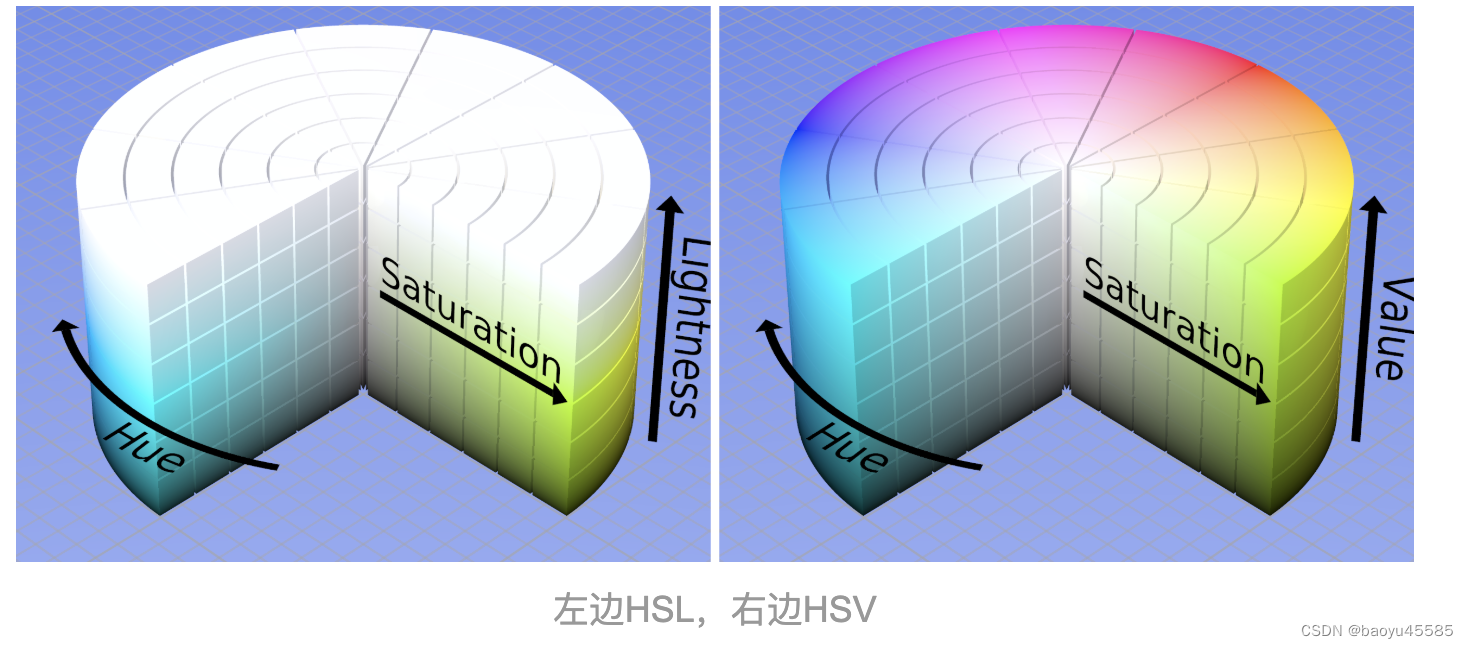
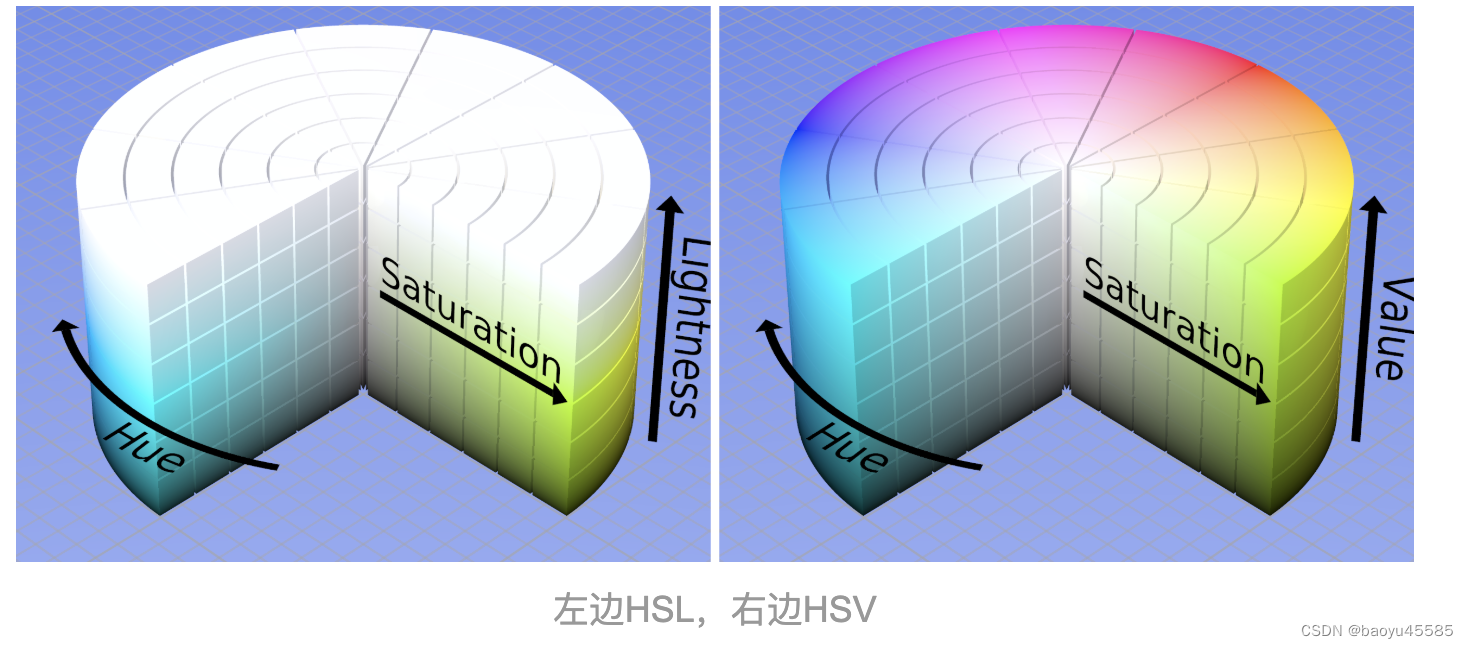
HSL和HLV的区别

HSV (色调, 饱和度, 明度):
明度 (V): 表示整体亮度。0% 为黑色,100% 为所选色调的最亮色调。
概念: 想象在彩色物体上照射白光。提高明度会使颜色变亮,就像加强光线一样,同时保持颜色本身不变。
HSL (色调, 饱和度, 明度):
明度 (L): 表示颜色的感知亮度,0% 为黑色,100% 为白色。50% 为中间灰。
概念: 想象将彩色颜料与黑白颜料混合。增加明度会混入更多白色,稀释颜色并使其变浅。降低明度会添加黑色,使颜色变暗。
区别带来的影响:
选择模型: 对于艺术家来说,HSV 可能更直观,因为它反映了现实世界的灯光效果。 HSL 可以更直接控制亮度,这对于 UI 设计和无障碍 concerns 很有帮助。
颜色阴影: 在 HSV 中,具有完全饱和度但不同明度的颜色仍保留其色调。想象同一个颜色的明亮和暗淡版本。 在 HSL 中,将明度提高到 50% 以上会使颜色向白色方向冲淡,即使完全饱和也是如此。这对于某些任务来说可能不太直观。
RGB和HSV转换
vec3 rgb2hsv(vec3 c) {vec4 K = vec4(0.0, -1.0 / 3.0, 2.0 / 3.0, -1.0);vec4 p = mix(vec4(c.bg, K.wz), vec4(c.gb, K.xy), step(c.b, c.g));vec4 q = mix(vec4(p.xyw, c.r), vec4(c.r, p.yzx), step(p.x, c.r));float d = q.x - min(q.w, q.y);float e = 1.0e-10;return vec3(abs(q.z + (q.w - q.y) / (6.0 * d + e)), d / (q.x + e) * 0.7, q.x * 1.8);
}vec3 hsv2rgb(vec3 c) {vec4 K = vec4(1.0, 2.0 / 3.0, 1.0 / 3.0, 3.0);vec3 p = abs(fract(c.xxx + K.xyz) * 6.0 - K.www);return c.z * mix(K.xxx, clamp(p - K.xxx, 0.0, 1.0), c.y);
}RGB和HSL转换
// snow color
vec3 RGBToHSL(vec3 color){vec3 hsl;float fmin = min(min(color.r, color.g), color.b);float fmax = max(max(color.r, color.g), color.b);float delta = fmax - fmin;hsl.z = (fmax + fmin) / 2.0;if (delta == 0.0){hsl.x = 0.0;hsl.y = 0.0;}else{if (hsl.z < 0.5)hsl.y = delta / (fmax + fmin);elsehsl.y = delta / (2.0 - fmax - fmin);float deltaR = (((fmax - color.r) / 6.0) + (delta / 2.0)) / delta;float deltaG = (((fmax - color.g) / 6.0) + (delta / 2.0)) / delta;float deltaB = (((fmax - color.b) / 6.0) + (delta / 2.0)) / delta;if (color.r == fmax )hsl.x = deltaB - deltaG;else if (color.g == fmax)hsl.x = (1.0 / 3.0) + deltaR - deltaB;else if (color.b == fmax)hsl.x = (2.0 / 3.0) + deltaG - deltaR;if (hsl.x < 0.0)hsl.x += 1.0;else if (hsl.x > 1.0)hsl.x -= 1.0;}return hsl;
}float HueToRGB(float f1, float f2, float hue){if (hue < 0.0)hue += 1.0;else if (hue > 1.0)hue -= 1.0;float res;if ((6.0 * hue) < 1.0)res = f1 + (f2 - f1) * 6.0 * hue;else if ((2.0 * hue) < 1.0)res = f2;else if ((3.0 * hue) < 2.0)res = f1 + (f2 - f1) * ((2.0 / 3.0) - hue) * 6.0;elseres = f1;return res;
}vec3 HSLToRGB(vec3 hsl){vec3 rgb;if (hsl.y == 0.0)rgb = vec3(hsl.z);else{float f2;if (hsl.z < 0.5)f2 = hsl.z * (1.0 + hsl.y);elsef2 = (hsl.z + hsl.y) - (hsl.y * hsl.z);float f1 = 2.0 * hsl.z - f2;rgb.r = HueToRGB(f1, f2, hsl.x + (1.0/3.0));rgb.g = HueToRGB(f1, f2, hsl.x);rgb.b= HueToRGB(f1, f2, hsl.x - (1.0/3.0));}return rgb;
}相关文章:

第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
第十三章 OpenGL ES-RGB、HSV、HSL模型详细介绍 第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标 第二章 OpenGL ES 基础-GLSL语法简单总结 第三章 OpenGL ES 基础-GLSL渲染纹理 第四章 OpenGL ES 基础-位移、缩放、旋转原理 第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵…...

微软卡内基梅隆大学:无外部干预,GPT4等大语言模型难以自主探索
目录 引言:LLMs在强化学习中的探索能力探究 研究背景:LLMs的在情境中学习能力及其重要性 实验设计:多臂老虎机环境中的LLMs探索行为 实验结果概览:LLMs在探索任务中的普遍失败 成功案例分析:Gpt-4在特定配置下的探…...

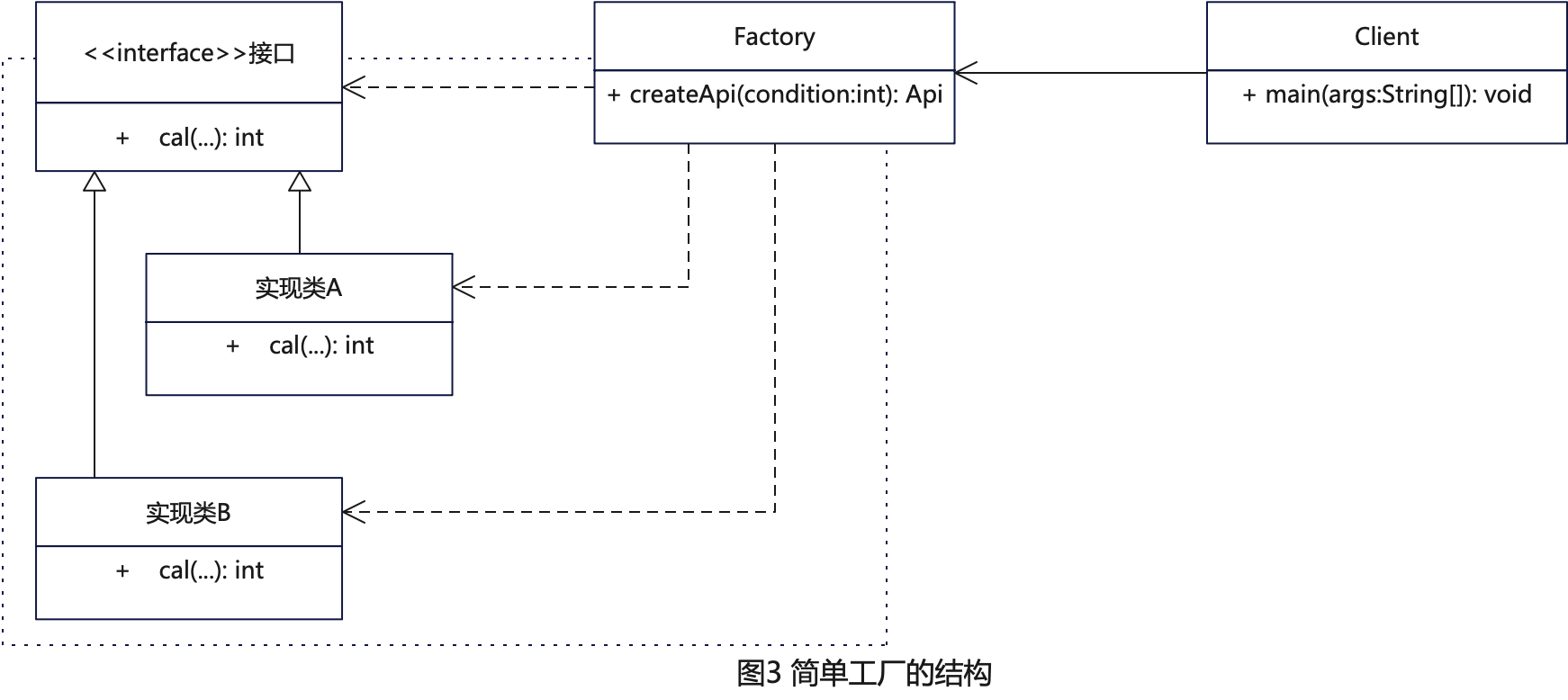
探索设计模式的魅力:简单工厂模式
个人主页: danci_ 🔥系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自热榜文章:探索设计模式的魅力:简单工厂模式 简单工厂模式&#x…...

【数据结构】-----双链表(小白必看!!!)
c语言中的小小白-CSDN博客c语言中的小小白关注算法,c,c语言,贪心算法,链表,mysql,动态规划,后端,线性回归,数据结构,排序算法领域.https://blog.csdn.net/bhbcdxb123?spm1001.2014.3001.5343 给大家分享一句我很喜欢我话: 知不足而奋进,望远山而前行&am…...

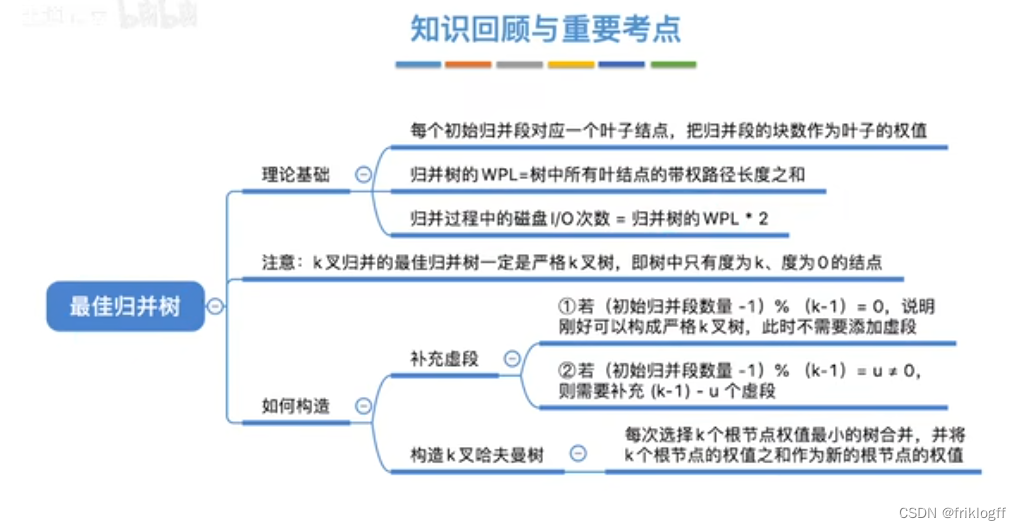
【数据结构】考研真题攻克与重点知识点剖析 - 第 8 篇:排序
前言 本文基础知识部分来自于b站:分享笔记的好人儿的思维导图与王道考研课程,感谢大佬的开源精神,习题来自老师划的重点以及考研真题。此前我尝试了完全使用Python或是结合大语言模型对考研真题进行数据清洗与可视化分析,本人技术…...

数字乡村可视化大数据-DIY拖拽式设计
DIY拖拽式大数据自由设计万村乐可视化大数据V1.0 随着万村乐数字乡村系统的广泛使用,我们也接收到了客户的真实反馈,最终在公司的决定下,我们推出了全新的可视化大数据平台V1.0版本,全新的可视化平台是一个通过拖拽配置生成可视化…...

数据集学习
1,CIFAR-10数据集 CIFAR-10数据集由10个类的60000个32x32彩色图像组成,每个类有6000个图像。有50000个训练图像和10000个测试图像。 数据集分为五个训练批次和一个测试批次,每个批次有10000个图像。测试批次包含来自每个类别的恰好1000个随机…...

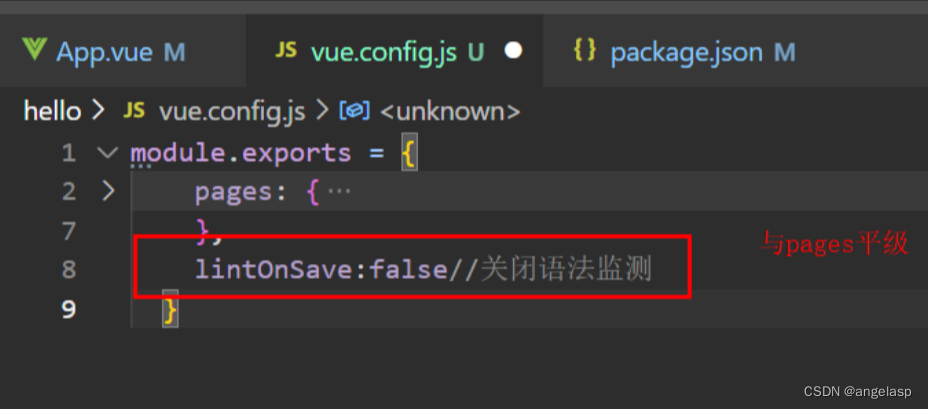
【解决】npm run dev Syntax Error: TypeError: eslint.CLIEngine is not a constructor
问题: 由于代码语法不符合eslint而照成此错误,可以参照eslint规则修改语法,或者将eslint停掉 以下为停掉eslint的方法。 You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the ne…...

Android 如何通过屏幕大小来适配不同大小的图片
可以使用Android中的dp(密度无关像素)单位来设置不同屏幕密度下的图片大小。dp是Android中的一种尺寸单位,它与屏幕密度无关,只与字体大小有关。在开发过程中,可以使用dp来设置布局和控件的大小,以便在不同的屏幕密度下保持一致的…...

【面试题】细说mysql中的各种锁
前言 作为一名IT从业人员,无论你是开发,测试还是运维,在面试的过程中,我们经常会被数据库,数据库中最经常被问到就是MySql。当面试官问MySql的时候经常会问道一个问题,”MySQL中有哪些锁?“当我…...

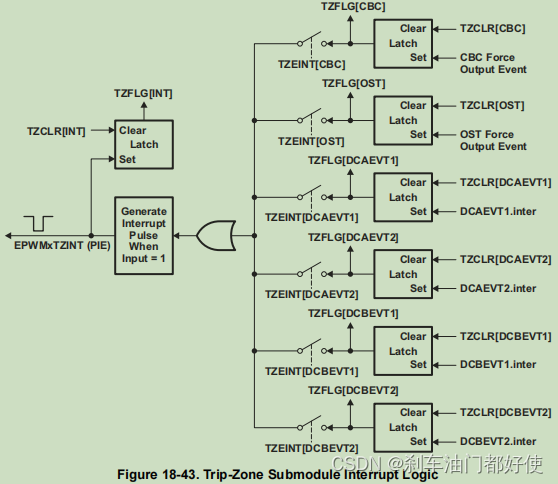
TMS320F280049 EPWM模块--TZ子模块(6)
下图是TZ子模块在epwm中的位置,可以看到TZ子模块接收内外部多种信号,经过处理后生成最终epwm波形,然后通过gpio向外发出。 TZ的动作有4个:拉高/拉低/高阻/不变。 TZ的内部框图见下图,可以看出: 1…...

数字乡村创新实践探索农业现代化路径:科技赋能农业产业升级、提升乡村治理效能与农民幸福感
随着信息技术的快速发展和数字化时代的到来,数字乡村建设正成为推动农业现代化、提升农业产业竞争力、优化乡村治理以及提高农民幸福感的重要途径。本文将围绕数字乡村创新实践,探讨其在农业现代化路径中的积极作用,以及如何通过科技赋能实现…...

linux中rpm包与deb包的区别及使用
文章目录 1. rpm与deb的区别2. deb软件包的格式和使用2.1 deb软件包命令遵行如下约定2.2 dpkg命令2.3 apt-命令 3. Unix和Linux的区别Reference 1. rpm与deb的区别 有的系统只支持使用rpm包安装,有的只支持deb包安装,混乱安装会导致系统问题。 关于rpm和…...

Linux中安装seata
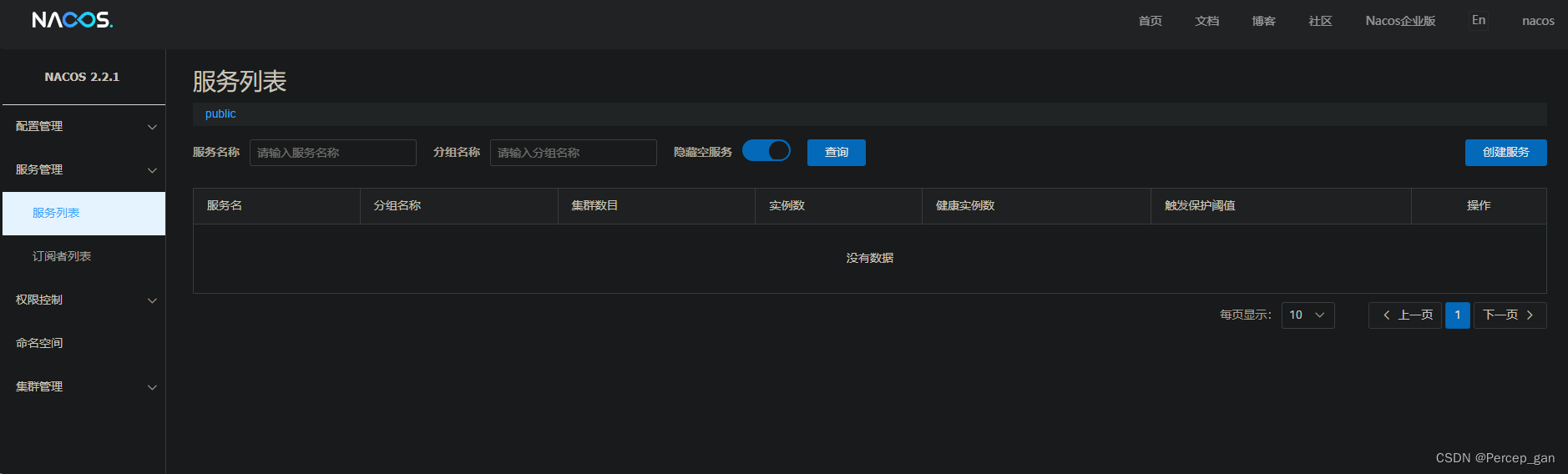
Linux中安装seata 一、准备1、环境2、下载3、上传到服务器4、解压 二、配置1、备份配置文件2、导入sql3、修改配置前4、修改配置后5、在nacos中配置 三、使用1、启动2、关闭 一、准备 1、环境 因为要在 nacos 中配置,要求安装并启动 nacos 。可以参考这篇博客。 …...

预印本仓库ArXiv——防止论文录用前被别人剽窃
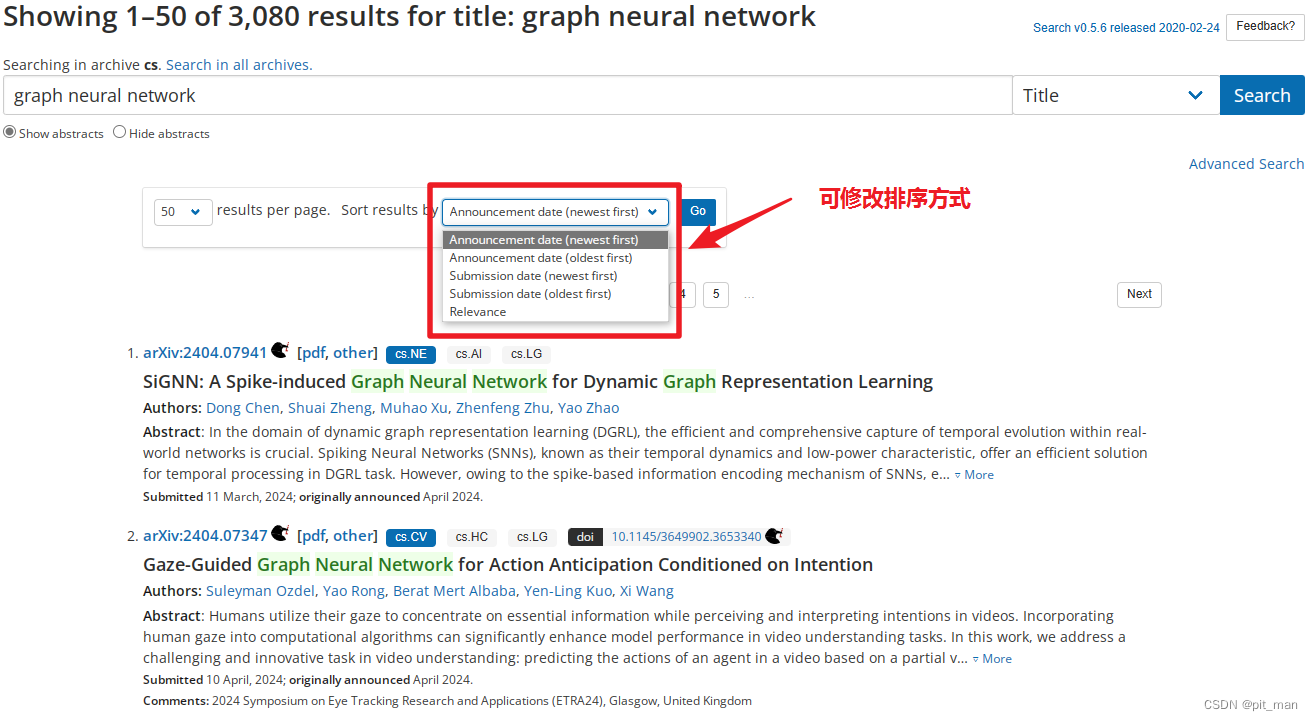
文章目录 一、什么是预印本二、什么是ArXiv2.1 ArXiv的领域2.2 如何使用 一、什么是预印本 预印本(Preprint)是指科研工作者的研究成果还未在正式出版物上发表,而出于和同行交流目的自愿先在学术会议上或通过互联网发布的科研论文、科技报告…...

LNMP 架构
1. 环境准备 环境准备 lnmp 需要 安装 nginx mysql php 软件 1.1 关闭防火墙 systemctl disable --now firewalld setenforce 0 1.2 安装依赖包 yum -y install pcre-devel zlib-devel gcc gcc-c make 1.3 创建运行用户、组 (Nginx 服务程序默认以 nobody 身份…...

谈谈Python中的单元测试和集成测试
谈谈Python中的单元测试和集成测试 Python中的单元测试和集成测试是软件开发过程中的重要环节,它们确保了代码的质量和稳定性。单元测试主要关注代码的最小可测试单元——通常是函数或类的方法,而集成测试则关注这些单元之间的协作和交互。下面…...

【2024】Prometheus通过node_exporter都监控了什么
我们通过prometheus进行监控,通过node_exporter进行Linux系统的监控。 那么我们通过node_exporter都监控了什么? 目录 常用指标CPU相关内存相关磁盘相关网络相关其他指标常用监控告警案例:cpu案例:内存案例:磁盘案例:网络案例:常用指标 Prometheus通过node_exporter可以…...

Centos7配置秘钥实现集群免密登录
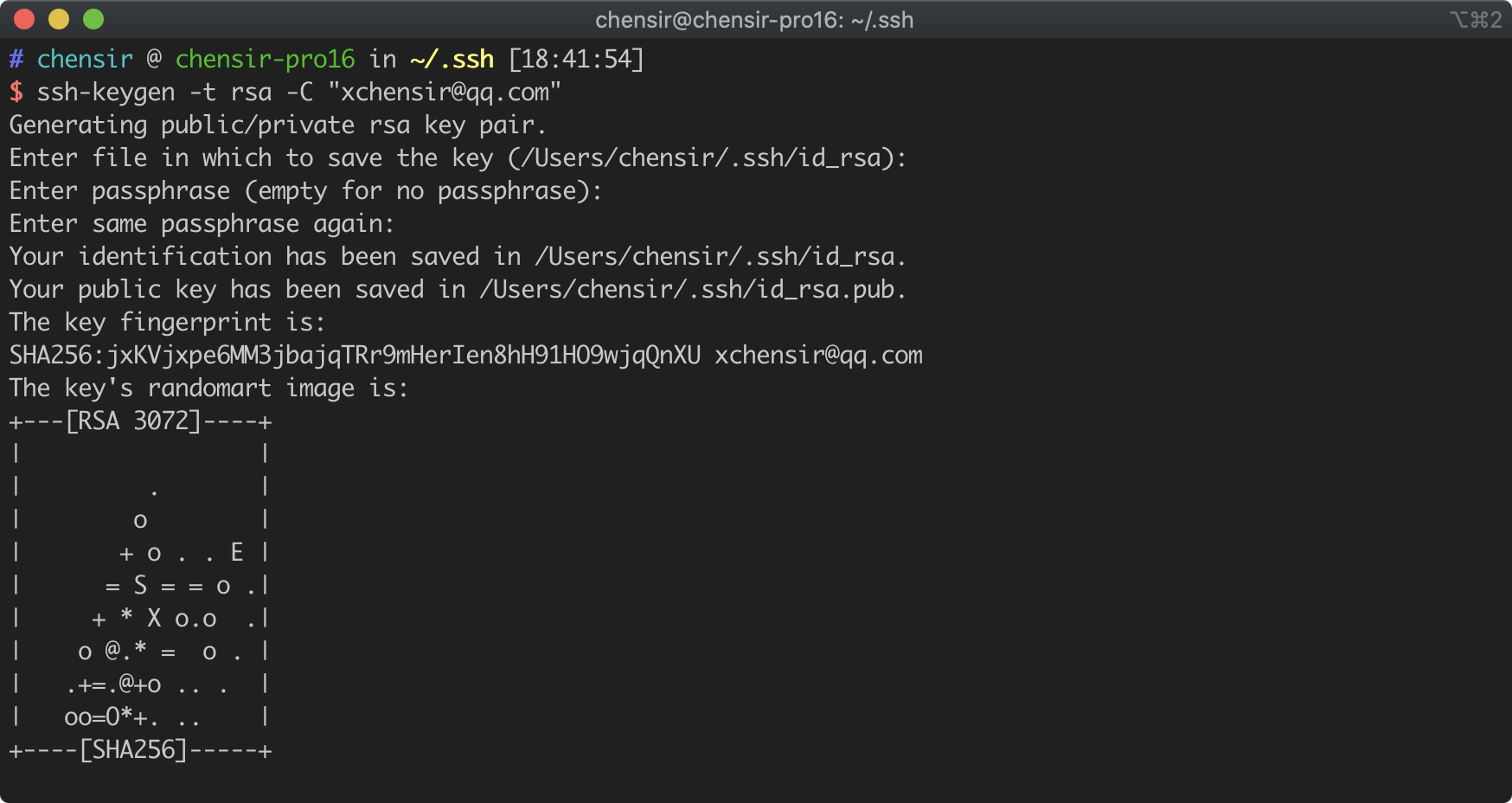
设备:MacBook Pro、多台Centos7.4服务器(已开启sshd服务) 大体流程:本机生成秘钥,将秘钥上传至服务器即可实现免密登录 1、本地电脑生成秘钥: ssh-keygen -t rsa -C "邮箱地址 例:*****.163.com"一路回车…...

Android匿名共享内存(Ashmem)
在Android中我们熟知的IPC方式有Socket、文件、ContentProvider、Binder、共享内存。其中共享内存的效率最高,可以做到0拷贝,在跨进程进行大数据传输,日志收集等场景下非常有用。共享内存是Linux自带的一种IPC机制,Android直接使用…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...
