网页内容生成图片,这18般武艺你会几种呢?
前言
关于【SSD系列】:
前端一些有意思的内容,旨在3-10分钟里, 500-1000字,有所获,又不为所累。
网页截图,windows内置了快捷命令和软件,chrome开发者工具也能一键截图,html2canvas和无头浏览器都可以实现,您需要哪一种呢?
为了方便移动端阅读,列一个大纲:
- windows 内置
- window 内置快捷键截图
- windows 内置软件截图
- window 第三方程序
- 聊天办公软件
- 其他软件
- chrome浏览器
- chrome 开发者工具
- chrome 插件
- 网页内代码生成截图
- 基于canvas的 html2canvas
- 基于SVG的 dom-to-image 和 rasterizeHTML.js
- 无头浏览器 puppeteer等
windows自带
1.1 window 内置快捷键
可能很多人习惯了微信,QQ,钉钉的快捷截图,殊不知道,系统已自带。
-
Ctrl+shift+X
可选择截图范围。 -
Ctrl + PrScrn
接截取全屏 -
Alt + PrScrn
截取全屏
1.2 windows 内置软件
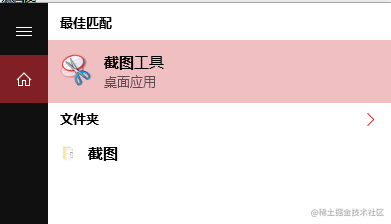
winodws10 其实自带了截图工具,你搜索 截图

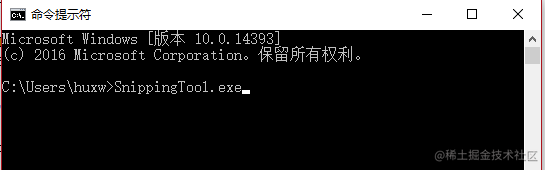
或者cmd 输入 SnippingTool.exe, 您就可以进行截图了,体验比微信查一些,但是一种备用方案。

window 第三方程序
2.1 聊天办公工具
微信,QQ, 钉钉等等都自带截图功能。
2.2 其他工具
有很多,我就推荐一下 Snipaste , 可以截图多张,放在桌面上,配合 天若OCR 图片转文字,堪称完美。
别人贴的图片代码,分分钟变成文字,直接使用。
chrome浏览器
3.1 chrome 开发者工具
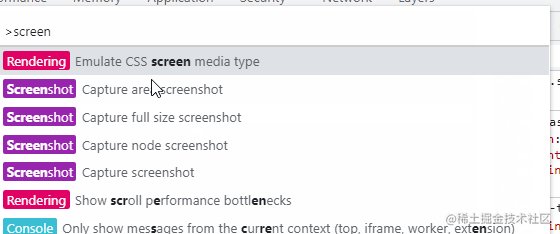
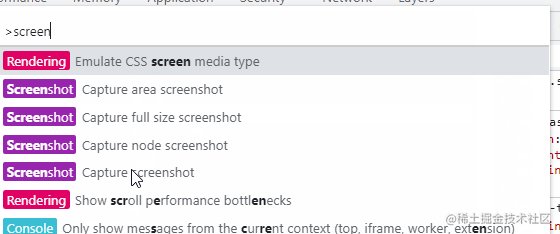
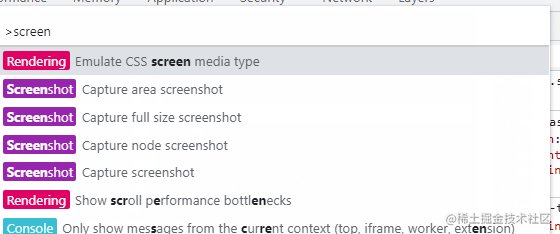
先 ctr + shift + i 唤起开发者工具,再ctr + shift + p 唤起chrome的命令程序, 如下看如下动图:

四种:
-
Capture area screenshot
选择页面某部分进行截图。 -
Capture full size screenshot
截页面全屏,包含可视区外的部分。 -
Capture node screenshot
截取某个节点的内容,需要先从ElementsTab先选中某个节点。
当你选中body或者html节点的时候,某种程度等于Capture full size screenshot -
capture screenshot
截取页面可视区部分。
3.2 chrome 插件
Awesome Screenshot,Full page Screen Capture, Webpage Screenshot 等等都是不错的网页截图插件。
更多的嘛,去谷歌应用市场,至于那个啥,我就再推荐一款免费开源的 freefq 的软件。 chrome-go和 谷谷访问助手插件也值得去试试。
基于浏览器API
其基本实现原理,一种是基于SVG,一种是基于Canvas。
4.1 基于canvas的 html2canvas
这个库,可能无人不知。
其就是将元素节点画到canvas上,然后生成截图,但是无法渲染iframe,flash等内容。
其基于Promise编写,如果低版本浏览器,自己找个垫片就好了,使用也极其简单。
下面是代码:
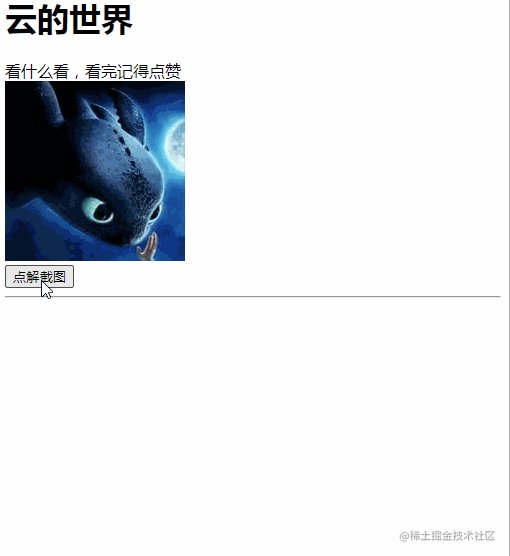
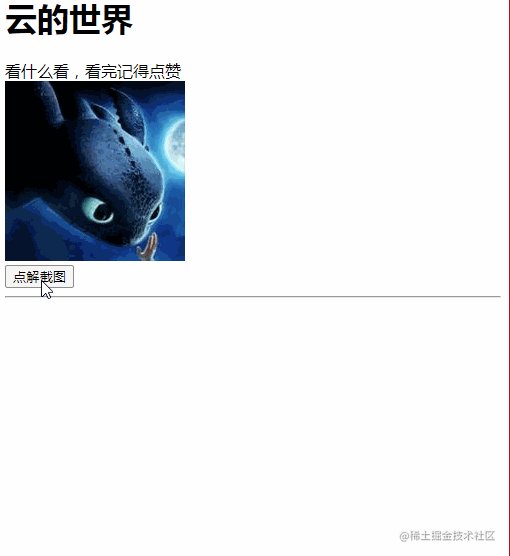
<h1>云的世界</h1><div>看什么看,看完记得点赞</div><img crossorigin="anonymous"src="https://sf1-ttcdn-tos.pstatp.com/img/user-avatar/f1a9f122e925aeef5e4534ff7f706729~300x300.image" /><div><button onclick="onSnapshot()">点解截图</button></div><hr>function onSnapshot() {html2canvas(document.body, {useCORS: true, // 跨域,比如图片backgroundColor: null,}).then(function (canvas) {document.body.appendChild(canvas);});
}
效果演示:

其也有不少坑,最常见的就是图片丢失,方案是设置图片crossorigin="anonymous"以及设置html2canvas的选项useCORS。
更多问题参见 html2canvas的踩坑之路 和 html2canvas issues
4.2 基于SVG的 dom-to-image 和 rasterizeHTML.js
原理是SVG的foreignObject标签可以包裹任意的html内容。
虽然提到这两个库,但是都有几年没维护和更新了,但是思路值得学习。
无头浏览器
puppeteer, PhantomJS, , SlimerJS等等无头浏览器,也具备截图的能力,puppeteer属于后起之秀, 非常看好。
puppeteer截图代码也是相当的简单:
const puppeteer = require('puppeteer');(async () => {const browser = await puppeteer.launch();const page = await browser.newPage();await page.goto('https://example.com');await page.screenshot({ path: 'example.png' });await browser.close();
})();
其他
6.1 先转为pdf,pdf再导出为图片
网页打印可以将其直接导出为pdf, 当然也有很多程序可以将网页转为pdf。
比如 wkhtmltopdf。
比如 python的 pdfkit。
wkhtmltopdf也是可以直接生成图片的,很强大。
6.1 搜狗浏览器,360等国产浏览器
菜单有功能选项,另存为图片
写在最后
写作不易,你的一赞一评就是我前行的最大动力。
html2canvas的踩坑之路
JavaScript实现网页截屏方法总结
相关文章:

网页内容生成图片,这18般武艺你会几种呢?
前言 关于【SSD系列】: 前端一些有意思的内容,旨在3-10分钟里, 500-1000字,有所获,又不为所累。 网页截图,windows内置了快捷命令和软件,chrome开发者工具也能一键截图,html2canva…...

pytest的时候输出一个F后面跟很多绿色的点解读
使用pytest来测试pyramid和kotti项目,在kotti项目测试的时候,输出一个F后面跟很多绿色的点,是什么意思呢? 原来在使用pytest进行测试时,输出中的“F”代表一个失败的测试(Failed),而…...

算法打卡day33
今日任务: 1)509. 斐波那契数 2)70. 爬楼梯 3)746.使用最小花费爬楼梯 509. 斐波那契数 题目链接:509. 斐波那契数 - 力扣(LeetCode) 斐波那契数,通常用 F(n) 表示,形成…...

《疯狂java讲义》Java AWT图形化编程中文显示
《疯狂java讲义》第六版第十一章AWT中文没有办法显示问题解决 VM Options设置为-Dfile.encodinggbk 需要增加变量 或者这边直接设置gbk 此外如果用swing 就不会产生这个问题了。...

Python3 标准库,API文档链接
一、标准库 即当你安装python3 后就自己携带的一些已经提供好的工具模块,工具类,可以专门用来某一类相关问题,达到辅助日常工作或者个人想法的一些成品库 类似的 C ,Java 等等也都有自己的标准库和使用文档 常见的一些: os 模块…...

【Web】CTFSHOW-ThinkPHP5-6反序列化刷题记录(全)
目录 web611 web612 web613-622 web623 web624-626 纯记录exp,链子不作赘述 web611 具体分析: ThinkPHP-Vuln/ThinkPHP5/ThinkPHP5.1.X反序列化利用链.md at master Mochazz/ThinkPHP-Vuln GitHub 题目直接给了反序列化入口 exp: <?ph…...

AR智能眼镜方案_MTK平台安卓主板芯片|光学解决方案
AR眼镜作为一种引人注目的创新产品,其芯片、显示屏和光学方案是决定整机成本和性能的关键因素。在这篇文章中,我们将探讨AR眼镜的关键技术,并介绍一种高性能的AR眼镜方案,旨在为用户带来卓越的体验。 AR眼镜的芯片选型至关重要。一…...

Android网络抓包--Charles
一、Android抓包方式 对Https降级进行抓包,降级成Http使用抓包工具对Https进行抓包 二、常用的抓包工具 wireshark:侧重于TCP、UDP传输层,HTTP/HTTPS也能抓包,但不能解密HTTPS报文。比较复杂fiddler:支持HTTP/HTTPS…...
)
【LeetCode热题100】238. 除自身以外数组的乘积(数组)
一.题目要求 给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 **不要使用除法,**且在…...

《哈迪斯》自带的Lua解释器是哪个版本?
玩过《哈迪斯》(英文名:Hades)吗?最近在研究怎么给这款游戏做MOD,想把它的振动体验升级到更高品质的RichTap。N站下载了一些别人做的MOD,发现很多都基于相同的格式,均是对游戏.sjon文件或.lua文…...

Java内存泄漏内存溢出
1.定义 OOM内存溢出是指应用程序尝试使用更多内存资源,而系统无足够的内存,导致程序崩溃。 内存泄漏是指应用程序中分配的内存未能被正确释放,导致系统中的可用内存逐渐减少。 2.内存泄漏的原因 可能包括对象引用未被释放、缓存未被清理等。 …...

【springboot】项目启动时打印全部接口方法
方法:在你springboot项目的基础上,创建下面的类: package com.llq.wahaha.listener;import org.springframework.beans.factory.annotation.Autowired; import org.springframework.context.ApplicationContext; import org.springframework…...

单例19c RMAN数据迁移方案
一、环境说明 源库 目标库 IP 192.168.37.200 192.168.37.202 系统版本 RedHat 7.9 RedHat 7.9 数据库版本 19.3.0.0.0 19.3.0.0.0 SID beg beg hostname beg rman 数据量 1353M 说明:源库已经创建数据库实例,并且存在用户kk和他创建的表空间…...

05—面向对象(上)
一、面向对象编程 1、类和对象 (1)什么是类 类是一类具有相同特性的事物的抽象描述,是一组相关属性和行为的集合。 属性:就是该事物的状态信息。行为:就是在你这个程序中,该状态信息要做什么操作&#x…...

【LeetCode热题100】【链表】两数相加
题目链接:2. 两数相加 - 力扣(LeetCode) 基本思路同:【leetcode】大数相加-CSDN博客 数值的位置已经倒过来了,用一个进位记录进位,用一个数记录和,链表到空了就当成0 class Solution { publi…...

Linux命令学习—linux 的硬件管理
1.1、linux 的硬件管理 1.1.1、计算机的硬件管理 在 linux 下,计算机所有设备是以文件的形势存在的。 在 linux 下查看硬件信息 ①、lspci 列出所有的 PCI 设备 ②、fdisk -l 查看存储设备信息 ③、查看/proc 目录下相应的文件来查看一些设备信息 cat /proc/cp…...

通讯录项目(用c语言实现)
一.什么是通讯录 通讯录是一种用于存储联系人信息的工具或应用程序。它是一种电子化的地址簿,用于记录和管理个人、机构或组织的联系方式,如姓名、电话号码、电子邮件地址和邮寄地址等。通讯录的目的是方便用户在需要时查找和联系他人。 通讯录通常以列…...

让大模型落地有“技”可循
“2018年,随着Transformer预训练模型的兴起,自然语言处理(NLP)学术圈中形成了一个主流观点——NLP领域的不同技术方向,如文本分类、文本匹配、序列标注等,最终都会被归结到文本生成这一核心任务之下。”这是…...

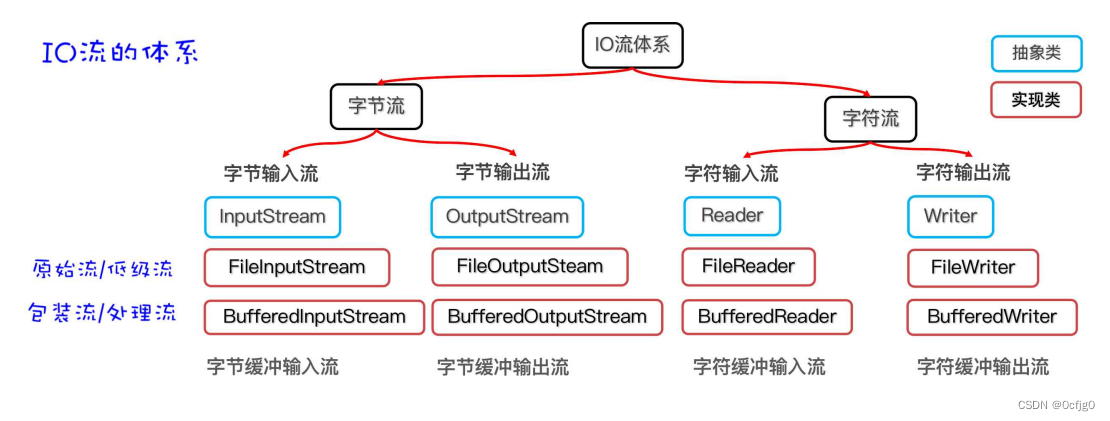
java:字符集和字符流
字符集 规定了字符和二进制之间对应关系的一张表 字节是计算机最基本的存储单位 字符则是通过字符组成和编码而成的文本 常见字符集 1,ASCII字符集 基础字符编码标准,包含128个字符,只包括英文字母,数字和一些常见的符号 一个字节表示一个字符 所有的字符集均兼容ASCII…...

Java常见的设计模式
Java常见的设计模式 工厂模式(Factory Pattern)单例模式(Singleton Pattern)代理模式模式(Proxy Pattern)适配器模式(Adapter Pattern)观察者模式(Observer Pattern&…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
