CSS设置文本
目录
概述:
text-aling:
text-decoration:
text-transform:
text-indent:
line-height:
letter-spacing:
word-spacing:
text-shadow:
vertical-align:
white-space:
direction:
概述:
在CSS中我们可以设置文本的属性,就像Word文档那样可以定义网页中的文本间距或者对齐方式又或者缩进等等。CSS文本常用的属性如下所示:
- text-aling:用来控制文本水平的对齐方式。
- text-decoration:用来控制文本的装饰。
- text-transform:用来控制文本中英文大小写转换方式。
- text-indent:用来控制文本的缩进方式。
- line-height:用来控制行高。
- letter-spacing:用来控制字符之间的间距。
- word-spacing:用来控制单词和单词之间的间距(中文无效)。
- text-shadow:用来控制文本的阴影。
- vertical-align:用来控制文本的垂直和对齐的方式。
- white-space:用来控制对文本中空白的处理方式。
- direction:用来控制文本的方向。
初识CSS-CSDN博客 CSS设置字体样式-CSDN博客
如下就来一 一对上述的属性进行说明和使用:
text-aling:
text-align属性是用来控制元素里文本的水平对齐方式,其可选值如下所示:
| 值 | 说明 |
|---|---|
| left | 默认值,左对齐。 |
| right | 右对齐。 |
| center | 居中对齐。 |
| justify | 两端对齐。 |
| inherit | 从父元素中继承text-align属性值。 |
如下是text-align个值的使用代码,如下所示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul {border: 1px solid red;width: 500px;}.left {text-align: left;}.right {text-align: right;}.center {text-align: center;}.inherit {text-align: inherit;}</style>
</head><body><ul class="parent">默认<li class="left">left</li><li class="right">right</li><li class="center">center</li><li class="inherit">inherit</li></ul></body></html>上述代码运行结果如下所示:其中默认文本并无变化以及继承父元素的inherit根默认也是相同的,而left也靠左对齐了(可能是大多数文本默认是靠左对齐的所以很难看出来变化但left是被设置靠左对齐的),而right文本也是靠近最右边了,其中center居中了,inherit继承父元素,而这里的父元素并无太多属性所以并无太大变化。

text-decoration:
在CSS中我们如果要装饰文本可以使用text-decoration属性,其可以设置下划线,删除线 当然我可以也可以使用此属性来消除<a>标签自带的下划线。其可选值如下所示:
| 值 | 说明 |
|---|---|
| none | 默认值,啥都没得,就是正常的文本,一般用来消除已经设置的属性。 |
| underline | 就是在文本下面加 下划线。 |
| overline | 就是在文本上面加上划线。 |
| line-through | 就是在文本的中间加一条线效果像 |
| inherit | 从元素里继承对text-decoration的设置。 |
如下是CSS使用text-decoration为文本设置装饰的示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.none {text-decoration: none;}.underline {text-decoration: underline;}.overline {text-decoration: overline;}.line-through {text-decoration: line-through;}</style>
</head><body><ol><li class="none">啥都没有</li><li class="underline">有一条下划线</li> <br><li class="overline">有一条上划线</li><li class="line-through">有一条中划线类似删除线</li>inherit不设置了,因为父元素没啥好继承的</ol>
</body></html>上述代码的运行结果如下所示: 其中第一条是默认的文本,第二条的文本有一条下划线 第三条的文本有一条上划线,第四条的文本有一条删除线,最后inherit则不设置了因为父元素没设置啥text-decoration属性。

text-transform:
在CSS中我们若要控制中英文字母的大小写可以使用text-transform属性来设置,该属性可以把字母都变成小写字母或者大写字母等等,其属性的值如下所示:
| 值 | 说明 |
|---|---|
| none | 默认的值,文本将以原本的形式显示在网页中。 |
| capitalize | 把文本每个单词的首字母大写。如:Add,Class。 |
| uppercase | 把字母改为全部大写,如:ADD,CLASS。 |
| lowercase | 把字母全部改为小写,如:DOCTYPE变成doctype. |
| inherit | 此属性是继承父元素中对于text-transform的设置。 |
示例代码如下所示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.none {text-transform: none;}.capitalize {text-transform: capitalize;}.uppercase {text-transform: uppercase;}.lowercase {text-transform: lowercase;}</style>
</head><body><ol><li>none变为:<span class="none">none</span></li><li>capitalize变为:<span class="capitalize">capitalize</span></li><li>uppercAsE变为:<span class="uppercase">uppercase</span></li><li>LOWERCASe变为:<span class="lowercase">lowercase</span></li></ol>
</body></html>上述代码的运行结果如下所示:此处并无难点所以不过多解释。

text-indent:
我们若要给文本的首行添加缩进就需要用到CSS中的text-indent属性,该属性的值如下所示:
| 值 | 说明 |
|---|---|
| length | 可以使用数值单位来设置缩进的距离,如像素px,如果不设置那么默认值是0。也可以设置为负数这样会导致溢出 。 |
| % | 基于父元素的宽度和百分比来设置缩进。也可以设置为负数这样会导致溢出。 |
| inherit | 从父元素中继承关于text-indext的设置 |
如下是使用text-indent的示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {border: red 1px solid;width: 200px;}.length {text-indent: 20px;}.unit {text-indent: 5%;}</style>
</head><body><div><p class="unit">此行是设置了%的缩进</p><p class="length">此行设置了单位的缩进,这里使用像素单位。</p></div>
</body></html>上述代码的运行结果如下所示:为文本设置text-indent属性时需要注意的是,缩进是按照文本的text-direction属性来决定的。

line-height:
在CSS中我们可以使用 line-height属性来为文本设置行高,其属性的可选值如下所示:
| 值 | 说明 |
|---|---|
| normal | 默认值,文本按照正常的方式显示。 |
| number | 用具体的数字设置行高,这个数字会跟当前字体大小相乘,得到的值就是行高。 |
| length | 用数字加单位的形式来设置固定的行高。 |
| % | 用百分比来设置基于字体尺寸百分比的行高。 |
| inherit | 从父元素中继承对line-height属性的设置。 |
如下是使用line-height来为文本设置行高:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.number {line-height: 0.6;}.P {line-height: 180%;}</style>
</head><body><ol><li>默认的</li><li>默认的</li><li>默认的</li><li>默认的</li></ol><ol class="number"><li>比较紧</li><li>比较紧</li><li>比较紧</li><li>比较紧</li></ol><ol class="P"><li>有点松</li><li>有点松</li><li>有点松</li><li>有点松</li></ol></body></html>上述代码的示例如下:下图可以明显看到,如果行与行之间的距离如果是0到1之间的小数的他们会叠加在一起,并不会挤开。

letter-spacing:
letter-spacing属性用来设置字符之间的间距,该属性的值如下所示:
| 值 | 说明 |
|---|---|
| normal | 默认值,正常显示,字符之间没额外的有间距。 |
| length | 用数值加单位来设置字符之间的固定间距(可以使用负值)。 |
| inherit | 从父元素中继承letter-spacing的值。 |
用letter-spacing属性来设置字符之间的间距示例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {letter-spacing: 7px;}</style>
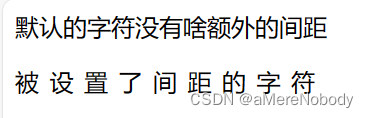
</head><body>默认的字符没有啥额外的间距<p>被设置了间距的字符</p></body></html>上述代码运行结果如下所示: 可以看出第二行中文字之间的间距。

word-spacing:
如若你要设置单词与单词之间的距离,就可以使用word-spacing属性,其对中文无效,此属性的可选值如下所示:
| 值 | 说明 |
|---|---|
| normal | 默认值,也就是正常显示,没有设置间距。 |
| length | 用数值加单位来设置单词跟单词之间的间距。 |
| inherit | 从父元素中继承对word-spacing的设置。 |
word-spacing代码的示例如下所示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {word-spacing: 13px;}</style>
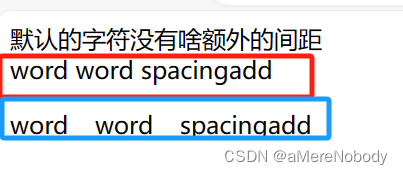
</head><body>默认的字符没有啥额外的间距<br>word word spacingadd<p>word word spacingadd</p></body></html>上述代码的运行结果如下所示:可以明显看到最后一行中单词之间的间距。

text-shadow:
我们若要设置有阴影或者默认的字体效果就需要使用text-shadow属性来设置,其语法格式如:
text-shadow:h-shadow v-shadow blur color; 语法说明如下:
- h-shadow:必须设置,其影响的是阴影的水平位置,可以设置为负数。
- v-shadow:必须设置,其影响的是垂直的位置,也可以设置为负数。
- blur:可选的值,其影响的是模糊的距离。
- color:可选的值,其影响的是阴影的颜色。
text-shadow属性可以设置多个阴影效果,不过要用 , 号分隔,如下是此属性的示例代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* p {word-spacing: 13px;} */p {text-shadow: 1px 3px yellow, 0px -3px 5px aqua;}span {text-shadow: 5px 10px violet;}</style>
</head><body>默认的字符没有啥额外的阴影效果<br><p>text-shadow被设置了的</p><span>text-shadow第二个示例</span></body></html>上述代码的运行结果如下所示:可以看到第二行有两种效果叠加,也就是上述设置的而设置时一定要用,逗号隔开。第三行只设置了一种效果所以非常明显。

vertical-align:
我们可以使用vertical-align来给文本设置其的对齐方式,其可选的值如下所示:
| 值 | 说明 |
|---|---|
| baseline | 默认值,将元素的基线与父元素的基线对齐。 |
| sub | 下标对齐,将元素的基线相对于父元素的基线降低。 |
| super | 上标对齐,将元素的基线相对于父元素的基线升高。 |
| top | 顶部对齐,将元素行内框的顶端与行框的顶端对齐。 |
| text-top | 文本顶部对齐,把元素的顶端与父元素字体的顶端对齐。 |
| middle | 居中对齐,通常使用在图片上,将图片垂直方向的中线与文本的中线(文字元素行内框的中线)对齐。 |
| bottom | 底部对齐,将元素行内框的顶端与行框的底端对齐。 |
| text-bottom | 文本底部对齐,是将元素行内框的底端与行框的底线对齐。 |
| length | 以数字加单位的形式设置元素基线距离父元素基线的距离(可以为负值)。 |
| % | 使用 "line-height" 属性的百分比值来排列此元素,允许使用负值。 |
| inherit | 从父元素中继承对vertical-align属性的设置。 |
上述中的基线、底线、顶线、中线等,他们指的是:
- 顶线:中文汉字的上边沿;
- 中线:贯穿小写英文字母 x 中间的线;
- 基线:小写英文字母 x 的下边沿;
- 底线:中文汉字的下边沿;
- 内容区:指底线与顶线包裹的区域;
- 行高:包括内容区与以内容区为基础对称拓展的空白区域,我们称之为行高,也可以认为是相邻文本行基线间的距离;
- 行距:指相邻文本行间上一个文本行底线和下一文本行顶线之间的距离;
- 行内框:是一个浏览器渲染模型中的概念,无法显示出来,但是它又确实存在,它的高度与行高相同;
- 行框:同行内框类似的概念,行框是指本行的一个虚拟的矩形框,也是浏览器渲染模式中的一个概念。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度)。
示例代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.sub {vertical-align: sub;}.middle {vertical-align: middle;}</style>
</head><body><p>此文本设置了vertical-align属性,<img class="sub" src="../img/96x96.png" alt=""> 其文本定义了垂直和对齐的方式。</p><p>此文本设置了vertical-align属性,<img class="middle" src="../img/96x96.png" alt=""> 其文本定义了垂直和对齐的方式。</p>
</body></html>上述代码运行结果如下所示:从第一个<p>标签可以看出来设置sub使得文本在最下面显示,可以根据图片来看。第二个<p>中的middle值对文本的影响,让文本居中显示了

white-space:
在文本中如果内容在同一个元素内,但是不在同一行,并且元素前面有空格,比如几个Tab,此时我们可以使用white-space属性来控制。其属性如下所示:
| 值 | 说明 |
|---|---|
| normal | 默认值,直接忽略,跟以往的显示没啥区别。 |
| pre | 会保留文本中的空白,比如字体前面的空格。 |
| nowrap | 文本不会换行,全部在一行显示,如果遇到<br>才会换行。 |
| pre-wrap | 保留空格,换行跟以往一样。 |
| pre-line | 合并空格,但会保留换行符。 |
| inherit | 从父元素中继承对white-space属性的设置。 |
其示例代码如下所示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.white-space1 {white-space: pre;}.white-space2 {white-space: nowrap;}</style>
</head><body>这段文本啥都没有设置<p class="white-space1">我们使用white-space属性就可以去除掉其中的空白</p><p class="white-space2">这里啥都<br>没得了。</p></body></html>上述代码的运行结果如下所示:从第一个<p>标签可以看出来其明显保留了代码里面对文本的空格,从第二个<p>也可以看出来设置了nowrap之后其遇到<br>才会换行不然不会。

direction:
我们可以使用direction来设置文本从哪开始输出,其值如下所示:
| 值 | 说明 |
|---|---|
| ltr | 默认值,从左往右输出。 |
| rtl | 文本从右到左输出。 |
| inherit | 从父元素中继承对direction的设置。 |
此属性的示例代码如下所示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.ltr {direction: ltr;}.rtl {border: 1px solid red;width: 200px;direction: rtl;}</style>
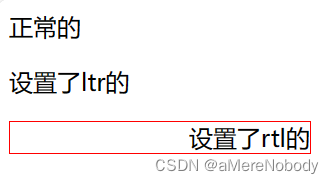
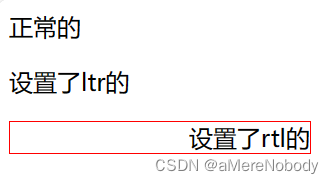
</head><body>正常的<p class="ltr">设置了ltr的</p><p class="rtl">设置了rtl的</p></body></html>上述代码运行结果如下所示: 这里我们直接看最后一行,我给他这个属性设置了宽度200px,其内的文本也是按照rtl值,也就是从右到左的输出。

相关文章:

CSS设置文本
目录 概述: text-aling: text-decoration: text-transform: text-indent: line-height: letter-spacing: word-spacing: text-shadow: vertical-align: white-space: direction: 概述: 在CSS中我们可以设置文本的属性,就像Word文…...

【svg】—— java提取svg中的颜色
需要针对svg元素进行解析,并提取其中的颜色,首先需要知道svg中的颜色。针对svg中颜色的格式大致可以一般有纯色和渐变两种形式。对于渐变有分为:线性渐变和放射性渐变针对svg中的颜色支持16进制的格式,又可以支持RGB的格式&#x…...

论文分享 | FAST'23 阿里云提出的针对SMR优化的存储引擎SMRSTORE
今天分享的一篇最近阅读的论文是FAST23的SMRstore: A Storage Engine for Cloud Object Storage on HM-SMR Drives。 https://www.usenix.org/conference/fast23/presentation/zhou 这篇文章是由阿里巴巴公司完成的,在这篇文章中,团队针对SMR的特性提出了…...

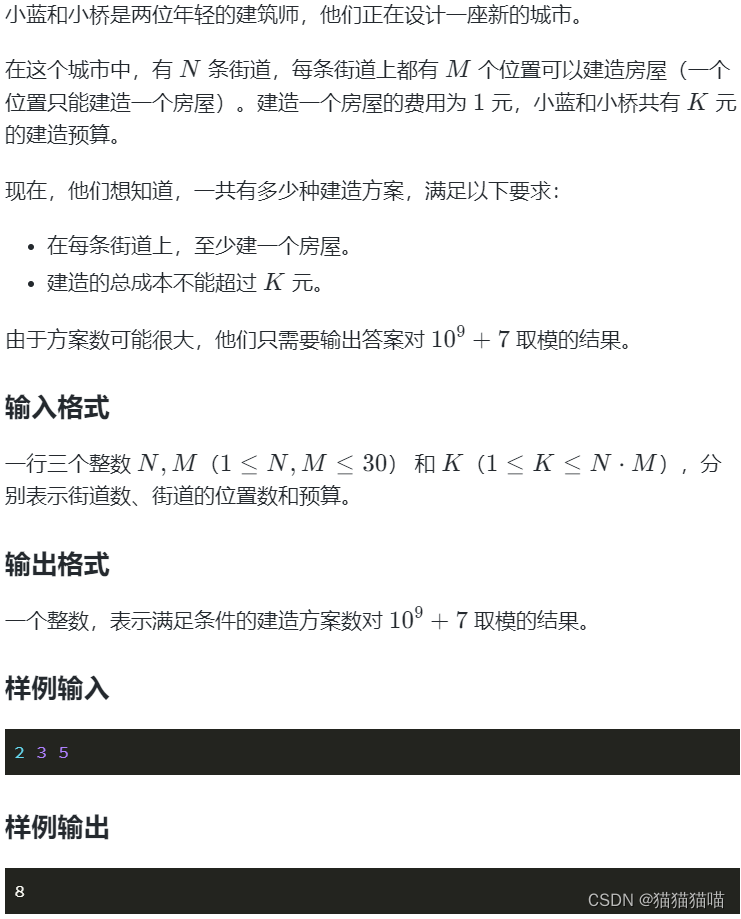
题目:建造房屋 (蓝桥OJ3362)
问题描述: 代码: #include<bits/stdc.h> using namespace std; int n, m, k, ans, mod 1e9 7; long long dp[55][2605]; /*dp[i][j]:第i个街道上建j个房屋的总方案数枚举所有的转移,累加到dp[n][k]即总方案数 */ int main() {cin >> n &…...

智能合约平台开发指南
随着区块链技术的普及,智能合约平台已经成为了这个领域的一个重要趋势。智能合约可以自动化执行合同条款,大大减少了执行和监督合同条款所需的成本和时间。那么,如何开发一个智能合约平台呢?以下是一些关键步骤。 一、选择合适的区…...

数学建模-最优包衣厚度终点判别法(主成分分析)
💞💞 前言 hello hello~ ,这里是viperrrrrrr~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页ÿ…...

Mysql内存表及使用场景(12/16)
内存表(Memory引擎) InnoDB引擎使用B树作为主键索引,数据按照索引顺序存储,称为索引组织表(Index Organized Table)。 Memory引擎的数据和索引分开存储,数据以数组形式存放,主键索…...

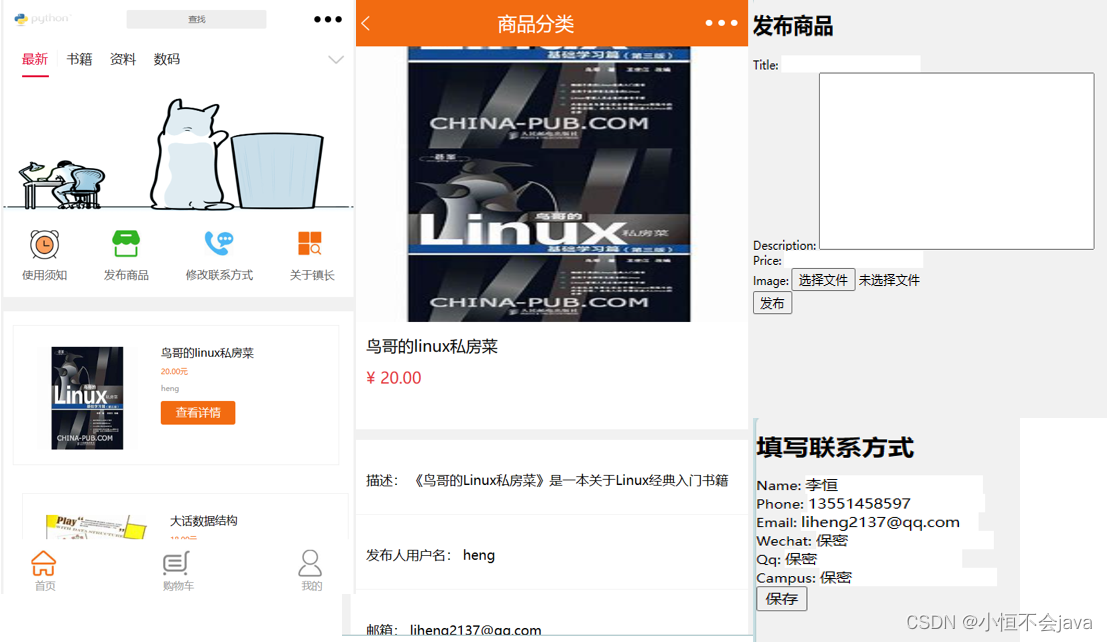
Django交易商场
Hello,我是小恒不会java 最近学习django,写了一个demo,学到了不少东西。 我在GitHub上开源了,提示‘自行查看代码,维护,运行’。 最近有事,先发布代码了,我就随缘维护更新吧 介绍: 定…...

华为校园公开课走入上海交大,鸿蒙成为专业核心课程
4月12日,华为校园公开课在中国上海交通大学成功举办,吸引了来自计算机等相关专业的150余名学生参加。据了解,由吴帆、陈贵海、过敏意、吴晨涛、刘生钟等教授在中国上海交通大学面向计算机系本科生开设的《操作系统》课程,是该系学…...

【会员单位】泰州玉安环境工程有限公司
中华环保联合会理事单位 水环境治理专业委员会副主任委员单位 我会为会员单位提供服务: 1、企业宣传与技术项目对接; 2、企业标准、行业标准制定; 3、院士专家指导与人才培训 4、国际与国内会议交流 5、专精特新、小巨人等申报认证 6…...

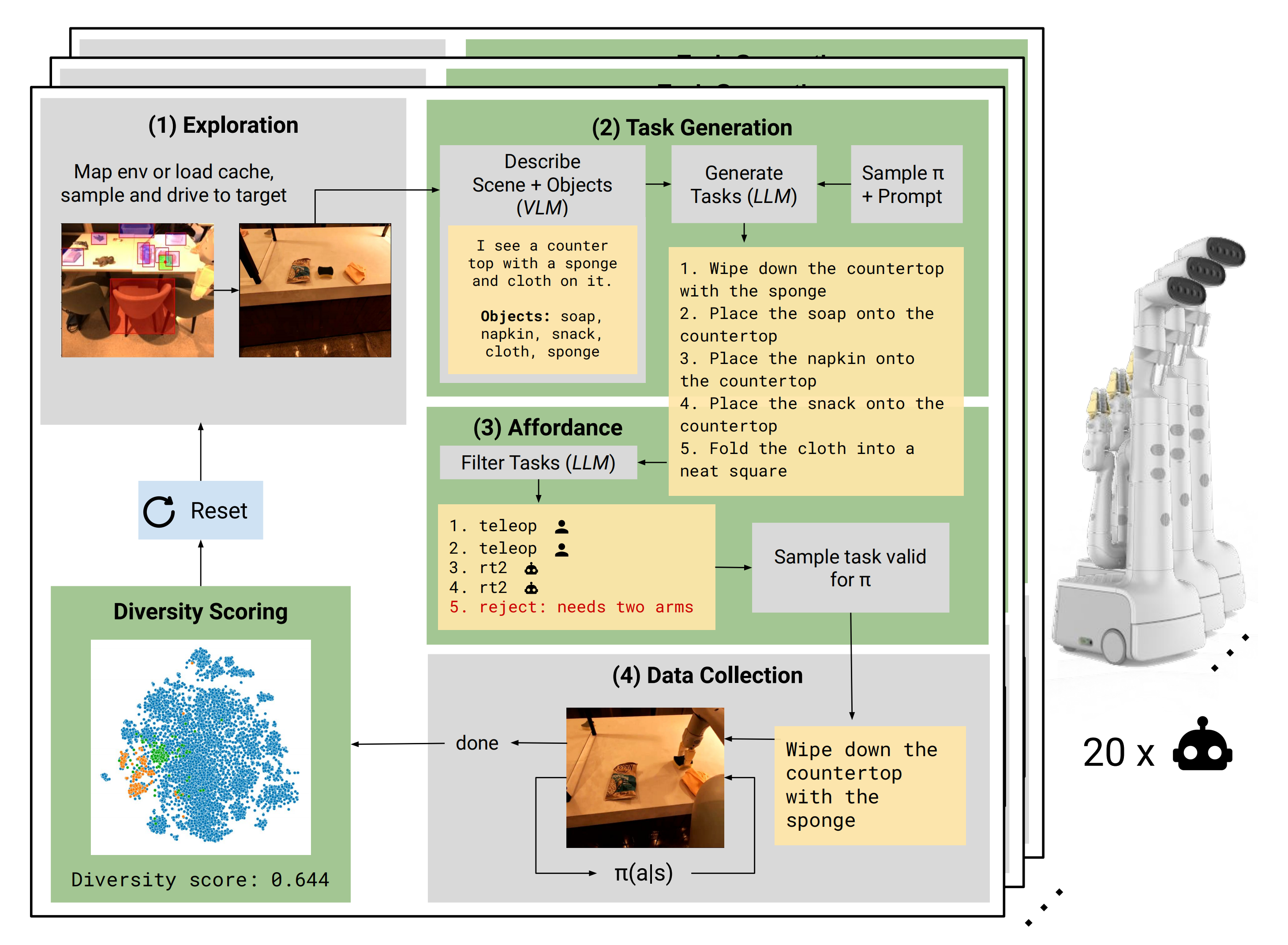
Google视觉机器人超级汇总:从RT、RT-2到AutoRT/SARA-RT/RT-Trajectory、RT-H
前言 随着对视觉语言机器人研究的深入,发现Google的工作很值得深挖,比如RT-2 想到很多工作都是站在Google的肩上做产品和应用,Google真是科技进步的核心推动力,做了大量大模型的基础设施,服(推荐重点关注下Googl…...

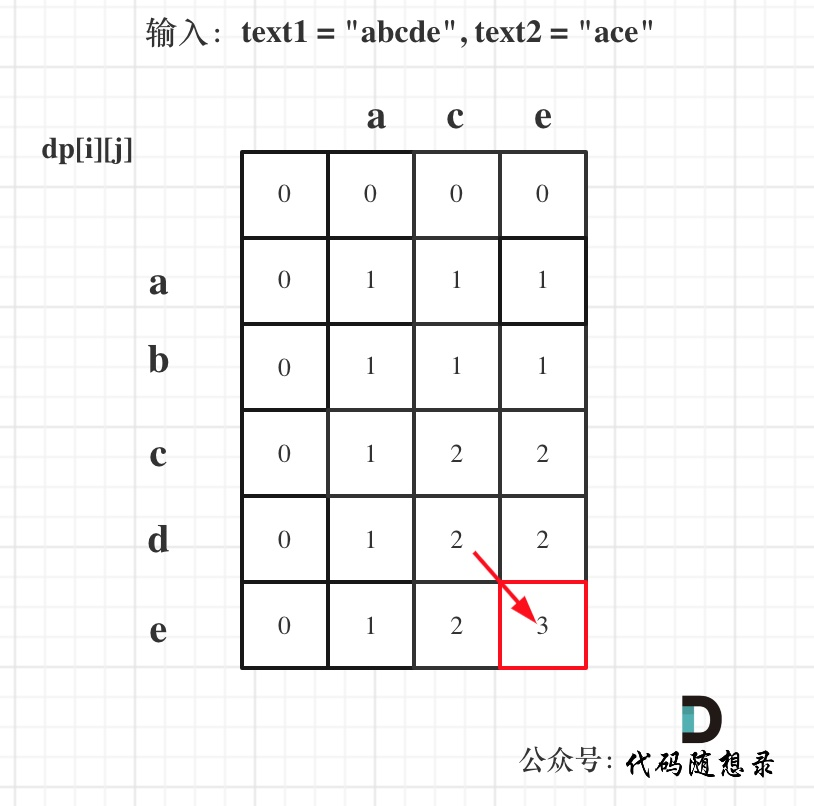
LeetCode-1143. 最长公共子序列【字符串 动态规划】
LeetCode-1143. 最长公共子序列【字符串 动态规划】 题目描述:解题思路一:动规五部曲解题思路二:1维DP解题思路三:0 题目描述: 给定两个字符串 text1 和 text2,返回这两个字符串的最长 公共子序列 的长度。…...

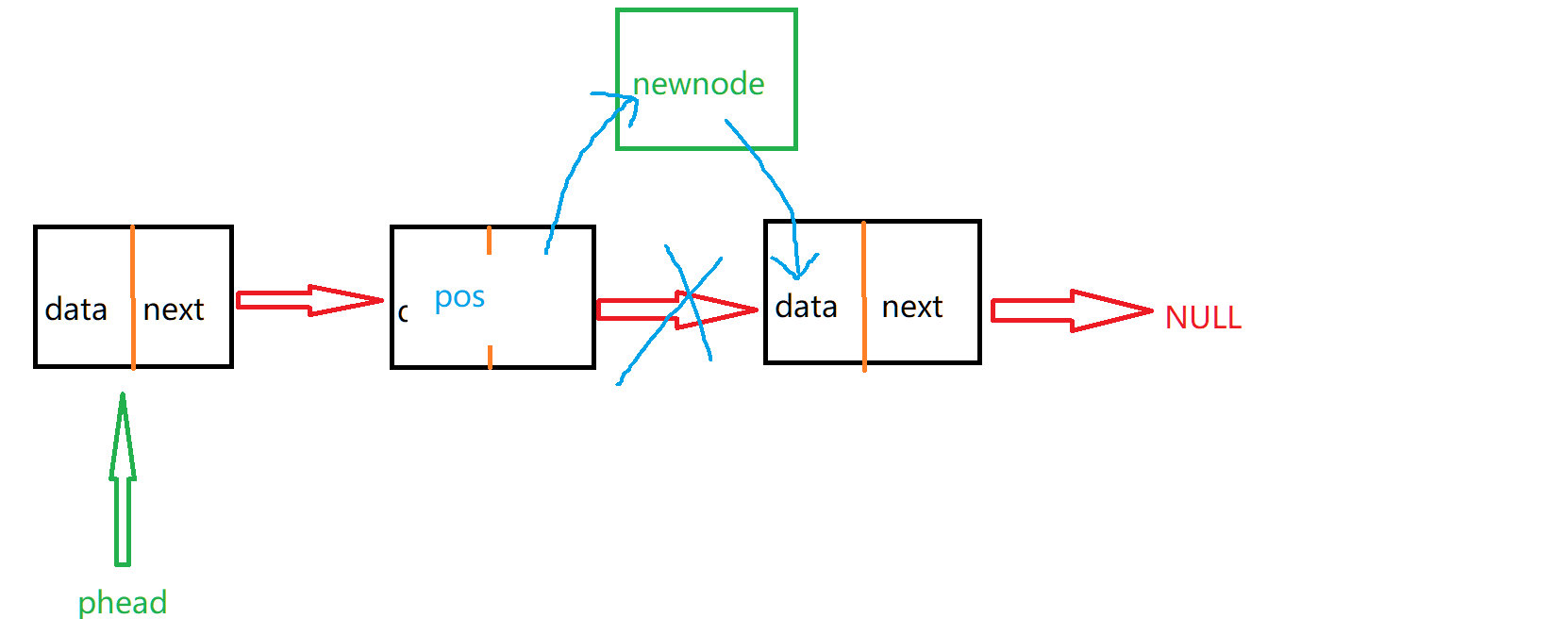
从0开始创建单链表
前言 这次我来为大家讲解链表,首先我们来理解一下什么是单链表,我们可以将单链表想象成火车 每一节车厢装着货物和连接下一个车厢的链子,单链表也是如此,它是将一个又一个的数据封装到节点上,节点里不仅包含着数据&…...

STC89C52学习笔记(十)
STC89C52学习笔记(十) 综述:本文介绍了DS18B20和单总线协议,以及讲述了如何使用DS18B20测量温度。 一、单总线协议 1.只有一根通讯线:DQ (常见的运用单总线的两种设备:DS18B20和DHT11&#…...

初识二叉树和二叉树的基本操作
目录 一、树 1.什么是树 2. 与树相关的概念 二、二叉树 1.什么是二叉树 2.二叉树特点 3.满二叉树与完全二叉树 4.二叉树性质 相关题目: 5.二叉树的存储 6.二叉树的遍历和基本操作 二叉树的遍历 二叉树的基本操作 一、树 1.什么是树 子树是不相交的;…...

如何开辟动态二维数组(C语言)
1. 开辟动态二维数组 C语言标准库中并没有可以直接开辟动态二维数组的函数,但我们可以通过动态一维数组来模拟动态二维数组。 二维数组其实可以看作是一个存着"DataType []"类型数据的一维数组,也就是存放着一维数组地址的一维数组。 所以&…...

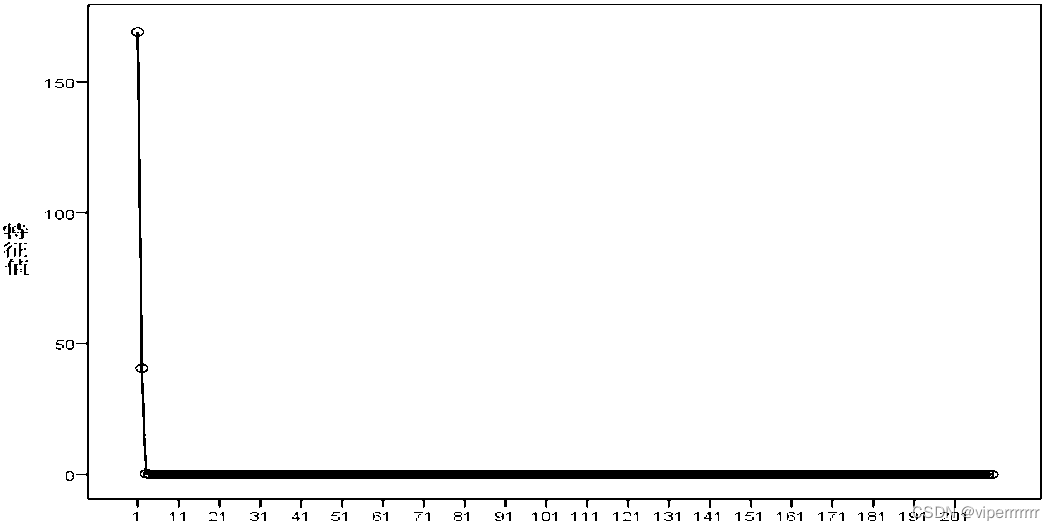
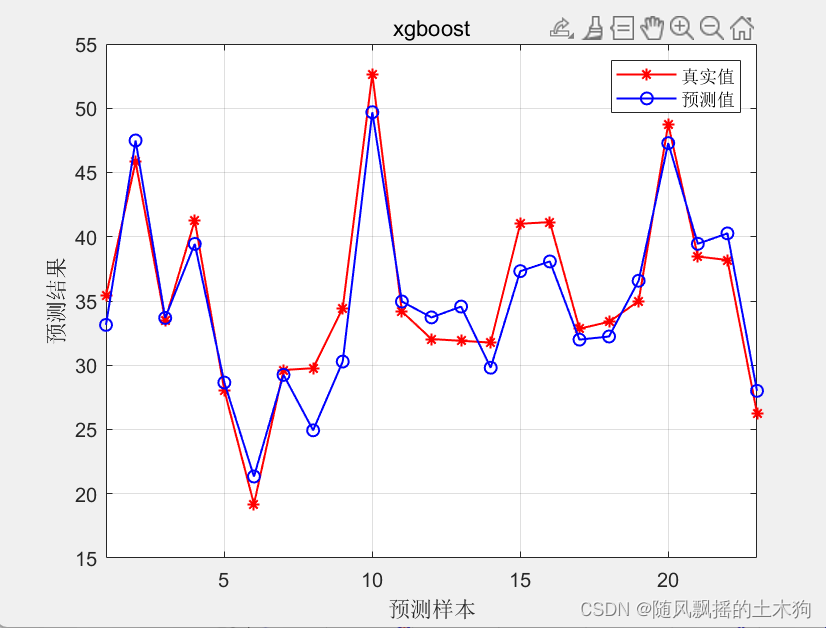
【MATLAB第104期】基于MATLAB的xgboost的敏感性分析/特征值排序计算(针对多输入单输出回归预测模型)
【MATLAB第104期】基于MATLAB的xgboost的敏感性分析/特征值排序计算(针对多输入单输出回归预测模型) 因matlab的xgboost训练模型不含敏感性分析算法,本文通过使用single算法,即单特征因素对输出影响进行分析,得出不同…...

C语言程序与设计——工程项目开发
之前我们已经了解了C语言的基础知识部分,掌握这些之后,基本就可以开发一些小程序了。在开发时,就会出现合作的情况,C语言是如何协作开发的呢,将在这一篇文章进行演示。 工程项目开发 在开发过程中,你接到…...

【Java核心技术】第6章 接口
1 接口 接口不是类,而是对希望符合这个接口的类的一组需求 1.1 Comparable 接口 要对对象进行比较,就要实现(implement)比较(comparable)接口 注意: implements Comparable<Manager> Comparable接口是泛型接口 class Manager exten…...

【Java探索之旅】从输入输出到猜数字游戏
🎥 屿小夏 : 个人主页 🔥个人专栏 : Java编程秘籍 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑前言一、输入输出1.1 输出到控制台1.2 从键盘输入 二、猜数字游戏2.1 所需知识:…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
