前端小白学习Vue框架(二)
一.属性计算、属性监听、属性过滤
1.认识MVVM
V (用户视图界面)通过VM (应用程序) 向Model(数据模型) 取值与赋值的过程!
数据双向绑定 视图改变更新数据,数据改变更新视图
2.属性计算
//在vue实例中通过computed去计算new Vue({//挂载容器el: "#app",// 设置数据data: {firstName: "",// 姓lastName: "",//名num: 0},computed:{
//在这个对象中写方法,这个方法名称就可以作为属性,retrun的值就是计算的结果fullName(){return this.firstName+this.lastName
}}
)}2.属性监听
通过属性侦听,观察数据的变化,数据发生变化,就执行相关的回调函数,data、路由等数据发生改变,就可以执行对应的回调,往往用于处理一些异步的操作
用途:根据城市名称查询天气信息,根据歌曲id获取歌曲信息
new Vue({//挂载容器el: "#app",data: {city: "广州",music_id: "",user: {age: 20}},watch:{city(nValue,oValue){console.log('数据变化') }})}3.属性过滤
vue中的filter是输送介质管道不可缺少的一种装置,意思就是把一些不必要的东西过滤掉,
过滤器实质不改变原始数据,只是对数据进行加工处理后返回过滤后的数据再进行调用处理,我们也可以理解其为一个纯函数
//用法<div class="container mt-3"><h3>{{str}}</h3><h3>{{str | xxx}}</h3><h3>{{str | yyy}}</h3><!-- 可以多次使用过滤器 先去除字母再转大写 --><h3>{{str | xxx |zzz}}</h3></div>new Vue({//挂载容器el: "#app",data:{str:'abc123edf456'},// 过滤器 | 过滤不需要的字符filters:{xxx(value){// 去掉所有数字字符return value.replace(/\d/g,'')},yyy(value){// 去掉所有大小写字母return value.replace(/[a-z]/ig,'')},zzz(value){// 字母转大写return value.toUpperCase();}}}) // 计算属性//计算属性也可以通过filter进行过滤,获取信息computed: {addjinXing() {let data = this.arr.filter((item) => item.done == false);return data.length;},addwanCheng() {let data = this.arr.filter((item) => item.done == true);return data.length;},},相关文章:
)
前端小白学习Vue框架(二)
一.属性计算、属性监听、属性过滤 1.认识MVVM V (用户视图界面)通过VM (应用程序) 向Model(数据模型) 取值与赋值的过程! 数据双向绑定 视图改变更新数据,数据改变更新视图 2.属性计算 //在vue实例中通过computed去计算new …...

飞书api增加权限
1,进入飞书开发者后台:飞书开放平台 给应用增加权限 2,进入飞书管理后台 https://fw5slkpbyb3.feishu.cn/admin/appCenter/audit 审核最新发布的版本 如果还是不行,则需要修改数据权限,修改为全部成员可修改。 改完…...

CSS3 平面 2D 变换+CSS3 过渡
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 ✍一、CSS3 平面 2D 变换💎1 坐标轴💎2 transform 语法…...

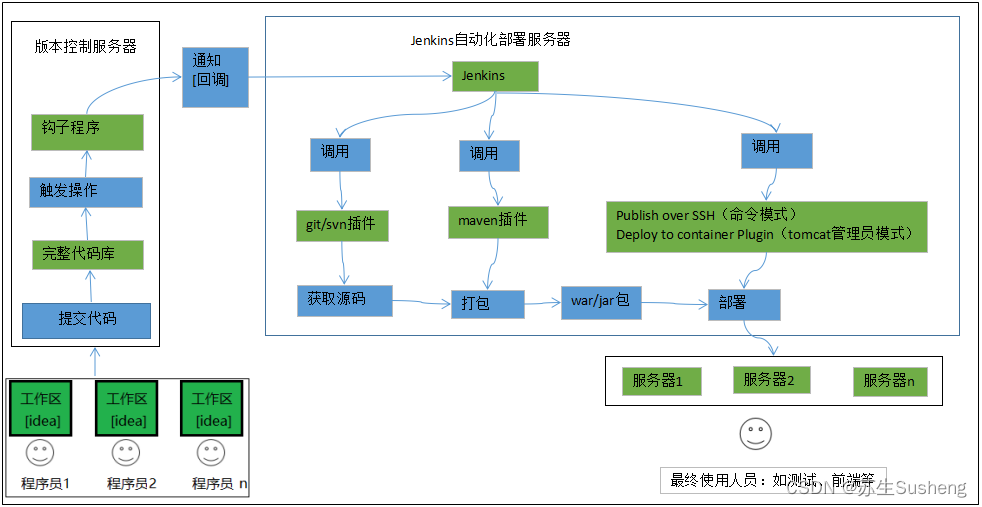
【Jenkins】Jenkins自动化工具介绍
目录 技术背景常规的手动打包步骤 Jenkins简介起源与发展Jenkins的核心价值1.自动化1.1代码构建1.2测试自动化1.3自动部署 2.持续集成与持续部署CI/CD的概念如何减少集成问题更快速地发布软件版本 Jenkins优势Jenkins的主要竞争对手Travis CI:CircleCI:GitLab CI: Jenkins与其他…...

课时93:流程控制_函数进阶_综合练习
1.1.3 综合练习 学习目标 这一节,我们从 案例解读、脚本实践、小结 三个方面来学习。 案例解读 案例需求 使用shell脚本绘制一个杨辉三角案例解读 1、每行数字左右对称,从1开始变大,然后变小为1。 2、第n行的数字个数为n个…...

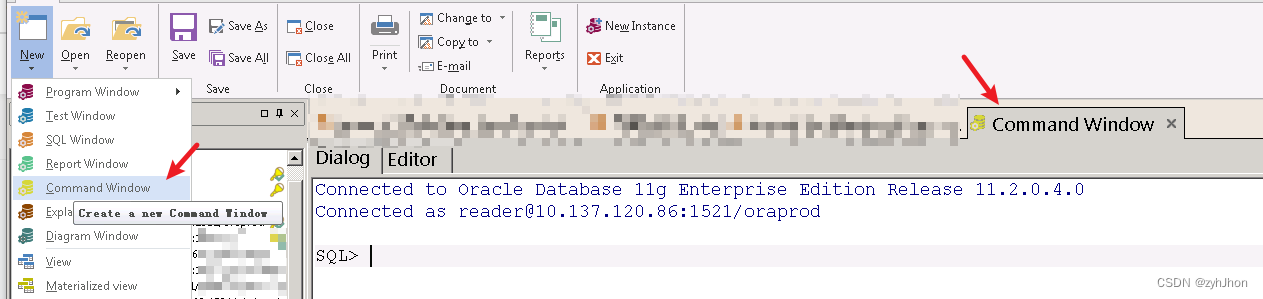
oracle创建整个数据库的只读账户
在源用户readonly 下创建只读用户 reader readonly 的表空间为AA 一、创建只读用户 create user reader identified by 密码 default tablespace AA; 二、授权 grant connect to reader ; 三、获取原账号readonly 的查询权限 select grant select on ||owner||.||object…...

文件名乱码危机:数据恢复全攻略
在数字化时代的浪潮中,电脑文件成为我们日常生活和工作中不可或缺的一部分。然而,有时我们会突然遭遇一个令人头疼的问题:原本清晰易读的文件名突然变成了乱码。这些乱码文件名不仅让我们无法准确识别文件内容,更可能意味着数据丢…...

Unity Standalone File Browser,Unity打开文件选择器
Unity Standalone File Browser,Unity打开文件选择器 下载地址:GitHub链接: https://github.com/gkngkc/UnityStandaloneFileBrowser简单的示例代码 using SFB; using System; using System.IO; using UnityEngine; using UnityEngine.UI;…...

面向对象的架构三段式写一篇论文
在面向对象的软件架构中,系统设计通常遵循一种“三段式”方法论,以确保软件的可扩展性、可维护性和灵活性。这种方法论包括三个核心阶段:概念化、详细设计和实现。通过这三个阶段的逐步深入,开发团队可以有效地应对复杂系统的挑战…...

npm ERR! code CERT_HAS_EXPIREDnpm ERR! errno CERT_HAS_EXPIRED
解决npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to 分析过后这个问题是证书过期的意思 考虑到其他的原因 这里给出三个解决方案 一: 清除npm缓存 npm cache clean --force 取消ssl验证: npm config set strict-…...

pytorch-多分类实战之手写数字识别
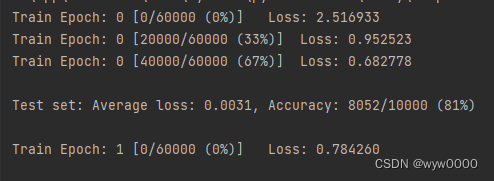
目录 1. 网络设计2. 代码实现2.1 网络代码2.2 train 3. 完整代码 1. 网络设计 输入是手写数字图片28x28,输出是10个分类0~9,有两个隐藏层,如下图所示: 2. 代码实现 2.1 网络代码 第一层将784降维到200,第二次使用…...

httpsok-快速申请谷歌SSL免费证书
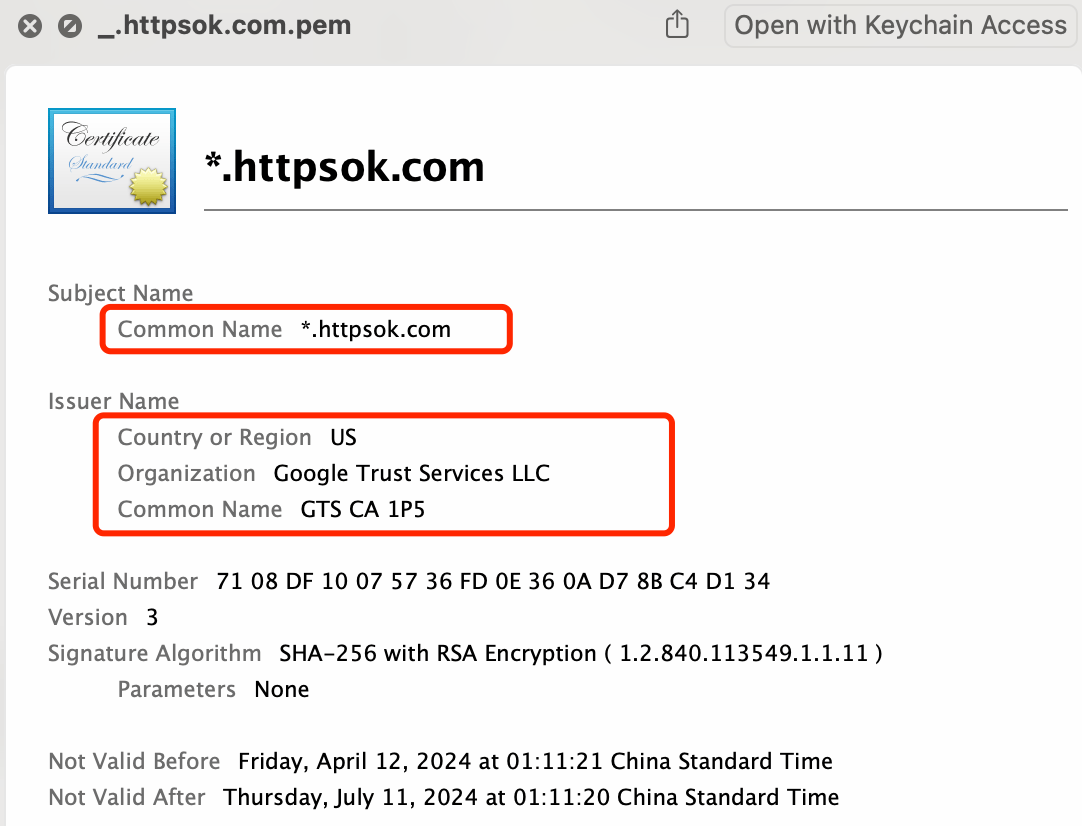
🔥httpsok-快速申请谷歌SSL免费证书 使用场景: 部署CDN证书、OSS云存储证书证书类型: 单域名 多域名 通配符域名 混合域名证书厂商: ZeroSSL Lets Encrypt Google证书加密类型: ECC、 RSA 一、证书管理 进入 证书管…...

LiveGBS流媒体平台GB/T28181功能-国标级联中如何自定义通道国标编号编辑通道编号保持唯一性
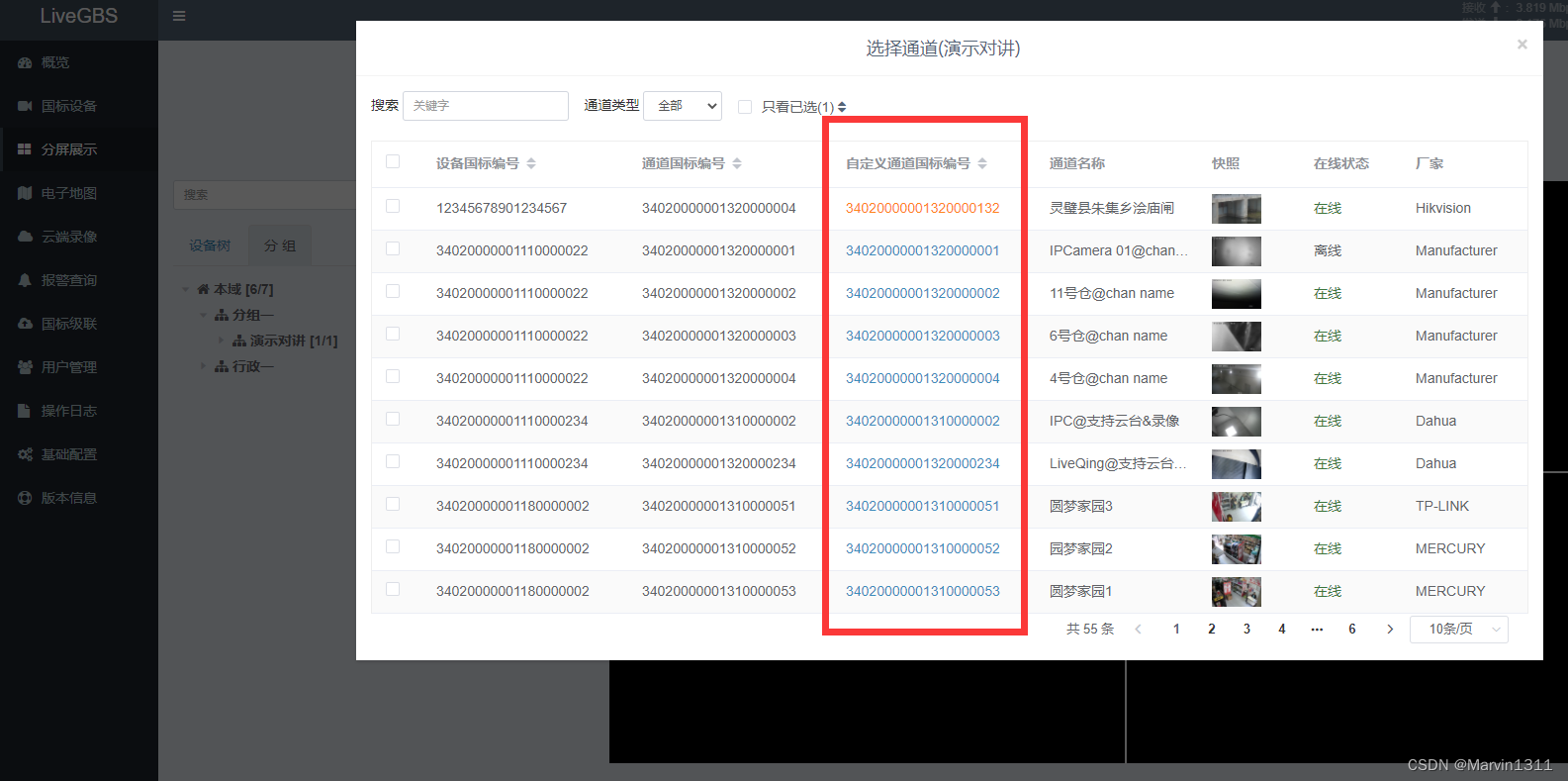
LiveGBS国标级联中如何自定义通道国标编号编辑通道编号保持唯一性 1、国标级联选择通道修改2、通道编辑修改3、分屏展示设备树修改3.1、编辑名称中修改 4、分屏展示分组修改4.1、编辑名称中修改4.2、选择通道中修改 5、搭建GB28181视频直播平台 1、国标级联选择通道修改 国标级…...

mysql 大表凌晨定时删除数据
有几张表数据量非常大,一次维护量有点大(一个月有500多万条数据,并且还在往上涨), 于是想了个定时删除数据,每天凌晨执行,这样每天删除数据量就小, 循环删除,每次删除5…...

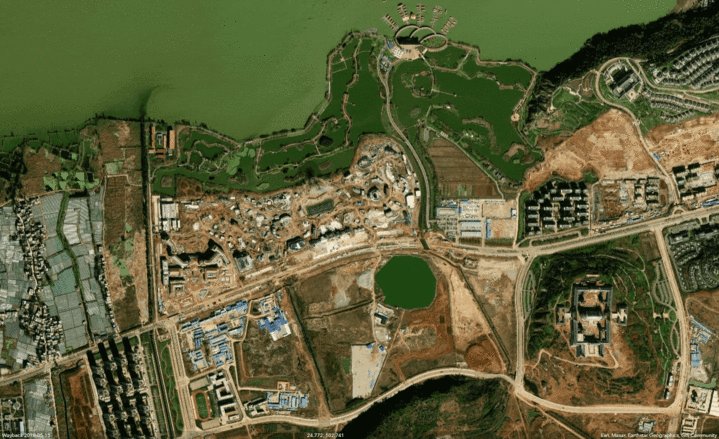
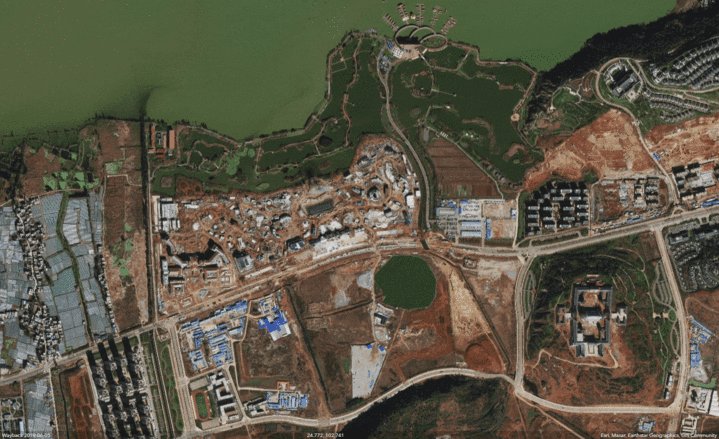
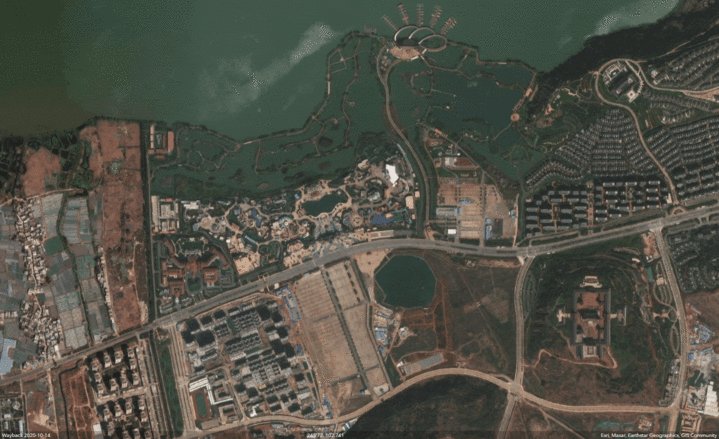
ArcGIS和ArcGIS Pro快速加载ArcGIS历史影像World Imagery Wayback
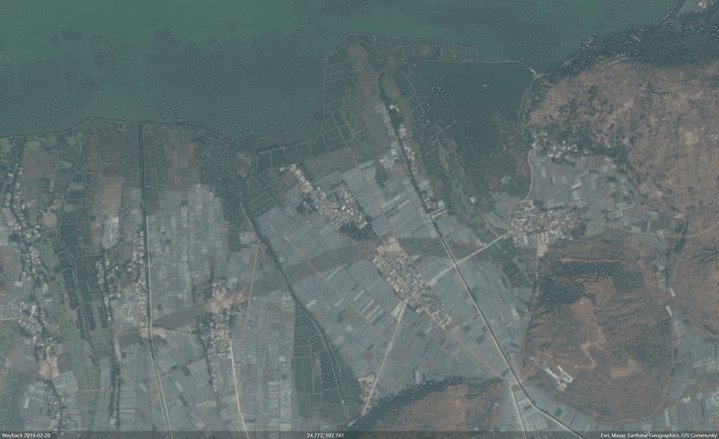
ArcGIS在线历史影像网站 World Imagery Wayback(网址:https://livingatlas.arcgis.com/wayback/)提供了数期历史影像在线浏览服务,之前不少自媒体作者在文中宣称其能代表Google Earth历史影像。 1、一点对比 (1)同一级别下的版本覆盖面 以下述区域为例,自2014年2月20…...

数据仓库的—数据仓库的体系架构
数据仓库通常采用分层的体系架构设计,作为支撑企业决策分析需求的数据基础设施。典型的数据仓库体系架构由以下三个核心层次组成: 源数据层(Source Layer) 这是数据仓库的数据来源,包括组织内部的各种运营系统,如ERP、CRM、SCM等,以及外部数据源如互联网、社交媒体等。这些系…...

【C/C++基础知识】const 关键字
文章目录 Q&A and 前言const 修饰基本变量初始化const 对象仅在文件内有效 const 的引用应用 指针与 constconst 修饰类成员函数参考写在最后 Q&A and 前言 Q:简要说一说 C 中的 const 关键字,含义以及常见的使用位置 A:const 是 C…...

Docker之数据卷和Dockerfile
Docker之数据卷与Dockerfile的详细使用介绍如下: 一、Docker数据卷 数据卷(volume)是Docker中的一个重要概念,它允许你在容器和宿主机或容器之间共享文件系统。数据卷提供了持久性存储,即使在容器被删除后࿰…...

pull拉取最新代码
工作区、暂存区、版本库 工作区:就是你在电脑里能看到的目录。 暂存区:英文叫 stage 或 index。一般存放在 .git 目录下的 index 文件(.git/index)中,所以我们把暂存区有时也叫作索引(index)。 …...

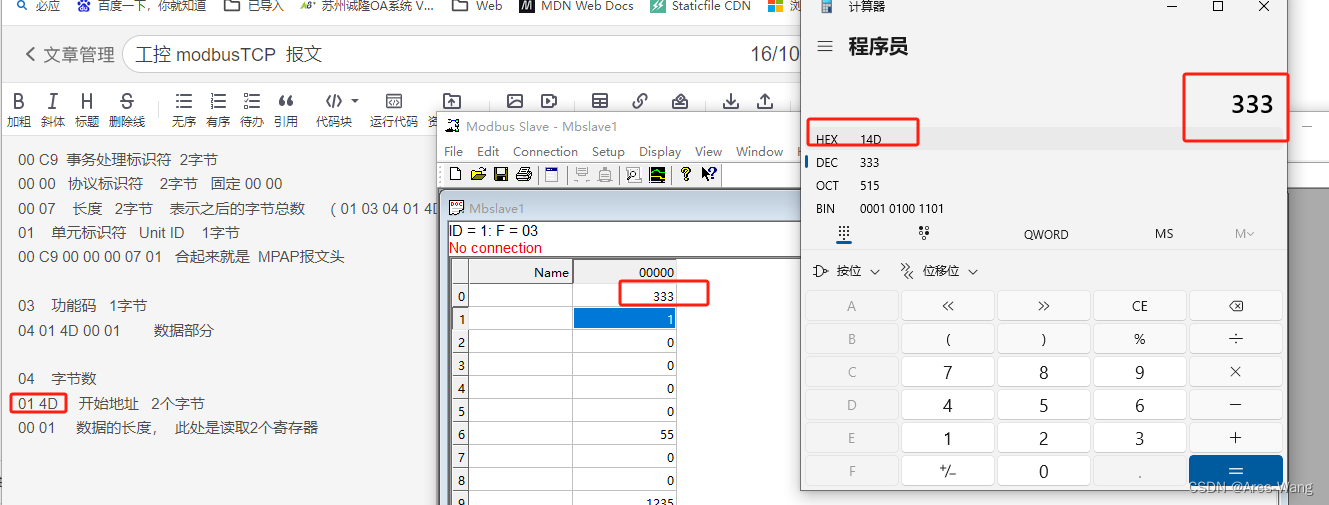
工控 modbusTCP 报文
Tx 发送报文:00 C9 00 00 00 06 01 03 00 00 00 02 Rx 接收报文:00 C9 00 00 00 07 01 03 04 01 4D 00 01 Tx 发送报文:00 C9 00 00 00 06 01 03 00 00 00 02 00 C9 事务处理标识符 2字节 00 00 协议标识符 2字节 固定 00 00 00 06 长度 2字节 表示之后的字节总数 (…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...
