如何使用选择器精确地控制网页中每一个元素的样式?
1. 基础知识
什么是 CSS 元素选择器
CSS 元素选择器是一种在网页中通过元素类型来应用样式的方法。
简单来说,它就像是一个指挥棒,告诉浏览器哪些 HTML 元素需要应用我们定义的 CSS 样式规则。
为何要使用 CSS 元素选择器
使用元素选择器可以让我们精确地控制网页中每一个元素的样式,从而创建出既美观又具有个性的网页界面。
如何使用 CSS 元素选择器
要使用元素选择器,你只需要在 CSS 中指定元素的类型,然后紧跟着写上你想要应用的样式规则。这样,所有该类型的 HTML 元素都会应用这个样式。
适用场景
CSS 元素选择器适用于需要统一样式的场景。例如,你可能希望页面中的所有段落文本都有相同的字体大小和颜色,或者希望所有的图片都有相同的边框样式。
2. 示例演示
下面是一个简单的示例,展示了如何使用元素选择器来为网页中所有 p 标签设置字体大小和颜色。
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>CSS 元素选择器示例</title><style>/* 使用元素选择器为所有段落设置样式 */p {font-size: 16px;color: #f00;}
</style>
</head><body><p>这是第一个段落,它将应用我们定义的样式。</p><p>这是第二个段落,它也有相同的样式效果。</p>
</body></html>在这个示例中,所有的 p 标签都会有 16px 的字体大小和 #f00 的字体颜色。
相关文章:

如何使用选择器精确地控制网页中每一个元素的样式?
1. 基础知识 什么是 CSS 元素选择器 CSS 元素选择器是一种在网页中通过元素类型来应用样式的方法。 简单来说,它就像是一个指挥棒,告诉浏览器哪些 HTML 元素需要应用我们定义的 CSS 样式规则。 为何要使用 CSS 元素选择器 使用元素选择器可以让我们…...

各个微前端框架的优劣浅谈
各个微前端框架都有其独特的优势和劣势,下面我将针对几个主流的微前端框架进行简要的优劣分析: single-spa 优势: 轻量级:single-spa是一个非常轻量级的微前端框架,它主要提供了一个加载和管理微应用的机制,…...
Ansible实战 之Jenkins模块)
自动化运维(二十二)Ansible实战 之Jenkins模块
Ansible提供了一些模块,可以用来与Jenkins进行交互,执行各种操作,如创建任务、触发构建、获取构建结果等。通过使用这些模块,我们可以将Jenkins的配置和管理集成到Ansible的自动化流程中。 以下是一些常用的Ansible Jenkins模块: 1、jenkins_job模块 jenkins_job模块用于创建…...
)
Python数据分析与应用 |第4章 使用pandas进行数据预处理 (实训)
表1-1healthcare-dataset-stroke.xlsx 部分中风患者的基础信息和体检数据 编号性别高血压是否结婚工作类型居住类型体重指数吸烟史中风9046男否是私人城市36.6以前吸烟是51676女否是私营企业农村N/A从不吸烟是31112男否是私人农村32.5从不吸烟...

基于双向长短期神经网络BILSTM的线损率预测,基于gru的线损率预测
目录 背影 摘要 LSTM的基本定义 LSTM实现的步骤 BILSTM神经网络 基于双向长短期神经网络BILSTM的线损率预测,基于gru的线损率预测 完整代码:基于双向长短期神经网络BILSTM的线损率预测,基于gru的线损率预测(代码完整,数据齐全)资源-CSDN文库 https://download.csdn.net/d…...

智能售货机:引领便捷生活
智能售货机:引领便捷生活 在这个科技迅速进步的时代,便捷已成为生活的必需。智能售货机作为技术与便利完美结合的产物,正逐渐改变我们的购物方式,为都市生活增添新的活力。 智能售货机的主要优势是它的极致便利性。不论是在地铁…...

正向代理和反向代理
正向代理和反向代理是网络中常见的两种代理方式,它们在网络通信中扮演着不同的角色。 正向代理: 正向代理是代理服务器位于客户端和目标服务器之间的一种代理方式。 客户端向代理服务器发送请求,然后代理服务器将请求转发给目标服务器&…...

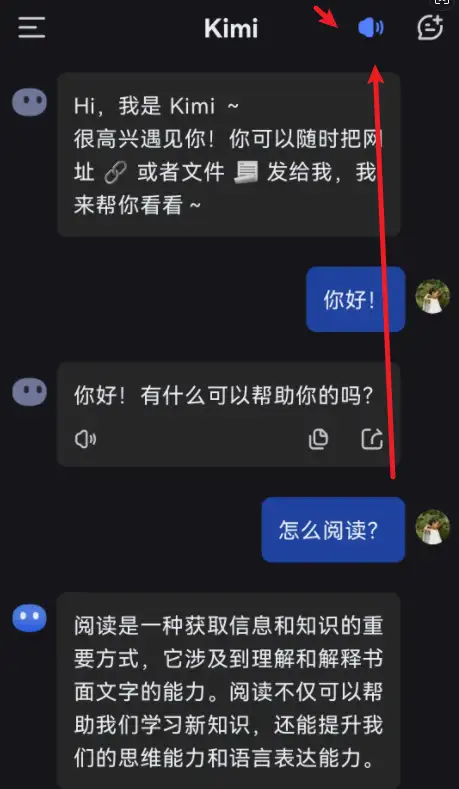
kimichat使用技巧:用语音对话聊天
kimichat之前是只能用文字聊天的,不过最近推出了语音新功能,也可以用语音畅快的对话聊天了。 这个功能目前支持手机app版本,所以首先要在手机上下载安装kimi智能助手。已经安装的,要点击检查更新,更新到最新的版本。 …...

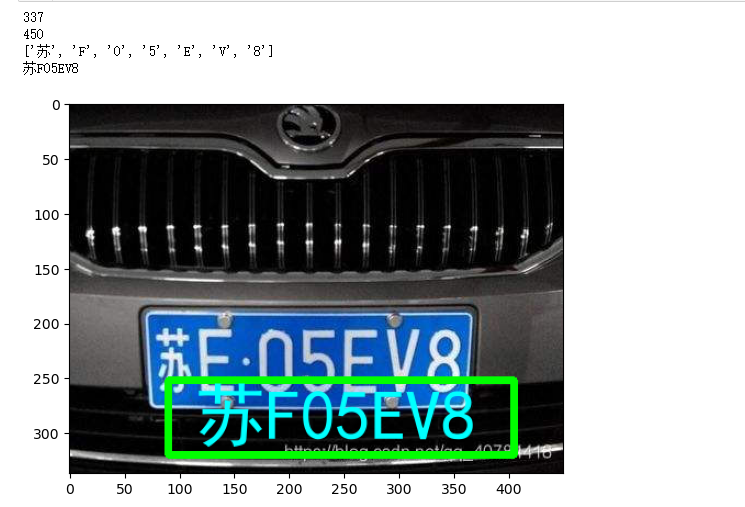
机器学习-09-图像处理02-PIL+numpy+OpenCV实践
总结 本系列是机器学习课程的系列课程,主要介绍机器学习中图像处理技术。 参考 【人工智能】PythonOpenCV图像处理(一篇全) 一文讲解方向梯度直方图(hog) 【杂谈】计算机视觉在人脸图像领域的十几个大的应用方向&…...

应急响应-战前反制主机HIDSElkeid蜜罐系统HFish
知识点 战前-反制-平台部署其他更多项目: https://github.com/birdhan/SecurityProduct HIDS:主机入侵检测系统,通常会有一个服务器承担服务端角色,其他主机就是客户端角色,客户端加入到服务端的检测范围里ÿ…...

C#:24小时制和12小时制之间的转换
任务描述 本关任务:编写一个程序,利用求余运算完成24小时制和12小时制之间的转换。 注意:要求输入的数字是0到24之间的整数。 测试说明 平台会对你编写的代码进行测试: 测试输入:4 预期输出: 现在是上午4…...

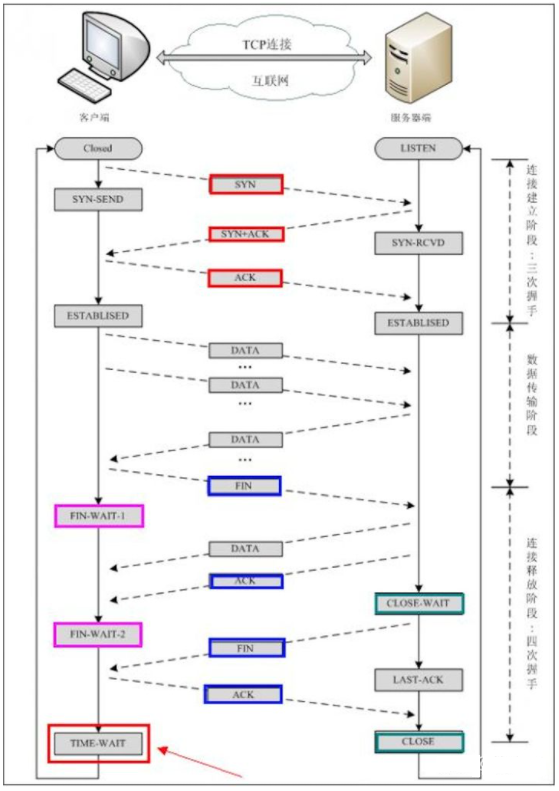
说说TCP为什么需要三次握手和四次挥手?
文章目录 一、三次握手为什么不是两次握手? 二、四次挥手四次挥手原因 三、总结参考文献 一、三次握手 三次握手(Three-way Handshake)其实就是指建立一个TCP连接时,需要客户端和服务器总共发送3个包 主要作用就是为了确认双方的接收能力和…...

STM32 串口接收定长,不定长数据
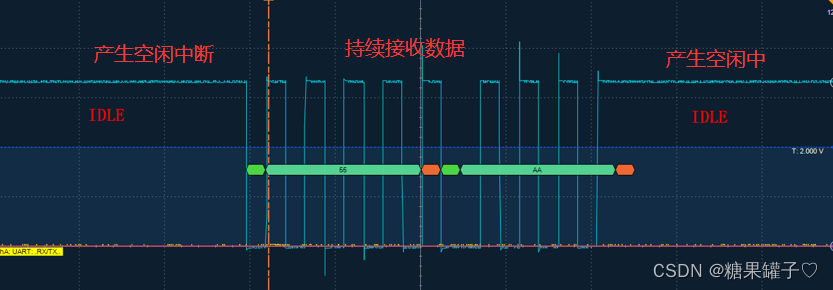
本文为大家介绍如何使用 串口 接收定长 和 不定长 的数据。 文章目录 前言一、串口接收定长数据1. 函数介绍2.代码实现 二、串口接收不定长数据1.函数介绍2. 代码实现 三,两者回调函数的区别比较四,空闲中断的介绍总结 前言 一、串口接收定长数据 1. 函…...

C++设计模式|0.前言
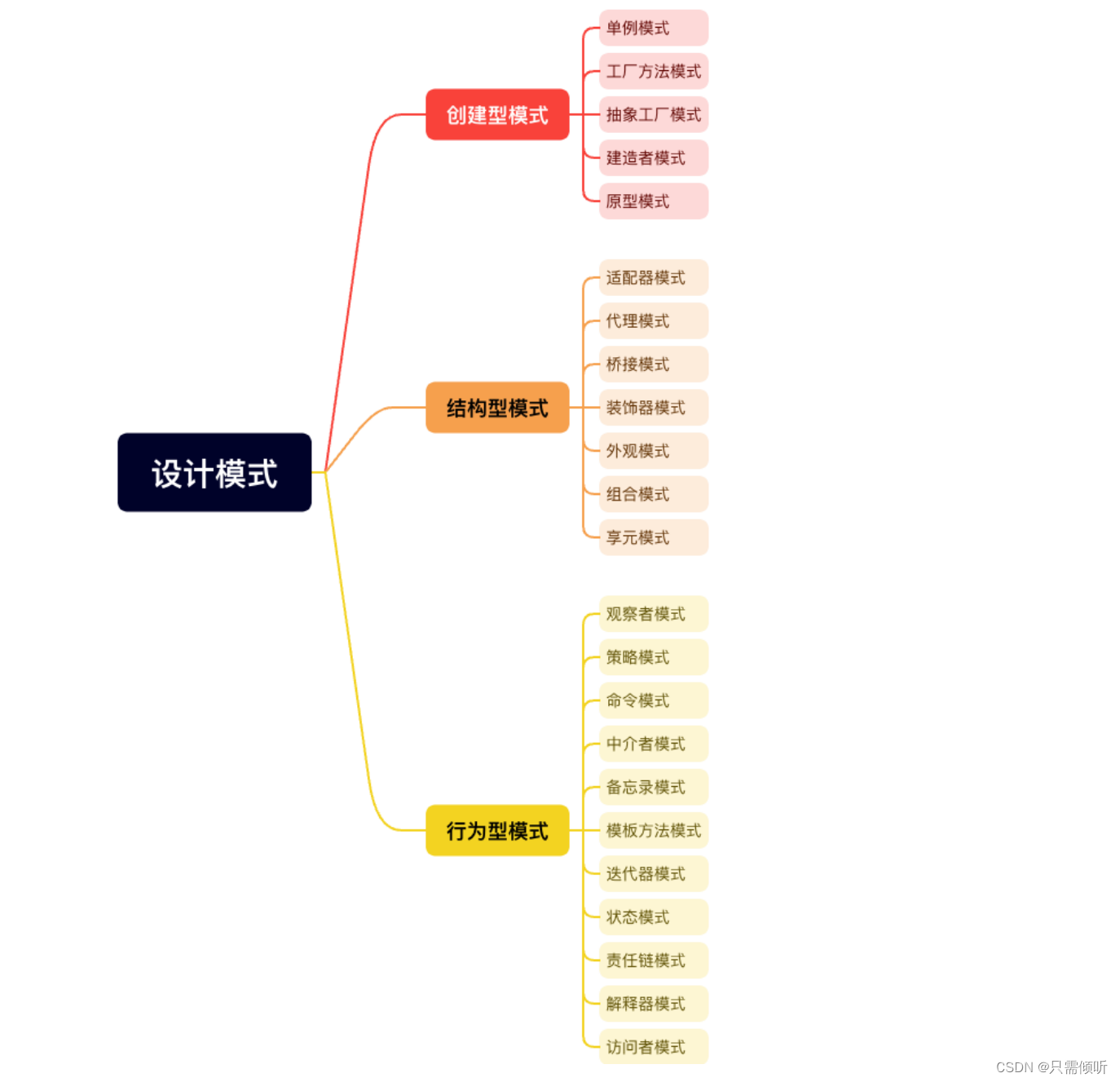
1.什么是设计模式? 简答来说,设计模式就是一套好用的代码经验总结,也就是怎么写好代码的方法论。使用设计模式是为了可重用代码、让代码更容易被他人理解、提高代码的可靠性。 2.设计模式的分类 设计模式可以分为三类:创建型、…...

[蓝桥杯] 岛屿个数(C语言)
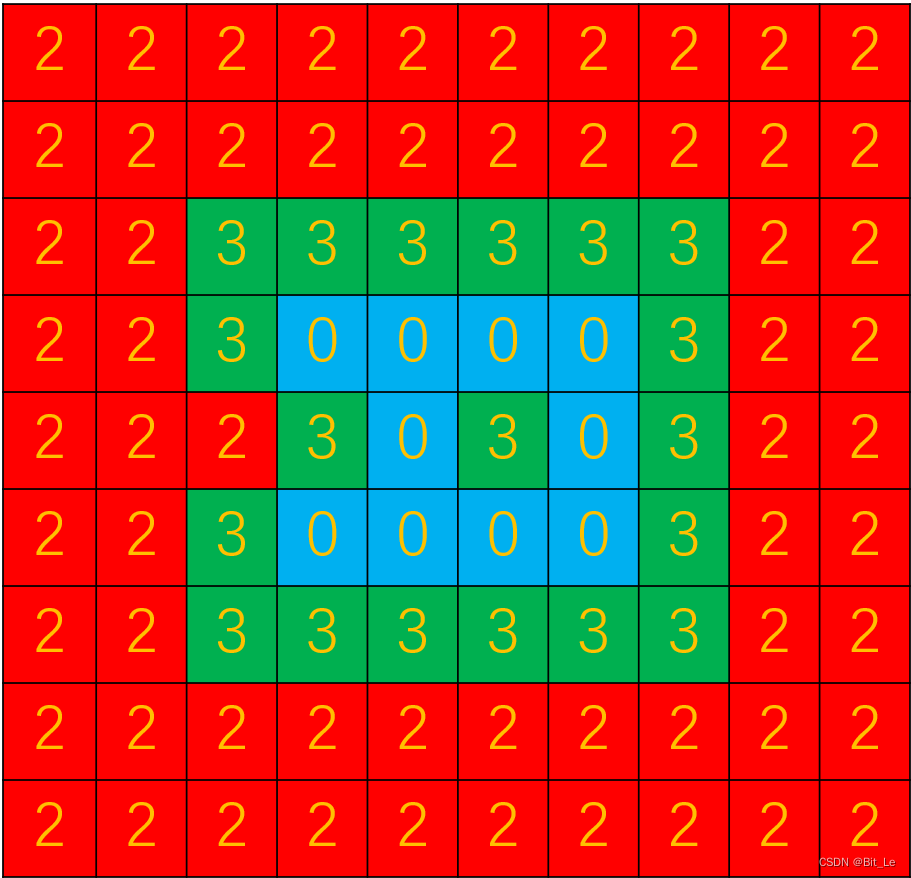
提示: 橙色字体为需要注意部分,红色字体为难点部分,会在文章“重难点解答”部分精讲。 题目链接 蓝桥杯2023年第十四届省赛真题-岛屿个数 - C语言网 题目理解 这道题让我们求岛屿个数,那么我们就应该先弄懂,对于一…...

Apache Storm的详细配置
Apache Storm的详细配置主要涉及以下几个方面: Zookeeper配置:Apache Storm使用Zookeeper来进行协调和配置管理。你需要配置Zookeeper集群的连接信息,包括Zookeeper服务器的主机和端口。 Storm Nimbus配置:Nimbus是Storm的主节点,负责分配任务给各个工作节点。你需要配置N…...

kylin v10 php源码安装后配置nginx
银河麒麟V10 源码编译安装php7.4 下载地址 https://www.php.net/distributions/php-7.4.33.tar.xz 安装依赖包,准备编译 dnf install libxml2-devel sqlite-devel bzip2-devel libcurl-devel libjpeg-turbo-devel freetype-devel openldap-devel libtool-devel p…...
)
【01背包】滚动数组优化实现一维01背包DP(对比朴素写法)
01背包 代码 背包问题的滚动数组优化版本建议在完全弄懂了普通的二维01背包问题后再进行食用,不然会出现消化不良的症状… 我们可以将背包问题中DP数组的下标看作成两个集合 下面对比两种不同实现方法的区别: 朴素二维DP版本 使用dp[不超过i的物品集合]…...

深度学习500问——Chapter07:生成对抗网络(GAN)(2)
文章目录 7.2 GAN的生成能力评价 7.2.1 如何客观评价GAN的生成能力 7.2.2 Inception Score 7.2.3 Mode Score 7.2.5 Wasserstein distance 7.2.6 Frchet Inception Distance (FID) 7.2.7 1-Nearest Neighbor classifier 7.2.8 其他评价方法 7.3 其他常见的生成式模型有哪些 7.…...

A13 STM32_HAL库函数 之 HAL-ETH通用驱动 -- B -- 所有函数的介绍及使用
A13 STM32_HAL库函数 之 HAL-ETH通用驱动 -- B -- 所有函数的介绍及使用 1 通用定时器(TIM)预览1.11 HAL_ETH_TxCpltCallback1.12 HAL_ETH_RxCpltCallback1.13 HAL_ETH_ErrorCallback1.14 HAL_ETH_ReadPHYRegister1.15 HAL_ETH_WritePHYRegister1.16 HAL…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

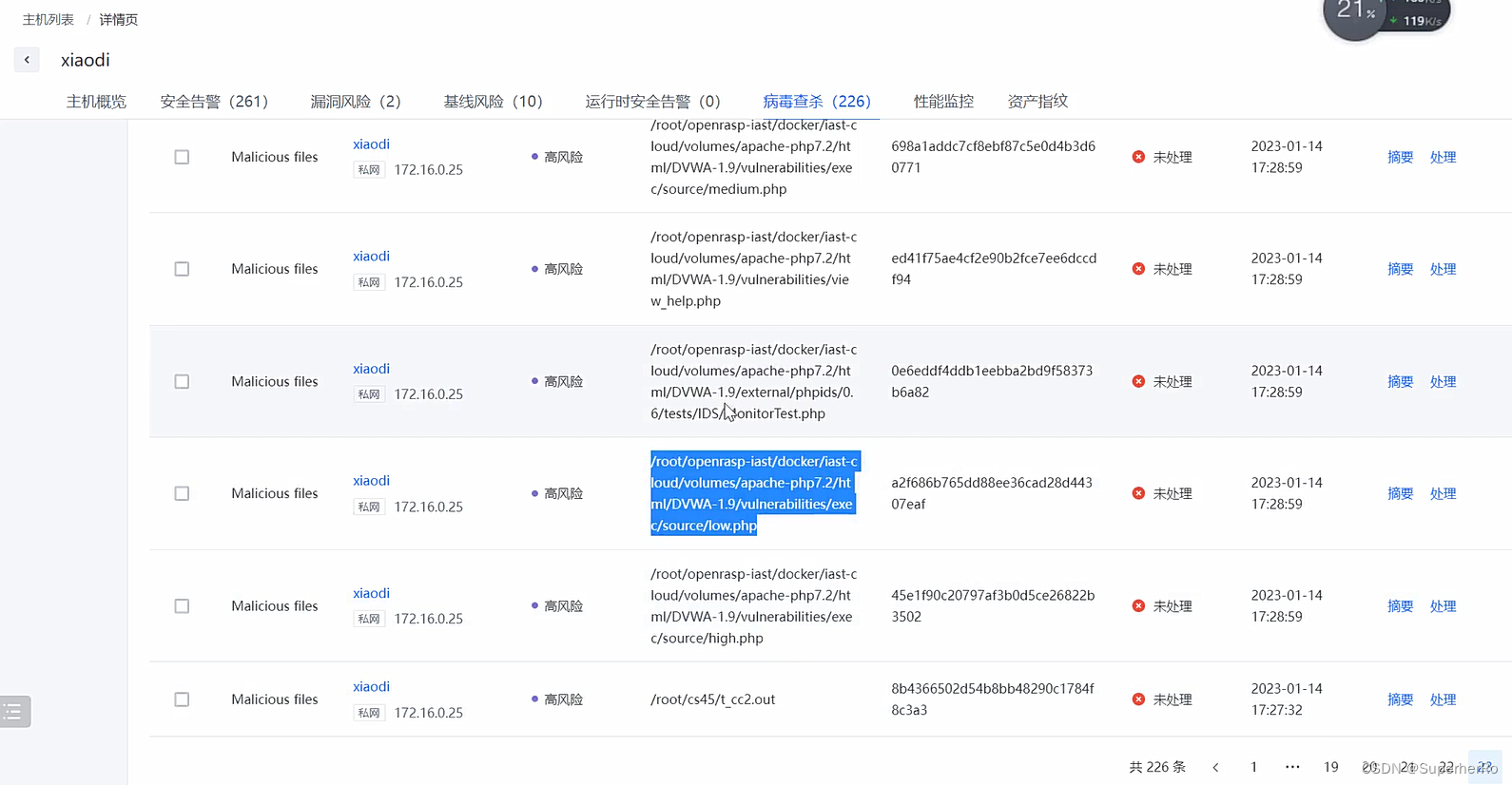
高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

数据挖掘是什么?数据挖掘技术有哪些?
目录 一、数据挖掘是什么 二、常见的数据挖掘技术 1. 关联规则挖掘 2. 分类算法 3. 聚类分析 4. 回归分析 三、数据挖掘的应用领域 1. 商业领域 2. 医疗领域 3. 金融领域 4. 其他领域 四、数据挖掘面临的挑战和未来趋势 1. 面临的挑战 2. 未来趋势 五、总结 数据…...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...
