React Router 5 vs 6:使用上的主要差异与升级指南
React Router 5 的一些API 在 React Router 6 上有时可能找不到,可能会看到如下画面:export ‘useHistory’ was not found in ‘react-router-dom’ …

React Router目前有两个大的版本,即React Router 5、6。React Router 6 在设计上更加简单易用,引入了更直观的 API,同时也弃用了一些不太常用的功能。对于已有的 React Router 5 项目,升级到 React Router 6 会带来一些改动。
通过分析、对比 React Router 5 和 6 之间的使用差异,可以帮助开发者快速掌React Router 5 和 6 的不同地方、差异。对于有 React Router 5 项目经验的开发者来说,理解这些差异有助于更好地过渡到 React Router 6。更好地管理现有项目的升级,提高开发效率和代码质量,并跟上社区的发展趋势。

接下来通过示例代码详细比较一下 React Router 5 和 6 在使用上的主要区别:
- 路由匹配:
- React Router 5 使用
path-to-regexp作为路径匹配引擎,支持动态路由和正则表达式。 - React Router 6 引入了一种更简单、更直观的匹配机制,默认使用
Matching Patterns。这种模式更易于理解和使用,不再需要处理复杂的正则表达式。
- React Router 5 使用
例子:
// React Router 5
<Route path="/users/:id" component={UserDetails} />// React Router 6
<Route path="/users/:userId" element={<UserDetails />} />
- 嵌套路由:
- React Router 5 使用
<Switch>组件来处理路由匹配,只渲染第一个匹配的组件。 - React Router 6 摒弃了
<Switch>,改用<Routes>组件。<Routes>会渲染所有匹配的组件,更加灵活。
- React Router 5 使用
例子:
// React Router 5
<Switch><Route path="/users/:id" component={UserDetails} /><Route path="/users" component={UserList} />
</Switch>// React Router 6
<Routes><Route path="/users/:userId" element={<UserDetails />} /><Route path="/users" element={<UserList />} />
</Routes>
- 编程式导航:
- React Router 5 使用
withRouter高阶组件或this.props.history来实现编程式导航。 - React Router 6 弃用了
withRouter,改用useNavigatehook 来实现编程式导航。
- React Router 5 使用
例子:
// React Router 5
import { withRouter } from 'react-router-dom';const MyComponent = withRouter(({ history }) => {const handleClick = () => {history.push('/users/123');};return <button onClick={handleClick}>Go to User Details</button>;
});// React Router 6
import { useNavigate } from 'react-router-dom';const MyComponent = () => {const navigate = useNavigate();const handleClick = () => {navigate('/users/123');};return <button onClick={handleClick}>Go to User Details</button>;
};
- 参数获取:
- React Router 5 使用
match.params获取路由参数。 - React Router 6 使用
useParamshook 获取路由参数。
- React Router 5 使用
例子:
// React Router 5
const UserDetails = ({ match }) => {const { id } = match.params;// ...
};// React Router 6
const UserDetails = () => {const { userId } = useParams();// ...
};
- Link 和 NavLink
- React Router 5 中,
<Link>组件用于构建链接,<NavLink>组件用于构建导航链接,可以设置activeClassName或activeStyle属性。 - React Router 6 中,
<Link>组件既可以用于构建链接,也可以用于构建导航链接。可以设置className和style属性来指定激活状态下的样式。
- React Router 5 中,
// React Router 5
<NavLink to="/home" activeClassName="active">Home
</NavLink>// React Router 6
<Link to="/home" className={({ isActive }) => (isActive ? 'active' : '')}>Home
</Link>
- Redirect 组件
- React Router 5 中使用
<Redirect>组件进行重定向。 - React Router 6 中使用
<Navigate>组件进行重定向。
- React Router 5 中使用
// React Router 5
<Redirect from="/old-path" to="/new-path" />// React Router 6
<Navigate from="/old-path" to="/new-path" />
- 路由配置
- React Router 5 中使用
<Route>组件配置路由,可以嵌套<Switch>组件。 - React Router 6 中使用
<Routes>组件配置路由,不再需要<Switch>组件。
- React Router 5 中使用
// React Router 5
<Route path="/users"><Switch><Route path="/users/:id" component={UserDetails} /><Route path="/users" component={UserList} /></Switch>
</Route>// React Router 6
<Routes><Route path="/users/:userId" element={<UserDetails />} /><Route path="/users" element={<UserList />} />
</Routes>
- 历史记录管理
- React Router 5 中使用
history对象管理历史记录。 - React Router 6 中使用
useNavigatehook 管理历史记录。
- React Router 5 中使用
// React Router 5
const handleClick = () => {props.history.push('/users/123');
};// React Router 6
const navigate = useNavigate();
const handleClick = () => {navigate('/users/123');
};
总的来说,React Router 6 在设计上更加简单易用,引入了更加直观的路由匹配机制和组件结构。同时也弃用了一些不太常用的 API,如 withRouter,转而使用更加灵活的 hook 来实现功能。对于已有的 React Router 5 项目,升级到 React Router 6 可能需要一些改动,但收益是值得的。
相关文章:

React Router 5 vs 6:使用上的主要差异与升级指南
React Router 5 的一些API 在 React Router 6 上有时可能找不到,可能会看到如下画面:export ‘useHistory’ was not found in ‘react-router-dom’ … React Router目前有两个大的版本,即React Router 5、6。React Router 6 在设计上更加简…...

基于LNMP部署wordpress
目录 一.环境准备 二.配置源并安装 三.配置Nginx 四.配置数据库 五.上传源码并替换 六.打开浏览器,输入虚拟机ip访问安装部署 七.扩展增加主题 一.环境准备 centos7虚拟机 关闭防火墙和seliunx stop firewalld #关闭防火墙 setenforce 0 …...

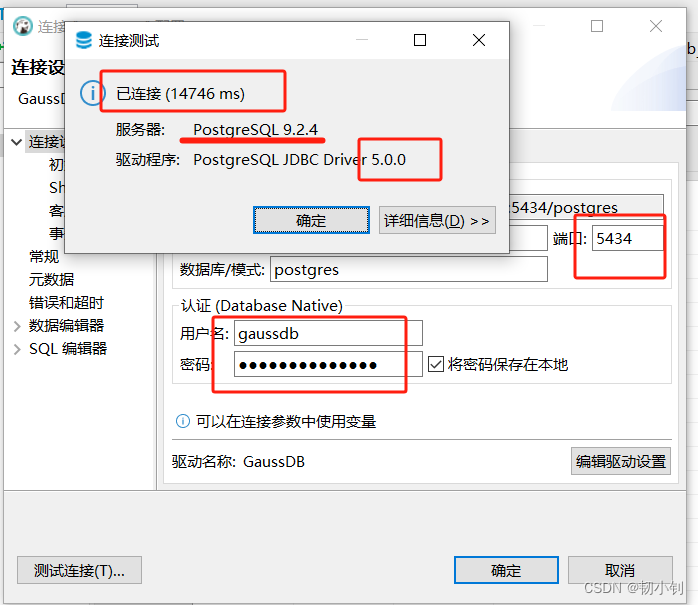
openGauss_5.1.0 企业版快速安装及数据库连接:单节点容器化安装
目录 📚第一章 官网信息📚第二章 安装📗下载源码📗下载安装包📗修改版本📗解压安装包📗运行buildDockerImage.sh脚本📗docker操作📕查看docker镜像📕启动dock…...

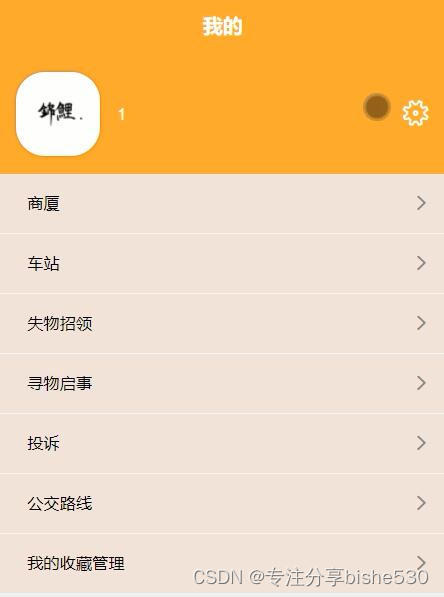
微信小程序 uniapp+vue城市公交线路查询系统dtjl3
小程序Android端运行软件 微信开发者工具/hbuiderx uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。 前端:HTML5,CSS3 VUE 后端:java(springbootssm)/python(flaskdja…...

2024年MathorCup数模竞赛B题问题一二三+部分代码分享
inputFolderPath E:\oracle\images\; outputFolderPath E:\oracle\process\; % 获取文件夹中所有图片的文件列表 imageFiles dir(fullfile(inputFolderPath, *.jpg)); % 设置colorbar范围阈值 threshold 120; % 遍历每个图片文件 for i 1:length(imageFiles) % 读…...

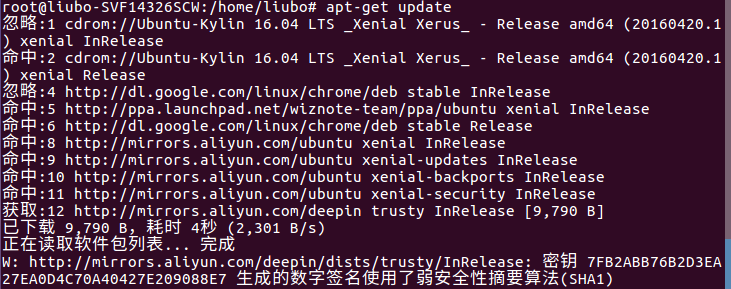
Ubuntu日常配置
目录 修改网络配置 xshell连不上怎么办 解析域名失败 永久修改DNS方法 临时修改DNS方法 修改网络配置 1、先ifconfig确认本机IP地址(刚装的机子没有ifconfig,先apt install net-tools) 2、22.04版本的ubuntu网络配置在netplan目录下&…...

GMSSL-通信
死磕GMSSL通信-C/C++系列(一) 最近再做国密通信的项目开发,以为国密也就简单的集成一个库就可以完事了,没想到能有这么多坑。遂写下文章,避免重复踩坑。以下国密通信的坑有以下场景 1、使用GMSSL guanzhi/GmSSL进行通信 2、使用加密套件SM2-WITH-SMS4-SM3 使用心得 …...

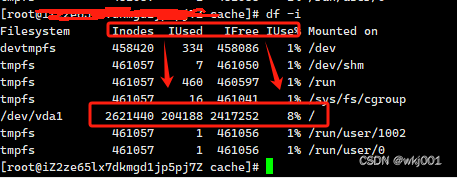
linux 磁盘分区Inode使用率达到100%,导致网站无法创建文件报错 failed:No space leftondevice(
linux 磁盘分区Inode使用率达到100%,导致网站无法创建文件报错 failed:No space left on device 由于这问题直接导致了,网站无法正常运行! 提交工单求助阿里后,得到了答案! 工程师先让我执行 df -h 和 df -i 通过分析…...

探索Python库的奇妙世界
探索Python库的奇妙世界 Python作为一种流行的编程语言,因其简洁的语法、强大的库支持和广泛的应用场景而备受开发者青睐。在这篇文章中,我们将深入探讨Python库的世界,了解它们如何帮助我们更高效地编写代码,并展示一些最有用的…...

SQL Server 存储函数(funGetId):唯一ID
系统测试时批量生成模拟数据,通过存储函数生成唯一ID。 根据当前时间生成唯一ID(17位) --自定义函数:根据当前时间组合成一个唯一ID字符串:yearmonthdayhourminutesecondmillisecond drop function funGetId;go--自定义函数&…...

当你的项目体积比较大?你如何做性能优化
在前端开发中,项目体积优化是一个重要的环节,它直接影响到网页的加载速度和用户体验。随着前端项目越来越复杂,引入的依赖也越来越多,如何有效地减少最终打包文件的大小,成为了前端工程师需要面对的挑战。以下是一些常…...

第6章:6.3.2 一张表总结正则表达式的语法 (MATLAB入门课程)
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 本节我们用一张表来回顾和总结MATLAB正则表达式的基本语法。这个…...

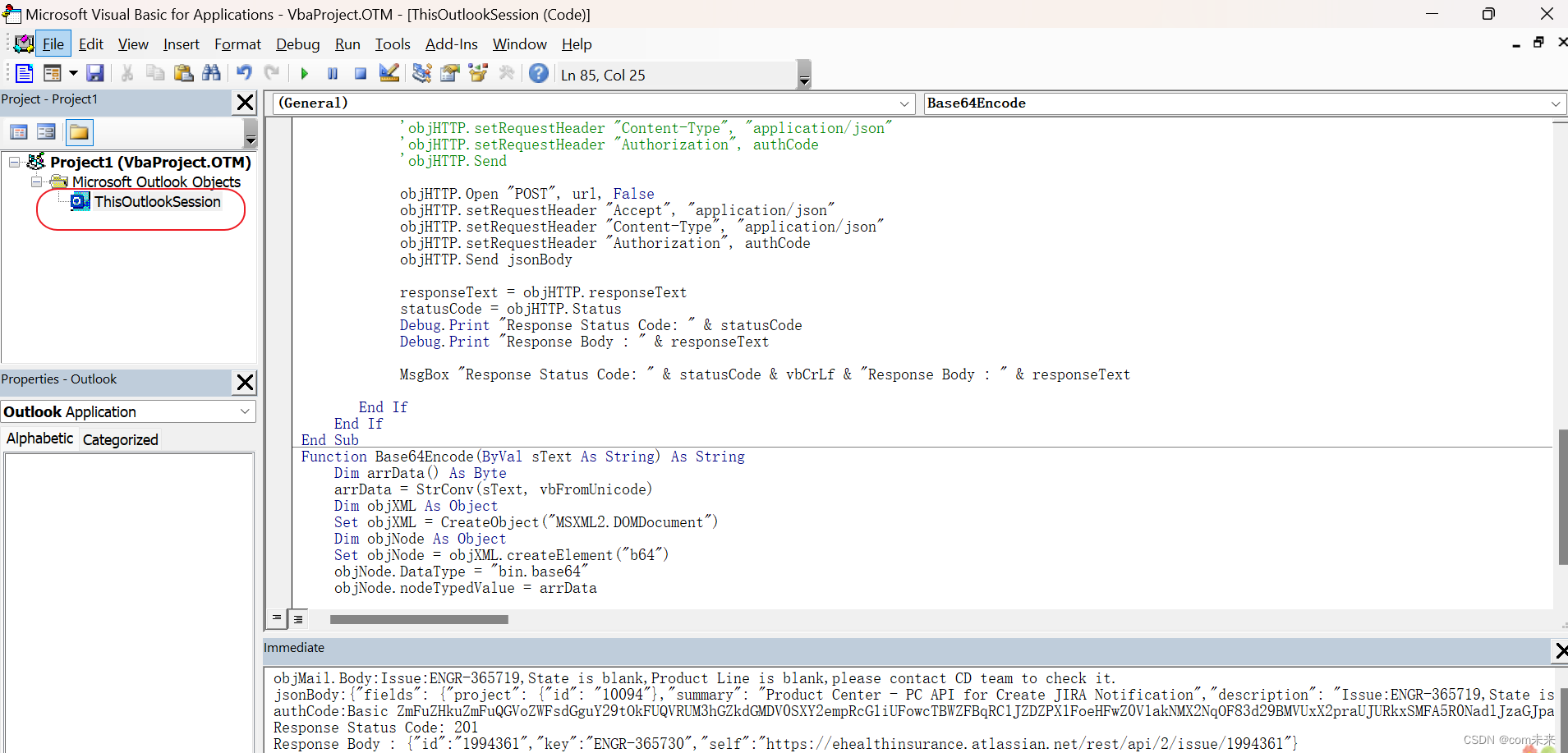
VBA 实现outlook 当邮件设置category: red 即触发自动创建jira issue
1. 打开: Outlook VBA(Visual Basic for Applications) 方法一: 在邮件直接搜索:Visual Basic editor 方法二: File -> Options -> Customize Ribbon-> 打钩 如下图: 2.设置运行VBA 脚本: File -> Options -> Trust center -> Trus…...

办公软件巨头CCED、WPS迎来新挑战,新款办公软件已形成普及之势
办公软件巨头CCED、WPS的成长经历 CCED与WPS,这两者均是中国办公软件行业的佼佼者,为人们所熟知。 然而,它们的成功并非一蹴而就,而是经过了长时间的积累与沉淀。 CCED,这款中国大陆早期的文本编辑器,在上…...

架构设计-订单系统之订单系统的架构进化
1、单数据库架构 产品初期,技术团队的核心目标是:“快速实现产品需求,尽早对外提供服务”。 彼时的专车服务都连同一个 SQLServer 数据库,服务层已经按照业务领域做了一定程度的拆分。 这种架构非常简单,团队可以分开…...

性能升级,INDEMIND机器人AI Kit助力产业再蜕变
随着机器人进入到越来越多的生产生活场景中,作业任务和环境变得更加复杂,机器人需要更精准、更稳定、更智能、更灵敏的自主导航能力。 自主导航技术作为机器人技术的核心,虽然经过了多年发展,取得了长足进步,但在实践…...

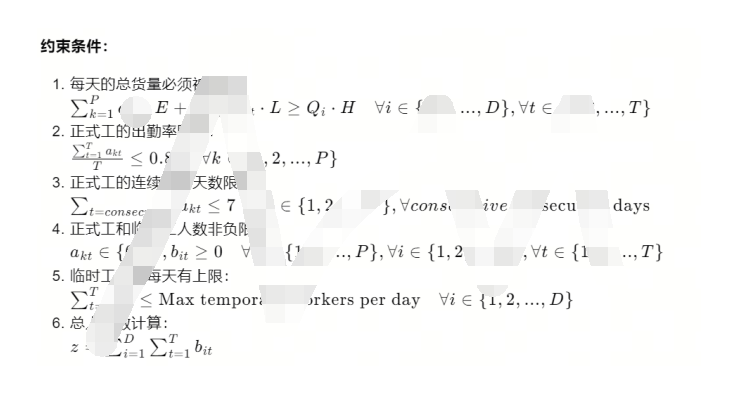
2024年妈妈杯数学建模C题思路分析-物流网络分拣中心货量预测及人员排班
# 1 赛题 C 题 物流网络分拣中心货量预测及人员排班 电商物流网络在订单履约中由多个环节组成,图 ’ 是一个简化的物流 网络示意图。其中,分拣中心作为网络的中间环节,需要将包裹按照不同 流向进行分拣并发往下一个场地,最终使包裹…...

prometheus\skywalking\splunk功能的区别
Prometheus、SkyWalking和Splunk这三个工具在功能上各有特色,以下是它们各自的主要功能特点: Prometheus是一个开源的系统监控和警报工具。它的主要功能包括: 实时监控与警报:Prometheus可以实时监控各种指标,并根据…...

Harmony鸿蒙南向驱动开发-SPI接口使用
功能简介 SPI指串行外设接口(Serial Peripheral Interface),是一种高速的,全双工,同步的通信总线。SPI是由Motorola公司开发,用于在主设备和从设备之间进行通信。 SPI接口定义了操作SPI设备的通用方法集合…...

芒果YOLOv7改进96:检测头篇DynamicHead动态检测头:即插即用|DynamicHead检测头,尺度感知、空间感知、任务感知
该专栏完整目录链接: 芒果YOLOv7深度改进教程 该创新点:在原始的Dynamic Head的基础上,对核心部位进行了二次的改进,在 原论文 《尺度感知、空间感知、任务感知》 的基础上,在 通道感知 的层级上进行了增强,关注每个像素点的比重。 在自己的数据集上改进,有效涨点就可以…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
