Flutter仿Boss-6.底部tab切换
效果

实现
- 图片资源采用boss包中的动画webp资源。
- Flutter采用Image加载webp动画。
遇到的问题
问题:Flutter加载webp再次加载无法再次播放动画问题
看如下代码:
Image.asset('assets/images/xxx.webp',width: 40.w,height: 30.w,
)
运行的效果:

直接采用上面代码加载webp动画图片的时候,发现首次加载是没有问题的,当切换其他tab再次切换回来的时候,虽然我重新setState了,但是图片不会重新动画加载出来。开始觉得很奇怪,Image都重新创建了,为啥动画不重新执行呢?心想难道有缓存,想当然就给Image定义了key,每次点击按钮给Image设置不同的key,运行发现还是不行,到这一步只好谷歌大法了,看到了很多人遇到这个问题,但是没有给出解决的答案,看来只能源码大法了。
源码走起~~这里省略…
然后发现Image中有内存缓存ImageCache,翻看了源码后发现了解决方案,因为这里我不需要内存缓存,而且这个缓存与Image中的bundle有关系,只要每次创建Image设置不同的bundle就OK了,所以我就把代码尝试修改了下。
Image.asset('assets/images/xxx.webp',bundle: PlatformAssetBundle(),width: 40.w,height: 30.w,
)
再运行下效果:

完整源码
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_project/res/colors/color_res.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';/// BottomBarItem
class BottomBarItem extends StatefulWidget {// Tab 名字final String tabName;// Tab 图标final String tabIcon;// Tab 选中图标final String tabSelectedIcon;// 默认颜色final Color tabTextColor;// 选中颜色final Color tabTextSelectedColor;// Tab对应索引final int tabIndex;// 点击回调final Function(int) onTap;// 是否选中final bool isChecked;// 角标final int badger;const BottomBarItem({Key? key,required this.tabName,required this.tabIcon,required this.tabSelectedIcon,required this.onTap,required this.tabIndex,this.tabTextColor = Colors.grey,this.tabTextSelectedColor = RC.themeColor,this.isChecked = false,this.badger = 0,}) : super(key: key);@overrideState<BottomBarItem> createState() => _BottomBarItemState();
}class _BottomBarItemState extends State<BottomBarItem> {@overrideWidget build(BuildContext context) {return InkWell(child: Stack(children: [Positioned(child: Container(alignment: Alignment.center,child: Column(crossAxisAlignment: CrossAxisAlignment.center,mainAxisAlignment: MainAxisAlignment.start,children: [widget.isChecked? Image.asset(widget.tabSelectedIcon,bundle: PlatformAssetBundle(),width: 40.w,height: 30.w,): Image.asset(widget.tabIcon,width: 40.w,height: 30.w,),Text(widget.tabName,style: TextStyle(color: widget.isChecked? widget.tabTextSelectedColor: widget.tabTextColor,fontSize: 10.sp,),),],),),),Visibility(visible: widget.badger > 0,child: Positioned(right: 30.w,top: 10.w,child: ClipOval(child: Container(alignment: Alignment.center,color: Colors.red,width: 8,height: 8,),),),)],),onTap: () {widget.onTap(widget.tabIndex);setState(() {});},);}
}具体详情:github.com/yixiaolunhui/flutter_project
相关文章:

Flutter仿Boss-6.底部tab切换
效果 实现 图片资源采用boss包中的动画webp资源。Flutter采用Image加载webp动画。 遇到的问题 问题:Flutter加载webp再次加载无法再次播放动画问题 看如下代码: Image.asset(assets/images/xxx.webp,width: 40.w,height: 30.w, )运行的效果…...

深入理解机器学习:用Python构建您的第一个预测模型
在这个数据驱动的时代,机器学习技术正在成为各行各业的变革力量。无论是金融、医疗、零售还是教育,机器学习都在为业务决策提供支持,优化用户体验,并创造出全新的服务方式。今天,我们将一起走进机器学习的世界…...

redisson与redis集群检测心跳机制原理
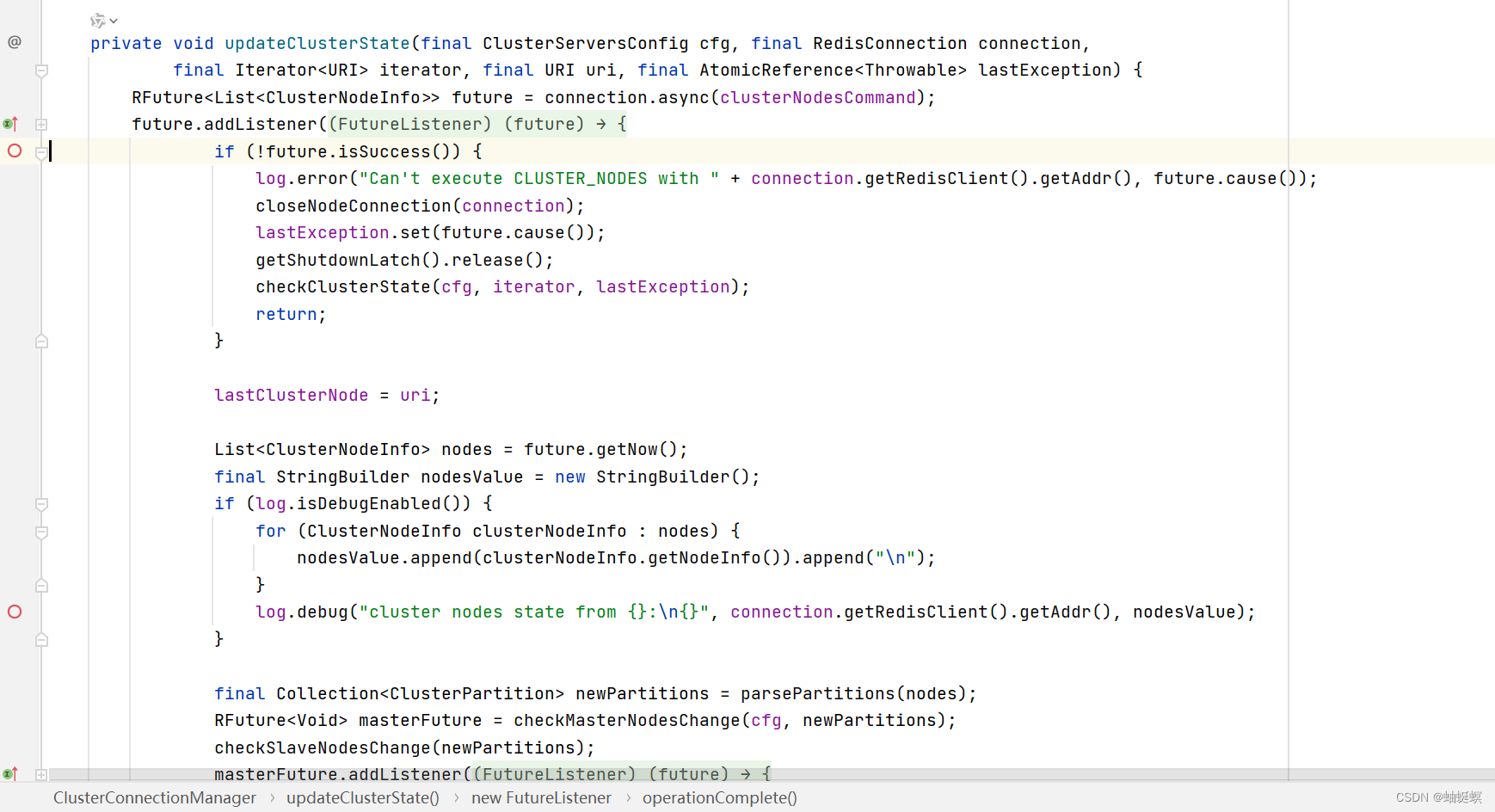
redisson与redis集群检测心跳机制原理 1、ClusterConnectionManager.scheduleClusterChangeCheck 创建延时定时调度任务 2、monitorFuture group.schedule(new Runnable() { EventExecutorGroup 是 Netty 中用于管理一组 EventExecutor 的组件,它类似于 EventLoo…...

部署Redis
部署Redis过程简要记录 在家目录创建存放各类软件源码、安装文件、数据、日志、依赖等目录 cd /home/liqiang mkdir sourcecode software app log data lib tmp在 sourcecode 中下载Redis并解压 cd sourcecode wget http://download.redis.io/releases/redis-5.0.4.tar.gz t…...

性能测试-数据库优化二(SQL的优化、数据库拆表、分表分区,读写分离、redis)
数据库优化 explain select 重点: type类型,rows行数,extra SQL的优化 在写on语句时,将数据量小的表放左边,大表写右边where后面的条件尽可能用索引字段,复合索引时,最好按复合索引顺序写wh…...

44.基于SpringBoot + Vue实现的前后端分离-汽车租赁管理系统(项目 + 论文PPT)
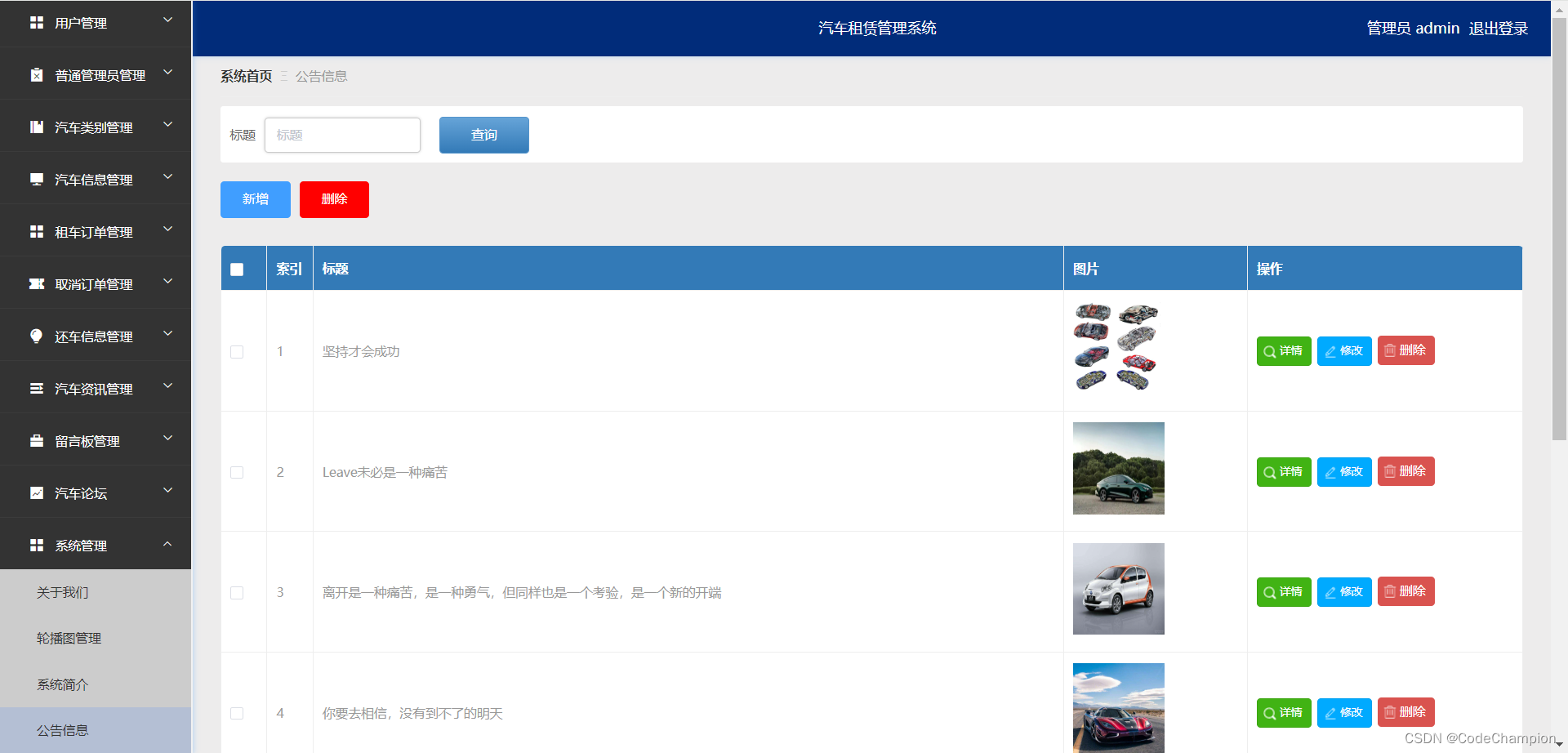
项目介绍 本站是一个B/S模式系统,采用SpringBoot Vue框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得基于SpringBoot Vue技术的汽车租赁管理系统设计与实现管理工作…...
(含2022年和2023年))
2024届数字IC秋招-华为机试-数字芯片-笔试真题和答案(五)(含2022年和2023年)
文章目录 前言1、多比特信号A,时钟域clk_a存在从4’d11到4’d12的变化过程中,若时钟域clk_b直接采用D触发器采样,可能采样到数据是2、Bod由1变成0,Arb会如何变化3、减少片外DRAM的访问,而代之以片内SRAM访问,这样可以降低访问功耗,降低片外DRAM,同时加大片内SRAM能节省…...
——协程)
Lua语法(四)——协程
参考链接: 系列链接: Lua语法(一) 系列链接: Lua语法(二)——闭包/日期和时间 系列链接: Lua语法(三)——元表与元方法 系列链接: Lua语法(四)——协程 系列链接: Lua语法(五)——垃圾回收 系列链接: Lua语法(六)——面相对象编程 Lua语法 四——协程 简介正文协程coroutine.c…...

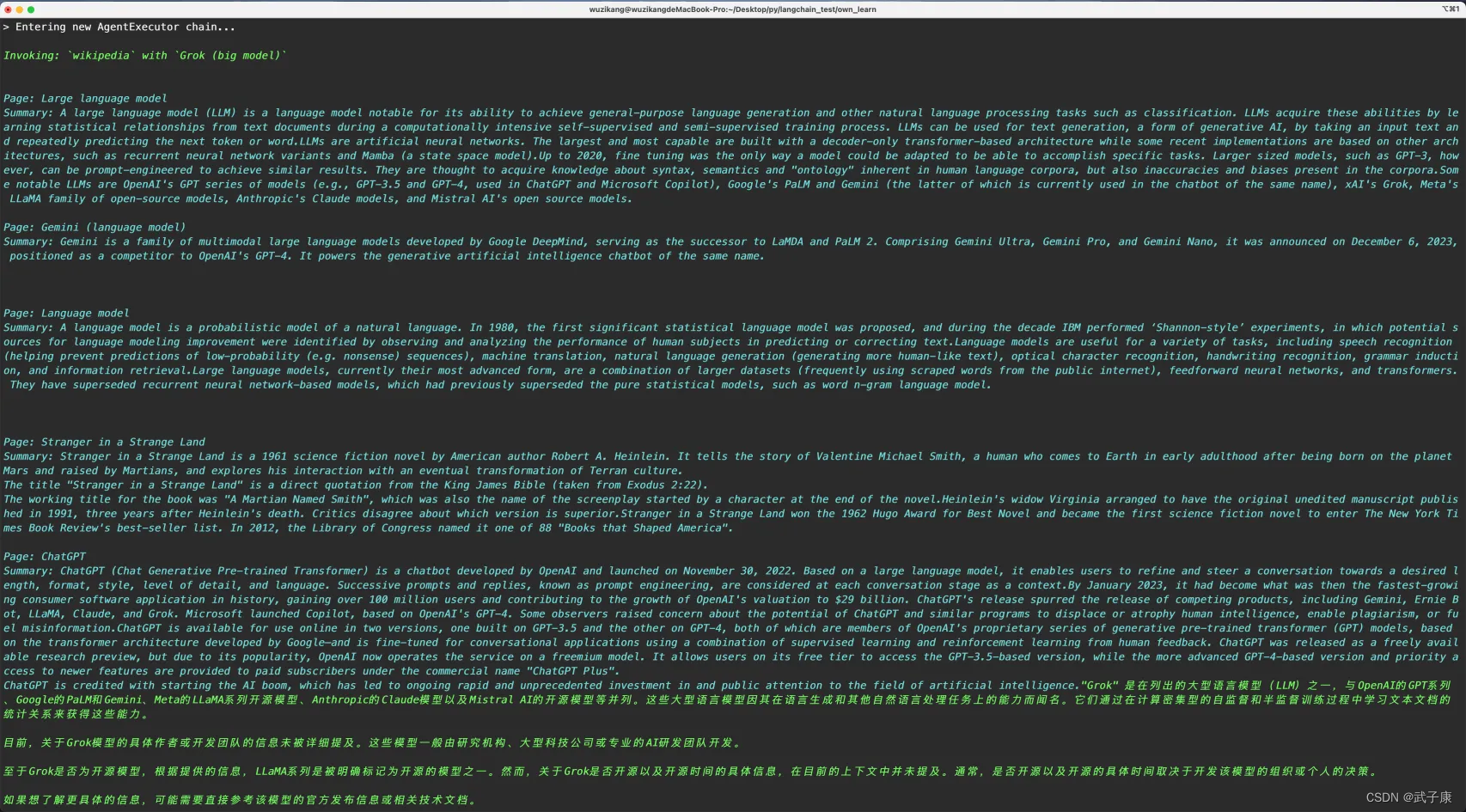
LangChain-15 Manage Prompt Size 管理上下文大小,用Agent的方式询问问题,并去百科检索内容,总结后返回
背景描述 这一节内容比较复杂: 涉及到使用工具进行百科的检索(有现成的插件)有AgentExecutor来帮助我们执行后续由于上下文过大, 我们通过计算num_tokens,来控制我们的上下文 安装依赖 pip install --upgrade --qu…...

OR-TOOL 背包算法
起因:最近公司要发票自动匹配, 比如财务输入10000W块,找到发票中能凑10000的。然后可以快速核销。 废话不多, 一 官方文档 https://developers.google.cn/optimization/pack/knapsack?hlzh-cn 二 POM文件 <!--google 算法包…...

前端h5录音
时隔差不多半个月, 现在才来写这编博客。由于某些原因,我一直没有写,请大家原谅。前段时间开发了一个小模块。模块的主要功能就是有一个录音的功能。也就是说,模仿微信发送语音的功能一样。不多说,直接来一段代码 //自…...

Android Studio 使用Flutter开发第一个Web页面(进行中)
附上Flutter官方文档 1、新建Flutter项目(需要勾选web选项) 新建项目构成为: 2、配置 Flutter 使用 path 策略 官方文档 在main.dart中,需要导入flutter_web_plugins/url_strategy.dart包,并在main(){}函数中usePath…...

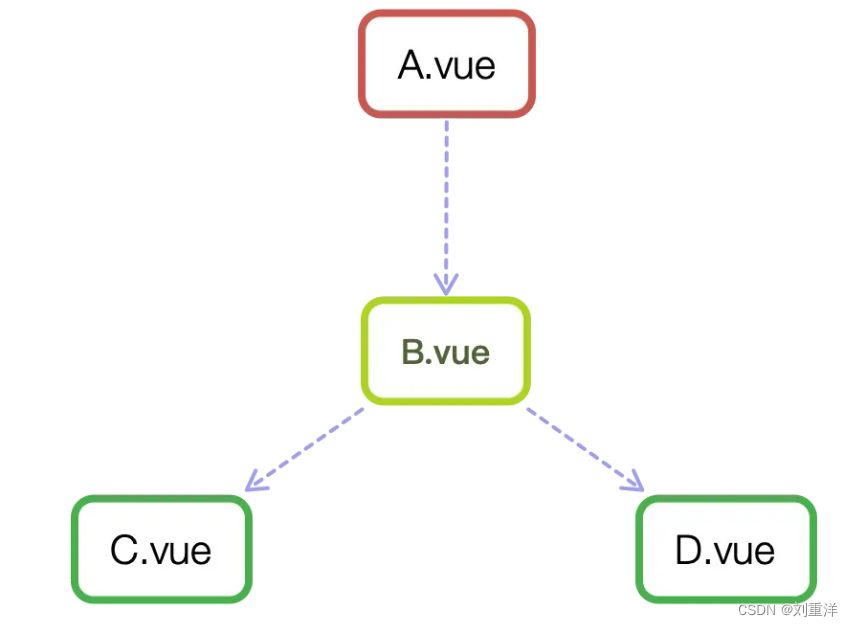
Vue.js组件精讲 第2章 基础:Vue.js组件的三个API:prop、event、slot
如果您已经对 Vue.js 组件的基础用法了如指掌,可以跳过本小节,不过当做复习稍读一下也无妨。 组件的构成 一个再复杂的组件,都是由三部分组成的:prop、event、slot,它们构成了 Vue.js 组件的 API。如果你开发的是一个…...

npm install 报 ERESOLVE unable to resolve dependency tree 异常解决方法
问题 在安装项目依赖时,很大可能会遇到安装不成功的问题,其中有一个很大的原因,可能就是因为你的npm版本导致的。 1.npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree 2.ERESOLVE unable to resolve dependenc…...

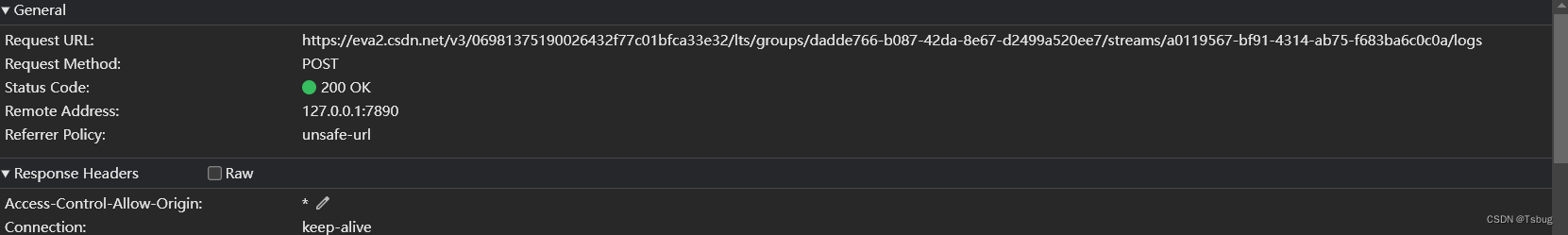
RPC还是HTTP
RPC是一个远程调用的通讯协议 RPC要比HTTP快一些 1. HTTP体积大 原因是HTTP协议会带着一堆无用信息 HTTP由三部分组成 请求头 请求行 请求体 这三部分只有请求体是需要的 2. HTTP支持的序列化协议比较少 RPC支持更多轻量级的通讯协议 3. RPC协议支持定制...

Conda 常用命令总结
创建虚拟环境 conda create -n name python[your_version] 激活环境 conda activate name 退出环境 conda deactivate 查看虚拟环境 conda info --envs 删除虚拟环境 conda remove -n name --all 删除所有的安装包及cache(索引缓存、锁定文件、未使用过的包和tar包) …...

Spring MVC 文件上传和下载
文章目录 Spring MVC 中文件上传利用 commons-fileupload 文件上传使用 Servlet 3.1 内置的文件上传功能 Spring MVC 中文件下载 Spring MVC 中文件上传 为了能上传文件,必须将 from 表单的 method 设置为 POST,并将 enctype 设置为 multipart/form-data…...

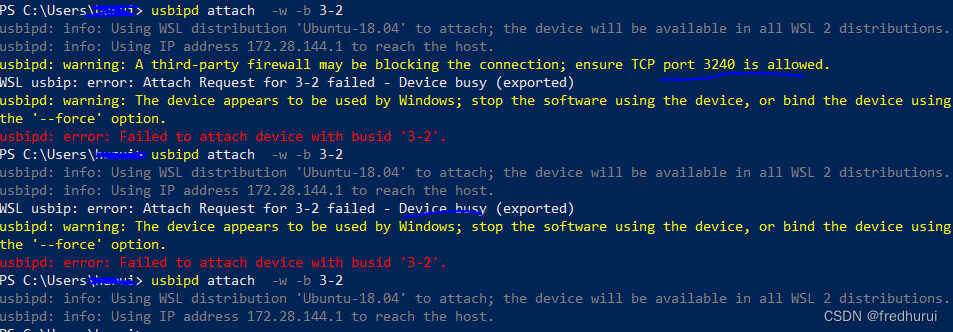
WSL访问adb usb device
1.Windows上用PowerShell运行: winget install --interactive --exact dorssel.usbipd-win 2.在WSLUbuntu上终端运行: sudo apt install linux-tools-generic hwdata sudo update-alternatives --install /usr/local/bin/usbip usbip /usr/lib/linux-too…...
)
CDF与PDF(描述随机变量的分布情况)
一、概念解释 CDF(Cumulative Distribution Function)和PDF(Probability Density Function)是概率论和统计学中常用的两个评价指标,用于描述随机变量的分布情况。 1. CDF(累积分布函数): - CDF是描述随机变量在某个取值及其之前所有可能取值的概率的函数。它表示了累…...

react项目中需要条形码功能,安装react-barcode使用时报错
react项目中需要条形码功能,用yarn add安装react-barcode后,在项目中使用import Barcode from ‘react-barcode’,页面中一直白屏,加载中 查看控制台报以下错误 load component failed Error: Module "./react-barcode"…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
