Flutter之TabBar篇
总结了一下项目中用到的几种TabBar,针对不同的样式,有采用系统提供的,也有三方插件提供的,也有自定义的,效果如下(后续如果遇到新的样式,会不间断地记录更新,避免重复造轮子…)

用到的三方插件:
buttons_tabbar: ^1.3.8
flutter_easyloading: ^3.0.5
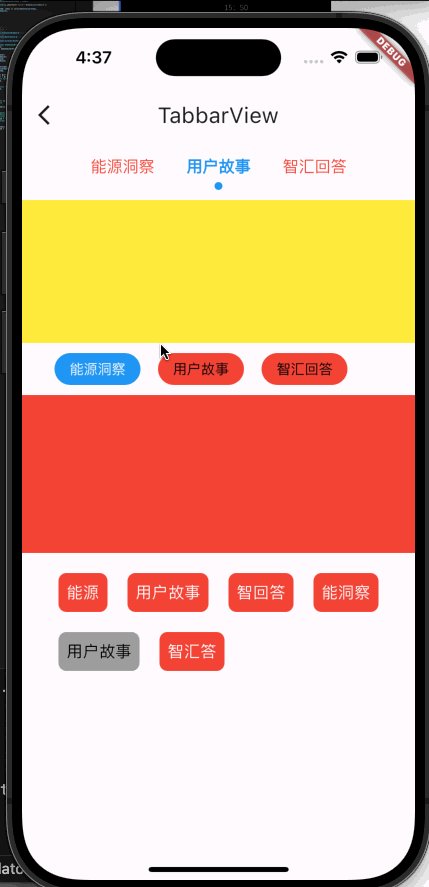
1、先看第一种系统的

代码如下:
class CustomTabBar extends StatelessWidget {final TabController tabController;final List<String> tabs;final TextStyle labelStyle;final Color labelColor;final Color unselectedLabelColor;final TextStyle unselectedLabelStyle;final Color indicatorColor;final double indicatorWeight;const CustomTabBar({super.key,required this.tabController,required this.tabs,this.labelStyle = const TextStyle(fontSize: 16.0,fontWeight: FontWeight.w700,),this.labelColor = Colors.blue,this.unselectedLabelColor = Colors.red,this.unselectedLabelStyle = const TextStyle(fontSize: 16.0,fontWeight: FontWeight.w400,),this.indicatorColor = Colors.blue,this.indicatorWeight = 5.0,});@overrideWidget build(BuildContext context) {return TabBar(controller: tabController,tabs: tabs.map((e) => Tab(text: e)).toList(),isScrollable: true,labelPadding: const EdgeInsets.symmetric(horizontal: 16.0),labelStyle: labelStyle,labelColor: labelColor,unselectedLabelColor: unselectedLabelColor,unselectedLabelStyle: unselectedLabelStyle,indicatorWeight: indicatorWeight,indicator: DotTabIndicator(color: indicatorColor,radius: 4,),onTap: (value) {},dividerColor: Colors.transparent, //去除tabBar下面的那根线的颜色);}
}class DotTabIndicator extends Decoration {final Color color;final double radius;const DotTabIndicator({required this.color, required this.radius});@overrideBoxPainter createBoxPainter([VoidCallback? onChanged]) {return _DotTabIndicatorPainter(this, onChanged!);}
}class _DotTabIndicatorPainter extends BoxPainter {final DotTabIndicator decoration;_DotTabIndicatorPainter(this.decoration, VoidCallback onChanged): super(onChanged);@overridevoid paint(Canvas canvas, Offset offset, ImageConfiguration configuration) {final Rect rect = offset & configuration.size!;final Paint paint = Paint();paint.color = decoration.color;paint.style = PaintingStyle.fill;final Offset circleOffset =Offset(rect.center.dx, rect.bottomCenter.dy - decoration.radius);canvas.drawCircle(circleOffset, decoration.radius, paint);}
}
使用方法:
late final TabController _tabController;
final List<String> _tabs = ["能源洞察","用户故事","智汇回答",];final List<Widget> _tabViews = [Container(color: Colors.red),Container(color: Colors.yellow),Container(color: Colors.orange),];
@overridevoid initState() {super.initState();_tabController = TabController(initialIndex: 1,length: _tabs.length,vsync: this,);}@overridevoid dispose() {_tabController.dispose();super.dispose();}Container(height: 200,child: Column(children: [CustomTabBar(tabController: _tabController,indicatorWeight: 1,tabs: _tabs,),const SizedBox(height: 10.0),Expanded(child: TabBarView(controller: _tabController,children: _tabViews,),),],),),
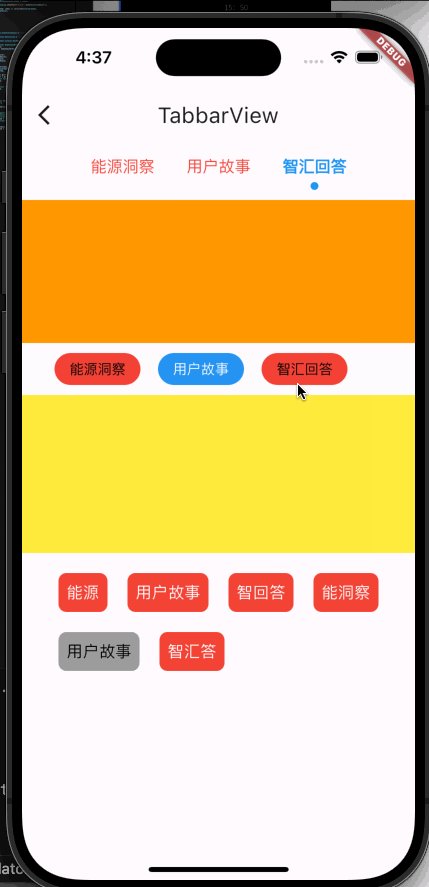
第二种采用的三方插件buttons_tabbar: ^1.3.8

代码如下:
late final TabController _tabController;final List<String> _tabs = ["能源洞察","用户故事","智汇回答",];final List<Widget> _tabViews = [Container(color: Colors.red),Container(color: Colors.yellow),Container(color: Colors.orange),];
@overridevoid initState() {super.initState();_tabController = TabController(initialIndex: 0,length: _tabs.length,vsync: this,);}@overridevoid dispose() {_tabController.dispose();super.dispose();}SizedBox(height: 200,child: Column(children: [SizedBox(height: 32.0,child: ButtonsTabBar(tabs: _tabs.map((e) => Tab(text: e)).toList(),controller: _tabController,backgroundColor: Colors.blue,unselectedBackgroundColor: Colors.red,labelStyle: const TextStyle(color: Colors.white),unselectedLabelStyle: const TextStyle(color: Colors.black),buttonMargin: const EdgeInsets.only(right: 35),contentPadding:const EdgeInsets.symmetric(horizontal: 15.0),radius: 18,),),const SizedBox(height: 10.0),Expanded(child: TabBarView(controller: _tabController,children: _tabViews,),),],),),
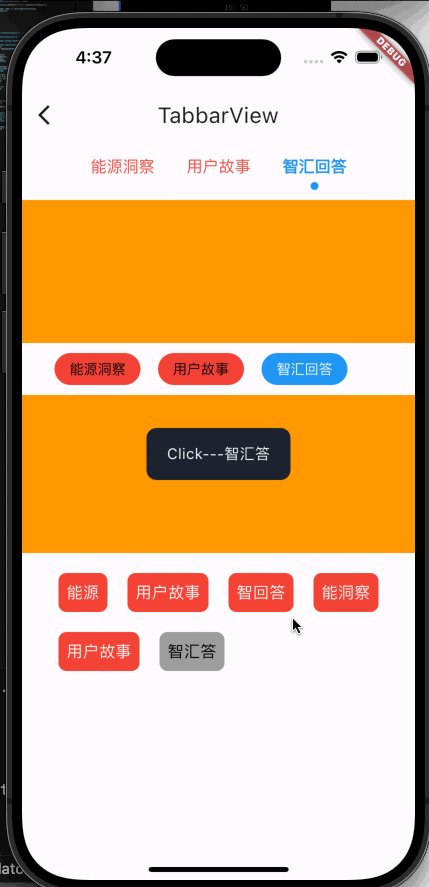
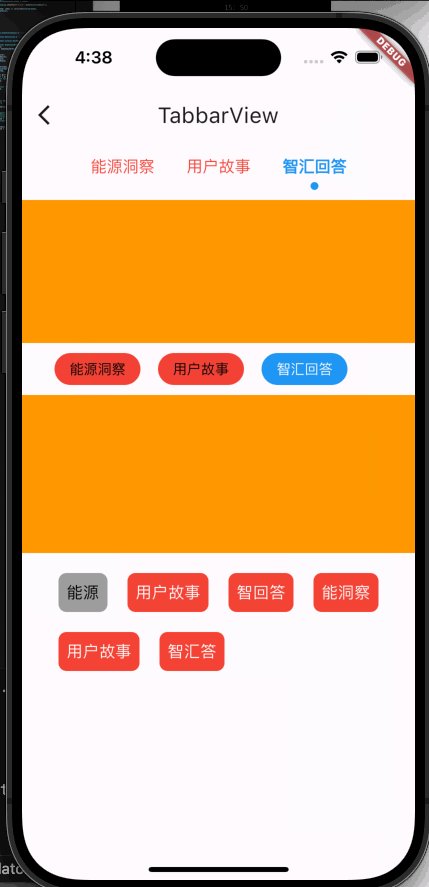
第三种自定义

代码如下:
class ButtonContainer extends StatelessWidget {final int containerIndex;final ValueChanged<int> onContainerSelected;final bool isSelected;final List data;final Color backgroundColor;final Color unBackgroundColor;final TextStyle labelStyle;final TextStyle unLabelStyle;const ButtonContainer({super.key,required this.containerIndex,required this.onContainerSelected,required this.isSelected,required this.data,this.backgroundColor = Colors.grey,this.unBackgroundColor = Colors.red,this.labelStyle = const TextStyle(color: Colors.black,fontSize: 16,),this.unLabelStyle = const TextStyle(color: Colors.white,fontSize: 16,),});@overrideWidget build(BuildContext context) {return GestureDetector(onTap: () {onContainerSelected(containerIndex);},child: Container(padding: const EdgeInsets.all(8.0),margin: const EdgeInsets.all(10),decoration: BoxDecoration(color: isSelected ? backgroundColor : unBackgroundColor,borderRadius: BorderRadius.circular(8.0),),child: Text(data[containerIndex],style: isSelected ? labelStyle : unLabelStyle,),),);}
}
使用方法:
int selectedContainerIndex = 4; //默认选中第几个
final List<String> dataList = ["能源","用户故事","智回答","能洞察","用户故事","智汇答",];Wrap(children: List.generate(dataList.length, (index) {return ButtonContainer(containerIndex: index,onContainerSelected: (index) {setState(() {// 更新选中状态selectedContainerIndex = index;});EasyLoading.showToast("Click---${dataList[index]}");},isSelected: index == selectedContainerIndex,data: dataList,);}),),
代码已经都贴出来了,大方向已经指出标明,至于根据项目需求更改其中的细枝末节就需要自行动手了,有不懂的可以在下方留言,看到会及时回复😊
相关文章:

Flutter之TabBar篇
总结了一下项目中用到的几种TabBar,针对不同的样式,有采用系统提供的,也有三方插件提供的,也有自定义的,效果如下(后续如果遇到新的样式,会不间断地记录更新,避免重复造轮子…&#…...

VRRP(虚拟路由冗余协议)详解
VRRP-------虚拟路由冗余协议 在一个网络中,要做为一个合格的网络首先就要具备几种冗余,增加网络的可靠性。 这几种冗余分别为:线路冗余,设备冗余,网关冗余,UPS冗余 VRRP该协议就是解决网关冗余的。在二层…...

【数据结构】04串
串 1. 定义2. 串的比较3. 串的存储结构4. 具体实现5. 模式匹配5.1 常规思路实现5.2 KMP模式匹配算法5.2.1 next数组计算5.2.1 代码计算next数组5.2.2 KMP算法实现 1. 定义 串(string)是由零个或多个字符组成的有限序列,又叫字符串。 一般记为s a 1 , a 2 , . . . ,…...

LAMMPS如何识别多孔结构的孔隙及其大小
关注 M r . m a t e r i a l , \color{Violet} \rm Mr.material\ , Mr.material...

JavaScript ECMAScript标准的与时俱进:从ES6至ES14的革新之路与关键技术特性剖析
ECMAScript(通常缩写为ES)是一种标准化的脚本语言规范,由ECMA International(前身为European Computer Manufacturers Association,欧洲计算机制造商协会)制定。自1997年发布首个版本以来,ECMAS…...

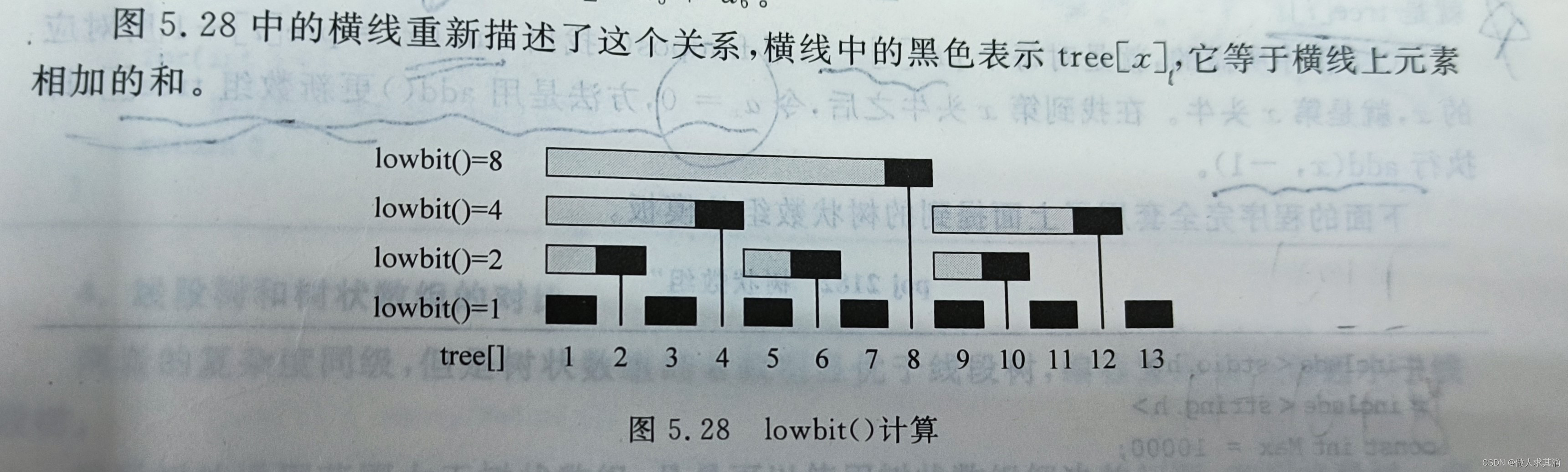
竞赛课第六周(树状数组的应用)
实验内容: HDU 1166 敌兵布阵【线段树】 线段树的应用 敌兵布阵 C国的死对头A国这段时间正在进行军事演习,所以C国间谍头子Derek和他手下Tidy又开始忙乎了。A国在海岸线沿直线布置了N个工兵营地,Derek和Tidy的任务就是要监视这些工兵营地的活动情况。由于采取…...

SpringCloud Alibaba Sentinel 实现熔断功能
一、前言 接下来是开展一系列的 SpringCloud 的学习之旅,从传统的模块之间调用,一步步的升级为 SpringCloud 模块之间的调用,此篇文章为第十六篇,即使用 Sentinel 实现熔断功能。 二、 Ribbon 系列 首先我们新建两个服务的提供者…...

开源免费AI引擎:智能合同审查技术的应用与优势
随着数字化转型的加速,合同作为商业活动中的重要法律文件,其审查和管理变得越来越重要。传统的合同审查方式耗时且容易出错,而智能AI合同审查技术的引入,为这一领域带来了革命性的变化。本文将探讨智能AI合同审查技术的应用和优势…...

易舟云凭证保存查看的3种方式
文章目录 1、保存为图片2、导出为Excel3、跨期批量导出 1、保存为图片 点击记账凭证详情,点击“下载-保存为图片”,即可下载图片! 2、导出为Excel 导出为Excel可以对单张凭证导出,也可以对指定月份的记账凭证进行批量导出。 1…...

Node.js 开发技巧
轻松创建 HTTP 服务器: 使用 Node.js,你可以轻松创建自己的 HTTP 服务器。只需几行代码,你就可以像一位传统的酒保一样为客户端提供服务。记住,不要忘记问客户端想要些什么! const http require(http);const server …...

【LeetCode】二叉树类题目详解
二叉树 二叉树的理论基础 二叉树是结点的度数之和不超过2的树,二叉树总共有五种基本形态 二叉树的种类主要有: 满二叉树完全二叉树 二叉树的存储方式 顺序存储链式存储 二叉树的遍历方式 先序遍历(深度优先搜索)中序遍历&…...
——面相对象编程)
Lua语法(六)——面相对象编程
参考链接: 系列链接: Lua语法(一) 系列链接: Lua语法(二)——闭包/日期和时间 系列链接: Lua语法(三)——元表与元方法 系列链接: Lua语法(四)——协程 系列链接: Lua语法(五)——垃圾回收 系列链接: Lua语法(六)——面相对象编程 使用Lua表 进行类的模拟࿰…...

CSS-浮动文字环绕布局、隐藏属性display、overflow、三角形制作、鼠标样式
文字环绕布局 CSS文字环绕布局是指在网页中让文字环绕在图片或其他元素周围的布局方式。这通常通过CSS中的float属性来实现。你可以将图片设置为float: left;或float: right;,然后在文本元素中使用clear属性来清除浮动,以确保文字不会覆盖图片。另外&am…...

创建个人百度百科需要什么条件?
互联网时代,创建百度百科词条可以给个人带来更多的曝光和展现,相当于一个镀金的网络名片,人人都想上百度百科,但并不是人人都能创建上去的。 个人百度百科词条的创建需要满足一定的条件,今天伯乐网络传媒就来给大家聊聊…...

VR紧急情况模拟|V R体验中心加盟|元宇宙文旅
通过VR技术实现紧急情况模拟,提升安全应急能力! 简介:面对突发紧急情况,如火灾、地震、交通事故等,正确的反应和应对能够有效减少伤害和损失。为了提高人们在紧急情况下的应急能力,我们借助先进的虚拟现实…...

【Django】必须登陆才能访问功能实现
一、直接使用session传递登录状态(不推荐,但能用) 这是最简单、最直接的方法。 1.登录视图添加标识 添加登录状态标识 request.session[is_logged_in] False def user_login(request):# 这是一个登录状态标识request.session[is_logged_in] Falseif request.…...

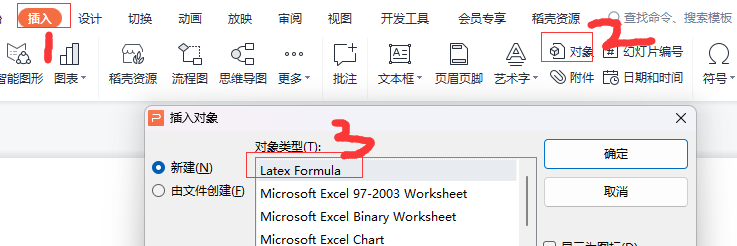
wps使用Latex编辑公式没有Latex formula
wps使用Latex编辑公式没有Latex formula 1. 下载CTEX2. 下载LaTeXEE3. 配置Miktex4. 配置latexee5. 用管理员权限运行latexeqedit.exe6. wps插入latex公式 1. 下载CTEX 下载CTEX网址,我下载的下图这个,下载完了之后运行exe文件安装ctex。 2. 下载LaTe…...

动态指定easyui的datagrid的url
动态指定easyui的datagrid的url 重新指定datagrid url的请求方法: $("#dg").datagrid("options").url"xxx"注意,如果直接使用 $(#btnq).bind(click, function(){ $(#dg).datagrid({ url: xxx });//重新指定url$(#dg)…...

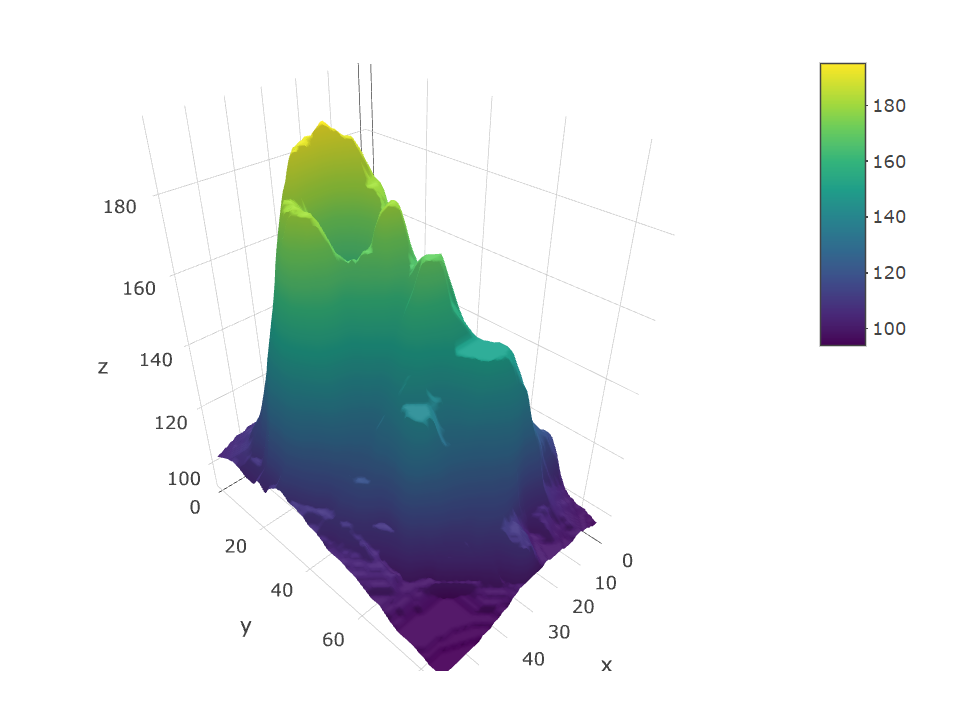
数据可视化的3D问题
三维对象非常流行,但在大多数情况下会对解释图形的准确性和速度产生负面影响。 以下是对涉及 3d 的主要图形类型的回顾,并讨论了它们是否被认为是不好的做法。 1、3D 条形图:不要 这是一个 3d 条形图。 你可能很熟悉这种图形,因为…...

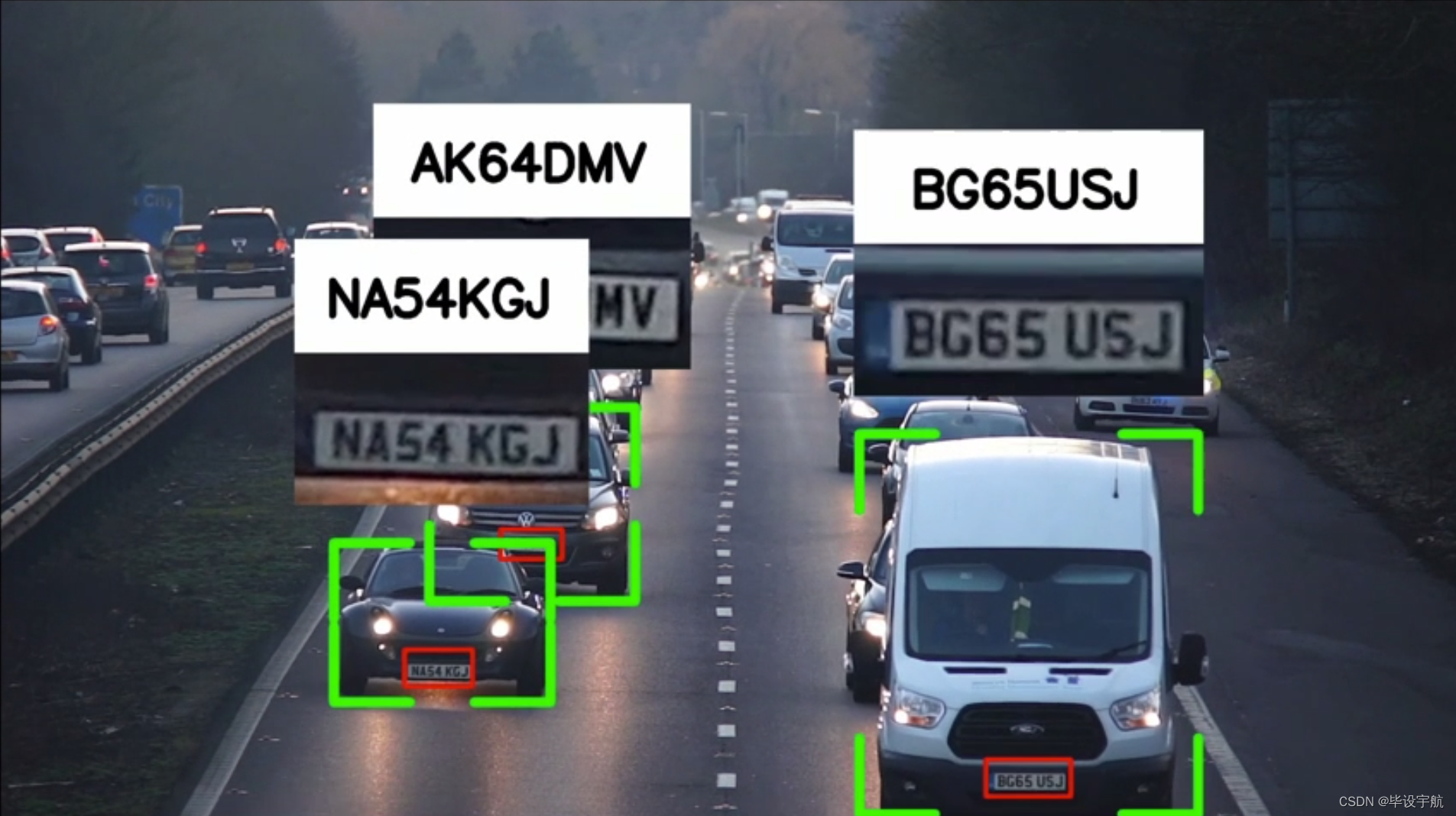
使用yolov8实现自动车牌识别(教程+代码)
该项目利用了一个被标记为“YOLOv8”的目标检测模型,专门针对车牌识别任务进行训练和优化。整个系统通常分为以下几个核心步骤: 数据准备: 收集包含车牌的大量图片,并精确地标记车牌的位置和文本信息。数据集可能包含各种环境下的…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
