02 - Git 之命令 +
1 Git相关概念
1.1
以下所谈三个区,文件并不只是简单地在三个区转移,而是以复制副本的方式转移

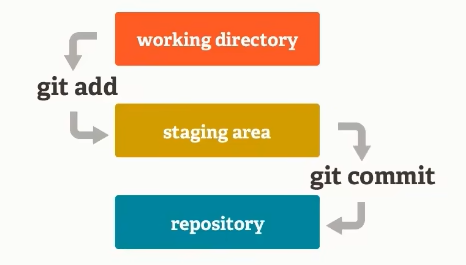
使用 Git 管理的项目,拥有三个区域,分别是
- Working area工作区(亦称为 工作树Working Tree)、
- stage area 暂存区(亦称为 index 索引)、
- Git 仓库
对应地,Git 中的文件有三种状态
- modified 已修改 :若工作区的文件被修改了,但还没有放到暂存区,就是 modified 状态。
- staged 已暂存 :若被修改的文件已经从工作区到了暂存区,就是 staged 状态,因此我们也可以说,文件处于暂存区 = 文件是 staged 状态。此外,Git 会为 staged 状态的文件打上标记,以使其包含在下次 commit 的列表中
- committed 已提交 :表示文件已经 “复制一份” 到了本地 Git 仓库中
1.2 HEAD、工作树Working Tree、分支Branch、索引
Working Tree :实际就是 working area
Branch:branch可以有多个,其本质上是一个指向 commit 对象的可变指针
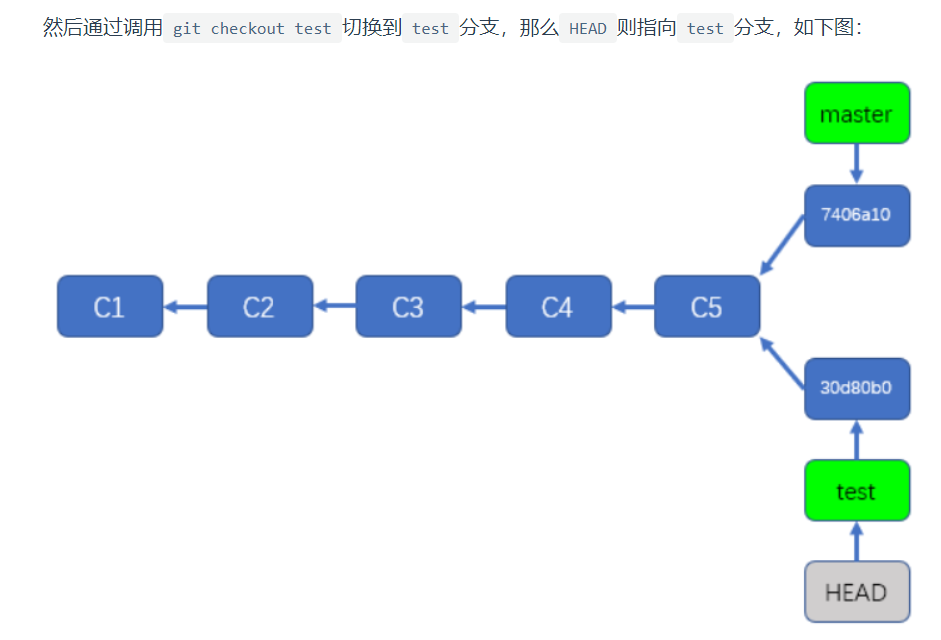
HEAD:HEAD只能有一个,其本质上是一个指向 正在工作中的本地 branch 的可变指针
简单来讲,就是你现在在哪儿,HEAD 就指向哪儿
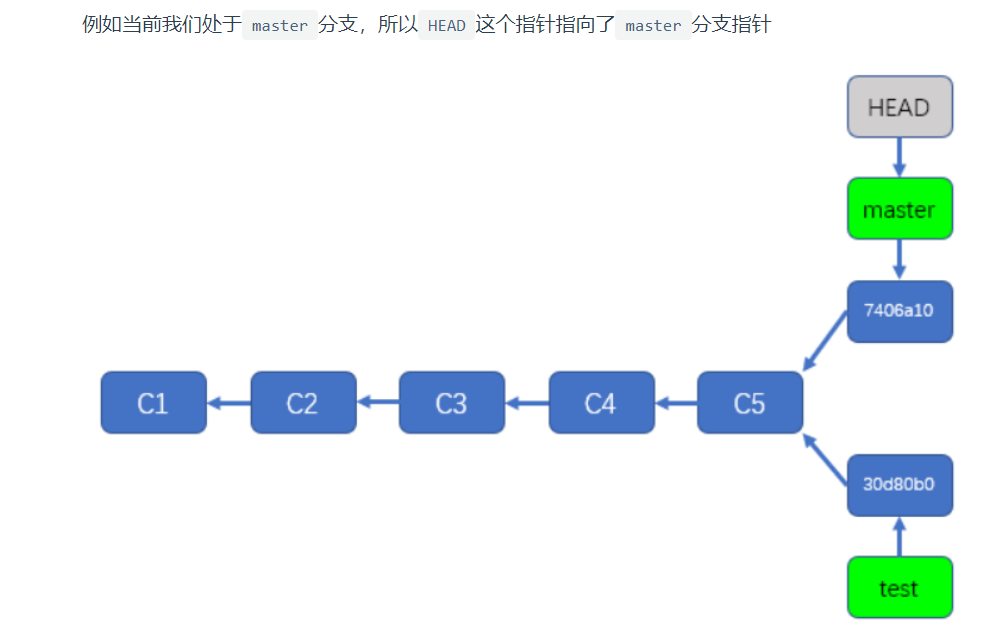
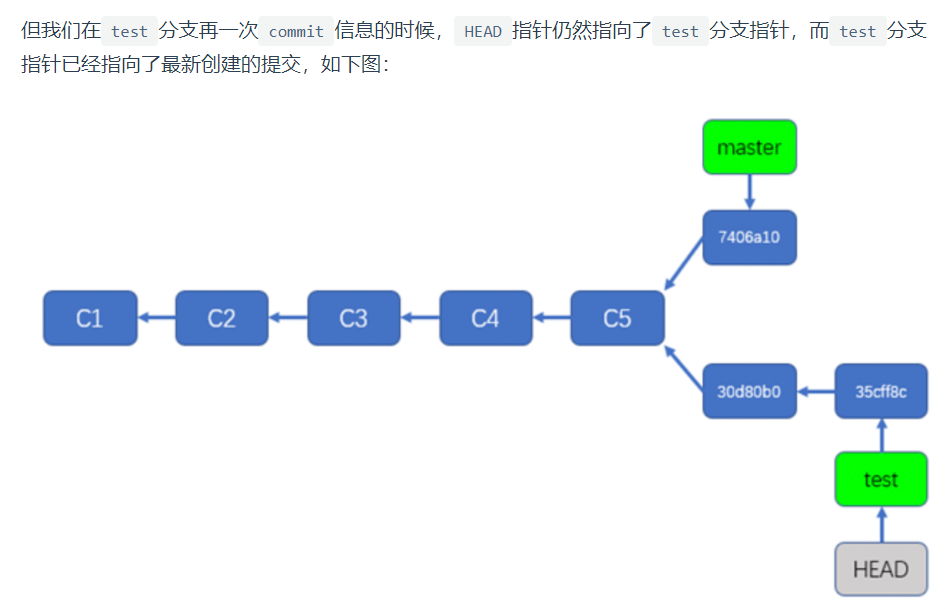
更具体来说:HEAD指针指向我们所在的 branch,当我们在某个 branch 上创建新的 commit 时,branch 指针总是会指向当前 branch 的最新 commit
所以,HEAD指针 ——–> branch 指针 ——–> 最新 commit
例如当前我们处于 master 分支,所以HEAD这个指针指向了master分支指针



2. 命令
2.1 add 命令
add是个多功能的命令,主要有如下 3 个功效:
① 可以用它开始跟踪新文件,并放到暂存区
② 把已跟踪的、且已修改的文件放到暂存区
③ 把有冲突的文件标记为已解决状态
此外,当存在多个文件需要添加到暂存区时是,采用
git add .
git commit 默认会将暂存区所有文件一并 commit
2.2 commit
Git 标准的工作流程是工作区 → 暂存区 → Git 仓库,但有时候这么做略显繁琐,此时可以跳过暂存区,直接将工作区中的修改提交到 Git 仓库,这时候 Git 工作的流程简化为了工作区 → Git 仓库
Git 提供了一个跳过使用暂存区域的方式, 只要在提交的时候,给 git commit 加上 -a 选项,Git 就会自动把所有已经跟踪过的文件暂存起来一并提交,从而跳过 git add 步骤:
git commit -a -m "日志信息"
2.3 status
git status 命令无法直接显示 committed 文件的状态,它主要关注的是当前工作目录和staging area 中文件的状态。
当执行 git status 时,会显示以下信息:
- 已修改但未 add 到 staging zone 的文件
- 已 add 到staged zone 但未 commit 到 Git 仓库的文件
- untracked 文件(即不在版本控制下的新文件)
对于已经 commit 的文件,如果它们没有新的未 commit 的改动,git status 将不会报告它们的存在,因为它默认那些文件干净的。
2.8 log和reflog
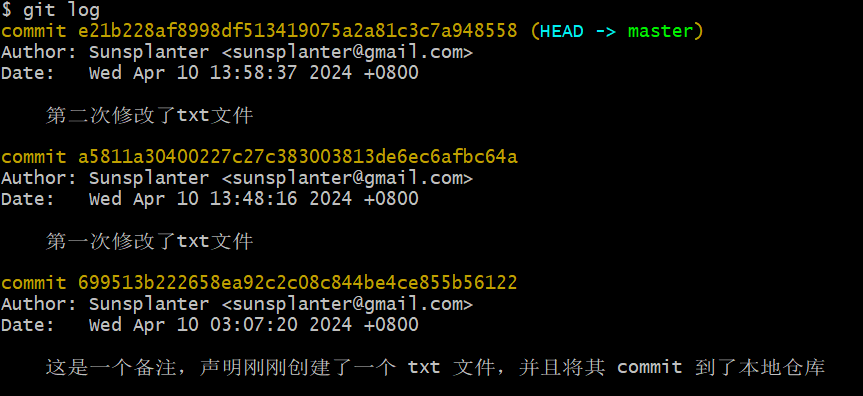
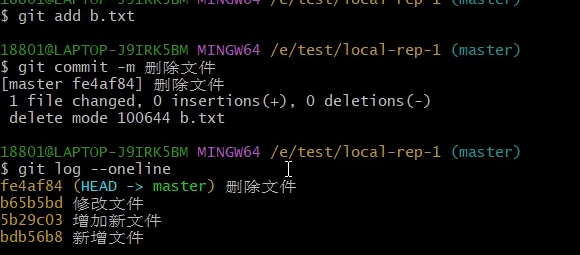
git log //查看所有版本记录
#显示内容过多会自动进入多屏显示控制方式:空格向下翻页 、b 向上翻页 、q 退出

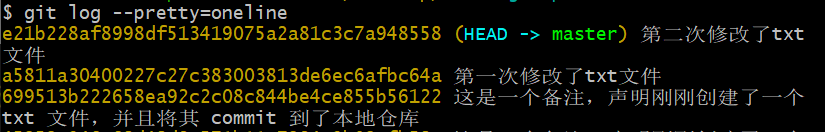
git log --pretty=oneline //每个历史压缩到一行内显示,此时只显示 hash 值和备注git log --oneline //与上面的区别是 hash 值只显示一部分

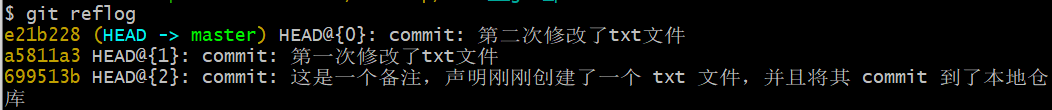
git reflog //显示历史只显示一行,并且显示指针(要移动到版本多少步)

3. 删除操作
删除也分几种情况。
2.11.1 手动删除本地文件
首先,我么应把删除也视为一种【修改】。
因此,如果文件已经纳入 Git 管理,我们右键删除了文件后,能在 Git中查询到记录,并且为了完成删除,我们需要 add 和 commit这个删除操作
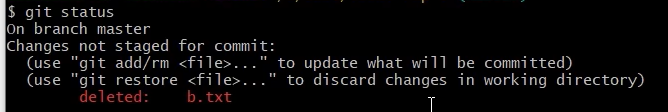
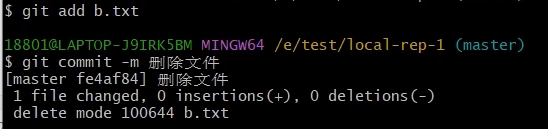
比如,我们直接右键删除文件,此时用status命令应查到:

add commit 完成删除操作,并且能在日志查询到该记录


2.11.2 用命令删除
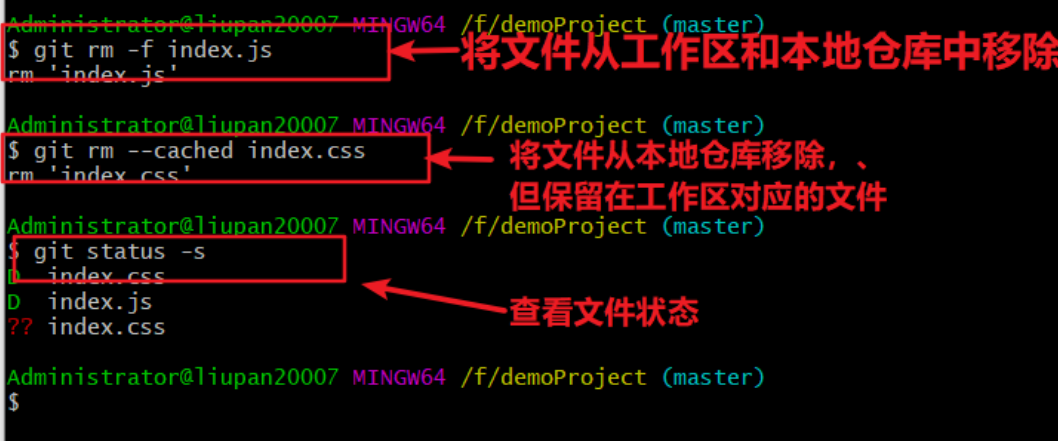
#从 Git 仓库、暂存区、工作区中同时移除对应的文件,即 index.js
git rm -f index.js#只从 Git 仓库和暂存区中移除指定的文件,但保留工作区中的文件,即 index.css 文件
git rm --cached index.css

D 代表已删除,??代表 untracked,即只存在于工作区,等待 add
4. 版本控制
版本控制其实无非就是对commit、修改、删除的一种回退,并且,回退这三者的操作是一致的
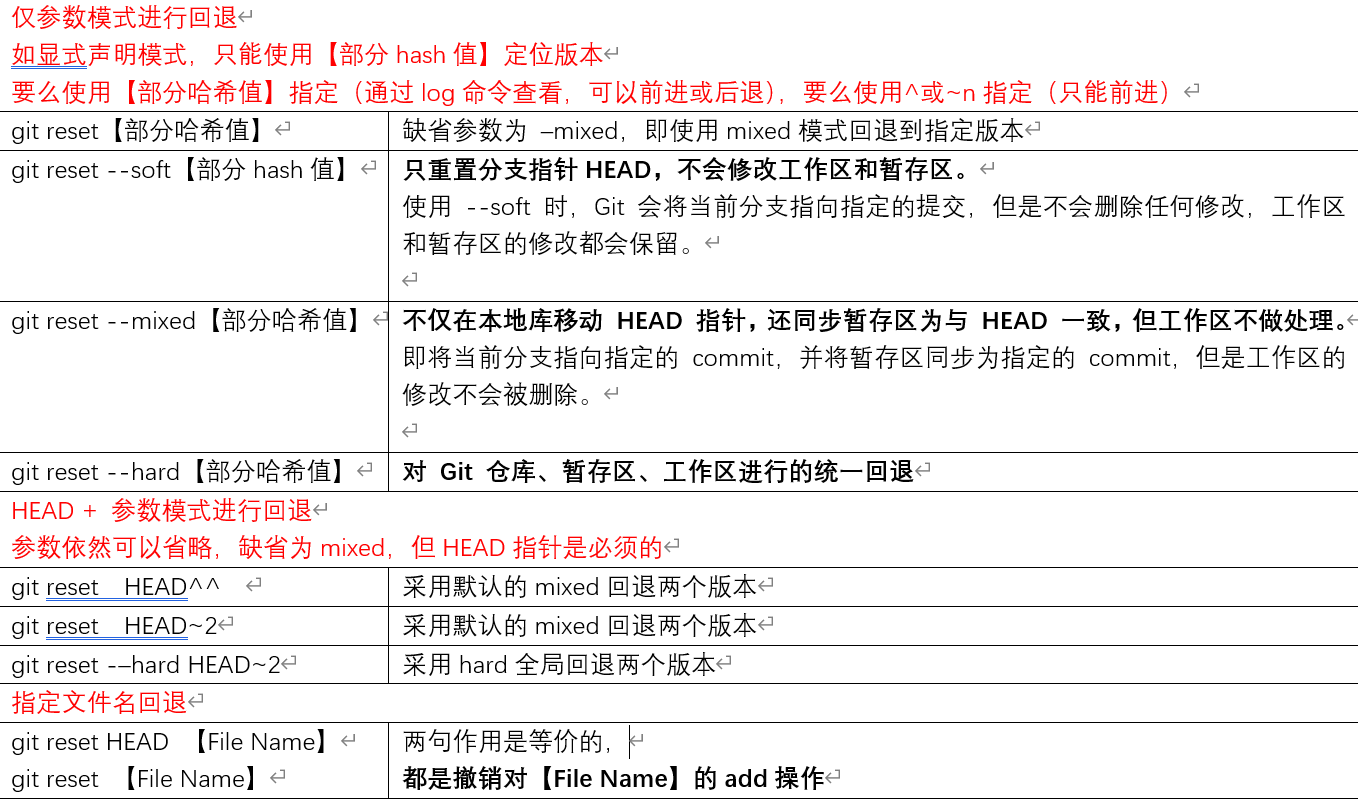
4.1 reset 命令

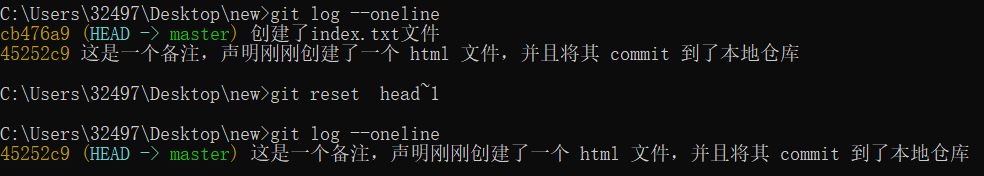
- reset 命令是无痕的。
这句话意思是,当我们使用 reset 命令回退版本后,既无法通过 log 命令查询这次回退的本身的记录,也无法查询回退跳过的记录
例如:
在下面的例子中,Git 仓库中已经对 html 和 txt 文件都完成了同步。
此时,我们使用 --hard 进行全局回退,当回退完成后,以外部视角来看,既看不出使用 reset 命令进行过回退,也不知道曾经存在过 有 txt 文件的一个分支

–soft 实际应用场景:
修改 commit 信息:commit的代码是正确的,但是想修改 commit 附带的信息,可以使用 git reset --soft HEAD^ 命令来重置分支指针,并修改提交信息,然后重新提交,因为工作区和暂存区还是最新的代码。
合并 commit:之前的 commit 都是正确的,每次 commit 一句诗,依次 commit 了四次,这种情况下,工作区、暂存区、Git 仓库都是4句诗。但是,我们想合并四次 commit 为一次。由于工作区和暂存区都保存了正确的四句诗,我们用 --soft 将 Git仓库回退到0句诗,再 commit 一次暂存区,这样,就将四句诗合并到一次 commit 了。
–mixed 实际应用场景:
**取消暂存区的修改:**如果你不小心将修改添加到了暂存区,可以使用 git reset HEAD 命令将指定文件的修改从暂存区移除,然后重新add + commit 。此时,该命令与git restore --staged 作用类似
举例来说,Git 仓库中有1,2 号诗,工作区错误写成了 1,2,4号诗,并且还 add 到了暂存区。此时,mixed 模式将Git 仓库和工作区回退到2号阶段(Git本来就是 2 号,因此不发生改变),然后再将工作区改为1,2,3号并 add commit,这样,最终工作区、暂存区、Git 仓库都同步为了正确的1,2,3
撤销部分 commit:如果你只想撤销部分 commit ,可以使用 git reset --mixed HEAD~n 命令将最近的 n 次 commit reset 为指定commit,然后手动 add 需要保留的修改到暂存区,最后 commit。
–hard 实际应用场景:
撤销错误的提交:如果你提交了错误的代码,可以使用 git reset --hard HEAD^ 命令来撤销提交并删除所有的修改,然后重新提交正确的代码。
回退到历史版本:如果你想回退到某个历史版本,并且不需要保留任何修改,可以使用 git reset --hard 命令来重置当前分支到指定的提交。
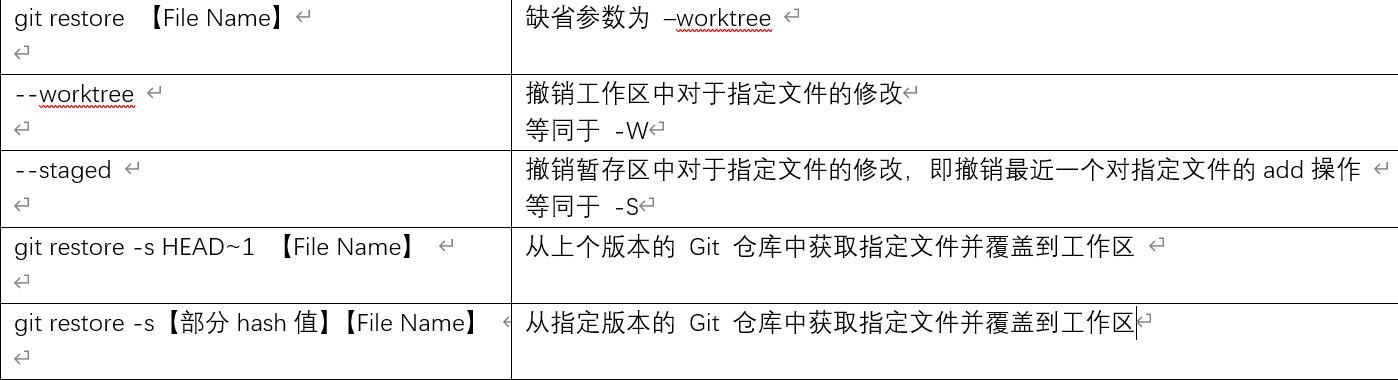
4.2 restore

对于第4/5条,简单演示如下:
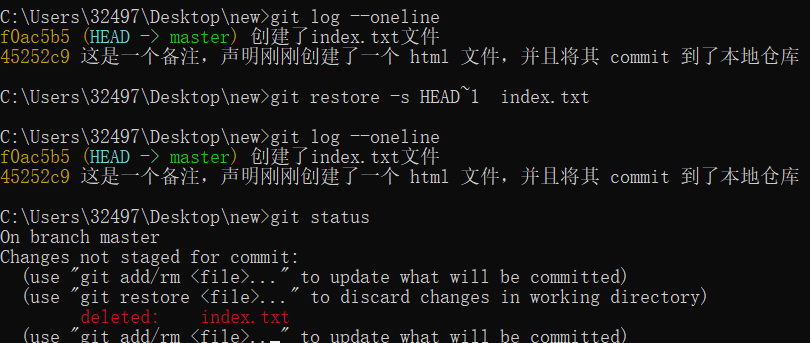
创建了一个 txt 文件,并且已经同步到 Git 仓库成为第二个版本
此时目标是 仅在工作区中 删除 txt 文件
使用restore -s HEAD~1,指定回复上一个版本的 txt 文件覆盖到工作区,而显然上个版本并不存在 txt 文本,因此自然就删除了该版本工作区中的 txt 文本,且不回退 Git 仓库。

4.3 应用
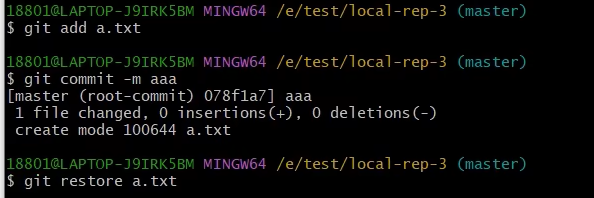
4.3.1 工作区、暂存区、Git 仓库已经同步的情况下,误删除了本地文件(即工作区文件)
目的是恢复工作区文件,显然,用 restore 命令的1、2、4、5都可以
例如,。先将 txt文件 add 并 commit,然后右键删除本地文件,此时
#该命令仅撤销工作区的修改,由于三库已经同步,又仅仅误删了工作区的文件,因此用不带参数的restore
git restore a.txt

4.3.2 修改了工作区中的文件,且 add 到了暂存区,但是想要撤销这个add
目的是撤销暂存区的修改,但Git仓库和工作区保持不变,此时用3,还可以用以前的reset
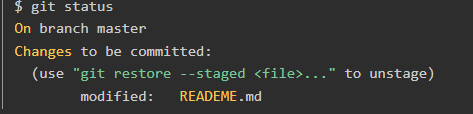
例如:不小心在文件中写了 “老板是个大煞笔”!并且已经 add 到暂存区了!如果再继续commit 的话,第二天就面临失业的风险!

Changes to be committed 代表该文件在暂存区中等待 commit
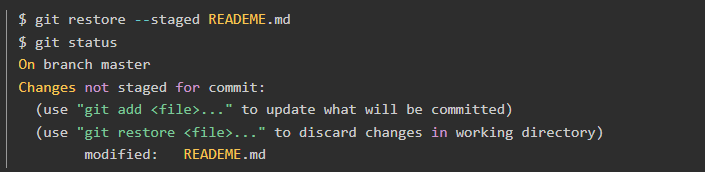
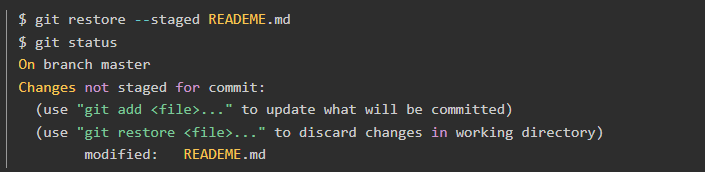
(1)git restore --staged
首先人家已经给了提示:use “git restore --staged …” to unstage ,意思就是这句命令可以撤销 add 这个操作

执行带有 --staged 参数的命令后,再查看状态,Changes not staged for commit 代表该文件在工作区中等待 add
已经成功撤销暂存区中的内容。
(2)git reset HEAD 【file name】
前述已经提到,这种方法只能撤销暂存区的修改,与我们的需求完全一致
git reset HEAD index.txt
4.3.3 删除了工作区中的文件,且最终 commit 到了 Git 仓库,但是想要撤销这个 commit
其实就是全局回退,restore 命令已经无法实现了
利用上述提到的 reset --hard 实现
5. 忽略文件与版本号
忽略文件
一般我们总会有些文件无需纳入 Git 的管理,也不希望它们总出现在未跟踪文件列表。 在这种情况下,我们可以创建一个名为 .gitignore 的配置文件,列出要忽略的文件的匹配模式。
文件 .gitignore 的格式规范如下:
① 以 # 开头的是注释
② 以 / 结尾的是目录
③ 以 / 开头防止递归
④ 以 ! 开头表示取反
⑤ 可以使用 glob 模式进行文件和文件夹的匹配(glob 指简化了的正则表达式)
星号 * 匹配零个或多个任意字符
[abc] 匹配任何一个列在方括号中的字符 (此案例匹配一个 a 或匹配一个 b 或匹配一个 c)
问号 ? 只匹配一个任意字符
两个星号 ** 表示匹配任意中间目录(比如 a/**/z 可以匹配 a/z 、 a/b/z 或 a/b/c/z 等)
在方括号中使用短划线分隔两个字符, 表示所有在这两个字符范围内的都可以匹配(比如 [0-9] 表示匹配所有 0 到 9 的数字)
版本号
每一次Commit对应一个 40 位长的版本号,在对更改内容使用 SHA -1 加密算法后得到的。
这样,根据版本号,可以避免内容被篡改。
其次, 根据版本号的前两位,在.git/objects 文件夹中,可以找到本次 Commit 的记录。
6.分支操作
相关文章:

02 - Git 之命令 +
1 Git相关概念 1.1 以下所谈三个区,文件并不只是简单地在三个区转移,而是以复制副本的方式转移 使用 Git 管理的项目,拥有三个区域,分别是 Working area工作区(亦称为 工作树Working Tree)、stage area …...

每日一练(力扣)
我的思路是暴力枚举: 情况1:相同,就让子串和原串同时后移继续比较 情况2:不相同,就只让原串后移 public int strStr(String haystack, String needle) {if (haystack.length() < needle.length()){return -1;}for (int i 0; i < h…...

JWT详解及实战教程
目录 1.什么是JWT 2.JWT能做什么 3.为什么是JWT 基于传统的Session认证 基于JWT认证 4.JWT的结构是什么? 5.使用JWT 6.封装工具类 7.整合springboot 1.什么是JWT JSON Web Token (JWT) is an open standard (RFC 7519) that defines a compact and self-contained way…...

vue通过echarts实现数据可视化
1、安装echarts cnpm install echarts -Sechart官方图表示例大全:https://echarts.apache.org/examples/zh/index.html#chart-type-line 2、代码实现 <template><div><div class"box" ref"zhu"></div><div class&…...

react17中使用setState导致了死循环
在使用setState时发生死循环的错误,可能的原因是在这三个地方使用了setState: componentDidUpdate;componentWillUpdate;render。 为什么会这样? 每次渲染页面的时候就会调用render,render里面是setState࿰…...

2024年P气瓶充装证模拟考试题库及P气瓶充装理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2024年P气瓶充装证模拟考试题库及P气瓶充装理论考试试题是由安全生产模拟考试一点通提供,P气瓶充装证模拟考试题库是根据P气瓶充装最新版教材,P气瓶充装大纲整理而成(含2024年P气瓶…...
)
Python学习笔记(一)
一、简述实例属性与类属性的区别以及实例方法与类方法的区别 (一)实例属性与类属性 1、实例属性是定义在类的内部,是每个类都共有的属性;2、实例属性是属于对象的,每个对象的可以根据自己的需要不一样,生…...

记一次http访问超时服务器端调试
问题:http访问服务器时没有返回,没有超时,一直在阻塞 处理过程:telnet端口能连上,服务端程序也不存在处理时间过长的情况。 说明tcp连接没问题。推测是客户端连接后再发起请求,服务端阻塞了。因为很多客户…...

C/C++内存泄漏及检测
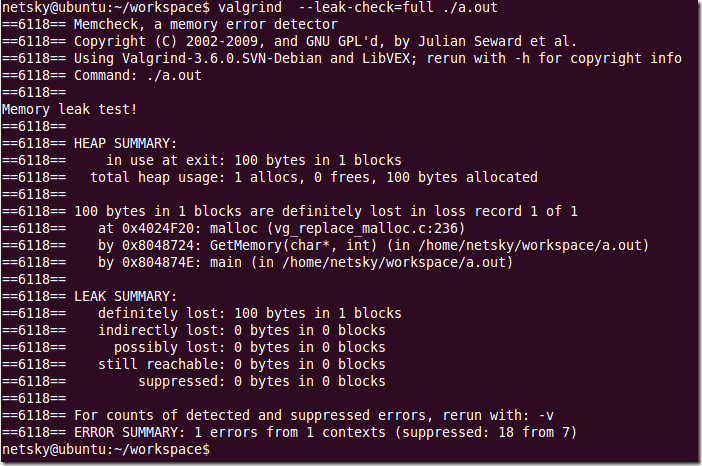
“该死系统存在内存泄漏问题”,项目中由于各方面因素,总是有人抱怨存在内存泄漏,系统长时间运行之后,可用内存越来越少,甚至导致了某些服务失败。内存泄漏是最难发现的常见错误之一,因为除非用完内存或调用…...

跟TED演讲学英文:Why AI will spark exponential economic growth by Cathie Wood
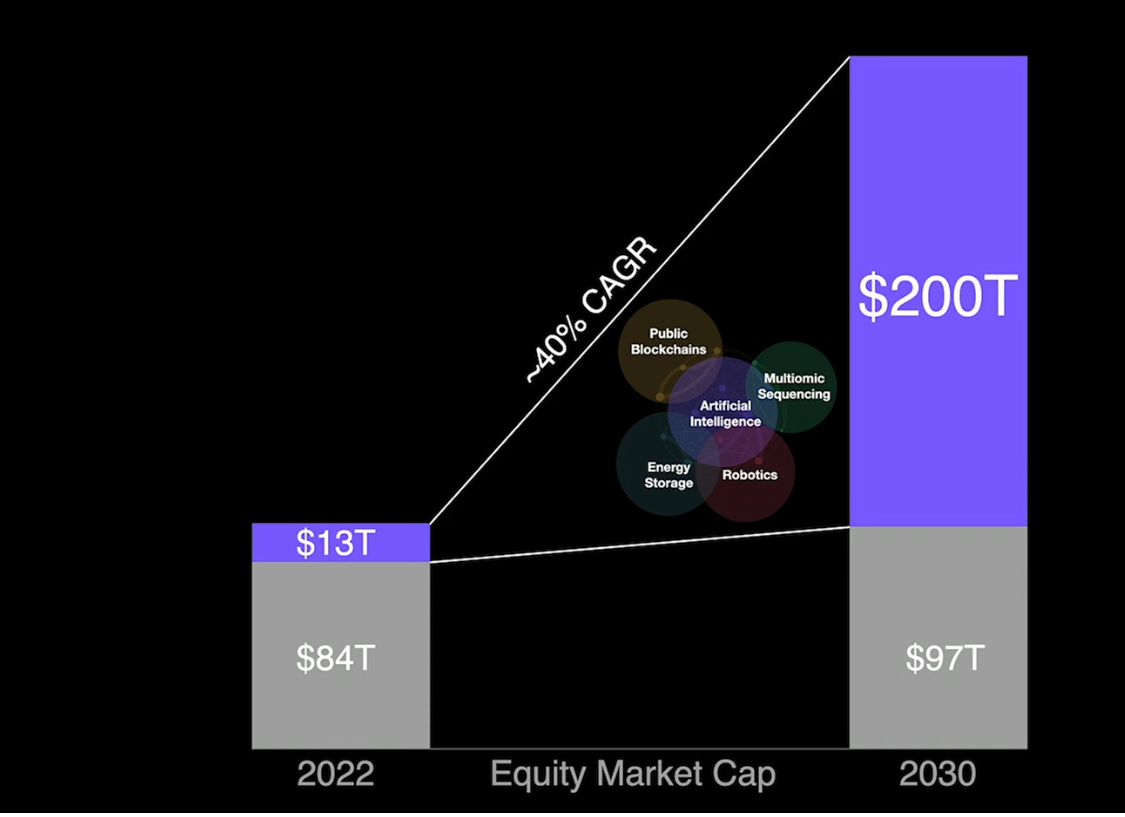
TED英文文稿 文章目录 TED英文文稿Why AI will spark exponential economic growthIntroductionVocabularyTranscriptSummary后记 Why AI will spark exponential economic growth Link: https://www.ted.com/talks/cathie_wood_why_ai_will_spark_exponential_economic_growth…...

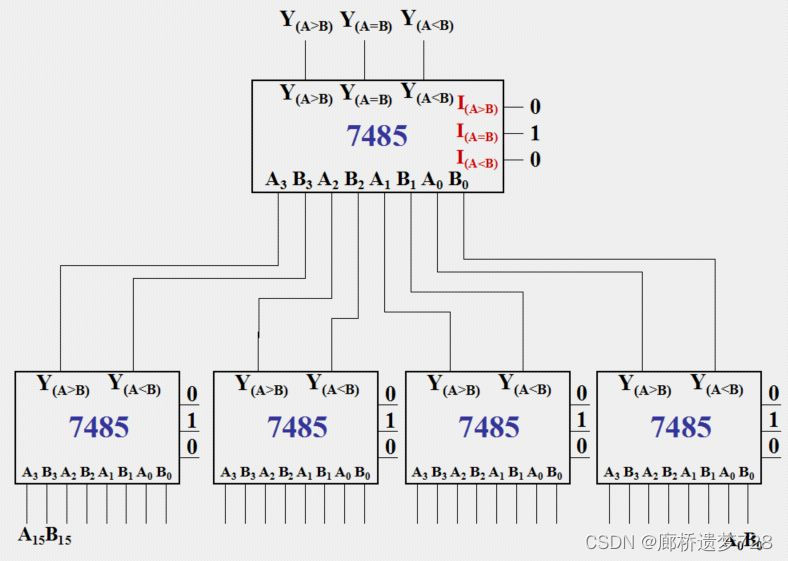
常用组合逻辑电路模块(4):数值比较器
数值比较器概述 在数字系统中,特别是在计算机中,常需要对两个数的大小进行比较。而数值比较器就是对两个二进制数A、B进行比较的逻辑电路。 比较结果有A>B、A=B、A<B三种情况。 简单数值比较器 1位数值比较器&#…...

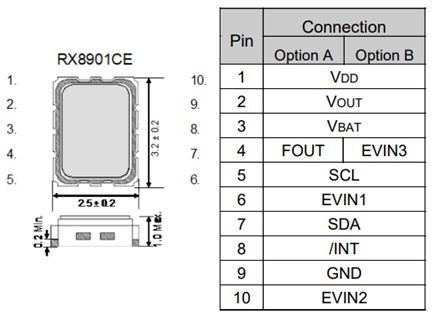
实时时钟模块RX8901CE具有数字温度补偿功能,助力工业设备实现精准控制
在工业控制领域,电子产品的工作温度范围较广,同样的产品将面对高温、低温等不同工况。对于时钟信号敏感的电路设计而言,温度变化将严重影响产品功能,因此需要高精度时钟来保证电路信号的稳定,这种情况下需要使用带数字…...

Acrobat Pro DC 2023 for mac直装激活版 pdf编辑处理工具
Acrobat Pro DC 2023 for Mac是一款功能强大的PDF编辑器,为用户提供了全面且高效的PDF处理体验。 软件下载:Acrobat Pro DC 2023 for mac直装激活版下载 首先,它支持用户从现有文档创建PDF,或者将其他文件格式如图片、网页等轻松转…...

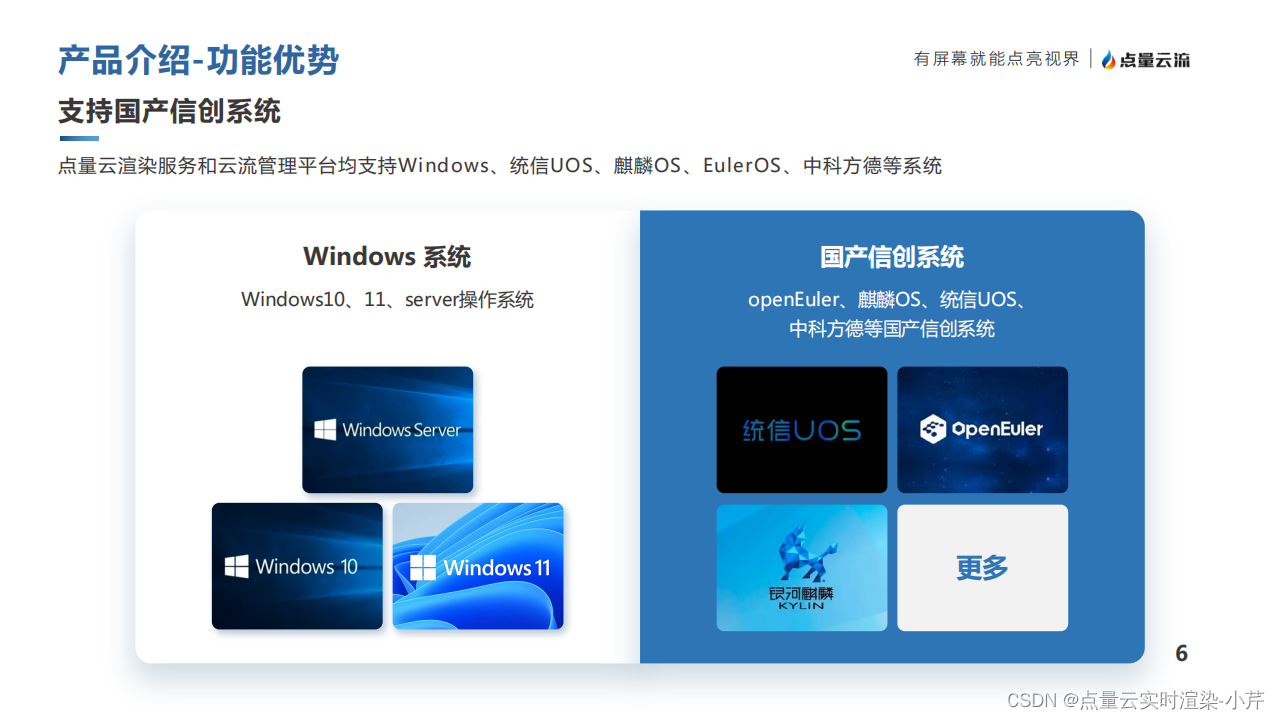
3D应用模型信创系统实时渲染有什么要求?
实时云渲染技术是数字孪生领域,比较常用的轻量化软件交付方式,该技术是将3D应用等大模型的算力执行放在了服务器端,而服务器目前比较常用的还是Windows系统。但随着国产信创在数字孪生领域应用越来越多,实时云渲染平台的国产信创化…...

Flutter之TabBar篇
总结了一下项目中用到的几种TabBar,针对不同的样式,有采用系统提供的,也有三方插件提供的,也有自定义的,效果如下(后续如果遇到新的样式,会不间断地记录更新,避免重复造轮子…&#…...

VRRP(虚拟路由冗余协议)详解
VRRP-------虚拟路由冗余协议 在一个网络中,要做为一个合格的网络首先就要具备几种冗余,增加网络的可靠性。 这几种冗余分别为:线路冗余,设备冗余,网关冗余,UPS冗余 VRRP该协议就是解决网关冗余的。在二层…...

【数据结构】04串
串 1. 定义2. 串的比较3. 串的存储结构4. 具体实现5. 模式匹配5.1 常规思路实现5.2 KMP模式匹配算法5.2.1 next数组计算5.2.1 代码计算next数组5.2.2 KMP算法实现 1. 定义 串(string)是由零个或多个字符组成的有限序列,又叫字符串。 一般记为s a 1 , a 2 , . . . ,…...

LAMMPS如何识别多孔结构的孔隙及其大小
关注 M r . m a t e r i a l , \color{Violet} \rm Mr.material\ , Mr.material...

JavaScript ECMAScript标准的与时俱进:从ES6至ES14的革新之路与关键技术特性剖析
ECMAScript(通常缩写为ES)是一种标准化的脚本语言规范,由ECMA International(前身为European Computer Manufacturers Association,欧洲计算机制造商协会)制定。自1997年发布首个版本以来,ECMAS…...

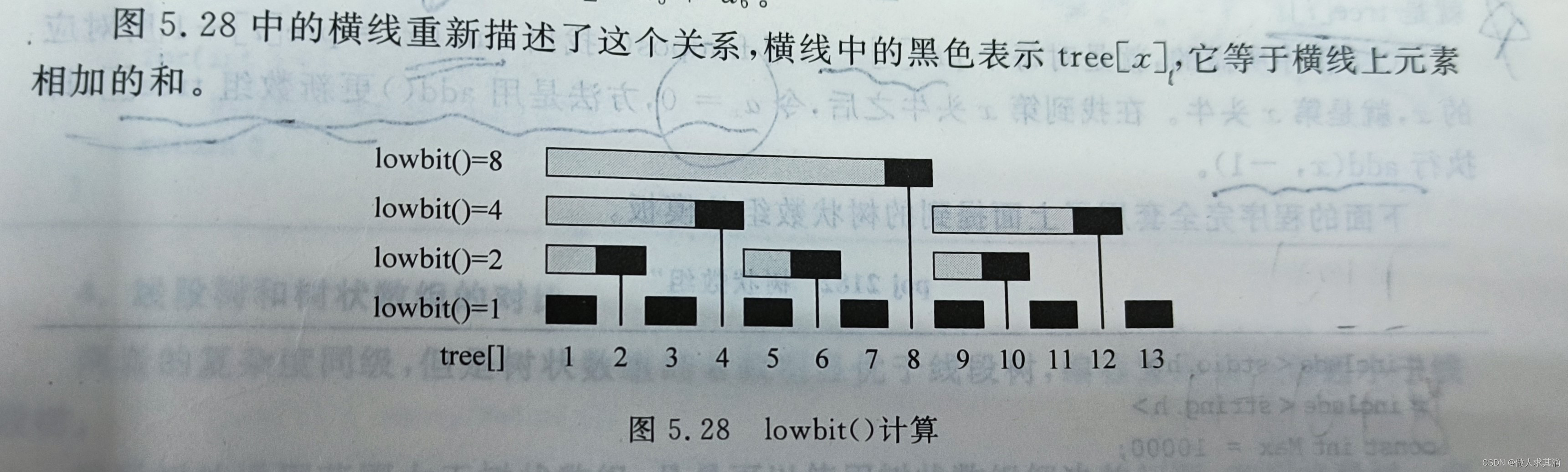
竞赛课第六周(树状数组的应用)
实验内容: HDU 1166 敌兵布阵【线段树】 线段树的应用 敌兵布阵 C国的死对头A国这段时间正在进行军事演习,所以C国间谍头子Derek和他手下Tidy又开始忙乎了。A国在海岸线沿直线布置了N个工兵营地,Derek和Tidy的任务就是要监视这些工兵营地的活动情况。由于采取…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...
