【WPF应用42】WPF中的 GroupBox 控件详解
在 Windows Presentation Foundation (WPF) 中,控件是构建用户界面 (UI) 的基础。WPF 提供了丰富的控件库,其中包括 GroupBox 控件,它用于将相关的 UI 元素组织到逻辑分组中。在本博客文章中,我们将详细介绍 GroupBox 控件的功能、属性、事件以及在 XAML 和 C# 代码中的使用方法。
GroupBox 控件功能
GroupBox 控件主要用于将 UI 元素组织成逻辑上的分组,以便于用户理解和操作。它不直接实现任何逻辑功能,但可以通过与数据绑定和事件处理结合使用,来实现丰富的用户交互。
GroupBox 控件属性
GroupBox 控件具有以下一些常用的属性:
- Header:设置 GroupBox 的标题。
- Width、Height:设置 GroupBox 的宽度和高度。
- Margin:设置 GroupBox 的外边距。
- Padding:设置 GroupBox 内部控件的内边距。
- Foreground、Background:设置 GroupBox 的前景色和背景色。
- BorderBrush、BorderThickness:设置 GroupBox 的边框颜色和厚度。
GroupBox 控件事件
GroupBox 控件支持 WPF 中的标准事件,例如点击、双击等。你可以通过 C# 代码来订阅和处理这些事件。
GroupBox 在 XAML 和 C# 中的使用
下面我们通过一个具体的示例来展示如何使用 GroupBox 控件。
XAML 示例
首先,我们在 XAML 文件中定义 GroupBox 控件:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="GroupBox 示例" Height="300" Width="300"><StackPanel Margin="10"><GroupBox Header="个人信息"><StackPanel><TextBox x:Name="txtName" Width="200" Margin="5" Text="姓名:" /><TextBox x:Name="txtAge" Width="200" Margin="5" Text="年龄:" /><TextBox x:Name="txtGender" Width="200" Margin="5" Text="性别:" /></StackPanel></GroupBox><GroupBox Header="联系方式"><StackPanel><TextBox x:Name="txtPhone" Width="200" Margin="5" Text="电话:" /><TextBox x:Name="txtEmail" Width="200" Margin="5" Text="邮箱:" /></StackPanel></GroupBox><Button Content="提交" Width="100" Margin="5" Click="Button_Click"/></StackPanel>
</Window>
在这个 XAML 代码中,我们定义了一个窗口,并在其中添加了两个 GroupBox 控件,一个用于显示个人信息,另一个用于显示联系方式。每个 GroupBox 控件内部都包含了一些 TextBox 控件。
C# 示例
接下来,我们在后台代码(MainWindow.xaml.cs)中处理按钮的点击事件:
using System.Windows;namespace WpfApp
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Button_Click(object sender, RoutedEventArgs e){// 在这里处理提交逻辑MessageBox.Show("姓名:" + txtName.Text + "\n年龄:" + txtAge.Text + "\n性别:" + txtGender.Text + "\n电话:" + txtPhone.Text + "\n邮箱:" + txtEmail.Text);}}
}
当用户点击“提交”按钮时,我们将弹出一个消息框,显示所有 TextBox控件的内容。
样式和布局选项
在 WPF 中,你可以通过定义样式来定制 GroupBox 的外观。以下是一个简单的样式示例,它改变了 GroupBox 的背景颜色和字体样式:
<Window.Resources><Style TargetType="GroupBox"><Setter Property="Background" Value="LightGray"/><Setter Property="Foreground" Value="Black"/><Setter Property="FontWeight" Value="Bold"/></Style>
</Window.Resources>
在上述样式中,我们设置了 GroupBox 的背景颜色为浅灰色,前景色为黑色,并且字体加粗。你可以根据需要添加更多的样式属性来定制外观。
GroupBox 与数据绑定和事件处理
GroupBox 控件本身不直接支持数据绑定,但你可以通过在其内部添加支持数据绑定的控件来实现。例如,你可以使用 Bind 标记来将数据绑定到 TextBox 控件:
<TextBox x:Name="txtName" Width="200" Margin="5" Text="{Binding Name}"/>
在上面的代码中,{Binding Name} 标记表示数据绑定,它将 TextBox 的文本属性绑定到 viewmodel 中的 Name 属性。
你还可以通过 C# 代码来处理事件,例如,当用户点击按钮时:
private void Button_Click(object sender, RoutedEventArgs e)
{// 获取数据绑定的 viewmodelYourViewModel viewModel = this.DataContext as YourViewModel;if (viewModel != null){// 更新数据源viewModel.Name = txtName.Text;// ... 其他属性更新}// 执行其他逻辑
}
在这个例子中,我们假设你的窗口有一个数据绑定的 viewmodel,它包含了 Name 属性。当用户点击按钮时,我们获取 viewmodel 并更新 Name 属性。
总结
GroupBox 控件是 WPF 中一个简单的布局工具,它可以帮助你将 UI 元素组织成逻辑分组,以提高用户界面的可读性和易用性。通过样式和数据绑定的结合,你可以创建出既美观又功能丰富的用户界面。在实际开发中,根据需要灵活使用 GroupBox 控件,可以大大提升用户体验。
相关文章:

【WPF应用42】WPF中的 GroupBox 控件详解
在 Windows Presentation Foundation (WPF) 中,控件是构建用户界面 (UI) 的基础。WPF 提供了丰富的控件库,其中包括 GroupBox 控件,它用于将相关的 UI 元素组织到逻辑分组中。在本博客文章中,我们将详细介绍 GroupBox 控件的功能、…...

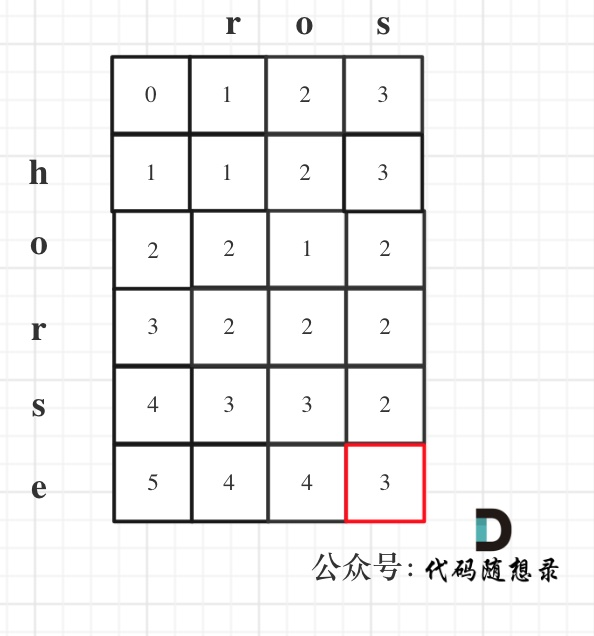
LeetCode-72. 编辑距离【字符串 动态规划】
LeetCode-72. 编辑距离【字符串 动态规划】 题目描述:解题思路一:动规五部曲解题思路二:动态规划【版本二】解题思路三:0 题目描述: 给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最…...

多张静图合成gif怎么做?一键极速合成gif
图片的格式有很多种,通常分为静态图片和动态图片。而动态图片基本上都是gif格式,想要把其他格式的静图变成gif格式动图的时候要怎么操作呢?通过使用gif动画图片(https://www.gif.cn/)制作网站,上传jpg、png…...
)
Es中bool 查询中的四个(must must_not should filter)
1.must :相当于and 2.must_not :相当于not 3.should:相当于or 4. filter:过滤 gte 大于 gt大于 lte小于等于 lt小于 使用示例: {“bool”:{“must”:{“match”:{“title”:”how to make millons “}},“must_not”:{“match”:{“tag”:”spam“}},“should”:[{…...

Docker容器嵌入式开发:Docker Ubuntu18.04配置mysql数据库
在 Ubuntu 18.04 操作系统中安装 MySQL 数据库的过程。下面是安装过程的详细描述: 首先,使用以下命令安装 MySQL 服务器: sudo apt install mysql-server系统会提示是否继续安装,按下 Y 键确认。 安装过程中,系统会…...

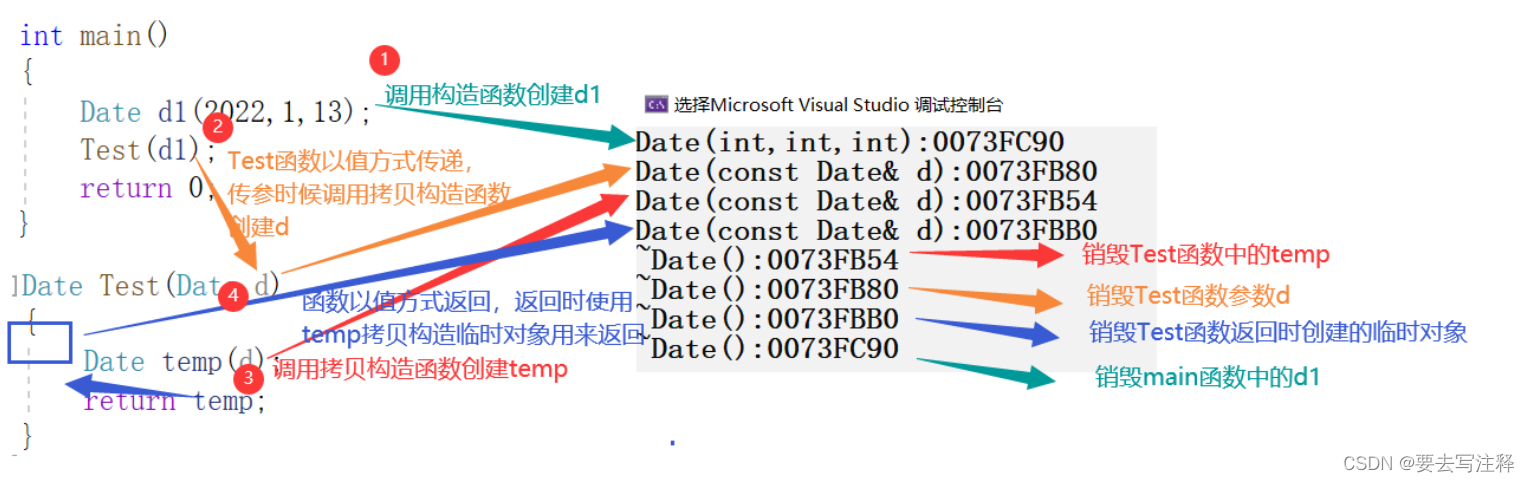
C++类和对象中上篇
1.类的6个默认成员函数 如果一个类中什么成员都没有,那就简称他为空类。 空类中真的什么都没有吗?并不是,任何类在什么都不写时,编译器会自动生成以下6个默认成员函数。 默认成员函数:用户没有显式实现,…...

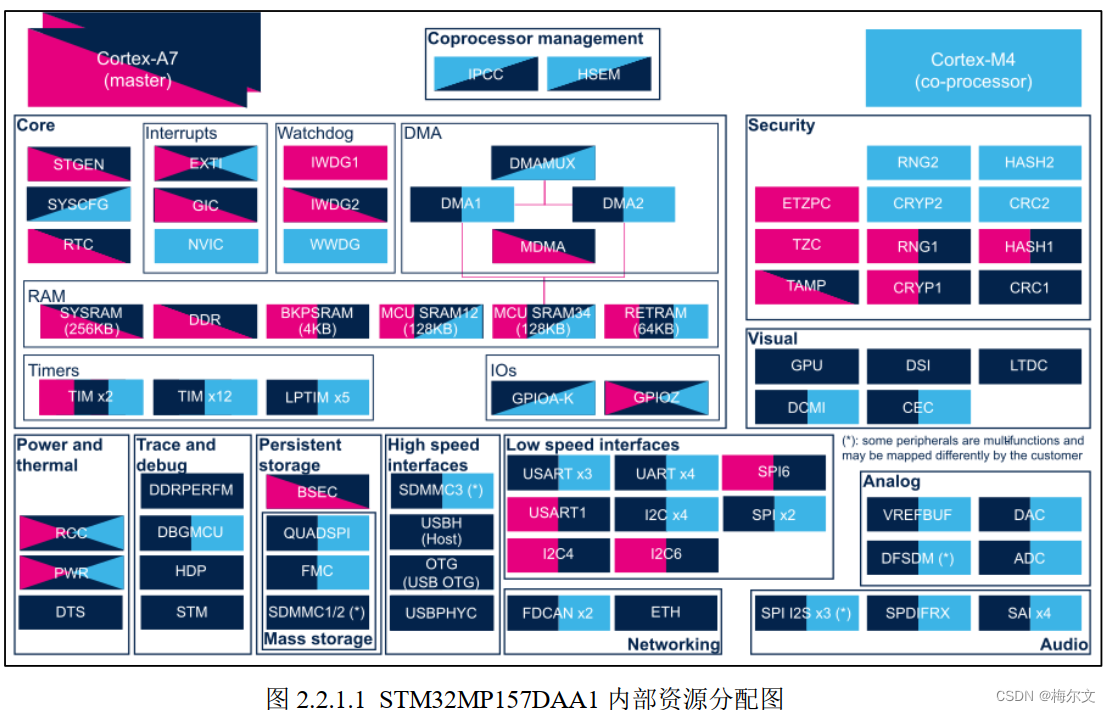
基于linux进一步理解核间通讯
芯片架构分为同构和异构: 如下图TC397: 如下图TDA4: 如下图STM32MP157: 非对称多处理结构(AMP): AMP 结构是指每个内核运行自己的 OS 或同一 OS 的独立实例&#...

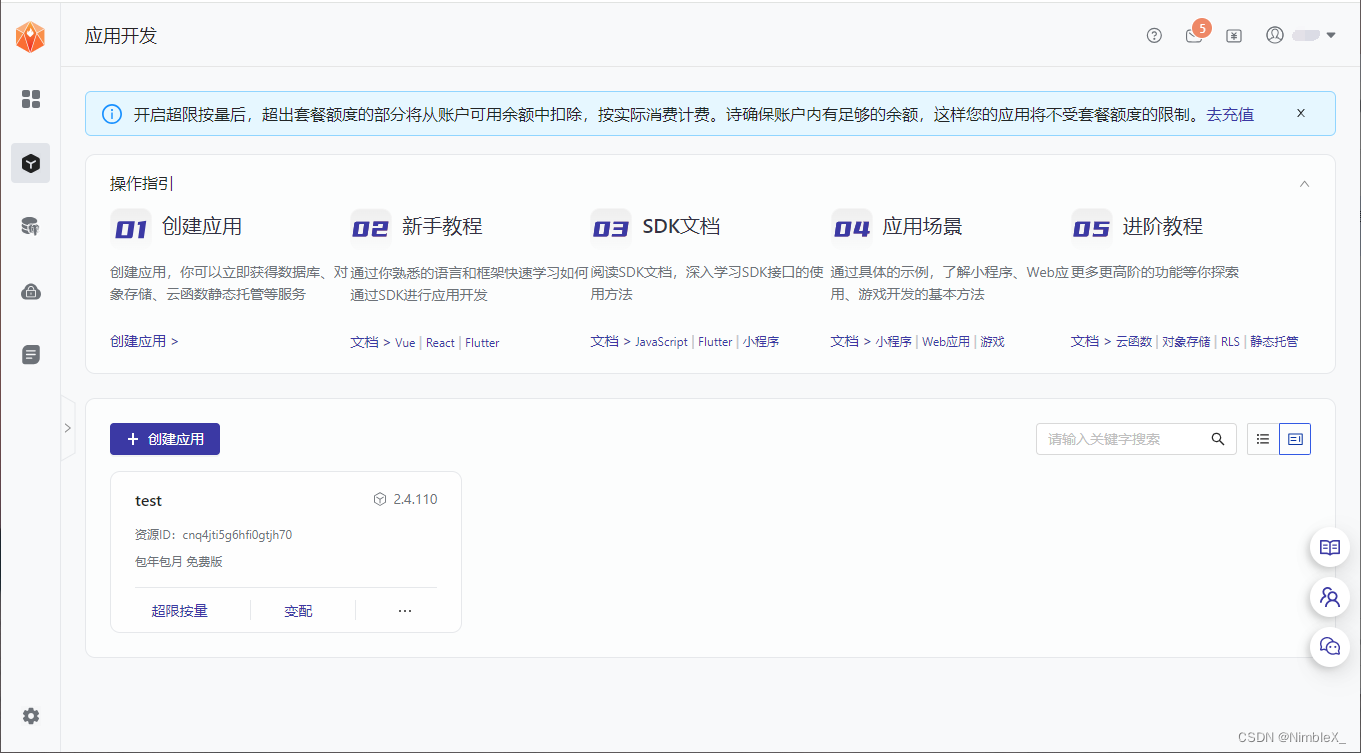
应用实战|从头开始开发记账本2:基于模板快速开始
上期视频我们创建好了BaaS服务的后端应用。从这期视频开始,我们将从头开发一个互联网记账本应用。本期视频我们介绍一下如何使用模板快速开启我们的应用开发之旅。 应用实战|从头开始开发记账本2:基于模板快速开始 相关代码 本期视频我们介绍…...
)
学习前端第二十天(条件分支:if 和 ‘?‘;逻辑运算符)
一、条件分支 if (…) 语句会计算圆括号内的表达式,并将计算结果转换为布尔型。 if(...) 语句计算括号里的条件表达式,如果计算结果是 true,就会执行对应的代码块{ }。 if 语句有时会包含一个可选的 “else” 块。如果判断条件不成立&…...

C++11的更新介绍(lamada、包装器)
🪐🪐🪐欢迎来到程序员餐厅💫💫💫 主厨:邪王真眼 主厨的主页:Chef‘s blog 所属专栏:c大冒险 总有光环在陨落,总有新星在闪烁 lambda表达式 C98中的一个…...

Golang 实现一个简单的 RPC 服务
分享一个简单的 rpc 服务框架 一、服务端实现 package mainimport ("log""net""net/rpc" )const HelloServiceName "main.HelloService"type HelloServiceInterface interface {Hello(request string, replay *string) error }func…...

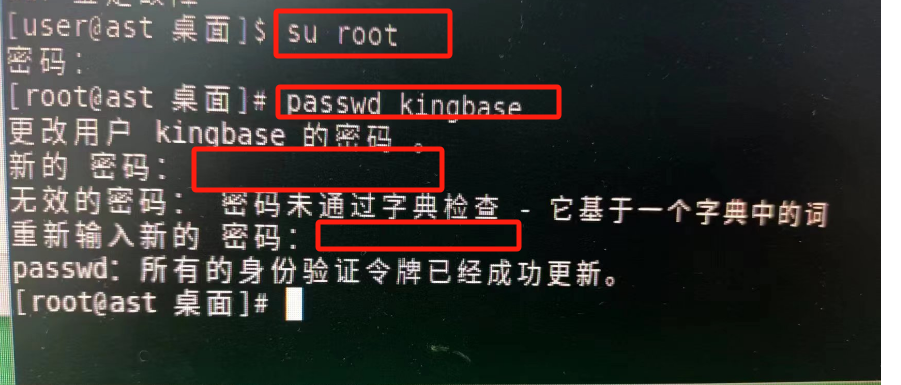
Linux系统(centos,redhat,龙芯,麒麟等)忘记密码,怎么设置新的密码
Linux系统(centos,redhat,龙芯,麒麟等)忘记密码,怎么设置新的密码 今天在操作服务器时,DBA忘记了人大金仓数据库的kingbase密码,他的密码试了好多遍,都不行。最后只能给重置密码了 解决办法&a…...

SpringBoot的启动原理
运行Main方法: 应用程序启动始于Main方法的执行。在Main方法中,创建了一个SpringApplication实例,用于引导应用程序的启动。同时,SpringApplication会根据spring.factories文件加载并注册监听器、ApplicationContextInitializer等…...
git查看单独某一个文件的历史修改记录
git查看单独某一个文件的历史修改记录 git log -p 文件具体路径 注意,Windows下默认文件路径分隔符是 \,在git bash 里面需要改成 /。 git基于change代码修改与提交_git change-CSDN博客文章浏览阅读361次。git cherry-pick:复制多个提交comm…...

一键开启Scrum回顾会议的精彩时刻
其实回顾会议作为一个检视、反馈、改进环节,不仅在传统的瀑布管理模式中,还是在Scrum一类的敏捷管理流程中,都是非常重要的活动。一些团队认为它无法产生直接的价值,所以有意忽略了这个会议;一些团队在越来越多的回顾中…...

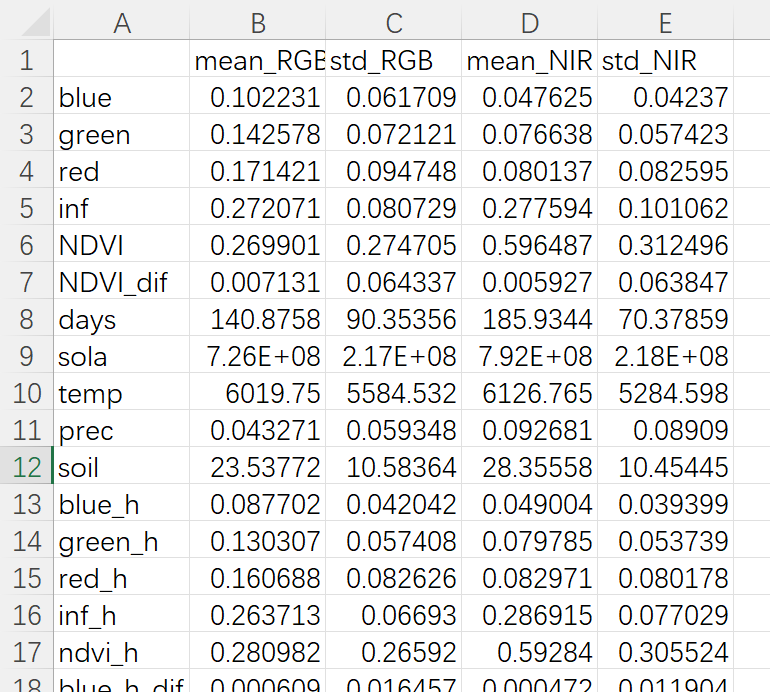
Python计算多个表格中多列数据的平均值与标准差并导出为新的Excel文件
本文介绍基于Python语言,对一个或多个表格文件中多列数据分别计算平均值与标准差,随后将多列数据对应的这2个数据结果导出为新的表格文件的方法。 首先,来看一下本文的需求。现有2个.csv格式的表格文件,其每1列表示1个变量&#x…...

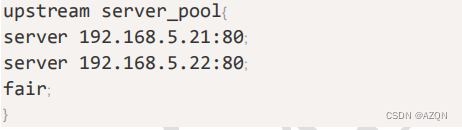
nginx支持的多种负载均衡策略
目录 1.轮询(默认) 2. ip_hash 3. 加权轮询(weight) 4. fair(第三方) 5. 最少连接(least_conn) 1.轮询(默认) 将请求依次分配给每个服务器,确…...

FNP preptool has not been run on this executable
pycharm导入arcgis pro的python运行程序后提示 我也看了很多解决方法,也重新安装过一遍,终于看到一个说法是你的arcgis pro是学习版所以才会有这个提示,不会影响输入 测试代码 import arcpy print(arcpy.GetInstallInfo()[Version])输出结果…...

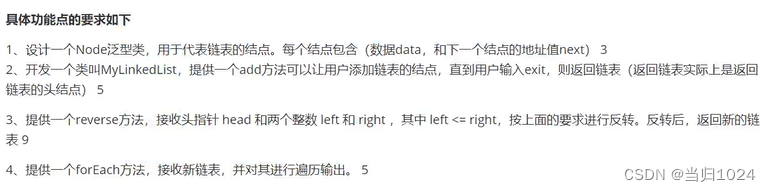
算法-反转单向链表
需求 思路 链表必有节点,节点两要素:当前元素值,下一个节点地址 import java.util.Scanner;// 定义一个单向链表 public class MyLinkedList<E> {int size 0;// 顶一个私有的内部类,表示链表的节点public class Node {E da…...

Ps 滤镜:方框模糊
Ps菜单:滤镜/模糊/方框模糊 Filter/Blur/Box Blur 方框模糊 Box Blur滤镜通过计算图像中每个像素及其周围像素的平均颜色值来实现模糊效果。适合于需要突出主题、减少背景(尤其是颜色变化)干扰的场景。 “方框模糊”滤镜按照设定的半径值&…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
