vue 百度地图 使用 vue-baidu-map 进行当前位置定位和范围展示
vue 百度地图 使用 vue-baidu-map 进行当前位置定位和范围展示(考勤打卡)
- 一、创建百度地图账号,获取秘钥
- 二、 引入插件
- 1、安装vue-baidu-map
- 2、在main.js中引入
- 三、 简单使用
最近写项目的时候,做到了考勤打卡的模块内容,需要选择考勤打卡的位置信息以及打卡的范围展,所以做出以下的记录,方便大家参考学习(如下图展示)

一、创建百度地图账号,获取秘钥
首先得有百度地图的账号,点此链接(百度地图)
二、 引入插件
1、安装vue-baidu-map
npm install vue-baidu-map --save
2、在main.js中引入
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'Vue.use(BaiduMap, {ak: '此处为百度地图申请的密钥'
})
三、 简单使用
以下就不多介绍了,直接上完整代码
// 引入
npm install vue-baidu-map --save
引入map.vue页面
// point传值 gainLocation 获取点位的信息
<map :point="point" @gainLocation="gainLocation" ></map>data() {return {point:{"lng": 120.306731, //坐标"lat": 31.581733, value:'三阳广场', // 位置信息scope:50 // 范围}}},gainLocation(row){console.log(row)}
创建map.vue页面
<template><div><el-button @click="open">打开地图</el-button<el-dialog title="地图" :visible.sync="dialogs" v-if="dialogs" ><div><el-autocomplete style="width: 100%" :popper-append-to-body="false"v-model="value" :fetch-suggestions="querySearchAsync" :trigger-on-focus="false" placeholder="输入地址查找点位信息"@select="handleSelect" ><i slot="prefix" class="el-input__icon el-icon-search"></i><template slot-scope="{ item }"><div class="flexs"><i class="el-icon-location" style="font-size:25px;color:#409eff"></i><div style="margin-left:15px" class="flcol"><span style="color:#409eff;">{{ item.title }}</span><span style="color:#999">{{ item.address }}</span></div></div></template></el-autocomplete></div><div ><baidu-map class="map" :center="circleCenter" :zoom="zoom" :scroll-wheel-zoom="true" @ready="handler" /></div><span slot="footer" class="dialog-footer"><el-button @click="subMit" type="primary">确 定</el-button><el-button @click="dialogs = false">取消</el-button></span></el-dialog></div>
</template><script>
import { BaiduMap, } from "vue-baidu-map";
export default {components: {BaiduMap,},props:['point'],data() {return {dialogs: false,value: '',circleCenter: { // 点位信息lng: 116.404,lat: 39.915},map: {},scope:50, // 范围zoom:20, // 地图 视线大小circleStyle:{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3},}},mounted() {//通过浏览器的Geolocation API获取经纬度if (navigator.geolocation) {navigator.geolocation.getCurrentPosition(this.showPosition);} else {console.log("Geolocation is not supported by this browser.");}},methods: {showPosition(position) {const latitude = position.coords.latitude;const longitude = position.coords.longitude;this.circleCenter = {lng: longitude,lat: latitude,};},handler({ BMap, map }) {let that = this// 此处是根据组件传递展示范围和定位信息 (根据自己要求更改)if (that.point) {that.circleCenter = {lng: that.point.lng,lat: that.point.lat}that.value = that.point.valuethat.scope = that.point.scopemap.centerAndZoom(new BMap.Point(that.circleCenter.lng, that.circleCenter.lat));var marks = new BMap.Marker(this.circleCenter); map.addOverlay(marks); var circle = new BMap.Circle(that.circleCenter,that.scope,that.circleStyle);map.addOverlay(circle);}that.map = map;var geocoder = new BMap.Geolocation(); //通过百度地图 创建地址解析器的实例 获取经纬度geocoder.getCurrentPosition(function (res) {var point = res.pointconst currentLocation = [res.longitude, res.latitude];console.log( "当前位置经纬度", currentLocation,res.address.province, res.address.city);if (!that.point) {var gc = new BMap.Geocoder(); gc.getLocation(point,function(rs){that.value = rs.address})that.circleCenter = {lng: currentLocation[0],lat: currentLocation[1],};map.centerAndZoom(new BMap.Point(currentLocation[0], currentLocation[1]));var marks = new BMap.Marker(point); map.addOverlay(marks); var circle = new BMap.Circle(that.circleCenter,that.scope,that.circleStyle);map.addOverlay(circle);}});},open() {this.dialogs = true}, querySearchAsync(str, cb) {var options = {onSearchComplete: function (res) {console.log(res,111);//检索完成后的回调函数var s = [];if (local.getStatus() == BMAP_STATUS_SUCCESS) {for (var i = 0; i < res.getCurrentNumPois(); i++) {s.push(res.getPoi(i));}cb(s); //获取到数据时,通过回调函数cb返回到<el-autocomplete>组件中进行显示} else {cb(s);}},};var local = new BMap.LocalSearch(this.map, options); //创建LocalSearch构造函数local.search(str); //调用search方法,根据检索词str发起检索console.log(str);},handleSelect(item) {let that = thisthat.value = item.address +'-' +item.title; //记录详细地址,含建筑物名that.circleCenter = { //记录当前选中地址坐标lng: item.point.lng,lat: item.point.lat,};that.map.clearOverlays(); //清除地图上所有覆盖物const marks = new BMap.Marker(item.point); //根据所选坐标重新创建Markerthat.map.addOverlay(marks); //将覆盖物重新添加到地图中that.map.panTo(item.point); //将地图的中心点更改为选定坐标点const circle = new BMap.Circle(that.circleCenter,that.scope,that.circleStyle);that.map.addOverlay(circle);},subMit(){const obj = { ...this.circleCenter,value:this.value }this.$alert(obj)this.$emit('gainLocation',obj)}}
}
</script><style scoped>
.map {margin-top: 20px;width: 100%;height: 300px;
}.flexs {display: flex;align-items: center;width: 100%;border-bottom: 1px solid #f5f5f5;
}
.flcol{display: flex;flex-direction: column;
}
</style>
相关文章:

vue 百度地图 使用 vue-baidu-map 进行当前位置定位和范围展示
vue 百度地图 使用 vue-baidu-map 进行当前位置定位和范围展示(考勤打卡) 一、创建百度地图账号,获取秘钥二、 引入插件1、安装vue-baidu-map2、在main.js中引入 三、 简单使用 最近写项目的时候,做到了考勤打卡的模块内容&#x…...

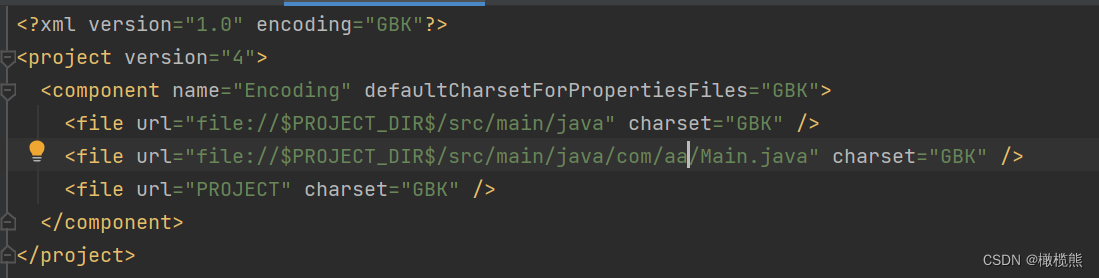
使用idea运行程序,发现控制台的中文出现乱码
修改UTF-8发现没有效果,寻找.idea文件夹的encodings.xml文件,将里面的UTF-8全部变成GBK....

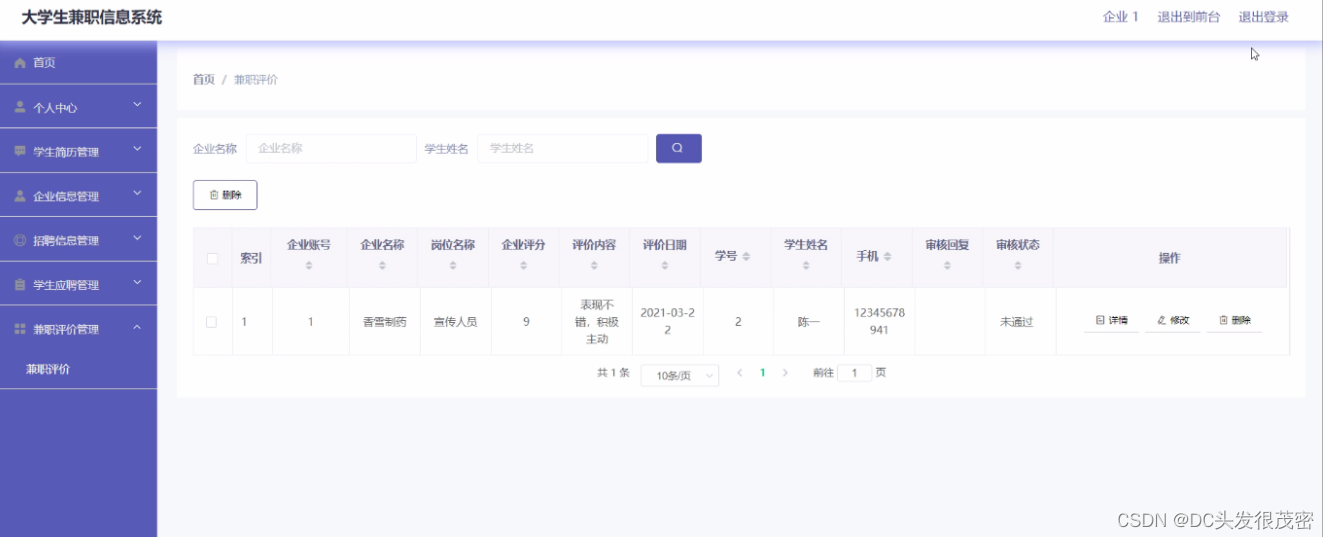
基于javassm实现的大学生兼职信息系统
开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包&…...

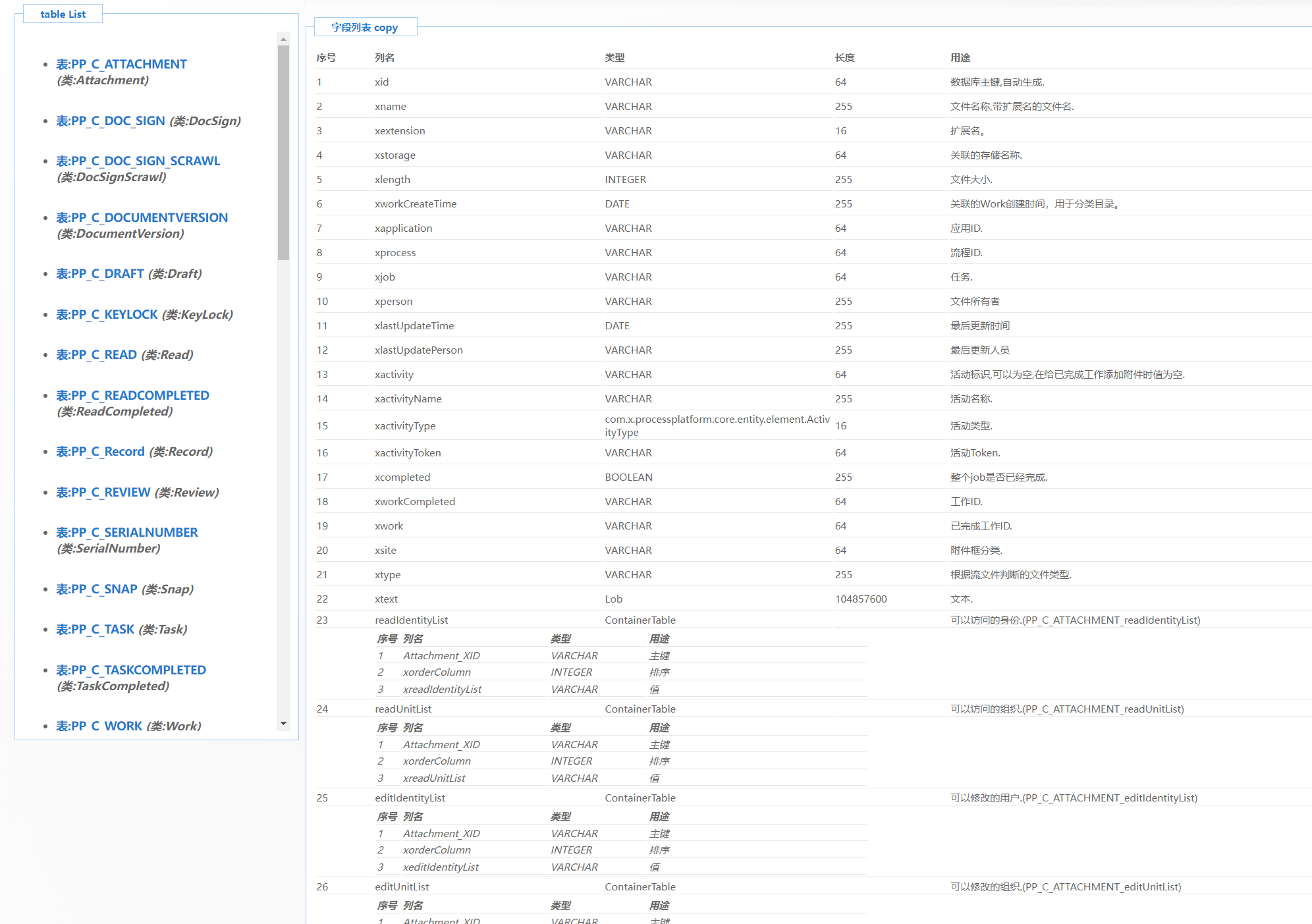
O2OA开发平台如何查看数据表结构?
在访问后端api地址,页面最下方有列示平台的各个服务,点击进入可查看具体的表内容 后端api地址: http://{hostIP}/x_program_center/jest/list.html 其中:{hostIP}为中心服务器所在域名或者IP地址 如下图:...

心理测评性格测试矩阵版h5微信抖音QQ快手小程序app开源版开发
心理测评性格测试矩阵版h5微信抖音QQ快手小程序app开源版开发 支持SAAS、支持独立加密、支持独立开源、价格不同。 自带题库数据,后台一键初始,支持自己上传题目 心理测评 微信公众号微信小程序抖音小程序可打包APP 支持单题、跳跃题、计分题、因子题、…...

【蓝桥杯】十六进制转八进制 C++实现
1.题目信息 时间限制:1.0s 内存限制:512.0MB 问题描述 给定n个十六进制正整数,输出它们对应的八进制数。 输入格式 输入的第一行为一个正整数n (1<n<10)。 接下来n行,每行一个由09、大写字母AF组成…...

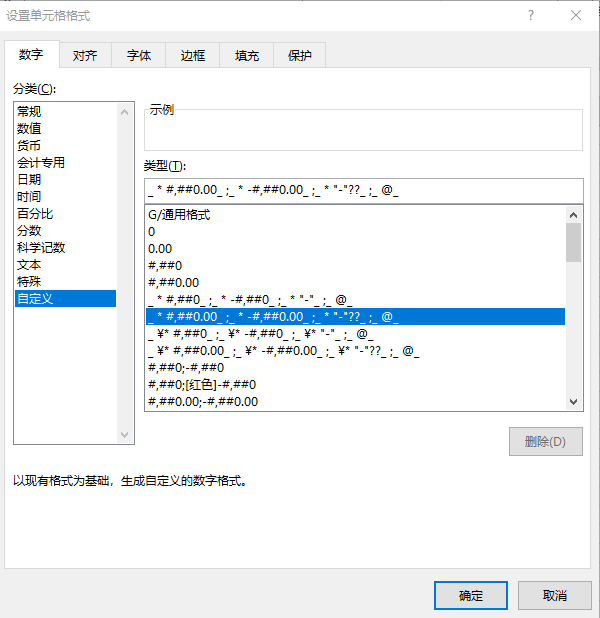
明明设置数字居中对齐,为什么excel的数字却不居中?
有时候在excel里,选中数据,设置对齐方式 左右居中,然而,数字却怎么都不居中,为什么呢? 1.按快捷键Ctrl1,打开单元格自定义格式对话框,看到是初始界面是在数字的会计专用,…...

深入解析API技术:原理、实现与应用
在现代软件开发中,API(应用程序接口)扮演着至关重要的角色。API 允许不同的软件应用程序和系统之间进行通信和数据交换,从而构建出更加高效、灵活和可扩展的软件解决方案。本文将深入解析API技术的原理、实现方法,并附…...

C语言——数组指针变量
一、什么是数组指针 数组指针变量是指向数组的指针,它可以用来遍历数组元素、进行数组操作以及作为函数参数传递数组等操作。在C语言中,数组名本身就是数组的首地址,因此数组指针可以指向数组的首地址。 数组指针变量的基本形式:…...

Redis的过期策略与内存淘汰机制原理及实践
Redis作为高性能的键值存储系统,其对数据过期与内存管理的设计直接影响到系统的性能与资源利用率。本文将以生动的比喻、通俗的语言,深入剖析Redis的过期策略与内存淘汰原理,助您全面理解数据在Redis中的生命周期管理艺术。 一、Redis过期策…...

【24届数字IC秋招总结】提前批面试经验1——小米、百度昆仑芯、长鑫存储
文章目录 前言一、小米-SOC验证工程师1.1 面试问题二、百度昆仑芯-芯片验证工程师2.1 一面面试问题2.2 二面面试问题三、长鑫存储-数字电路前言 提前批面试公司:小米、百度昆仑芯、长鑫存储 一、小米-SOC验证工程师 面试时间:7.23 周末 1.1 面试问题 1、 问研究生项目,自…...

第7章、ReactRedux 实战 - 登录注册验证;
一、登录注册认证系统课程介绍; 1、基本概念; ; 2、代码; 二、搭建前端环境; 1、基本概念; ; 2、代码; 三、搭建后端环境; 1、基本概念; ࿱…...

16路HDMI+AV流媒体IPTV高清编码器JR-3216HD
产品简介: JR-3216HD 16路高清HDMIAV编码器是专业的高清音视频编码产品,该产品具有支持16路高清HDMI音视频采集功能,16路标清AV视频采集功能,16路3.5MM独立外接音频输入,编码输出双码流H.264格式,音频MP3/…...

vscode 配置文件settings.json和c_cpp_properties.json的作用
前言 在 Visual Studio Code (VSCode) 中,settings.json 和 c_cpp_properties.json 都是配置文件,它们分别用于不同的目的。 settings.json settings.json 文件是 VSCode 的用户或工作区设置文件。它允许你自定义 VSCode 的各种行为和外观。 用户设置…...

【postgresql 基础入门】入门教程成形了,八大章节,涵盖库,表,事务,约束,数据类型,聚集函数,轻松入门
Postgresql 基础入门 专栏内容: postgresql内核源码分析手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. 序言 Postg…...

【计算机毕业设计】人事管理系统——后附源码
🎉**欢迎来到我的技术世界!**🎉 📘 博主小档案: 一名来自世界500强的资深程序媛,毕业于国内知名985高校。 🔧 技术专长: 在深度学习任务中展现出卓越的能力,包括但不限于…...

OceanBase V4.2 MySQL模式下,如何通过DBLINK实现跨数据源访问
概述 跨数据源访问可通过 DBLINK(以下简称DBLINK)实现,从而使得业务代码能够像访问本地数据库一样轻松访问远端数据库。原先,DBLINK主要服务于Oracle模式,但由于OceanBase 的MySQL模式租户同样存在访问远端数据库的需…...

再谈C语言——理解指针(一)
内存和地址 内存 在讲内存和地址之前,我们想有个⽣活中的案例: 假设有⼀栋宿舍楼,把你放在楼⾥,楼上有100个房间,但是房间没有编号,你的⼀个朋友来找你玩, 如果想找到你,就得挨个房…...

day21-二叉树part08
235. 二叉搜索树的最近公共祖先 相对于 二叉树的最近公共祖先 本题就简单一些了,因为 可以利用二叉搜索树的特性无需全部遍历。特点:当前节点在p,q节点之前则必为最近公共祖先 class Solution {public TreeNode lowestCommonAncestor(TreeNo…...

【WPF应用42】WPF中的 GroupBox 控件详解
在 Windows Presentation Foundation (WPF) 中,控件是构建用户界面 (UI) 的基础。WPF 提供了丰富的控件库,其中包括 GroupBox 控件,它用于将相关的 UI 元素组织到逻辑分组中。在本博客文章中,我们将详细介绍 GroupBox 控件的功能、…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
