1.Godot引擎|场景|节点|GDS|介绍
Godot介绍
Godot是一款游戏引擎
可以通过在steam商城免费下载
初学者和编程基础稍差的推荐学习使用GDScript,和python有些相似
Godot节点
Godot的开发思想——围绕节点
- 节点的特征与优势
- 最常用基本的开发组件
- 大部分都具有具体的功能,如图片,音乐,模型,物理等
- 可以有上下级的方式组合,一个节点可以有多个字节点
- 可以通过拼接节点的方式来拼出游戏的内容
- 节点是在场景树与服务器的控制下运行的
- 场景树是游戏的主循环对象,只有属于树的节点才可以正常行使节点的主要功能,而节点初始化时并不在树下
- 服务器指的是Godot内置的Server,节点的主要功能都要使用Server实现,节点本身并不具备实际的功能,二者通过场景树进行协同沟通
- 服务器的编码比较接近底层,保障了游戏运行的效率,节点的设计思路比较接近人类,加速了开发游戏的效率。场景树起到了协调两者的作用
- 节点的组织方式——场景
- 场景是若干节点的集合,可以把节点分别放到多个场景里面
- 场景文件是记录若干节点集合的文件
- 游戏实际运行时不存在场景,场景是节点在文件系统中储存和加载的单位
- 游戏从主场景开始运行
![![[Pasted image 20240408200529.png]]](https://img-blog.csdnimg.cn/direct/85edda90c6164f4bb470db1c75a80073.png)
树状结构
节点树:组成一个场景
场景:就是一个节点树
场景基本操作
![![[Pasted image 20240408193155.png]]](https://img-blog.csdnimg.cn/direct/a81af47ea4ca4df7915b8e3b5eb5269e.png)
![![[Pasted image 20240408193342.png]]](https://img-blog.csdnimg.cn/direct/d2512af8ed7c4ee889205e3d07dd5f9e.png)
![![[Pasted image 20240408193455.png]]](https://img-blog.csdnimg.cn/direct/a1c35937f705475697d1d117578aaad3.png)
![![[Pasted image 20240408193621.png]]](https://img-blog.csdnimg.cn/direct/c6bb062d91f14b8ca8dab98186a38d05.png)
第一个三角形指的是运行项目的主场景
后面的运行指的是运行当前正在编辑的场景
这两个是不同的
- Godot的界面——围绕节点
- 场景栏:可以增删场景内的节点,还可以为节点附加脚本
- 文件系统:可以显示场景文件与游戏素材文件
- 视图区:可以预览场景内的可视节点,编写代码与查看素材库
- 2D:当在场景分栏中所选节点为2D类型时,会自动进入此工作区
- 3D:当在场景分栏中所选节点为3D类型时,会自动进入此工作区
- 脚本(Script):此工作区可以对当前项目中的脚本进行编辑
- 资源库(AssetLib):可以搜索并浏览网站上的资源
- 检查器:可以显示节点的属性,显示节点的信号连接,节点组情况与游戏素材文件属性
![![[Pasted image 20240408194257.png]]](https://img-blog.csdnimg.cn/direct/0db46ff21e784c6ab9ec1e7bcc4a9dde.png)
GDScript
- 介绍
- 是Godot的原生语言,是最适合Godot开发的语言
- 在入门阶段,只需要知道GDScript可以为节点拓展功能
- 与节点的关系
- 节点有具体的功能,可以让游戏执行显示图片,视频,模拟物理体等功能
- 游戏除了上述功能以外,还有内在的一套逻辑,如游戏的规则
- GDS负责实现内在的逻辑,同时控制节点展示具体的功能。如角色生命值的增减和角色存活的判断
- GDS学习步骤
- 了解掌握简单变量的定义与简单使用
- 了解掌握函数的定义,参数,返回值的概念,认识常见函数
- 了解掌握if和while的使用
- 了解掌握数组与for的简单使用
项目窗口设置
![![[Pasted image 20240408195333.png]]](https://img-blog.csdnimg.cn/direct/887f7dabf94547fcba8e4cec4818ba33.png)
可以设置游戏制作完成之后的分辨率和模式
调节分栏位置
![![[Pasted image 20240408204929.png]]](https://img-blog.csdnimg.cn/direct/294034f2a6714ea89bffb6fee4544ce3.png)
在界面左上角
导入
![![[Pasted image 20240408205026.png]]](https://img-blog.csdnimg.cn/direct/c0172edc2cbd40f6850022807a811c4d.png)
显示导入的文件的信息
导入资源
直接将资源拖拽到Godot左下角的文件系统的目录中就可以
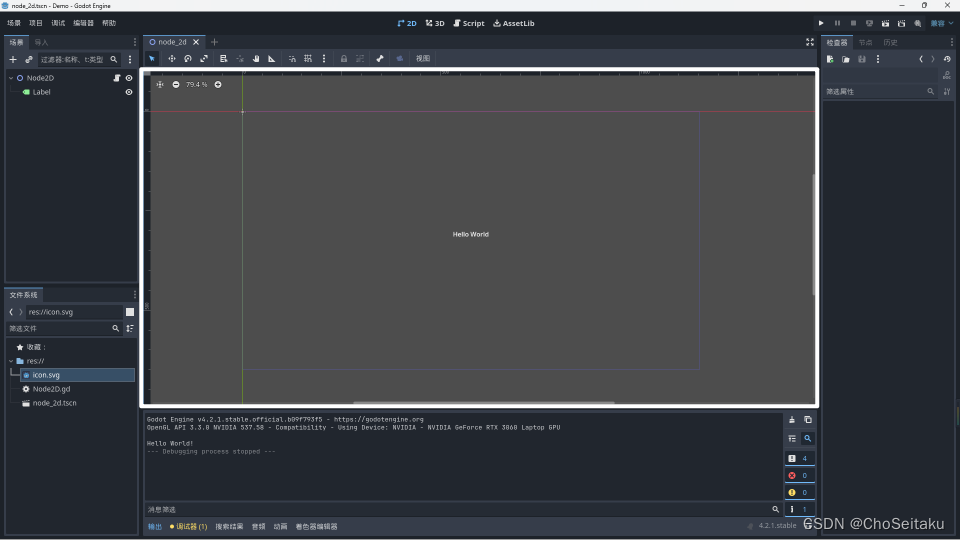
场景视图

场景视图Scene ,在编辑器所看到的窗口,即场景编辑器窗口,默认地,创建了一个场景empty
- 可以通过鼠标滚轮来放大和缩小
- 鼠标中键可以拖拽来平移场景视图
- 网格,每个大网格包括
8*8个小网格,每个小网格包含8个像素 - 场景视图中的蓝色框区域是可见的范围,对应的就是运行游戏的时候的游戏视图
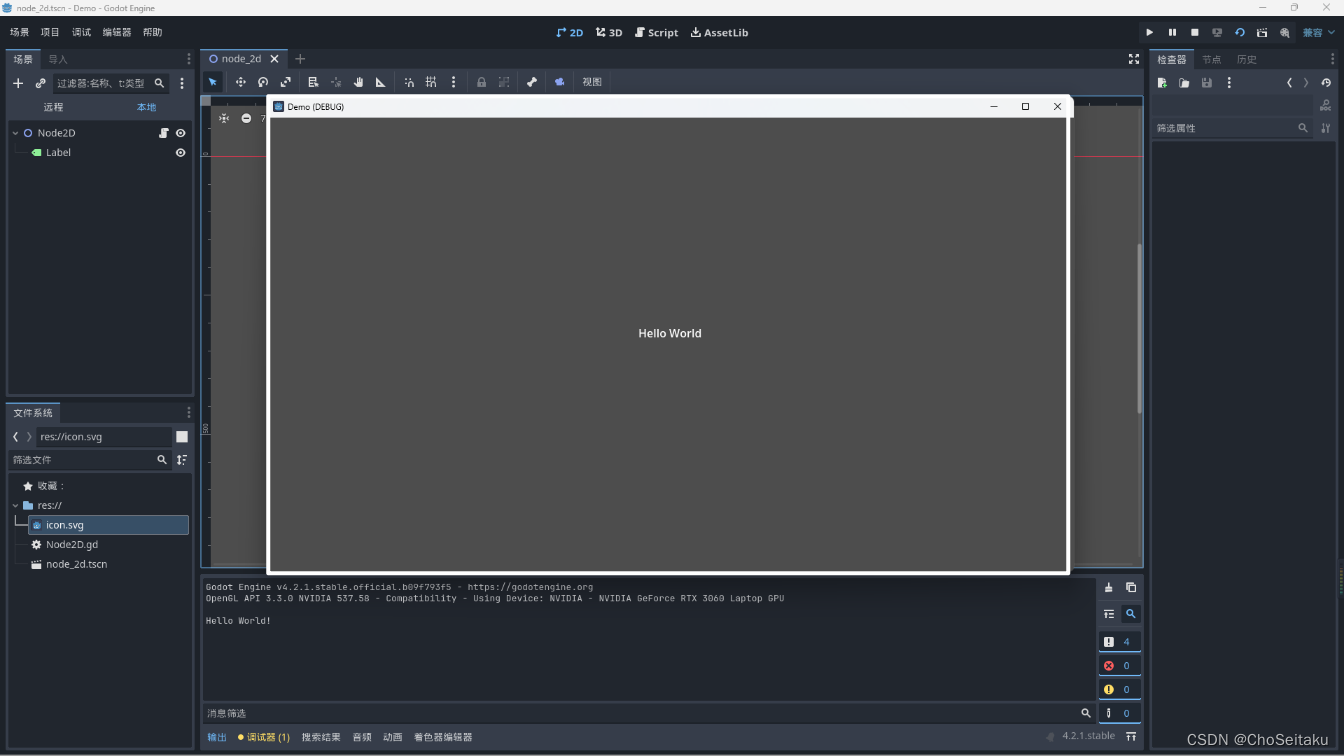
游戏视图
游戏视图就是游戏实际运行的窗口,里面没有可编辑的东西
![![[Pasted image 20240408210415.png]]](https://img-blog.csdnimg.cn/direct/696a370f64c8420abbd55a1ac6f34b7c.png)
相关文章:

1.Godot引擎|场景|节点|GDS|介绍
Godot介绍 Godot是一款游戏引擎 可以通过在steam商城免费下载 初学者和编程基础稍差的推荐学习使用GDScript,和python有些相似 Godot节点 Godot的开发思想——围绕节点 节点的特征与优势 最常用基本的开发组件大部分都具有具体的功能,如图片…...

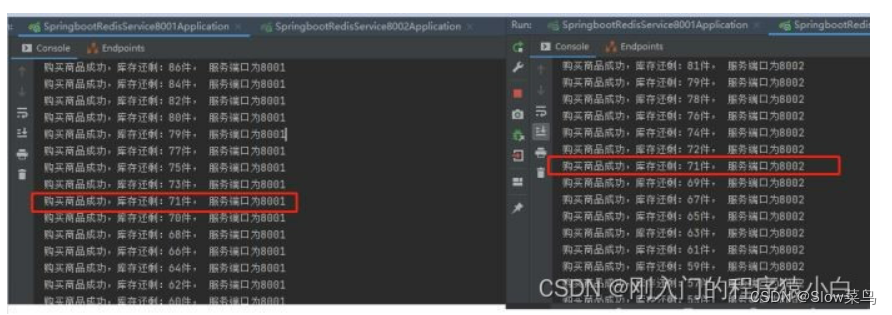
springboot3 redis 实现分布式锁
分布式锁介绍 分布式锁是一种在分布式系统中用于控制不同节点上的进程或线程对共享资源进行互斥访问的技术机制。 在分布式环境中,多个服务可能同时访问和操作共享资源,如数据库、文件系统等。为了保持数据的一致性和完整性,需要确保在同一…...
)
2024年第十四届MathorCup数学应用挑战赛A题思路分享(妈妈杯)
A题 移动通信网络中PCI规划问题 物理小区识别码(PCI)规划是移动通信网络中下行链路层上,对各覆盖小区编号进行合理配置,以避免PCI冲突、PCI混淆以及PCI模3干扰等现象。PCI规划对于减少物理层的小区间互相干扰(ICI),增加物理下行控制信道(PDCCH)的吞吐量有着重要的作用,尤其…...

运动听歌哪款耳机靠谱?精选五款热门开放式耳机
随着人们对运动健康的重视,越来越多的运动爱好者开始关注如何在运动中享受音乐。开放式蓝牙耳机凭借其独特的设计,成为了户外运动的理想选择。它不仅让你在运动时能够清晰听到周围环境的声音,保持警觉,还能让你在需要时与他人轻松…...

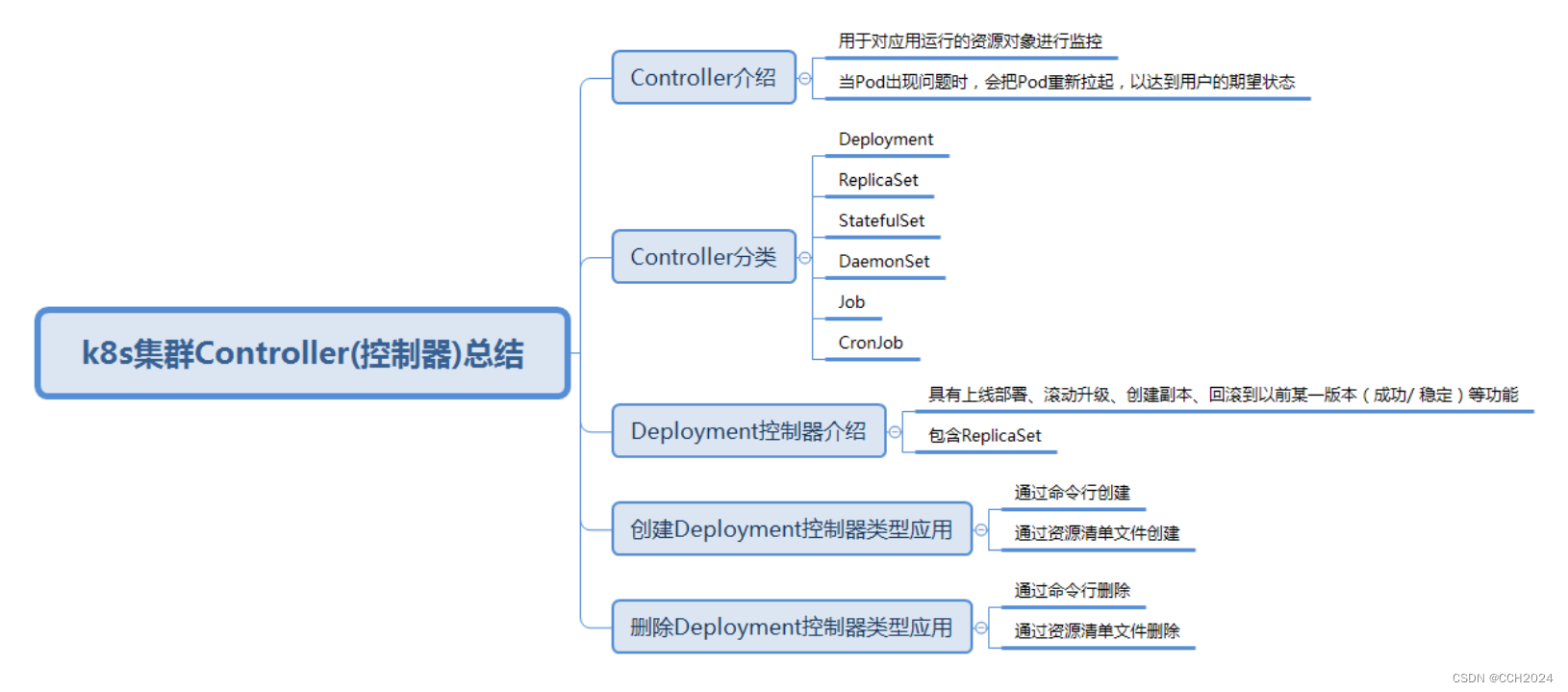
Kubernetes学习笔记12
k8s核心概念:控制器: 我们删除Pod是可以直接删除的,如果生产环境中的误操作,Pod同样也会被轻易地被删除掉。 所以,在K8s中引入另外一个概念:Controller(控制器)的概念,…...

Qt Designer 控件箱中的控件介绍及布局比列分配
控件箱介绍 Qt Designer的控件箱(Widget Box)包含了各种常用的控件,用户可以通过拖放的方式将这些控件添加到窗体设计器中,用于构建用户界面。以下是一些常见控件箱中的控件及其功能的讲解: 1.基本控件&#…...

蓝桥集训之三国游戏
蓝桥集训之三国游戏 核心思想:贪心 将每个事件的贡献值求出 降序排序从大到小求和为正是即可 #include <iostream>#include <cstring>#include <algorithm>using namespace std;typedef long long LL;const int N 100010;int a[N],b[N],c[N];…...

MySQL知识整理
MySQL知识整理 基础第一讲:基础架构:一条SQL查询语句是如何执行的?架构尽量减少长连接的原因和方案为什么尽量不要依赖查询缓存 索引第四讲:深入浅出索引(上)第五讲:深入浅出索引(下…...

代码随想录算法训练营第36天| 435. 无重叠区间、 763.划分字母区间*、56. 合并区间
435. 无重叠区间 力扣题目链接 代码 示例代码 class Solution { public:// 按照区间右边界排序static bool cmp (const vector<int>& a, const vector<int>& b) {return a[1] < b[1];}int eraseOverlapIntervals(vector<vector<int>>&a…...

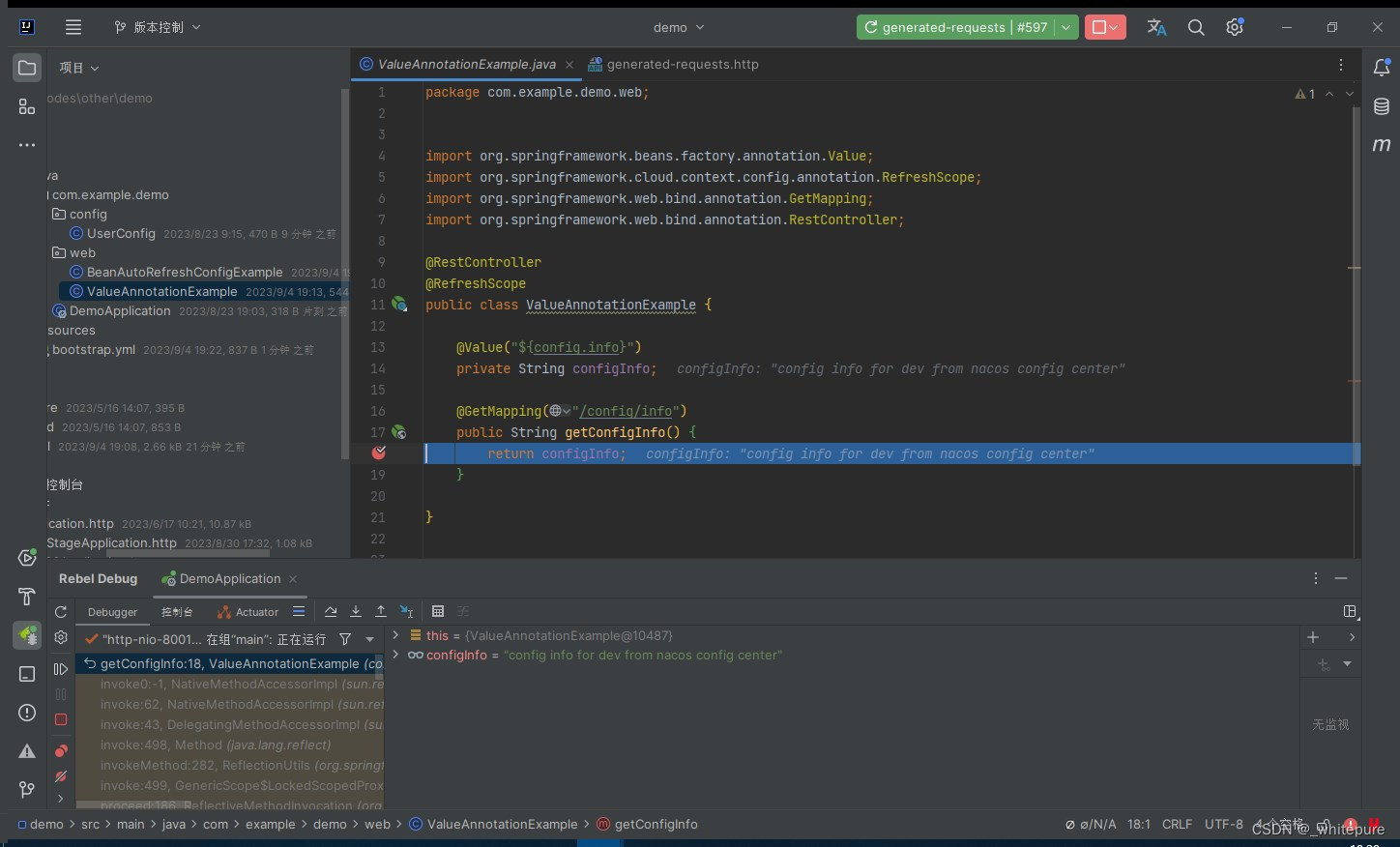
SpringBoot整合Nacos
文章目录 nacosnacos下载nacos启动nacos相关配置demo-dev.yamldemo-test.yamluser.yaml 代码pom.xmlUserConfigBeanAutoRefreshConfigExampleValueAnnotationExampleDemoApplicationbootstrap.yml测试结果补充.刷新静态配置 nacos nacos下载 下载地址 一键傻瓜试安装即可,官…...

vue3 浅学
一、toRefs 问题: reactive 对象取出的所有属性值都是⾮响应式的 解决: 利⽤ toRefs 可以将⼀个响应式 reactive 对象的所有原始属性转换为 响应式的 ref 属性 二、hook函数 将可复⽤的功能代码进⾏封装,类似与vue2混⼊。 三、ref:获取元素或者组件 let …...

三小时使用鸿蒙OS模仿羊了个羊,附源码
学习鸿蒙arkTS语言,决定直接通过实践的方式上手,而不是一点点进行观看视频再来实现。 结合羊了个羊的开发思路,准备好相应的卡片素材后进行开发。遇到了需要arkTS进行解决的问题,再去查看相应的文档。 首先需要准备卡片对应的图片…...

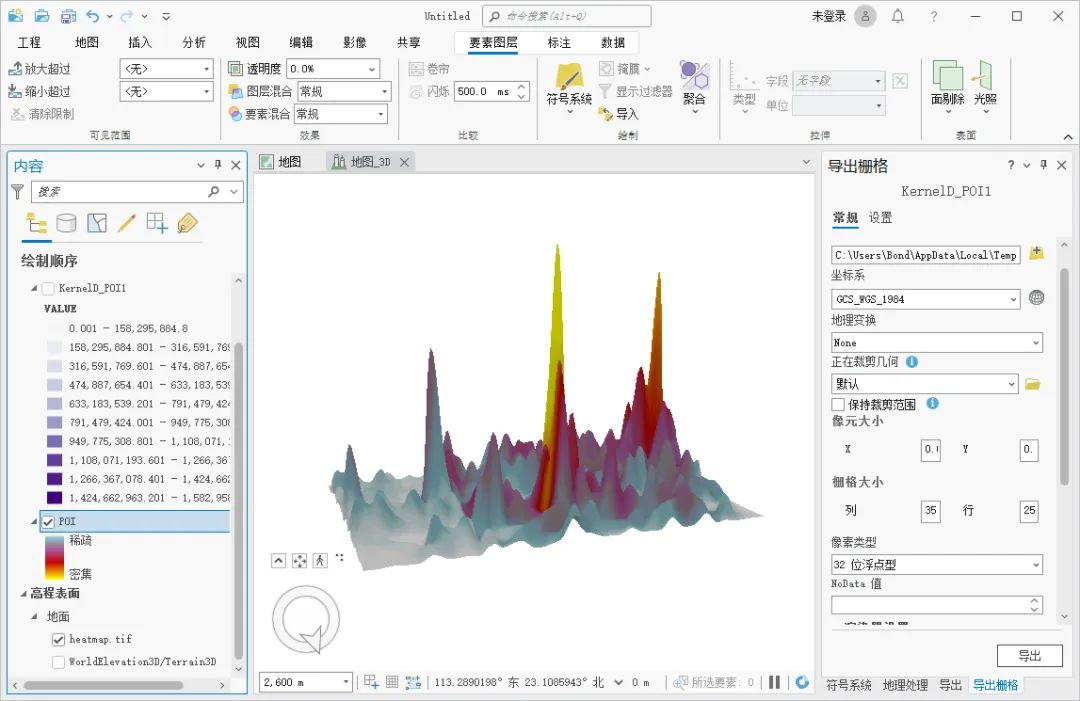
如何使用 ArcGIS Pro 制作热力图
热力图是一种用颜色表示数据密度的地图,通常用来显示空间分布数据的热度或密度,我们可以通过 ArcGIS Pro 来制作热力图,这里为大家介绍一下制作的方法,希望能对你有所帮助。 数据来源 教程所使用的数据是从水经微图中下载的POI数…...

SpringBoot之集成Redis
SpringBoot之集成Redis 一、Redis集成简介二、集成步骤2.1 添加依赖2.2 添加配置2.3 项目中使用 三、工具类封装四、序列化 (正常都需要自定义序列化)五、分布式锁(一)RedisTemplate 去实现场景一:单体应用场景二&…...

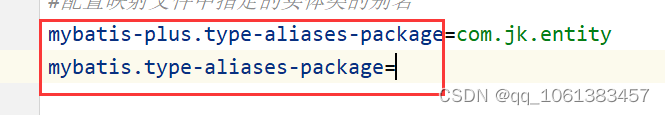
mybatis-plus与mybatis同时使用别名问题
在整合mybatis和mybatis-plus的时候发现一个小坑,单独使用mybatis,配置别名如下: #配置映射文件中指定的实体类的别名 mybatis.type-aliases-packagecom.jk.entity XML映射文件如下: <update id"update" paramete…...

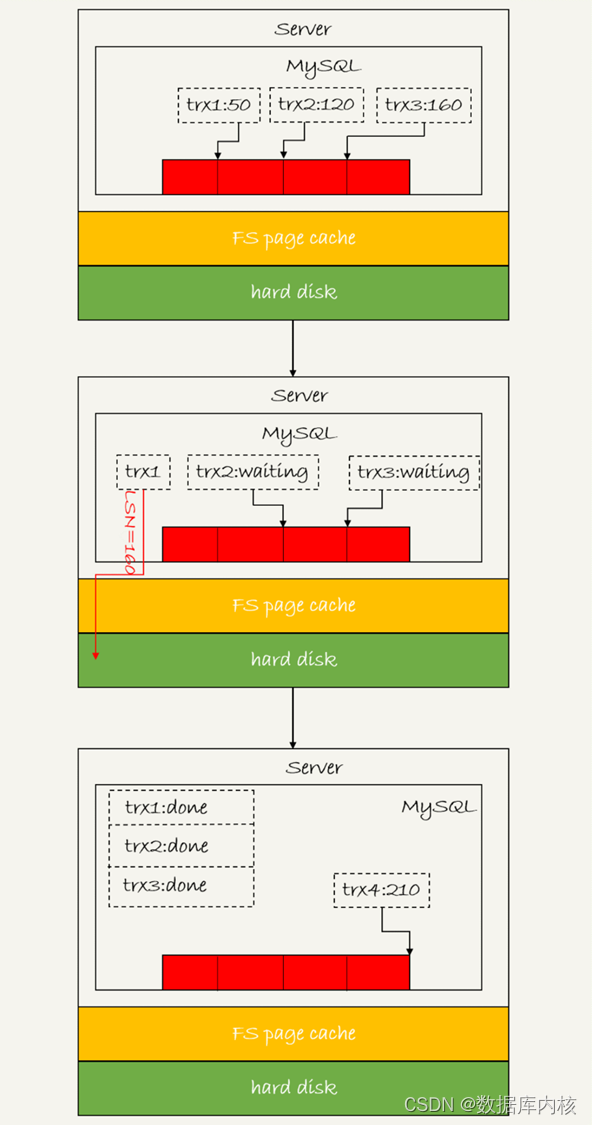
MySQL基础知识——MySQL日志
一条查询语句的执行过程一般是经过连接器、 分析器、 优化器、 执行器等功能模块, 最后到达存储引擎。 那么, 一条更新语句的执行流程又是怎样的呢? 下面我们从一个表的一条更新语句进行具体介绍: 假设这个表有一个主键ID和一个…...

uniapp 地图分幅网格生成 小程序基于map组件
// 获取小数部分 const fractional function(x) {x Math.abs(x);return x - Math.floor(x); } const formatInt function(x, len) {let result x;len len - result.length;while (len > 0) {result 0 result;len--;}return result; }/*** 创建标准分幅网格* param …...

python项目练习——22、人脸识别软件
功能分析: 人脸检测: 识别图像或视频中的人脸,并标记出人脸的位置和边界框。 人脸识别: 识别人脸的身份或特征,通常使用已知的人脸数据库进行训练,然后在新的图像或视频中识别出人脸并匹配到相应的身份。 表情识别: 识别人脸的表情,如高兴、悲伤、愤怒等,并给出相应…...

Linux中账号登陆报错access denied
“Access denied” 是一个权限拒绝的错误提示,意味着用户无法获得所请求资源的访问权限。出现 “Access denied” 错误的原因可以有多种可能性,包括以下几种常见原因: 错误的用户名或密码:输入的用户名或密码不正确,导…...
小数四舍五入)
python语言之round(num, n)小数四舍五入
文章目录 python round(num, n)小数四舍五入python round(num, n)基础银行家舍入(Bankers Rounding)利息被银行四舍五入后,你到底是赚了还是亏了? python小数位的使用decimal模块四舍五入(解决round 遇5不进) python round(num, n…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
