【QT入门】Qt自定义控件与样式设计之qss介绍(Qt style sheet)
往期回顾:
【QT入门】 无边框窗口设计之实现圆角窗口-CSDN博客【QT入门】 无边框窗口设计综合运用之自定义标题栏带圆角阴影的窗口-CSDN博客
【QT入门】 无边框窗口设计之综合运用,实现WPS的tab页面-CSDN博客
【QT入门】Qt自定义控件与样式设计之qss介绍(Qt style sheet)
一、qss简介
1、什么是qss样式
Qt-style-sheet, 简写就是qss, Qt样式表,不需要用C++代码控件进行重载,就可以修改控件外观,美化界面,类似于前端的css,但是没有css功能强大。qss千变万化,可以写出各种花里胡哨的样式。
qss样式很多,篇幅很多,没法一一细讲,自己多看qss简介大全,需要用到什么得时候就去搜就是,主要是多看多记多熟悉,我以及把常用的上传。
https://download.csdn.net/download/LF__plus/89089225?spm=1001.2014.3001.5501
qss样式的注释形式: /*我是qss注释*/
2、QLabel 样式示例
比如:以QLabel为例进行介绍:
QLabel
{background-color: rgb(54,54,54); /*背景色*/color: rgb(230,230,230); /*字体颜色,前景色*/font-family: "Microsoft YaHei"; /*字体类型*/font-size: 14px; /*字体大小*/
}颜色可以直接用英文单词来写,也可以用rgb(r,g,b)来写,也可以rgba(r, g, b,透明度)来写。
二、常用样式
1、字体样式
1.1示例
font-family: "Microsoft YaHei";
font-size: 14px;
font-style: italic;
font-weight: bold;
color: #123456;我们一一分析
| font-family | 为设置字体类型,标准形式需要加双引号,不加也可能会生效,具体看系统是否支持,中英文都支持,但要保证字体编码支持,一般程序编码为"utf-8"时没问题。 |
| font-size | 为设置字体大小,单位一般使用 px 像素 |
| font-style | 为设置字体斜体样式,italic 为斜体, normal 为不斜体 |
| font-weight | 为设置字体加粗样式,bold 为加粗, normal 为不加粗 |
| color | 为设置字体颜色,可以使用十六进制数表示颜色,也可以使用某些特殊的字体颜色:red, green, blue 等,或者使用 rgb(r,g,b) 和 rgba(r,g,b,a) 来设置,其中 r、g、b、a 值为0~255,如果想不显示颜色可以设置值为透明 transparent;注意:字体颜色用的是 color 属性,没有 font-color 这个属性 |
注意:字体颜色不是font-color,直接就是color
当然字体也可以一起设置:
font: bold italic 18px "Microsoft YaHei";同时设置字体 style weight size family 的样式时,style(是否斜体) 和 weight (是否加粗)必须出现在开头,size 和 family 在后面,而且 size 必须在 family 之前,否则样式将不生效,
2、边框样式
2.1示例
QLabel
{border-style: solid;/*单独设置某一边 border-right-style:dotted;*/border-width: 2px;border-color: red;
}也可以一起设置
border: 2px solid red;solid 为实线, dashed 为虚线, dotted 为点线, none 为不显示(如果不设置 border-style 的话,默认带边框)
单独的属性设置:上、右、下、左
border-top-style: solid;
border-top-width: 2px;
border-top-color: red;
border-top: 2px solid red;
border-right-style: solid;
border-right-width: 3px;
border-right-color: green;
border-right: 3px solid green;
border-bottom-style: solid;
border-bottom-width: 2px;
border-bottom-color: blue;
border-bottom: 2px solid blue;
border-left-style: solid;
border-left-width: 3px;
border-left-color: aqua;
border-left: 3px solid aqua;
边框半径(圆角):
border-top-left-radius: 5px;
border-top-right-radius: 10px;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 20px;
border-radius: 20px; /*统一的半径*/
3、文字位置
3.1对齐方式
在 qss 中,没有对齐方式,只能通过设置 padding 来实现文字的显示位置
一般 padding-left 相当于 x 坐标,padding-top 相当于 y 坐标,设置这两个就可以在任意位置显示了(默认情况下文字是上下左右都居中显示的),这里就涉及到一个问题,如果同时设置padding-left 和padding-right呢?建议是不要同时设置,可能会出问题,一般来说真实开发的时候原型图上都会给清楚的。
4、背景样式
4.1示例
background-color: rgb(54,54,54);
background-image: url(:/imgs/picture/0.png); /*显示背景图片, 也可以不用引号*/
background-repeat: no-repeat; /*不重复显示*/
background-position: left center;再次一一分析:
| background-color | 为设置背景颜色,可以使用十六进制数表示颜色,也可以使用某些特殊的字体颜色:red, green, blue等,或者使用rgb(r,g,b)和rgba(r,g,b,a)来设置,其中 r、g、b、a 值为0~255,如果想不显示颜色可以设置值为透明 transparent |
| background-image | 为设置背景图片,图片路径为 url(image-path) |
| background-repeat | 为设置背景图是否重复填充背景,如果背景图片尺寸小于背景实际大小的话,默认会自动重复填充图片,可以设置为 no-repeat 不重复,repeat-x 在x轴重复,repeat-y 在y轴重复 |
| background-position | 为设置背景图片显示位置,只支持 left right top bottom center;值 left right center 为设置水平位置,值 top bottom center 为设置垂直位置 |
同样的有统一设置
background: url(":/imgs/picture/0.png") no-repeat left center #363636;background 为设置背景的所有属性,color image repeat position 这些属性值出现的顺序可以任意
5、动态悬浮样式
5.1示例
QLabel:hover
{color: red;border-color: green;background-color: #363636;
}就是当鼠标放上去的时候会显示什么,这个运用是非常非常广泛的,多多熟悉
6、禁止使用的样式
6.1示例
QLabel:disabled
{color: blue;border-color: brown;background-color: #363636;
}以上,就是qss常用的一些样式。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!
相关文章:
)
【QT入门】Qt自定义控件与样式设计之qss介绍(Qt style sheet)
往期回顾: 【QT入门】 无边框窗口设计之实现圆角窗口-CSDN博客【QT入门】 无边框窗口设计综合运用之自定义标题栏带圆角阴影的窗口-CSDN博客 【QT入门】 无边框窗口设计之综合运用,实现WPS的tab页面-CSDN博客 【QT入门】Qt自定义控件与样式设计之qss介绍…...
-第49题:字母异位词分组)
[ LeetCode ] 题刷刷(Python)-第49题:字母异位词分组
题目描述 给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。 字母异位词是由重新排列源单词的所有字母得到的一个新单词。 即将含有相同字符但排列顺序不同的字符串放入同一个组中。 示例 示例 1: 输入: strs ["eat", &qu…...

冒泡排序算法实现步骤
算法实现的过程: 1. 定义问题: - 算法是用来解决某一特定计算问题的方法步骤。例如,对于排序问题,我们需要一个算法对一组无序的整数进行排序。 2. 设计算法: - 冒泡排序是一种基础的排序算法。它的设计思路是…...

js实现webp转png/jpg
网上保存的图片是webp类型的,但是我把它嵌入flac格式的音频里后导致网页中无法播放 wps要会员,真麻烦。 完整代码: <!DOCTYPE html> <html lang"zh-CN"> <head> <meta charset"UTF-8">…...

DVWA -File Upload-通关教程-完结
DVWA -File Upload-通关教程-完结 文章目录 DVWA -File Upload-通关教程-完结页面功能LowMediumHighImpossible 页面功能 此页面的功能为选择某个图片文件点击Upload按钮上传,上传成功后得知文件上传路径为DVWA\hackable\uploads。 Low 源码审计 这段 PHP 代码…...

中介者模式:简化对象间通信的协调者
在面向对象的软件开发中,中介者模式是一种重要的行为型设计模式,用于降低多个对象间通信的复杂性。通过提供一个中心化的对象来处理不同组件之间的交互,中介者模式使得组件间不必显式引用彼此,从而使其松散耦合、更易于维护。本文…...

【Python系列】pydantic版本问题
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

深度学习-多尺度训练的介绍与应用
一、引言 在当今快速发展的人工智能领域,多尺度训练已经成为了一种至关重要的技术,特别是在处理具有复杂结构和不同尺度特征的数据时。这种技术在许多应用中发挥着关键作用,例如图像识别、自然语言处理和视频分析等。 多尺度训练的定义 多尺…...

详解单文件组件
当你创建 Vue 单文件组件时,通常会包含三个部分:<template>、<script> 和 <style>。这三个部分分别用于定义组件的模板、逻辑和样式。让我更详细地解释一下它们的作用和用法: <template> <template> 标签用于…...

MLeaksFinder报错
1.报错:FBClassStrongLayout.mm 文件:layoutCache[currentClass] ivars; 解决:替换为layoutCache[(id)currentClass] ivars; 2.编译正常但运行时出现crash indirect_symbol_bindings[i] cur->rebinding FBRetainCycleDetector iOS15 …...

【心路历程】初次参加蓝桥杯实况
送给大家一句话: 寂静的光辉平铺的一刻,地上的每一个坎坷都被映照得灿烂。 – 史铁生 《我与地坛》 初次参加蓝桥杯有感 一点小小的震撼难评的做题过程A题 艺术与篮球问题描述解题 B 题 五子棋问题描述解题 C题 训练士兵问题描述解题 D题 团建解题 E题 …...

微信小程序全屏开屏广告
效果图 代码 <template><view><!-- 自定义头部 --><u-navbar title" " :bgColor"bgColor"><view class"u-nav-slot" slot"left"><view class"leftCon"><view class"countDown…...

记录day1
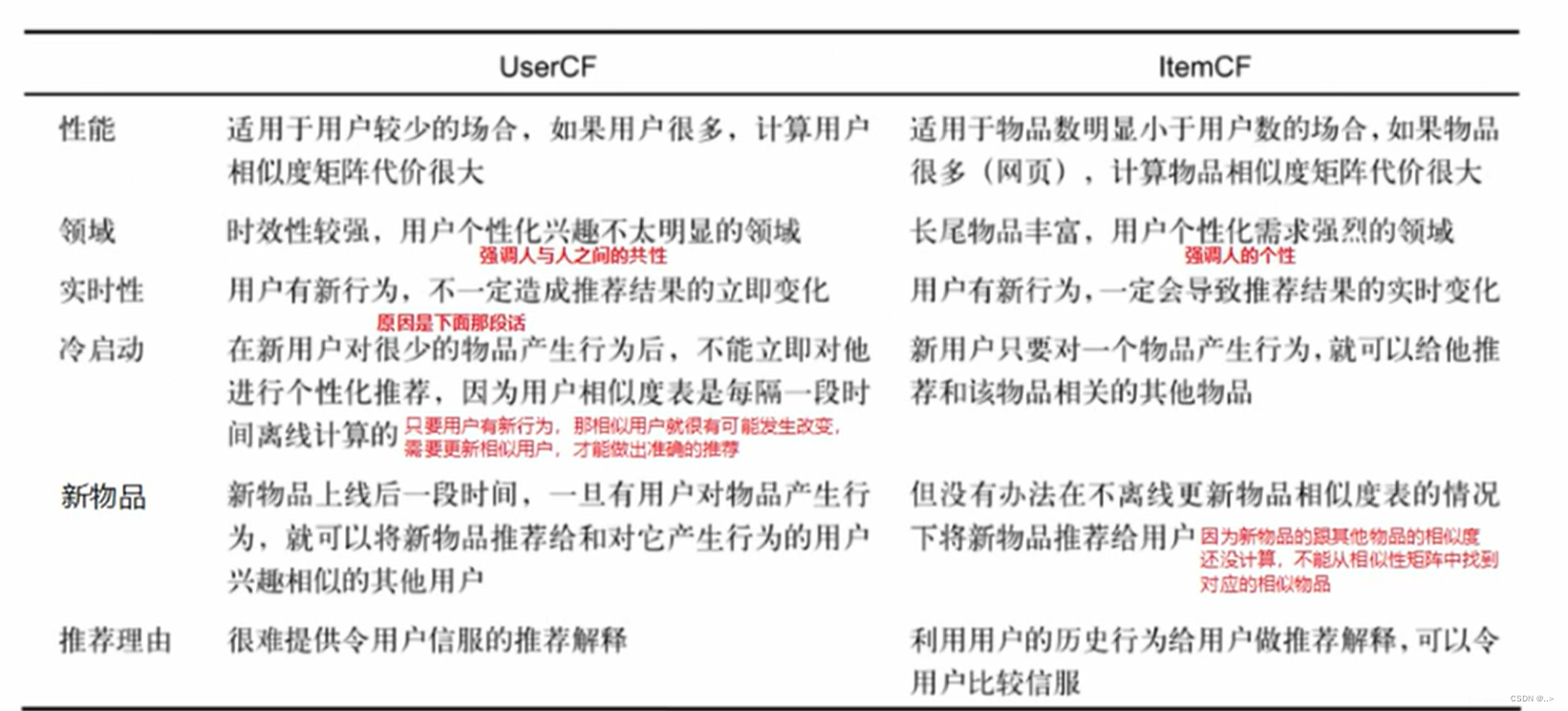
1.早上 ①协同过滤算法 基于物品基于用户分别是如何实现的 相似度的计算方式 基于用户和基于物品的区别 实时性和新物品这里: 实时性指的是用户有新行为,这样基于物品就好,因为用户新行为了,用户矩阵不会变化,用户…...

stm32GPio的开发基础
上拉输入:高电平(弱高电平,一般默认) 下拉输入:低电平 没有上拉下拉就是处于一个不确定的状态 推挽wan输出:驱动能力比较强,推挽是因为往外推 set就是1,reset就是0 XMX就是封装的…...

DataSource
目录 1、 DataSource 1.1、 * 建立数据库连接的参数对象 1.1.1、 * 数据库url 1.1.2、 * 数据库用户名 1.1.3、 * 数据库密码 1.1.4、 * 数据库驱动名称 <...

Linux防止暴力破解密码脚本
1.认识记录linux记录安全的日志 [roottestpm ~]# cd /var/log/ [roottestpm log]# ls | grep secure secure 2.该日志的内容查看 [roottestpm log]# tail -f secure #表示ssh身份验证失败 Aug 29 23:35:03 testpm sshd[111245]: pam_unix(sshd:auth): authentication fa…...

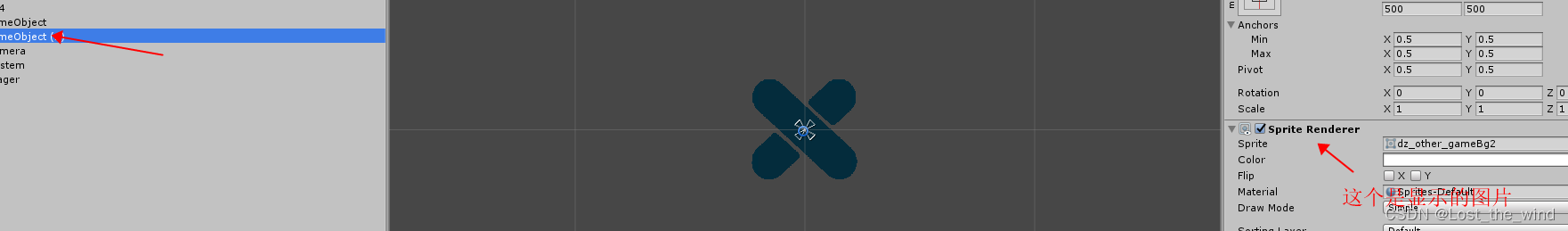
Unity 遮罩
编辑器版本 2017.2.3f1 学习Unity的三张遮罩方式 1. Mask 遮罩方式 首先,在界面上创建2个Image,一个命名Img_Mask,大小设置 400* 400, 一个命名Img_Show,大小设置500*500。 然后,给 Img_Mask添加Mask,选择Img_Mask,点击Add Com…...

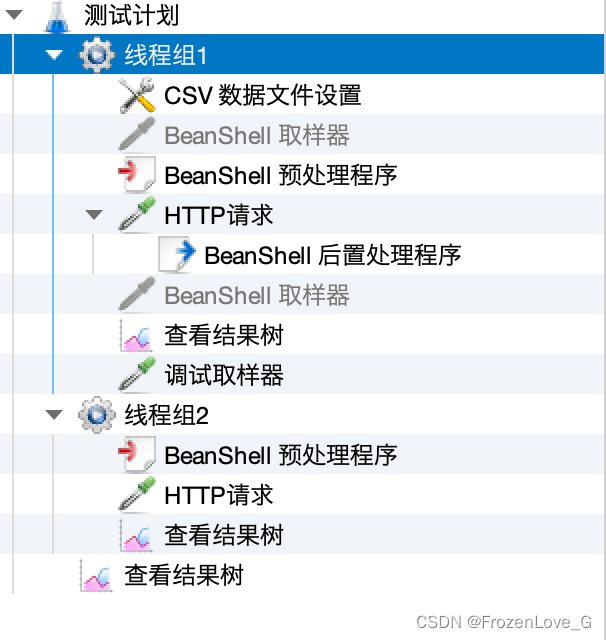
jmeter实验 模拟:从CSV数据到加密请求到解密返回数据再到跨越线程组访问解密后的数据
注意,本实验所说的加密只是模拟加密解密,您需要届时写自己的加解密算法或者引用含有加密算法的相关jar包才行. 思路: 线程组1: 1.从CSV文件读取原始数据 2.将读取到的数据用BeanShell预习处理器进行加密 3.HTTP提取器使用加密后的数据发起请求 4.使用BeanShell后置处理器…...

设计模式——外观(门面)模式10
外观模式:能为系统框架或其他复杂业务流程封装提供一个简单的接口。 例如抽奖过程中 设计模式,一定要敲代码理解 调用1(抽奖系统) /*** author ggbond* date 2024年04月08日 10:34*/ public class Lottery {public String getId…...

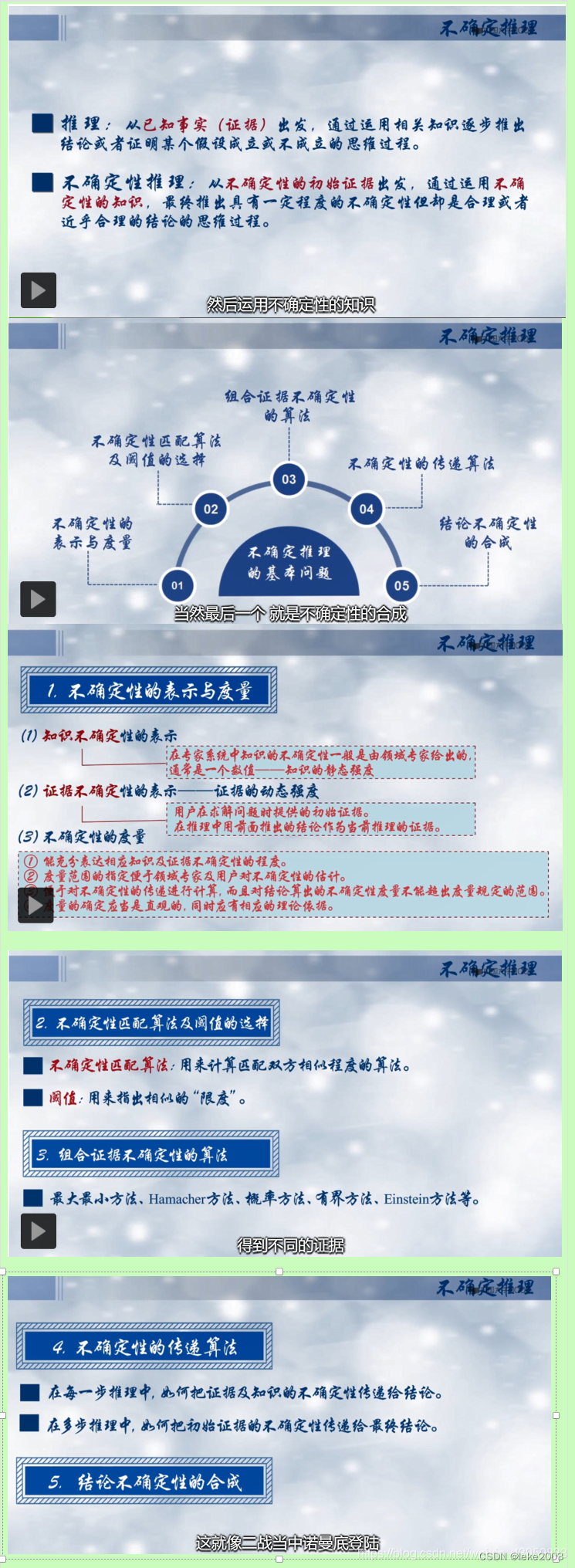
第七周周一人工智能导论预告
第一讲 人工智能概述 1.1 简介 1.2人工智能的概念 1.3 人工智能的发展简史 1.4 人工智能研究的基本内容 第一讲 人工智能概述单元测试 第二讲 一阶谓词逻辑表示法 2.1 命题逻辑 2.2 谓词逻辑 2.3 一阶谓词逻辑知识表示法 第二讲 一阶谓词逻辑知识表示法单元测试 第…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
