利用Java代码调用Lua脚本改造分布式锁
4.8 利用Java代码调用Lua脚本改造分布式锁
lua脚本本身并不需要大家花费太多时间去研究,只需要知道如何调用,大致是什么意思即可,所以在笔记中并不会详细的去解释这些lua表达式的含义。
我们的RedisTemplate中,可以利用execute方法去执行lua脚本,参数对应关系就如下图股

Java代码
private static final DefaultRedisScript<Long> UNLOCK_SCRIPT;static {UNLOCK_SCRIPT = new DefaultRedisScript<>();UNLOCK_SCRIPT.setLocation(new ClassPathResource("unlock.lua"));UNLOCK_SCRIPT.setResultType(Long.class);}public void unlock() {// 调用lua脚本stringRedisTemplate.execute(UNLOCK_SCRIPT,Collections.singletonList(KEY_PREFIX + name),ID_PREFIX + Thread.currentThread().getId());
}
经过以上代码改造后,我们就能够实现 拿锁比锁删锁的原子性动作了~
小总结:
基于Redis的分布式锁实现思路:
- 利用set nx ex获取锁,并设置过期时间,保存线程标示
- 释放锁时先判断线程标示是否与自己一致,一致则删除锁
- 特性:
- 利用set nx满足互斥性
- 利用set ex保证故障时锁依然能释放,避免死锁,提高安全性
- 利用Redis集群保证高可用和高并发特性
- 特性:
笔者总结:我们一路走来,利用添加过期时间,防止死锁问题的发生,但是有了过期时间之后,可能出现误删别人锁的问题,这个问题我们开始是利用删之前 通过拿锁,比锁,删锁这个逻辑来解决的,也就是删之前判断一下当前这把锁是否是属于自己的,但是现在还有原子性问题,也就是我们没法保证拿锁比锁删锁是一个原子性的动作,最后通过lua表达式来解决这个问题
但是目前还剩下一个问题锁不住,什么是锁不住呢,你想一想,如果当过期时间到了之后,我们可以给他续期一下,比如续个30s,就好像是网吧上网, 网费到了之后,然后说,来,网管,再给我来10块的,是不是后边的问题都不会发生了,那么续期问题怎么解决呢,可以依赖于我们接下来要学习redission啦
测试逻辑:
第一个线程进来,得到了锁,手动删除锁,模拟锁超时了,其他线程会执行lua来抢锁,当第一天线程利用lua删除锁时,lua能保证他不能删除他的锁,第二个线程删除锁时,利用lua同样可以保证不会删除别人的锁,同时还能保证原子性。
相关文章:

利用Java代码调用Lua脚本改造分布式锁
4.8 利用Java代码调用Lua脚本改造分布式锁 lua脚本本身并不需要大家花费太多时间去研究,只需要知道如何调用,大致是什么意思即可,所以在笔记中并不会详细的去解释这些lua表达式的含义。 我们的RedisTemplate中,可以利用execute方…...

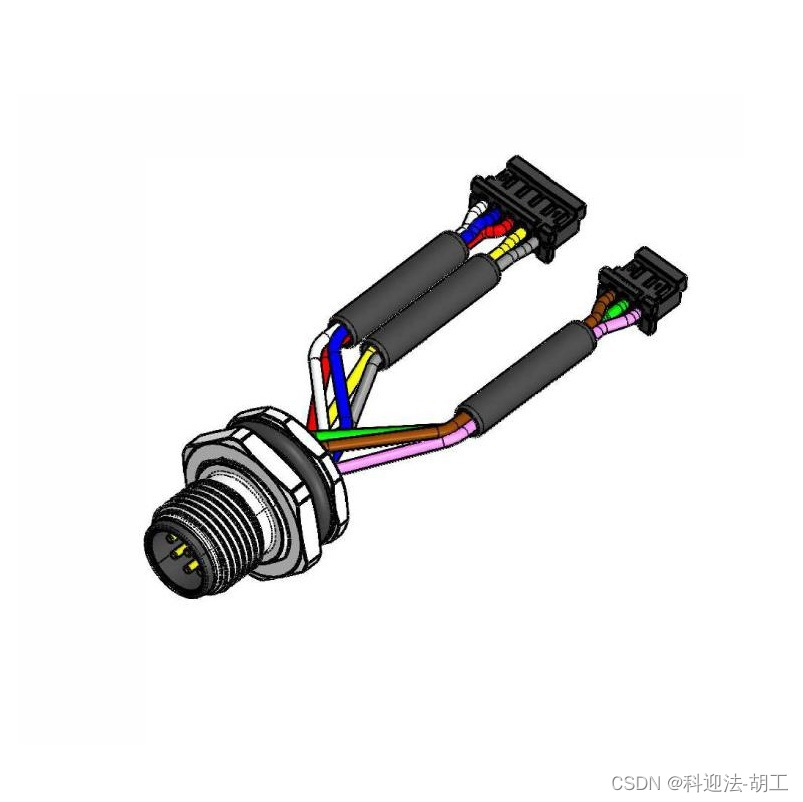
7/8电源连接器航空插头端子
概述 7/8电源连接器是一种工业电源连接器的规格型号之一,常见于工业领域的电力传输和连接应用。它的名称中的“7/8”代表连接器插头的直径尺寸,通常为7/8英寸。这种类型的连接器通常用于较大电流传输和较高功率设备的连接,具有较大的电流承载…...

华为OD-C卷-游戏分组[100分]
题目描述 部门准备举办一场王者荣耀表演赛,有 10 名游戏爱好者参与,分为两队,每队 5 人。 每位参与者都有一个评分,代表着他的游戏水平。为了表演赛尽可能精彩,我们需要把 10 名参赛者分为示例尽量相近的两队。 一队…...

【c++】优先级队列|反向迭代器(vector|list)
优先级队列的常用函数的使用 #include<iostream> #include<queue> using namespace std;int main() {priority_queue<int>st;st.push(1);st.push(7);st.push(5);st.push(2);st.push(3);st.push(9);while (!st.empty()){cout << st.top() << &qu…...

gocron定时任务管理
基于gocron定时任务建设 基础环境配置 golang安装 下载 wget https://dl.google.com/go/go1.21.6.linux-amd64.tar.gz export PATH$PATH:/usr/local/go/bin 下载gocron组件 wget https://github.com/ouqiang/gocron/releases/download/v1.5.3/gocron-v1.5.3-linux-amd64.tar.g…...

JCYZ H3CNE-RS+
JCYZ H3CNE-RS 20240413 20240413 https://www.h3c.com/cn/ 支持–软件下载–其他产品–模拟器官方下载 人才研学中心—技术认证—电子资料 按范围划分:局域网 城域网 广域网 按拓扑结构划分:总线型 环型 星型 树型 全网状 部分网状(优缺点&a…...

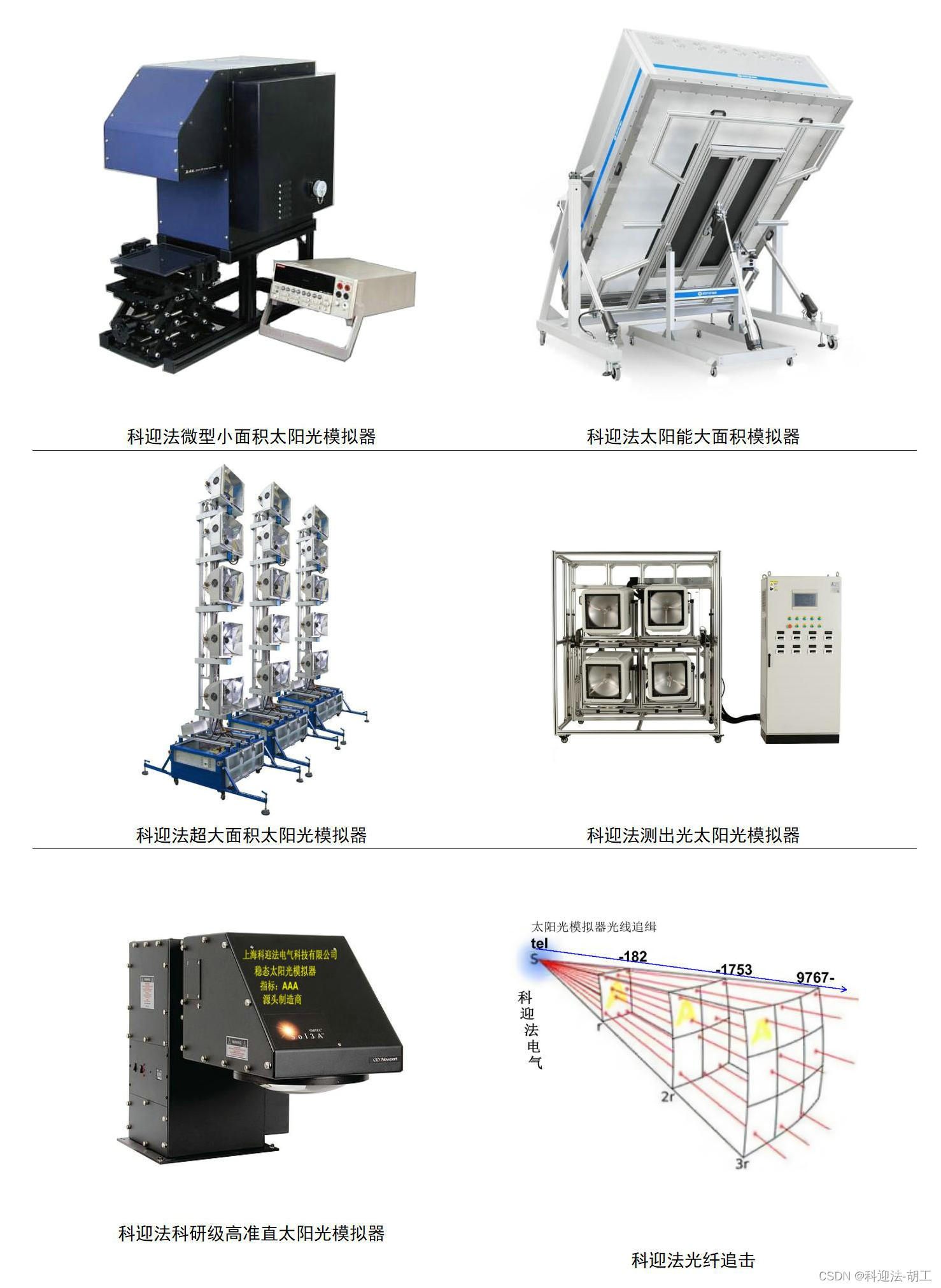
太阳光光照试验耐久性老化试验使用太阳光模拟器系统
上海科迎法电气科技有限公司生产的太阳光模拟器系统主要应用于太阳能研究、材料研究、光伏组件测试、空间环境模拟器、植物生长研究、光热模拟等领域,主要表现特征为: 1. 太阳能研究:可用于模拟不同光照条件下太阳能电池的性能测试和研究&am…...

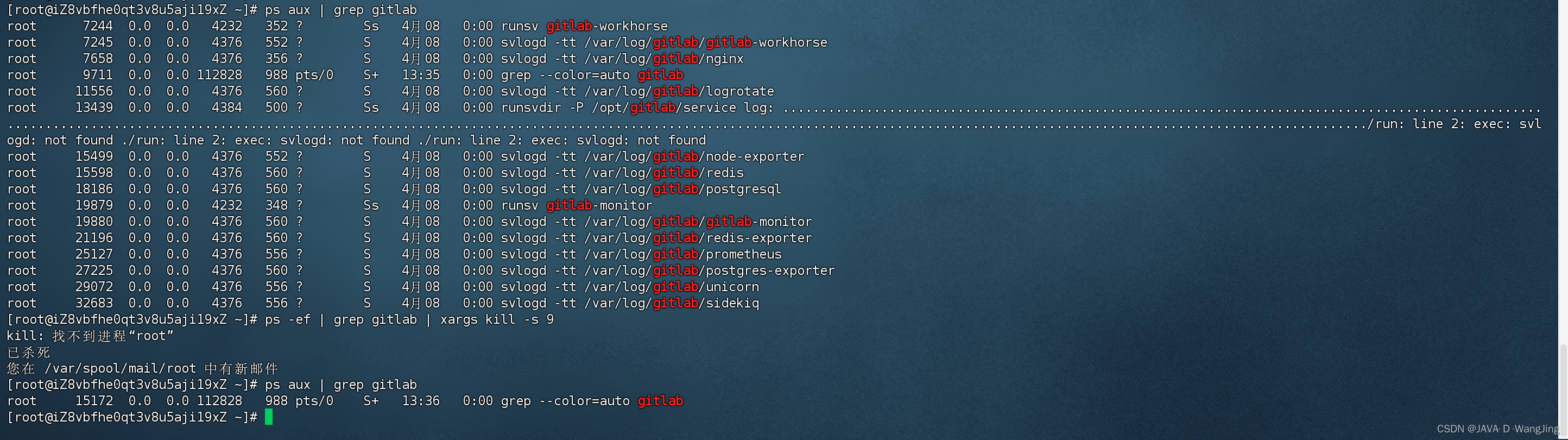
Centos 7.9.2009 下 Gitlab 完全卸载
一、linux版本:lsb_release -a 二、GtiLab 版本 # 查看gitlab的版本号 cat /opt/gitlab/embedded/service/gitlab-rails/VERSION 三、开始卸载 3.1,停止Gitlab 相关服务 # 停止所有GitLab相关服务: sudo gitlab-ctl stop# 移除GitLab包…...

Navicat Premium 16 for Mac/Win:数据库管理的全能之选
在数字化时代,数据库管理已成为各行各业不可或缺的一环。而Navicat Premium 16作为一款功能强大的数据库管理软件,无疑为数据库管理员和开发者提供了高效、便捷的解决方案。 Navicat Premium 16支持多种主流数据库系统,无论是MySQL、Postgre…...

使用腾讯云服务器如何搭建网站?新手建站教程
使用腾讯云服务器搭建网站全流程,包括轻量应用服务器和云服务器CVM建站教程,轻量可以使用应用镜像一键建站,云服务器CVM可以通过安装宝塔面板的方式来搭建网站,腾讯云服务器网txyfwq.com整理使用腾讯云服务器建站教程,…...

抖音快手直播整蛊软件插件工具合集(多啦咪/梦歌)
哪一款整蛊直播软件靠谱呢? 相信很多粉丝宝宝们,在做抖音直播或者快手的都在找好用又便宜的直播整蛊插件或者软件,但是好用的几乎少之又少,今天梦歌给大家分享几个,目前在用的也亲测过的几个软件及插件工具给大家参考&…...
——取值、传值、销毁与序列生成器实现)
探究C++20协程(2)——取值、传值、销毁与序列生成器实现
序列生成器是一个非常经典的协程应用场景,尤其是在需要惰性生成数据或处理潜在无限的数据流时。 序列生成器概念:序列生成器允许程序按需生成序列中的下一个元素,而不是一次性计算整个序列。这种方式可以节省内存,并允许处理无限或未知长度的…...

【前端面试3+1】12 toktn验证过程、面向对象特性、webpack和vite的区别、【字符串中的第一个唯一字符】
一、token验证过程 用户登录:用户提供用户名和密码进行登录。服务器验证:服务器接收到用户提供的用户名和密码,进行验证。生成token:如果用户名和密码验证通过,服务器会生成一个token,通常包含一些加密的信…...

机器人瓶胚检测工作站(H3U脉冲轴控制)
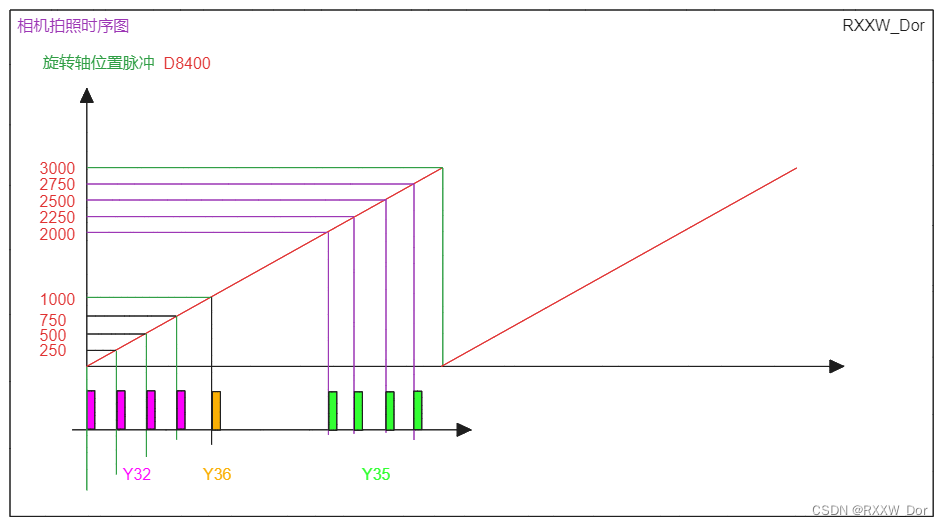
1、变量定义 2、程序监控1 2、 程序监控2 3、程序监控3 机器人输送料和机构的动作安全尤为重要,下面我们讨论下安全联锁控制逻辑 4、相机拍照触发信号 5、相机拍照触发时序...

数字货币:未来金融的崭新篇章
一、数字货币是什么? 数字货币是一种基于区块链技术的货币,它通过去中心化的方式发行和交易,无需传统的金融机构参与。数字货币的交易过程公开透明,可以确保交易的真实性和不可篡改性。比特币、以太坊、瑞波币等是目前比较知名的…...

USACO18DEC部分题 补题报告
一、Convention S P5119 [USACO18DEC] Convention S 题意 给定大巴的数量,容量,奶牛的数量和到来的时间,要求合理安排大巴的发车时间使奶牛的等待时间最小,求出奶牛最大等待时间的最小值 思路 本题使用二分,输入之…...

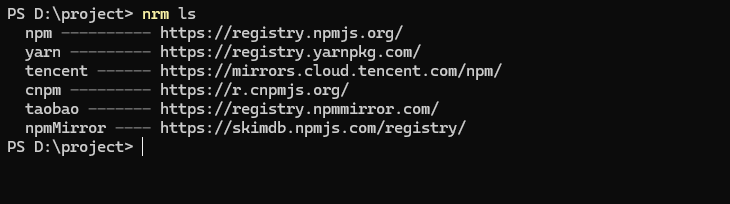
聊一聊一些关于npm、pnpm、yarn的事
前言 整理了最近的闲聊,话题是前端各个包管理器,如果分享的不对或者有异议的地方,麻烦请及时告诉我~ 耐心看完,也许你会有所收获~ 概述 本文阅读时间:10-15分钟左右; 难度:初级,…...

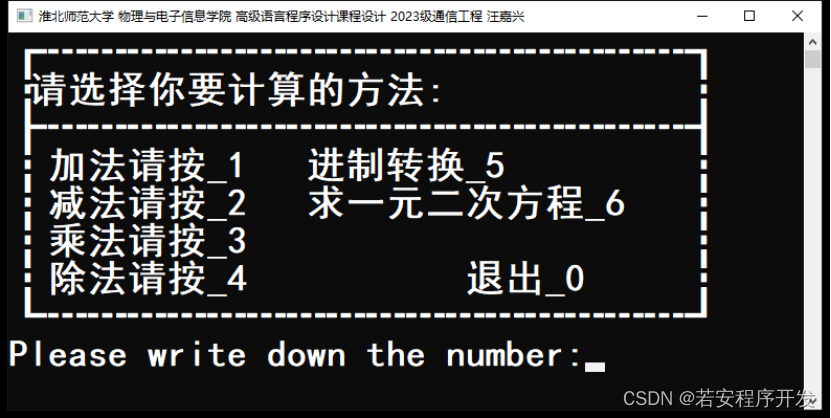
c语言多功能计算软件170
定制魏:QTWZPW,获取更多源码等 目录 题目 要求 主要代码片段 题目 设计一个计算器软件,具备如下功能提示界面。 要求 设计出界面,注意界面名称最后为自己的姓名;(20分)能够实现加、减、乘、…...

python图形化展示数据:保存为图片后查看
python debug时需要图像化展示数据,有三种方法。 方法一:t是值在[0, 255]之间的numpy数组,形状为 [ x ∗ x ∗ 3 ] [x*x*3] [x∗x∗3],其中3为channel数。(使用t.permute(1,2,0)变换通道,使用np.squeeze(t…...

PostgreSQL入门到实战-第二十四弹
PostgreSQL入门到实战 PostgreSQL中表连接操作(八)官网地址PostgreSQL概述PostgreSQL中CROSS JOIN命令理论PostgreSQL中CROSS JOIN命令实战更新计划 PostgreSQL中表连接操作(八) 使用PostgreSQL CROSS JOIN从连接的表中生成行的笛卡尔乘积。 官网地址 声明: 由于操作系统, 版…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
