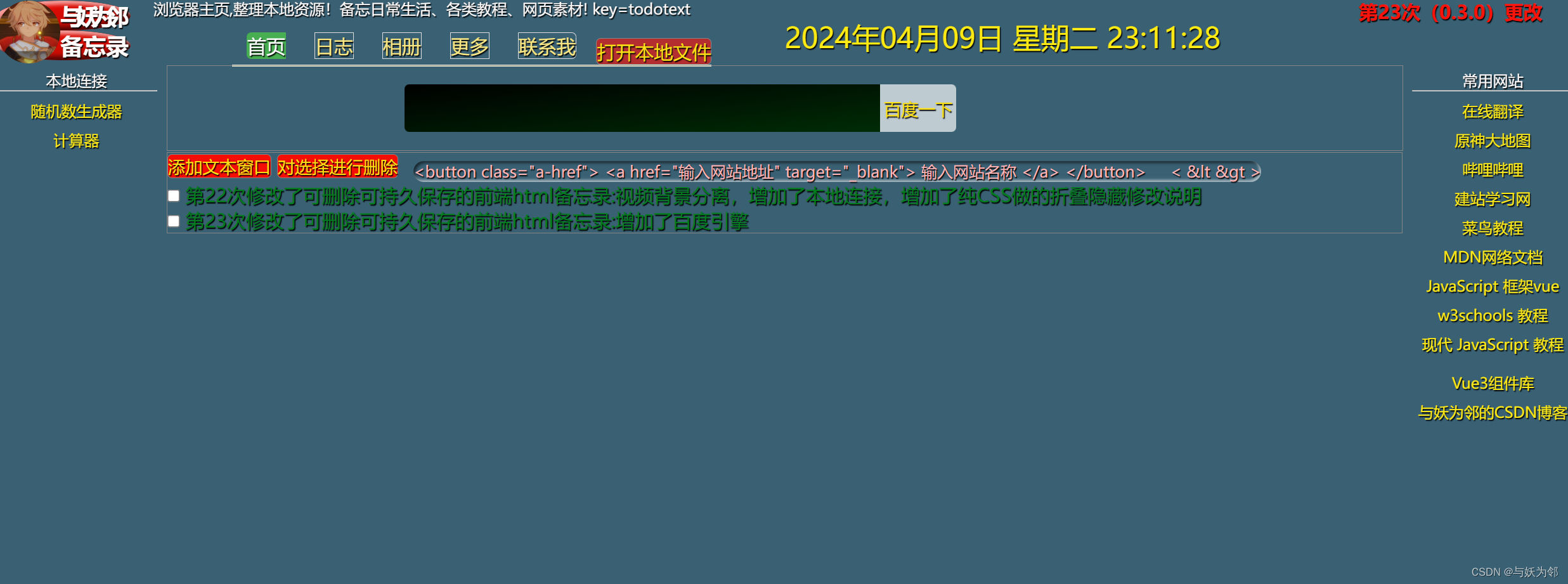
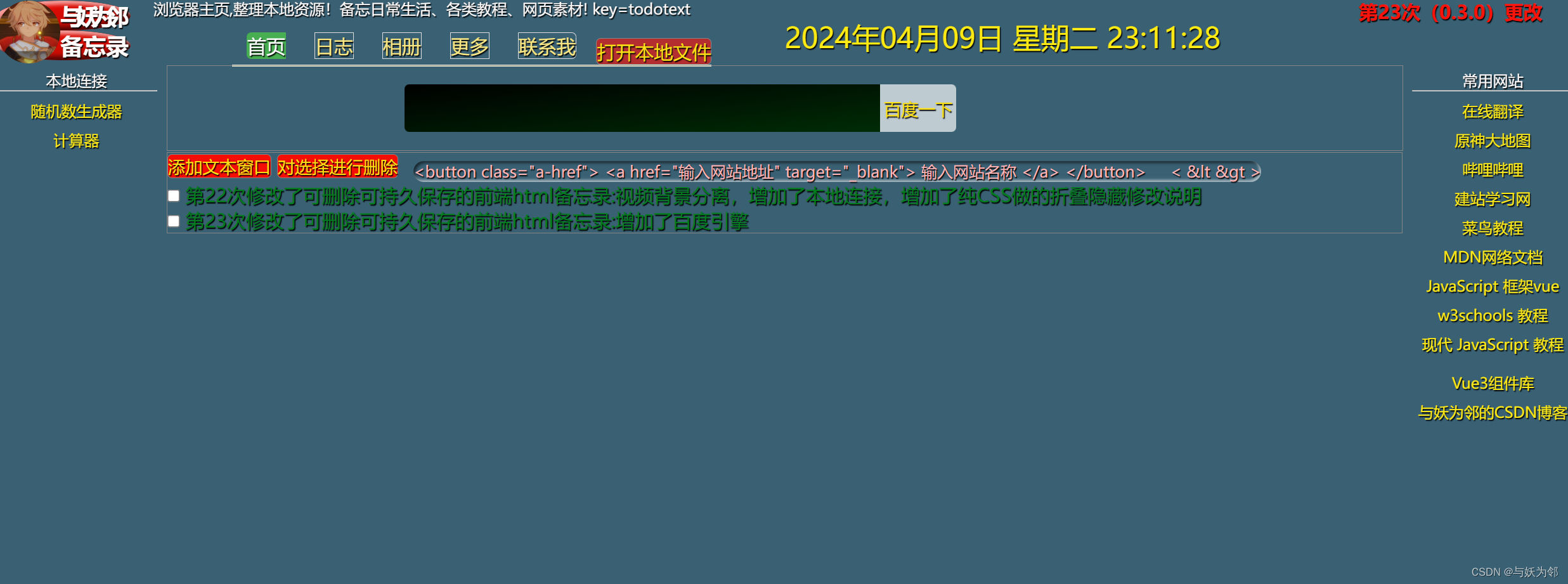
第23次修改了可删除可持久保存的前端html备忘录:增加了百度引擎

第22次修改了可删除可持久保存的前端html备忘录视频背景分离,增加了本地连接,增加了纯CSS做的折叠隐藏修改说明
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>与妖为邻备忘录</title>
</head>
<style>/* ******制定统一规则 开始 */* {margin: 0;padding: 0;box-sizing: border-box;list-style: none;user-select: none;color: #fffbfb;text-shadow: 1px 1px 1px #000;}input,button {cursor: pointer;border-radius: 5px;font-size: 18px;border: 1px solid rgb(134, 133, 133);color: rgb(252, 223, 4);background-color: #ff02029c;}/* ******制定统一规则 结束 *//* **页面背景样式:.body_background 开始*/body {min-height: 100vh;/* background: radial-gradient(at 60% 0%, #3a6073, #1c2522); *//* background: linear-gradient(to bottom, #022c05, #000000); */background: #3a6073;/* background: #303745; *//* background: #1c2522; */background-size: cover;animation: bodybackground 16s infinite;}/* **页面背景样式:.body_background*****结束 *//* 头部标题.header_title 开始 */.header_title {position: fixed;top: 2px;left: 2px;width: 140px;height: 66px;border-radius: 50%;color: rgb(255, 255, 255);/* 图片 img*/img {float: left;width: 66px;height: 66px;border-radius: 50%;transition: transform 0.3s ease;&:hover {transform: scale(1.1);}}h2 {background-color: #f30303;border-radius: 50%;background-image: linear-gradient(to top left,rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2) 30%,rgba(0, 0, 0, 0));box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);border: 0px solid black;}.my_name {letter-spacing: -8px;}}/* 头部标题.header_title 结束 *//* **********头部中心.header_center 开始 */.header_center {height: 66px;color: rgb(255, 255, 255);text-align: center;max-width: 1450px;margin: 0 auto;.summary {position: fixed;top: 0;left: 10%;}/* 修改说明.update_summary 开始 */.update_summary {font-size: 20px;font-weight: 700;position: relative;cursor: pointer;right: -700px;color: #f40b0b;}.update_summary:hover+.css_summary_collapse {grid-template-rows: 1fr;}.css_summary_collapse {display: grid;grid-template-rows: 0fr;transition: grid-template-rows 0.3s cubic-bezier(0.34, 0.69, 0.1, 1);div {background-color: #012705;overflow: hidden;width: 180px;margin: 0 1200px;p {position: relative;color: #ffffff;margin: 0 auto;}}}/* 修改说明.update_summary 结束 *//* 当前时间 #current_time 开始*/#current_time {position: fixed;color: #ffea00;font-size: 30px;top: 20px;left: 50%;}/* 当前时间 #current_time 结束*//* 头部导航区.header_nav 开始 */.header_nav {position: fixed;top: 35px;left: 15%;font-size: 20px;border-bottom: 2px solid #f6f4db;.header_pagination {display: inline-block;/* 在第一个分页链接和最后一个分页链接添加圆角:开始 */li:first-child a {border-top-left-radius: 5px;border-bottom-left-radius: 5px;}li:last-child a {border-top-right-radius: 5px;border-bottom-right-radius: 5px;}/* 在第一个分页链接和最后一个分页链接添加圆角:结束 */li {list-style: none;display: inline;.home_page {background-color: #4CAF50;color: white;border: 1px solid #4CAF50;&:hover {background-color: #ddd;color: rgb(245, 5, 5);}}a {float: left;margin: 0 15px;text-decoration: none;transition: background-color .3s;border: 1px solid #ddd;color: rgb(252, 232, 130);&:hover:not(.home_page) {background-color: #ddd;font-size: 26px;color: rgb(255, 255, 255);}}}}}/* 头部导航区.header_nav 结束 */#openButton {font-size: 20px;&:hover {background-color: #4CAF50;color: white;font-size: 24px;}}}/* **********头部中心.header_center 结束 *//* 中部搜索区:#baidu_search *******************开始 */#baidu_search {position: fixed;top: 70px;left: 180px;width: 1300px;height: 90px; border: 1px solid rgb(134, 133, 133);p {position: fixed;top: 90px;left: 430px;background-color: #39ba46;#baidu_text{ width:500px; height:50px; line-height: 50px; padding-left:20px; font-size: 16px; position: absolute; background-color: rgba(255, 255, 255, 0.489); border: 0px; outline: none;background: linear-gradient(to top left, #022c05, #000000);border-radius: 5px 0 0 5px;cursor: text;} #baidu_btn{width: 80px;height: 50px;background-color: rgba(255, 255, 255, 0.671); outline: none;border: 0;position: absolute;left: 500px;border-radius: 0 5px 5px 0;}}#baidu_list{ height:auto; border:1px solid #ccc; display: none; position: absolute;top: 70px; left: 250px;} }#baidu_search ul li{ width:498px; height:30px; line-height: 30px; text-indent:10px; font-size: 16px; list-style: none; }#baidu_search li a{ text-decoration:none; } #baidu_search ul li:hover{ display:block; background:#ccc; font-size: 30px;color:#fff; z-index: 9999;} /* 中部搜索区:#baidu_search *******************结束 *//* *****左侧本地连接.local_connection 开始 ***** */.local_connection {position: fixed;top: 75px;left: 0;width: 170px;text-align: center;a {text-decoration: none;margin: 10px 0px;color: #ffea07;display: flex;justify-content: center;&:hover {color: #ff0303;font-size: 22px;}}}/* *****左侧本地连接.local_connection 结束 ***** *//* ***右侧常用网站 .right_websites开始 */.right_websites {position: fixed;top: 75px;right: 0;width: 170px;text-align: center;a {text-decoration: none;margin: 10px 0px;color: #ffea07;display: flex;justify-content: center;&:hover {color: #ff0303;font-size: 22px;}}}/* ***右侧常用网站 .right_websites结束 *//* ****底部备忘内容区:.memo_content_area *****开始 */.memo_content_area {border: 1px solid rgb(134, 133, 133);max-width: 1300px;margin: 95px 180px;font-size: 20px;/* 文本操作窗口按钮#abb_window和删除按钮.delete 开始 */#abb_window,.delete {position: sticky;top: 0px;background: #f30303;&:hover {background: #000;}}/* 文本操作窗口按钮#abb_window和删除按钮.delete 结束 */sub {position: sticky;top: 0px;color: rgb(252, 181, 181);text-shadow: 1px 1px 1px #030303;box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);margin: 0px 10px;user-select: text;border-radius: 20px;}span {user-select: text;color: #0d7b1c;&:hover {color: #ffffff;}}.finish {/* text-decoration: underline; *//* text-decoration-color: rgb(255, 0, 0); */background-color: rgb(191, 210, 255);color: rgb(255, 250, 250);text-shadow: 1px 1px 1px #030303;box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}a {text-decoration: none;color: #ebf704;}/* 隐藏的文本操作框.login布局开始 ***************************/.login {display: none;width: 380px;height: 195px;position: fixed;background-color: #03510385;top: 350px;left: 360px;border-radius: 15px 15px 0 0;z-index: 9999;transform: translate(-90%, -90%);border-radius: 15px;.login-title {border-radius: 15px 15px 0 0;width: 100%;line-height: 40px;height: 40px;font-size: 20px;position: relative;cursor: move;background-color: #9bed9b85;.cl1ose-login {margin: 0 10px;}#closeBtn {position: absolute;float: right;padding: 0px 10px 0px 10px;top: -2px;right: 5px;font-size: 38px;font-style: normal;cursor: pointer;&:hover {color: #6b6b6b;}}}/* ****************编辑文本区 .edit_text 开始 */.edit_text {#myForm {display: flex;flex-direction: column;box-sizing: border-box;border-radius: 10px;margin: 10px;padding: 5px;background-color: #c4a32c;input[type="file"] {margin: 3px;height: 30px;background-color: #11b711a7;}textarea {font-size: 20px;margin: 3px;height: 50px;color: #ffffff;text-shadow: 1px 1px 1px #000;background-color: #062506b5;&::placeholder {font-size: 20px;color: #ffffff;}}.abb-text,input[type="reset"] {width: 55px;margin: 3px 58px;}}/* ****编辑文本区 .edit_text 结束 */}/* 隐藏的文本操作框.login布局结束 ***************************/}}/* ****底部备忘内容区:.memo_content_area *****结束 */
</style>
<body><!-- 左侧本地连接.local_connection 开始 --><div class="local_connection"><span>本地连接</span><hr /><ul><li><a href="D:\My homepage\本地连接\js生成随机数.html">随机数生成器</a></li><li><a href="D:\My homepage\本地连接\本地连接计算器.html">计算器</a></li><!-- <li><a href="D:\My homepage\本地连接\长久保存todos.html" >todos保存</a></li> --></ul></div><!-- 左侧本地连接.local_connection 结束 ---------------------------------------------------------------------------------><!-- 右侧常用网站 .right_websites开始--><div class="right_websites"><span>常用网站</span><hr /><ul><li><a href="https://cn.bing.com/search?q=%E7%BF%BB%E8%AF%91&qs=n&form=QBRE&sp=-1&lq=0&sm=csrmain&pq=%E7%BF%BB%E8%AF%91&sc=10-2&sk=&cvid=08CF7C75398B4C3C97E7AEC5D3D0921F&ghsh=0&ghacc=0&ghpl=" title="在线翻译" class=""target="_blank">在线翻译</a></li><li><ahref="https://act.mihoyo.com/ys/app/interactive-map/index.html?bbs_presentation_style=no_header&lang=zh-cn&utm_source=bbs&utm_medium=mys&utm_campaign=pcicon&_markerFps=24#/map/2?shown_types=NaN,-1084,508,2¢er=2008.50,-1084.00&zoom=-3.00"title="原神大地图" class="" target="_blank">原神大地图</a></li><li><a href="https://www.bilibili.com/" title="bilibili" class="" target="_blank">哔哩哔哩</a></li><li><a href="https://www.dedexuexi.com/" target="_blank"> 建站学习网 </a></li><li><a href="https://www.runoob.com/" title=" 菜鸟教程" class="" target="_blank">菜鸟教程</a></li><li><a href="https://developer.mozilla.org/zh-CN/" title="MDN网络文档" class="" target="_blank">MDN网络文档</a></li> </li><li><a href="https://cn.vuejs.org/" target="_blank"> JavaScript 框架vue </a></li><li><a href="https://www.w3ccoo.com/" target="_blank"> w3schools 教程 </a></li><li><a href="https://zh.javascript.info/" target="_blank"> 现代 JavaScript 教程 </a></li><li><a href="https://www.dedexuexi.com/tool/3D/" target="_blank"></a></li><li><a href="https://element-plus.org/zh-CN/" target="_blank">Vue3组件库</a></li><li><a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343" title="与妖为邻CSDN博客" class=""target="_blank">与妖为邻的CSDN博客</a></ul></div><!-- 右侧常用网站 .right_websites结束----------------------------------------------------------------------------------------><!-- -------头部标题.header_title 开始 --><div class="header_title"><img src="file:///D:\My homepage\image\jpg\tuzi3.jpg" alt="与妖为邻"><h2 class="my_name">与妖为邻</h2><h2 class="memo">备忘录</h2></div><!-- 头部中心.header_center -------开始 --><div class="header_center"><!-- 修改说明.summary 开始--><div class="summary">浏览器主页,整理本地资源!备忘日常生活、各类教程、网页素材! key=todotext</div> <span class="update_summary">第23次(0.3.0)更改</span><div class="css_summary_collapse"><div class="update_notes"><p>更改说明:增加一个百度搜索引擎</p></div></div><!-- 修改说明.summary 结束--><div id="current_time">当前时间</div><div class="header_nav"><ul class="header_pagination"><li><a href="file:///C:\Users\90917\Desktop\备忘录.html" class="home_page">首页</a></li><li><a href="D:\My homepage\本地连接\My logs备忘录.html">日志</a></li><li><a href="D:\My homepage\image">相册</a></li><li><a href="#">更多</a></li><li><a href="D:\My homepage\本地连接\html5代码账号密码备忘录样本.html">联系我</a></li></ul><button id="openButton">打开本地文件</button></div></div><!-- 头部中心 .header_center 结束--><!-- 中部搜索区:#baidu_search -----开始 --><div id="baidu_search"><p><input type="text" id="baidu_text"><input type="button" name="btn" id="baidu_btn" value="百度一下" /></p><ul id="baidu_list"></ul></div><!-- 中部搜索区:#baidu_search -----结束 --><!-- ------------备忘内容区:.memo_content_area *****开始 -----------------------------------------------><div class="memo_content_area" id="memo"><button id="abb_window" href="javascript:;">添加文本窗口</button><button id="delete" class="delete">对选择进行删除</button><sub class="a_button"> <button class="a-href"><a href="输入网站地址" target="_blank">输入网站名称</a> </button><!-- 空格效果 <表示左半括号<, 用>表示右半括号> . '&'字符的转义字符串是'&' --> <&lt &gt ></sub><!-- ------------------编辑文本区 .edit_text 开始--><div id="login" class="login"><div class="edit_text "><div id="title" class="login-title"><span class="cl1ose-login">文本操作</span><i href="javascript:void(0);" id="closeBtn">×</i></div><div><form id="myForm"><input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"class="background3D" /><textarea class="up-textarea" name="uptextarea" rows="1" cols="30%"placeholder="选择本地txt、js、css或html文件,文件内容会被自动读取"></textarea><div><button type="text" class="abb-text">添加</button><input type="reset" value="重置"></div></form></div></div><!-- ------------------编辑文本区 .edit_text 结束--></div><!-- ------------备忘内容区:.memo_content_area *****结束 ------------------------------------------------></div>
</body>
<script>/* *********当前时间*current_time********************************************************* */var current_time = document.getElementById("current_time");function showTime(time) {var now = new Date();var year = now.getFullYear();var month = now.getMonth();var day = now.getDate();var hour = now.getHours();var minu = now.getMinutes();var second = now.getSeconds();month = month + 1;var arr_work = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");var week = arr_work[now.getDay()];month = month < 10 ? "0" + month : month;//时间月份个位补0day = day < 10 ? "0" + day : day;hour = hour < 10 ? "0" + hour : hour;minu = minu < 10 ? "0" + minu : minu;second = second < 10 ? "0" + second : second;var time = year + "年" + month + "月" + day + "日 " + week + " " + hour + ":" + minu + ":" + second;current_time.innerHTML = time;}window.setInterval("showTime(current_time)", 1000);/* *********************当前时间.current_time 结束***************************************************** *//****提示弹窗无需点击的函数*****开始*****************************************/function displayAlert(type, data, time) {var prompt = document.createElement("div");if (type == "success") {prompt.style.width = "200px";prompt.style.backgroundColor = "#009900";} else if (type == "error") {prompt.style.width = "280px";prompt.style.backgroundColor = "#990000";} else if (type == "info") {prompt.style.backgroundColor = " #e6b800";prompt.style.width = "600px";} else {return;}prompt.id = "prompt";prompt.style.textAlign = "center";prompt.style.position = "fixed";prompt.style.height = "60px";prompt.style.marginLeft = "-100px";prompt.style.marginTop = "-30px";prompt.style.left = "30%";prompt.style.top = "30%";prompt.style.color = "white";prompt.style.fontSize = "25px";prompt.style.borderRadius = "20px";prompt.style.textAlign = "center";prompt.style.lineHeight = "60px";if (document.getElementById("") == null) {document.body.appendChild(prompt);prompt.innerHTML = data;setTimeout(function () {document.body.removeChild(prompt);}, time);}}/****提示弹窗无需点击的函数*****结束*****************************************//* 中部搜索区:#baidu_search *******************开始 */var txt = document.getElementById("baidu_text"); var oUl = document.getElementById("baidu_list"); var oBtn = document.getElementById("baidu_btn");txt.onkeyup = function(){ oUl.innerHTML = "";var val = txt.value; var oScript = document.createElement("script");//动态创建script标签 oScript.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+val+"&cb=callback"; //添加链接及回调函数 document.body.appendChild(oScript);//添加script标签 document.body.removeChild(oScript);//删除script标签 } //回调函数 function callback(data){ data.s.forEach(function(value){var oLi = document.createElement("li");oLi.innerHTML = "<a href=\"https://www.baidu.com/s?wd="+ value + "\">"+ value + "</a>";oUl.appendChild(oLi);})oUl.style.display = "block"; } //点击跳转到百度页面,并搜索其中内容oBtn.onclick = function(){var val = txt.value;location.href = "http://www.baidu.com.cn/s?wd=" + val + "&cl=3";}/* 中部搜索区:#baidu_search *******************结束 *//*
/***********************备忘内容区:.memo_content_area *****开始*******************************/var uptext = document.querySelector(".up-textarea");var addto = document.querySelector(".abb-text");var text = document.querySelector(".memo_content_area");/*************添加事件*****************/addto.onclick = function () {inserhtml(uptext.value, '');// 添加后清空输入框uptext.value = '';// 焦点放回输入框uptext.focus();savetodo();}/*************savetodo函数****************/var savetodo = function () {let todoarr = [];let todojs = {};var econtent = document.querySelectorAll('.JS_content');for (let index = 0; index < econtent.length; index++) {todojs.name = econtent[index].innerHTML;todojs.finish = econtent[index].classList.contains('finish');todoarr.push(todojs);todojs = {};}save(todoarr);}var loadtodo = function () {let todoarr = load();for (let index = 0; index < todoarr.length; index++) {inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');}}/*********本地持久储存(localStorage)函数*****************************/var save = function (arr) {/**JSON.stringify(arr) 先将数组转换为字符串 *localStorage.todotext 然后将字符串保存到本地的todotext中*/localStorage.todotext = JSON.stringify(arr);}/***读取函数,把todotext转成数组*然后返回数组*/var load = function (arr) {var arr = JSON.parse(localStorage.todotext);return arr;}/**********************finish样式函数*****************************//**********************按钮点击事件*****************************/text.onclick = function () {var tg = event.target;// 获取父元素下的所有子元素var tgkids = tg.parentElement.children;/*******************************对复选框的点击事件******************************/if (tgkids[0].checked) {tgkids[1].classList.add("finish");}else {tgkids[1].classList.remove("finish");}// 保存更改的样式savetodo();/***********************对选择的进行删除********************************************/var Select = document.getElementById("delete");Select.onclick = function () {if (confirm("是否删除所选?")) {var check = document.getElementsByName("checkbox");for (var i = 0; i < check.length; i++) {if (check[i].checked) {check[i].parentElement.remove();i--;// 删除后保存savetodo();}}}}}var inserhtml = function (val, cls) {text.insertAdjacentHTML("beforeend",`<div><input type="checkbox" name='checkbox'> <span class='JS_content ${cls}'>${val}</span> </div>`)}loadtodo();/********************文本操作框*****************************************/// 1. 获取元素var login = document.querySelector('.login');var mask = document.querySelector('#memo');// 2. 点击弹出层这个链接link,让mask和login显示出来abb_window.addEventListener('click', function () {mask.style.display = 'block';login.style.display = 'block';});// 3. 点击closeBtn就隐藏mask和logincloseBtn.addEventListener('click', function () {// mask.style.display = 'none';login.style.display = 'none';});// 4. 开始拖拽//(1)当我们鼠标按下,就获得鼠标在盒子内的坐标title.addEventListener('mousedown', function (e) {var x = e.pageX - login.offsetLeft;var y = e.pageY - login.offsetTop;//(2)鼠标移动的时候,把鼠标在页面中的坐标,减去鼠标在盒子内的坐标就是模态框的left和top值document.addEventListener('mousemove', move);function move(e) {login.style.left = e.pageX - x + 'px';login.style.top = e.pageY - y + 'px';}//(3)鼠标弹起,就让鼠标移动事件移除document.addEventListener('mouseup', function () {document.removeEventListener('mousemove', move);});});/**************************打开URL按钮的JavaScript******************************************/// 获取打开URL按钮元素var openBtn = document.getElementById("openButton");// 添加点击事件处理程序openBtn.addEventListener('click', function () {// 获取文件路径// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');var filePath = prompt("请输入网站地址或者本地文件路径", "D:\My homepage");if (filePath) {// 使用window.location对象的assign()方法导航到指定文件// window.location.assign(filePath);// 或者使用window.open()方法打开新窗口导航到指定文件window.open(filePath);} else {displayAlert('info', '未提供有效的文件路径!', 1500);// alert("未提供有效的文件路径!");}});/**************************本地文件读取的函数******************************************/window.onload = function () {var text = document.getElementsByName('uptextarea')[0],inputFile = document.getElementsByName('inputfile')[0];//上传文件inputFile.onchange = function () {console.log(this.files);var reader = new FileReader();reader.readAsText(this.files[0], 'UTF-8');reader.onload = function (e) {// urlData就是对应的文件内容var urlData = this.result;text.value = urlData;};};};/**************************复制文本******************************************/var oContent = document.getElementById('memo');oContent.ondragend = function () {document.execCommand("Copy");// alert("复制成功")displayAlert('error', '复制成功!', 1500);};
</script>
</html>
相关文章:

第23次修改了可删除可持久保存的前端html备忘录:增加了百度引擎
第22次修改了可删除可持久保存的前端html备忘录视频背景分离,增加了本地连接,增加了纯CSS做的折叠隐藏修改说明 <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport…...

vue3中使用antv-S2表格(基础功能版)
先看展示效果: 可以调整行宽、列宽、自定义字段图标、表头图标、添加排序、显示总计、小计等 首先确保搭建一个vue3项目环境,从0开始的小伙伴着重看第一点: 一、搭建vue3项目环境 首先创建一个vue3vitets项目,可以查看下面相关…...

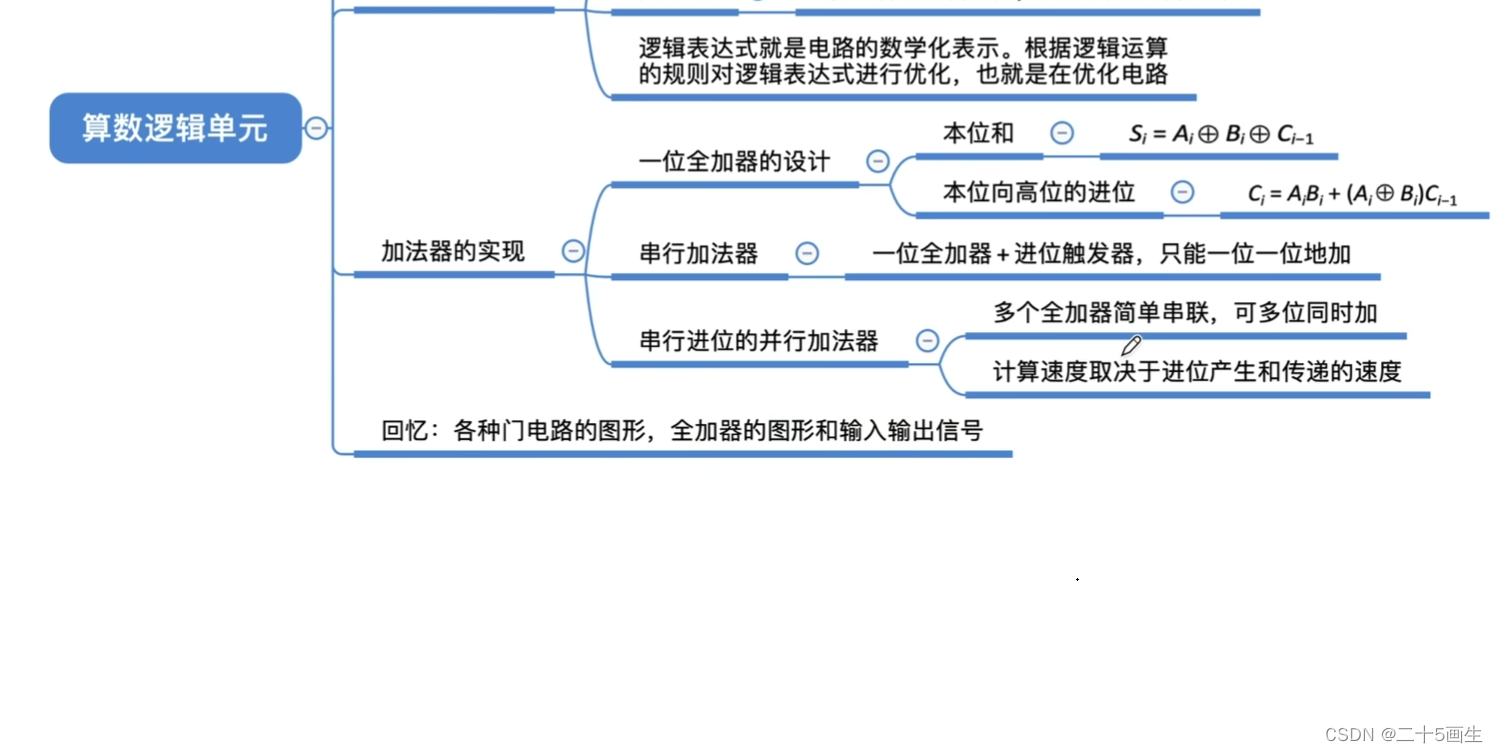
算数逻辑单元
目录 一、王道考研ppt总结 二、个人理解 一、王道考研ppt总结 二、个人理解 74181是一款经典的ALU 可以进行加减乘除和与或非、异或等计算;还有移位和求补等 输入有一个CU信号,即控制单元信号,有一个M信号,当M为1时,进…...

clickhouse深入浅出
基础知识原理 极致压缩率 极速查询性能 列式数据库管理 ,读请求多 大批次更新或无更新 读很多但用很少 大量的列 列的值小数值/短字符串 一致性要求低 DBMS:动态创建/修改/删除库 表 视图,动态查/增/修/删,用户粒度设库…...

TPS2041A 至 TPS2044A 、TPS2051A 至 TPS2054A
这份文件是德州仪器(Texas Instruments)关于一系列电流限制型电源分配开关的数据手册,型号包括 TPS2041A 至 TPS2044A 和 TPS2051A 至 TPS2054A。这些开关适用于可能遇到重负载电容负载和短路的应用程序。以下是该数据手册的核心内容概要&…...

Excel从零基础到高手【办公】
第1课 - 快速制作目录【上篇】第1课 - 快速制作目录【下篇】第2课 - 快速定位到工作表的天涯海角第3课 - 如何最大化显示工作表的界面第4课 - 给你的表格做个瘦身第5课 - 快速定位目标区域所在位置第6课 - 快速批量填充序号第7课 - 按自定义的序列排序第8课 - 快速删除空白行第…...

AI图书推荐:如何在课堂上使用ChatGPT 进行教育
ChatGPT是一款强大的新型人工智能,已向公众免费开放。现在,各级别的教师、教授和指导员都能利用这款革命性新技术的力量来提升教育体验。 本书提供了一个易于理解的ChatGPT解释,并且更重要的是,详述了如何在课堂上以多种不同方式…...

Redis中的集群(九)
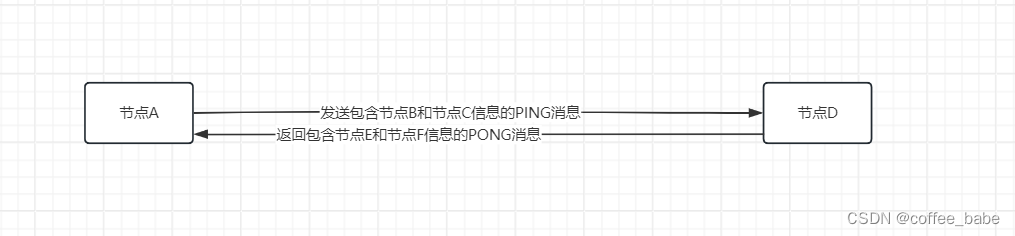
集群 消息 集群中的各个节点通过发送和接收消息(message)来进行通信,我们称发送消息的节点为发送者(sender),接收消息 的节点成为接收者,如图所示。节点发送的消息主要有以下五种: 1.MEET消息:当发送者接到客户端发送的CLUSTER MEET命令时,…...

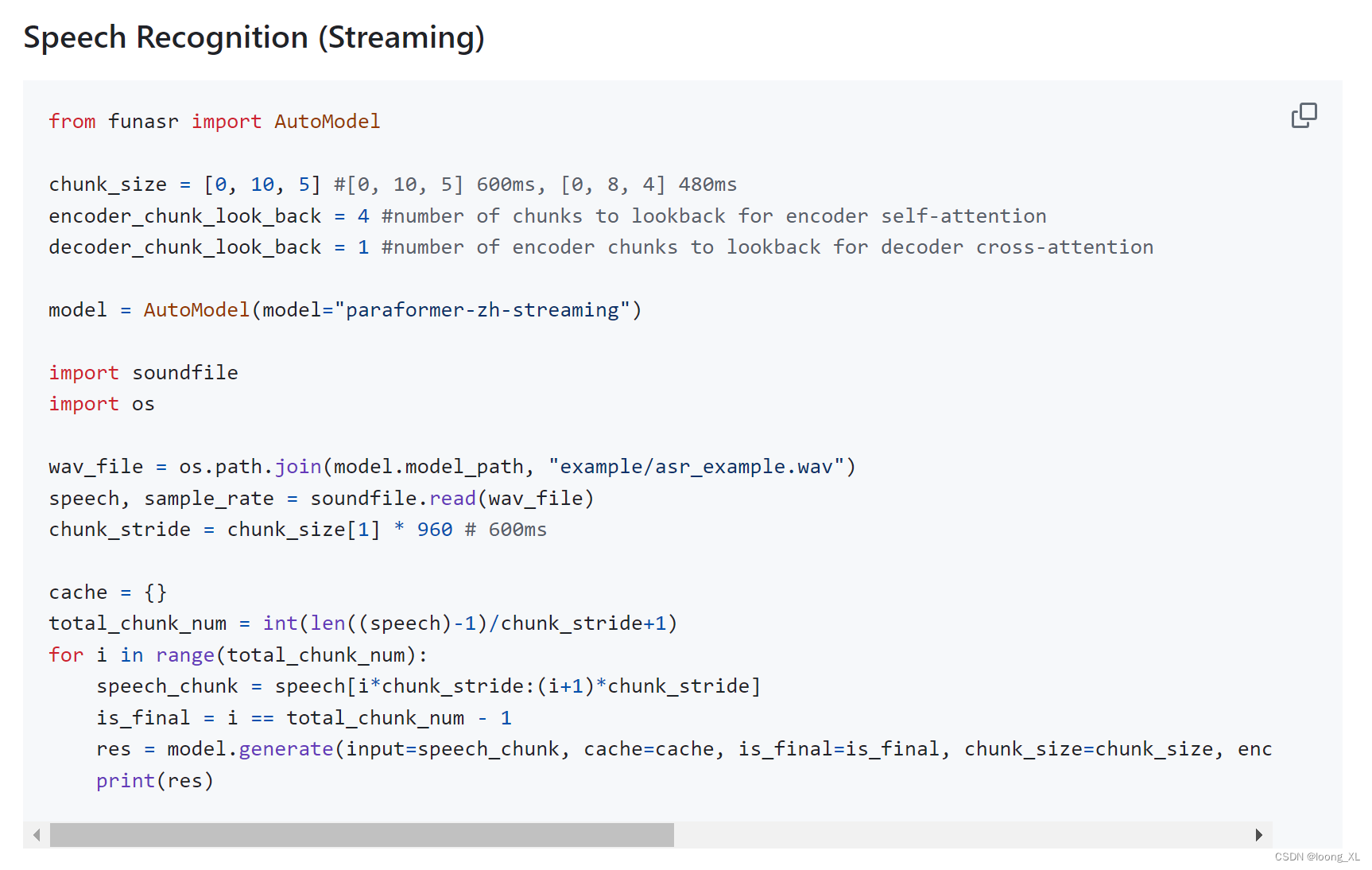
funasr 麦克风实时流语音识别
参考: https://github.com/alibaba-damo-academy/FunASR chunk_size 是用于流式传输延迟的配置。[0,10,5] 表示实时显示的粒度为 1060=600 毫秒,并且预测的向前信息为 560=300 毫秒。每个推理输入为 600 毫秒(采样点为 16000*0.6=960),输出为相应的文本。对于最后一个语音…...

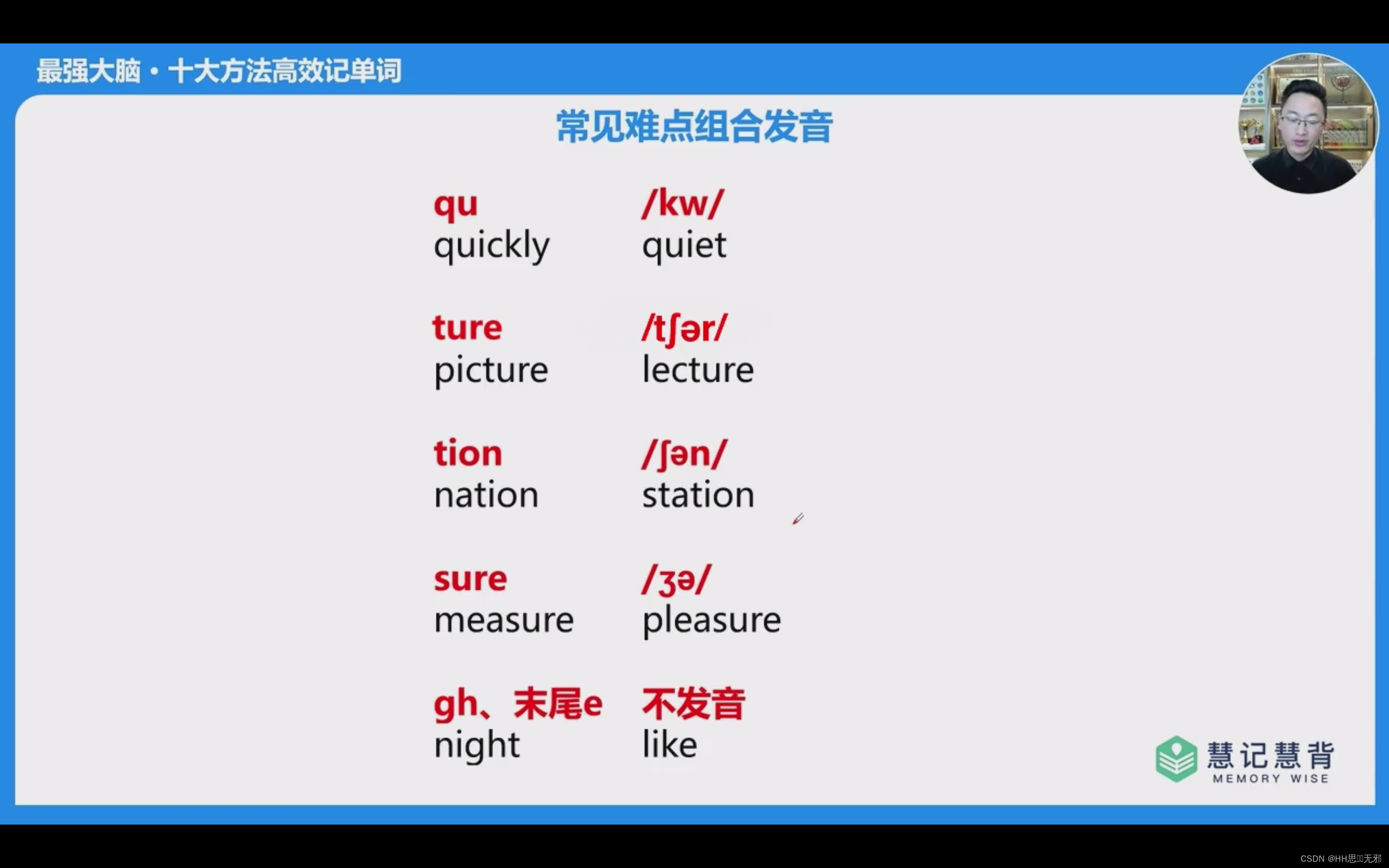
英语学习笔记-音节划分和字母发音对照表
国际音标 音节划分 英语音节以元音为主体构成的发音单位,一般说来元音发音响亮,可以构成音节,辅音发音不响亮,不能单独构成音节 ((m] (n] [I] 例外)。 从单词拼写形式上看,有几个元字组就有几个音节 音节划分规则 长…...

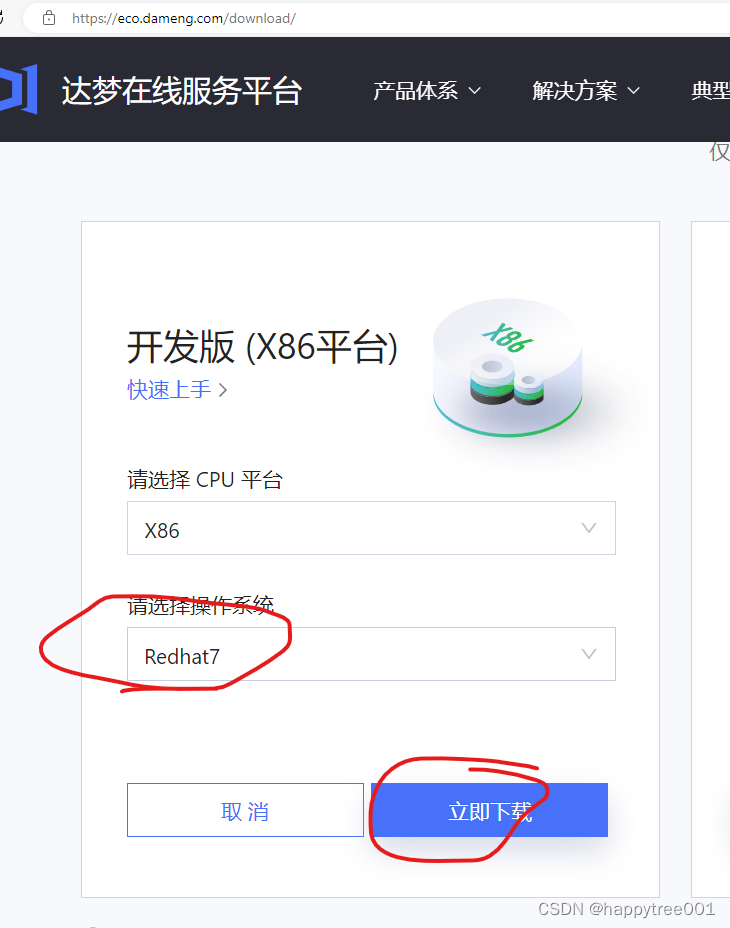
使用odbc链接dm8数据库
一、环境说明 windows11 VMware Workstation 17 Pro ubuntu22.04 docker $ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 22.04.3 LTS Release: 22.04 Codename: jammy因docker版本的dm8中,没有…...

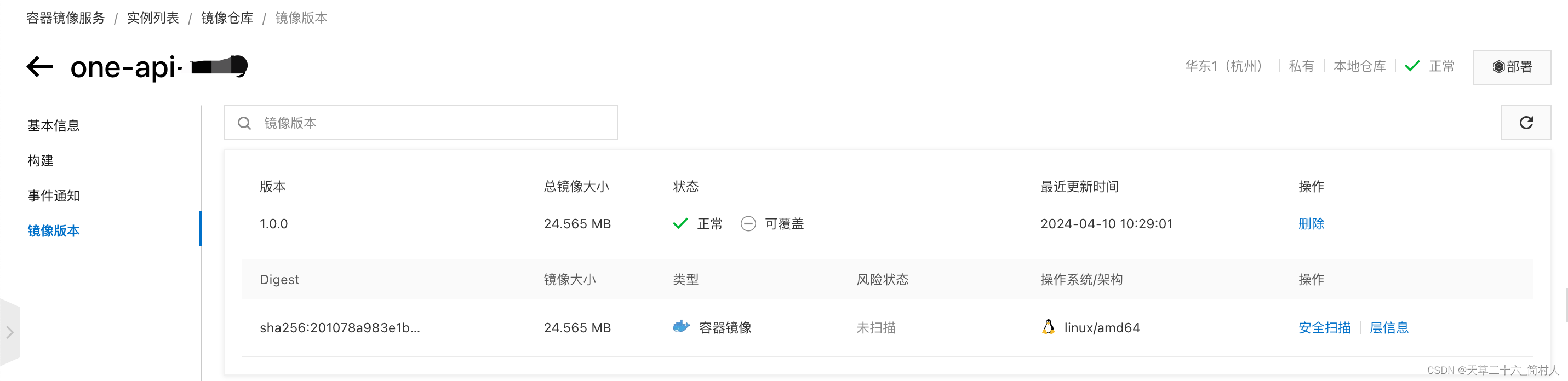
开源项目one-api的k8s容器化部署(上)-- 制作镜像及部署准备
一、背景 最近需要对开源项目one-api进行k8s容器化部署,主要分以下几个步骤: 制作docker镜像申请mysql和redis数据库docker-compose部署方式k8s部署方式 整个的篇幅比较长,将会分成上下两篇来阐述。 二、制作docker镜像 开源项目one-api…...

面试-数据库基础以及MySql、ClickHost、Redis简介
面试-数据库基础以及MySql、ClickHost、Redis简介 0.数据完整性1.数据库并发控制1.1事物1.2 并发读写错误1.3 锁1.3.1 乐观锁与悲观锁1.3.2 共享锁和排他锁1.3.3 行锁与表锁1.3.4 意向锁 1.4 封锁协议与隔离级别1.5 MVCC1.5.1 概念1.5.2 当前读与快照读1.5.3 MVCC in InnoDB 2.…...

MySQL分库分表的方式有哪些
目录 一、为什么要分库分表 二、什么是分库分表 三、分库分表的几种方式 1.垂直拆分 2. 水平拆分 四、分库分表带来的问题 五、分库分表技术如何选型 一、为什么要分库分表 如果一个网站业务快速发展,那这个网站流量也会增加,数据的压力也会随之而…...
---数字排序(哈希、排序))
数据结构课程设计选做(一)---数字排序(哈希、排序)
2.1.1 题目内容 2.1.1-A [问题描述] 给定n个整数,请统计出每个整数出现的次数,按出现次数从多到少的顺序输出。 2.1.1-B [基本要求] (1)输入格式: 输入的第一行包含一个整数n,表示给定数字的个数。 第二…...

Linux第90步_异步通知实验
“异步通知”的核心就是信号,由“驱动设备”主动报告给“应用程序”的。 1、添加“EXTI3.c” #include "EXTI3.h" #include <linux/gpio.h> //使能gpio_request(),gpio_free(),gpio_direction_input(), //使能gpio_direction_output(),gpio_get_v…...

elasticdump之python脚本
参考文章目录 elasticdump之shell备份脚本 前言 在企业实际生产环境中,避免不了要对es集群进行迁移、数据备份与恢复,以此来确保数据的可用性及完整性。因此,就涉及到了数据备份与恢复。本章主要以elasticdumppython为主,实现es集群索引备…...

Hystrix应用:如何在Spring Boot中使用Hystrix?
Hystrix应用:如何在Spring Boot中使用Hystrix? 引言 在微服务架构的发展过程中,面对复杂的服务依赖和不可预见的系统故障,如何提升系统的容错能力成为了一个非常急迫且重要的能力。 由 Netflix(网飞)公司…...

js的常用方法
js的常用方法已经使用过的实例 JavaScript有许多基本方法,这些方法可用于执行各种操作,包括字符串操作、数组操作、数学运算等。以下是一些常用的JavaScript基本方法及简单示例: 一、字符串方法 1、toUpperCase():将字符串转换为…...

基于SpringBoot实现的在线拍卖系统
系统开发环境 编程语言:Java数据库:MySQL容器:Tomcat工具:IDEA/Ecilpse、Navicat、Maven 系统实现 管理员功能模块 首页 修改密码 用户管理 商品类型管理 拍卖商品 竞拍公告 轮播图 历史竞拍管理 竞拍订单管理 留言板管理 用户…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
