js的常用方法
js的常用方法+已经使用过的实例
JavaScript有许多基本方法,这些方法可用于执行各种操作,包括字符串操作、数组操作、数学运算等。以下是一些常用的JavaScript基本方法及简单示例:
一、字符串方法
1、
toUpperCase():将字符串转换为大写。let str = "hello";
console.log(str.toUpperCase()); // 输出 "HELLO"
2、
toLowerCase():将字符串转换为小写。let str = "HELLO";
console.log(str.toLowerCase()); // 输出 "hello"
3、
trim():去除字符串两端的空格。let str = " hello ";
console.log(str.trim()); // 输出 "hello"
4、
substring(startIndex, endIndex):提取字符串的子串,从startIndex开始到endIndex(不包括)结束。例一:
let str = "hello world";
console.log(str.substring(6, 11)); // 输出 "world"
例二:
将dateData数组中的每一个date都取后五位并返回新数组
data: this.chartData.dateData.map(date => date.substr(-5)),//取后五位
二、数组方法
1、
push():向数组末尾添加一个元素。let arr = [1, 2, 3];
arr.push(4);
console.log(arr); // 输出 [1, 2, 3, 4]
2、
pop():从数组末尾移除一个元素。let arr = [1, 2, 3];
arr.pop();
console.log(arr); // 输出 [1, 2]
3、
join(separator):将数组元素连接成一个字符串,使用separator作为分隔符。let arr = ["apple", "banana", "orange"];
console.log(arr.join(", ")); // 输出 "apple, banana, orange"
4、concat () :用于连接两个数组,或者多个数组,(不会改变原数组,返回新数组)
语法:
array1.concat(array2, array3, ..., arrayN)示例:
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let arr3 = [7, 8, 9];
let newArr = arr1.concat(arr2, arr3);
console.log(newArr); // 输出 [1, 2, 3, 4, 5, 6, 7, 8, 9]
5、
slice()方法用于提取数组中的一部分元素,并返回一个新数组,而不会改变原始数组。它接受两个参数,分别是起始索引和结束索引(不包括),可以用来提取数组的某个范围。let fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
let citrus = fruits.slice(1, 3);
console.log(citrus); // 输出 ["Orange", "Lemon"]
6、
shift()方法用于移除数组中的第一个元素,并返回被移除的元素。它会改变原始数组的长度。let fruits = ["Banana", "Orange", "Apple"];
let removedFruit = fruits.shift();
console.log(removedFruit); // 输出 "Banana"
console.log(fruits); // 输出 ["Orange", "Apple"]
7、
unshift()方法用于向数组的开头添加一个或多个元素,并返回新的长度。它会改变原始数组。let fruits = ["Banana", "Orange", "Apple"];
let newLength = fruits.unshift("Mango", "Lemon");
console.log(newLength); // 输出 5
console.log(fruits); // 输出 ["Mango", "Lemon", "Banana", "Orange", "Apple"]
8、
reverse()方法用于颠倒数组中元素的顺序,并返回颠倒后的数组。它会改变原始数组。语法:
array.reverse()示例:
let arr = [1, 2, 3, 4, 5]; arr.reverse();
console.log(arr); // 输出 [5, 4, 3, 2, 1]
9、
sort()方法用于对数组的元素进行排序,并返回排序后的数组。默认情况下,sort()方法将元素转换为字符串,然后按照字符编码的顺序进行排序。语法:
array.sort(compareFunction)示例:
let fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
console.log(fruits); // 输出 ["Apple", "Banana", "Mango", "Orange"]
10、
splice()方法用于向数组中添加或删除元素,并返回被删除的元素组成的数组。它会改变原始数组。splice()方法接受三个参数:起始索引、要删除的元素个数(可选)、要添加进数组的元素(可选)。语法:
array.splice(startIndex, deleteCount, item1, item2, ...)示例:
let fruits = ["Banana", "Orange", "Apple", "Mango"];
let removedItems = fruits.splice(1, 2, "Lemon", "Kiwi");
console.log(removedItems); // 输出 ["Orange", "Apple"]
console.log(fruits); // 输出 ["Banana", "Lemon", "Kiwi", "Mango"]
11、
toString()方法用于将数组转换为字符串,并返回结果。它不会改变原始数组。语法:
array.toString()示例:
let fruits = ["Banana", "Orange", "Apple", "Mango"];
let fruitString = fruits.toString();
console.log(fruitString); // 输出 "Banana,Orange,Apple,Mango"
12、
valueOf()方法返回数组对象的原始值。在大多数情况下,valueOf()方法与toString()方法返回的值是相同的。JavaScript 数组对象覆盖了Object内置对象的valueOf()方法。Array对象从Object对象继承了valueOf()方法,因此Array对象上的valueOf()方法返回其原始值。语法:
array.valueOf()示例:
let fruits = ["Banana", "Orange", "Apple", "Mango"];
let originalValue = fruits.valueOf();
console.log(originalValue); // 输出 ["Banana", "Orange", "Apple", "Mango"]
13、
indexOf()方法用于在数组中查找指定元素,并返回它的第一次出现的索引。如果数组中不存在该元素,则返回 -1。语法:
array.indexOf(searchElement, fromIndex)
searchElement:要查找的元素。fromIndex(可选):从该索引处开始查找元素。如果省略,则从数组的起始位置开始查找。如果该值为负数,则表示倒数的起始索引。示例:
let fruits = ["Apple", "Banana", "Orange", "Apple", "Mango"];
let index1 = fruits.indexOf("Apple");
let index2 = fruits.indexOf("Apple", 2);
console.log(index1); // 输出 0
console.log(index2); // 输出 3
14、
lastIndexOf()方法是类似于indexOf()方法的数组方法,不同之处在于它在数组中从后向前查找指定元素,并返回它的最后一次出现的索引。如果数组中不存在该元素,则返回 -1。语法:
array.lastIndexOf(searchElement, fromIndex)
searchElement:要查找的元素。fromIndex(可选):从该索引处开始向前查找元素。如果省略,则从数组的末尾位置开始向前查找。如果该值为负数,则表示倒数的起始索引。示例:
let fruits = ["Apple", "Banana", "Orange", "Apple", "Mango"]; let index1 = fruits.lastIndexOf("Apple"); let index2 = fruits.lastIndexOf("Apple", 2); console.log(index1); // 输出 3 console.log(index2); // 输出 0
15、
forEach()方法用于对数组中的每个元素执行一次指定的函数。它不会改变原始数组。语法:
array.forEach(function callback(currentValue, index, array) { // 执行操作 }, thisArg)
callback:每个元素执行的回调函数,该函数可以接收三个参数:
currentValue:当前元素的值。index(可选):当前元素的索引。array(可选):操作的数组。thisArg:执行callback函数时的this值(可选)。示例:
let numbers = [1, 2, 3];
let sum = 0;
numbers.forEach(function(number) { sum += number; });
console.log(sum); // 输出 6
16、
map()方法用于对数组中的每个元素执行指定的函数,并返回由函数返回值组成的新数组。它不会改变原始数组。语法:
array.map(function callback(currentValue, index, array) {
// 执行操作并返回新值
}, thisArg)
callback:对每个元素执行的回调函数,该函数可以接收三个参数:
currentValue:当前元素的值。index(可选):当前元素的索引。array(可选):操作的数组。thisArg:执行callback函数时的this值(可选)。示例:
let numbers = [1, 2, 3];
let doubled = numbers.map(function(number) { return number * 2; }); console.log(doubled); // 输出 [2, 4, 6]示例:
将dateData数组中的每一个date都取后五位并返回新数组
data: this.chartData.dateData.map(date => date.substr(-5)),//取后五位
17、
filter()方法用于筛选数组中的元素,返回一个由通过筛选的元素组成的新数组。它不会改变原始数组。语法:
array.filter(function callback(currentValue, index, array) {
// 返回 true 或 false
}, thisArg)
callback:对每个元素执行的测试函数,该函数可以接收三个参数:
currentValue:当前元素的值。index(可选):当前元素的索引。array(可选):操作的数组。thisArg:执行callback函数时的this值(可选)。示例:
let numbers = [1, 2, 3, 4, 5];
let evenNumbers = numbers.filter(function(number) { return number % 2 === 0; }); console.log(evenNumbers); // 输出 [2, 4]
18、
every()方法用于检查数组中的所有元素是否满足指定条件,如果数组中的每个元素都通过了指定函数的测试,则返回true,否则返回false。它不会改变原始数组。语法:
array.every(function callback(currentValue, index, array) {
// 执行测试并返回 true 或 false
}, thisArg)
callback:对每个元素执行的测试函数,该函数可以接收三个参数:
currentValue:当前元素的值。index(可选):当前元素的索引。array(可选):操作的数组。thisArg:执行callback函数时的this值(可选)。示例:
let ages = [32, 25, 28, 19, 45];
let isAdult = ages.every(function(age) { return age >= 18; }); console.log(isAdult); // 输出 true
19、
some()方法用于检测数组中是否有至少一个元素满足测试函数。它不会改变原始数组。语法:
array.some(function callback(currentValue, index, array) {
// 返回 true 或 false
}, thisArg)
callback:对每个元素执行的测试函数,该函数可以接收三个参数:
currentValue:当前元素的值。index(可选):当前元素的索引。array(可选):操作的数组。thisArg:执行callback函数时的this值(可选)。示例:
let numbers = [1, 2, 3, 4, 5];
let hasEvenNumber = numbers.some(function(number) { return number % 2 === 0; }); console.log(hasEvenNumber); // 输出 true
20、
charAt()方法用于返回指定索引位置的字符。字符串中的字符位置从 0 开始计数。如果索引超出了字符串的长度范围,则返回一个空字符串。语法:
string.charAt(index)
index:要返回的字符的索引值。如果索引值为负数或大于等于字符串的长度,则返回一个空字符串。示例:
let str = "Hello, world!";
let char1 = str.charAt(0);
let char2 = str.charAt(7);
let char3 = str.charAt(12);
let char4 = str.charAt(20);
console.log(char1); // 输出 "H"
console.log(char2); // 输出 "w"
console.log(char3); // 输出 "!"
console.log(char4); // 输出 ""
21、
search()方法用于在字符串中搜索指定的子字符串或正则表达式,并返回第一个匹配的索引位置。如果找到匹配,则返回匹配的第一个字符的索引位置;如果没有找到匹配,则返回 -1。语法:
string.search(regexp)
regexp:要搜索的模式,可以是一个字符串或一个正则表达式对象。示例:
let str = "Hello, world!";
let index1 = str.search("world");
let index2 = str.search(/world/i);
console.log(index1); // 输出 7
console.log(index2); // 输出 7
三、数学方法
1、Math.max():返回一组数中的最大值。console.log(Math.max(10, 20, 30)); // 输出 30
let numbers = [10, 5, 8, 20];
let maxNumber = Math.max(...numbers);
console.log(maxNumber); // 输出 20
2、
Math.min():返回一组数中的最小值。console.log(Math.min(10, 20, 30)); // 输出 10
3、
Math.round():将一个数四舍五入为最接近的整数。console.log(Math.round(4.6)); // 输出 5
console.log(Math.round(4.3)); // 输出 4
4、Math.abs(x): 返回一个数的绝对值。
5、
Math.ceil(x): 返回大于或等于给定数字的最小整数
6、
Math.floor(x): 返回小于或等于给定数字的最大整数。
7、
Math.pow(x, y): 返回 x 的 y 次幂。
8、
Math.sqrt(x): 返回给定数字的平方根。
9、
Math.random(): 返回一个介于 0 到 1 之间的随机数(不包括 1)。
10、
Math.PI: 表示圆周率 π 的常量。
这些是JavaScript中的一些基本方法及其简单示例。通过这些方法,可以进行各种操作,从而实现更复杂的功能。
日常学习记录~
相关文章:

js的常用方法
js的常用方法已经使用过的实例 JavaScript有许多基本方法,这些方法可用于执行各种操作,包括字符串操作、数组操作、数学运算等。以下是一些常用的JavaScript基本方法及简单示例: 一、字符串方法 1、toUpperCase():将字符串转换为…...

基于SpringBoot实现的在线拍卖系统
系统开发环境 编程语言:Java数据库:MySQL容器:Tomcat工具:IDEA/Ecilpse、Navicat、Maven 系统实现 管理员功能模块 首页 修改密码 用户管理 商品类型管理 拍卖商品 竞拍公告 轮播图 历史竞拍管理 竞拍订单管理 留言板管理 用户…...

React 组件生命周期对比:Class vs. 函数式
在 React 中,Class 组件和函数式组件的生命周期存在一些差异。通过对 React 中 Class 组件和函数式组件的生命周期进行对比,详细探讨了它们在设计哲学、生命周期管理和开发技巧上的异同。全面了解 React 中两种组件类型的生命周期特点,以及如…...

Ubuntu去除烦人的顶部【活动】按钮
文章目录 一、需求说明二、打开 extensions 网站三、安装 GNOME Shell 插件四、安装本地连接器五、安装 Hide Activities Button 插件六、最终效果七、卸载本地连接器命令参考 本文所使用的 Ubuntu 系统版本是 Ubuntu 22.04 ! 一、需求说明 使用 Ubuntu 的过程中,屏…...

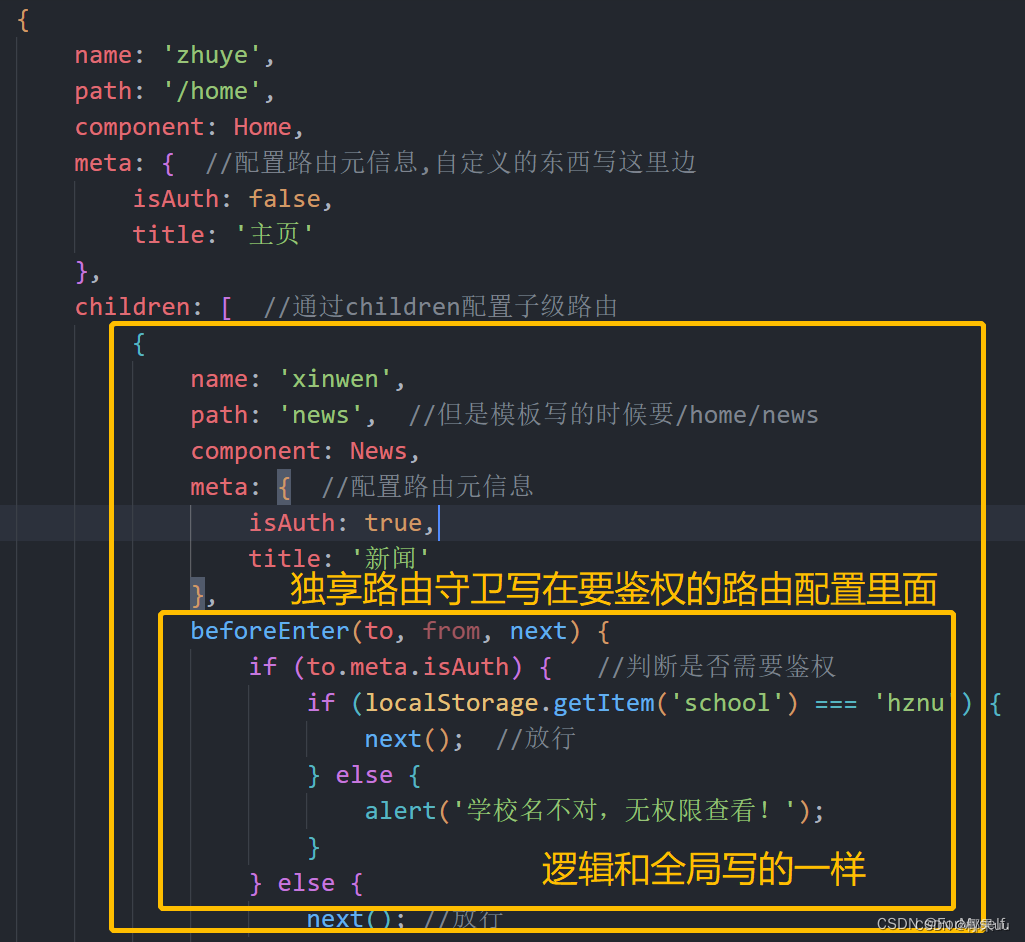
Vue2(十五):replace属性、编程式路由导航、缓存路由组件、路由组件独有钩子、路由守卫、history与hash
一、router-link的replace属性 1、作用:控制路由跳转时操作浏览器历史记录的模式 2、浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push 3、如何开启repla…...

智慧污水井物联网远程监控案例
智慧污水井物联网远程监控案例 在当今数字化转型的浪潮中,智慧水务已成为城市基础设施建设的重要组成部分。其中,基于物联网技术的智慧污水井远程监控系统以其高效、精准、实时的特性,在提升污水处理效能、保障城市水环境安全、实现精细化管…...

程序员Java.vue,python前端后端爬虫开发资源分享
bat面试资料 bat面试题汇总 提取码:724z 更多资料...

PCL:基于法线微分分割
1.介绍 在三维点云处理中,法线微分分割(Difference of Normals,简称DoN)是一种常用的分割方法,用于将点云中的物体或者场景进行分割成不同的部分或者簇。通过计算点云中每个点的法线向量,以及法线向量的变化率(差异),可以有效地分割出具有明显形状差异的部分,从而实现…...

生产事故:线程管理不善诱发P0故障
背景 处于业务诉求,需要建立一个统一的调度平台,最终是基于 Dolphinscheduler 的 V1.3.6 版本去做二次开发。在平台调研建立时,这个版本是最新的版本 命运之轮开始转动 事故 表象 上班后业务部门反馈工作流阻塞,登录系统发现大…...

WPF —— GDI画板
定义绘制对象 Graphics g; 起始点坐标 Point start; 画笔颜色 Color c1 Color.Black; 是否开始绘制 当flagtrue开始绘制,结束绘 private void Form1_MouseDown(object sender, MouseEventArgs e) {if (e.Button MouseButtons.Left) //点击了鼠标左键{start …...

C++:基于范围的for循环
使用迭代器遍历容器在遍历的过程中需要给出容器的两端:开头(begin)和结尾(end),因为这种遍历方式不是基于范围来设计的。在基于范围的for循环中,不需要再传递容器的两端,循环会自动以…...

引领智能互联时代,紫光展锐赋能百业创新发展
随着5G技术的快速发展,各行各业对通信技术的需求也在不断升级。紫光展锐持续深耕5G垂直行业,不断推进5G标准演进,从R15到R16,再到R17,展锐携手生态合作伙伴,不断推出创新性解决方案,在5G RedCap…...

lv_micropython to download and building
想要在ESP32-C3使用Micropython开发GUI,所以需要编译lv_micropython,当前github上的版本是9.1.0。 一、开发环境 因为编译lv_micropython需要在linux系统下,但是我的电脑是windows系统,所以我在windows系统上安装了VMware虚拟机&…...

二叉树练习day.9
669.修剪二叉搜索树 链接:. - 力扣(LeetCode) 题目描述: 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪二叉搜索树,使得所有节点的值在[low, high]中。修剪树 不应该 改变…...

2024年第十七届“认证杯”数学中国数学建模网络挑战赛B题思路
B题 神经外科手术的定位与导航 人的大脑结构非常复杂,内部交织密布着神经和血管,所以在大脑内做手术具有非常高的精细和复杂程度。例如神经外科的肿瘤切除手术或血肿清除手术,通常需要将颅骨打开一个(或几个)圆形窗口,将病变部位暴露在术野中。但当病变部位较深时,就必…...

【vue】slot 匿名插槽 / 具名插槽
slot父组件向子组件传递数据 匿名插槽–直接写 具名插槽–指定名称 父组件中 子组件中: 代码 App.vue <template><h2>App.vue</h2><!-- 匿名插槽 --><Header><a href"1234567890.com">1234567890</a>&…...

FFmpeg: 自实现ijkplayer播放器-02环境搭建
文章目录 安装环境项目工程配置库文件 安装环境 IDE: Qt5.12 库: ffmpeg-4.2.1-win32SDL 项目工程配置 pro文件 TEMPLATE app TARGET SimpleIJKPlayer DESTDIR bin QT core gui widgets #CONFIG debug #DEFINES _UNICODE WIN64 QT_WIDGETS_LIBwin32 { LIBS -L$$PW…...

Redis从入门到精通(十七)多级缓存(二)Lua语言入门、OpenResty集群的安装与使用
文章目录 前言6.4 Lua语法入门6.4.1 初识Lua6.4.2 Hello World6.4.3 变量6.4.3.1 Lua的数据类型6.4.3.2 声明变量 6.4.4 循环6.4.5 函数6.4.6 条件控制 6.5 实现多级缓存6.5.1 安装和启动OpenResty6.5.2 实现ajax请求反向代理至OpenResty集群6.5.2.1 反向代理配置6.5.2.2 OpenR…...

pytest常用钩子函数
1、什么叫钩子函数 在Pytest框架中,钩子函数是一种允许用户扩展或者自定义测试执行过程的机制。钩子函数允许用户在测试的不同阶段插入自定义的代码,以实现特定的行为,操作或处理。这种插入式的机制使得Pytest具有高度的灵活性和扩展性。 如…...

.Net <% %>
<% %> 语法 : <% import namespace"system.data"%> 用来导入后台命名空间 指令用于指定当页和用户控件编译器处理 ASP.NET Web 窗体页 (.aspx) 和用户控件 (.ascx) 文件时所使用的设置。<% %> 语法 : <% name %> <% getstr() %&g…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
