如何在极狐GitLab 启用依赖代理功能
本文作者:徐晓伟
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。
本文主要讲述了如何在[极狐GitLab]启用依赖代理功能,用于加速构建过程,用于代理 Docker Hub 仓库。
文档
- 依赖代理
- 管理 极狐GitLab 依赖代理
- 加快作业执行速度
- 构建容器镜像并将其推送到容器镜像库
- 极狐GitLab artifacthub
- 镜像
说明
该功能只能在群组下的项目中使用
配置
默认依赖代理是关闭的
不同版本的 GitLab 菜单可能存在差异

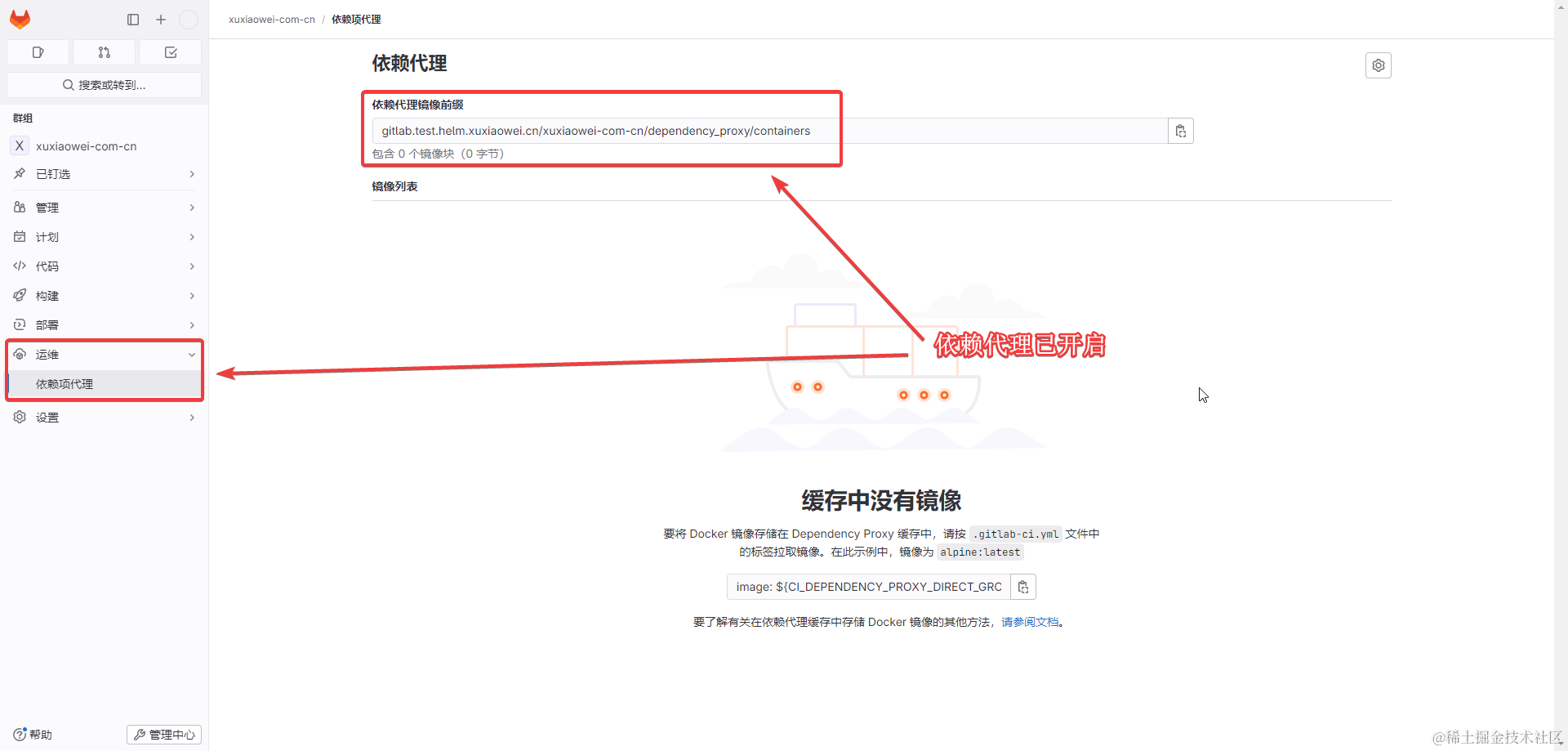
开启依赖代理
-
导出 helm GitLab 配置
# 将已配置的值导出到文件中 helm -n gitlab-test get values my-gitlab > my-gitlab.yaml -
更新配置
helm upgrade -n gitlab-test --install my-gitlab gitlab/gitlab --timeout 600s -f my-gitlab.yaml --set global.appConfig.dependencyProxy.enabled=true --version 7.7.0 -
查看开启结果
不同版本的 gitlab 菜单可能存在差异


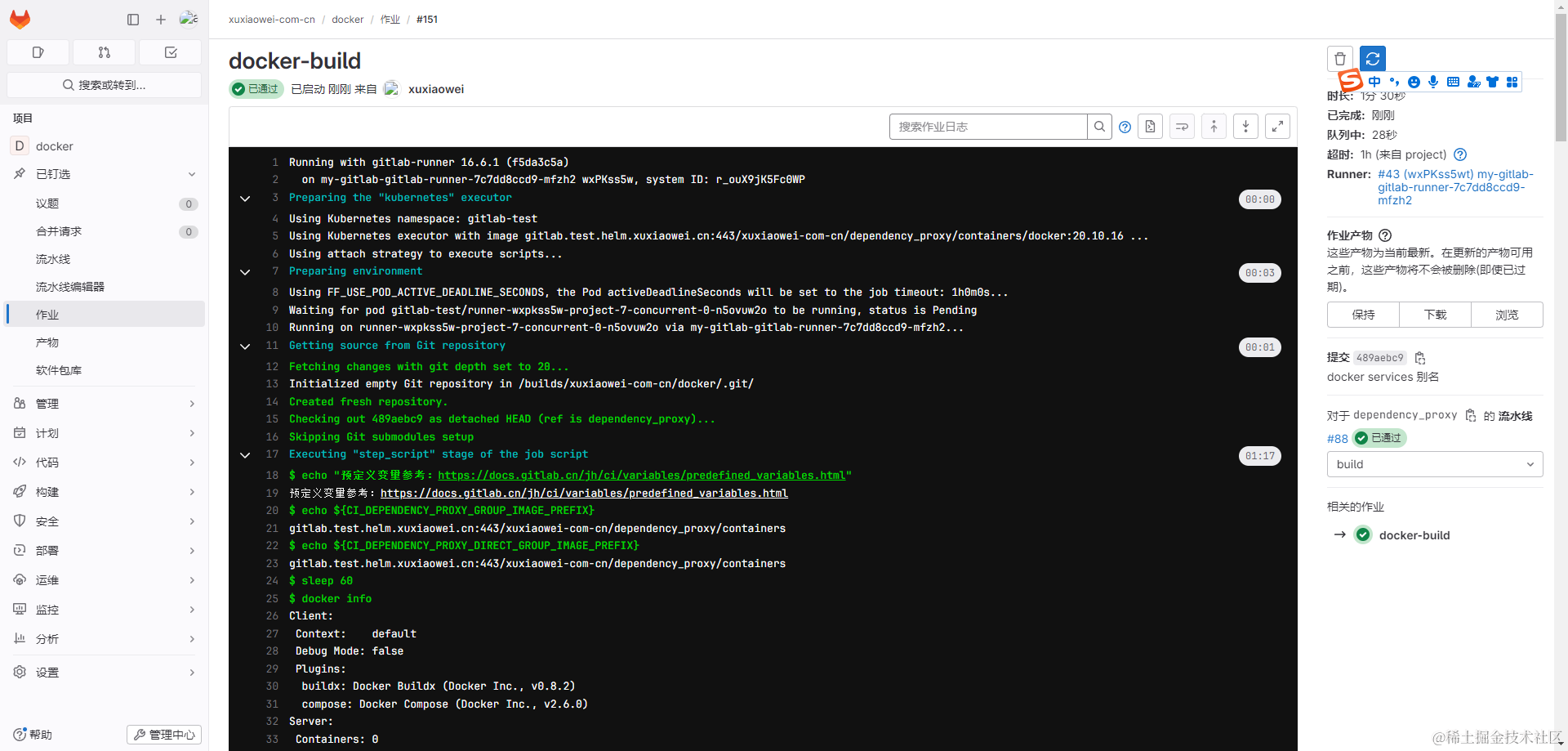
使用
-
原始配置
docker-build:image: docker:20.10.16stage: buildvariables:DOCKER_HOST: tcp://docker:2375DOCKER_TLS_CERTDIR: ""services:- docker:20.10.16-dind -
使用群组依赖代理
# 项目地址:https://gitlab.test.helm.xuxiaowei.cn/xuxiaowei/docker # CI_DEPENDENCY_PROXY_DIRECT_GROUP_IMAGE_PREFIX:代表群组环境变量,也可直接使用 gitlab.test.helm.xuxiaowei.cn/xuxiaowei/dependency_proxy/containers docker-build:image: ${CI_DEPENDENCY_PROXY_DIRECT_GROUP_IMAGE_PREFIX}/docker:20.10.16stage: buildvariables:DOCKER_HOST: tcp://docker:2375DOCKER_TLS_CERTDIR: ""services:- ${CI_DEPENDENCY_PROXY_DIRECT_GROUP_IMAGE_PREFIX}/docker:20.10.16-dind
无法解析域名
- 问题

-
原因
k8s 工作节点无法解析 gitlab 域名,需要在 k8s 所有工作节点 的 宿主机 增加本机 hosts 解析
-
解决(在所有工作节点上操作)
增加 GitLab 域名 host
[root@anolis-7-7 ~]# cat /etc/hosts 127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4 ::1 localhost localhost.localdomain localhost6 localhost6.localdomain6172.25.25.31 anolis-7-7172.25.25.32 gitlab.test.helm.xuxiaowei.cn[root@anolis-7-7 ~]#[root@anolis-7-9 ~]# cat /etc/hosts 127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4 ::1 localhost localhost.localdomain localhost6 localhost6.localdomain6172.25.25.32 anolis-7-9172.25.25.32 gitlab.test.helm.xuxiaowei.cn[root@anolis-7-9 ~]#
域名证书信任
- 问题

-
原因
- 域名证书无法验证
-
解决
-
新建群组项目,在群组中的项目测试
-
查看 webservice 端口
kubectl -n gitlab-test get svc | grep webservice记录下方的 IP 10.110.211.99,端口 8080
[root@anolis-7-9 ~]# kubectl -n gitlab-test get svc | grep webservice my-gitlab-webservice-default ClusterIP 10.110.211.99 <none> 8080/TCP,8181/TCP,8083/TCP 6d3h [root@anolis-7-9 ~]# -
创建配置文件夹(在所有工作节点上操作)
mkdir -p /etc/containerd/certs.d/_default -
创建配置文件,使用上方 webservice 的 IP、端口(在所有工作节点上操作)
cat > /etc/containerd/certs.d/_default/hosts.toml << EOF [host."https://gitlab.test.helm.xuxiaowei.cn"]capabilities = ["pull", "resolve", "push"]skip_verify = trueEOFcat /etc/containerd/certs.d/_default/hosts.toml -
修改 containerd 配置文件 /etc/containerd/config.toml,结果如下( 在所有工作节点上操作)
[plugins."io.containerd.grpc.v1.cri".registry]config_path = "/etc/containerd/certs.d" -
重启 containerd(在所有工作节点上操作)
systemctl restart containerd
-
-
查看结果

# 节选[root@anolis-7-9 ~]# kubectl -n gitlab-test describe pod runner-wxpkss5w-project-7-concurrent-0-n5ovuw2o ...Events:Type Reason Age From Message---- ------ ---- ---- -------Normal Scheduled 3s default-scheduler Successfully assigned gitlab-test/runner-wxpkss5w-project-7-concurrent-0-n5ovuw2o to anolis-7-7Normal Pulled 3s kubelet Container image "registry.gitlab.com/gitlab-org/gitlab-runner/gitlab-runner-helper:x86_64-f5da3c5a" already present on machineNormal Created 3s kubelet Created container init-permissionsNormal Started 2s kubelet Started container init-permissionsNormal Pulled 1s kubelet Container image "gitlab.test.helm.xuxiaowei.cn:443/xuxiaowei-com-cn/dependency_proxy/containers/docker:20.10.16" already present on machineNormal Created 1s kubelet Created container buildNormal Started 1s kubelet Started container buildNormal Pulled 1s kubelet Container image "registry.gitlab.com/gitlab-org/gitlab-runner/gitlab-runner-helper:x86_64-f5da3c5a" already present on machineNormal Created 1s kubelet Created container helperNormal Started 1s kubelet Started container helperNormal Pulled 1s kubelet Container image "gitlab.test.helm.xuxiaowei.cn:443/xuxiaowei-com-cn/dependency_proxy/containers/docker:20.10.16-dind" already present on machineNormal Created 1s kubelet Created container svc-0Normal Started 1s kubelet Started container svc-0[root@anolis-7-9 ~]#
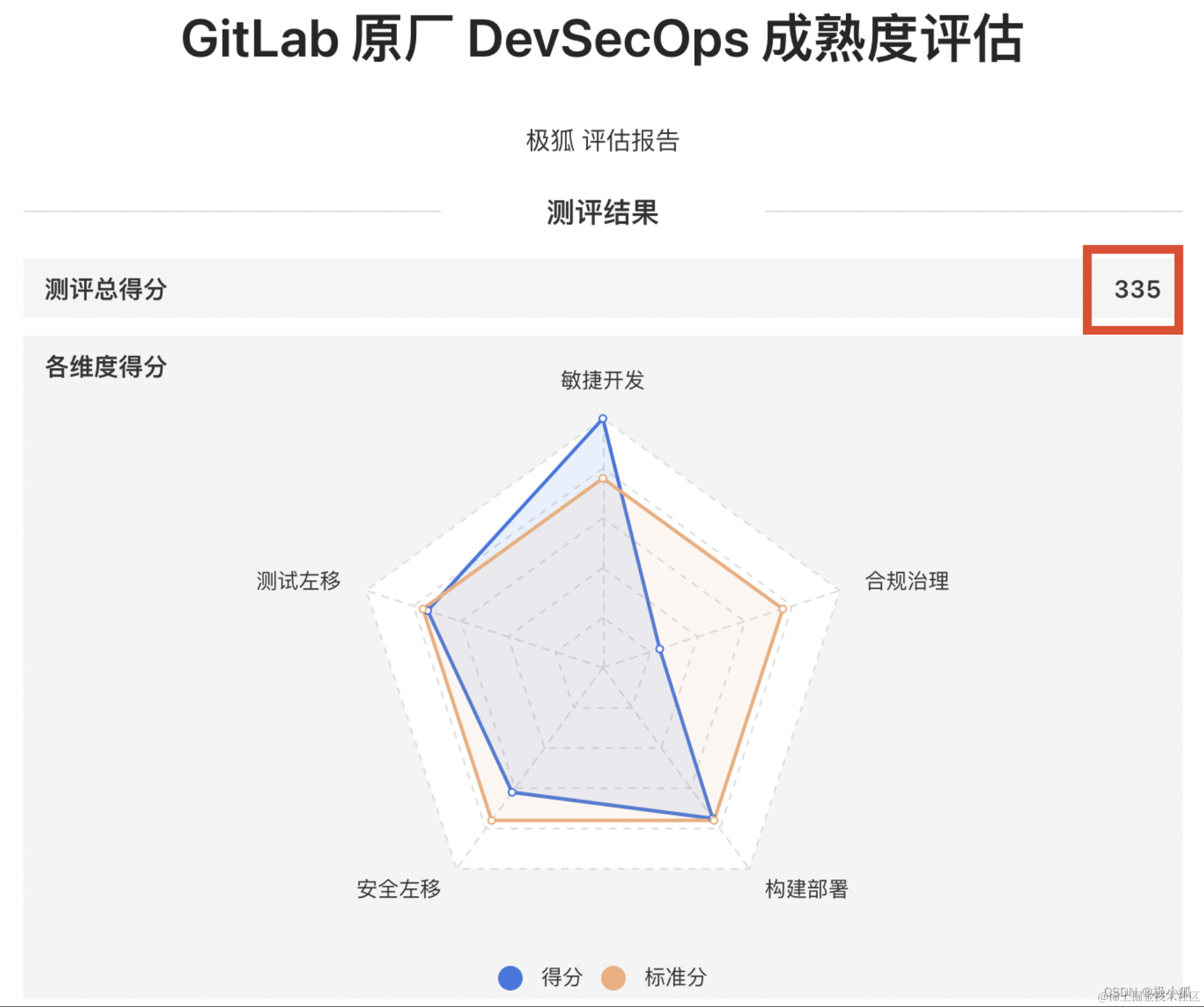
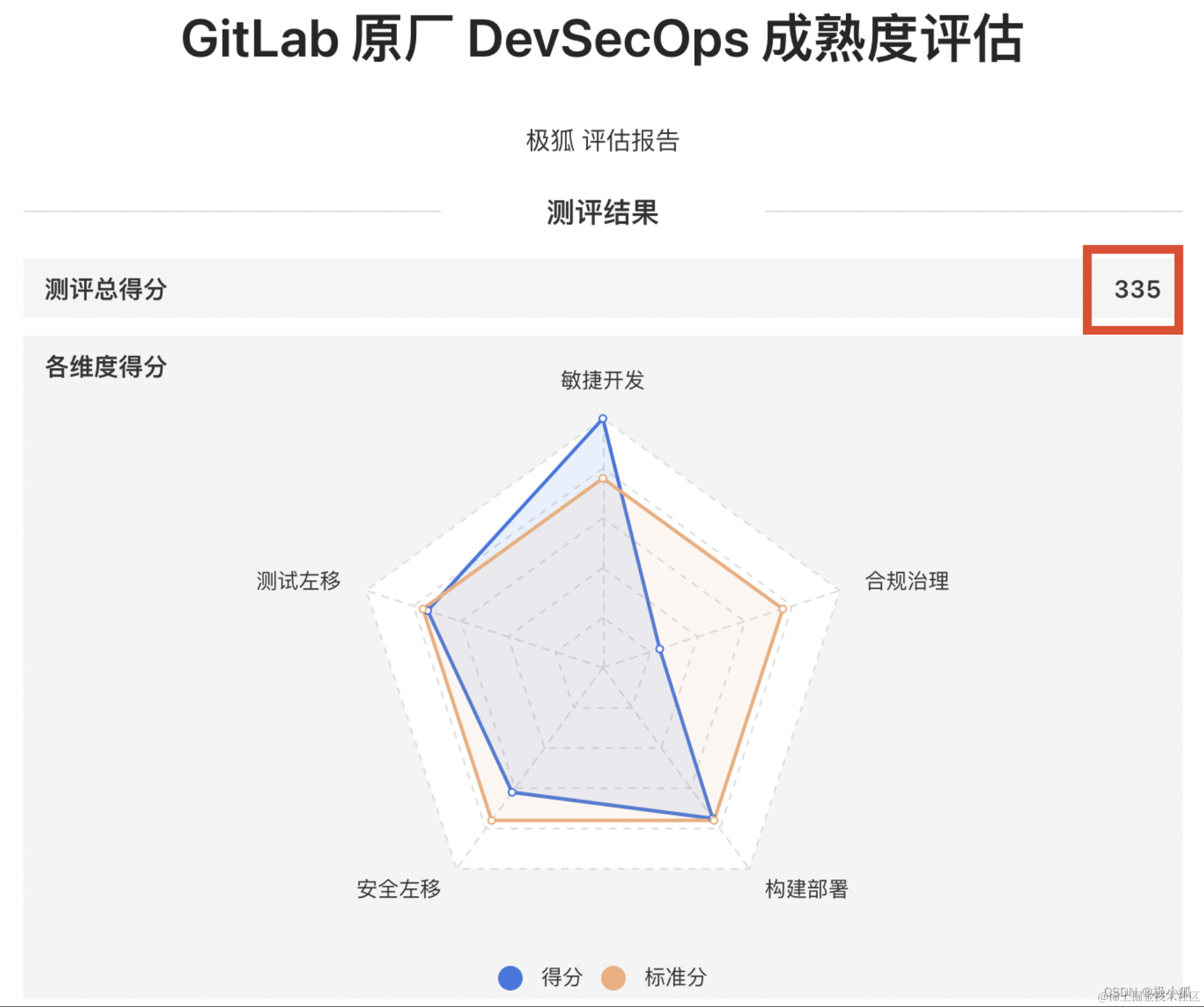
号外号外!
极狐GitLab 正在推出DevSecOps 成熟度测评!链接:https://gitlab.cn/devsecops-assessment/ 测评非常全面并提供了可靠建议,即使不付费买产品,对自己想要落地 DevSecOps 的用户具有很高的参考意义!快来动手试试吧!

相关文章:

如何在极狐GitLab 启用依赖代理功能
本文作者:徐晓伟 GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。 本文主要讲述了如何在[极狐GitLab…...

ES6中 Promise的详细讲解
文章目录 一、介绍状态特点流程 二、用法实例方法then()catchfinally() 构造函数方法all()race()allSettled()resolve()reject() 三、使用场景# 参考文献 一、介绍 Promise,译为承诺,是异步编程的一种解决方案,比传统的解决方案(…...

网站建设也会涉及商标侵权,需要注意些!
以前普推知产老杨碰到建站涉及知识产权侵权的,但是大多数是其它方面的,前几天看到某同行说由于给客户建设网站,由于网站名称涉及商标被起诉要索赔几十万。 当时同行给做网站时还看了下营业执照,上面的主体名称与网站名称也是一致…...

Leetcode算法训练日记 | day25
一、组合总和Ⅲ 1.题目 Leetcode:第 216 题 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺…...

第23次修改了可删除可持久保存的前端html备忘录:增加了百度引擎
第22次修改了可删除可持久保存的前端html备忘录视频背景分离,增加了本地连接,增加了纯CSS做的折叠隐藏修改说明 <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport…...

vue3中使用antv-S2表格(基础功能版)
先看展示效果: 可以调整行宽、列宽、自定义字段图标、表头图标、添加排序、显示总计、小计等 首先确保搭建一个vue3项目环境,从0开始的小伙伴着重看第一点: 一、搭建vue3项目环境 首先创建一个vue3vitets项目,可以查看下面相关…...

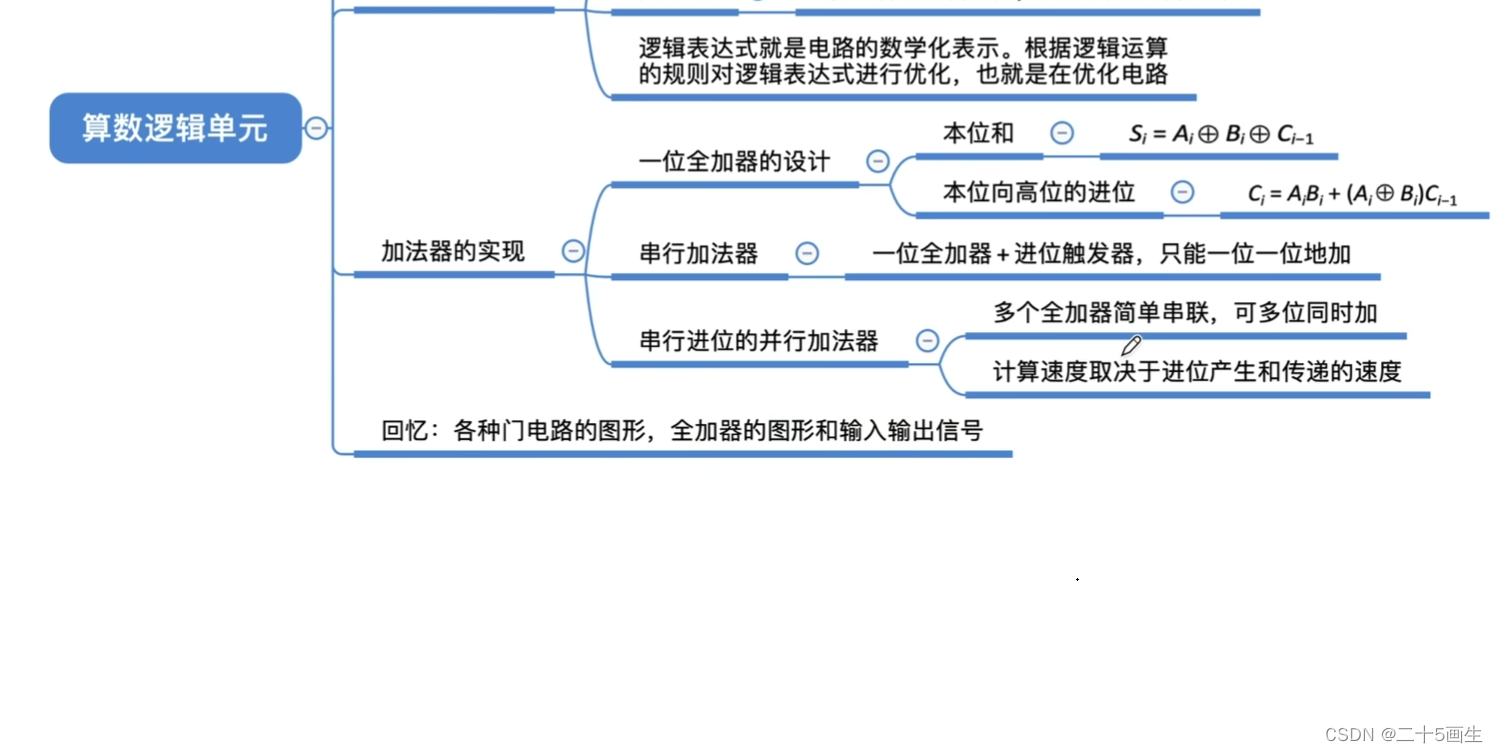
算数逻辑单元
目录 一、王道考研ppt总结 二、个人理解 一、王道考研ppt总结 二、个人理解 74181是一款经典的ALU 可以进行加减乘除和与或非、异或等计算;还有移位和求补等 输入有一个CU信号,即控制单元信号,有一个M信号,当M为1时,进…...

clickhouse深入浅出
基础知识原理 极致压缩率 极速查询性能 列式数据库管理 ,读请求多 大批次更新或无更新 读很多但用很少 大量的列 列的值小数值/短字符串 一致性要求低 DBMS:动态创建/修改/删除库 表 视图,动态查/增/修/删,用户粒度设库…...

TPS2041A 至 TPS2044A 、TPS2051A 至 TPS2054A
这份文件是德州仪器(Texas Instruments)关于一系列电流限制型电源分配开关的数据手册,型号包括 TPS2041A 至 TPS2044A 和 TPS2051A 至 TPS2054A。这些开关适用于可能遇到重负载电容负载和短路的应用程序。以下是该数据手册的核心内容概要&…...

Excel从零基础到高手【办公】
第1课 - 快速制作目录【上篇】第1课 - 快速制作目录【下篇】第2课 - 快速定位到工作表的天涯海角第3课 - 如何最大化显示工作表的界面第4课 - 给你的表格做个瘦身第5课 - 快速定位目标区域所在位置第6课 - 快速批量填充序号第7课 - 按自定义的序列排序第8课 - 快速删除空白行第…...

AI图书推荐:如何在课堂上使用ChatGPT 进行教育
ChatGPT是一款强大的新型人工智能,已向公众免费开放。现在,各级别的教师、教授和指导员都能利用这款革命性新技术的力量来提升教育体验。 本书提供了一个易于理解的ChatGPT解释,并且更重要的是,详述了如何在课堂上以多种不同方式…...

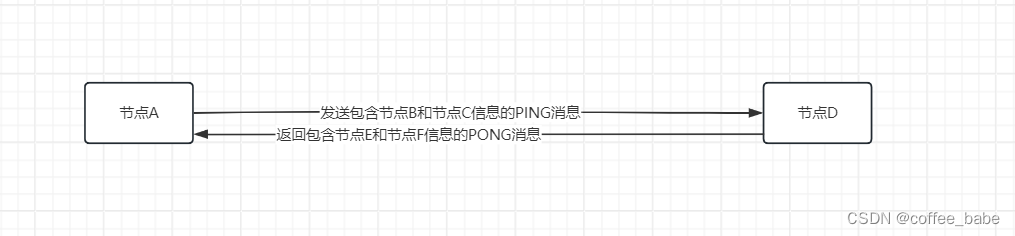
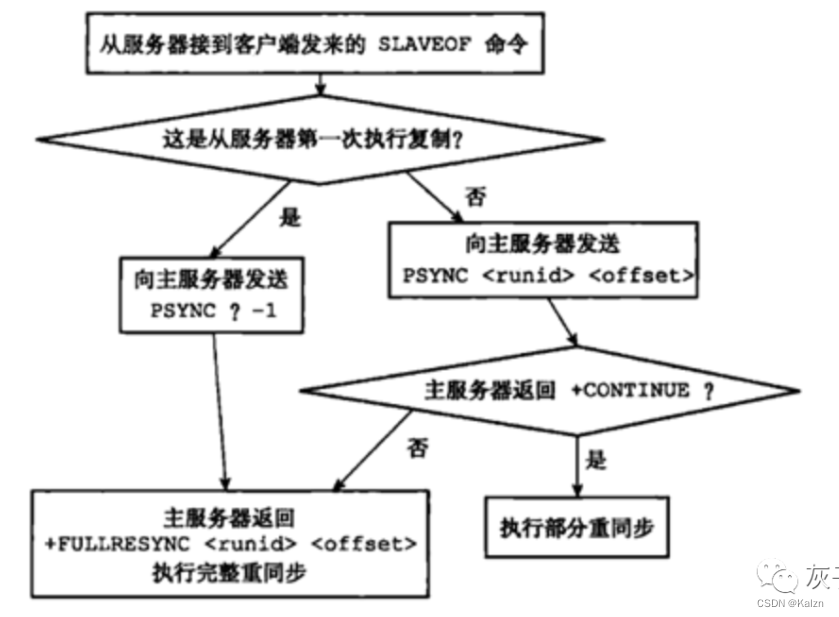
Redis中的集群(九)
集群 消息 集群中的各个节点通过发送和接收消息(message)来进行通信,我们称发送消息的节点为发送者(sender),接收消息 的节点成为接收者,如图所示。节点发送的消息主要有以下五种: 1.MEET消息:当发送者接到客户端发送的CLUSTER MEET命令时,…...

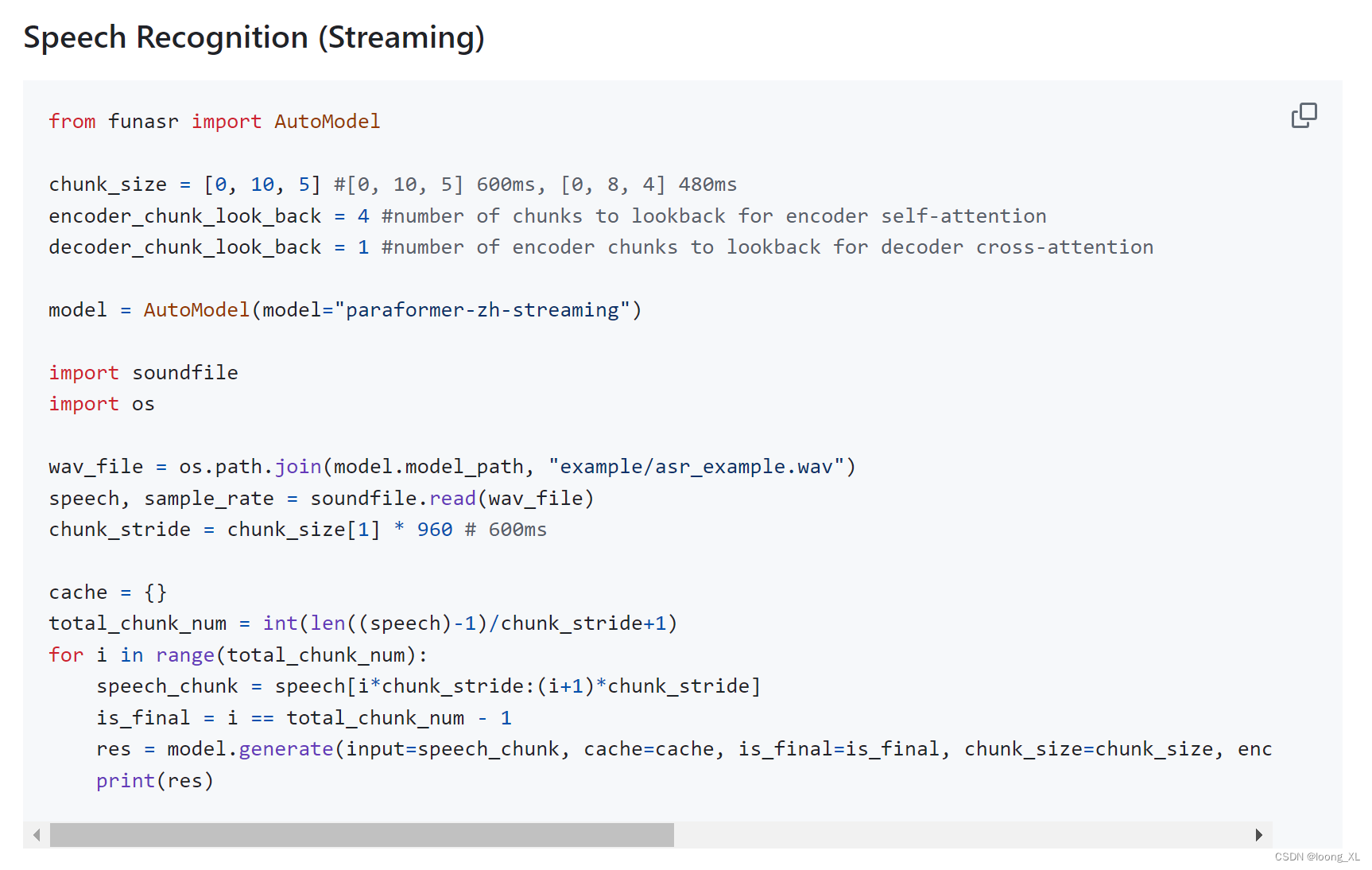
funasr 麦克风实时流语音识别
参考: https://github.com/alibaba-damo-academy/FunASR chunk_size 是用于流式传输延迟的配置。[0,10,5] 表示实时显示的粒度为 1060=600 毫秒,并且预测的向前信息为 560=300 毫秒。每个推理输入为 600 毫秒(采样点为 16000*0.6=960),输出为相应的文本。对于最后一个语音…...

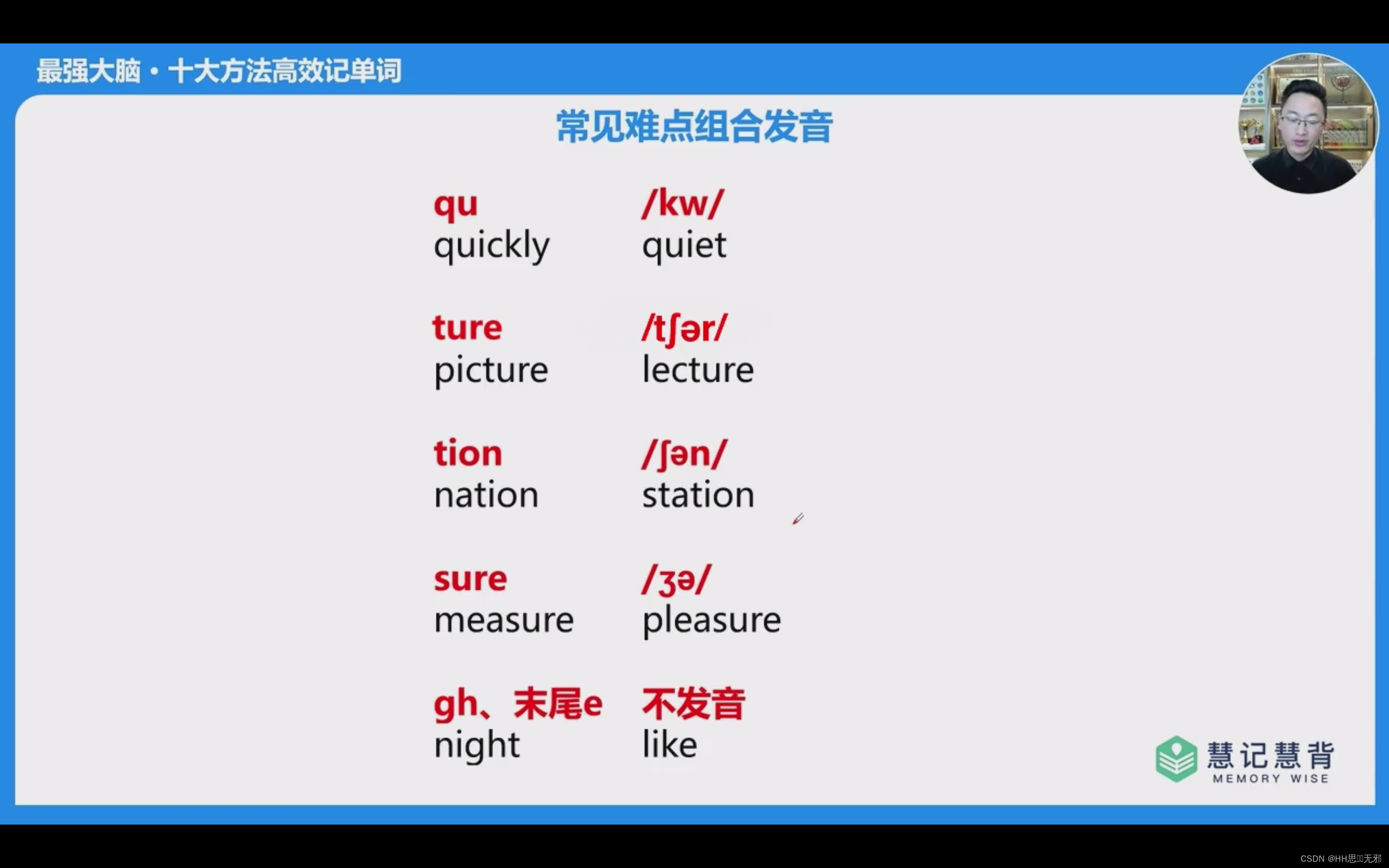
英语学习笔记-音节划分和字母发音对照表
国际音标 音节划分 英语音节以元音为主体构成的发音单位,一般说来元音发音响亮,可以构成音节,辅音发音不响亮,不能单独构成音节 ((m] (n] [I] 例外)。 从单词拼写形式上看,有几个元字组就有几个音节 音节划分规则 长…...

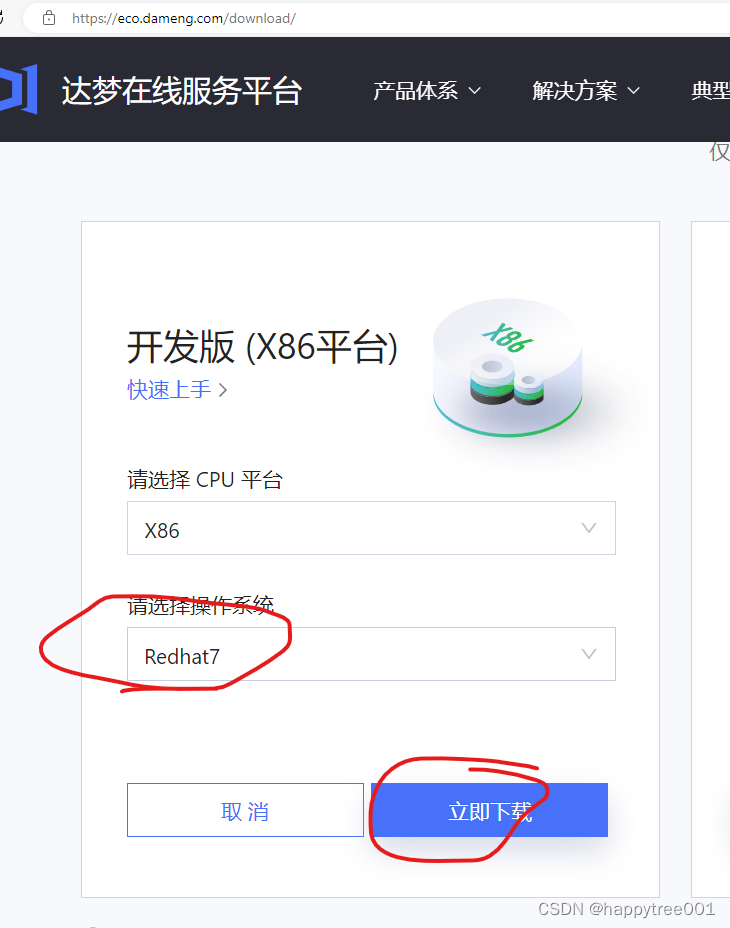
使用odbc链接dm8数据库
一、环境说明 windows11 VMware Workstation 17 Pro ubuntu22.04 docker $ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 22.04.3 LTS Release: 22.04 Codename: jammy因docker版本的dm8中,没有…...

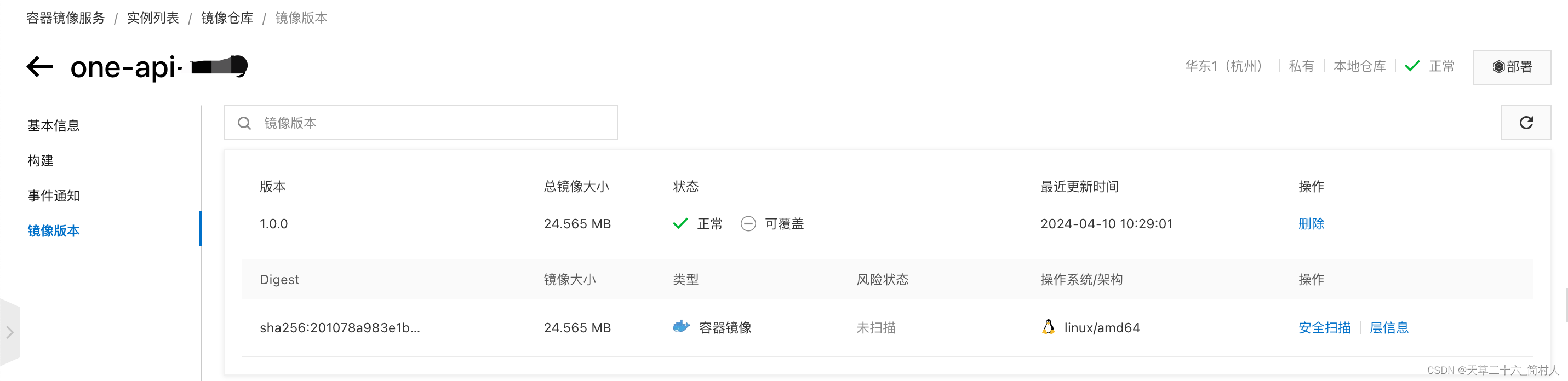
开源项目one-api的k8s容器化部署(上)-- 制作镜像及部署准备
一、背景 最近需要对开源项目one-api进行k8s容器化部署,主要分以下几个步骤: 制作docker镜像申请mysql和redis数据库docker-compose部署方式k8s部署方式 整个的篇幅比较长,将会分成上下两篇来阐述。 二、制作docker镜像 开源项目one-api…...

面试-数据库基础以及MySql、ClickHost、Redis简介
面试-数据库基础以及MySql、ClickHost、Redis简介 0.数据完整性1.数据库并发控制1.1事物1.2 并发读写错误1.3 锁1.3.1 乐观锁与悲观锁1.3.2 共享锁和排他锁1.3.3 行锁与表锁1.3.4 意向锁 1.4 封锁协议与隔离级别1.5 MVCC1.5.1 概念1.5.2 当前读与快照读1.5.3 MVCC in InnoDB 2.…...

MySQL分库分表的方式有哪些
目录 一、为什么要分库分表 二、什么是分库分表 三、分库分表的几种方式 1.垂直拆分 2. 水平拆分 四、分库分表带来的问题 五、分库分表技术如何选型 一、为什么要分库分表 如果一个网站业务快速发展,那这个网站流量也会增加,数据的压力也会随之而…...
---数字排序(哈希、排序))
数据结构课程设计选做(一)---数字排序(哈希、排序)
2.1.1 题目内容 2.1.1-A [问题描述] 给定n个整数,请统计出每个整数出现的次数,按出现次数从多到少的顺序输出。 2.1.1-B [基本要求] (1)输入格式: 输入的第一行包含一个整数n,表示给定数字的个数。 第二…...

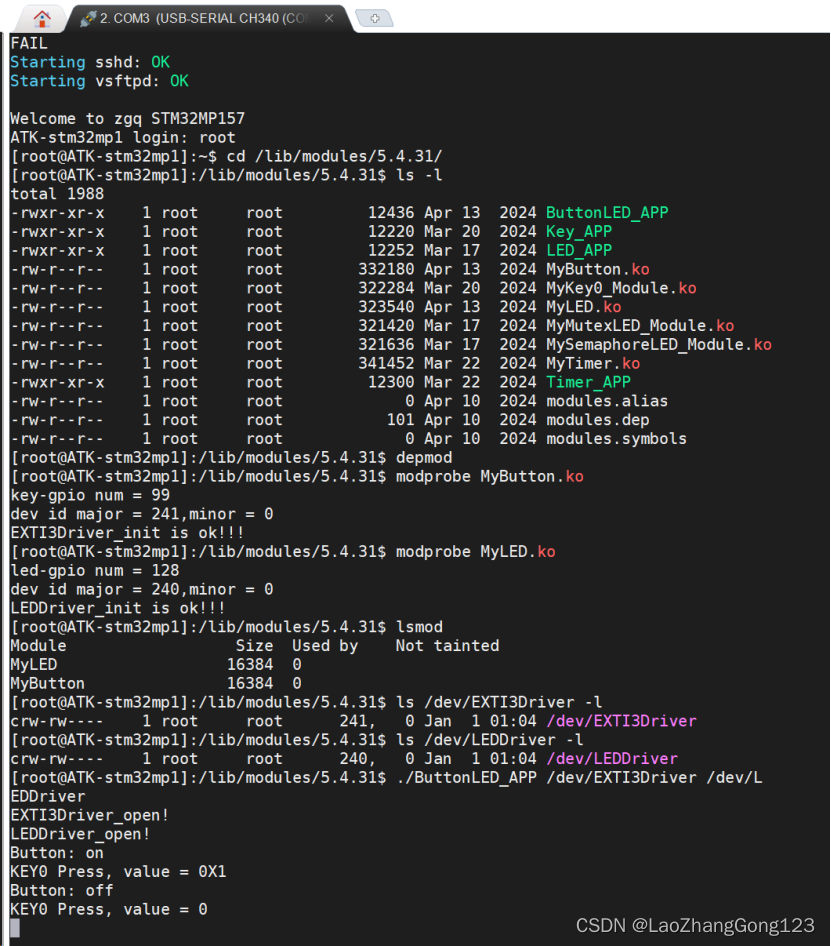
Linux第90步_异步通知实验
“异步通知”的核心就是信号,由“驱动设备”主动报告给“应用程序”的。 1、添加“EXTI3.c” #include "EXTI3.h" #include <linux/gpio.h> //使能gpio_request(),gpio_free(),gpio_direction_input(), //使能gpio_direction_output(),gpio_get_v…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
