分享 WebStorm 2024 激活的方案,支持JetBrains全家桶
大家好,欢迎来到金榜探云手!
WebStorm公司简介
JetBrains 是一家专注于开发工具的软件公司,总部位于捷克。他们以提供强大的集成开发环境(IDE)而闻名,如 IntelliJ IDEA、PyCharm、和 WebStorm等。这些工具被广泛用于 Java、Python、JavaScript 等编程语言的开发,因其智能化和高效性而备受开发者喜爱。
通过激活码激活,这种方式比较麻烦,但是免费,相对稳定,是我目前在使用的一种方式,详细步骤如下:
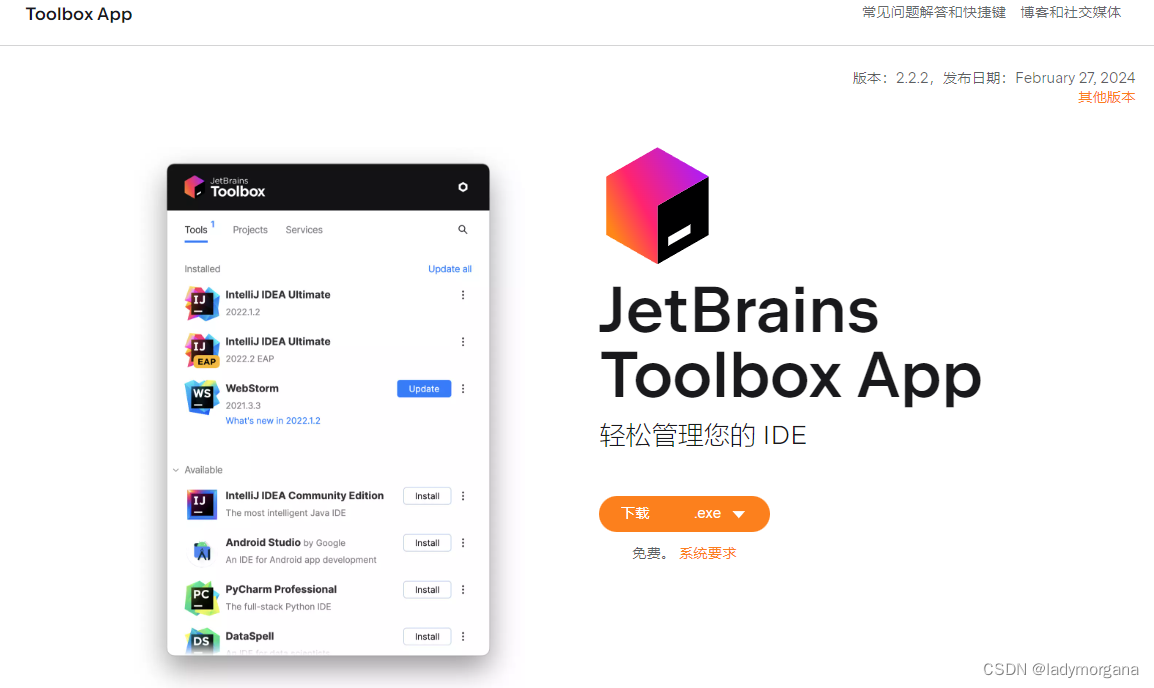
Stage 1.下载安装 toolbox-app(全家桶管理工具)
- 先去官网下载

- 可以在toolbox-app下载全家桶最新的工具。

Stage 2 : 下载工具
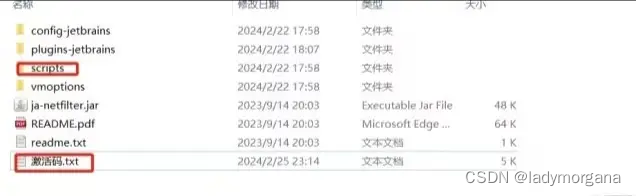
- 打开下载好的激活包(下载后记得不要删除和移动,然后安装的路径尽量
不要带中文路径、删掉就会失效的)

Stage 3-1 : windows为例
-
先执行
uninstall-all-users.vbs,直接双击打开,
出现弹框done说明成功 -
然后再执行
install-current-user.vbs,直接双击打开即可
这里需要等待10秒左右才会出现done弹框,才是成功 -
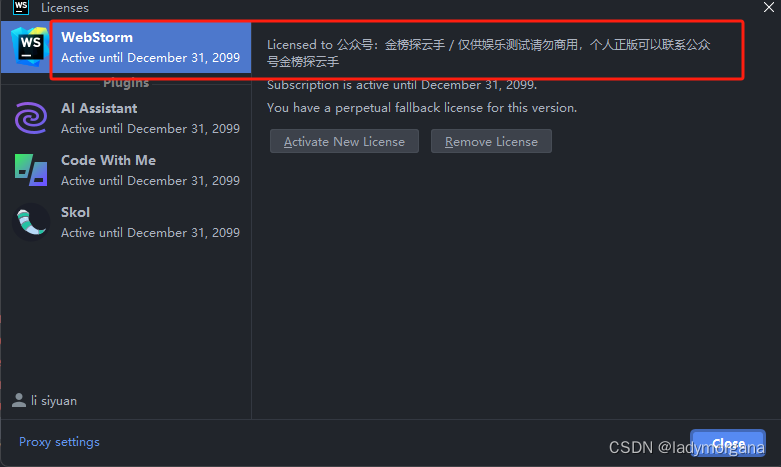
打开 idea 再输入对应的激活码即可
Stage 3-2 : mac为例
-
Mac / Linux 系统与上面 Windows 系统一样,需将补丁所属文件 /jetbra 复制到某个路径,且
路径不能包含空格与中文。 -
再运行uninstall.sh
sh xxxxx 运行下.sh文件(记得sh后面加空格加路径)
出现done说明成功。 -
接着执行install.sh,与上面同理,出现done,the kill xxxxx 说明成功。
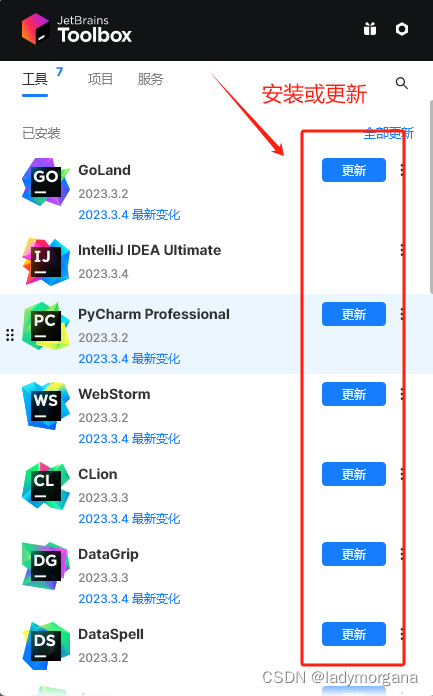
Stage 4 : 打开工具
- 安装然后打开(这里已支持最新2024.1)

- 提示要输入激活码,先关闭应用,等下再打开

常见问题
部分小伙伴 Mac 系统执行脚本遇到如下错误:
sed: RE error:illegal byte secuence
解决方法:
- 可先执行如下命令,再执行脚本:
export LC_COLLATE='C’export LC_CTYPE=‘C’
- 重新打开 idea,输入激活码即可
脚本执行成功后,一定要重启 WebStorm~~
脚本执行成功后,一定要重启 WebStorm~~
脚本执行成功后,一定要重启 WebStorm~~
执行脚本做了啥?
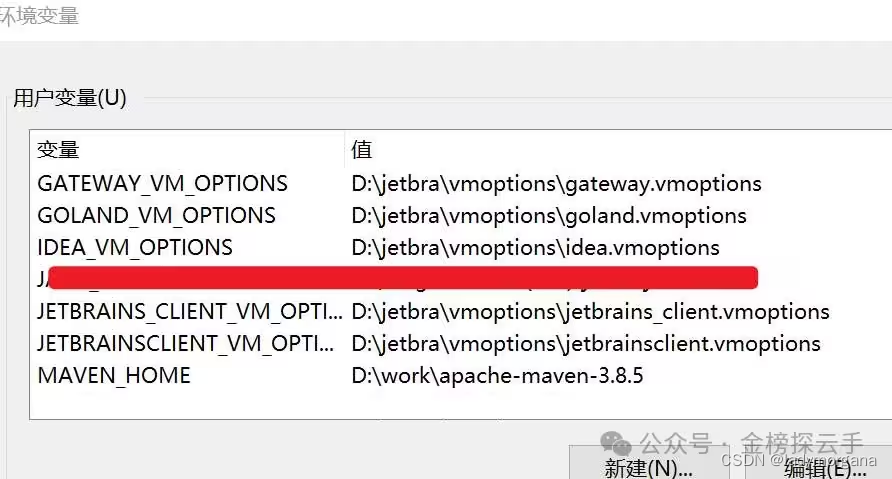
- Windows 用户执行脚本后,脚本会自动在环境变量 -> 用户变量下添加了 IDEA_VM_OPTIONS 变量,变量值为 /jetbra 文件夹下的 .vmoptions 参数文件绝对路径,如下所示:

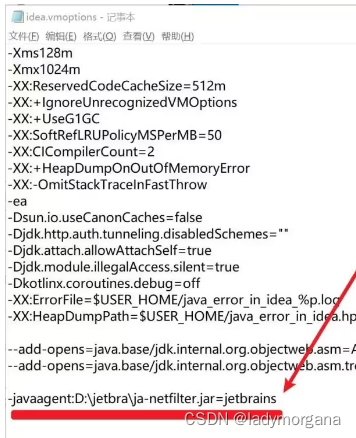
- 然后,脚本自动在 idea.vmoptions 文件中引用了补丁 :

- Mac / Linux 用户执行脚本后,脚本会自动在当期用户环境变量文件中添加了相关参数文件,Mac / Linux 需重启系统,以确保环境变量生效。
成功的小伙伴求一键三连,谢谢
和收费版区别?
- 激活3-12个月可能会失效,不慌,公众号
金榜探云手:输入clion,即可获得,永久实时更新 - 激活无法使用官方收费插件和收费主题,
回复 vip获取正版,全家桶、全插件、全主题、随便用,每年只需一杯咖啡 - 第三方收费插件基本也是几十分之一,详情 公众号
金榜探云手:输入vip
申明:本教程 补丁、激活码均收集于网络,请勿商用,仅供个人学习使用,如有侵权,请联系作者删除。若条件允许,希望大家购买正版 !
PS: 本教程最新更新时间: 2024年3月1日,持续更新,收藏防失联哟
公众号
回复 vip获取正版,全家桶、全插件、全主题、随便用,每年只需一杯咖啡!
付费版Idea百科全书,和Pycharm使用百科全书全部输出整理了,这些工具都掌握了对编码效率肯定是有本质上的提升,配合Github Copilot基本能让工具完成大部分开发工作,专注完成业务实现就好。
IDEA付费版使用百科全书
https://ziby0nwxdov.feishu.cn/docx/MiCfdogB4omIa9xlW50cByiGn5nPycharm付费版使用百科全书 https://ziby0nwxdov.feishu.cn/docx/DArFdVFQpomfUvxV7xZcCwXYn0c
我这边使用WebStorm的理由
WebStorm 2024.1 最新变化
粘性行,快速文档改进,全行代码补全,默认启用的 Vue Language Server,适用于 Vue、Svelte 和 Astro 的组件用法,以及新的 Language Services(语言服务)微件。
关键亮点

粘性行
WebStorm 2024.1 包含粘性行,帮助您在不丢失上下文的情况下浏览大文件。 滚动时,此功能会将函数或类声明等关键结构元素固定到编辑器顶部。 您可以在 Settings | Editor | General | Appearance(设置 | 编辑器 | 常规 | 外观)中自定义功能。

快速文档改进
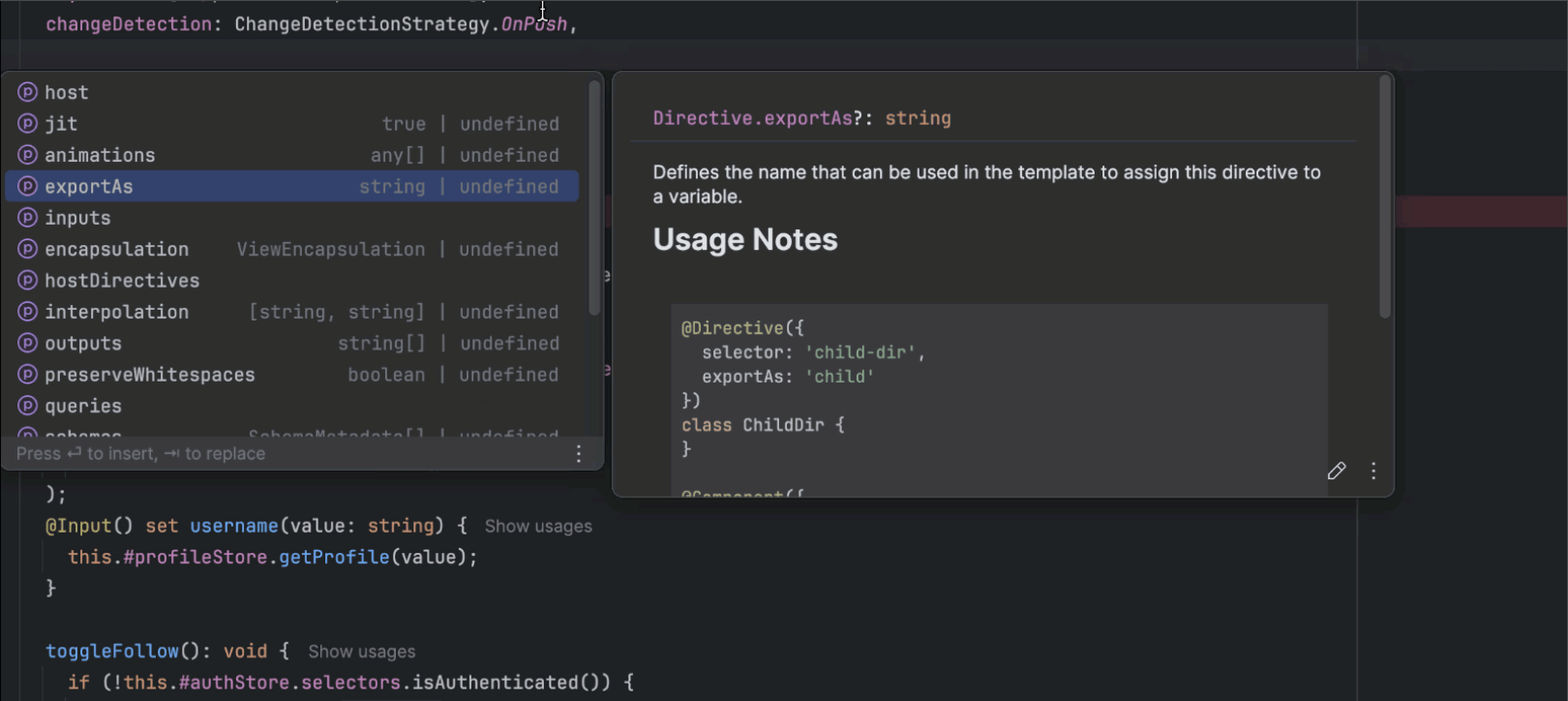
WebStorm 2024.1 中的快速文档弹出窗口具有改进的功能, 支持代码块的语法高亮显示,并集成到补全结果中。 它现在显示接口成员、枚举常量和类型别名主体。 您可以使用 Show more(展开)链接访问类型成员的完整列表,并使用分页控件在多个声明之间导航。

全行代码补全
我们添加了一种新的代码补全类型:灰色调的单行建议,它可以根据当前文件的上下文补全行。 这些建议由针对不同语言和框架训练的专属语言模型驱动。 这些 LLM 在本地运行,不会通过互联网发送任何代码。 此功能包含在标准 WebStorm 许可证订阅中。

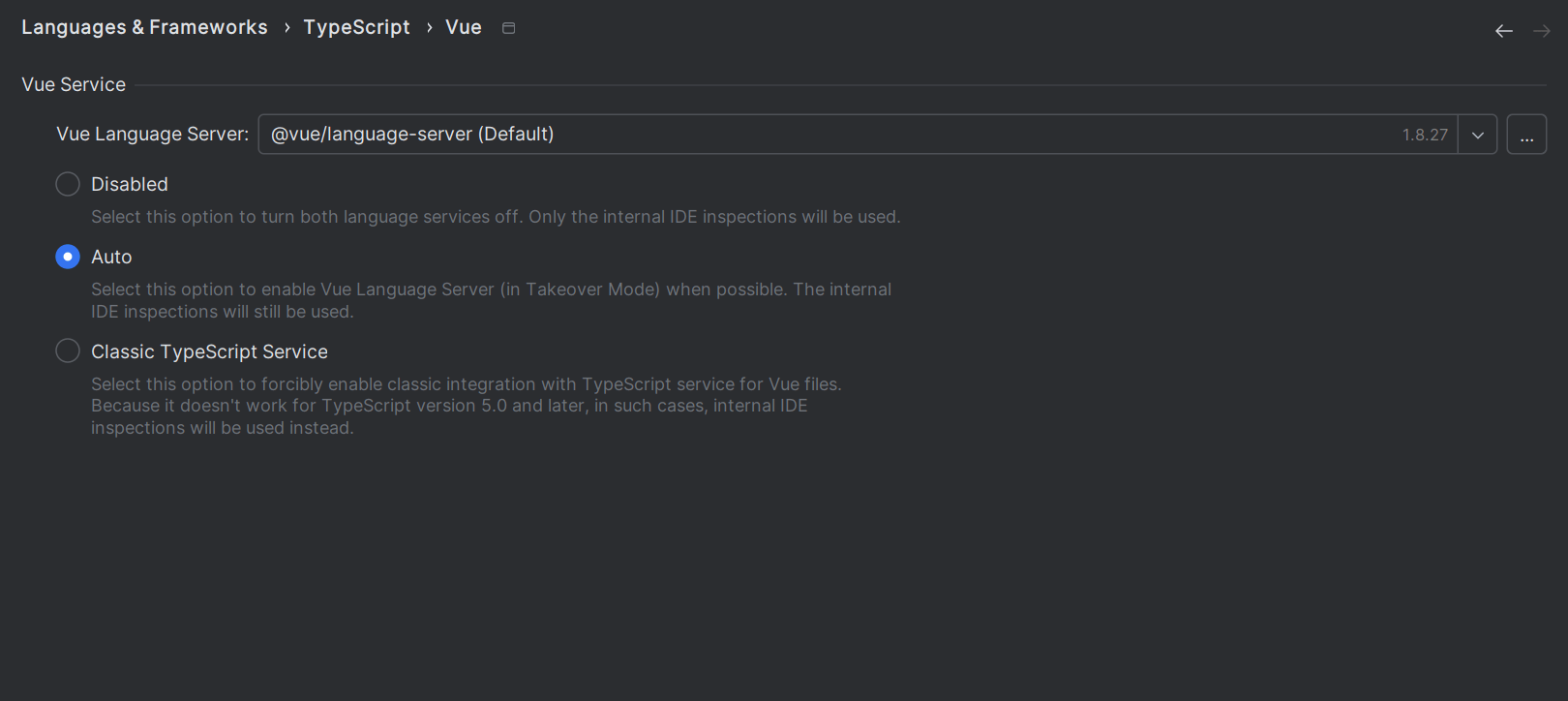
默认启用的 Vue Language Server
现在,所有 Vue 项目(包括基于 Nuxt 的项目)均默认启用 Vue Language Server。 它在 Vue 2 项目中存在一些已知限制。 如果您处理 Vue 2 项目 ,可以在 Settings | Languages & Frameworks | TypeScript | Vue(设置 | 语言和框架 | TypeScript | Vue)中选择不使用服务器。

适用于 Vue、Svelte 和 Astro 的组件用法
WebStorm 现在为 Vue、Svelte 和 Astro 文件中的组件用法提供编辑器内提示。 这将帮助您快速找到项目中任意位置特定组件的所有用法。

Language Services(语言服务)微件
您将在状态栏上找到新的 Language Services(语言服务)微件,它可以提供对当前文件和项目的有效语言服务的洞察。 您可以直接从此微件重新启动服务或导航至其设置。
框架和技术

实验性 TypeScript 引擎
2024.1 版本附带实验性 TypeScript 引擎,可以通过 Settings | Languages & Frameworks | TypeScript(设置 | 语言和框架 | TypeScript)切换。 新引擎的作用是解决兼容性问题和提高性能。 新方式目前适用于 TypeScript 和 Vue。 有关详情,请参阅此博文。

针对 React 的新快速修复
WebStorm 2024.1 为 React 新引入了多个快速修复,可供动态创建 props 和状态。 您可以使用快捷键 Alt+Enter 应用这些快速修复。 有关详情,请阅读这篇博文。

针对 React 和 JSX 的改进 Structure(结构)视图
Structure(结构)工具窗口现在显示 React 组件和挂钩,以及 JSX 结构,包括用于条件和列表呈现的节点。 此外,JSX 驱动库也受支持,例如 Preact 和 Solid。
Vue 3.4 支持
此发布版本具有针对 Vue 的 v-bind 同名简写(在 v3.4 的框架中引入)的支持。 支持包括引用解析、查找用法、补全、文档和检查。
针对 GraphQL 的改进
我们的 GraphQL 插件已获得多处升级。 我们优化了索引编制性能并扩展了对处理 node_modules 和外部库中架构的支持。
版本控制

编辑器内代码审查
WebStorm 2024.1 为 GitHub 和 GitLab 用户改进了代码审查流程。 新的审查模式通过装订区域中的紫色标记高亮显示更改,对作者和审查者可见。 您可以点击 + 或 Message(消息)图标直接在编辑器中开始新讨论或查看和回复评论。

增强的 GitHub Actions 支持
WebStorm 2024.1 为 GitHub Actions 上下文引入了自动补全,包括 github.*、env.*、steps.* 和 inputs.*。 我们还为 image 和 main Docker 配置属性添加了补全。

在 Log(日志)标签页中显示审查分支更改的选项
WebStorm 2024.1 通过分支相关更改的集中视图简化了代码审查。 对于 GitHub 和 GitLab,您可以点击 Pull Requests(拉取请求)工具窗口中的分支名称,然后从菜单选择 Show in Git Log(在 Git 日志中显示)。 这将打开 Log(日志)标签页,显示分支中的所有更改。

对代码审查评论回应的支持
WebStorm 2024.1 带来了对 GitHub 拉取请求和 GitLab 合并请求的审查评论回应的支持。 现在,您可以从一组表情符号中进行选择,对代码审查评论添加回应。
用户体验

新终端 Beta
我们实现了一个新终端 UI,您可以在 Settings | Tools | Terminal | Enable New Terminal(设置 | 工具 | 终端 | 启用新终端)下启用。 命令现在显示在不同的块中,允许使用箭头键或键盘快捷键轻松导航(Ctrl+↑ 和 Ctrl+↓)。 此外,您还可以享受命令、路径、实参和选项的代码补全。 有关详情,请阅读这篇博文。

多语句的内联断点
WebStorm 2024.1 为行中断点设置提供了更方便的工作流。 点击装订区域设置断点后,IDE 会自动显示可在其中设置额外断点的内联标记。 每个断点都可以独立配置,释放高级调试功能。

用于缩小整个 IDE 的选项
在 WebStorm 2024.1 中,我们扩展了 IDE 缩放选项。 现在,除了先前的 100% 到 200% 范围之外,您还可以将 IDE 缩小到 70%。 这可用于轻松调整 UI 大小,使空间中容纳更多内容。

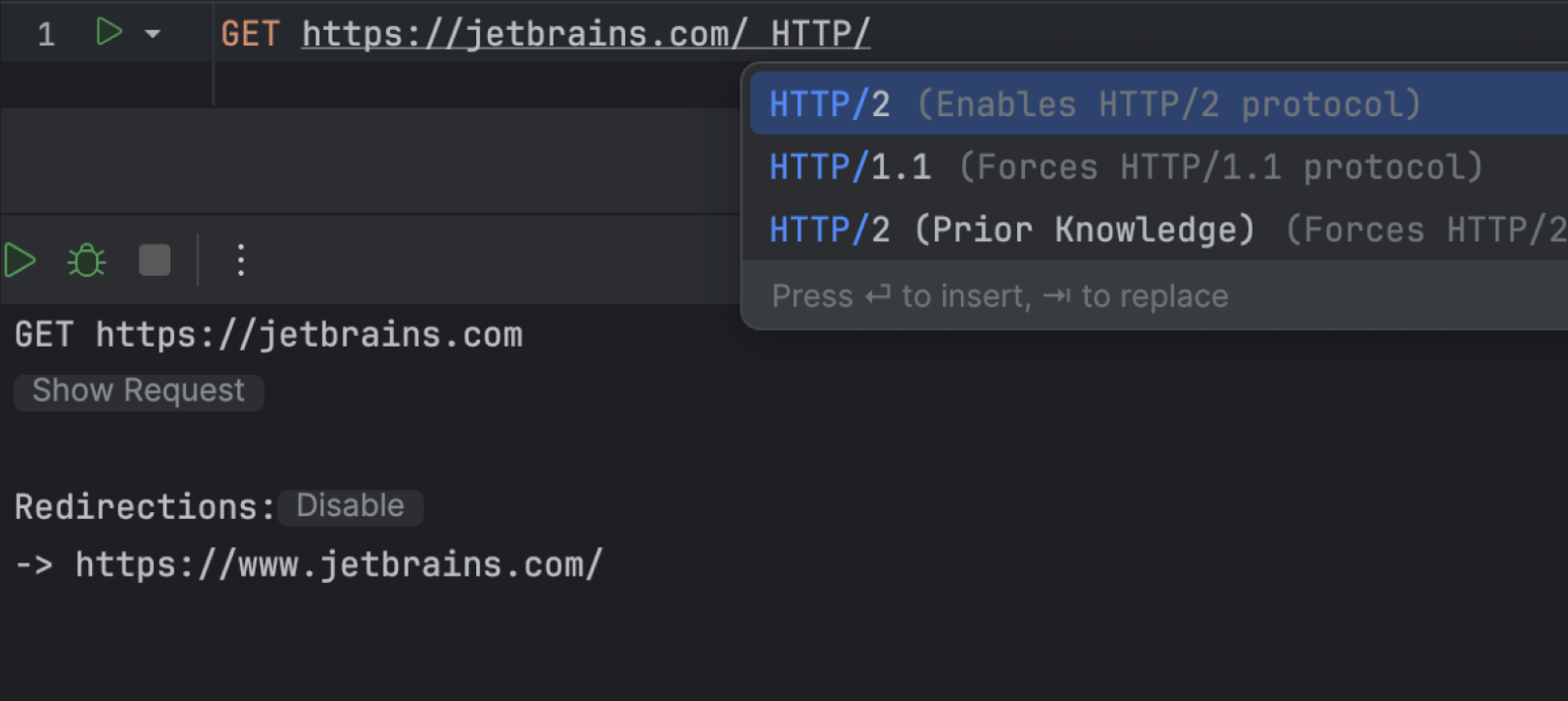
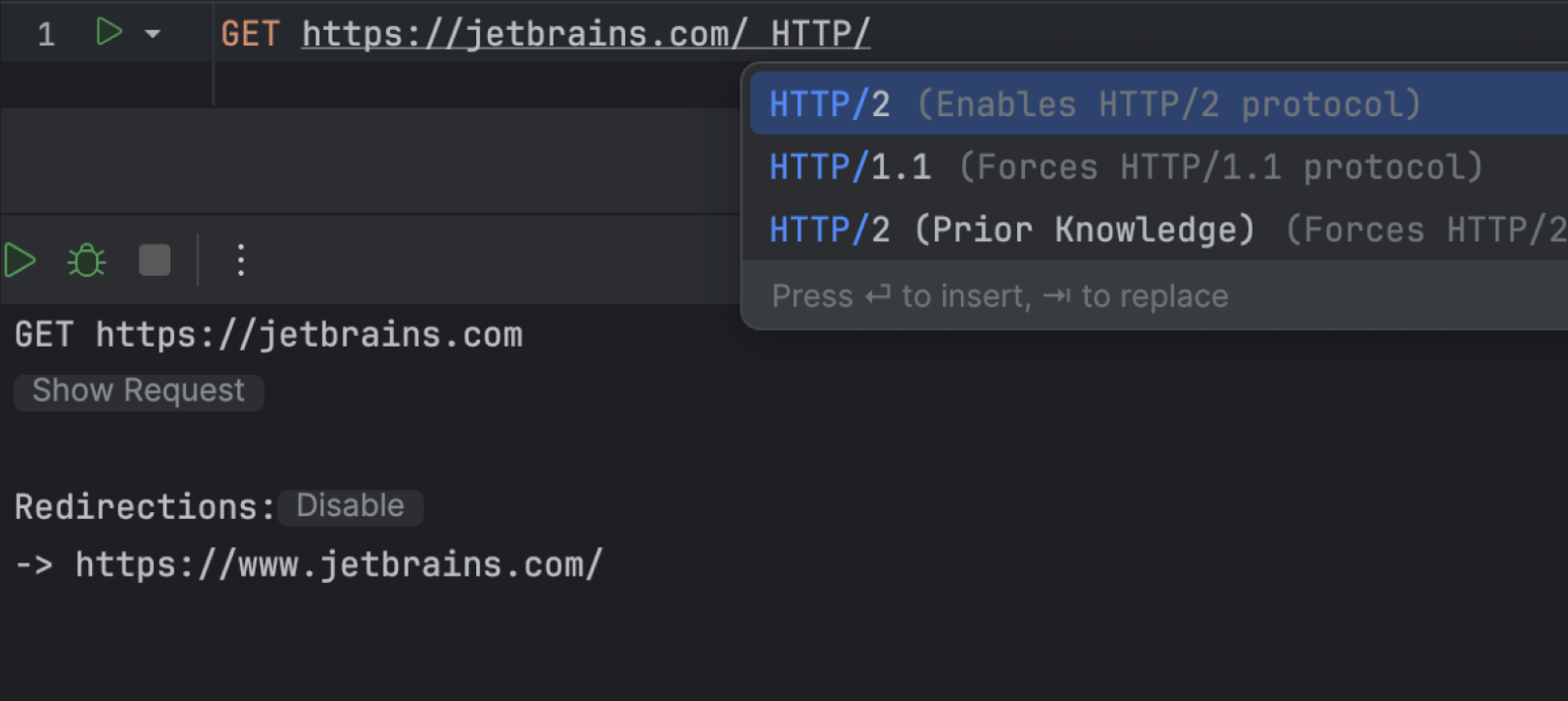
HTTP 客户端改进
HTTP 客户端现在使用 Netty 作为其底层网络库,这让我们能够在 HTTP 客户端中实现 HTTP/2 支持。 此外,还有新身份验证选项,包括 PKCE 授权代码和设备授予流,以及对令牌和身份验证请求的增强支持。
相关文章:

分享 WebStorm 2024 激活的方案,支持JetBrains全家桶
大家好,欢迎来到金榜探云手! WebStorm公司简介 JetBrains 是一家专注于开发工具的软件公司,总部位于捷克。他们以提供强大的集成开发环境(IDE)而闻名,如 IntelliJ IDEA、PyCharm、和 WebStorm等。这些工具…...

Android OOM问题定位、内存优化
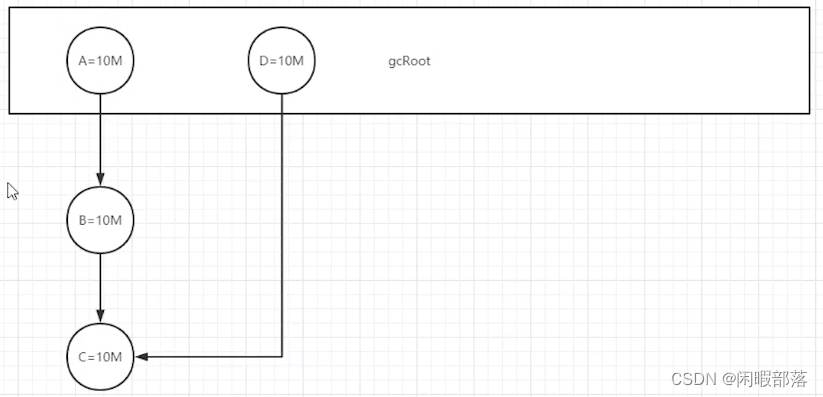
一、OOM out of memory:简称OOM,内存溢出,申请的内存大于剩余的内存而抛出的异常。 对于Android平台,广义的OOM主要是以下几种类型 JavaNativeThread 线程数的上限默认为32768,部分华为设备的限制是500通常1000左右…...
)
棋盘(c++题解)
题目描述 有一个m m的棋盘,棋盘上每一个格子可能是红色、黄色或没有任何颜色的。你现在要从棋盘的最左上角走到棋盘的最右下角。 任何一个时刻,你所站在的位置必须是有颜色的(不能是无色的) ,你只能向上、下、 左、右…...
滑动窗口例题
一、209:长度最小的子数组 209:长度最小的子数组 思路:1、暴力解法:两层for循环遍历,当sum > target时计算子数组长度并与result比较,取最小的更新result。提交但是超出了时间限制。 class Solution {public int minSubArray…...

智过网:注册安全工程师注册有效期与周期解析
在职业领域,各种专业资格认证不仅是对从业者专业能力的认可,也是保障行业安全、规范发展的重要手段。其中,注册安全工程师证书在安全生产领域具有举足轻重的地位。那么,注册安全工程师的注册有效期是多久呢?又是几年一…...

腐蚀Rust 服务端搭建架设个人社区服务器Windows教程
腐蚀Rust 服务端搭建架设个人社区服务器Windows教程 大家好我是艾西,一个做服务器租用的网络架构师也是游戏热爱者。最近在steam发现rust腐蚀自建的服务器以及玩家还是非常多的,那么作为服务器供应商对这商机肯定是不会放过的哈哈哈! 艾西这…...

蓝桥杯备赛:考前注意事项
考前注意事项 1、DevCpp添加c11支持 点击 工具 - 编译选项 中添加: -stdc112、万能头文件 #include <bits/stdc.h>万能头文件的缺陷:y1 变量 在<cmath>中用过了y1变量。 #include <bits/stdc.h> using namespace std;// 错误示例 …...

111111111111
111111111111...

uniapp 卡片勾选
前言 公司的app项目使用的uniapp,项目里有一个可勾选的卡片功能,效果图如下: 找了一圈没找到什么太好的组件,于是就自己简单写了一个,记录一下。避免以后还会用到 代码 <template><view class"card-…...

乐趣Python——文件与数据:挥别乱糟糟的桌面
各位朋友们,今天我们要开启一场非凡的冒险——进入文件操作的世界!你知道吗,在你的电脑里,有一个叫做“文件系统”的迷宫,里面藏着各种各样的文件和文件夹,它们就像是迷宫中的宝藏。但有时候,这…...

docker nginx-lua发送post json 请求
环境准备 dockerfile from fabiocicerchia/nginx-lua:1.25.3-ubuntu22.04 run apt-get -qq update && apt-get -qq install luarocks run luarocks install lua-cjson run luarocks install lua-iconv run luarocks install lua-resty-http后台代理服务准备ÿ…...

阿里面试总结 一
写了这些还是不够完整,阿里 字节 卷进去加班!奥利给 ThreadLocal 线程变量存放在当前线程变量中,线程上下文中,set将变量添加到threadLocals变量中 Thread类中定义了两个ThreadLocalMap类型变量threadLocals、inheritableThrea…...
定义无锁、阻塞、非阻塞和无等待算法)
多线程(49)定义无锁、阻塞、非阻塞和无等待算法
在并发编程中,理解不同的同步策略——无锁(Lock-Free)、阻塞(Blocking)、非阻塞(Non-Blocking)、无等待(Wait-Free)——对于设计高效、健壮的多线程应用至关重要。让我们…...
ffmpeg 入门基础知识)
(一)ffmpeg 入门基础知识
一、ffmpeg FFmpeg是一套强大的开源音视频处理工具,能够录制、转换以及流化音视频内容。 FFmpeg是开源的,这意味着它的源代码是公开的,允许任何人使用、修改和分发。它提供了录制、转换以及流化音视频的完整解决方案,支持多种格…...

【软件测试】个人博客系统测试
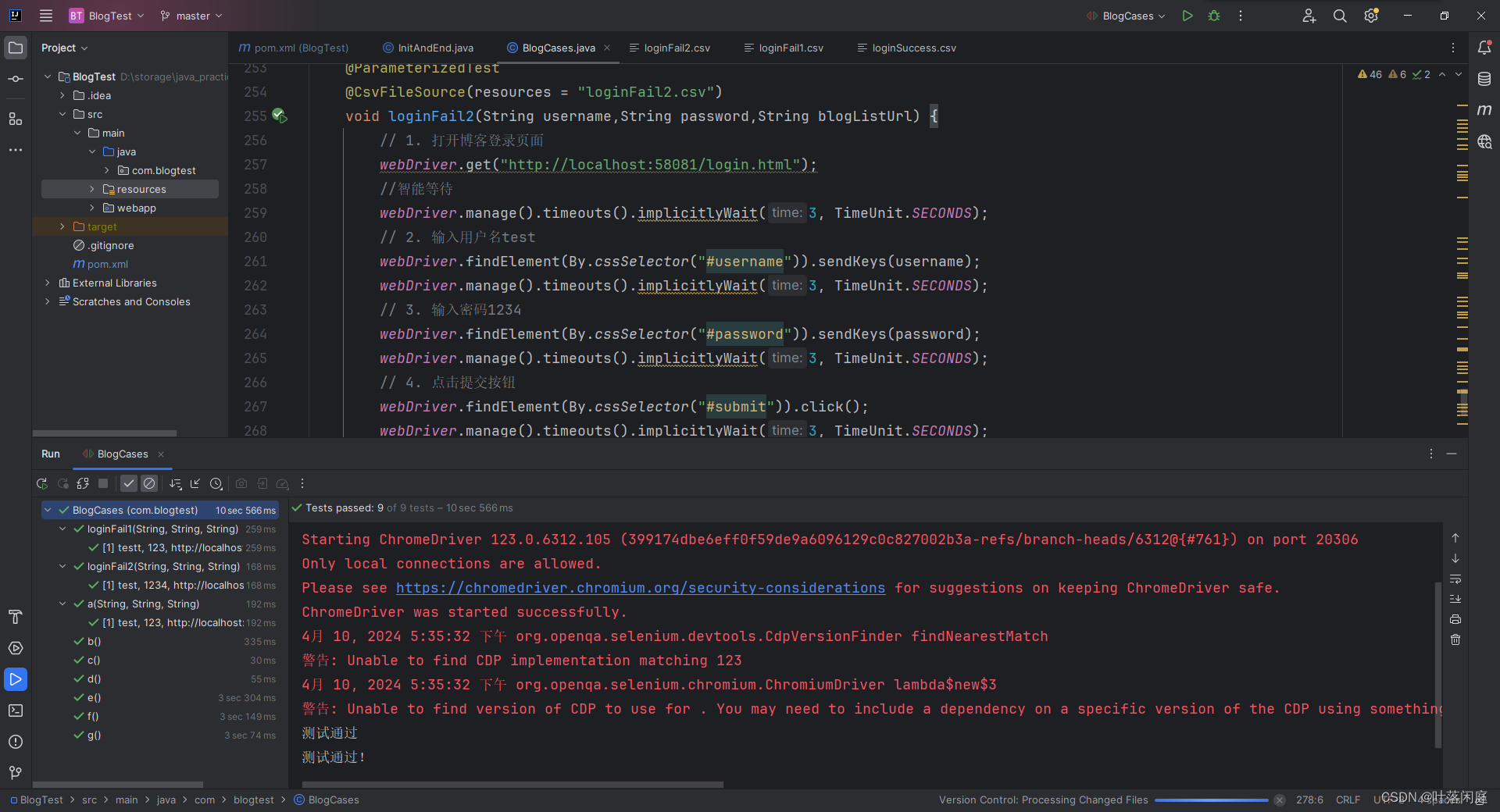
个人博客系统测试 一、项目背景1.1 技术背景1.2 功能背景 二、 测试用例编写三、自动化测试3.1 什么是自动化测试3.2 通过使用selenium进行自动化测试的编写(Java实现)3.3 编写测试用例,执行自动化测试3.3.1 输入用户名:test,密码:123&#x…...

20240410解决OK3588-C的核心板刷机之后无法启动的问题
20240410解决OK3588-C的核心板刷机之后无法启动的问题 2024/4/10 19:38 1、编译OK3588的LINUX/Buildroot?forlinxubuntu: ~/3588/OK3588_Linux_fs$ sudo ./build.sh BoardConfig-linuxfs-ok3588.mk 2、进行全编译 forlinxubuntu: ~/3588/OK3588_Linux_fs$ sudo ./bu…...

仅需三步就能成为大语言模型Prompt Engineer提示词工程大神
AI Prompt Engineer(提示词工程)是当下GenAI行业最热门的话题,它是利用有效的AI模型交互提示技术,引导大语言模型生成更高质量、更准确、更相关的回应。相对于预训练和微调,提示词工程不需要标注数据和训练模型,极大的节约了时间和…...

RuleEngine规则引擎底层改造AviatorScript 之公式规则
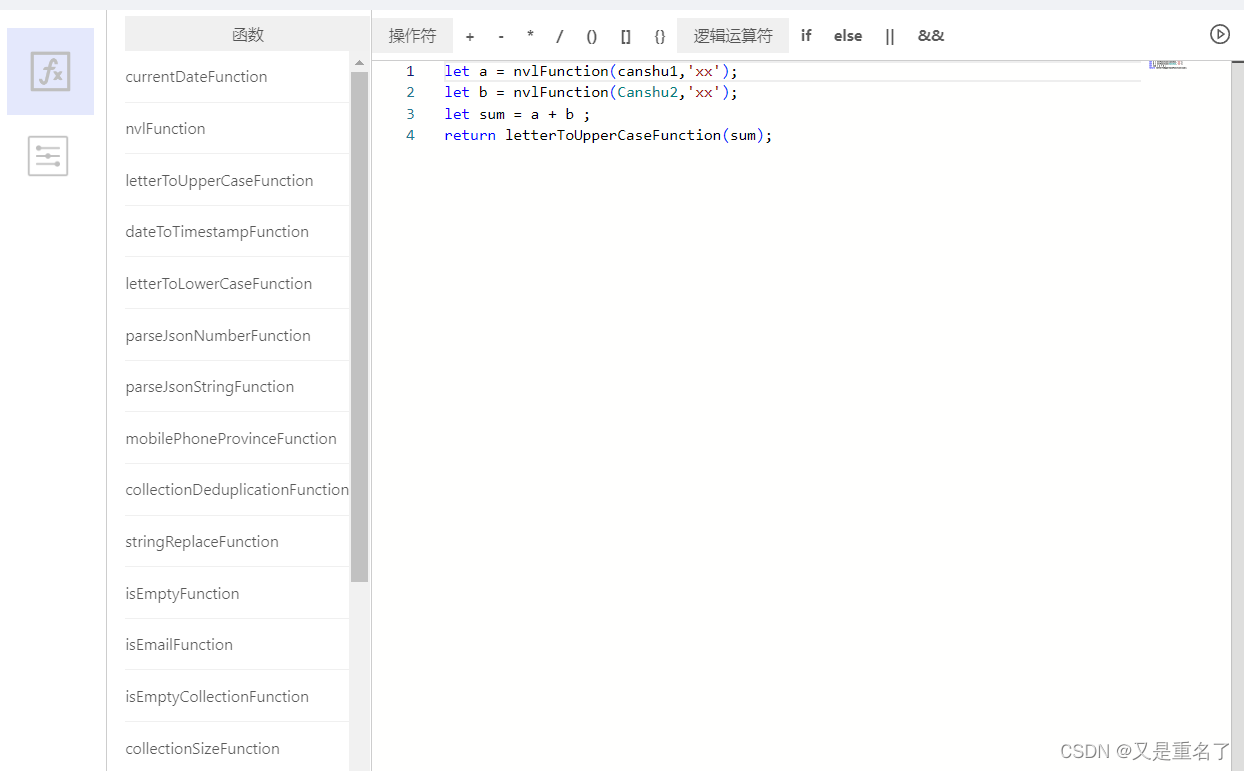
前情提要,看上一个文章,具体要实现的效果就是 当然上来的问题就是前端的问题,这个框首先他们用的是富文本,富文本传到后台的结果是前端脚本,带着h5的标签,后面改成了这个,当时这个东西其实和后…...
与微信小程序来回跳转)
Vue项目(H5)与微信小程序来回跳转
新建H5页面 在小程序里面新建一个名为H5的文件夹,以及H5页面 H5.WXML <web-view src"{{h5Url}}" bindmessage"handleGetMessage"></web-view>H5.JSdata: { h5Url:https://xxx.com/login 要跳转的H5页面},H5回来的回调方法handleG…...

设计模式-单一职责原则
基本介绍 对类来说的,即一个类应该只负责一项职责。如类A负责两个不同的职责,职责1,职责2.当职责1需求变更而改变A时,可能造成职责2执行错误,所以需要将类A的粒度分解为A1,A2 应用实例 方案1 public cl…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
