RuleEngine规则引擎底层改造AviatorScript 之公式规则
前情提要,看上一个文章,具体要实现的效果就是

当然上来的问题就是前端的问题,这个框首先他们用的是富文本,富文本传到后台的结果是前端脚本,带着h5的标签,后面改成了这个,当时这个东西其实和后端关系不大,就是如何处理换行符而已,使用这个之后换行符变成了/n,
其实我们也是比着普通规则新建的一个功能,不过有很多的自己的设计
他们的实现是这样的
*/@Overridepublic Object run(RunTestRequest runTestRequest) {log.info("模拟运行规则:{}", runTestRequest.getCode());RuleEngineGeneralRulePublish rulePublish = this.ruleEngineGeneralRulePublishManager.lambdaQuery().eq(RuleEngineGeneralRulePublish::getStatus, runTestRequest.getStatus()).eq(RuleEngineGeneralRulePublish::getGeneralRuleCode, runTestRequest.getCode()).eq(RuleEngineGeneralRulePublish::getWorkspaceCode, runTestRequest.getWorkspaceCode()).one();if (rulePublish == null) {// 如果测试找不到,用线上 此场景出现在只有一个线上的时候rulePublish = this.ruleEngineGeneralRulePublishManager.lambdaQuery().eq(RuleEngineGeneralRulePublish::getStatus, DataStatus.PRD.getStatus()).eq(RuleEngineGeneralRulePublish::getGeneralRuleCode, runTestRequest.getCode()).eq(RuleEngineGeneralRulePublish::getWorkspaceCode, runTestRequest.getWorkspaceCode()).one();if (rulePublish == null) {throw new ValidException("找不到可运行的规则数据:{},{},{}", runTestRequest.getWorkspaceCode(), runTestRequest.getCode(), runTestRequest.getStatus());}}Input input = new DefaultInput(runTestRequest.getParam());log.info("初始化规则引擎");RuleEngineConfiguration ruleEngineConfiguration = new RuleEngineConfiguration();Container.Body<GeneralRule> generalRuleContainer = ruleEngineConfiguration.getGeneralRuleContainer();GeneralRule rule = GeneralRule.buildRule(rulePublish.getData());generalRuleContainer.add(rule);GeneralRuleEngine engine = new GeneralRuleEngine(ruleEngineConfiguration);// 加载变量engine.getConfiguration().setEngineVariable(this.ruleEngineConfiguration.getEngineVariable());return engine.execute(input, runTestRequest.getWorkspaceCode(), runTestRequest.getCode());}
然后我们改成了这个样子
@Overridepublic Object formularun(RunTestRequest runTestRequest) {QueryWrapper<RuleEngineFunction2> wrapper = new QueryWrapper<>();List<RuleEngineFunction2> list = ruleEngineFunction2Manager.list(wrapper);for (int i = 0; i < list.size(); i++) {RuleEngineFunction2 ruleEngineFunction2 = list.get(i);//获取设置对应的方法名String className = ruleEngineFunction2.getClassName();String functionName = ruleEngineFunction2.getFunctionName();if (applicationContext.containsBean(className)) {AviatorFunction abstractFunction = (AviatorFunction)applicationContext.getBean(className);AviatorEvaluator.addFunction(abstractFunction);}}String funcation = runTestRequest.getFuncation();funcation = removeHtmlTags(funcation);System.out.println(funcation);Expression compiledExp = AviatorEvaluator.compile(funcation);Map<String, Object> param = runTestRequest.getParam();String res = String.valueOf(compiledExp.execute(param));System.out.println(res);return null;}public String removeHtmlTags(String input) {return input.replaceAll("<[^>]*>", "");}
}
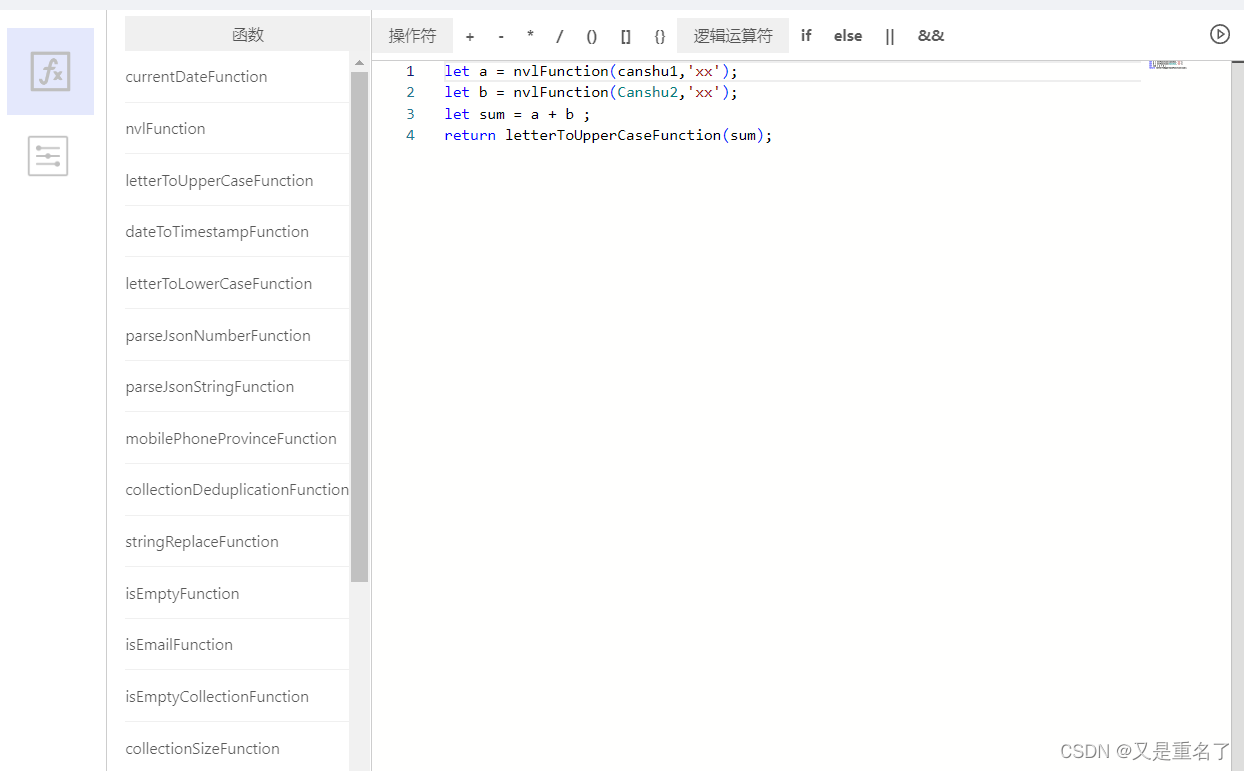
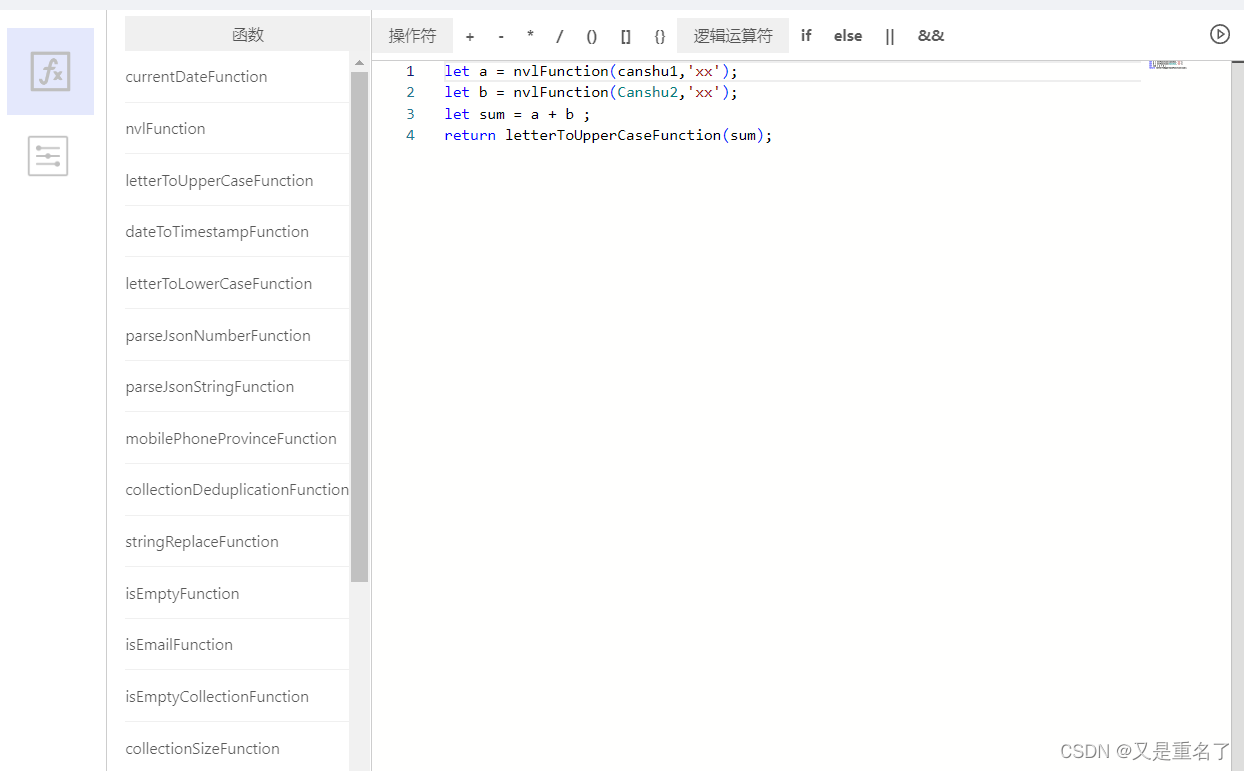
实现方式,但是这个时候出现了问题,就是函数底层实现的时候出现了问题,然后我们将函数的实现修改了,这个代码就几乎没有什么变动了,这个时候有一个另外的需求。就是需要有一个函数nvlFunction,这个函数是用来干啥的呢,就是说处理入参的,出现了这个函数就是表示有入参,这个函数一共两个参数,第一个参数,是取自函数这个功能的字段,要求是函数功能的函数code值,用来表示入参,另一个参数就是当这个入参不输入的时候,将这个参数赋值给对应的函数。
听着不难,实现的话我也是觉得挺简单的
@Function
public class NvlFunction extends AbstractFunction {@Overridepublic String getName() {return "nvlFunction";}@Overridepublic AviatorObject call(Map<String, Object> env, AviatorObject arg1, AviatorObject arg2) {String letter1 = FunctionUtils.getStringValue(arg1, env);String letter2 = FunctionUtils.getStringValue(arg2, env);System.out.println("letter1"+letter1);System.out.println("letter2"+letter2);return new AviatorString(letter2);}
}初版,发现不大行,如果参数没有穿进去不大对,
@Function
public class NvlFunction extends AbstractFunction {@Overridepublic String getName() {return "nvlFunction";}@Overridepublic AviatorObject call(Map<String, Object> env, AviatorObject arg1, AviatorObject arg2) {if (arg1 != null && !"".equals(arg1)) {return arg1;}return arg2;}
}
然后换成了这个,发现也是不大行,即使为空的话这个对象AviatorObject 也不会为null
@Function
public class NvlFunction extends AbstractFunction {@Overridepublic String getName() {return "nvlFunction";}@Overridepublic AviatorObject call(Map<String, Object> env, AviatorObject arg1, AviatorObject arg2) {Object param1 = arg1.getValue(env);if (param1 == null || param1.toString().isEmpty()) {return arg2;} else {return arg1;}}
}
发现了只有这个value是null,当这个入参是空的时候,至此改造全部完成了,剩下的就是他原本框架的小bug的修改以及小功能的新增了。
相关文章:

RuleEngine规则引擎底层改造AviatorScript 之公式规则
前情提要,看上一个文章,具体要实现的效果就是 当然上来的问题就是前端的问题,这个框首先他们用的是富文本,富文本传到后台的结果是前端脚本,带着h5的标签,后面改成了这个,当时这个东西其实和后…...
与微信小程序来回跳转)
Vue项目(H5)与微信小程序来回跳转
新建H5页面 在小程序里面新建一个名为H5的文件夹,以及H5页面 H5.WXML <web-view src"{{h5Url}}" bindmessage"handleGetMessage"></web-view>H5.JSdata: { h5Url:https://xxx.com/login 要跳转的H5页面},H5回来的回调方法handleG…...

设计模式-单一职责原则
基本介绍 对类来说的,即一个类应该只负责一项职责。如类A负责两个不同的职责,职责1,职责2.当职责1需求变更而改变A时,可能造成职责2执行错误,所以需要将类A的粒度分解为A1,A2 应用实例 方案1 public cl…...

vue和nunjucks的变量插值的形式{{}}冲突
Nunjucks 中修改配置 const nunjucks require(nunjucks);const template_old nunjucks.renderString(template_old: Hello, {{name}}!, { name: World }); console.log(template_old); // 配置 Nunjucks 环境 nunjucks.configure({tags: {variableStart: $(, // 设置变量起始…...

多语言婚恋交友APP开发流程一览
近年来,随着全球化的发展和人们对跨文化交流的需求增加,多语言婚恋交友APP的需求逐渐增长。开发这类APP需要考虑到不同语言和文化下用户的需求,涉及到一系列独特的流程和挑战。本文将从专家角度为您解析多语言婚恋交友APP的开发流程ÿ…...

RUM 最佳实践-交互延迟的探索与发现
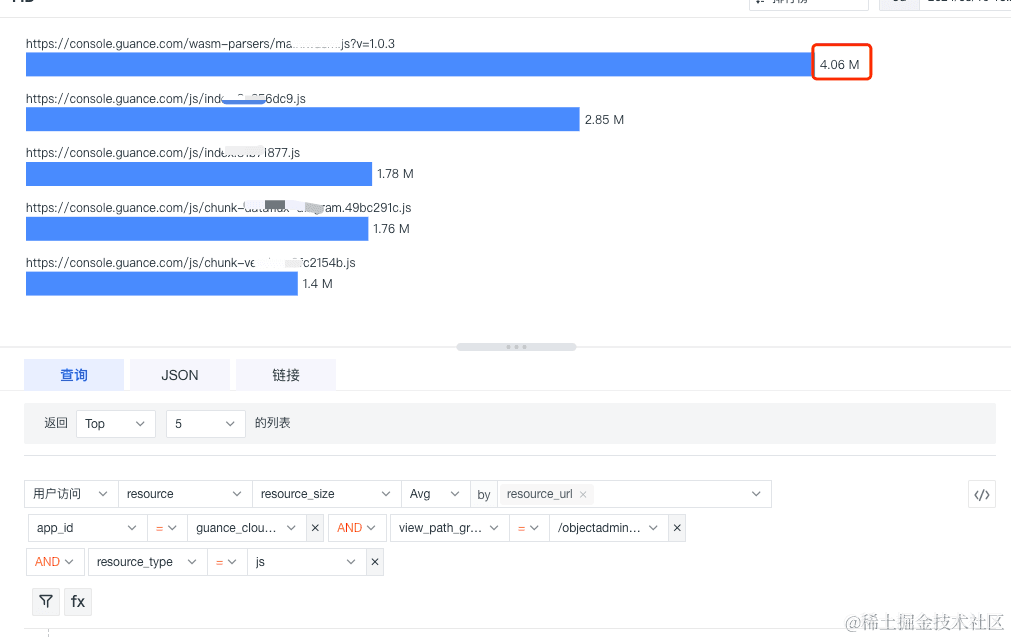
FID 在互联网高速发展的时代,用户体验已成为企业竞争的关键所在。网页性能作为用户体验的重要组成部分,直接影响着用户的满意度和工作效率。First Input Delay(FID)作为衡量网页性能的重要指标,越来越受到业界关注。今…...

spring boot 集成 flyway依赖 做数据库迁移,让部署没烦恼
flyway 是一个敏捷工具,用于数据库的移植。采用 Java 开发,支持所有兼容 JDBC 的数据库。 主要用于在你的应用版本不断升级的同时,升级你的数据库结构和里面的数据。 还是直接上代码 第一步: <!-- Flyway 数据库迁移 依赖 他…...

TCP协议--传输机制
TCP协议原理 TCP协议是对数据传输提供的一个管控机制,主要体现在可靠和效率两个方面,即在保证数据可靠传输的情况下尽可能的提高效率 可靠传输机制 确认应答机制 向对方发送一个数据报,对方要返回一个确认应答的数据报 实现的方式&#x…...

句柄ros::NodeHandle nh(“~“)与nh对launch文件参数配置(param)的影响
ros::NodeHandle nh("~"); 改为: ros::NodeHandle nh; 即可 /*************************分割线 ************************/ 如果原本是: ros::NodeHandle nh;可以改成: ros::NodeHandle nh("~"); 试试...

C++_List的学习
1.概述 1. list 是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代 2. list 的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后一个元素 3. list…...

centos 7.9 nginx本地化安装,把镜像改成阿里云
1.把centos7.9系统切换到阿里云的镜像源 1.1.先备份 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup1.2.下载新的CentOS-Base.repo配置文件 wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo特别…...

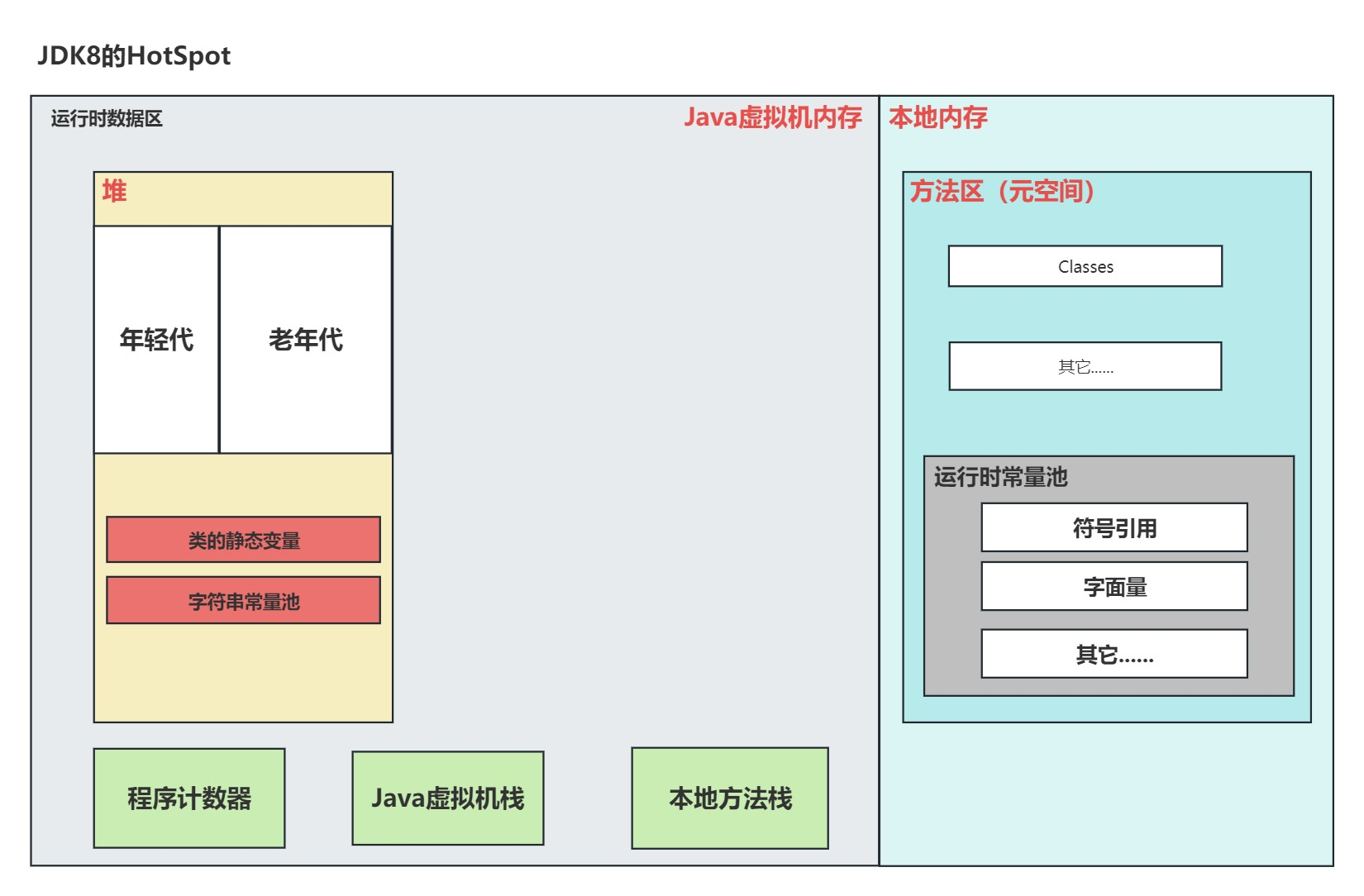
JVM规范中的运行时数据区
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏:每天一个知识点 ✨特色专栏:…...

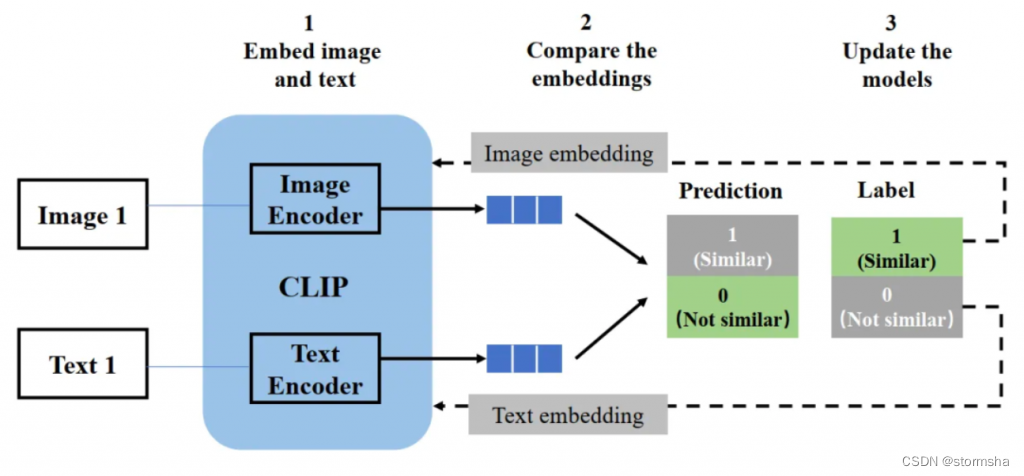
Stable Diffusion文生图技术详解:从零基础到掌握CLIP模型、Unet训练和采样器迭代
文章目录 概要Stable Diffusion 底层结构与原理文本编码器(Text Encoder)图片生成器(Image Generator) 那扩散过程发生了什么?stable diffusion 总体架构主要模块分析Unet 网络采样器迭代CLIP 模型 小结 概要 Stable …...

SDK-0.7.8-Release-实体管理 - ApiHug-Release
🤗 ApiHug {Postman|Swagger|Api...} 快↑ 准√ 省↓ GitHub - apihug/apihug.com: All abou the Apihug apihug.com: 有爱,有温度,有质量,有信任ApiHug - API design Copilot - IntelliJ IDEs Plugin | Marketplace 更多精彩…...

3. DAX 时间函数-- DATE 日期--一生二,二生三,三生万物
在数据分析过程中,经常需要从一个数据推到另外一个数据,日期数据也是如此,需要从一个日期推到另外一个相关的日期,或者从一群日期推到另外一个相关的日期/一群相关的日期。这一期说的就是日期之间彼此推衍的函数,会比之…...

c 解数独(通用方法,适用于9×9 数独)
折腾了一周时间,终于搞定99数独通用方法 思路:1.生成每行空位的值,也就是1-9中除去非0的数。 2.用行,列,宫判断每行中每个空位的最小取值范围后再重新生成每行。 3.随机提取生成的9行,判断每列之和是否等…...
)
一篇文章深入学习Java的AQS(AbstractQueuedSynchronizer)
深入理解AQS的设计和工作机制 Oracle官方文档中的AbstractQueuedSynchronizer部分讲解 AbstractQueuedSynchronizer(简称AQS)是Java并发包中的一个基础框架,它为实现依赖单个原子变量来表示状态的同步器提供了可靠的基础。这个框架被广泛用…...

Linux sed
文章目录 1. 基本功能2.sed替换ssed配合grep和管道操作符的例子 3.sed中的删除和添加3.1 d删除3.2 a i添加添加多行 4.sed行替换替换包含某字符的行 5.单字符替换 y6. p打印命令打印含有目标字符的行sed中包含多个指令,使用{} 7.sed w 写入文件8.sed r 读取文件9.se…...

【MySQL】MySQL在Centos 7环境安装
目录 准备工作 第一步:卸载不要的环境 第二步:下载官方的mysql 第三步 上传到Linux中 第四步 安装 正式安装 启动 编辑 登录 准备工作 第一步:卸载不要的环境 使用root进行安装 如果是普通用户,使用 su - 命令&#…...

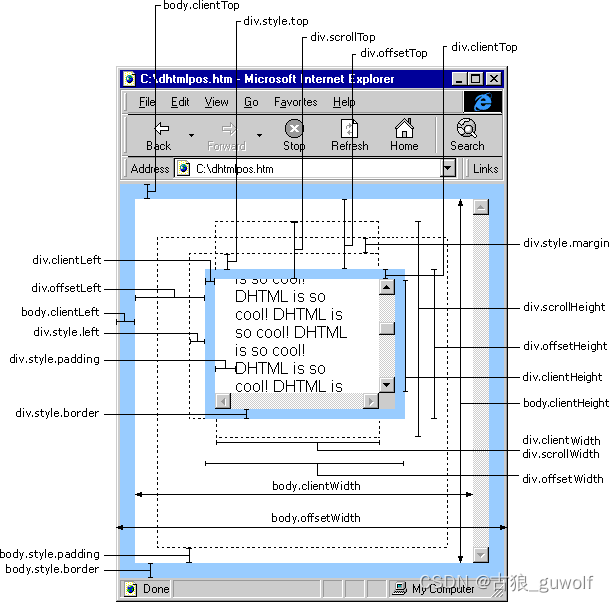
【CSS】一篇文章讲清楚screen、window和html元素的位置:top、left、width、height
一个Web网页从内到外的顺序是: 元素div,ul,table... → 页面body → 浏览器window → 屏幕screen 分类详情屏幕screen srceen.width - 屏幕的宽度 screen.height - 屏幕的高度(屏幕未缩放时,表示屏幕分辨率) screen.availLeft …...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
