Android 在xml 布局中如何嵌套 Jetpack Compose
最近在项目开发的过程中需要用到 Jetpack Compose,之前没有接触过Compose,所以项目一直没有用到Compose。通过查看官网发现Compose上手比较快,但是准备比较复杂的布局要转换成Compose 不是一件容易的事情。那有没有可能只是对成熟的项目中的xml 布局中的某一部分进行改造,让其能够在xml 布局中也能使用Compose?通过查阅网上相关资料发现并非难事。于是就动手开始改造了。
一、添加kotlin
Jetpack Compose 必须使用kotlin 语言进行开发,在现有的项目中如果是使用的Java开发,需要首先添加kotlin环境,然后将相关的代码转换成kotlin.由于我的项目中已经有kotlin环境,无需再适配kotlin环境,只需将相关部分的Java 代码通过AndroidStudio的代码转换工具转换成kotlin 即可。如果不熟悉现有项目转换成kotlin 环境的可以在网上查阅相关资料.
二、在应用中使用 Jetpack 库
所有 Jetpack 组件都可在 Google Maven 代码库中找到。
打开 settings.gradle 文件,将 google() 代码库添加到 dependencyResolutionManagement { repositories {...}} 块中,如下所示:
dependencyResolutionManagement {repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)repositories {google()jcenter()}
}在项目的根目录下build.gradle 添加kotlin
plugins {id 'com.android.application' version '7.3.1' apply falseid 'com.android.library' version '7.3.1' apply falseid 'org.jetbrains.kotlin.android' version '1.7.20' apply false
}在模块的 build.gradle 文件中添加 Jetpack 依赖
android {//....buildFeatures {compose = true}composeOptions {kotlinCompilerExtensionVersion = "1.3.2"}
}
然后,您可以在模块的 build.gradle 文件中添加 Jetpack 组件(例如 LiveData 和 ViewModel 等架构组件),如下所示:
def composeBom = platform('androidx.compose:compose-bom:2024.03.00')implementation composeBomandroidTestImplementation composeBom// Choose one of the following:// Material Design 3implementation 'androidx.compose.material3:material3'// or Material Design 2implementation 'androidx.compose.material:material'// or skip Material Design and build directly on top of foundational componentsimplementation 'androidx.compose.foundation:foundation'// or only import the main APIs for the underlying toolkit systems,// such as input and measurement/layoutimplementation 'androidx.compose.ui:ui'// Android Studio Preview supportimplementation 'androidx.compose.ui:ui-tooling-preview'debugImplementation 'androidx.compose.ui:ui-tooling'// UI TestsandroidTestImplementation 'androidx.compose.ui:ui-test-junit4'debugImplementation 'androidx.compose.ui:ui-test-manifest'// Optional - Included automatically by material, only add when you need// the icons but not the material library (e.g. when using Material3 or a// custom design system based on Foundation)implementation 'androidx.compose.material:material-icons-core'// Optional - Add full set of material iconsimplementation 'androidx.compose.material:material-icons-extended'// Optional - Add window size utilsimplementation 'androidx.compose.material3:material3-window-size-class'// Optional - Integration with activitiesimplementation 'androidx.activity:activity-compose:1.8.2'// Optional - Integration with ViewModelsimplementation 'androidx.lifecycle:lifecycle-viewmodel-compose:2.6.1'// Optional - Integration with LiveDataimplementation 'androidx.compose.runtime:runtime-livedata'// Optional - Integration with RxJavaimplementation 'androidx.compose.runtime:runtime-rxjava2'三、 在xml 使用compose
在xml布局找到需要替换的元素,例如需要将TextView 替换成ComposeView
//AppCompatTextView 为改造前的布局<!--<androidx.appcompat.widget.AppCompatTextViewandroid:id="@+id/tv_message"android:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="16sp"android:layout_marginTop="8dp"app:layout_constraintBottom_toBottomOf="parent" />-->
//替换后的布局<androidx.compose.ui.platform.ComposeViewandroid:id="@+id/compose_view"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="8dp"app:layout_constraintTop_toBottomOf="parent />在Kotlin 代码中修改如下:
var composeView: ComposeView
var textString:String = ""// ... 插入其他代码
composeView = findViewById(R.id.compose_view)
composeView.setContent {MarkdownText(markdown = textString,style = TextStyle(fontSize = 16.sp))
}相关文章:

Android 在xml 布局中如何嵌套 Jetpack Compose
最近在项目开发的过程中需要用到 Jetpack Compose,之前没有接触过Compose,所以项目一直没有用到Compose。通过查看官网发现Compose上手比较快,但是准备比较复杂的布局要转换成Compose 不是一件容易的事情。那有没有可能只是对成熟的项目中的x…...

Spring Boot统一功能处理(一)
本篇主要介绍Spring Boot的统一功能处理中的拦截器。 目录 一、拦截器的基本使用 二、拦截器实操 三、浅尝源码 初始化DispatcherServerlet 处理请求(doDispatch) 四、适配器模式 一、拦截器的基本使用 在一般的学校或者社区门口,通常会安排几个…...

我与C++的爱恋:类与对象(二)
🔥个人主页:guoguoqiang. 🔥专栏:我与C的爱恋 本篇着重介绍构造函数和析构函数,剩余内容在下篇解答。 一、类的默认成员函数 如果一个类中什么成员都没有,简称为空类。 任何类在什么都不写时…...

BERT入门:理解自然语言处理中的基本概念
1. 自然语言处理简介 自然语言处理(Natural Language Processing,NLP)是人工智能领域的重要分支,涉及计算机与人类自然语言之间的相互作用。NLP 的应用已经深入到我们日常生活中的方方面面,如智能助理、机器翻译、舆情…...

Discoverydevice.java和activity_discoverydevice.xml
一、Discoverydevice.java public class Discoverydevice extends AppCompatActivity {private DeviceAdapter mAdapter2;private final List<DeviceClass> mbondDeviceList new ArrayList<>();//搜索到的所有已绑定设备保存为列表private final List<Devic…...
)
华为OD机试 - 最多颜色的车辆(Java JS Python C C++)
须知 哈喽,本题库完全免费,收费是为了防止被爬,大家订阅专栏后可以私信联系退款。感谢支持 文章目录 须知题目描述输入描述输出描述解析代码题目描述 在一个狭小的路口,每秒只能通过一辆车,假设车辆的颜色只有 3 种,找出 N 秒内经过的最多颜色的车辆数量。 三种颜色编…...

【无人机/平衡车/机器人】详解STM32+MPU6050姿态解算—卡尔曼滤波+四元数法+互补滤波——附3个算法源码
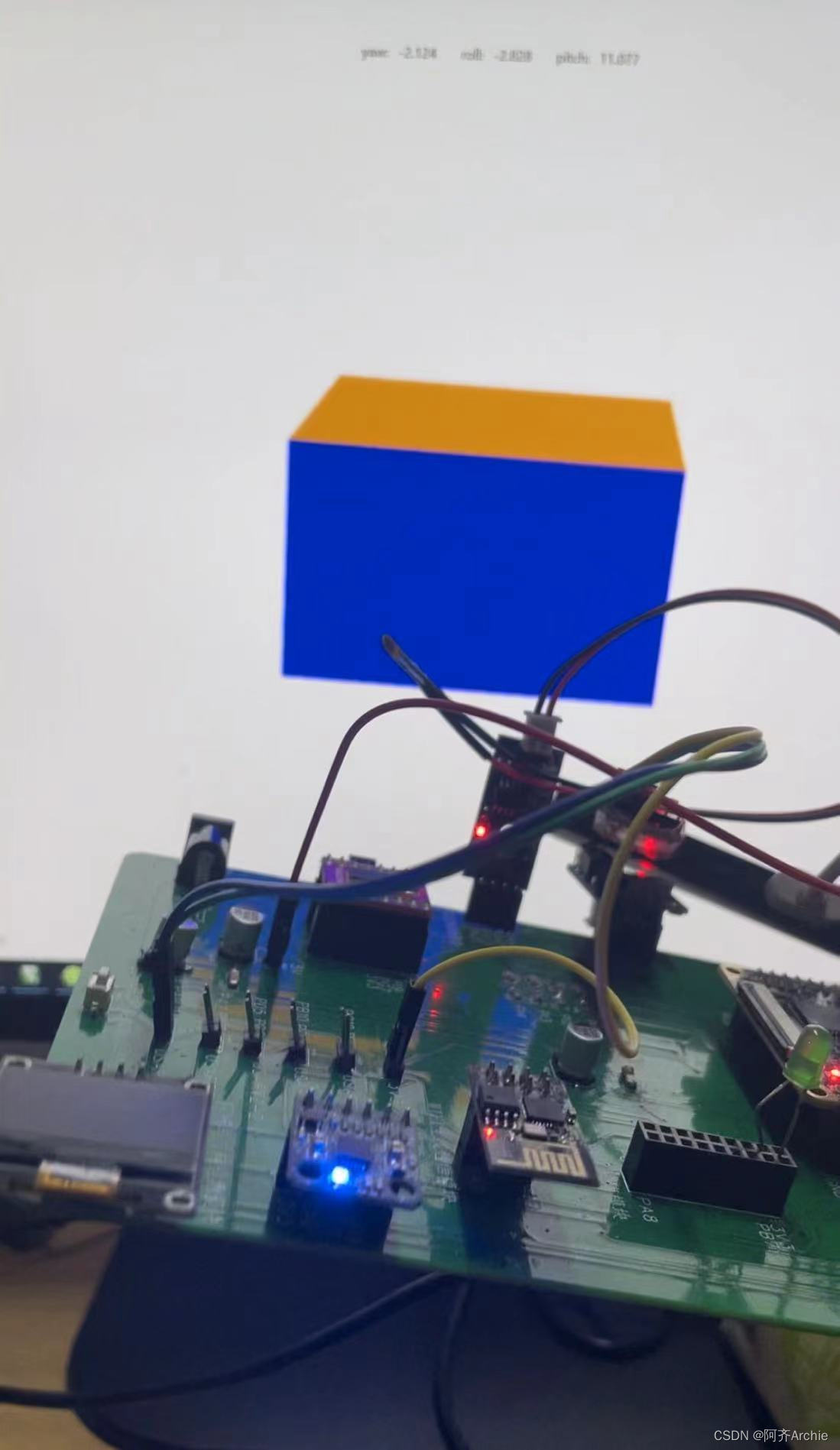
效果: MPU6050姿态解算-卡尔曼滤波+四元数+互补滤波 目录 基础知识详解 欧拉角...

NzN的C++之路--构造函数与析构函数
如果一个类中既没有成员变量也没有成员函数,这个类简称为空类。空类中其实并不是什么都没有,任何类在什么都不写时,编译器会自动生成6个默认成员函数。那今天我们就来学习一下其中两个默认成员函数:构造函数与析构函数。先三连后看…...

【算法刷题day24】Leetcode:216. 组合总和 III、17. 电话号码的字母组合
文章目录 Leetcode 216. 组合总和 III解题思路代码总结 Leetcode 17. 电话号码的字母组合解题思路代码总结 草稿图网站 java的Deque Leetcode 216. 组合总和 III 题目:216. 组合总和 III 解析:代码随想录解析 解题思路 回溯三部曲:确定递归…...

一体化泵站的生产制造流程怎样
诸城市鑫淼环保小编带大家了解一下一体化泵站的生产制造流程怎样 综合泵站和传统式混泥土泵站的一大差别是,离去制造厂前,能够开展全部机械设备设备的生产加工及零部件加工,随后运送到建筑项目当场开展安裝。这类经营方式缩短了开发周期&…...

【1】C++设计模式之【单例模式】
单例模式在C中的实现方式有以下几种: 懒汉式(线程不安全)饿汉式(线程安全)双检锁/双重校验锁(DCL,线程安全)静态局部变量(线程安全)C11版本(线程…...

软件设计模式之解释器模式
一、引言 在软件设计中,我们经常遇到需要“解释”和执行某种特定语法或语言的情况。这时,解释器模式就派上了用场。解释器模式(Interpreter Pattern)是一种行为设计模式,它提供了一种解释语言的语法并定义一个句子如何…...

java Web课程管理系统用eclipse定制开发mysql数据库BS模式java编程jdbc
一、源码特点 JSP 课程管理系统是一套完善的web设计系统,对理解JSP java 编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,eclipse开发,数据库为Mysql5.0,使用ja…...

Electron 桌面端应用的使用 ---前端开发
Electron是什么? Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。 入门…...

【SpringBoot:详解Bean装配】
🏡Java码农探花: 🔥 推荐专栏:<springboot学习> 🛸学无止境,不骄不躁,知行合一 文章目录 前言一、IoC容器的简介BeanFactory接口源码二、Bean装配扫描装配探索启动类条件装配自定义Bean总…...

前端如何将接口返回的码值转成对应的中文展示呢?
后端接口只返回码值,那前端如何将码值转成对应的中文展示呢? 项目中后端接口都是将码值返给前端,前端通过公共获取码值的接口然后将其对应转码 以下是举例操作: created() {//这是公共接口的码值表let oneType [{value: 01,content: 一类,},{value: 02,content: 二类,},];//…...

智慧公厕中的大数据、云计算和物联网技术引领未来公厕管理革命
现代社会对于公共卫生和环境保护的要求越来越高,智慧公厕作为城市基础设施建设的重要组成部分,正引领着公厕管理的革命。随着科技的不断进步,大数据、云计算和物联网技术的应用为智慧公厕带来了全新的可能性,(ZonTree中…...

Excel与项目管理软件比较?哪个是项目组合管理的最佳选择?
在定义和管理每个正在进行的项目的资源、任务、收益、风险和优先级时,项目组合管理已成为公司的战略要素。为了实现高效的项目组合管理,PMO 经理需要评估Excel 是否满足他们管理项目组合的需求,或者是否应该尝试不同的解决方案,例…...

过程控制风格的软件架构设计概念及其实际应用
摘要 过程控制风格的软件架构设计强调程序的流程控制逻辑和组件之间的交互方式,旨在提升系统的响应性、扩展性和可维护性。这种架构风格在需要严格的操作序列和流程控制的应用中尤为重要,例如在嵌入式系统、实时系统和复杂的业务流程管理中。本文将介绍…...

WPF 编辑器模式中隐藏/显示该元素
XAML中引用:xmlns:d"http://schemas.microsoft.com/expression/blend/2008" 在所需要的控件中加上d:Visibility"Visible"属性 d:Visibility属性有3个值,可以根据需要进行设置 转自:在Visual Studio设计器中隐藏WPF元素…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
