Vue3---基础7(Props)
props,用于给子组件传递父组件的值的方法
代码示例:
父组件
<template><Text1 :list="personList"/>
</template><script lang="ts" setup namae="App">import Text1 from './components/text2.vue'import { reactive } from 'vue'import { type Persons } from '@/types'let personList = reactive<Persons>([{id: '19821220', name:'张杰', age: 22},{id: '19822024', name:'Jason', age: 25},])</script>我在父组件内,定义了数据 personList 数组,并在子组件上绑定了该数据
子组件
<template><div class="person"><h2>{{ list }}</h2><ul><li v-for="item in list" :key="item.id">姓名: {{ item.name }}; 年龄:{{ item.age }}</li></ul></div>
</template><script lang="ts" setup name="text2">import {defineProps, withDefaults} from 'vue'import { type Person } from '@/type'// 只接收list// defineProps(['list'])// 接收list + 限制类型// defineProps<{list:Person}>()// 接收list + 限制类型 + 限制必要性 + 制定默认值withDefaults(defineProps<{list:Person}>(), {list:()=> [{id: 111222, name: '默认姓名', age: 18}]})// 接收list 同时将 props 保存起来// let x = defineProps(['a', 'list'])// console.log('x', x)</script>有四种方法去使用
第一种
只接收值
第二种
接收值,同时保持该值
第三种
接收值的时候使用<>,限制类型
第四种
接收值的时候,限制类型,限制必要性和设置默认值
defineProps
是用来在子组件内去接收父组件的值
withDefaults
在接收父组件的值时,给该值设置默认值
需要用回调函数去返回该默认值,不能直接设置
xxx:()=> {默认值}
相关文章:
)
Vue3---基础7(Props)
props,用于给子组件传递父组件的值的方法 代码示例: 父组件 <template><Text1 :list"personList"/> </template><script lang"ts" setup namae"App">import Text1 from ./components/text2.vu…...

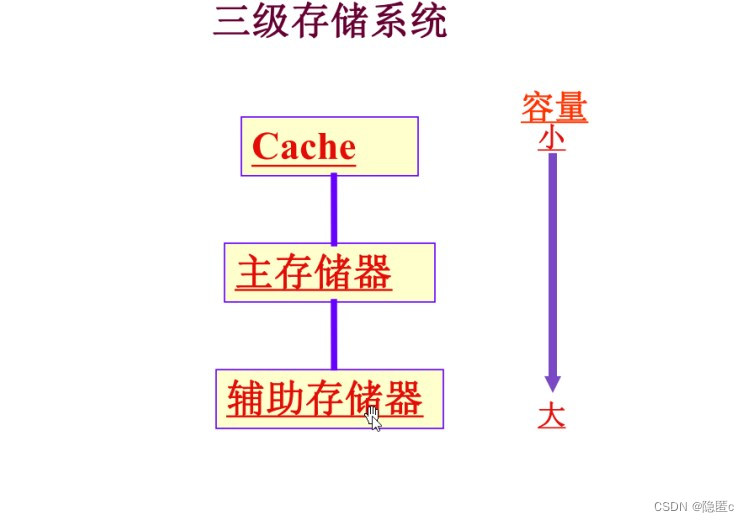
第一节:什么是操作系统
什么是操作系统 一、一台计算机的组成部分1、计算机能干啥2、谈谈计算机硬件 二、什么是操作系统三、学习操作系统的层次 一、一台计算机的组成部分 如下图所示: 这就是就是构成一台计算机的组成部分 1、计算机能干啥 ∙ \bullet ∙计算机是我们专业吃饭的家伙&a…...

Day:007(1) | Python爬虫:高效数据抓取的编程技术(scrapy框架使用)
Scrapy的介绍 Scrapy 是一个用于抓取网站和提取结构化数据的应用程序框架,可用于各种有用的应用程序,如数据挖掘、信息处理或历史存档。 尽管 Scrapy 最初是为网络抓取而设计的,但它也可用于使用API提取数据或用作通用网络爬虫。 Scrapy的优势…...
)
Echarts使用dataTool写可自定义横坐标的盒须图(箱线图)
在vue2中的完整盒须图组件代码 可自适应浏览器窗体变化,可自定义横坐标,无需写箱线图数据处理逻辑。dataTool是echarts自带的,无需额外安装,只要引入。 <template><span><div ref"BoxPlotChart" id&qu…...

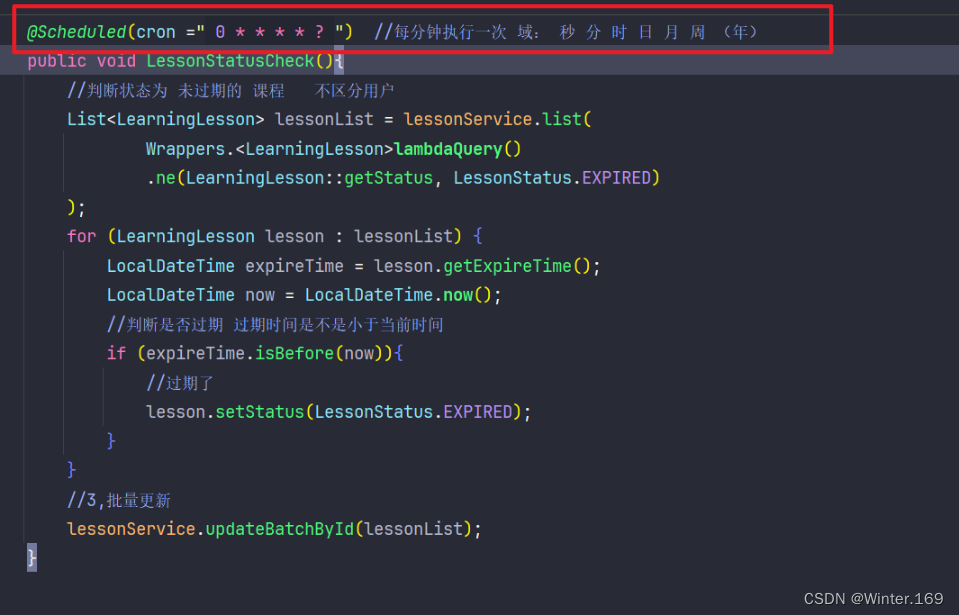
SpringBoot编写一个SpringTask定时任务的方法
1,在启动类上添加注解 EnableScheduling//开启定时任务调度 2, 任务(方法)上也要添加注解: Scheduled(cron " 0 * * * * ? ") //每分钟执行一次 域: 秒 分 时 日 月 周 (年&#…...

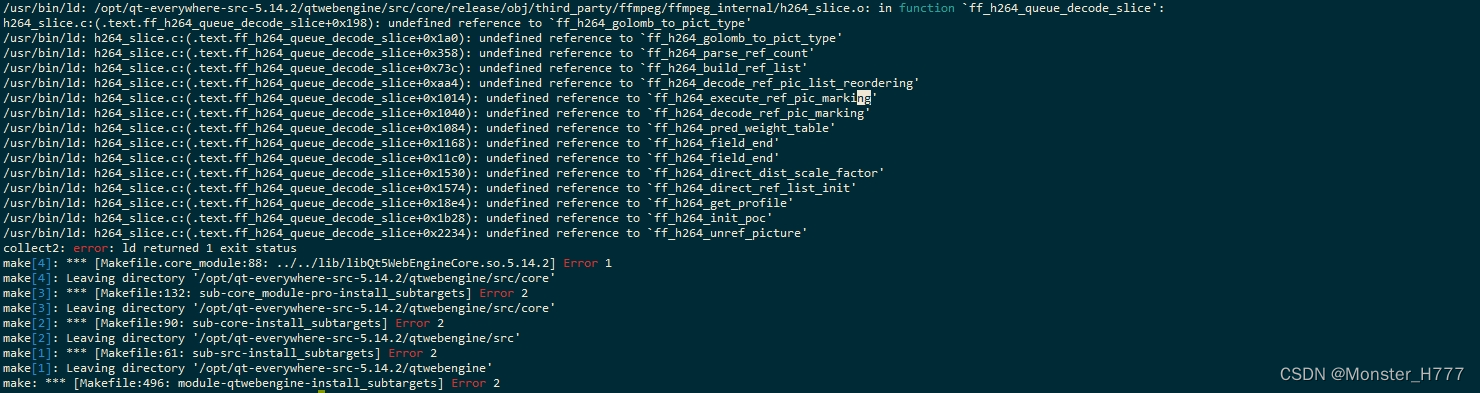
【Qt编译】ARM环境 Qt5.14.2-QtWebEngine库编译 (完整版)
ARM 编译Qt5.14.2源码 1.下载源码 下载Qt5.14.2源代码(可根据自己的需求下载不同版本) 下载网站:https://download.qt.io/new_archive/qt/5.14/5.14.2/single/ 2.相关依赖(如果需要的话) 先参考官方文档的需求进行安装: 官方…...

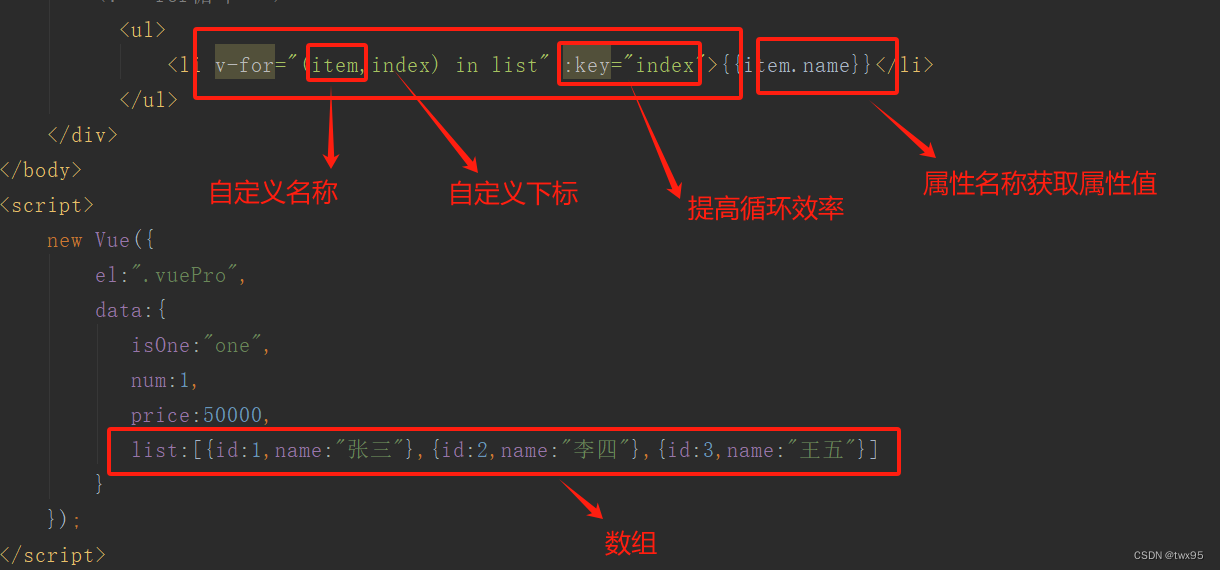
vue简单使用二(循环)
目录 属性绑定 if判断: for循环: 属性绑定 代码的形式来说明 三元表达式的写法: if判断: for循环: 完整代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"…...

JavaScript入门--变量
JavaScript入门--变量 一、JS变量二、变量命名三、常量四、局部变量 一、JS变量 定义变量a, b, c,并输出到控制台。 var a 1; var b 13.14; var c hello Js;console.log(a, b, c) //console.log()语句用于输出结果到控制台,类似python的print语句…...

给自己的机器人部件安装单目摄像头并实现gazebo仿真功能
手术执行器添加摄像头 手术执行器文件夹surgical_new内容展示如何添加单目摄像头下载现成的机器人环境文件启动仿真环境 手术执行器文件夹surgical_new内容展示 进入src文件夹下选择进入vision_obliquity文件夹 选择launch 有两个可用gazebo中rviz展示的launch文件࿰…...

用AI的视角看世界
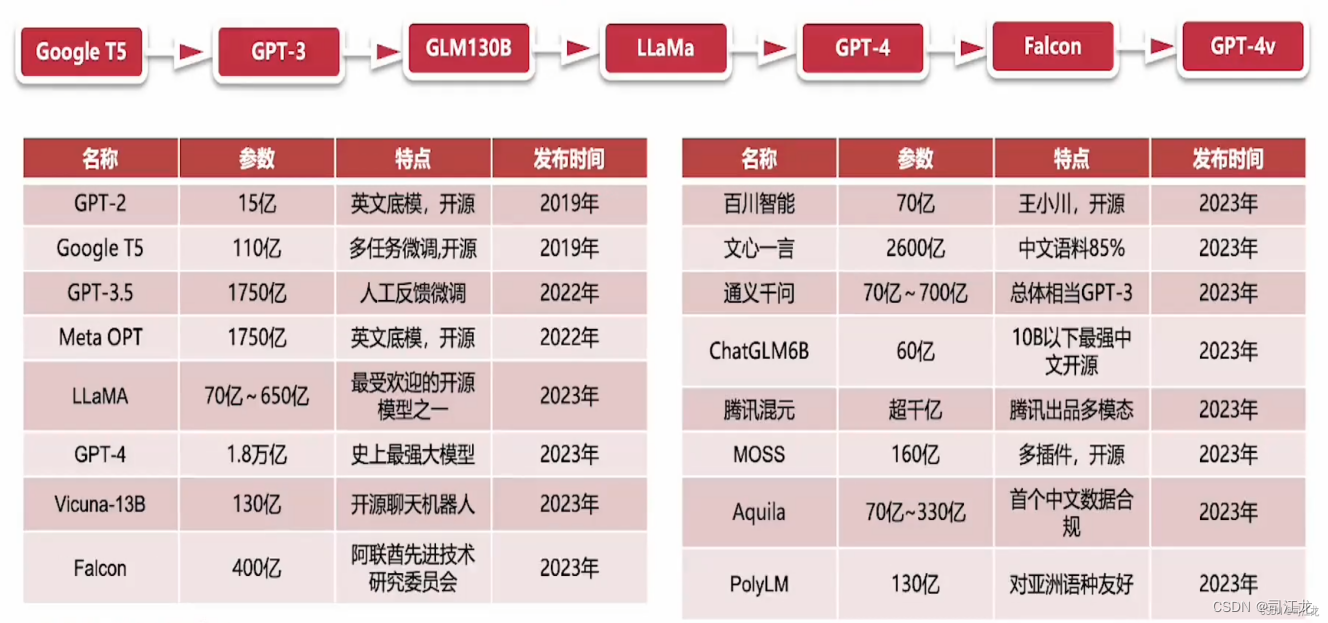
前言 2024年将是Ai人工智能在各个行业垂直领域发展的元年。 随着2022年11月openai 的大语言模型chatgpt3.5的诞生,已经预示着互联网时代,移动互联网时代即将迎来新的变革,也预示着web3.0和元宇宙更近了一步。 回顾历史,互联网的…...

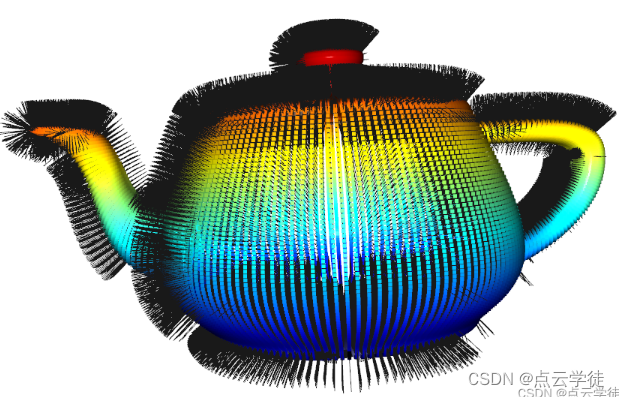
MATLAB 自定义实现点云法向量和曲率计算(详细解读)(64)
MATLAB 自定义实现点云法向量和曲率计算(详细解读)(64) 一、算法介绍二、算法步骤三、算法实现1.代码 (完整,注释清晰,可直接用)2.结果一、算法介绍 首先说明: ------这里代码手动实现,不调用matlab提供的法向量计算接口,更有助于大家了解法向量和曲率的计算方法,…...

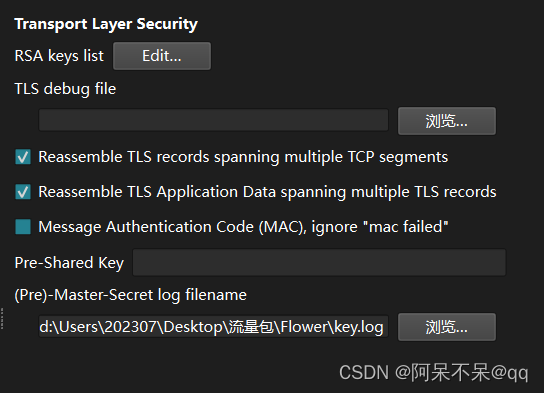
拯救鲨鱼!Helping wireshark!wireshark未响应解决方法
前言 做题的的时候 在用wireshark解密tls秘钥的时候 我的小鲨鱼突然未响应了 然后我多次尝试无果 并且殃及池鱼 我电脑上所有的流量包都打不开了?!!! 于是乎 尝试删了重下 还是未响应 开始怀疑电脑 重启电脑两次 还是打…...

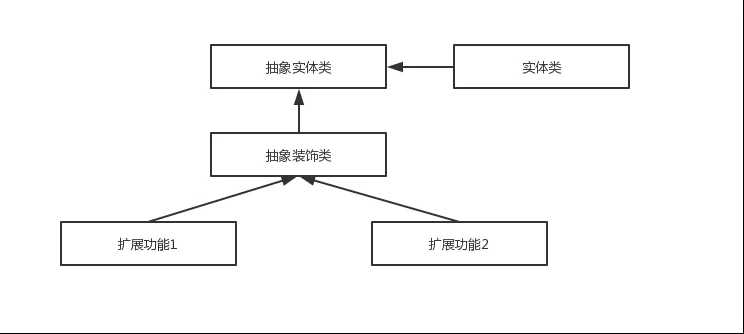
设计模式之责任链讲解
责任链模式适用于需要将请求和处理解耦的场景,同时又需要动态地组织处理逻辑的场景。 通过使用责任链模式,可以实现请求的动态处理、灵活的扩展和简化的代码编写,提高系统的可维护性和可扩展性。 一、责任链入门 以下这是GPT生成的责任链代…...

K8s: 将一个节点移出集群和相关注意事项
前置步骤 在Kubernetes集群中,要移出一个节点,你需要执行以下步骤: 1 )将节点标记为不可调度 首先,你需要将目标节点标记为不可调度,以确保Kubernetes不会在该节点上调度新的Pod这可以通过执行以下命令实…...

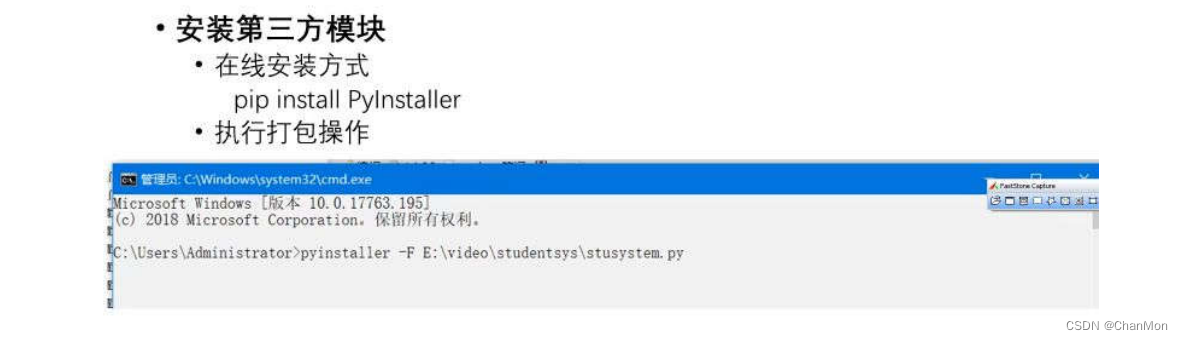
Python学习笔记24 - 学生信息管理系统
1. 需求分析 2. 系统设计 3. 系统开发必备 4. 主函数设计 5. 学生信息维护模块设计 a. 录入学生信息 b. 删除学生信息 c. 修改学生信息 d. 查询学生信息 e. 统计学生总人数 f. 显示所有学生信息 g. 排序模块设计 6. 项目打包...

【物联网应用案例】某制造企业电锅炉检测项目
供暖行业在我国的经济发展中占据着重要的地位,然而,长期以来,该行业存在着自动化水平低、管理效率不高等问题,制约了其持续发展。为了解决这些问题,吉林某电锅炉生产厂家进行了一项创新性的尝试。 该厂家通过集成物联…...

设计模式实践
结合设计模式概念和在java/spring/spring boot中的实战,说明下列设计模式。 一、工厂模式 这里只讲简单工厂模式,详细的可以参考Java工厂模式(随笔)-CSDN博客。工厂类会根据不同的参数或条件来决定创建哪种对象,这样…...

嵌入式学习52-ARM1
知识零散: 1.flash: nor flash 可被寻地址 …...

Java(MySQL基础)
数据库相关概念 MySOL数据库 关系型数据库(RDBMS) 概念: 建立在关系模型基础上,由多张相互连接的二维表组成的数据库。特点: 使用表存储数据,格式统一,便于维护使用SQL语言操作,标准统一,使用方便 SQL SOL通用语法…...

预约系统的使用
预约系统的使用 目录概述需求: 设计思路实现思路分析1.用户年规则 在 预约系统中的使用流程 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wa…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
