【Vue】Vue常见的6种指令
Vue的6种指令-前言
指令(Directives)是vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下6 大类
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
指令是Vue开发中最基础、最常用、最简单的知识点。
Vue的指令都是以 "v-" 为前缀的,指令是附加到 HTML 元素的特殊属性,这些属性可以更改行为,并基于 DOM 的表达式值提供对 DOM 的控制。
一、内容渲染指令
v-text、{{}}、v-html
内容渲染指令用来辅助开发者渲染DOM 元素的文本内容。
常用的主要有3个:
v-text
{{ }}
v-html
直接上代码
<body>
<div id="app"><h1>1. v-text的使用</h1><p v-text="username"></p><p v-text="gender">性别</p><p>---------</p><h1>2. {{}}的使用</h1><p>姓名:{{username}}</p><p>性别:{{gender}}</p><p>---------</p><h1>3. v-html的使用</h1><p v-text="desc"></p><p>{{desc}}</p><p v-html="desc"></p>
</div><script src="../../lib/vue-2.6.12.js"></script>
<script>const vm = new Vue({el: '#app',data: {username: '李四',gender: '男',desc: '<i style="color:red">abc<i>'}})
</script>
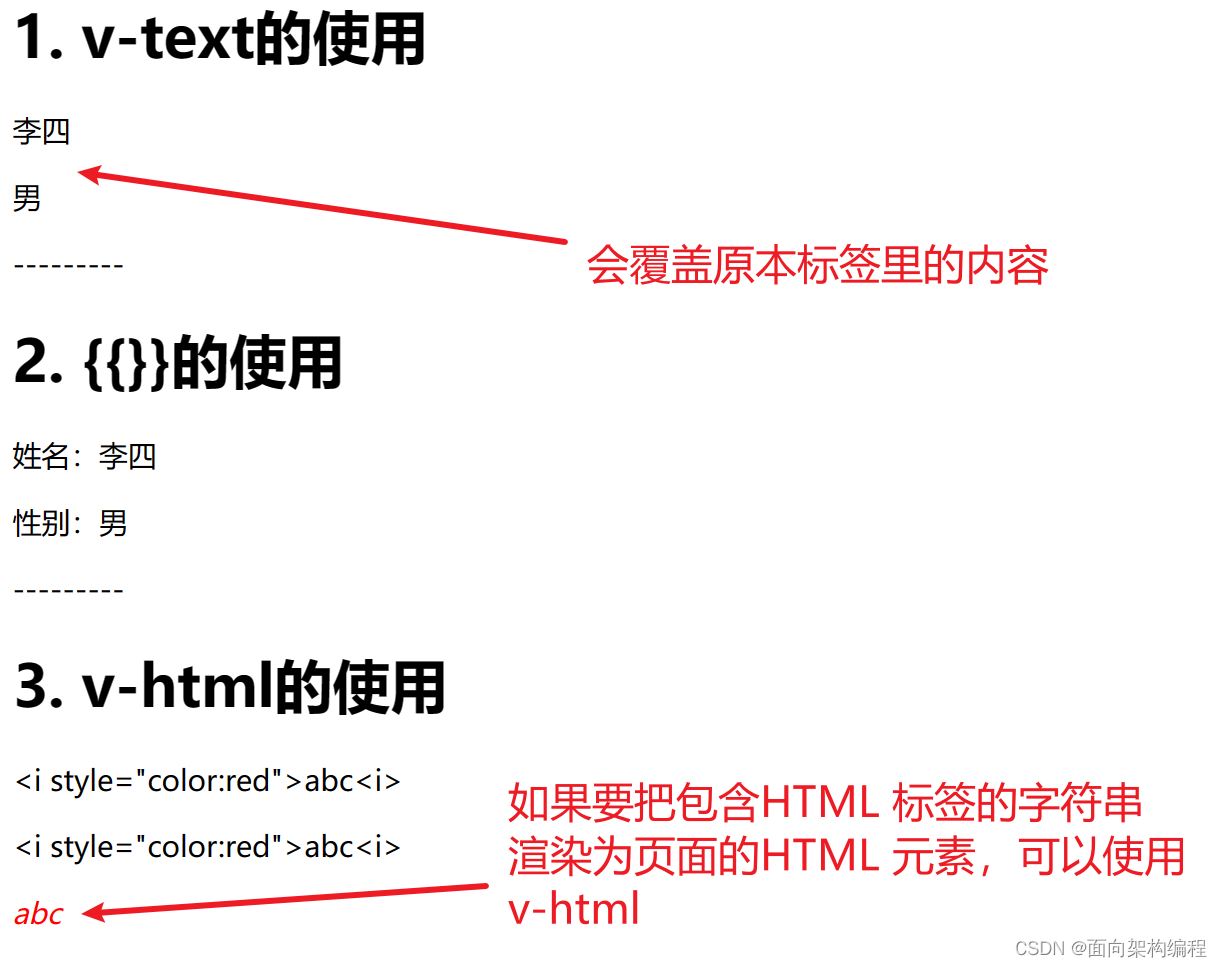
</body>运行结果

注意:
v-text 指令:会覆盖元素内默认的值。
{{ }}:专门用来解决 v-text 会覆盖默认文本内容的问题。{{ }} 语法的专业名称是插值表达式!
v-html:v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含HTML 标签的字符串渲染为页面的HTML 元素, 则需要用到v-html 这个指令。
二、属性绑定指令
v-bind
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind属性绑定指令。
<body>
<!-- vue 实例要控制的 DOM 区域 -->
<div id="app"><input v-bind:placeholder="inputValue" type="text"><hr><img v-bind:src="imgSrc" alt="">
</div>
<!-- 导入 vue 脚本文件 -->
<script src="../../lib/vue-2.6.12.js"></script>
<script>// 创建 VM 实例对象const vm = new Vue({// 指定当前 VM 要控制的区域el: '#app',// 数据源data: {// 文本框的占位符内容inputValue: '请输入内容',// 图片的 src 地址imgSrc: '../../images/logo.png',},})
</script>
</body>运行结果

注意:
由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式
上述的v-bind的用法
<input v-bind:placeholder="inputValue" type="text">我们可以简写写成
<input :placeholder="inputValue" type="text">使用 Javascript 表达式
插值表达式、v-bind指令可以和JavaScriJavaScript表达式一起使用。
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持Javascript 表达式的运算
<body>
<!-- vue 实例要控制的 DOM 区域 -->
<div id="app"><p>{{number + 1}}</p><p>{{ok ? 'True' : 'False'}}</p><p>{{message.split('').reverse().join('')}}</p><p :id="'list-' + id">xxx</p><p>{{user.name}}</p>
</div><!-- 导入 vue 脚本文件 -->
<script src="../../lib/vue-2.6.12.js"></script>
<script>// 创建 VM 实例对象const vm = new Vue({// 指定当前 VM 要控制的区域el: '#app',// 数据源data: {// 数值number: 9,// 布尔值ok: false,// 字符串message: 'ABC',// id 值id: 3,// 用户的信息对象user: {name: 'zs',},},})
</script>
</body>运行结果
10
False
CBA
xxx
zs
三、事件绑定指令
vue 提供了 v-on 事件绑定指令,用来辅助程序员为DOM 元素绑定事件监听。
v-on
语法格式
<button v-on:事件名称="事件处理函数的名称"></button>注意:
原生DOM 对象有 onclick、oninput、onkeyup 等原生事件,在Vue中可以分别被v-on:click、v-on:input、v-on:keyup所替代!
v-on指令的使用
<div id="app"><h3>count 的值为:{{count}}</h3><!-- TODO:点击按钮,让 data 中的 count 值自增 +1 --><button v-on:click="addCount">+1</button>
</div><!-- 导入 vue 脚本文件 -->
<script src="../../lib/vue-2.6.12.js"></script>
<script>// 创建 VM 实例对象const vm = new Vue({// 指定当前 VM 要控制的区域el: '#app',// 数据源data: {// 计数器的值count: 0,},methods: {// 点击按钮,让 count 自增 +1addCount() {this.count += 1},},})
</script>
</body>注意,这里面必须是使用this.count,这样子赋值才会生效!this表示当前的Vue实例对象!
运行结果:

v-on指令的简写形式
同上述的v-bind指令一样,v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式
而且,如果函数内部的逻辑很简单,也可以直接将其写到" "内!
<div id="app"><h3>count 的值为:{{count}}</h3><button @click="count+=1">+1</button>
</div>事件对象 event
在原生的DOM 事件绑定中,可以在事件处理函数的形参处,接收事件对象event
<body>
<!-- vue 实例要控制的 DOM 区域 -->
<div id="app"><h3>count 的值为:{{count}}</h3><button v-on:click="addCount">+1</button>
</div><!-- 导入 vue 脚本文件 -->
<script src="../../lib/vue-2.6.12.js"></script>
<script>// 创建 VM 实例对象const vm = new Vue({// 指定当前 VM 要控制的区域el: '#app',// 数据源data: {// 计数器的值count: 0,},methods: {// 点击按钮,让 count 自增 +1addCount(e) {const nowBgColor = e.target.style.backgroundColor;e.target.style.backgroundColor = nowBgColor === 'red' ? '' : 'red';this.count += 1;},},})
</script>
用参数e来接收事件对象,并且可以通过e来操作这个事件对象。
但是如果该函数中原本就有参数呢?
比如,需要传递一个步长值step,我们可以直接这么写:addCount(step, e) 吗?显然是不行的!
$event
vue 提供了名为$event 的特殊变量,用来表示原生的事件参数对象 event。$event 可以解决事件参数对象event 被覆盖的问题。
用法如下所示
<button @click="addCount(2, $event)">+2</button>
<script>const vm = new Vue({...methods: {addCount(step, e) {...},},})
</script>事件修饰符
在事件处理函数中调用preventDefault() 或 stopPropagation() 是非常常见的需求。
因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。
在Vue中,有5个较为常用的事件修饰符:

事件冒泡、事件捕获、事件处理程序详解
四、双向绑定指令
v-model
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作DOM 的前提下,快速获取表单的数据。
但是,v-model 指令只能配合表单元素一起使用!!!
<div id="app"><p>用户名是:{{username}}</p><input type="text" v-model="username"/><hr/><p>选中的省份是:{{province}}</p><select v-model="province"><option value="">请选择</option><option value="1">北京</option><option value="2">河北</option><option value="3">黑龙江</option></select>
</div><script src="../../lib/vue-2.6.12.js"></script><script>const vm = new Vue({el: '#app',data: {// 姓名username: 'zs',// 省份province: '1',},})
</script>
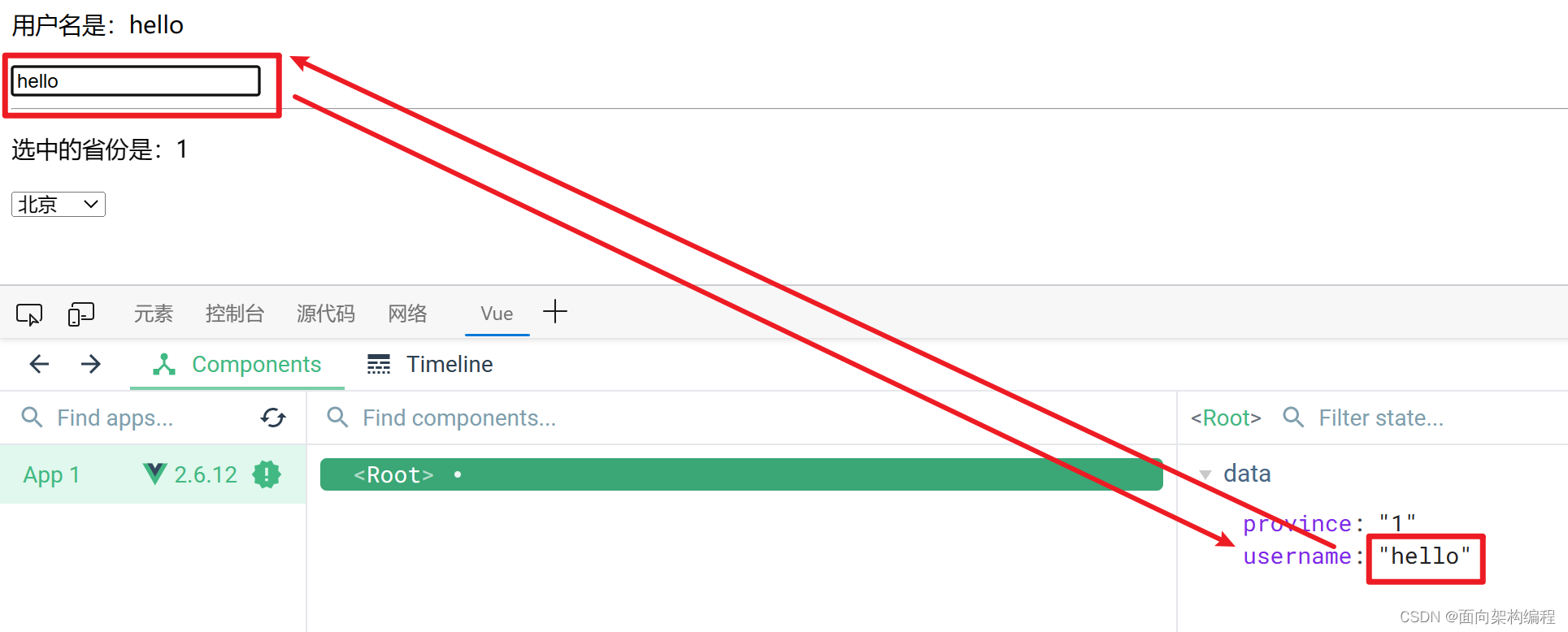
</body>运行结果

上述代码,在input上面加了v-model,data中相应属性的值,会自动被渲染到文本框上;当文本框中的值被修改时,data里面的数据也会发生相应的变化,这就是双向绑定!
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了3 个修饰符:

用法如下:
<div id="app">姓名:<input type="text" v-model.trim="username"/><hr/>年龄:<input type="text" v-model.number="age"/><hr/>地址:<input type="text" v-model.lazy="address"/>
</div>上述代码
username:会自动去除输入字符串前后的空格。
age:会将输入的内容转为数值类型。
address:会在“失去焦点”后更新,而不是实时更新。
五、条件渲染指令
v-if 与 v-show
条件渲染指令用来辅助开发者按需控制DOM 的显示与隐藏。
条件渲染指令有如下两个:
v-if
v-show
<div id="app"><button @click="flag = !flag">Toggle Flag</button><p v-if="flag">请求成功 --- 被 v-if 控制</p><p v-show="flag">请求成功 --- 被 v-show 控制</p>
</div><script src="../../lib/vue-2.6.12.js"></script><script>const vm = new Vue({el: '#app',data: {// flag 用来控制元素的显示与隐藏// 值为 true 时显示元素// 值为 false 时隐藏元素flag: false,},})
</script>运行结果

在上述代码中v-show 和 v-if 的效果是一样的!但是它们的实现原理和性能不同!
两者区别
1.原理不同
v-if 指令:会动态地创建或移除DOM 元素,从而控制元素在页面上的显示与隐藏
v-show 指令:会动态为元素添加或移除 style="display: none;" 样式,从而控制元素的显示与隐藏
2.性能消耗不同
v-if 有更高的切换开销,而v-show有更高的初始渲染开销。
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用v-if 较好
v-else 与 v-else-if
v-if 可以单独使用,或配合v-else 指令、 v-else-if指令一起使用。
<div id="app"><p v-if="type === 'A'">优秀</p><p v-else-if="type === 'B'">良好</p><p v-else-if="type === 'C'">一般</p><p v-else>差</p>
</div>效果其实就和我们Java里面的if-else一样。
六、列表渲染指令
vue 提供了 v-for 指令,用来辅助开发者基于一个数组来循环渲染相似的UI 结构。
v-for 指令需要使用 item in items 的特殊语法
items 是待循环的数组
item 是当前的循环项
语法格式
<li v-for="item in list">{{item.name}}</li>v-for 指令还支持一个可选的第二个参数,即当前项的索引。
<li v-for="(item, index) in list">索引是:{{index}},姓名是:{{item.name}}</li>案例代码
<div id="app"><ul><li v-for="(user, i) in list">索引是:{{i}},姓名是:{{user.name}}</li></ul>
</div><script src="../../lib/vue-2.6.12.js"></script><script>const vm = new Vue({el: '#app',data: {// 用户列表的数据list: [{id: 1, name: 'zs'},{id: 2, name: 'ls'},],},})
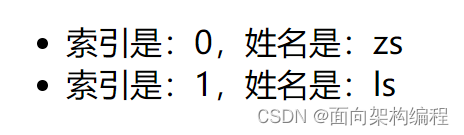
</script>运行结果

使用 key 维护列表的状态
当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的DOM 元素,从而提升渲染的性能。
但这种默认的性能优化策略,会导致有状态的列表无法被正确更新!!!
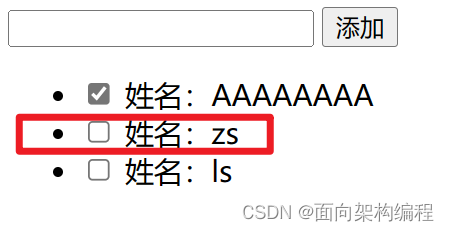
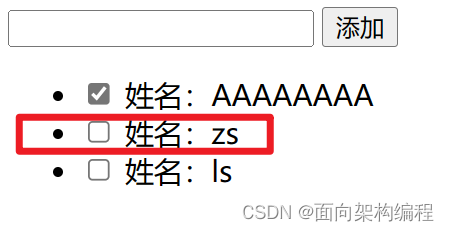
<div id="app"><div><input type="text" v-model="name"><button @click="addNewUser">添加</button></div><ul><li :key="user.id" v-for="(user, index) in userlist"><input type="checkbox"/>姓名:{{user.name}}</li></ul>
</div><script src="../../lib/vue-2.6.12.js"></script>
<script>const vm = new Vue({el: '#app',data: {// 用户列表userlist: [{id: 1, name: 'zs'},{id: 2, name: 'ls'}],// 输入的用户名name: '',// 下一个可用的 id 值nextId: 3},methods: {// 点击了添加按钮addNewUser() {this.userlist.unshift({id: this.nextId, name: this.name})this.name = ''this.nextId++}},})
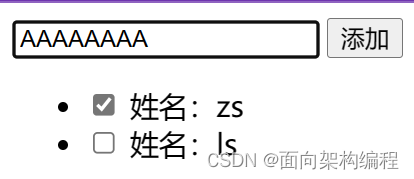
</script>运行结果
 先选zs的那一行,再点击添加! |  之前选中的zs,在添加了一个元素后,页面选项发生了变化!!! |
需要为每项提供一个唯一的key 属性,以便它能跟踪每个节点的身份,从而在保证有状态的列表可以被正确更新。
<ul><li :key="user.id" v-for="(user, index) in userlist"><input type="checkbox"/>姓名:{{user.name}}</li>
</ul>key使用的注意事项
key 的值只能是字符串或数字类型
key 的值必须具有唯一性(即:key 的值不能重复)
建议把数据项 id 属性的值作为key 的值(因为 id 属性的值具有唯一性)
使用 index 的值当作key 的值没有任何意义(没有任何意义!)
建议使用 v-for 指令时一定要指定key 的值(既提升性能、又防止列表状态紊乱)
相关文章:

【Vue】Vue常见的6种指令
Vue的6种指令-前言指令(Directives)是vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。vue 中的指令按照不同的用途可以分为如下6 大类① 内容渲染指令 ② 属性绑定指令 ③ 事件绑定指令 ④ 双向绑定指令 ⑤ 条件渲染指令 ⑥ …...
四年学习资料_文件目录树)
计算机科学与技术(嵌入式)四年学习资料_文件目录树
说明: 资料内容主要包括:计嵌专业2019级大学四年主要科目的各种电子资料,有电子实验报告、课程设计报告、课程设计项目、整理复习笔记、电子书、ppt、练习题、期末试卷、部分课程软件资源、科创项目,职业生涯规划书,大…...

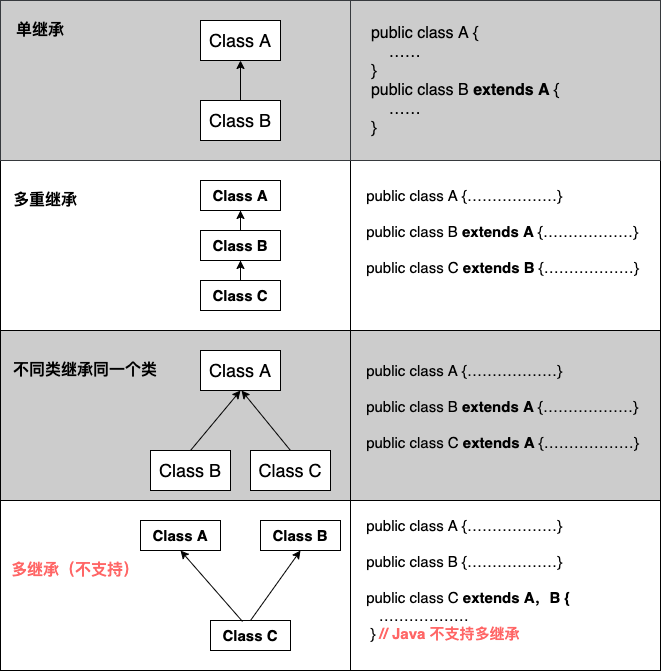
【java】Java 继承
文章目录继承的概念生活中的继承:类的继承格式为什么需要继承公共父类:继承类型继承的特性继承关键字extends关键字implements关键字super 与 this 关键字final 关键字构造器继承的概念 继承是java面向对象编程技术的一块基石,因为它允许创建…...

自媒体账号数据分析从何入手?
账号的数据可以直接反应这个账号的好坏,数据越高收益就会越好,数据越差收益自然高不了。 新手要从哪些方面入手见效更快呢?今天大周就来把自己的经验分享给粉丝们! 1、账号定位 (1)账号所创作的领域 &a…...

Clickhouse新版本JSON字段数据写入方式
Clickhouse新版本JSON字段数据写入方式 在Clickhouse版本22.3.1版本以上,提供了针对JSON格式数据的新的数据类型:JSON,从而实现了存储此类数据由原先的结构化表结构,更新为现在的半结构化表存储。对于新增字段,某些同…...

HNU-电路与电子学-实验2
实验二 模型机组合部件的实现(一) 班级 计XXXXX 姓名 wolf 学号 2021080XXXXX 一、实验目的 1.了解简易模型机的内部结构和工作原理。 2.熟悉译码器、运算器的工作原理。 3.分析模型机的功…...

从0开始学python -49
Python MySQL - mysql-connector 驱动 -2 插入数据 插入数据使用 “INSERT INTO” 语句: demo_mysql_test.py: 向 sites 表插入一条记录。 import mysql.connectormydb mysql.connector.connect(host"localhost",user"root",passwd"…...

Spring MVC 详解(连接、获取参数、返回数据)
在之前我们先简单那谈谈Spring、SpringBoot以及Spring MVC框架之间有什么关系?首先Spring是一个框架,SpringBoot脚手架是为了快速开发Spring框架而创造的技术。可以理解为SpringBoot又在Spring上面包了一层壳子,是基于Spring的,是…...

IT女神节(致敬中国IT界永远的女神严蔚敏-数据结构)
我们都知道程序数据结构算法。相信很多人都学过严蔚敏的数据结构的课程。作为一个码农,在这不管是3.7女神节,还是3.8妇女节。我觉得都有必要向这些教育界的老前辈致敬。今天我就梳理梳理,最经典的数据结构教材。 严蔚敏介绍(来自…...

Java 集合分页
一、前言 在Java开发中,若单次展示的数据量太大,会造成程序响应缓慢,就需要用到 分页 功能,每一页展示一定量的数据,分多次展示 ... 那么在List集合中,如何实现 分页 功能呢? 本文将以3种方式&a…...

代码随想录之哈希表(力扣题号)
242. 有效的字母异位词 直接用数组模拟哈希表 只有小写字母,开26的数组就可以了 class Solution {public boolean isAnagram(String s, String t) {//24-28int[] hash new int[26];Arrays.fill(hash,0);for(int i0;i<s.length();i){hash[s.charAt(i)-a];}for(i…...

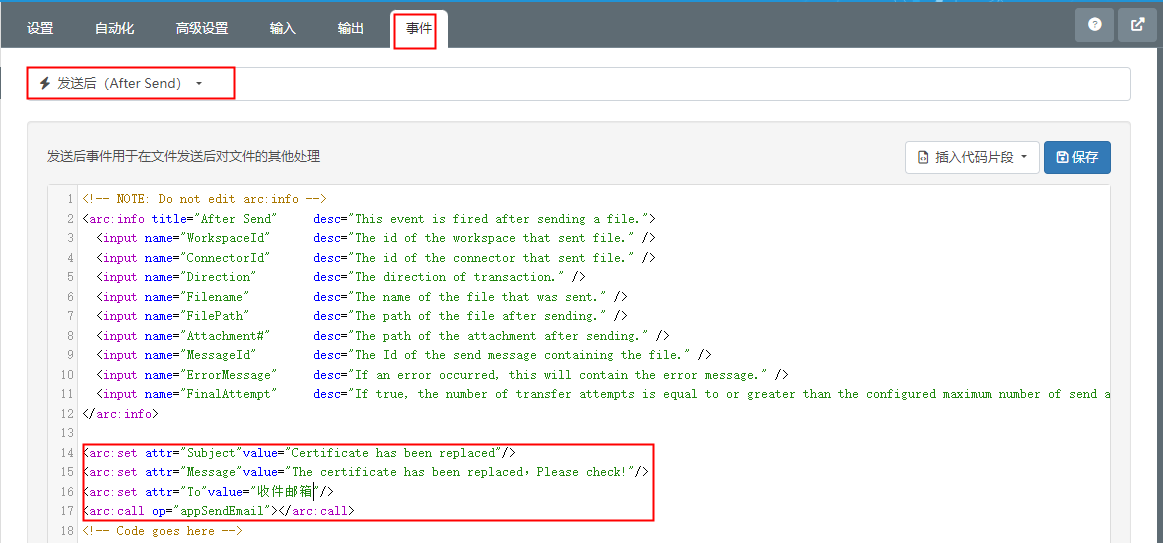
如何在知行之桥EDI系统中定时自动更换交易伙伴AS2证书?
为了保证客户与交易伙伴之间数据传输的安全性,AS2传输协议中,通常会通过一对数字证书对传输数据进行签名和加密。但是证书是有有效期的,在证书到期之前,需要贸易双方及时更换新的证书。 在更新证书时,由于客户通常是和…...

辽宁千圣文化:抖音店铺怎么做二次优化?
抖音商品卡订单是指永华在抖音、抖音极速版,通过直播的方式出现短视频页面商品卡之后,直接成交商品详情页直接成交后的订单,那么跟着辽宁千圣文化小编来一起看看吧!一.与政策有关1.什么是「商品卡订单」?用户通过抖音、…...

检测js代码中可能导致内存泄漏的工具
JavaScript 中闭包等问题可能导致内存泄漏,因为闭包中引用的变量不会被垃圾回收器自动释放。以下是一些可以用来检测 JavaScript 代码中可能导致内存泄漏的工具: 1、Chrome 开发者工具 Chrome 开发者工具中有一个 Heap Profiler 工具,可以帮…...

linux和centos读写日期到文件并对日期进行比较
#!/bin/bash adate -d "${a}" %s #必须用数字 %s是取时间戳秒数 ddate -d "${c}" %s echo m$(($a - $d)) #必须2个小括号 a1date %s echo $a1 sleep 2 b1date %s echo $(($a1 - $b1)) #必须2个小括号 if [ $a1 -eq $b1 ];then #必须有空格 echo "…...

Espressif-IDE v2.8.0 新增功能及开发方向
在乐鑫最近发布的 Espressif-IDE 2.8.0 版本中,我们推出了分区表编辑器和 NVS 分区编辑器功能,优化现有调试器的配置功能并修复多项 Bug ,进一步为用户提升了插件质量以及稳定性。 用户可以点此获取最新版本。 • 若您的设备为 Windows 系统…...

C++学习笔记之基础
目录前言一.零碎知识点二.C核心2.1.内存分区2.2.引用2.3.函数2.4.类和对象2.4.1.对象的初始化和清理2.4.2.构造函数和析构函数2.4.3.构造函数的分类和调用2.4.4.拷贝构造函数的调用时机2.4.5.深拷贝与浅拷贝2.4.6.初始化列表2.4.7.类对象作为类的成员2.4.8.静态成员2.4.9.C对象…...
)
博弈论小课堂:零和博弈(找到双方的平衡点)
文章目录 引言I 零和博弈1.1 零和博弈的策略1.2 博弈类型1.3 找到平衡点(equilibrium)II 多人博弈的投篮问题2.1 比赛规则2.2 零和博弈的计算引言 从概率论延伸出来的课题——博弈论,博弈论中最典型的两大类博弈,是“零和博弈”与“非零和博弈”。博弈论所研究的最优化问题…...
)
Redisson 分布式锁(基于v1.3.1)
Redisson 分布式锁 v1.0.0版本问题 v1.0.0版本的实现在持有锁的JVM或者持有锁的线程挂掉没有释放锁时,该锁不会被释放并且会一直占用,这个时候就使用DEL命令手动删除。 问题解决 v1.3.1版本通过key的ttl解决了这个问题,关键加锁逻辑改为了…...

go并发之美·多个channel合并/多个数据流合并
多个数据流(来自于不同channel)合并为一个流。 一般用于多个相同性质来源的数据进行合并为一处进行统一处理。 目录 背景 实现赖着不走 变个花样:学成出师 背景 最近在重温武侠剧,无意间想到了一些情形然后手痒,想…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
