移动Web学习06-移动端适配Less预处理器项目案例
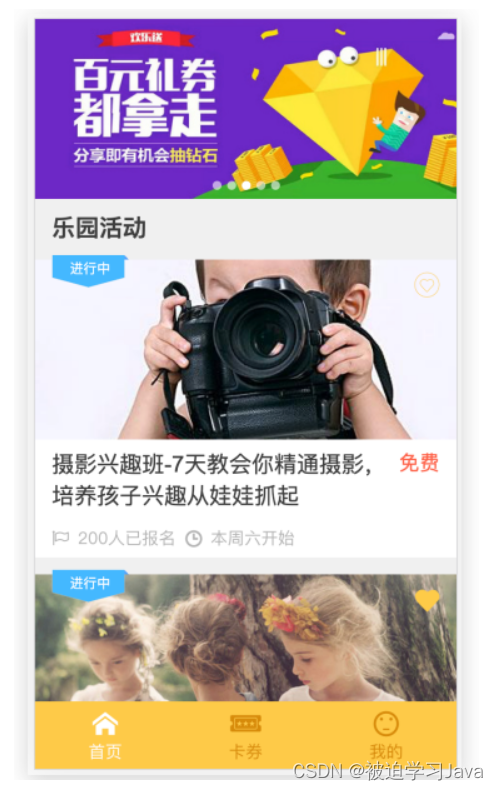
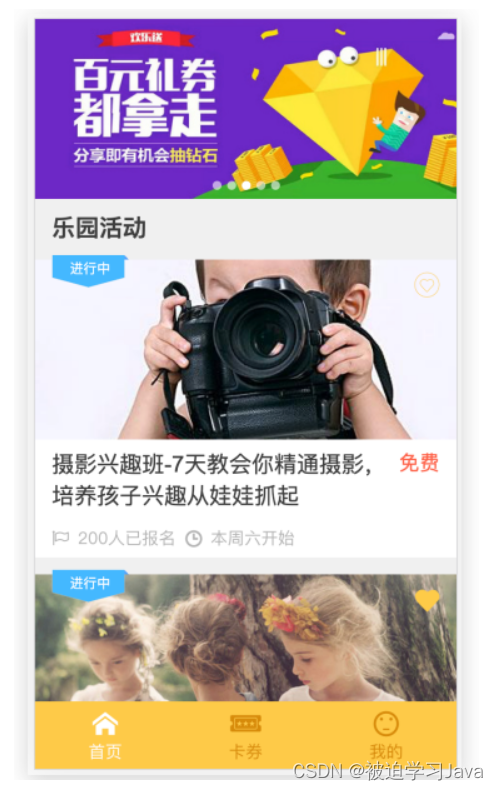
项目目标:实现在不同宽度设备中等比缩放的网页效果

Less代码
@import './base';
@import './normalize';// 变量: 存储37.5
@rootSize: 37.5rem;
*{margin: 0;padding: 0;
}
body {background-color: #F0F0F0;
}// 主体内容
.main {// padding-bottom: (50 / 37.5rem);padding-bottom: (64 / @rootSize); //轮播.banner{height: (160/@rootSize);ul{li{a{img{width: 100%;height: (160/@rootSize);}}}}}//标题.title{height: (40/@rootSize);line-height:(40/@rootSize);// background-color: pink;h4{font-size: (14/@rootSize);padding-left: (15/@rootSize);color: 3c3c3c;}} //内容.item{margin-bottom:(10/@rootSize);// 图片.pic{height: (160/@rootSize);position: relative;a{img{width: 100%;height: (160/@rootSize);}}.active{position: absolute;top:(-4/@rootSize);left: (15/@rootSize);width: (64/@rootSize);height: (28/@rootSize);background:url(../images/status_active.png);background-size: contain;color: #fff;font-size: (12/@rootSize);text-align: center;line-height: (24/@rootSize);}.icon-shoucang1{position: absolute;top: (15/@rootSize);right: (18/@rootSize);font-size: (25/@rootSize);color: #fff;}}// 内容.txt{ padding: (8/@rootSize) (15/@rootSize);background-color: #fff;.top{display: flex;justify-content: space-between;h5{width: (290/@rootSize);font-size: (15/@rootSize);}p{color: #FE6249;font-size: (15/@rootSize);};}.bottom{margin-top: (10/@rootSize);display: flex;color: #B4B4B4;font-size: (11/@rootSize);.iconfont{margin-right: (5/@rootSize);font-size: (11/@rootSize);}p{margin-right: (15/@rootSize);}}}&:last-child{margin-bottom: 0;}}
}.footer {position: fixed;width: 100%;bottom: 0;height: (49 / @rootSize);display: flex;align-items: center;justify-content: space-around;background-color: #FECA49;a{text-align: center;color: #D78B09;i{font-size: (24/@rootSize); }p{font-size: (11/@rootSize);}}.current{color: #F0F0F0;}
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>FC游乐园</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"><link rel="stylesheet" href="./lib/iconfont/iconfont.css"><link rel="stylesheet" href="./css/index.css">
</head>
<body><!-- 主体内容start--><div class="main"><!--轮播图start --><div class="banner"><ul><li><a href="#"><img src="./uploads/banner_1.png" alt=""></a></li></ul></div><!--轮播图end --><!--标题 start --><div class="title"><h4>乐园活动</h4> </div><!--标题 end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --><!--内容模块start --><div class="item"><!-- 图片模块 start--><div class="pic"><a href="#"><img src="./uploads/item_1.png" alt=""></a><span class="active">进行中</span><i class="iconfont icon-shoucang1"></i></div><!-- 图片模块 end --><!-- 文本模块start --><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i>本<span>周六</span>开始</p></div></div><!-- 文本模块end --></div><!--内容模块end --></div><!-- 主体内容 end --><!-- 底部工具栏 start --><footer class="footer"><a href="#" class="current"><i class="iconfont icon-index-copy"></i><p>首页</p></a><a href="#"><i class="iconfont icon-youhuiquan"></i><p>卡卷</p></a><a href="#"><i class="iconfont icon-iconfront-"></i><p>我的</p></a></footer><!-- 底部工具栏 end --><script src="./js/flexible.js"></script>
</body>
</html>
收获:
1、使用Flex布局、用rem代替px单位
2、使用Less的变量定义语法、和导入语法
3、使用手淘Js文件做适配
4、配置号VsCode的Less语法导出
相关文章:

移动Web学习06-移动端适配Less预处理器项目案例
项目目标:实现在不同宽度设备中等比缩放的网页效果 Less代码 import ./base; import ./normalize;// 变量: 存储37.5 rootSize: 37.5rem; *{margin: 0;padding: 0; } body {background-color: #F0F0F0; }// 主体内容 .main {// padding-bottom: (50 / 37.5rem);pa…...

LangChain-25 ReAct 让大模型自己思考和决策下一步 AutoGPT实现途径、AGI重要里程碑
背景介绍 大模型ReAct(Reasoning and Acting)是一种新兴的技术框架,旨在通过逻辑推理和行动序列的构建,使大型语言模型(LLM)能够达成特定的目标。这一框架的核心思想是赋予机器模型类似人类的推理和行动能…...

24/04/15总结
多线程: 线程 线程是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位 并发:在同一时刻,有多个指令在单个cpu上交替执行 并行:在同一时刻,有多个指令在多个cpu上同时执行 多线程的实现方式 1.继承…...

vue3、vue2中nextTick源码解析
nexttick是啥 nextTick是Vue提供的一个全局API,由于Vue的异步更新策略导致我们对数据的修改不会更新,如果此时想要获取更新后的Dom,就需要使用这个方法. vue的异步更新策略意思是如果数据变化,vue不会立刻更新dom,而是开启一个队列,把组件更…...

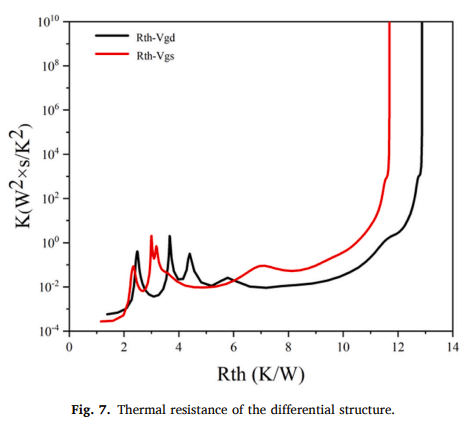
【氮化镓】GaN HEMTs结温和热阻测试方法
文章《Temperature rise detection in GaN high-electron-mobility transistors via gate-drain Schottky junction forward-conduction voltages》,由Xiujuan Huang, Chunsheng Guo, Qian Wen, Shiwei Feng, 和 Yamin Zhang撰写,发表在《Microelectroni…...

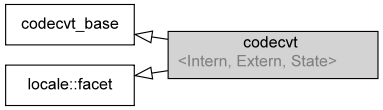
c++11 标准模板(STL)本地化库 - 平面类别(std::codecvt) - 在字符编码间转换,包括 UTF-8、UTF-16、UTF-32 (四)
本地化库 本地环境设施包含字符分类和字符串校对、数值、货币及日期/时间格式化和分析,以及消息取得的国际化支持。本地环境设置控制流 I/O 、正则表达式库和 C 标准库的其他组件的行为。 平面类别 在字符编码间转换,包括 UTF-8、UTF-16、UTF-32 std::…...

【状态压缩 容斥原理 组合数学】100267. 单面值组合的第 K 小金额
本文涉及知识点 状态压缩 容斥原理 组合数学 二分查找算法合集 LeetCode100267. 单面值组合的第 K 小金额 给你一个整数数组 coins 表示不同面额的硬币,另给你一个整数 k 。 你有无限量的每种面额的硬币。但是,你 不能 组合使用不同面额的硬币。 返回…...

.net框架和c#程序设计第三次测试
目录 一、测试要求 二、实现效果 三、实现代码 一、测试要求 二、实现效果 数据库中的内容: 使用数据库中的账号登录: 若不是数据库中的内容: 三、实现代码 login.aspx文件: <% Page Language"C#" AutoEventW…...

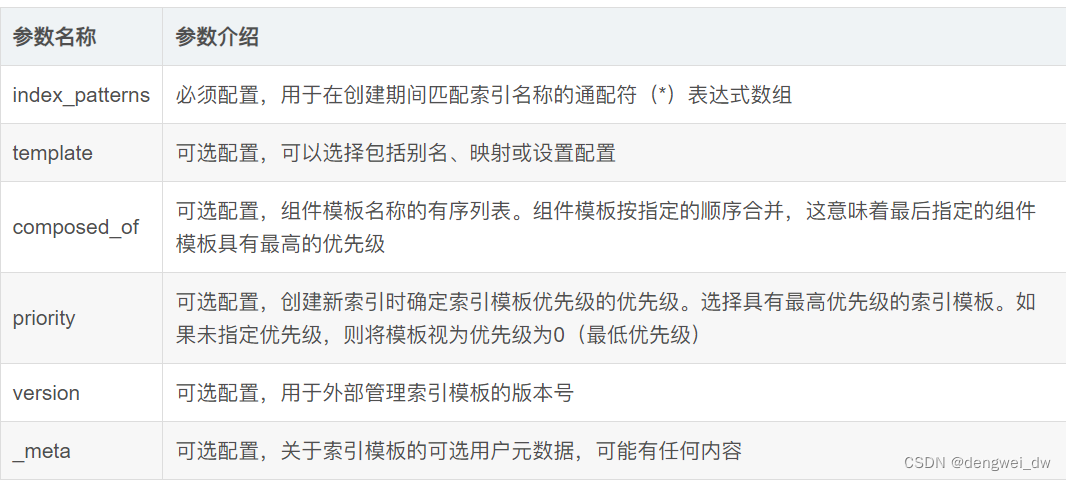
架构师系列-搜索引擎ElasticSearch(五)- 索引设计
索引创建后,要非常谨慎,创建不好后面会出现各种问题。 索引设计的重要性 索引创建后,索引分片只能通过_split和_shrink 接口对其进行成倍的增加和缩减。 ES的数据是通过_routing分配到各个分片上的,所以本质上不推荐区改变索引的…...

kafka ----修改log4j、jmx、jvm参数等
1、修改log4j 日志路径 在kafka-run-class.sh文件中修改如下配置,将 LOG_DIR变量指定为自己想要存储的路径 # Log directory to use if [ "x$LOG_DIR" "x" ]; thenLOG_DIR"$base_dir/logs" fi2、修改jmx参数 在kafka-run-class.s…...

Python 全栈 Web 应用模板:成熟架构,急速开发 | 开源日报 No.223
tiangolo/full-stack-fastapi-template Stars: 15.6k License: MIT full-stack-fastapi-template 是一个现代化的全栈 Web 应用模板。 使用 FastAPI 构建 Python 后端 API。使用 SQLModel 进行 Python SQL 数据库交互(ORM)。Pydantic 用于数据验证和设…...

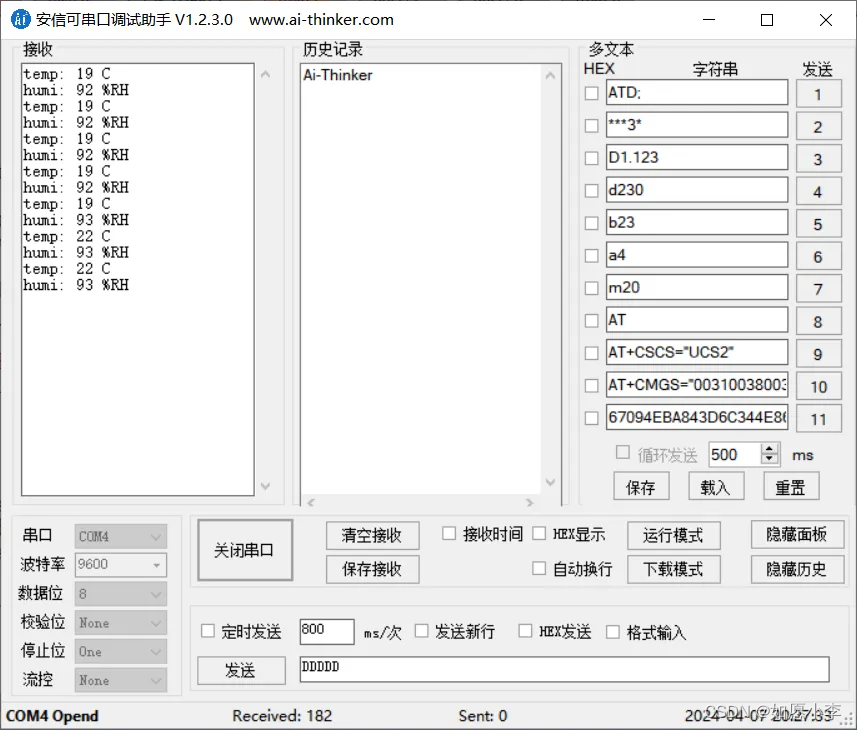
STM32之DHT11温湿度传感器
目录 一 DHT11温湿度传感器简介 1.1 传感器特点 1.2 传感器特性 1.3 传感器引脚说明 二 测量原理及方法 2.1 典型应用电路 2.2 单线制串行简介 2.2.1 串行接口 (单线双向) 2.2.2 数据示例 2.3 通信时序 三 单片机简介 3.1 STM32F103C8T6最小系统板 四 接线说明 …...

paddle ocr
paddle安装教程,git clone xxxgit https://blog.csdn.net/Castlehe/article/details/117356343 只有paddle 1.x 的教程:https://github.com/PaddlePaddle/PaddleOCR/blob/static/doc/doc_en/quickstart_en.md 报错是因为安装的是paddle 2.x而教程只给了…...

Xcode 15.0 新 #Preview 预览让 SwiftUI 界面调试更加悠然自得
概览 从 Xcode 15 开始,苹果推出了新的 #Preview 宏预览机制,它无论从语法还是灵活性上都远远超过之前的预览方式。#Preview 不但可以实时预览 SwiftUI 视图,而且对 UIKit 的界面预览也是信手拈来。 想学习新 #Preview 预览的一些超实用调试…...

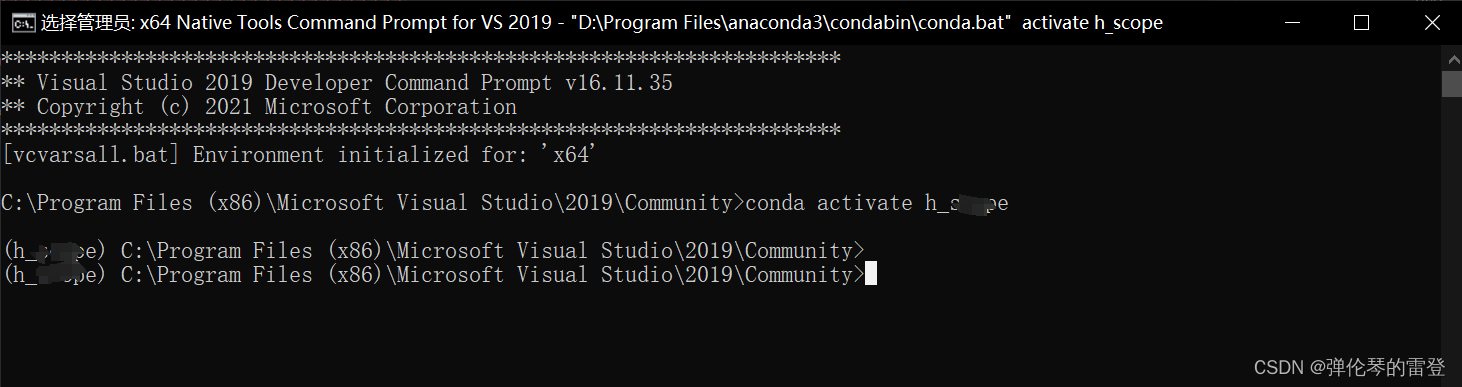
【VS2019】x64 Native Tools Command Prompt for Vs 2019使用conda命令进入环境
【VS2019】x64 Native Tools Command Prompt for Vs 2019使用conda命令进入环境 安装完VS2019后,打开终端x64 Native Tools Command Prompt for Vs 2019,直接运行conda会出现‘conda’ 不是内部或外部命令,也不是可运行的程序 原因分析&am…...

网络篇09 | 运输层 udp
网络篇09 | 运输层 udp 01 简介UDP 是面向报文的 02 报文协议 01 简介 UDP 只在 IP 的数据报服务之上增加了一些功能:复用和分用、差错检测 UDP 的主要特点:无连接。发送数据之前不需要建立连接。 使用尽最大努力交付。即不保证可靠交付。 面向报文。…...

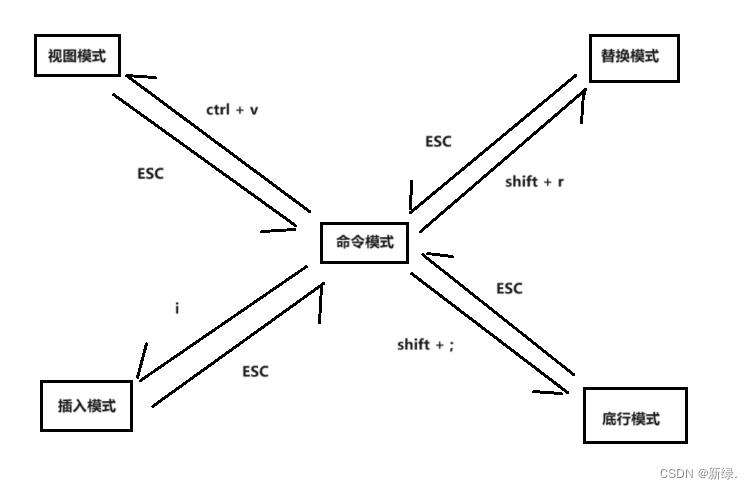
vim相关指令
vim的各种模式及其转换关系图 vim 默认处于命令模式!!! 模式之间转换的指令 除【命令模式】之外,其它模式要切换到【命令模式】,只需要无脑 ESC 即可!!! [ 命令模式 ] 切换至 [ 插…...

STM32常见调试工具介绍
STM32的常见调试工具主要包括ST-LINK、USB转TTL、USB转485以及USB转CAN。这些工具在嵌入式系统开发、调试以及通信中发挥着重要的作用。 1.ST-LINK: ST-LINK是STMicroelectronics公司专为其STM32系列微控制器开发的调试和编程工具。既能仿真也能将编译好的程序下载…...

简历上写熟悉Linux下常用命令?直接寄
大家写简历技术栈时,都觉得越多越好,其中一条,熟悉Linux下常用命令?其实开发中Linux不是必备考点,除了运维,真正用的多的仅仅cd ls mkdir等,但当面试官问到上面命令时,是不是就傻眼了…...

【设计模式】4、prototype 原型模式
四、prototype 原型模式 https://refactoringguru.cn/design-patterns/prototype 如果希望 复制对象, 可使用 “prototype 模式” 如果 “待复制的对象” 是 interface 而不是 class, 或者如果 class 有 private 变量时. 无法知道 "待复制的对象"的细节, 则需要其…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
