前端小技巧之轮播图
文章目录
- 功能
- html
- css
- javaScript
- 图片
设置了一点小难度,不理解的话,是不能套用的哦!!!
(下方的圆圈与图片数量不统一,而且宽度是固定的)
下次写一些直接套用的,不整这些麻烦的了
功能
- 轮播
- 鼠标移入图片后会停止
- 鼠标移出图片后会继续进行轮播
- 左右两个按钮,可左右滑动
- 增加节流锁(防止快速点击左右按钮)
- 下方圆圈可快速进入目标图片
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮播图</title><link rel="stylesheet" href="style.css"><script src="js.js" defer></script>
</head>
<body> <div id="main"><ul><li><img src="img/img12.jpeg" alt="亥猪"></li><li><img src="img/img1.jpeg" alt="子鼠"></li><li><img src="img/img2.jpeg" alt="丑牛"></li><li><img src="img/img3.jpeg" alt="寅虎"></li><li><img src="img/img4.jpeg" alt="卯兔"></li><li><img src="img/img5.jpeg" alt="辰龙"></li><li><img src="img/img6.jpeg" alt="巳蛇"></li><li><img src="img/img7.jpeg" alt="午马"></li><li><img src="img/img8.jpeg" alt="未羊"></li><li><img src="img/img9.jpeg" alt="申猴"></li><li><img src="img/img10.jpeg" alt="酉鸡"></li><li><img src="img/img11.jpeg" alt="戌狗"></li><li><img src="img/img12.jpeg" alt="亥猪"></li><li><img src="img/img1.jpeg" alt="子鼠"></li></ul><input type="button" id="left" value="<"><input type="button" id="right" value=">"><!-- 加一个列表 --><ul id = "selectLi"><li class="circle bgc" data-n="1"></li><li class="circle" data-n="4"></li><li class="circle" data-n="7"></li><li class="circle" data-n="10"></li></ul></div>
</body>
</html>
css
* {margin: 0;padding: 0;
}
#main {margin: auto;margin-top: 100px;width: 250px;height: 540px;background-color: aquamarine;overflow: hidden;position: relative;
}
div ul {position: absolute;top: 0px;left: -250px;width: 3500px;transition: 0s ease-in-out;
}
li {float: left;list-style: none;
}
div ul li img {width: 250px;
}
#main #left{width: 20px;height: 40px;z-index: 99;position: absolute;top: 300px;left: 0px;background-color: rgba(255, 255, 255, 0.5);font-size: 20px;line-height: 30px;border: none;
}
#main #right{width: 20px;height: 40px;z-index: 99;float: right;position: absolute;top: 300px;right: 0px;background-color: rgba(255, 255, 255, 0.5);font-size: 20px;line-height: 30px;border: none;
}
#main #selectLi {list-style: none;position: absolute;top: 450px;left: 50%;width: 160px;display: flex;justify-content: space-around;height: 20px;transform: translate(-50%, 0);z-index: 99;
}
#main #selectLi li{border-radius: 50%;height: 30px;width: 30px;text-align: center;cursor: pointer;
}
#main #selectLi .circle{background-color: rgba(255, 255, 255, 0.9);
}
#main #selectLi .bgc{background-color: #e74c3c;opacity: 0.9;
}
javaScript
let leftBtn = document.getElementById("left");
let rightBtn = document.getElementById("right");
let imgList = document.getElementsByTagName('ul')[0];
// 获取主元素
let main = document.getElementById("main");
main.style.height = imgList.style.height;// 图片索引
let index = 1;
rightBtn.addEventListener("click", ()=>{if(!lock) return;index ++;imgList.style.left = index * (-250) + "px";// 增加过渡imgList.style.transition = "0.5s ease-in-out";if(index == 13){index = 1;setTimeout(() =>{imgList.style.left = "-250px";// 取消过渡imgList.style.transition = "none";}, 500)}setCircles();// 关锁lock = false;setTimeout(()=>{lock = true;}, 500)
})
leftBtn.addEventListener("click", ()=>{if(!lock) return;index --;imgList.style.left = index * (-250) + "px";// 增加过渡imgList.style.transition = "0.5s ease-in-out";if(index == 0){index = 12;setTimeout(() =>{imgList.style.left = "-3000px";// 取消过渡imgList.style.transition = "none";}, 500)}setCircles();// 关锁lock = false;setTimeout(()=>{lock = true;}, 500)
})
// 获取小圆点
const circles = document.querySelectorAll(".circle");
// 高亮设置
function setCircles(){for(let i = 0; i < circles.length; i++){if(i === parseInt((index - 1) / 3)){circles[i].classList.add("bgc");}else{circles[i].classList.remove("bgc");}}// circles.forEach((item, index) => { // 目标和索引// });
}
// 点击切换图片
const oCircle = document.getElementById("selectLi");
oCircle.addEventListener("click", (e)=>{if(e.target.nodeName.toLowerCase() === "li"){// 对应的值const n = Number(e.target.getAttribute("data-n"));index = n;imgList.style.left = index * (-250) + "px";imgList.style.transition = "0.5s ease-in-out";setCircles();}
})
// 函数优化
// 设置节流锁
let lock = true;
// 自动轮播
function handleRightBtn(){if(!lock) return;index ++;imgList.style.left = index * (-250) + "px";// 增加过渡imgList.style.transition = "0.5s ease-in-out";if(index == 13){index = 1;setTimeout(() =>{imgList.style.left = "-250px";// 取消过渡imgList.style.transition = "none";}, 500)}setCircles();// 关锁lock = false;setTimeout(()=>{lock = true;}, 500)
}
let autoPlay = setInterval(handleRightBtn, 1000);
main.onmouseenter = function(){clearInterval(autoPlay);
}
main.onmouseleave = function(){clearInterval(autoPlay);autoPlay = setInterval(handleRightBtn, 1000);
}
图片












相关文章:

前端小技巧之轮播图
文章目录 功能htmlcssjavaScript图片 设置了一点小难度,不理解的话,是不能套用的哦!!! (下方的圆圈与图片数量不统一,而且宽度是固定的) 下次写一些直接套用的,不整这些麻…...

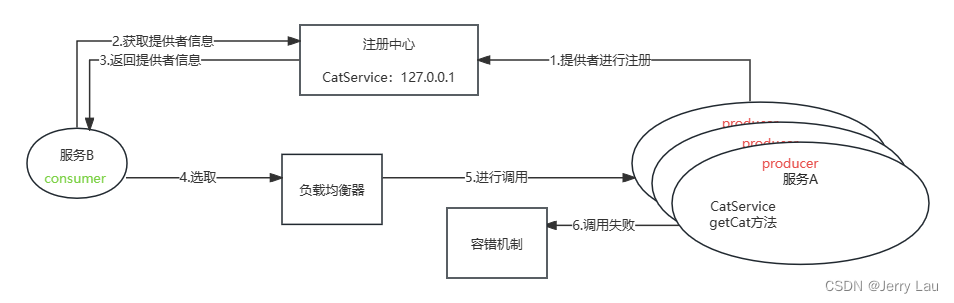
手动实现简易版RPC(上)
手动实现简易版RPC(上) 前言 什么是RPC?它的原理是什么?它有什么特点?如果让你实现一个RPC框架,你会如何是实现?带着这些问题,开始今天的学习。 本文主要介绍RPC概述以及一些关于RPC的知识,为…...

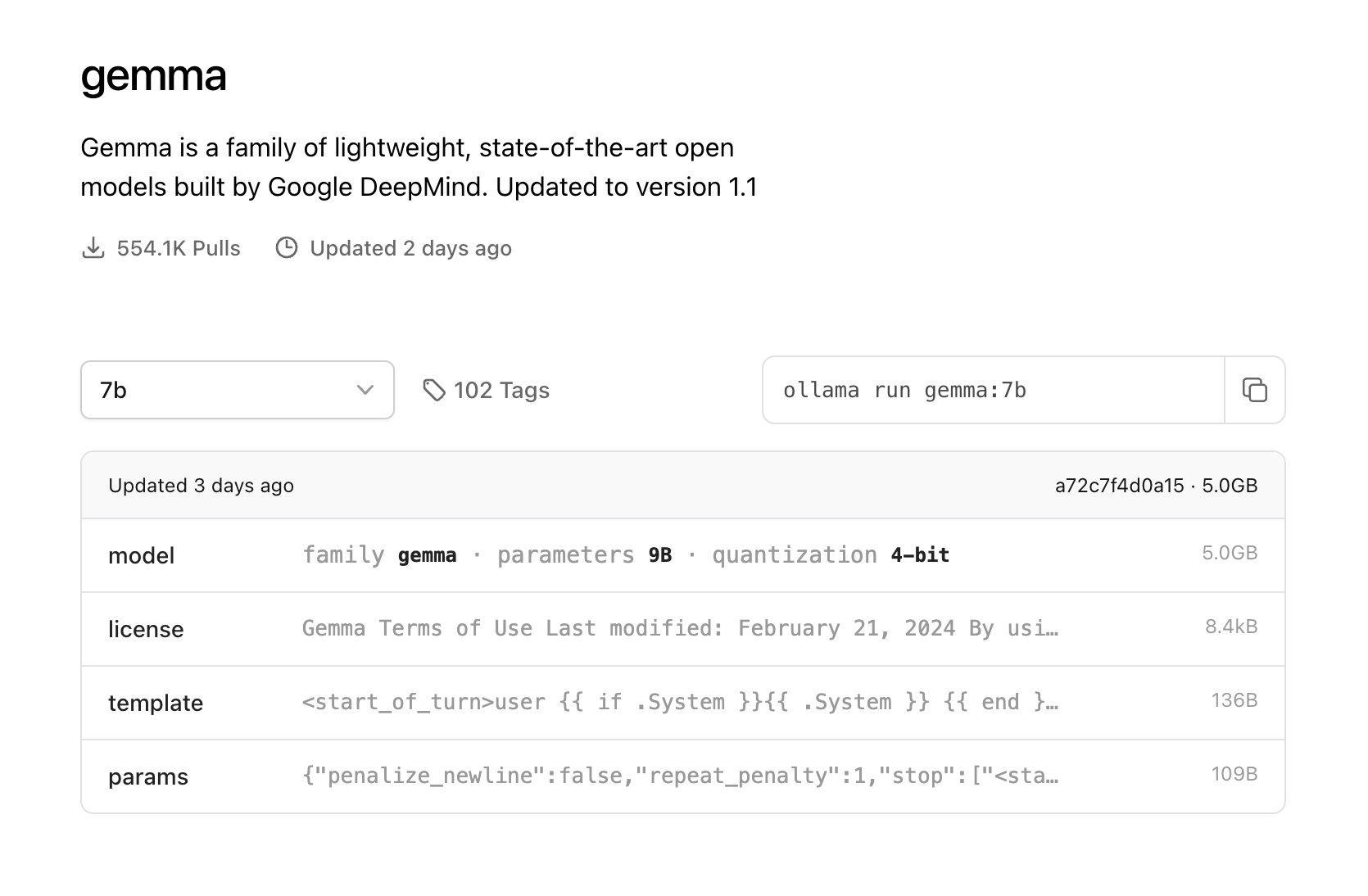
大语言模型总结整理(不定期更新)
《【快捷部署】016_Ollama(CPU only版)》 介绍了如何一键快捷部署Ollama,今天就来看一下受欢迎的模型。 模型简介gemmaGemma是由谷歌及其DeepMind团队开发的一个新的开放模型。参数:2B(1.6GB)、7Bÿ…...
)
关于npm和yarn的使用(自己的问题记录)
目录 一 npm 和 yarn 的区别 二 npm 和 yarn 常用命令对比 1. 初始化项目 2. 安装所有依赖包 3. 安装某个依赖包 4.安装某个版本的依赖包 5. 更新依赖包 5. 移除依赖包 三 package.json中 devDependencies 和 dependencies 的区别。 四 npm安装包时,…...

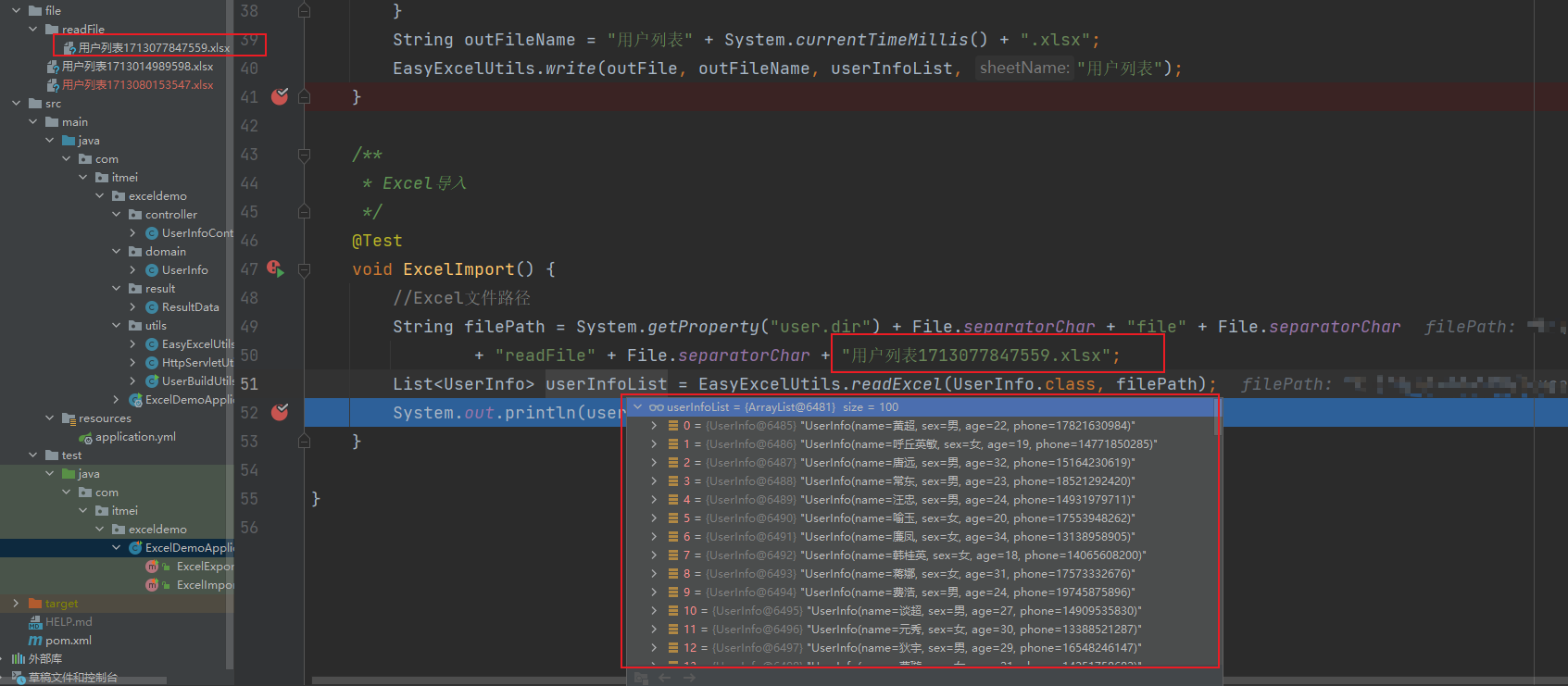
Web端Excel的导入导出Demo
📚目录 📚简介:✨代码的构建:💭Web端接口Excel操作🚀下载接口🚀导入读取数据接口 🏡本地Excel文件操作⚡导出数据🌈导入读取数据 📚简介: 使用阿里巴巴开源组件Easy Exce…...

Java日期正则表达式(附Demo)
目录 前言1. 基本知识2. Demo 前言 对于正则匹配,在项目实战中运用比较广泛 原先写过一版Python相关的:ip和端口号的正则表达式 1. 基本知识 对于日期的正则相对比较简单 以下是一些常见的日期格式及其对应的正则表达式示例: 年-月-日&a…...

基于LabVIEW的CAN通信系统开发案例
基于LabVIEW的CAN通信系统开发案例 介绍了基于LabVIEW开发的CAN通信系统,该系统主要用于汽车行业的数据监控与分析。通过对CAN通信协议的有效应用,实现了车辆控制系统的高效信息交换与实时数据处理,从而提升了车辆性能的检测与优化能力。 项…...

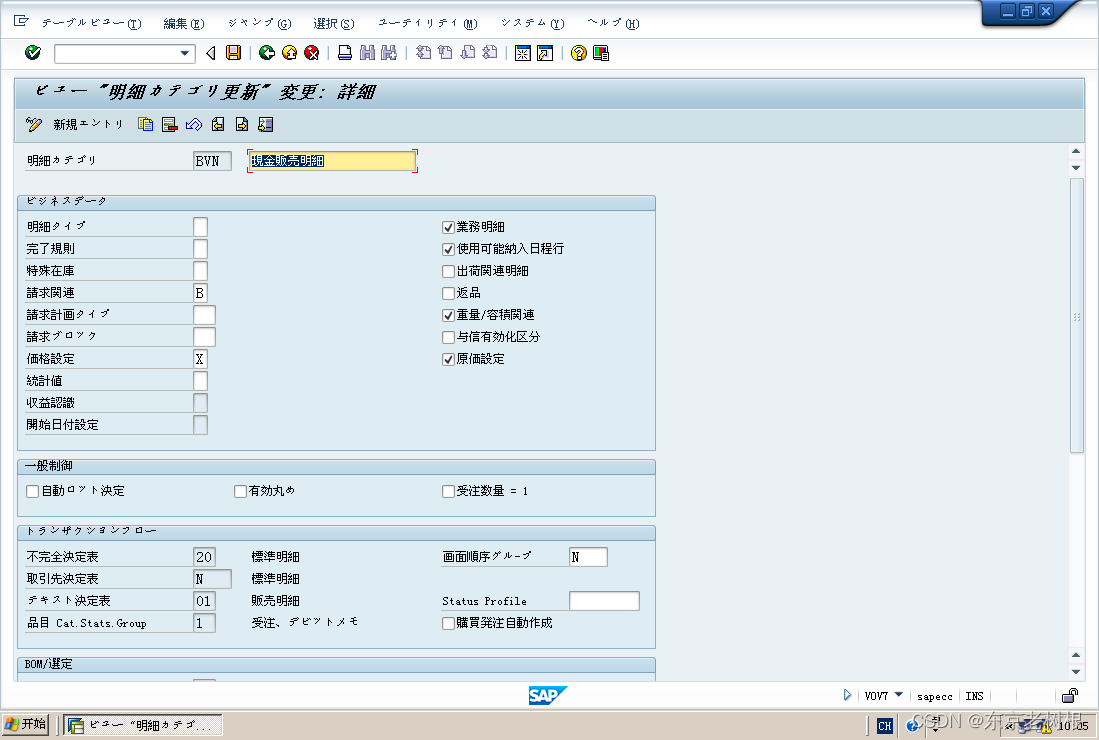
SAP SD学习笔记07 - 紧急发注(急单),现金贩卖,贩卖传票Type/ 明细Category 及其Customize
上面讲SAP中主干流程的时候,还有后面讲一括处理的时候,都用的是 OR 标准受注。 SAP SD学习笔记01 - 简单走一遍SD的流程:受注,出荷,请求_怎么学好sd模块-CSDN博客 下面开始讲一些稀奇古怪的非标准流程。 当然&#x…...

(六)C++自制植物大战僵尸游戏关卡数据讲解
植物大战僵尸游戏开发教程专栏地址http://t.csdnimg.cn/xjvbb 游戏关卡数据文件定义了游戏中每一个关卡的数据,包括游戏类型、关卡通关奖励的金币数量、僵尸出现的波数、每一波出现僵尸数量、每一波僵尸出现的类型等。根据不同的游戏类型,定义了不同的通…...

Java基于微信小程序的校园外卖平台设计与实现,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...
)
渗透工具及其知识库(个人笔记)
1.IP搜寻 查看kali网段: ip addr 、 ifconfig namp:nmap -sP xxx.xxx.xxx.0/24 netdiscover:netdiscover xxx.xxx.xxx.0/24 arp:arp-scan -l 2.端口扫描 粗略扫描:nmap <IP> 深度扫描: …...

MongoDB的使用
一、Spring Boot集成MongoDB 1 引用依赖包 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-mongodb</artifactId></dependency> 2 配置文件配置mongodb资料 # MongoDB连接信息 spring.…...

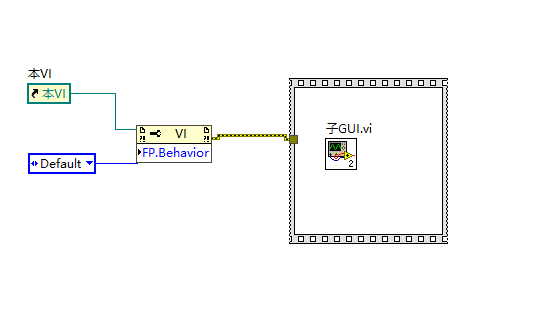
labview中FP.isFrontmost不生效?
主GUI界面中调用子GUI程序FP.isFrontmost不生效? 如果主GUI程序使用“floating”,子GUI程序使用default动作,则子GUI无法打开到最前。子GUI程序只能使用“模态”才能置顶。 主GUI程序: 子GUI程序: 改正的方法很简单,…...

Vela-OS: 记录一个class层,处理MSC协议的bug
一、关于USC-MSC类设备驱动层,处理SCSI指令的代码逻辑问题 1. 源文件 \nuttx\drivers\usbdev\usbmsc_scsi.c 2. 问题描述 对于INQUIRY指令,长度一般是6个字节,cdblen字段嵌入在CBW数据包中,如下: 命令阶段的CBW数据包: 55 53 42 43 60 2a c0 8b 24 00 00 00 0x80 0x…...

跨框架探索:React Redux 和 Vuex 对比分析快速掌握React Redux
React Redux 和 Vuex 都是前端状态管理库,分别用于 React 和 Vue.js 框架。 它们都提供了一套规范的状态管理机制,帮助开发者更好地组织和管理应用状态。下面是它们的一些异同点: 相同点: 中心化状态管理:两者都提…...

第十五届蓝桥杯省赛C/C++大学B组真题及赛后总结
目录 个人总结 C/C 组真题 握手问题 小球反弹 好数 R 格式 宝石组合 数字接龙 爬山 拔河 编辑 再总结及后续规划 个人总结 第一次参加蓝桥杯,大二,以前都在在学技术,没有系统的学过算法。所以,还是花了挺多时间去备…...

【Qt踩坑】ARM 编译Qt5.14.2源码-QtWebEngine
1.下载源码 下载网站:Index of /new_archive/qt/5.14/5.14.2/single 2.QWebEngine相关依赖 sudo apt-get install flex libicu-dev libxslt-dev sudo apt-get install libssl-dev libxcursor-dev libxcomposite-dev libxdamage-dev libxrandr-dev sudo apt-get …...

SQL语法 case when语句用法讲解
CASE WHEN解释 : SQL中的CASE WHEN语句是一种条件表达式,它允许你根据不同的情况返回不同的值。CASE WHEN通常用于SELECT语句中,用于创建新的列,该列的值取决于其他列的值。CASE WHEN可以用于任何可以使用表达式的地方。 大致概…...

Project Euler_Problem 193_Few Repeated Digits_欧拉筛+容斥公式
解题思路:暴力搜索 代码: void solve() {ll i, j,k,x,y,z,p,q,u,v,l,l1;N 999966663333, NN 1024;//N 1000;double a, b, c,d;M.NT.get_prime_Euler(1000000);l M.NT.pcnt;for (i 1; i < l; i) {u M.NT.prime[i];v M.NT.prime[i 1];x u * …...

排序算法-基数排序
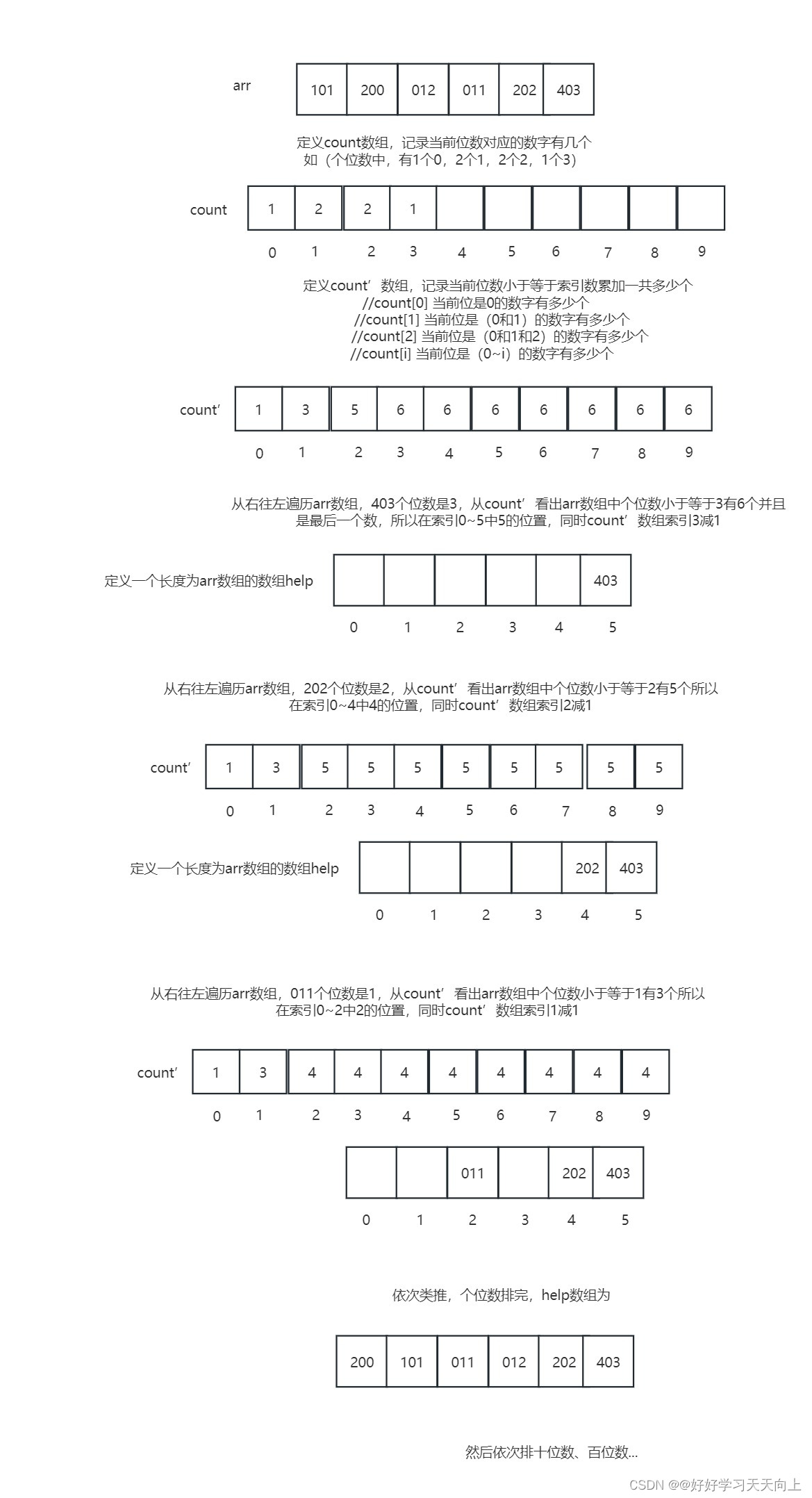
基数排序是一种非比较排序算法,它将待排序的数字按照位数进行排序。基数排序的思想是先按照个位数进行排序,然后按照十位数进行排序,接着按照百位数进行排序,以此类推,直到最高位排序完成。 基数排序的步骤如下&#x…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
