跨框架探索:React Redux 和 Vuex 对比分析快速掌握React Redux
React Redux 和 Vuex 都是前端状态管理库,分别用于 React 和 Vue.js 框架。


它们都提供了一套规范的状态管理机制,帮助开发者更好地组织和管理应用状态。下面是它们的一些异同点:
相同点:
- 中心化状态管理:两者都提供了一个全局的存储中心,使得组件间状态共享变得简单。
- 响应式:状态变更时,依赖于这些状态的所有组件都会自动更新。
- 调试工具:React Redux 和 Vuex 都有专门的开发者工具,方便调试。
- 社区和生态:两者都有强大的社区支持,提供了大量的中间件和插件。
不同点:
- 设计理念:
- React Redux 遵循 Flux 架构,强调单一数据源和单向数据流。
- Vuex 更倾向于 Vue.js 的响应式特性和组件化思想,提供了更灵活的状态变更方式。
- API 使用:
- React Redux 需要使用
connect函数将组件连接到 Redux store,同时使用mapStateToProps和mapDispatchToProps来指定组件如何从 store 中读取状态和分发动作。 - Vuex 使用
store实例直接在组件中分发动作和获取状态,通过this.$store在 Vue 组件中访问。
- React Redux 需要使用
- 状态变更方式:
- React Redux 通过
dispatch方法发送一个动作(action)到 store,由 reducer 根据动作类型更新状态。 - Vuex 提供了
commit和dispatch两个方法,commit用于提交一个变更(mutation),而dispatch用于分发一个动作(action)。Vuex 的 mutation 必须是同步的,而 action 可以包含任意异步操作。
- React Redux 通过
- 模块化:
- React Redux 通过
combineReducers将多个 reducer 合并成一个根 reducer,从而实现模块化。 - Vuex 允许将 store 分割成模块(module),每个模块拥有自己的 state、mutation、action 和 getter。
- React Redux 通过
- 辅助函数和中间件:
- React Redux 常用
redux-thunk等中间件来处理异步逻辑。 - Vuex 自身就支持异步操作的处理,并且有
mapState、mapGetters、mapActions和mapMutations等辅助函数简化模板代码。
- React Redux 常用
- 与框架的集成度:
- React Redux 更像是 React 生态系统的一部分,与 React 的 Context API 紧密集成。
- Vuex 深度集成到 Vue.js 中,例如使用 Vue 的响应式系统来跟踪状态变化。
为了快速掌握 React Redux,你可以遵循以下步骤:
- 理解 Redux 基础概念:熟悉 Redux 的三个核心概念:store、action 和 reducer。
- 学习 React Redux API:掌握
connect、Provider、mapStateToProps和mapDispatchToProps的使用。 - 实践:通过小项目来实践 React Redux 的使用,例如一个简单的 TODO 应用。
- 了解异步处理:学习如何使用
redux-thunk或redux-saga等中间件处理异步逻辑。 - 阅读文档和社区资源:官方文档是学习的好地方,同时也可以查看社区提供的教程和最佳实践。
React Redux 和 Vuex 各有特点,理解它们的设计理念和 API 使用方式,可以帮助你更好地应用它们于实际项目中。
下面是 React Redux 和 Vuex 的简单示例代码,用于展示如何在各自的框架中管理状态。

React Redux 示例(class组件)
首先,我们定义一个简单的 Redux store,包括一个 reducer 和一个 action。
// Redux 的 reducer
const counterReducer = (state = { count: 0 }, action) => {switch (action.type) {case 'INCREMENT':return { count: state.count + 1 };case 'DECREMENT':return { count: state.count - 1 };default:return state;}
};
// Redux 的 action creator
const increment = () => {return { type: 'INCREMENT' };
};
const decrement = () => {return { type: 'DECREMENT' };
};
// 创建 Redux store
const store = Redux.createStore(counterReducer);
然后,我们创建一个 React 组件,并通过 connect 函数将其连接到 Redux store。
// React 组件
class Counter extends React.Component {render() {const { count, increment, decrement } = this.props;return (<div><button onClick={increment}>+</button><span>{count}</span><button onClick={decrement}>-</button></div>);}
}
// 将 Redux state 和 action 映射到组件的 props
const mapStateToProps = (state) => {return {count: state.count};
};
const mapDispatchToProps = (dispatch) => {return {increment: () => dispatch(increment()),decrement: () => dispatch(decrement())};
};
// 连接 React 组件和 Redux store
const ConnectedCounter = connect(mapStateToProps, mapDispatchToProps)(Counter);
最后,我们使用 Provider 组件将 store 传递给整个应用程序。
ReactDOM.render(<Provider store={store}><ConnectedCounter /></Provider>,document.getElementById('root')
);
React Redux 示例(函数式组件)
通常使用 Hooks 来与 Redux 进行交互。下面是一个使用 React Redux 的函数式组件示例,它展示了如何使用 useSelector 和 useDispatch Hooks 来读取 Redux store 中的状态和分发 actions。
首先,我们定义一个简单的 Redux store,包括一个 reducer 和一些 actions。
// Redux 的 reducer
const counterReducer = (state = { count: 0 }, action) => {switch (action.type) {case 'INCREMENT':return { count: state.count + 1 };case 'DECREMENT':return { count: state.count - 1 };default:return state;}
};
// Redux 的 action creator
const increment = () => {return { type: 'INCREMENT' };
};
const decrement = () => {return { type: 'DECREMENT' };
};
// 创建 Redux store
const store = Redux.createStore(counterReducer);
然后,我们创建一个函数式组件,并使用 useSelector 和 useDispatch Hooks。
// React 函数式组件
const Counter = () => {// 使用 useSelector Hook 来访问 Redux store 中的状态const count = useSelector(state => state.count);// 使用 useDispatch Hook 来获取 dispatch 函数const dispatch = useDispatch();// 组件渲染的内容return (<div><button onClick={() => dispatch(increment())}>+</button><span>{count}</span><button onClick={() => dispatch(decrement())}>-</button></div>);
};
最后,我们使用 Provider 组件将 store 传递给整个应用程序。
import { Provider } from 'react-redux';
ReactDOM.render(<Provider store={store}><Counter /></Provider>,document.getElementById('root')
);
在这个示例中,useSelector Hook 用于从 Redux store 中选择出我们需要的部分状态,而 useDispatch Hook 用于获取 dispatch 函数,以便我们可以在组件中分发 actions。这样的函数式组件更加简洁,并且易于理解和使用。
Vuex 示例
首先,我们定义一个 Vuex store,包括 state、mutation 和 action。
// Vuex 的 store
const store = new Vuex.Store({state: {count: 0},mutations: {INCREMENT(state) {state.count++;},DECREMENT(state) {state.count--;}},actions: {increment({ commit }) {commit('INCREMENT');},decrement({ commit }) {commit('DECREMENT');}}
});
然后,我们创建一个 Vue 组件,并通过 this.$store 访问 Vuex store。
// Vue 组件
const Counter = {template: `<div><button @click="increment">+</button>{{ count }}<button @click="decrement">-</button></div>`,computed: {count() {return this.$store.state.count;}},methods: {increment() {this.$store.dispatch('increment');},decrement() {this.$store.dispatch('decrement');}}
};
最后,我们创建一个 Vue 实例,并将 Vuex store 作为选项传递。
new Vue({el: '#app',store,components: { Counter },template: `<Counter />`
});
这两个示例展示了如何在 React Redux 和 Vuex 中创建一个简单的计数器应用程序。在 React Redux 中,我们使用 connect 函数将 Redux store 的状态和分发动作映射到 React 组件的 props。而在 Vuex 中,我们直接在 Vue 组件中使用 this.$store 来访问状态和分发动作。
相关文章:

跨框架探索:React Redux 和 Vuex 对比分析快速掌握React Redux
React Redux 和 Vuex 都是前端状态管理库,分别用于 React 和 Vue.js 框架。 它们都提供了一套规范的状态管理机制,帮助开发者更好地组织和管理应用状态。下面是它们的一些异同点: 相同点: 中心化状态管理:两者都提…...

第十五届蓝桥杯省赛C/C++大学B组真题及赛后总结
目录 个人总结 C/C 组真题 握手问题 小球反弹 好数 R 格式 宝石组合 数字接龙 爬山 拔河 编辑 再总结及后续规划 个人总结 第一次参加蓝桥杯,大二,以前都在在学技术,没有系统的学过算法。所以,还是花了挺多时间去备…...

【Qt踩坑】ARM 编译Qt5.14.2源码-QtWebEngine
1.下载源码 下载网站:Index of /new_archive/qt/5.14/5.14.2/single 2.QWebEngine相关依赖 sudo apt-get install flex libicu-dev libxslt-dev sudo apt-get install libssl-dev libxcursor-dev libxcomposite-dev libxdamage-dev libxrandr-dev sudo apt-get …...

SQL语法 case when语句用法讲解
CASE WHEN解释 : SQL中的CASE WHEN语句是一种条件表达式,它允许你根据不同的情况返回不同的值。CASE WHEN通常用于SELECT语句中,用于创建新的列,该列的值取决于其他列的值。CASE WHEN可以用于任何可以使用表达式的地方。 大致概…...

Project Euler_Problem 193_Few Repeated Digits_欧拉筛+容斥公式
解题思路:暴力搜索 代码: void solve() {ll i, j,k,x,y,z,p,q,u,v,l,l1;N 999966663333, NN 1024;//N 1000;double a, b, c,d;M.NT.get_prime_Euler(1000000);l M.NT.pcnt;for (i 1; i < l; i) {u M.NT.prime[i];v M.NT.prime[i 1];x u * …...

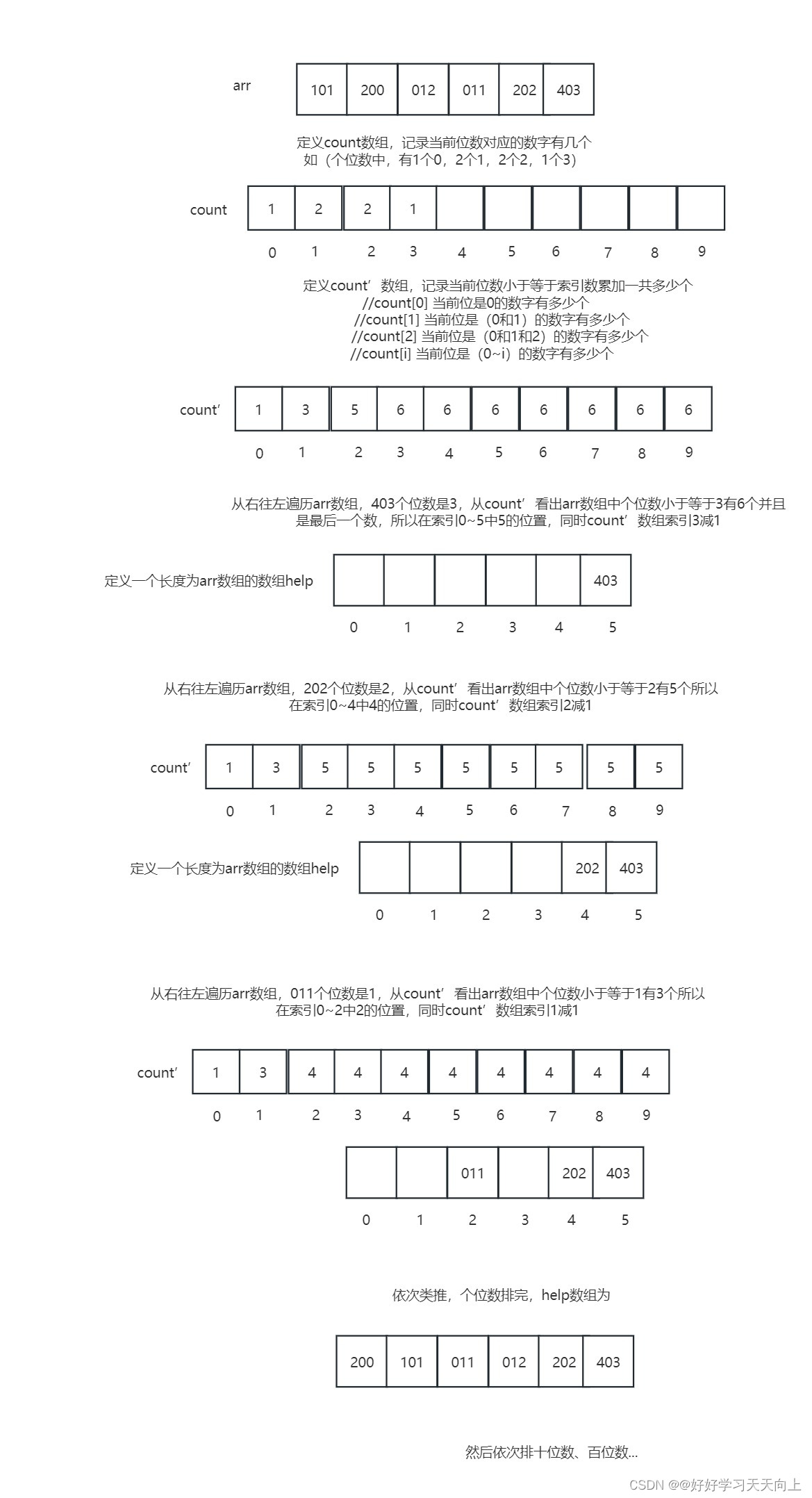
排序算法-基数排序
基数排序是一种非比较排序算法,它将待排序的数字按照位数进行排序。基数排序的思想是先按照个位数进行排序,然后按照十位数进行排序,接着按照百位数进行排序,以此类推,直到最高位排序完成。 基数排序的步骤如下&#x…...

ChatGPT在线网页版
ChatGPT镜像 今天在知乎看到一个问题:“平民不参与内测的话没有账号还有机会使用ChatGPT吗?” 从去年GPT大火到现在,关于GPT的消息铺天盖地,真要有心想要去用,途径很多,别的不说,国内GPT的镜像…...

5.SpringSpringBoot八股
Spring,Spring MVC,Spring Boot 之间什么关系? Spring就是整个Spring框架的整体,包含AOP、JDBC、Spring MVC等等模块 SpringBoot是Spring的精简版,它在Spring的基础上添加了自动装配、内置tomcat服务器等功能,使得代码量更少,同…...
)
0基础刷图论最短路 3(从ATcoder 0分到1800分)
AT最短路刷题3(本文难度rated 1200~ 1400) 题目来源:Atcoder 题目收集: https://atcoder-tags.herokuapp.com/tags/Graph/Shortest-Path (里面按tag分类好了Atcoder的所有题目,类似cf) &#x…...

k8s+docker一键安装过程
环境: k8s 1.20 docker 20.10 centos7.9 #docker安装 yum install -y epel-release yum install -y yum-utils yum-config-manager --add-repo https://mirrors.ustc.edu.cn/docker-ce/linux/centos/docker-ce.repo yum install -y docker-ce-20.10.6 docker-ce-cli-2…...

Python3+Appium+Android SDK+真机+实现app自动化测试-基于Red Hat7.9版本搭建环境及运行python脚本。
1、总体概述? 收费有收费的服务,那就是细致。Red Hat9.0自动化环境也有,需要的说一声。 1、实现在Red Ha/t Enterprise Linux7.9环境中搭建部署app自动化测试环境,提供详细步骤。 2、版本说明:jdk8/17+nodejs16/18/19/20/21+android sdk29+python3.9.18/3.11.1+appium1…...

深入理解MD5算法:原理、应用与安全
title: 深入理解MD5算法:原理、应用与安全 date: 2024/4/11 20:55:57 updated: 2024/4/11 20:55:57 tags: MD5算法数据安全哈希函数摘要算法安全漏洞SHA算法密码学 第一章:引言 导言 在当今数字化时代,数据安全和完整性变得至关重要。消息…...
- Java API)
架构师系列-搜索引擎ElasticSearch(三)- Java API
SpringBoot整合ES 搭建SpringBoot工程,引入ElasticSearch相关坐标 <!--引入es的坐标--><dependency><groupId>org.elasticsearch.client</groupId><artifactId>elasticsearch-rest-high-level-client</artifactId><versi…...

Ubuntu下配置Android NDK环境
Android-NDK的下载 下载Android-NDK wget -c http://dl.google.com/android/ndk/android-ndk-r10e-linux-x86_64.bin 执行bin文件(即解压) ./android-ndk-r10c-linux-x86_64.bin Android-NDK的配置 要想使用Android-NDK,还需要进行环境变量…...

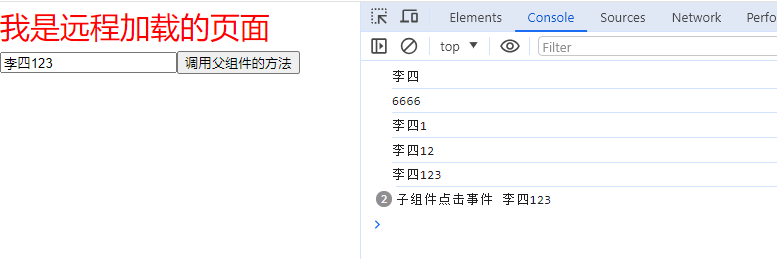
使用 vue3-sfc-loader 加载远程Vue文件, 在运行时动态加载 .vue 文件。无需 Node.js 环境,无需 (webpack) 构建步骤
加载远程Vue文件 vue3-sfc-loader vue3-sfc-loader ,它是Vue3/Vue2 单文件组件加载器。 在运行时从 html/js 动态加载 .vue 文件。无需 Node.js 环境,无需 (webpack) 构建步骤。 主要特征 支持 Vue 3 和 Vue 2(参见dist/)仅需…...

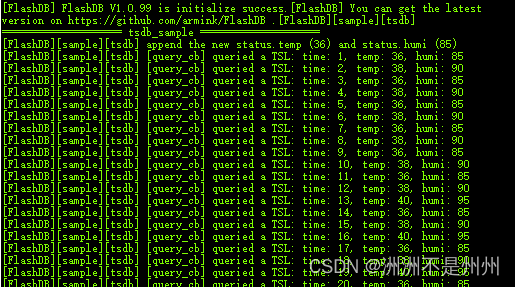
stm32移植嵌入式数据库FlashDB
本次实验的程序链接stm32f103FlashDB嵌入式数据库程序资源-CSDN文库 一、介绍 FlashDB 是一款超轻量级的嵌入式数据库,专注于提供嵌入式产品的数据存储方案。与传统的基于文件系统的数据库不同,FlashDB 结合了 Flash 的特性,具有较强的性能…...

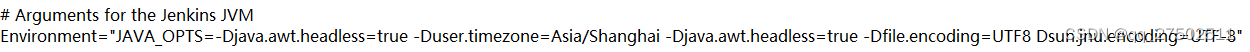
Ubuntu 安装Java、Git、maven、Jenkins等持续集成环境
Ubuntu 持续集成 安装OpenJdk 查看所有可安装的 JDK 版本 apt list OpenJDK\*使用 apt 安装 JDK(以 11为例),最好是用11,java8对应的jenkins会有兼容问题。 sudo apt install openjdk-11-jdk openjdk-11-jre安装成功后,可以使用以…...

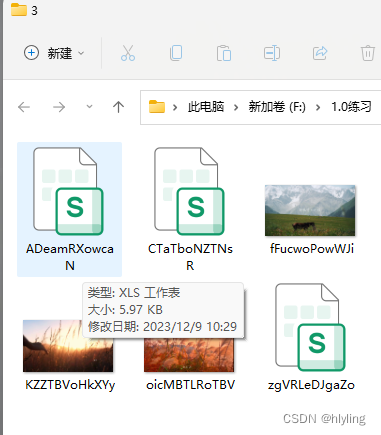
文件批量重命名并批量修改文件扩展名,支持随机大小写字母命名并修改扩展名字母
在数字时代,文件的管理和整理成为了我们日常工作与生活中不可或缺的一部分。然而,面对堆积如山的文件,如何高效地对其进行重命名和修改扩展名,成为了许多人的难题。 第一步,进入文件批量改名高手的主页面,…...

【管理咨询宝藏70】MBB大型城投集团内外部环境分析报告
本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。 【管理咨询宝藏70】MBB大型城投集团内外部环境分析报告 【格式】PDF版本 【关键词】战略规划、商业分析、管理咨询、MBB顶级咨询公司 【强烈推荐】 这是一套市…...

服务器挖矿病毒解决ponscan,定时任务解决
服务器挖矿病毒解决ponscan,定时任务解决 挖矿病毒会隐藏chattr的操作权限,让我们无法删除病毒文件,杀掉病毒进程。所以要去下载chattr.c的文件,编译成a.out。然后再对原来的chattr文件的权限进行修改。然后覆盖掉它。 chattr.c …...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
