整理的微信小程序日历(单选/多选/筛选)
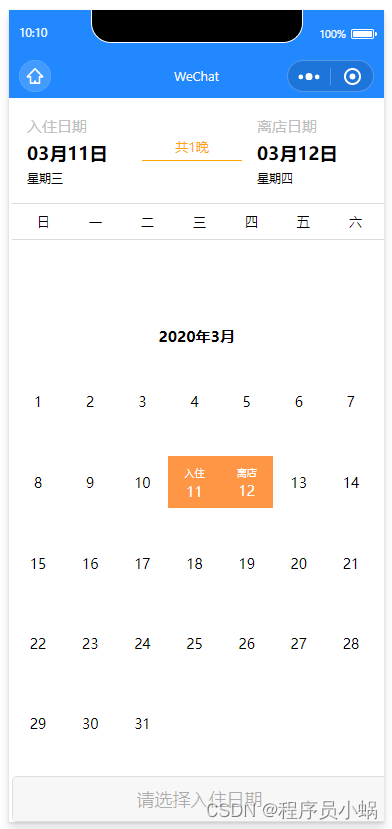
一、日历横向多选,支持单日、双日、三日、工作日等选择
效果图

wxml文件
<view class="calendar"><view class="section"><view class="title flex-box"><button bindtap="past">上一页</button><view class="title">{{currentShow}}</view><button bindtap="future">下一页</button></view><view class="week flex-box"><view wx:for="{{week}}" wx:key="{{item}}" class="weekday">{{item}}</view></view><view class="days flex-box"><view wx:for="{{days}}" wx:key="{{item}}" class="day" data-today="{{item.today}}" bindtap="select"><view class="circle {{item.isDisabled?'':'disabled'}}{{item.today == today ? '' : ((item.start||item.end) ? 'sign' : item.sign ? 'signsec' : '')}}"><view>{{item.today == today ? '今天' : item.day}}</view><view>{{item.start ? '起' : ''}}{{item.end ? '止' : ''}}</view></view></view></view></view><view class="selectFl"><view class="selectItem {{selectInd == index ? 'selectItemAct' : ''}}" bindtap="seletap" data-ind="{{index}}" wx:for="{{selectArr}}" wx:key="index">{{item}}</view></view><view class="cut"></view><view class="footer"><view class="footer-title">清除已选</view><view class="footer-content"></view><view class="footer-side flex-box"><view><view class="footer-lf"><text class="color-e">开始时间:</text>{{timeShowS}}</view><view class="footer-lf"><text class="color-e">截止时间:</text>{{timeShowE}}</view></view><view><button class="footer-btn" bindtap="next">确定</button></view></view></view>
</view>wxss
.flex-box {display: flex;
}.calendar {height: 100%;color: #666;
}.calendar .color-a {color: #78d278;
}.calendar .color-b {color: #ff7977;
}.calendar .color-c {color: #3cb2ef;
}.calendar .color-d {color: #ffdb5c;
}.calendar .color-e {color: #ccc;
}.calendar .color-g {color: #3dc19a;
}.section {padding: 20rpx 30rpx;border-bottom: 1px solid #f2f2f2;background: #fff;
}.title {padding: 20rpx 0;align-items: center;justify-content: space-between;
}.week {padding: 20rpx 0;border-radius: 20rpx 20rpx 0 0;
}.weekday {margin-right: 1%;width: 13.28%;text-align: center;
}.days {padding: 10rpx 0;flex-wrap: wrap;
}.day {position: relative;margin: 0;padding: 0;height: 90rpx;width: 14.28%;text-align: center;border-radius: 10rpx;background: #fff;cursor: pointer;color: #000000;
}.circle {margin: 0 auto;padding-top: 20rpx;box-sizing: border-box;width: 100%;height: 90rpx;font-size: 24rpx;
}.sign {color: #fff;background: #3dc19a;
}.signsec {color: #fff;background: rgb(61,193,154, 0.4);
}.disabled {opacity: 0.5;
}.cut {height: 40rpx;background: #f9f9f9;
}.footer-title {padding: 30rpx;color: red;text-align: center;border-top: 1px solid #f2f2f2;border-bottom: 1px solid #f2f2f2;background: #fff;
}.footer-content {height: 240rpx;background: #f2f2f2;
}.footer-side {align-items: center;justify-content: space-between;padding: 20rpx 30rpx;border-top: 1px solid #f2f2f2;border-bottom: 1px solid #f2f2f2;background: #fff;
}.footer-lf {padding: 6rpx 0;font-size: 24rpx;
}.calendar .footer-btn {padding: 12rpx;width: 180rpx;min-height: auto;font-size: 28rpx;color: #fff;border-radius: 9999rpx;background: #3dc19a;cursor: pointer;
}.detail {background: #fff;
}.detail-title {padding: 20rpx;border-top: 1px solid #f2f2f2;border-bottom: 1px solid #f2f2f2;
}.detail-box {padding: 40rpx 30rpx 0;
}.detail-list {position: relative;padding-bottom: 40rpx;
}.detail-list:after {content: " ";position: absolute;top: 32rpx;bottom: 0;left: 16rpx;width: 1px;border-left: 1px solid #f2f2f2;
}.detail-list:last-child:after {border: none;
}.detail-time {padding-bottom: 20rpx;color: #ccc;font-size: 24rpx;
}.detail-cell {align-items: flex-start;justify-content: space-between;padding-left: 40rpx;line-height: 1.7;
}.detail-img {width: 90rpx;height: 120rpx;cursor: pointer;
}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.selectFl {display: flex;flex-wrap: wrap;margin-top: 10rpx;
}
.selectItem {width: 180rpx;height: 60rpx;line-height: 60rpx;text-align: center;background: #fff;border-radius: 12rpx;font-size: 27rpx;color: #000000;border: 2rpx solid #E8E8E8;margin-top: 10rpx;
}
.selectItemAct {background: #3dc19a;border: 2rpx solid #3dc19a;color: #FFFFFF;
}二、纵向日历选择范围

友情地址:https://www.cnblogs.com/yun101/p/12460830.html
三、横向日历单选

友情地址:微信小程序(日历/日期)选择插件_小程序日历选择范围-CSDN博客
四、微信小程序日历组件(可滑动,可展开收缩,可标点)

友情地址:微信小程序日历组件(可滑动,可展开收缩,可标点)-CSDN博客
相关文章:

整理的微信小程序日历(单选/多选/筛选)
一、日历横向多选,支持单日、双日、三日、工作日等选择 效果图 wxml文件 <view class"calendar"><view class"section"><view class"title flex-box"><button bindtap"past">上一页</button&…...

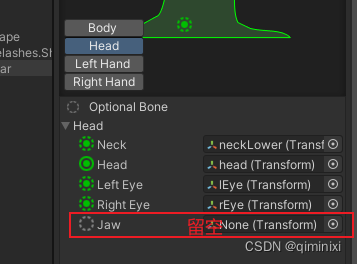
Unity 人形骨骼动画模型嘴巴张开
最近搞Daz3D玩,导入后挂上动画模型嘴巴张开,其丑无比。 Google了一下,得知原因是Unity没有对下巴那根骨骼做控制,动画系统就会把它放到默认的位置,嘴巴就张开了。找到了3种解决办法。 1.移除动画中对下巴这个骨骼的转…...

Python爬虫-京东商品评论数据
前言 本文是该专栏的第68篇,后面会持续分享python爬虫干货知识,记得关注。 在本专栏之前,笔者有详细介绍京东滑块验证码的解决方法,感兴趣的同学,可以直接翻阅文章《Python如何解决“京东滑块验证码”(5)》进行查看。 而本文,笔者以京东商品详情页的评论数据为例,通过…...

实况窗助力美团打造鸿蒙原生外卖新体验,用户可实时掌握外卖进展
自2023年华为宣布全新HarmonyOS NEXT蓄势待发,鸿蒙原生应用全面启动以来,已有金融、旅行、社交等多个领域的企业和开发者陆续宣布加入鸿蒙生态。其中,美团作为国内头部的科技零售企业,是首批加入鸿蒙生态的伙伴,其下的…...

Go语言mac环境搭建详解
Go语言mac环境搭建详解见视频,视频下方也有讲解具体的操作步骤。 Golang Mac电脑环境搭建、开发工具Vscode配置 Go语言mac环境搭建步骤如下: 1、下载安装Golang Go官网下载地址:https://golang.org/dl/ Go官方镜像站(推荐&…...

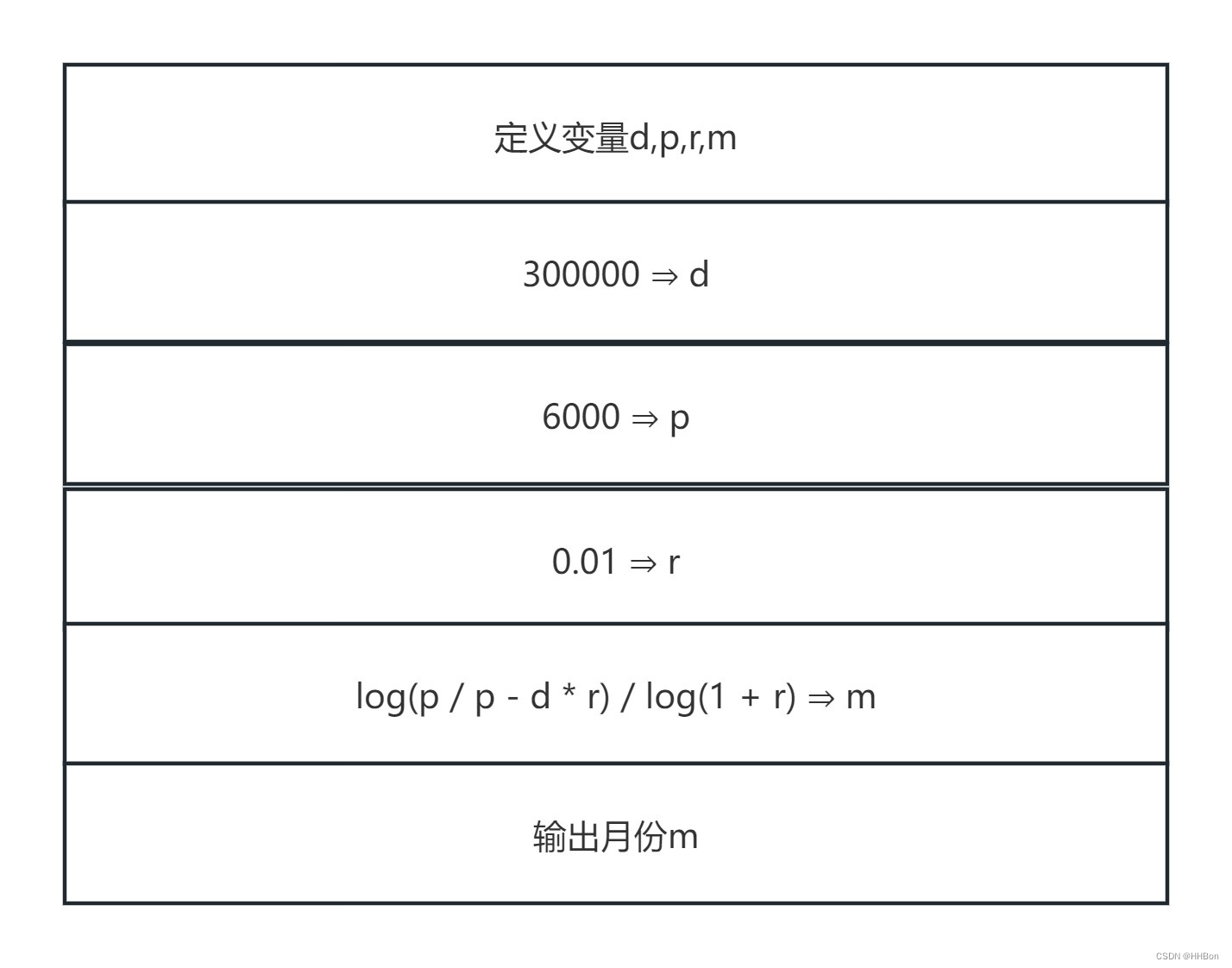
房贷还款(C语言)
一、运行结果; 二、源代码; # define _CRT_SECURE_NO_WARNINGS # include <stdio.h> # include <math.h>int main() {//初始化变量值;double m, r 0.01;float d 300000;float p 6000;//运算还款所需月份;m log10…...

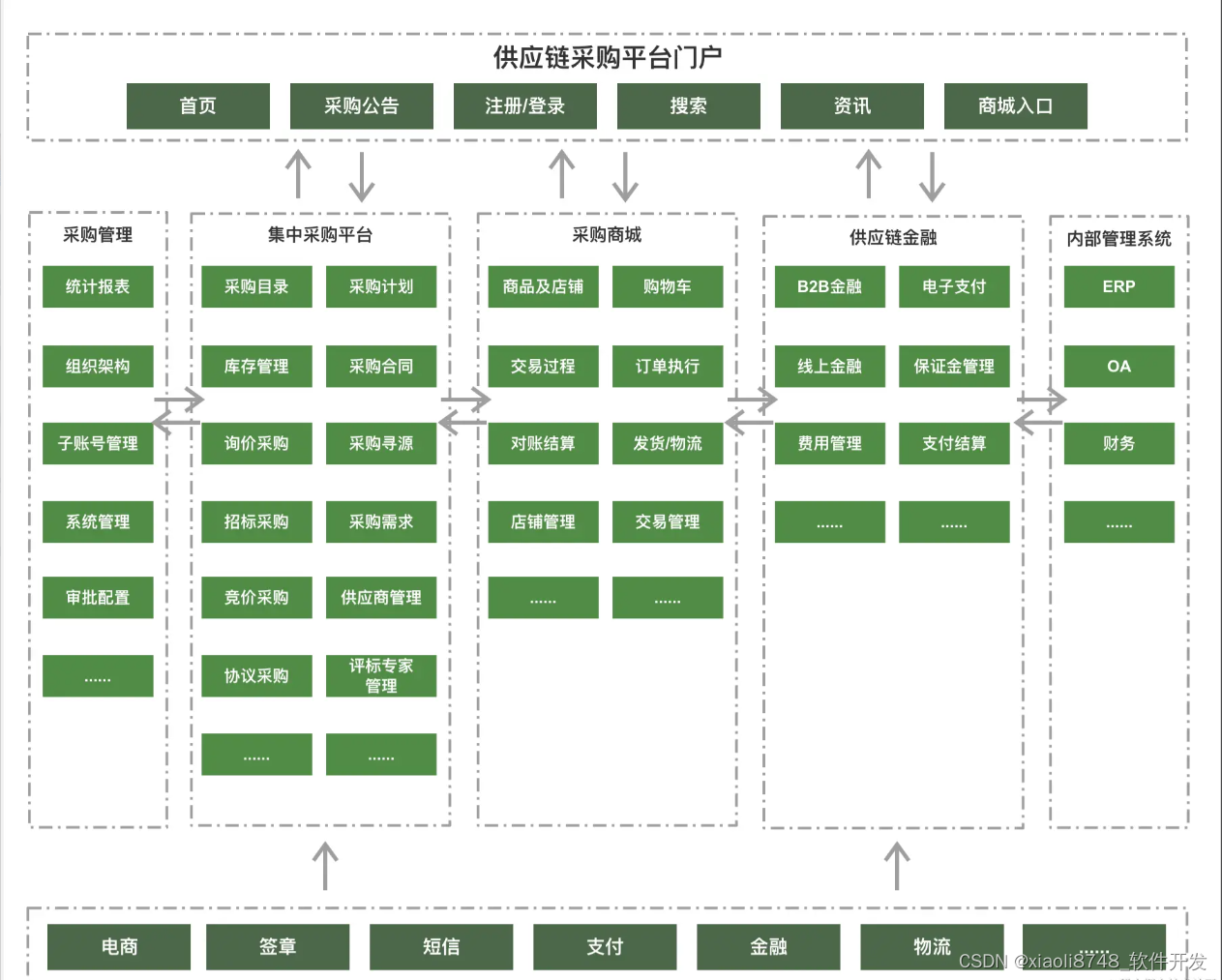
系统架构最佳实践 -- 供应链系统架构
供应链系统是现代企业管理中不可或缺的一部分,它涉及到从原材料采购到产品销售的整个生产流程。一个高效的供应链系统可以帮助企业实现成本控制、库存优化和客户满意度提升等目标。在本文中,我们将讨论供应链系统的设计与实践。 一、供应链系统设计 业务…...
)
SpringCloudAlibaba-整合sentinel(四)
目录地址: SpringCloudAlibaba整合-CSDN博客 这里只关注代码部分,至于sentinel服务UI的实用,后面可以补上 这里做一个改造: 因为sentinel可以和openfeign结合使用,为微服务做熔断降级; 为了方便微服务之间…...

【研发日记】Matlab/Simulink软件优化(一)——动态内存负荷压缩
文章目录 背景介绍 初始代码 优化代码 分析和应用 总结 背景介绍 在一个嵌入式软件开发项目中,有一个使用MATLAB Function编写的算法模块,功能是从一个较大的数组中提取一段数据,然后求均值输出,示例如下: 初始代…...

python使用Flask框架开发API
Flask是一个基于Python的轻量级Web应用程序框架。 安装依赖库 pip install flask pip install werkzeug 上传接口 Python from flask import Flask, request from werkzeug.utils import secure_filenameapp Flask(__name__)app.route(/upload, methods[POST]) def uploa…...

使用hexo+gitee从零搭建个人博客
一、环境准备 1.Node.js:下载 | Node.js 中文网 (nodejs.cn) ,Hexo 是基于Node.js 的博客框架 教程:https://blog.csdn.net/weixin_52799373/article/details/123840137 node -v npm -v 安装 Node.js 淘宝镜像加速器 (cnpm&am…...

绝地求生:杜卡迪来了,这些摩托车技巧不学一下吗?
摩托车在远古版本和现在完全不一样,虽然容易翻车造就了一批玩家“摩托杀手”的外号,但是速度可比今天快多了。 后来在蓝洞的削弱了其加速度,虽然资料上写着最高时速155km/h,但是平时游戏中一般只能拉到110~120km/h。这里写一点摩托…...

openstack安装dashboard后登录网页显示404错误
1. 2.进入该目录vim /etc/httpd/conf.d/openstack-dashboard.conf 增加这一行 WSGIApplicationGroup %{GLOBAL} 重启httpd后就可以访问了...

c# Xml 和 Json 转换方法记录
c# xml 转 json 在C#中,可以使用下面几种方法将XML转换为JSON: 使用Newtonsoft.Json库: using Newtonsoft.Json; using Newtonsoft.Json.Converters; using Newtonsoft.Json.Linq; using System.Xml;// 从XML字符串转换为JSON字符串 string …...

OpenHarmony南向开发案例:【智能垃圾桶】
样例简介 智能垃圾桶可以通过数字管家应用来监测垃圾桶当前可用容量,提醒主人及时处理垃圾;通过日程管家可以实现和其他智能设备联动。 核心组件位置功能距离传感器置于垃圾桶盖内侧感应垃圾量红外传感器置于垃圾桶前端感应是否有人靠近光敏电阻开发板…...

每日一题---OJ题: 旋转数组
片头 嗨! 小伙伴们,咱们又见面啦,今天我们一起来学习一道OJ题---旋转数组 emmm,看上去好像没有那么难,我们一起来分析分析 比如: 数组里面有7个元素,分别为 1, 2, 3, 4, 5, 6, 7 , 现在我们将数组中的元素向右轮转3个位置 第一次轮转:将最后一个元素"7"放在第一个…...

基于单链表的通讯录C语言实现
关于单链表的详细了解请见博主的另一篇博客,本文旨在对单链表进行应用,采用C语言编写。 http://t.csdnimg.cn/iBpFa 一、驱动层 1.1 SList.h #pragma once#include<stdio.h> #include<stdlib.h> #include<assert.h> #include"…...

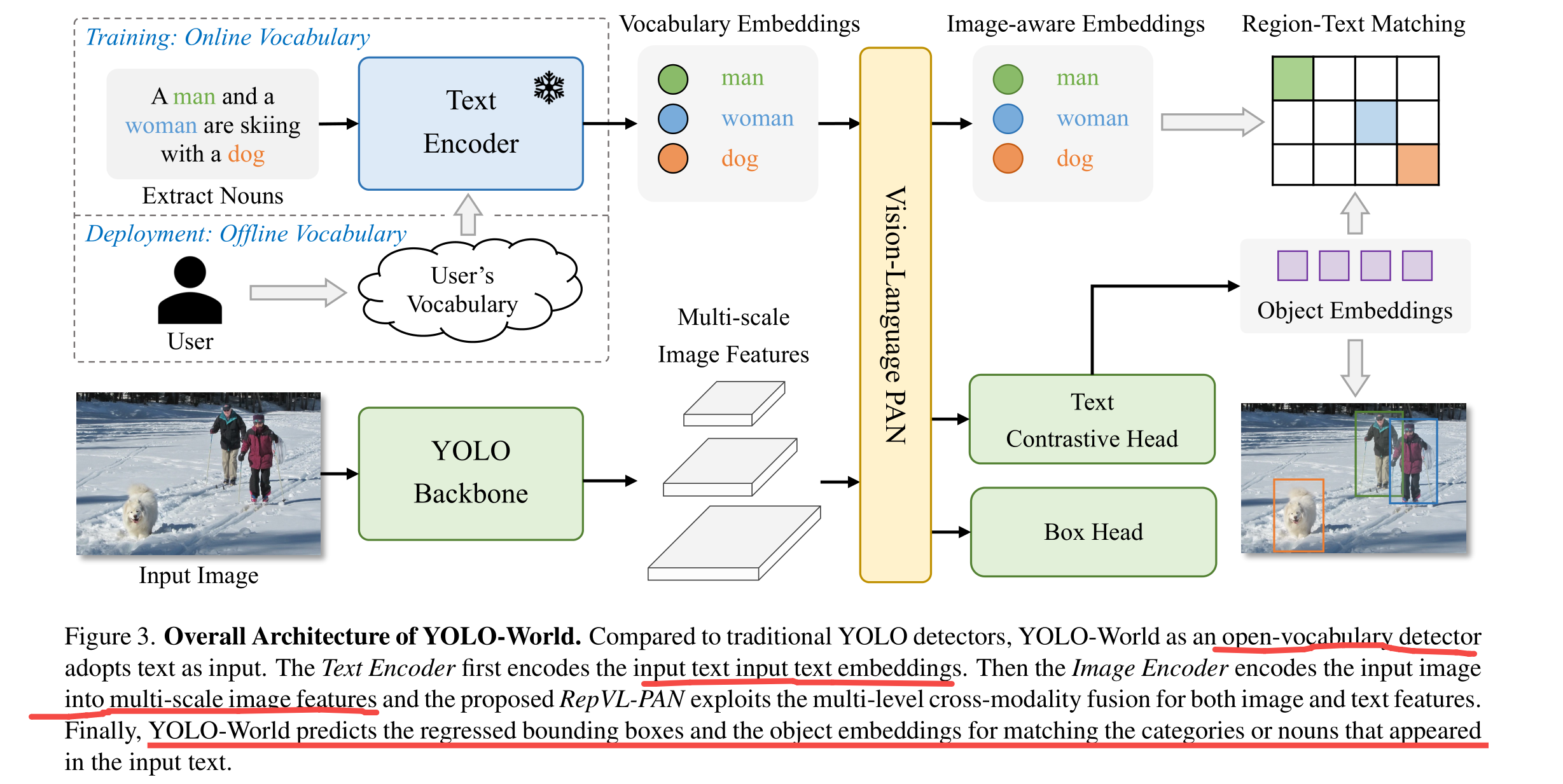
【深度学习】YOLO-World: Real-Time Open-Vocabulary Object Detection,目标检测
介绍一个酷炫的目标检测方式: 论文:https://arxiv.org/abs/2401.17270 代码:https://github.com/AILab-CVC/YOLO-World 文章目录 摘要Introduction第2章 相关工作2.1 传统目标检测2.2 开放词汇目标检测 第3章 方法3.1 预训练公式:…...

debian安装和基本使用
🐇明明跟你说过:个人主页 🏅个人专栏:《Kubernetes航线图:从船长到K8s掌舵者》 🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、Debian系统简介 2、Debian与其他Lin…...

nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置)
一、安装nvm 1. 下载nvm 点击 网盘下载 进行下载 2、双击下载好的 nvm-1.1.12-setup.zip 文件 3.双击 nvm-setup.exe 开始安装 4. 选择我接受,然后点击next 5.选择nvm安装路径,路径名称不要有空格,然后点击next 6.node.js安装路径&#…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
